Excelでは2つのグラフを合わせて表示することができます。ここでは2軸のグラフを作成する方法について解説します。

関連リンク
2軸グラフを作る方法(折れ線グラフ、棒グラフ)
2軸のグラフを作る手順をレクチャーしていきます。一例として「売上額」を棒グラフ、「売れた商品数」を折れ線グラフで表すグラフの作成方法を解説します。

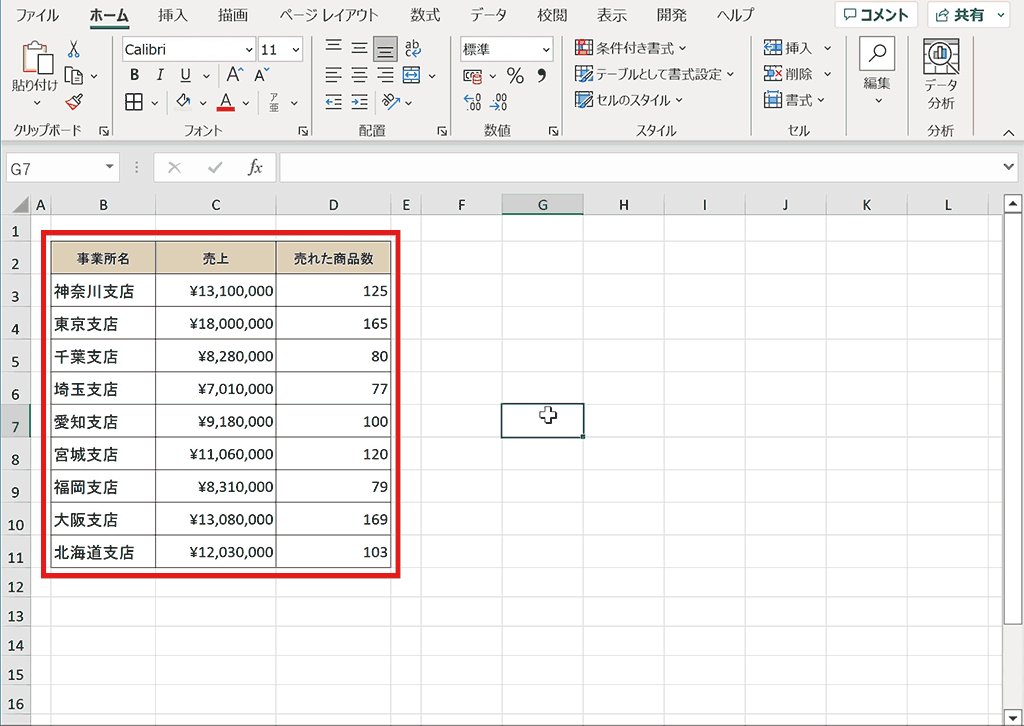
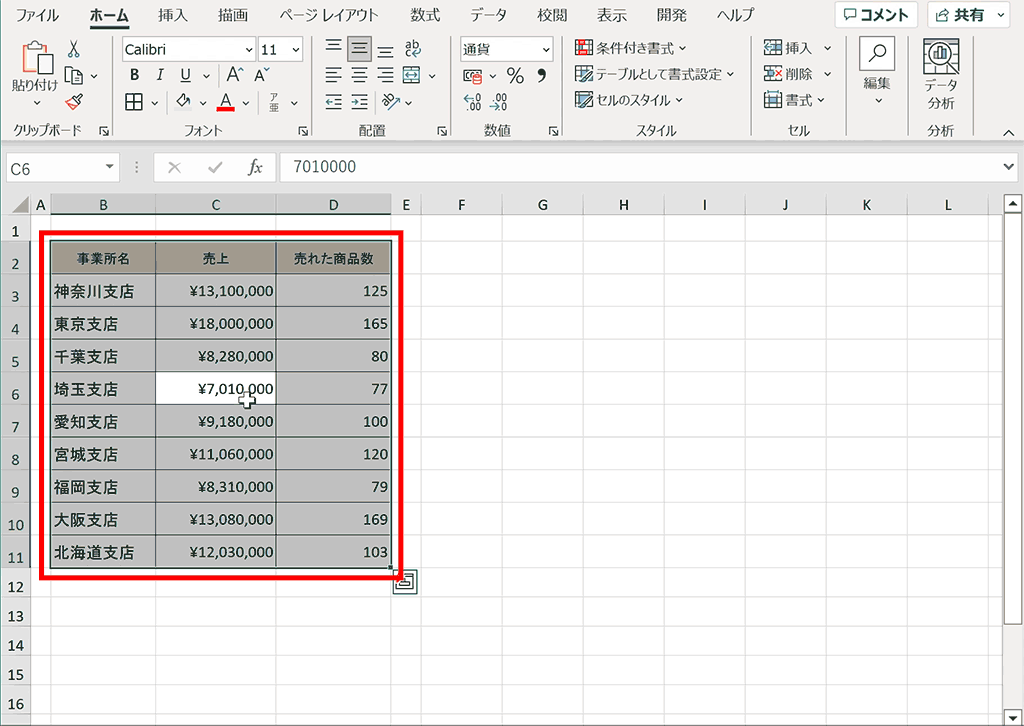
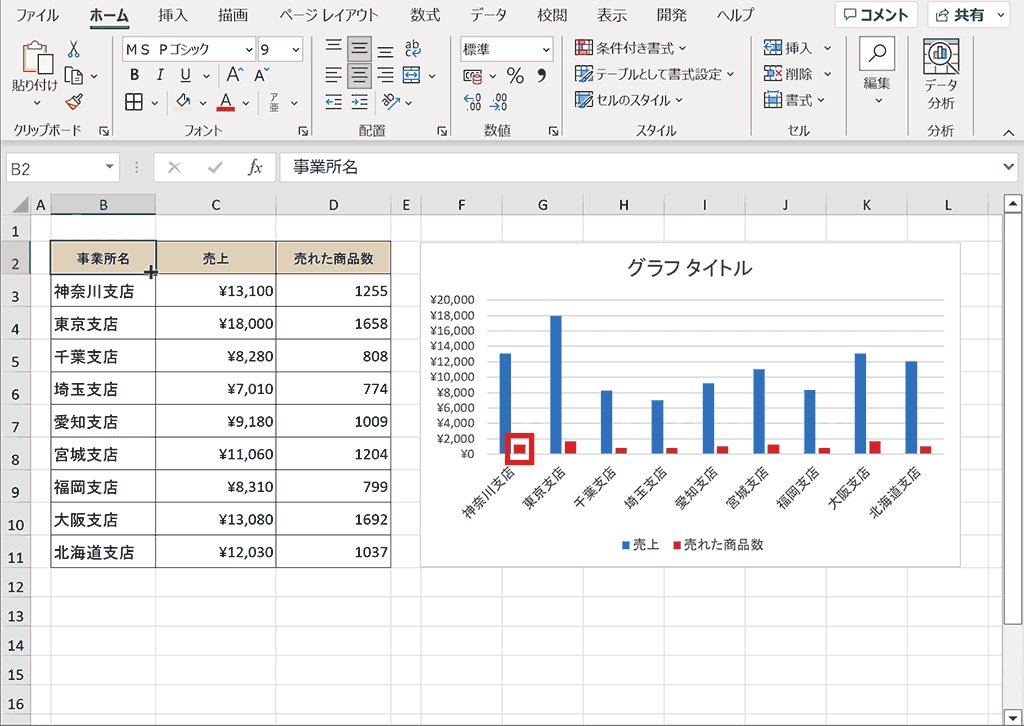
手順1:グラフ化したいデータを選択
データを自動でグラフ化するためにグラフ化するデータを選択します。ドラッグして選択しても良いですが、データの任意のセルを選択した状態で「Ctrl + A」を押下すると瞬時にデータを選択できます。

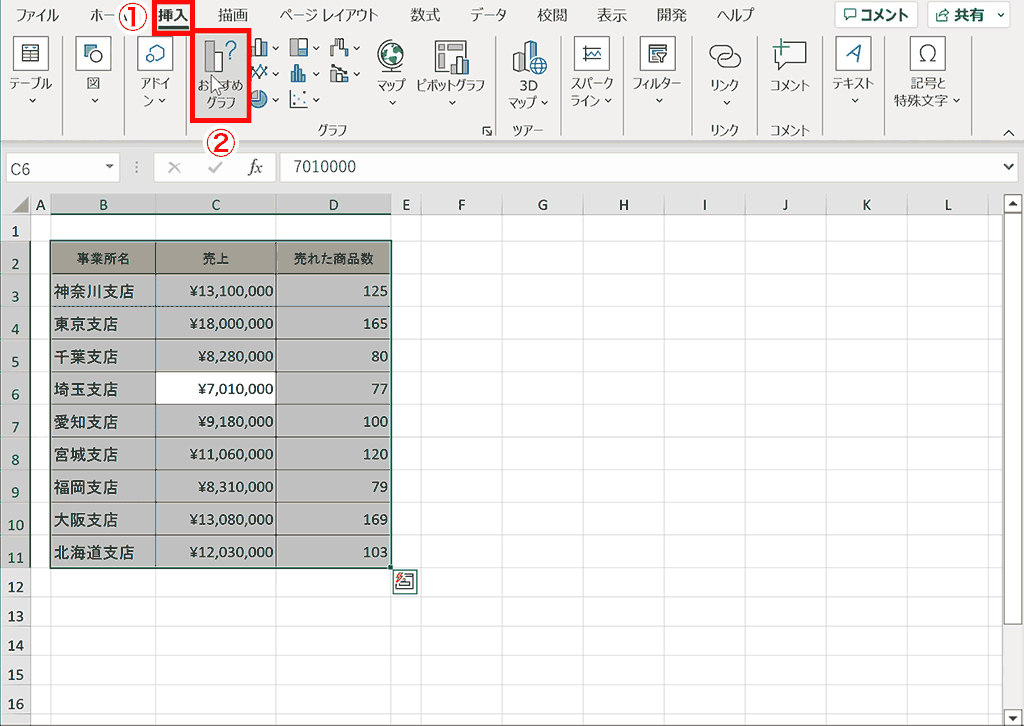
手順2:挿入タブから「おすすめグラフ」を選択
上部タブメニューの「挿入」タブ内のグラフグループから「おすすめグラフ」を選択します。

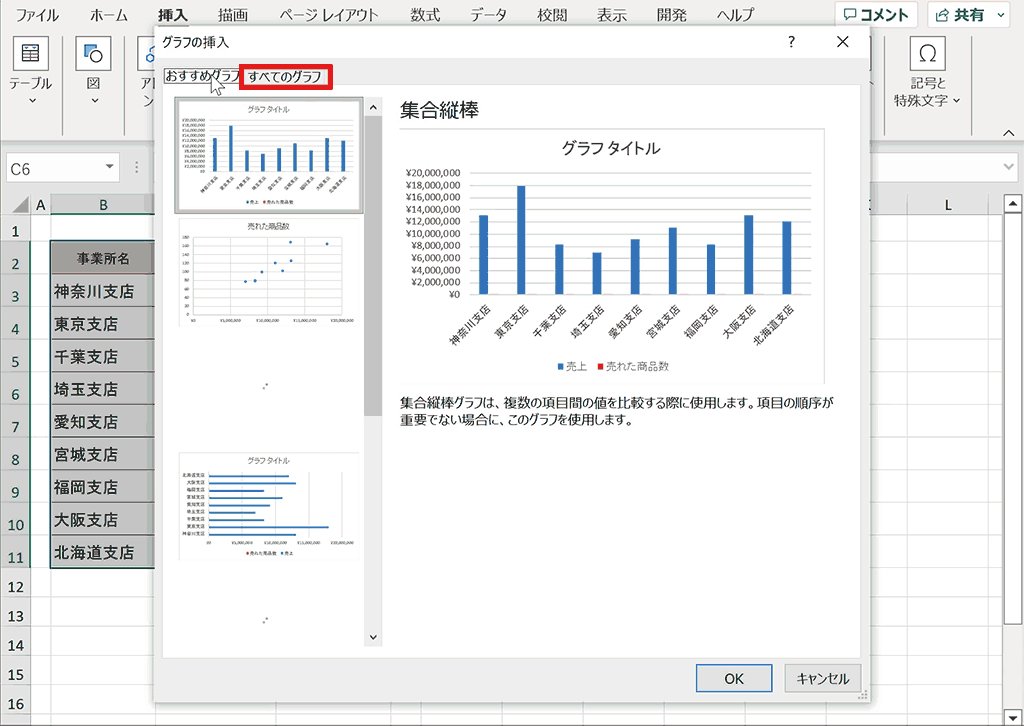
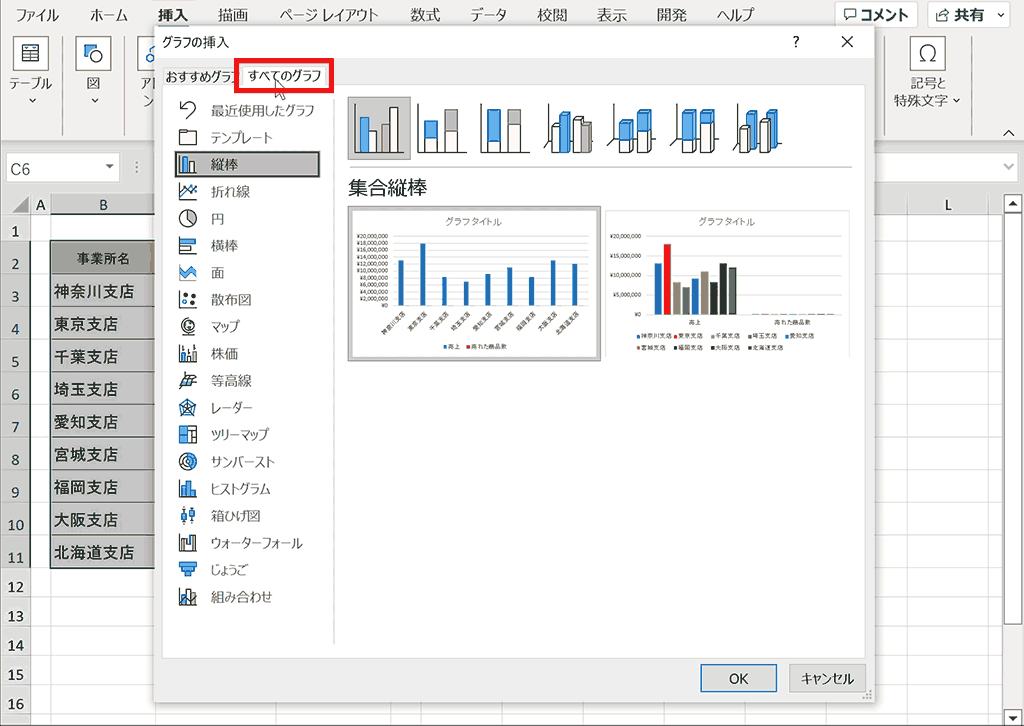
手順3:「すべてのグラフ」タブを選択
「グラフの挿入」ウィンドウが表示されたら、「すべてのグラフ」タブをクリックします。

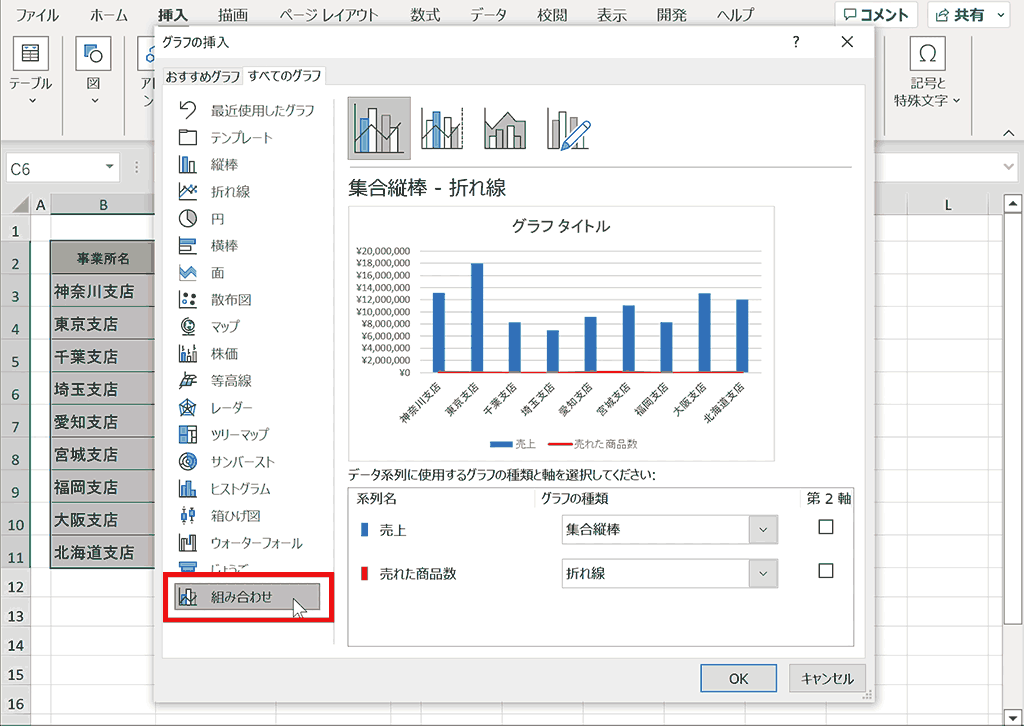
手順4:「組み合わせ」を選択
左側のメニューから「組み合わせ」を選択します。

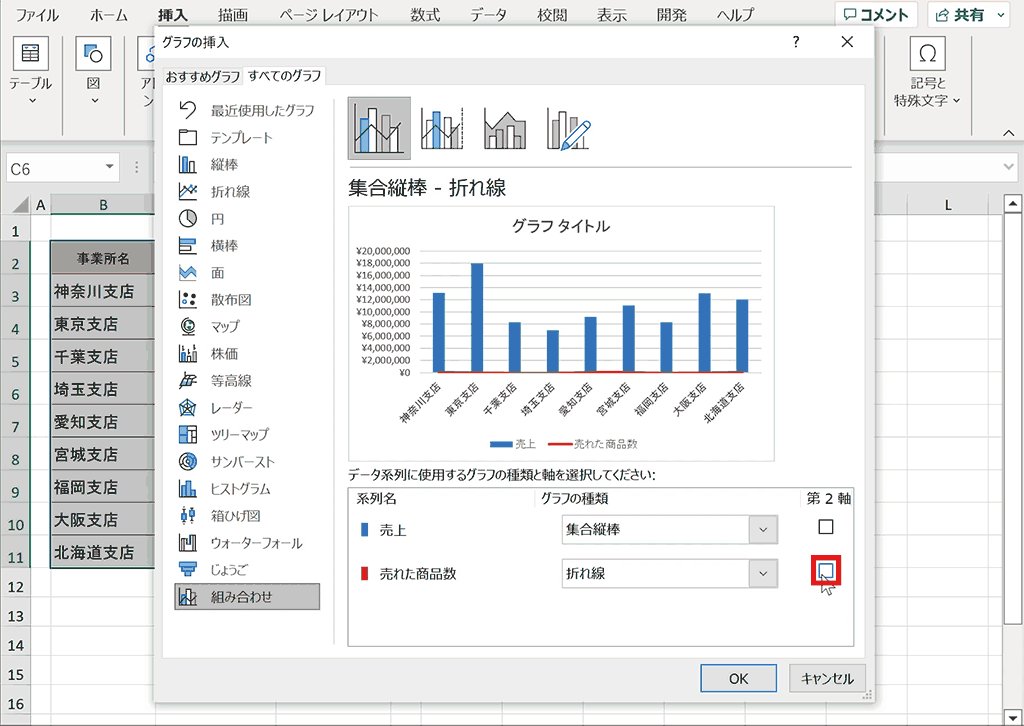
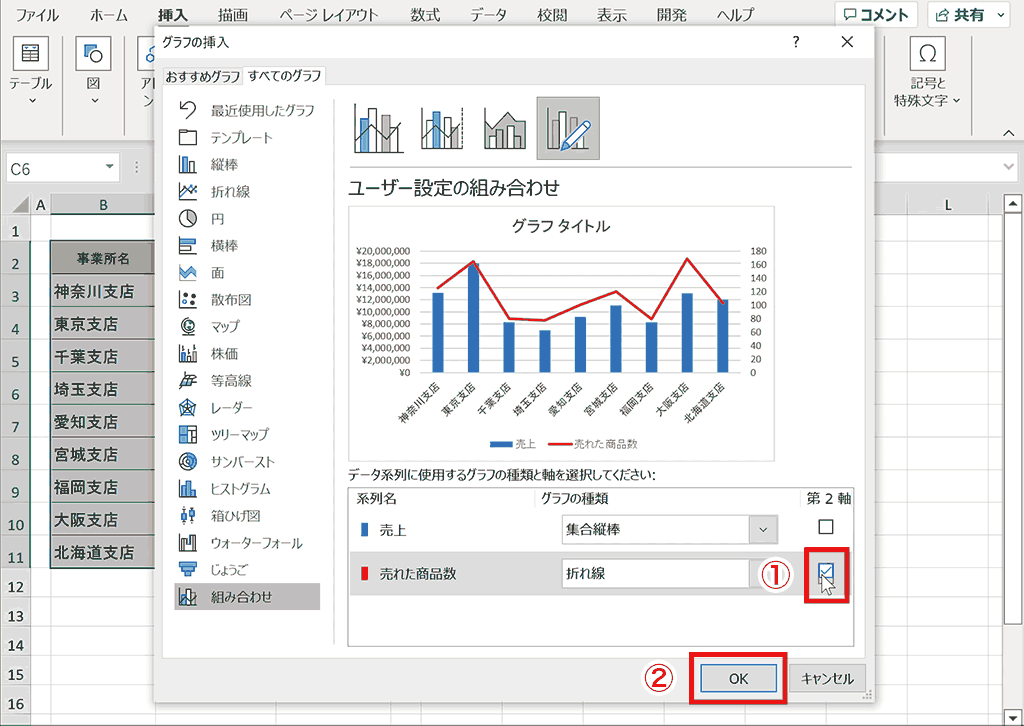
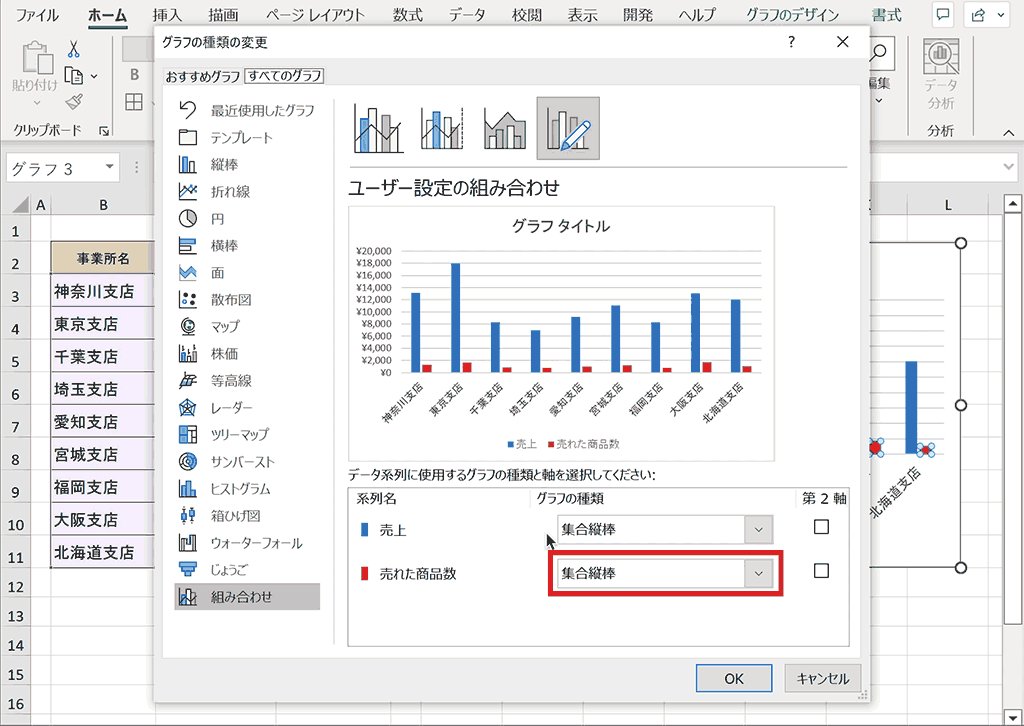
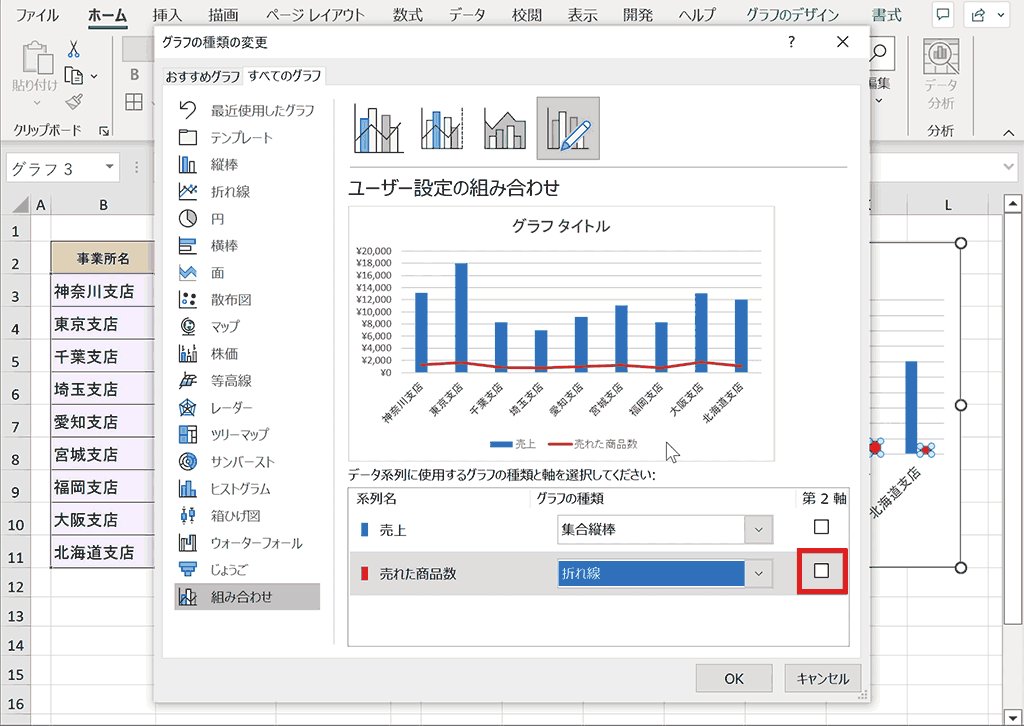
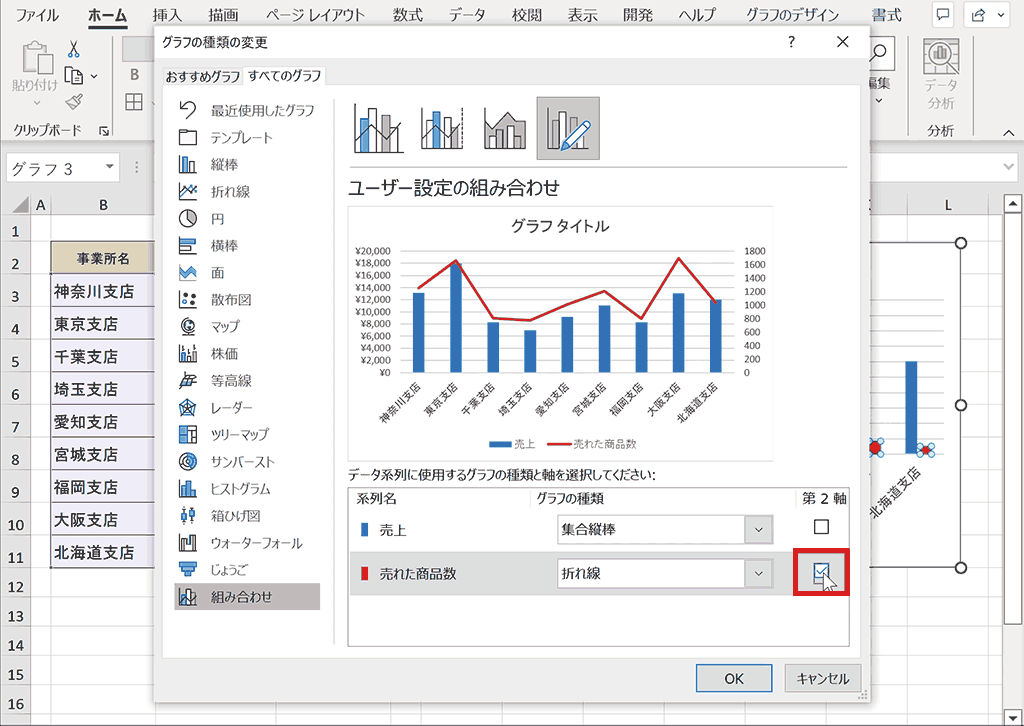
手順5:第2軸に設定したい系列にチェックを入れてOKをクリック
右下にある「データ系列に使用するグラフの種類と軸を選択してください」と書かれた箇所で、2軸に設定したい系列の第2軸チェックボックスにチェックを入れます。その際に「グラフの種類」からプルダウンで折れ線グラフ、棒グラフ、散布図などの適切なグラフを設定することができます。設定できたら、OKをクリックします。

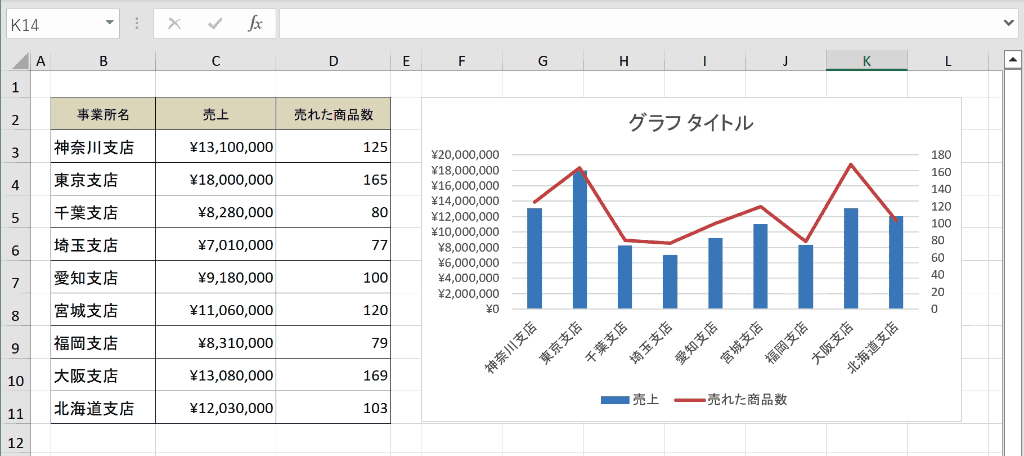
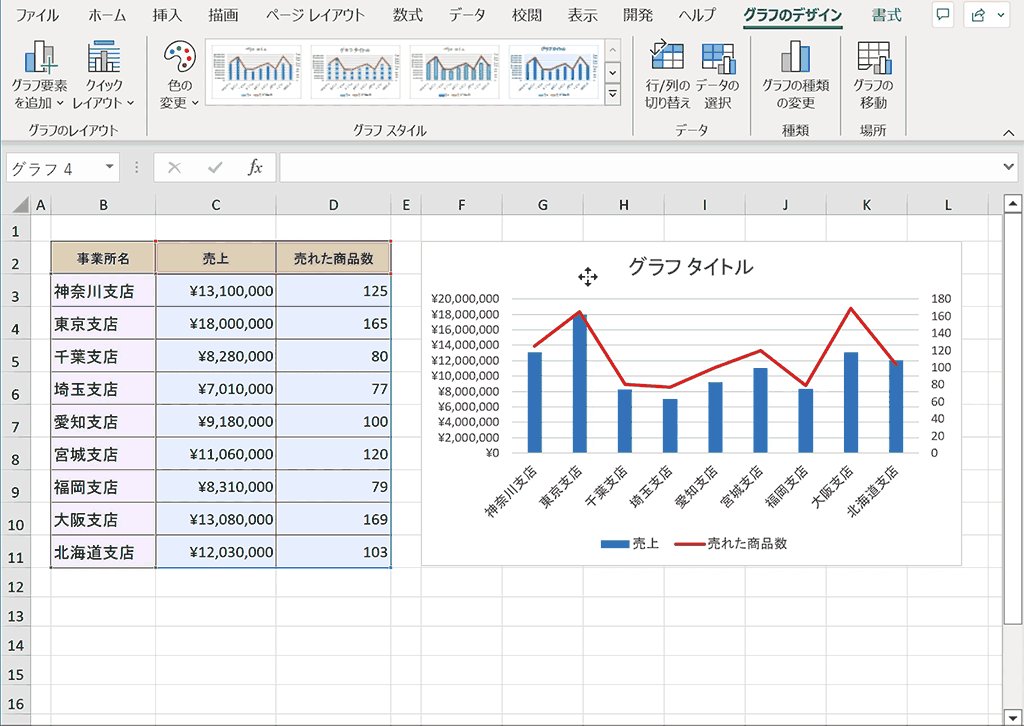
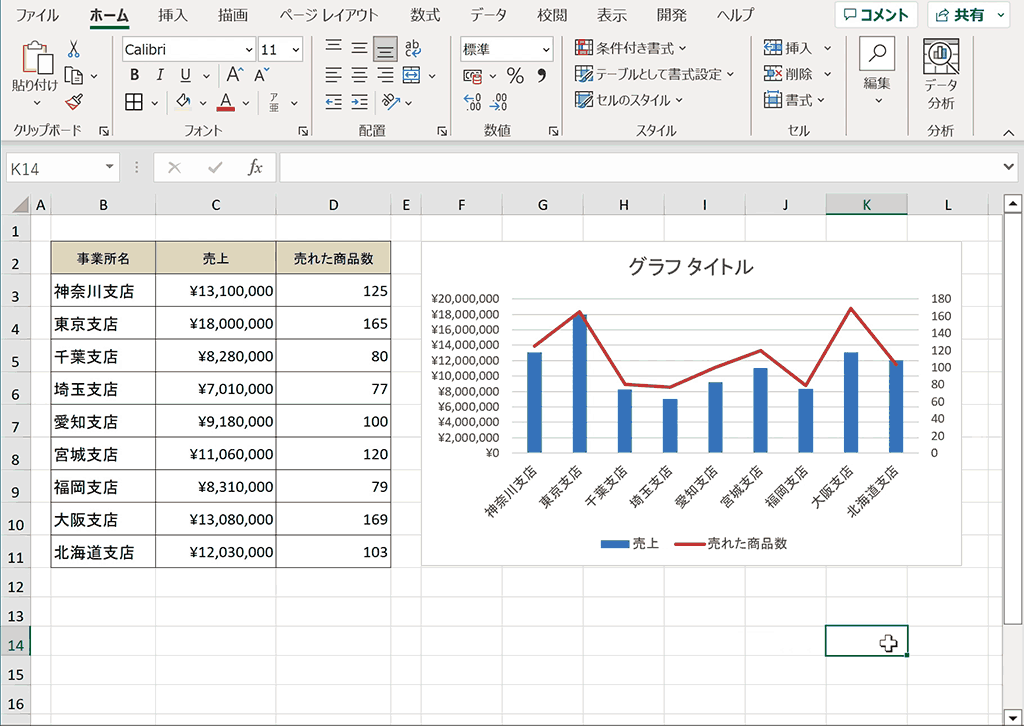
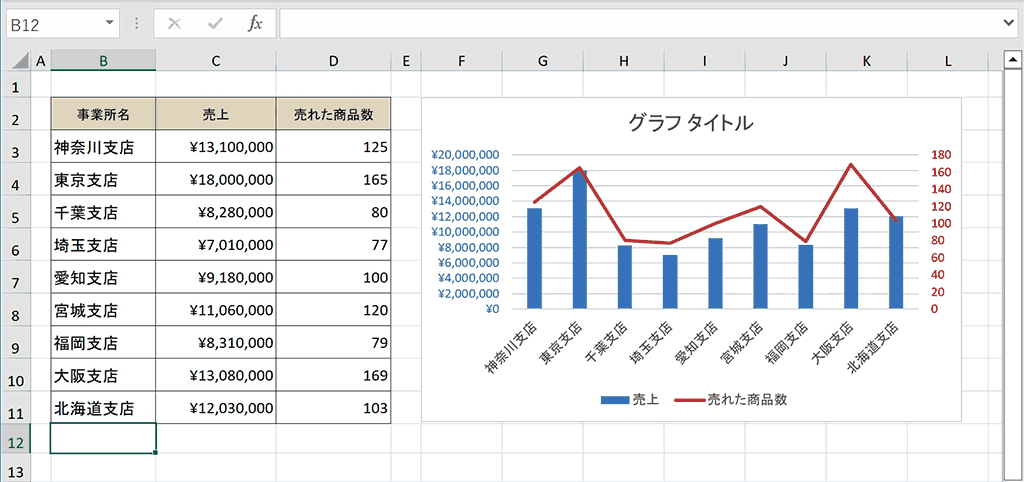
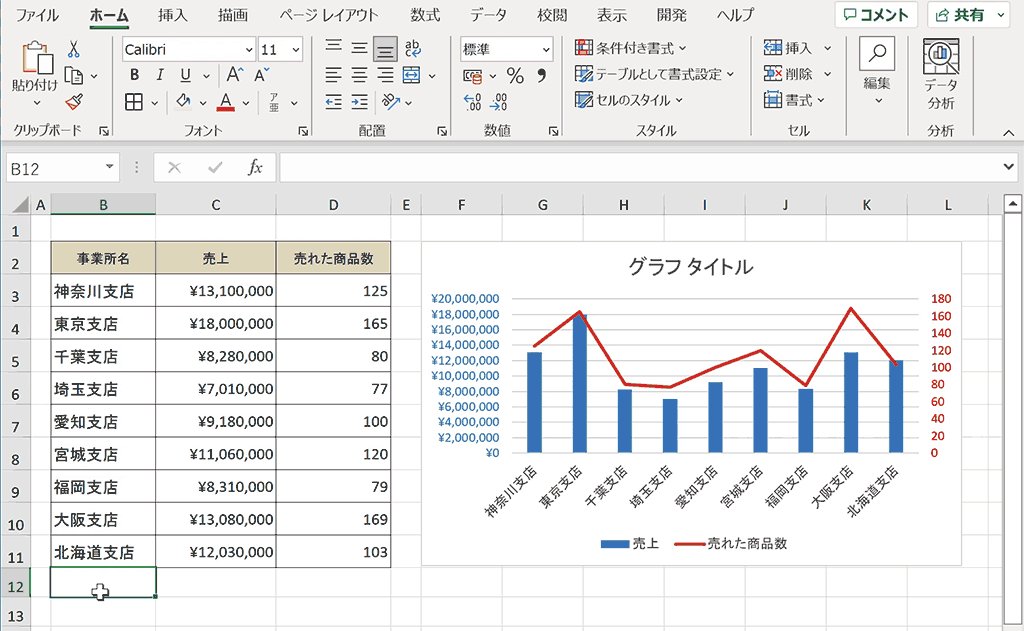
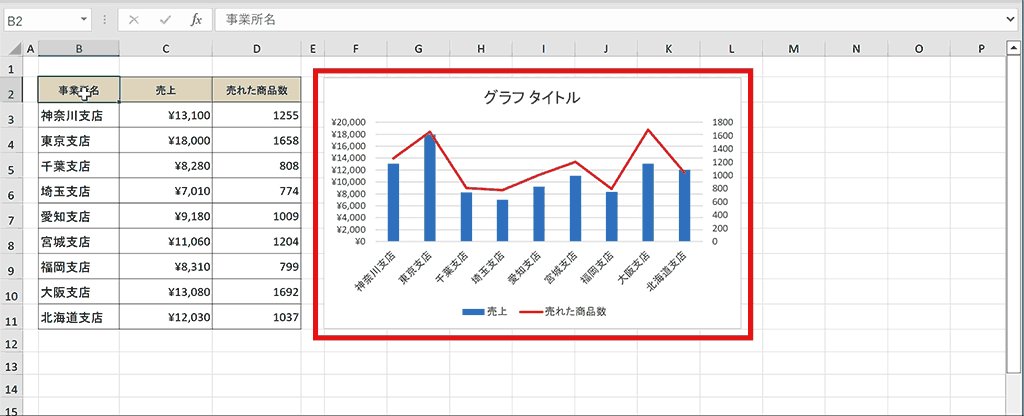
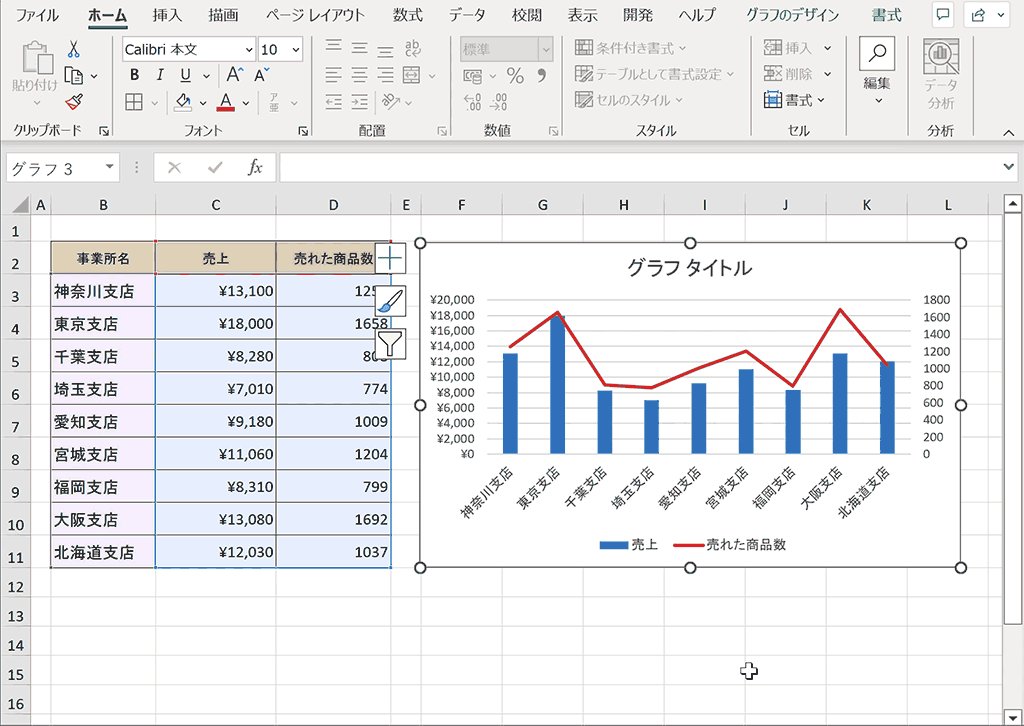
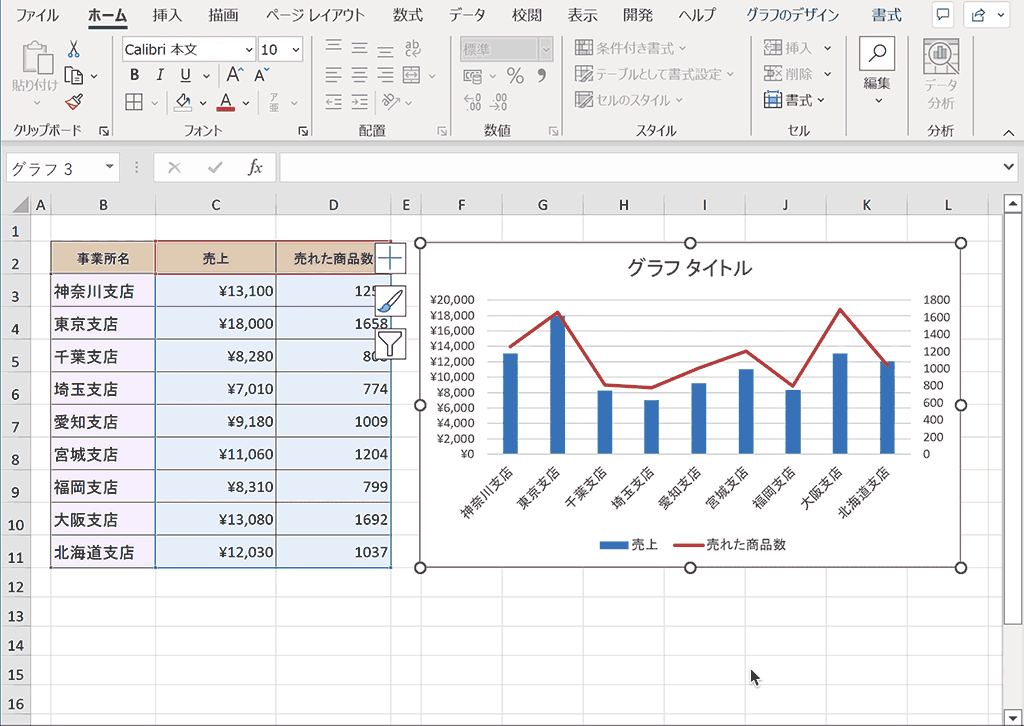
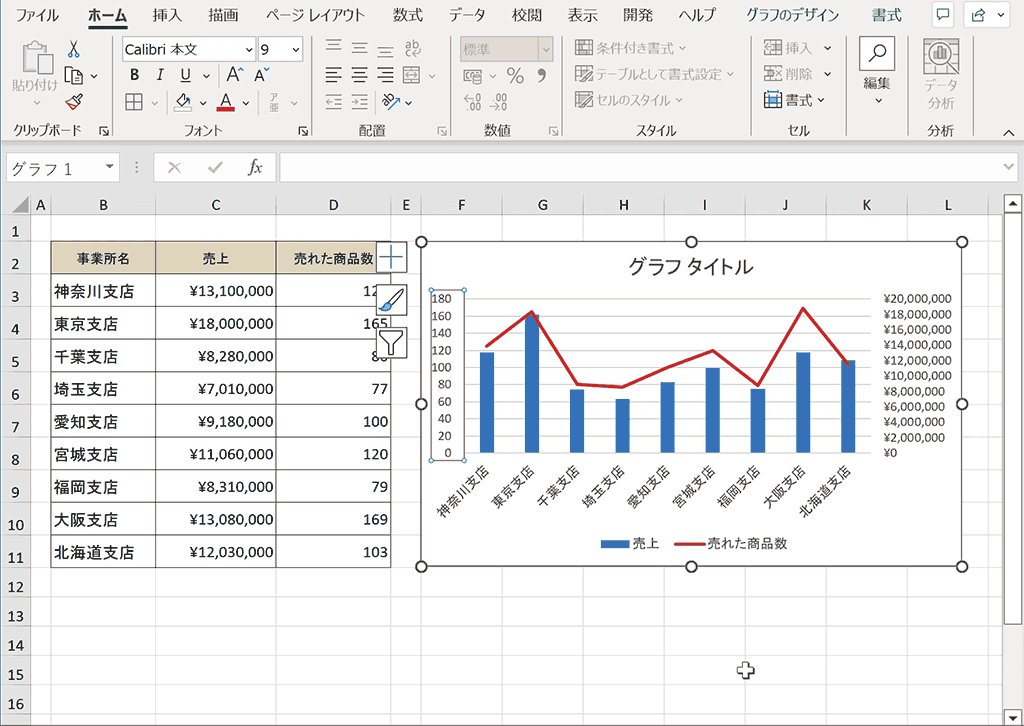
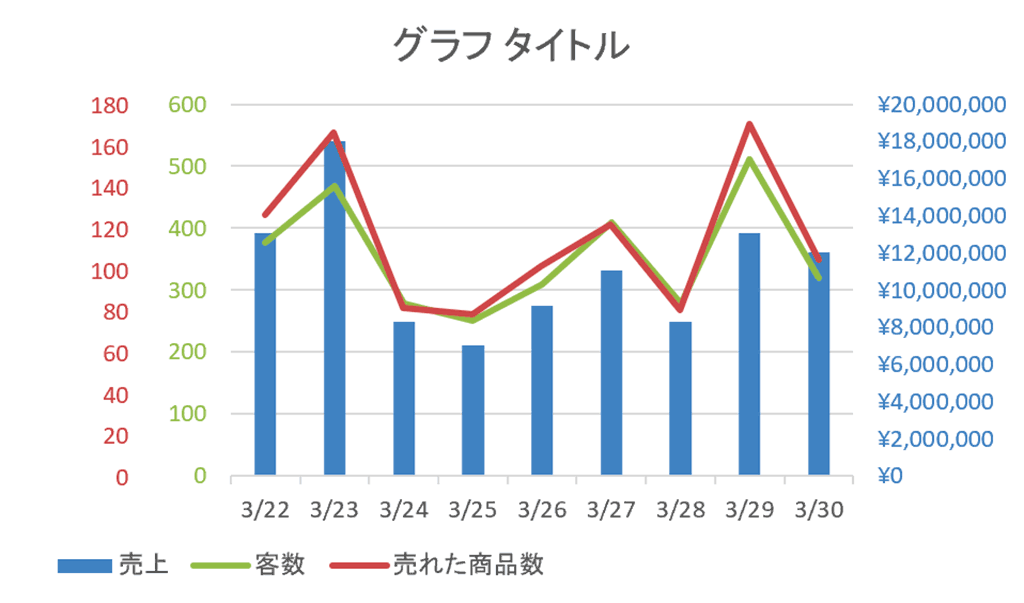
完成:2軸のグラフを作成できました。
下記のように2軸のグラフを作成することができました。

関連リンク
軸ごとに色を分けて見やすくする方法
下記のように軸とグラフと色を合わせるようにすると、どのグラフがどの軸と連動しているかがひと目で分かりやすくなります。ここでは軸ごとに色をつけて見やすくする方法について解説します。

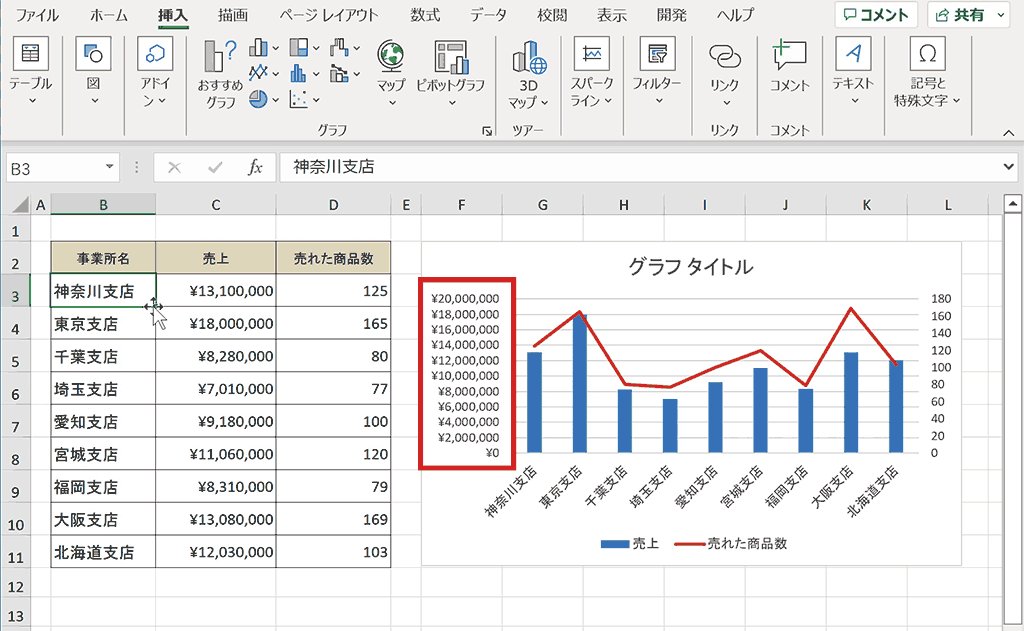
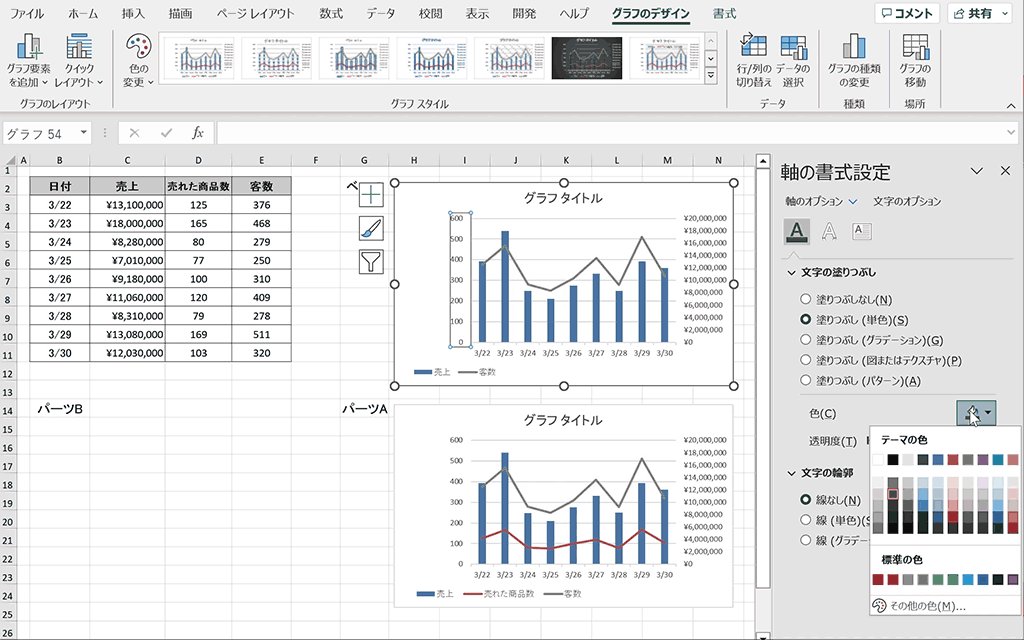
下記は実際に軸の色を変更している様子のアニメーションです。ここでは手順のイメージを掴んでいただき、さらに下で詳しい手順について解説します。

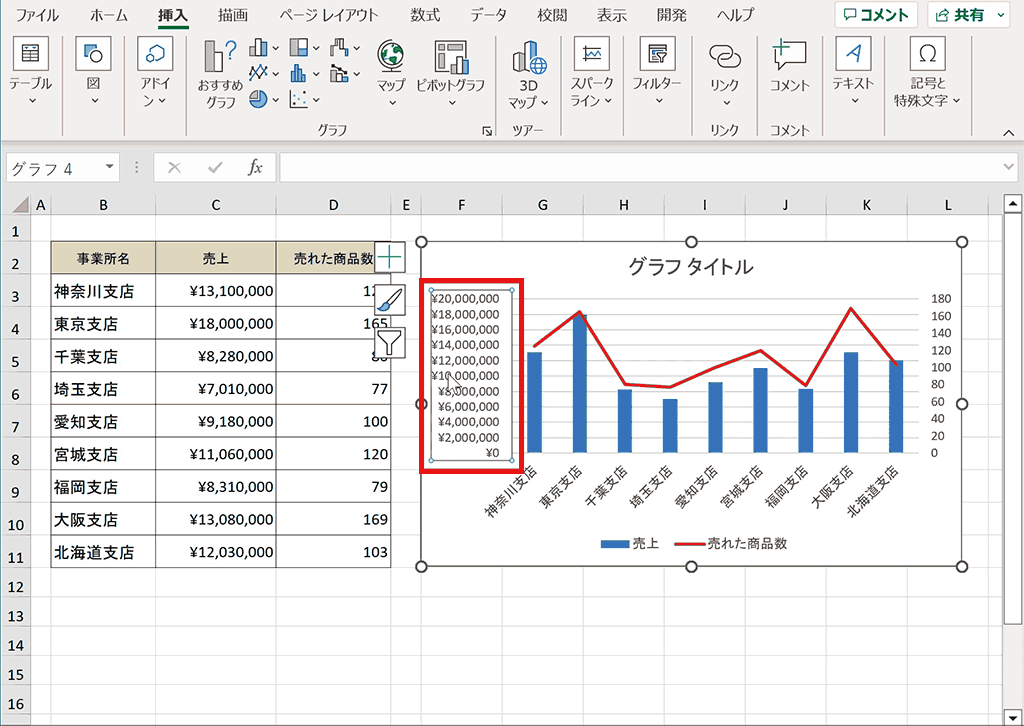
手順1:色を変えたい軸をクリックして選択
色を変更したい軸をクリックして選択します。

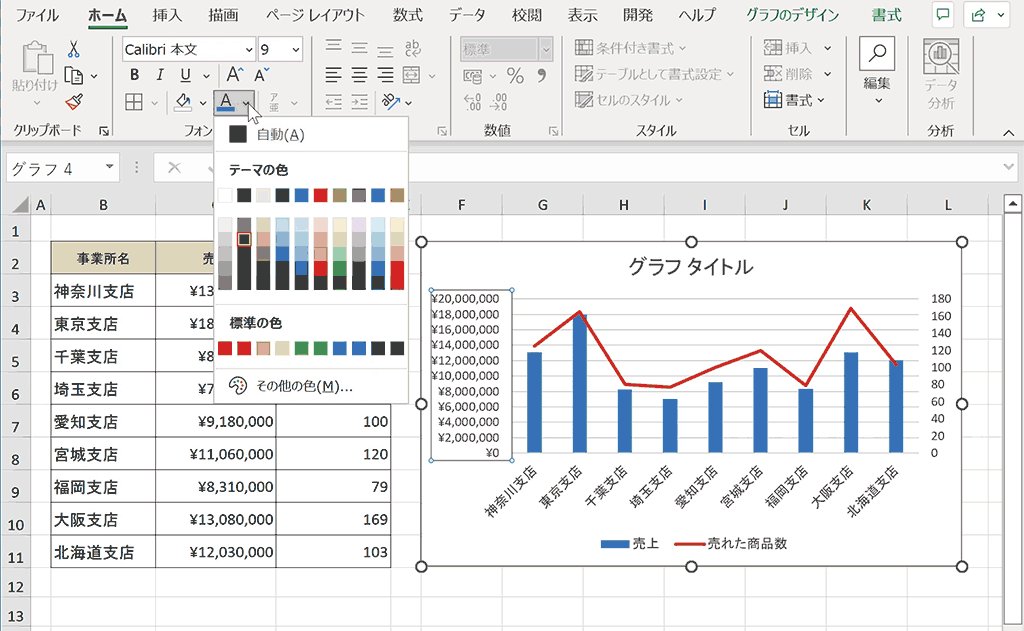
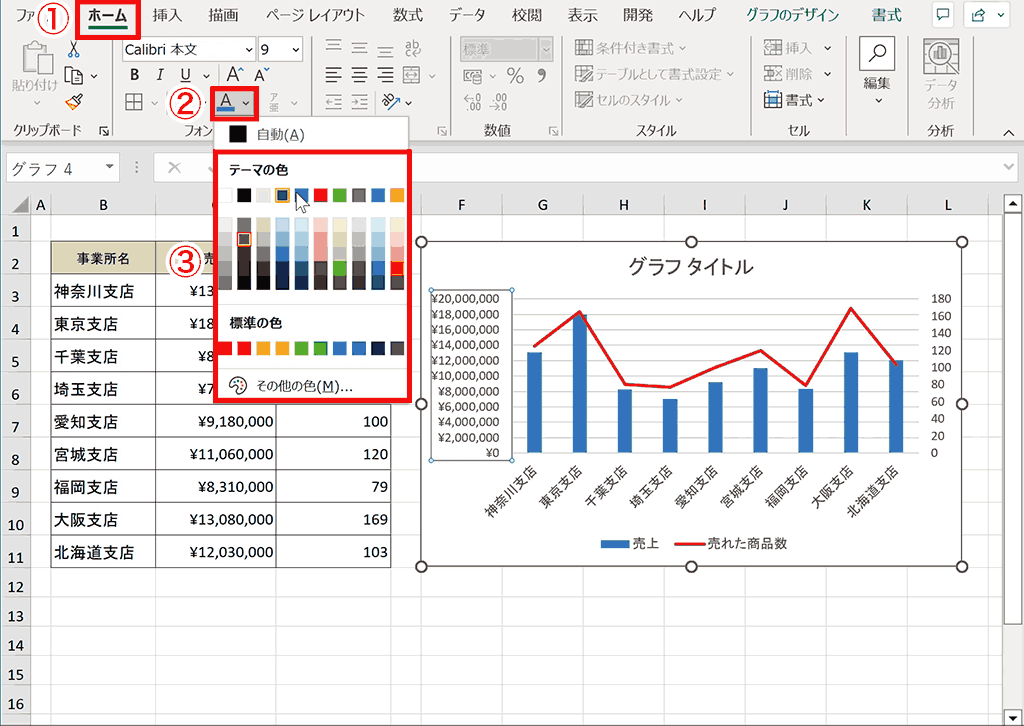
手順2:「ホーム」タブのフォントグループから文字色を変更
上部のタブメニューから「ホーム」タブをクリックし、フォントグループから文字色を変更します。この作業を軸ごとに行います。

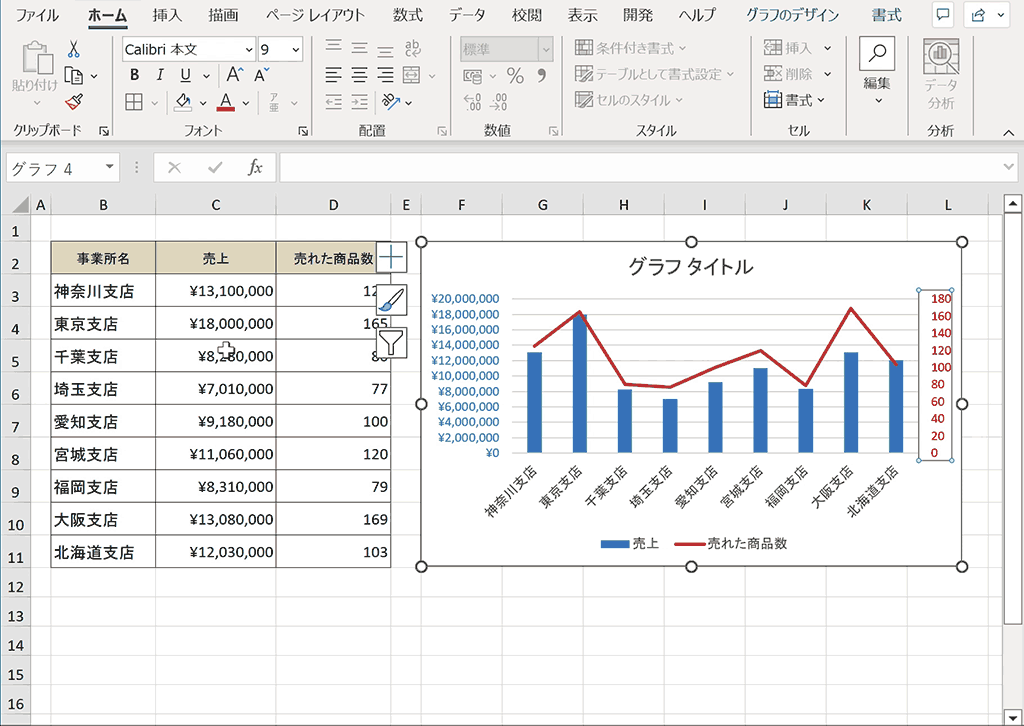
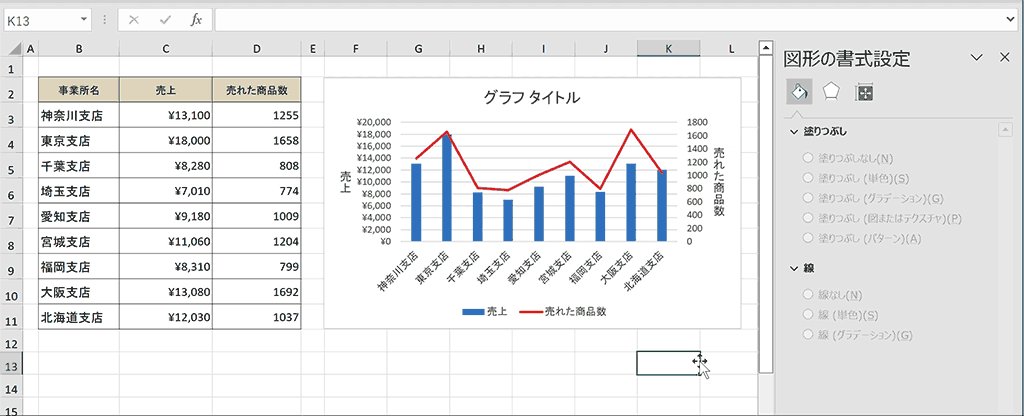
完成:軸の文字色がグラフの色と同じになり、見やすくなりました
軸の文字色がグラフを同じになって、見やすい2軸のグラフが完成しました。

関連リンク
軸のラベルを追加する方法
軸が増えるとどの軸が何を表すかわかりにくくなります。そういったときは下記のように軸のラベルを追加すると分かりやすくなります。ここではその手順について解説します。

下記は軸ラベルを追加して、編集している様子です。ここでは手順のイメージだけ掴んでいただき、さらに下で手順の詳細について解説します。

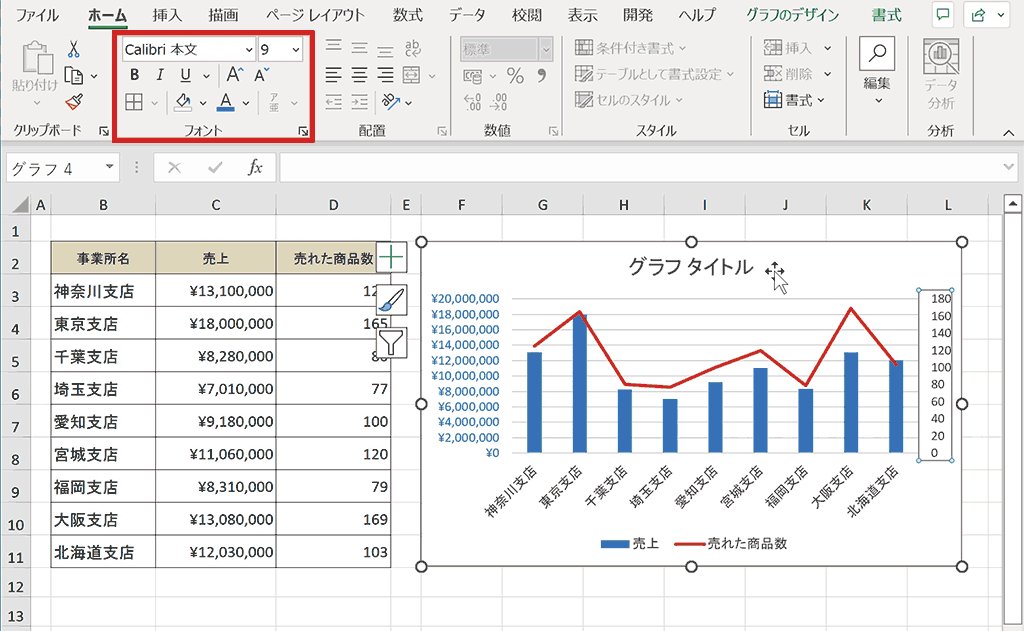
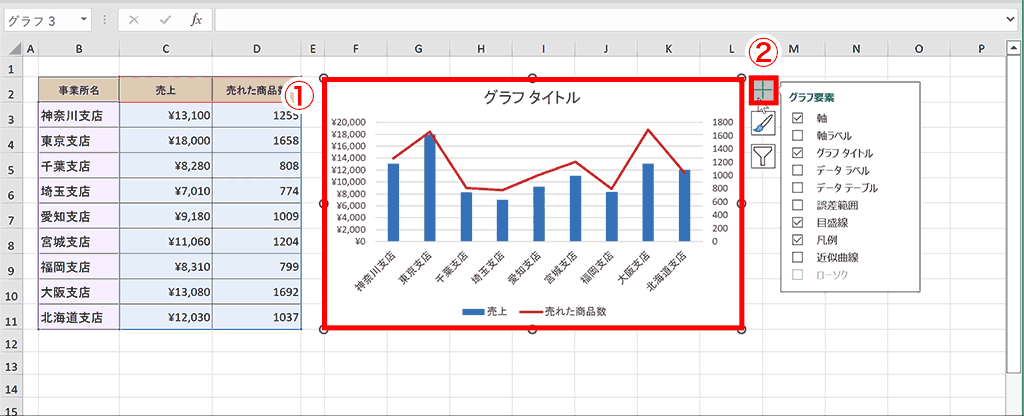
手順1:グラフを選択し、グラフツールの「+」をクリック
グラフを選択し、右側もしくは左側に表示されるグラフツールの中から「+」をクリックします。

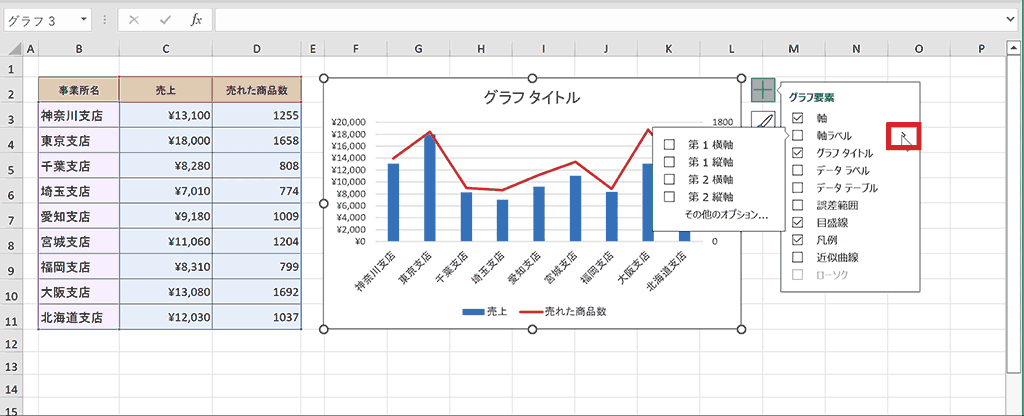
手順2:「軸ラベル」右側にある、「>」をクリック
グラフ要素一覧が表示されるので、「軸ラベル」の右側にある「>」をクリックします。

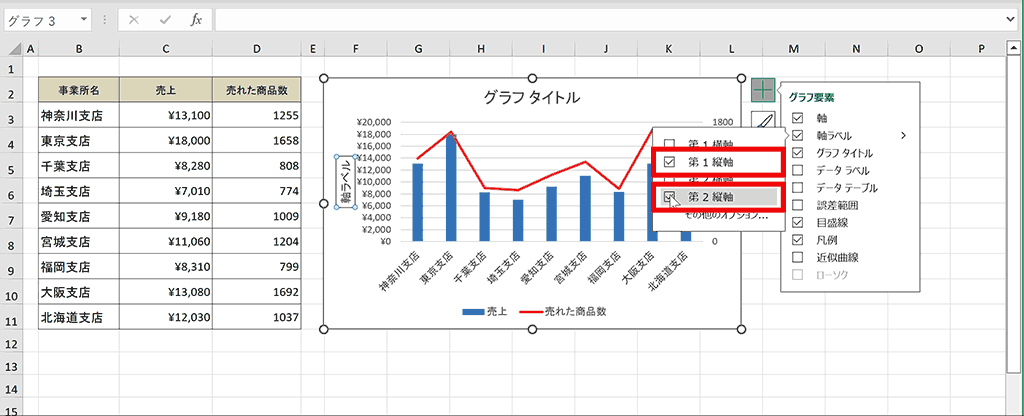
手順3:「第1縦軸」と「第2縦軸」にチェックを入れる
「第1縦軸」と「第2縦軸」にチェックを入れます。

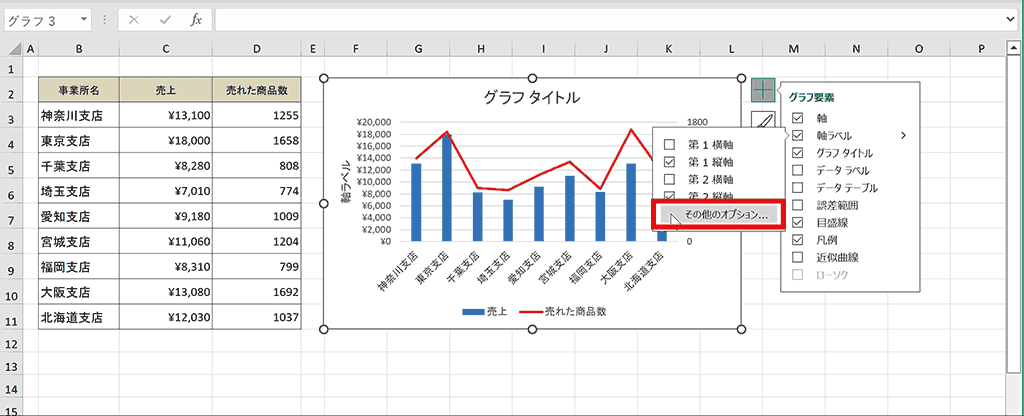
手順4:「その他オプション」をクリックして書式ウィンドウを表示
デフォルトだとラベルの文字が90度回転されており、見づらいので縦書きに変更するために「その他のオプション」をクリックし、書式ウィンドウを表示します。

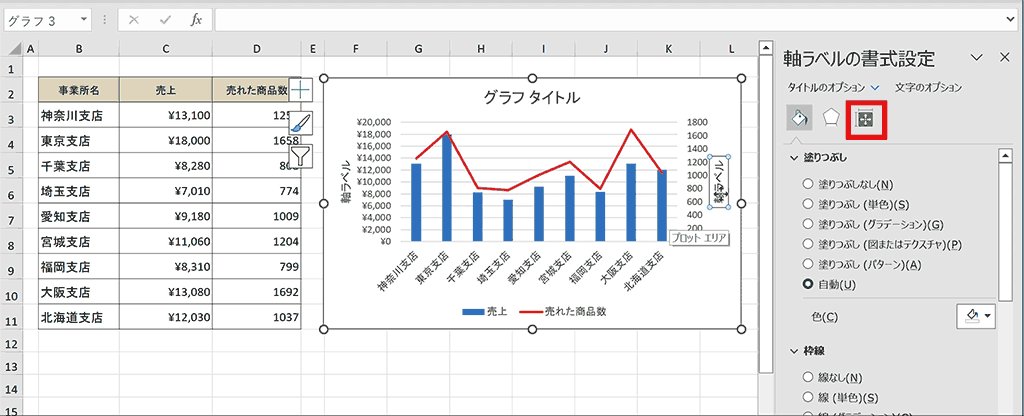
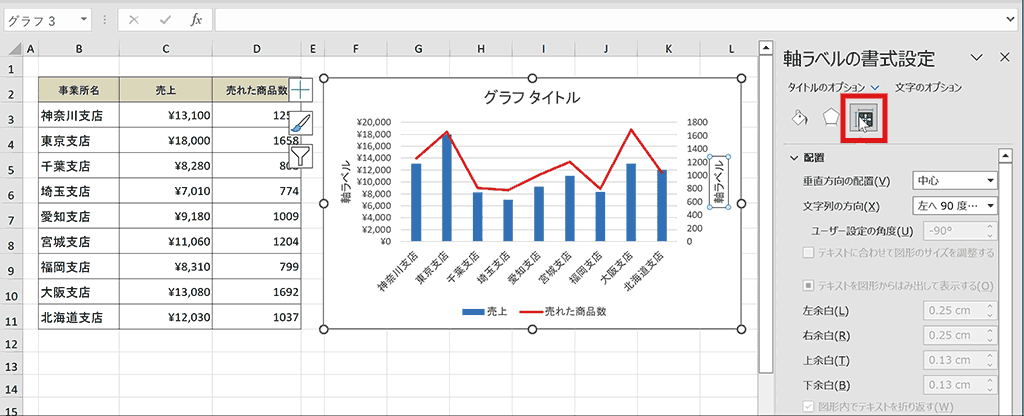
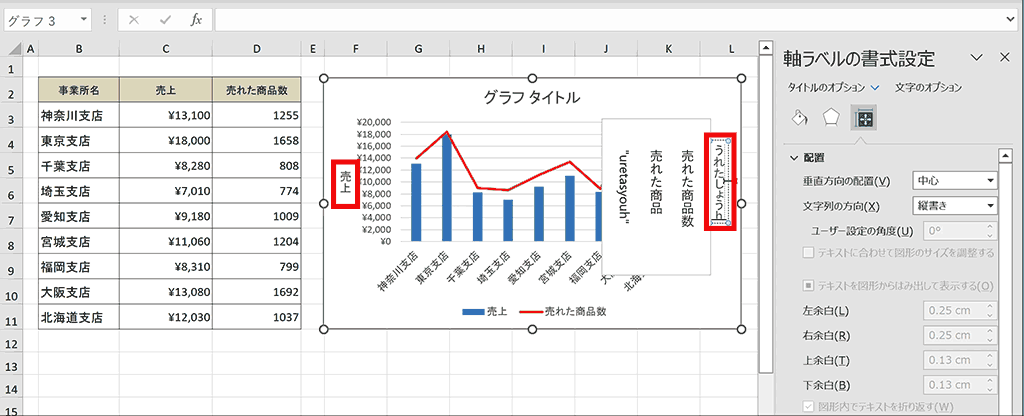
手順5:軸ラベルをクリックし「軸ラベルの書式設定」内の「サイズとプロパティ」アイコンをクリック
グラフ内の軸ラベルをクリックし、「軸ラベルの書式設定」内の「サイズとプロパティ」アイコンをクリックします。

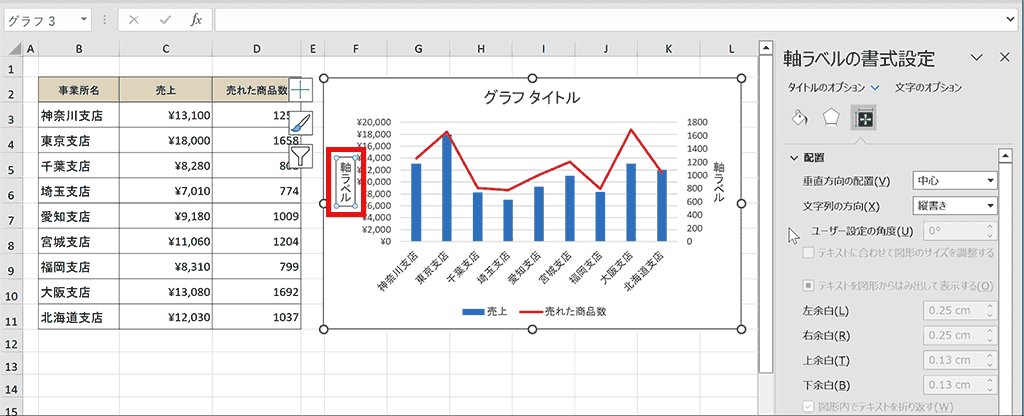
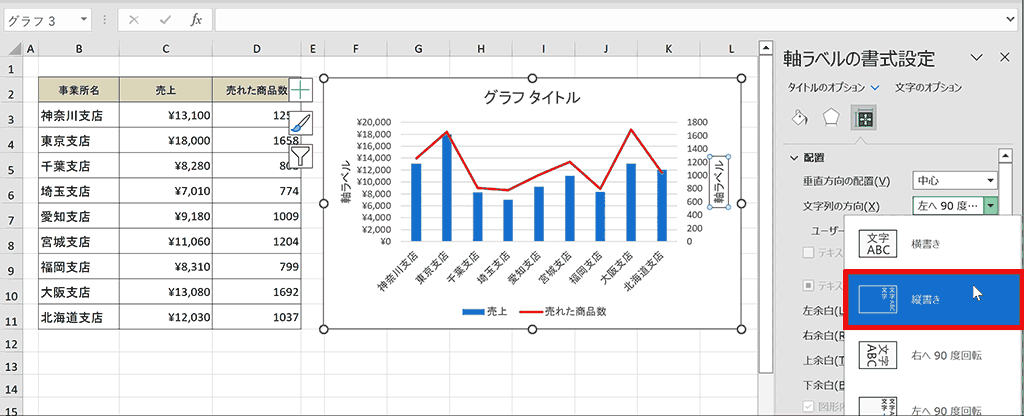
手順6:「文字列の方向」を「縦書き」に変更
「配置」→「文字列の方向」を「縦書き」に変更します。

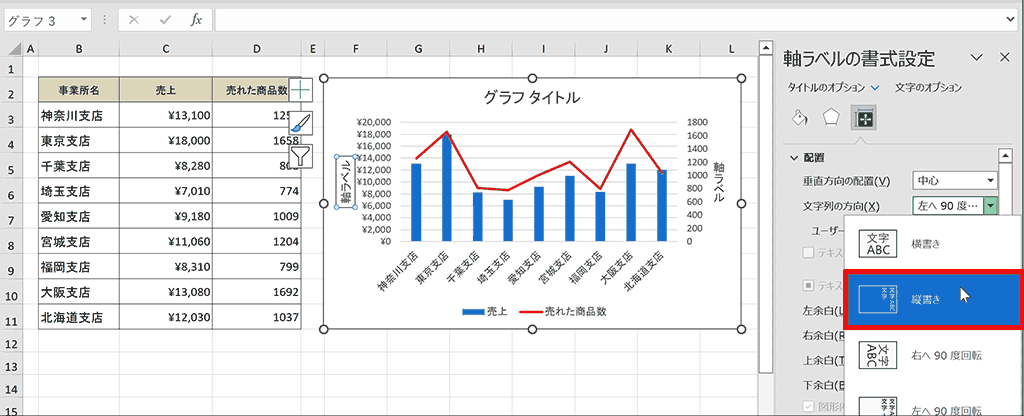
手順7:他の軸も同じく「文字列の方向」を「縦書き」に変更
他の軸も同じく軸ラベルをクリックし、「文字列の方向」を「縦書き」に変更します。

手順8:軸ラベルの文言を修正する
軸ラベルの文言を正しい軸名に修正します。

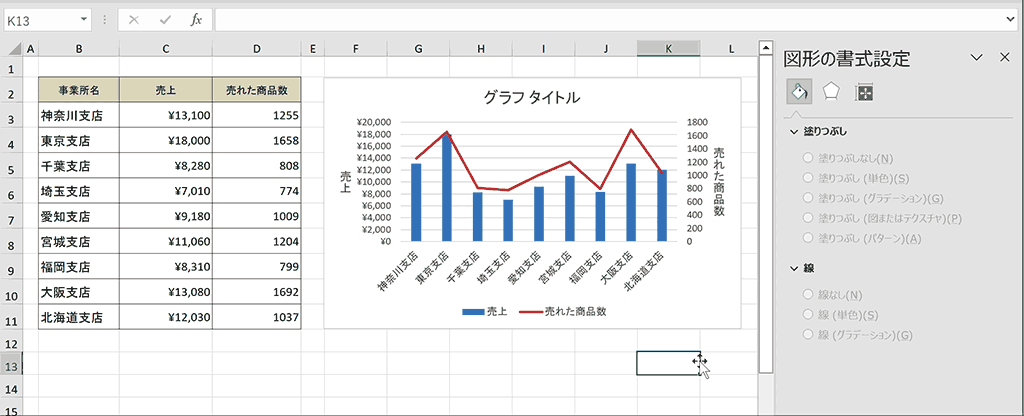
完成:軸ラベルの追加ができました
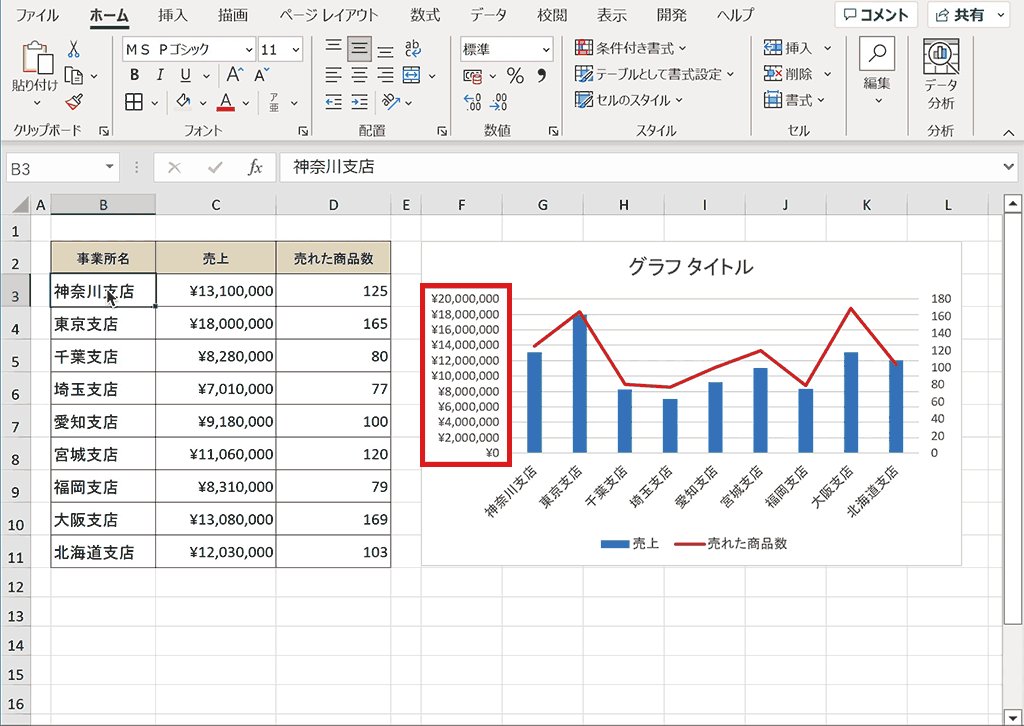
下記のように軸ラベルが追加され、何に対する軸なのかが分かりやすくなりました。

関連リンク
後から第2軸目を追加する方法
作成済みのグラフの系列に後から第2軸を設定することができます。その方法について解説します。

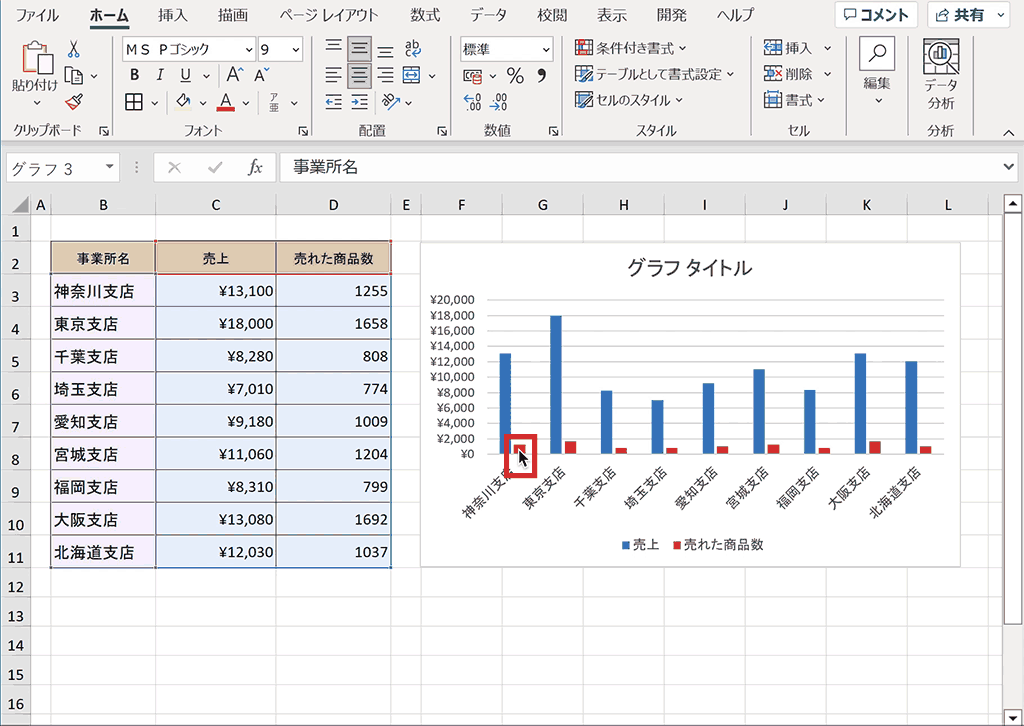
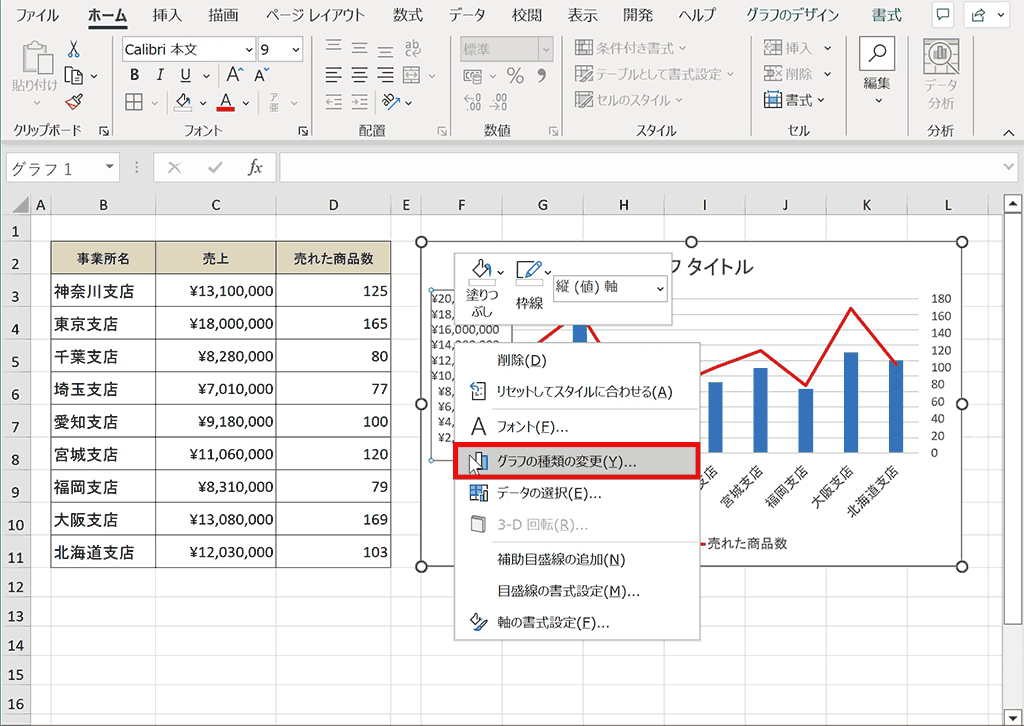
手順1:第2軸に設定したいグラフを右クリック
第2軸に設定したいグラフを右クリックします。

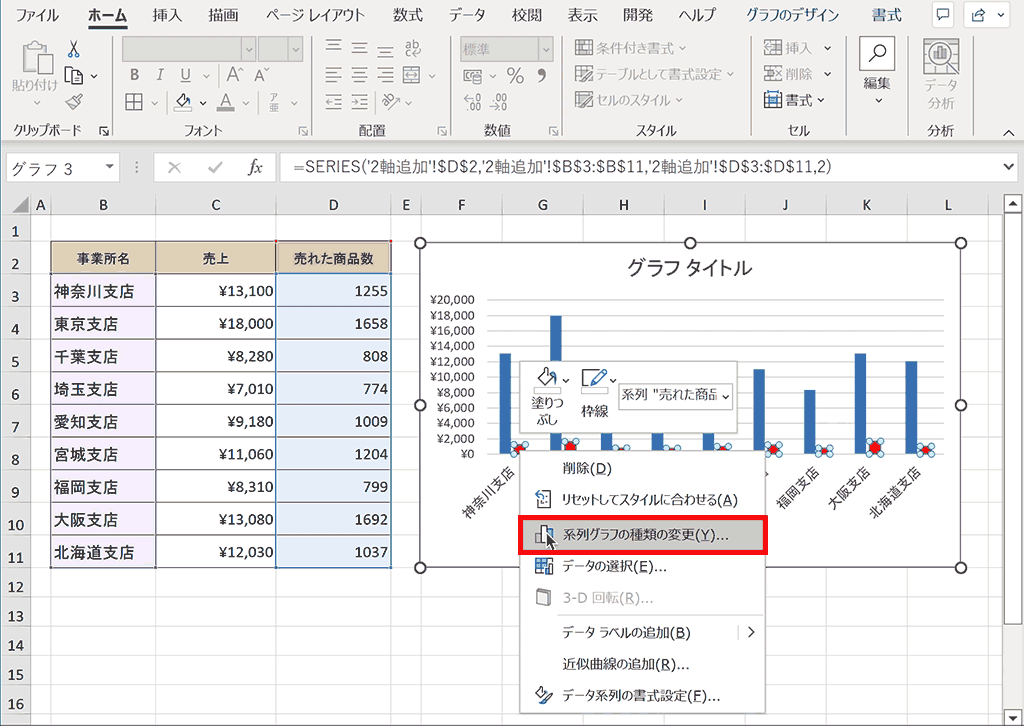
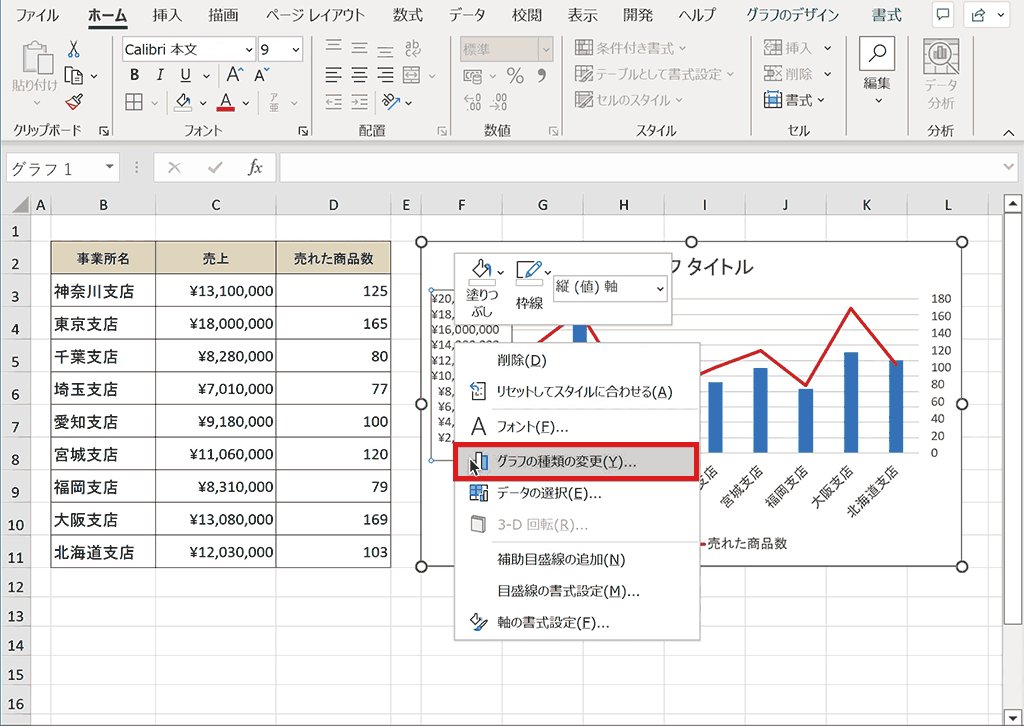
手順2:コンテキストメニューから「系列グラフの種類を変更」をクリック
コンテキストメニューから「系列グラフの種類を変更」をクリックします。

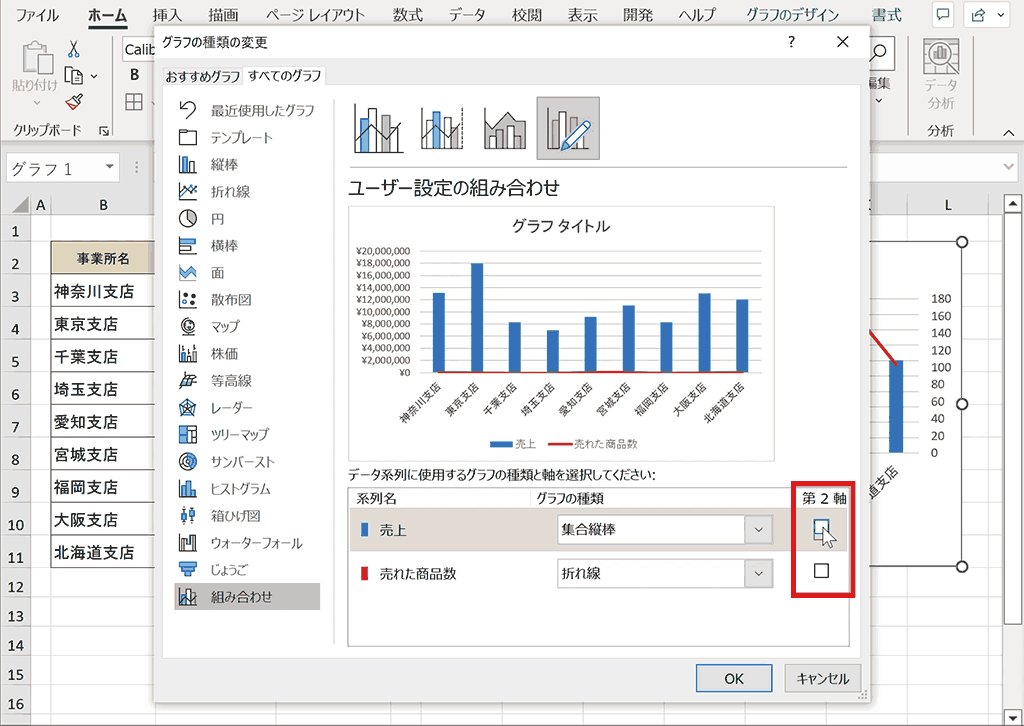
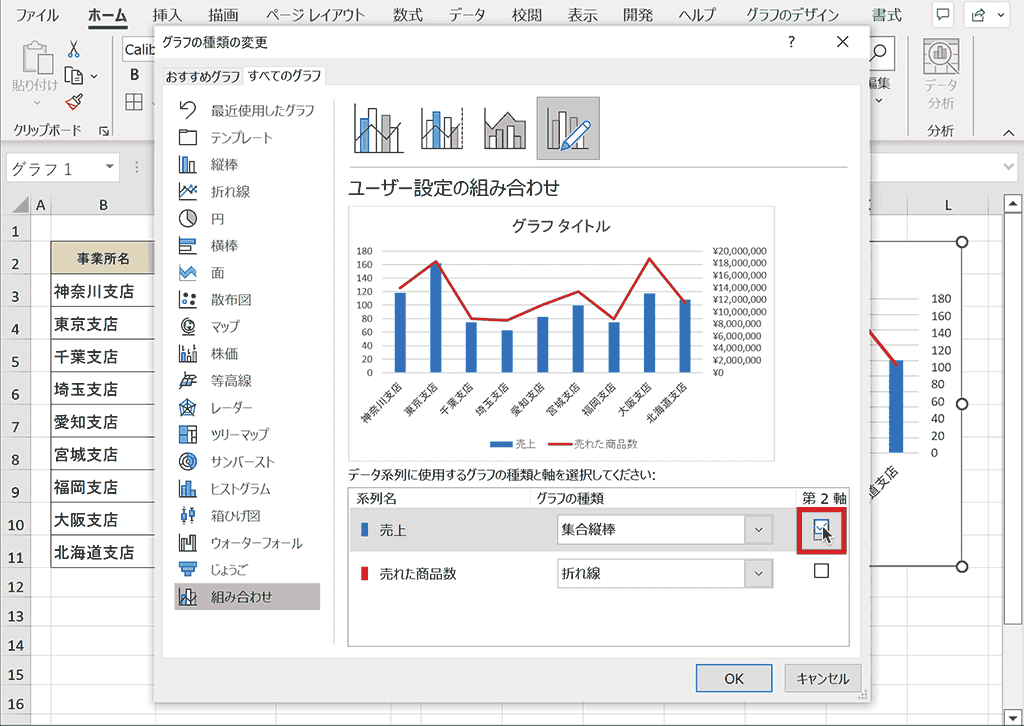
手順3:2軸に設定したい系列の「第2軸」チェックボックスにチェックを入れる
2軸に設定したい系列の「第2軸」チェックボックスにチェックを入れます。この時にグラフの種類も適切なグラフに変更しておきます。

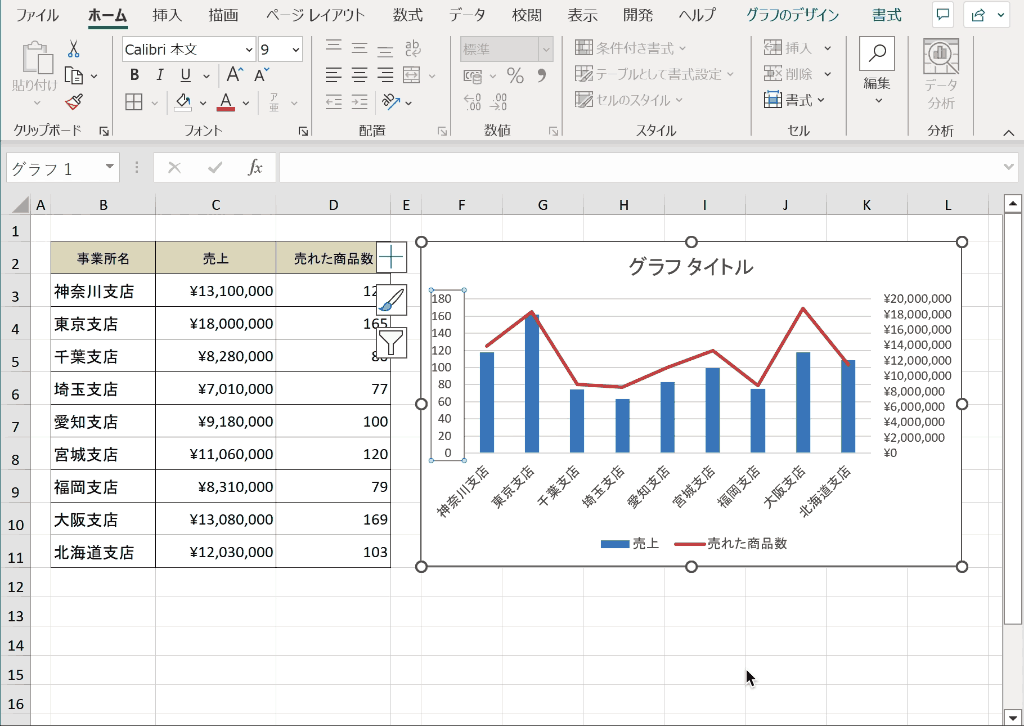
完成:後から第2軸を設定できました
下記のように後から第2軸を設定することができました。

関連リンク
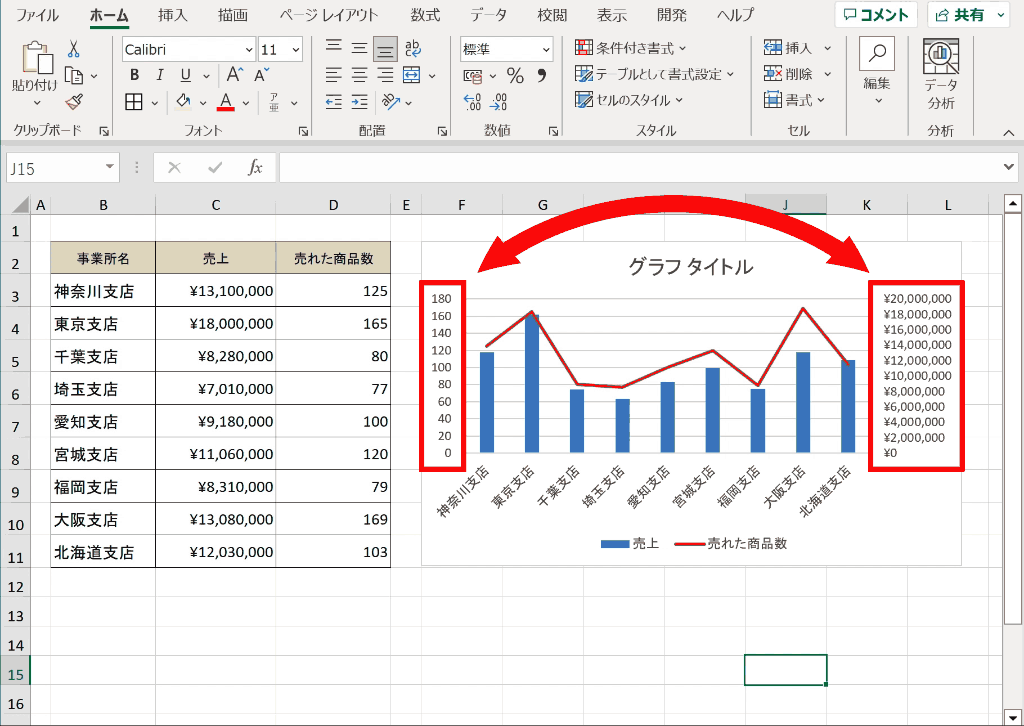
主軸と第2軸の0を合わせて表示したい時の対処方法
2軸のグラフのいずれかの軸の数値に負の値が含まれる場合は0の位置が左右でずれてしまうことがありますが、両軸の0~最大の比率、0~最小の比率を同じにすることで0の位置を合わせることができます。ここでは軸の書式設定から0の位置を合わせる方法について解説します。

下記は0の位置が左右の軸で違う2軸のグラフの0の位置を合わせている様子のアニメーションです。ここではざっくりと手順のイメージを掴んでいただき、さらに下で詳しい手順について解説します。

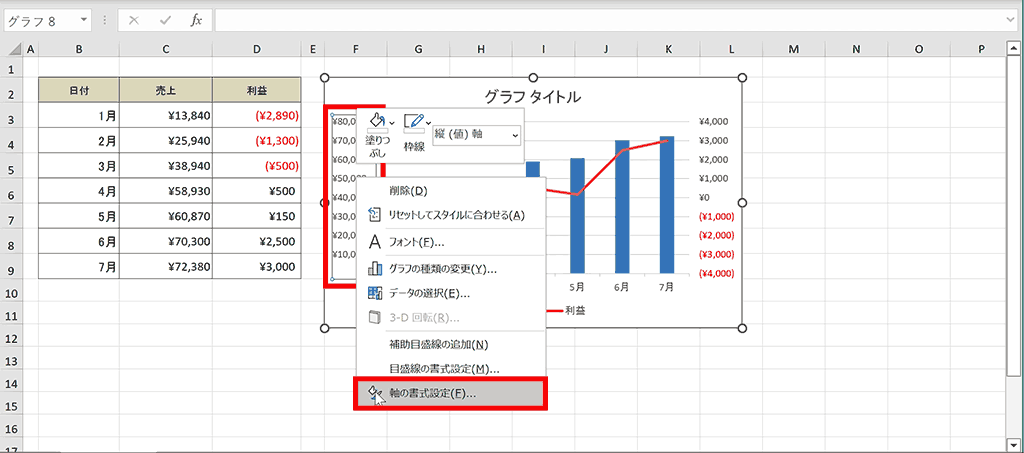
手順1:軸を右クリックし、「軸の書式設定」をクリック
0の位置を調整したい軸を右クリックし、コンテキストメニューの中から「軸の書式設定」をクリックします。

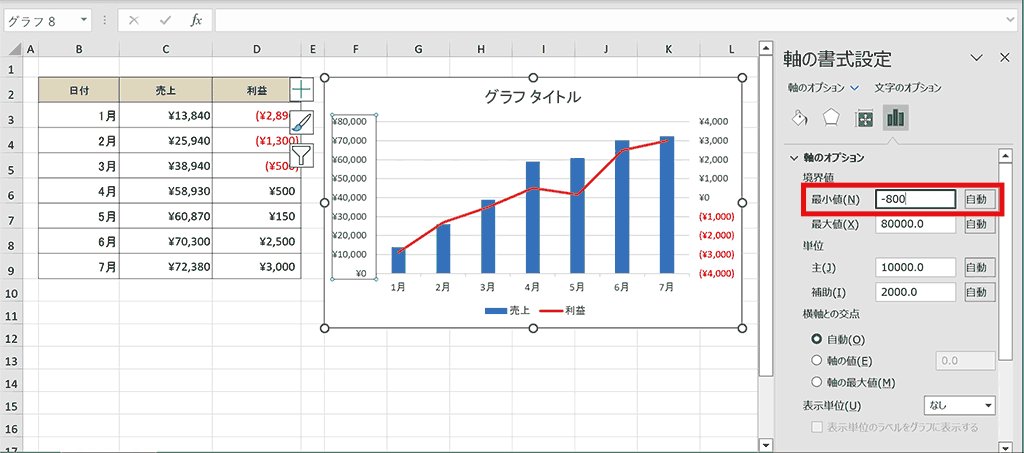
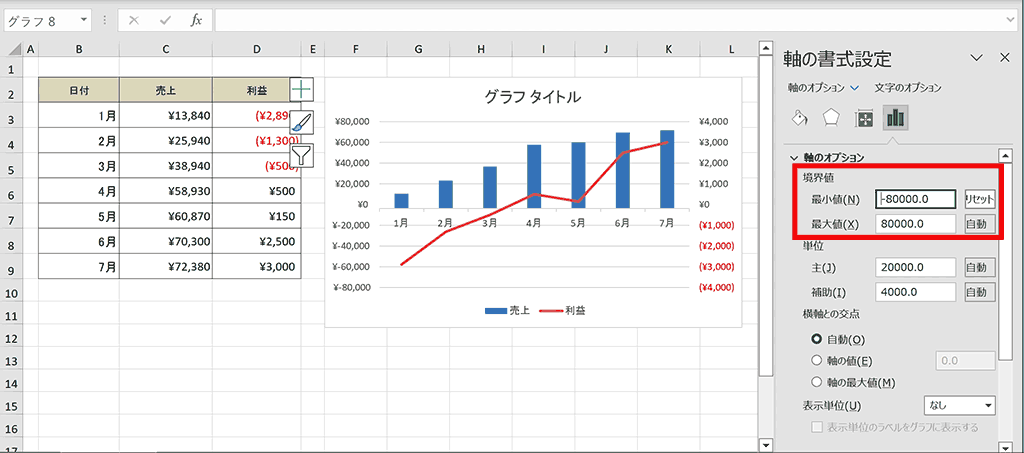
手順2:両軸の0~最大の比率、0~最小の比率を同じに設定する
「軸のオプション」 → 「境界値」の「最小値」と「最大値」の値を変更し、両軸の0~最大の比率、0~最小の比率を同じに設定します。

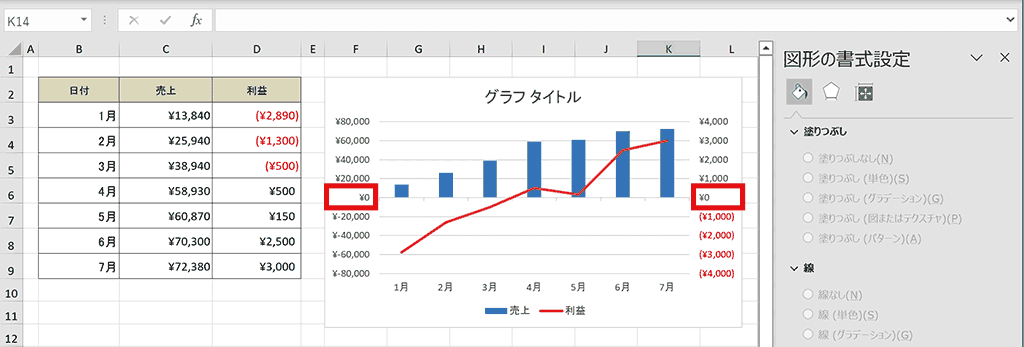
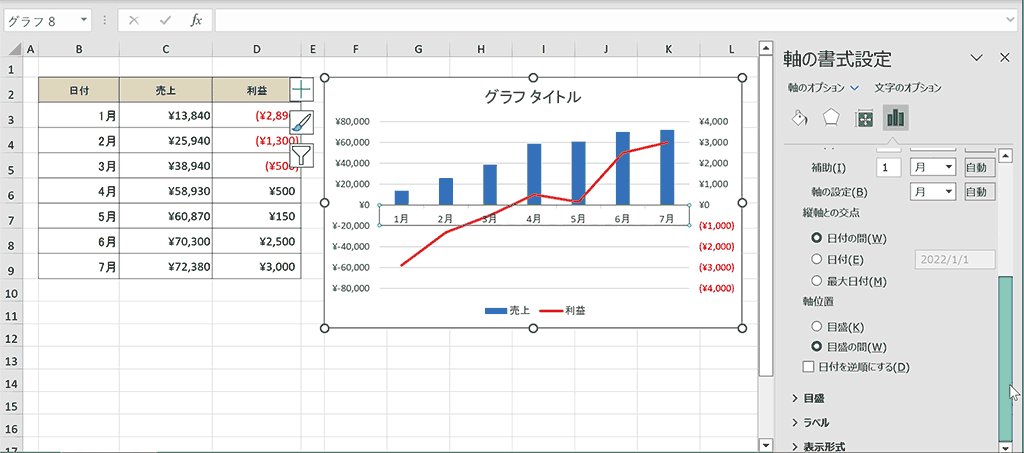
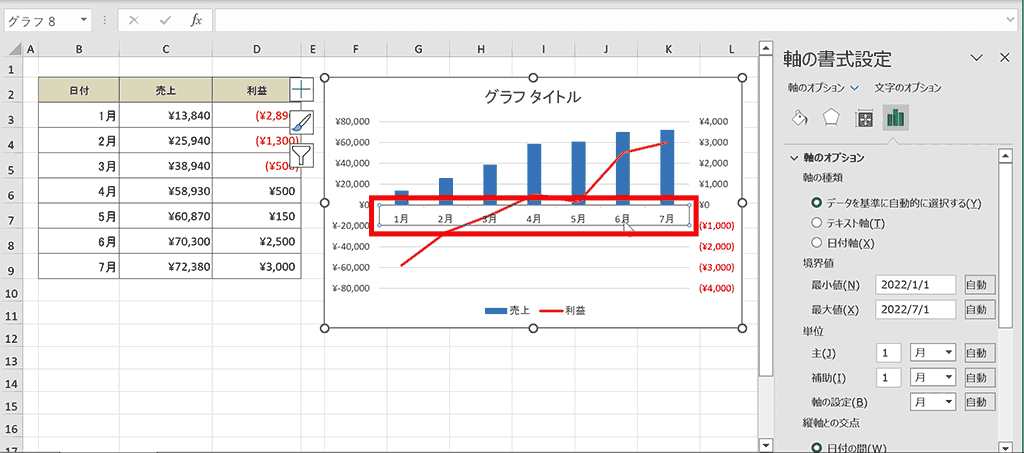
手順3:横軸を選択
下記のように横軸がグラフ内に入ってしまうので、修正するために横軸をクリックして選択します。

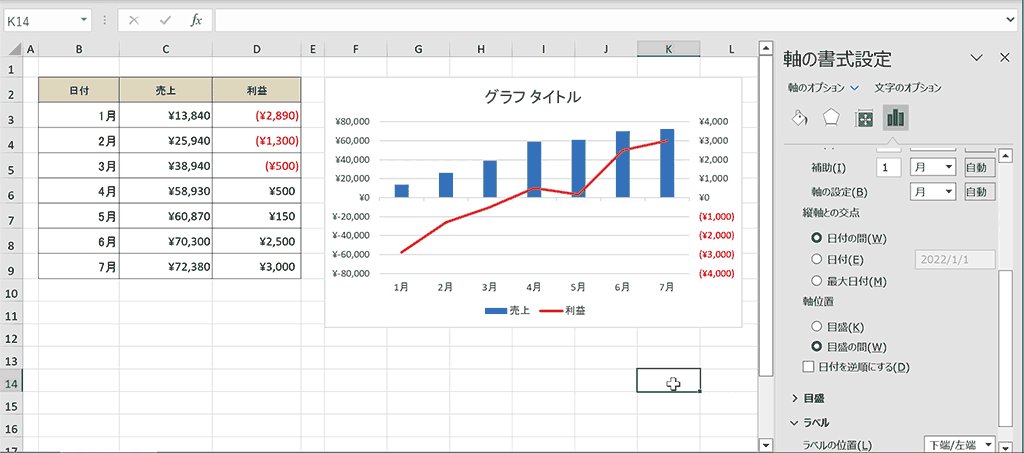
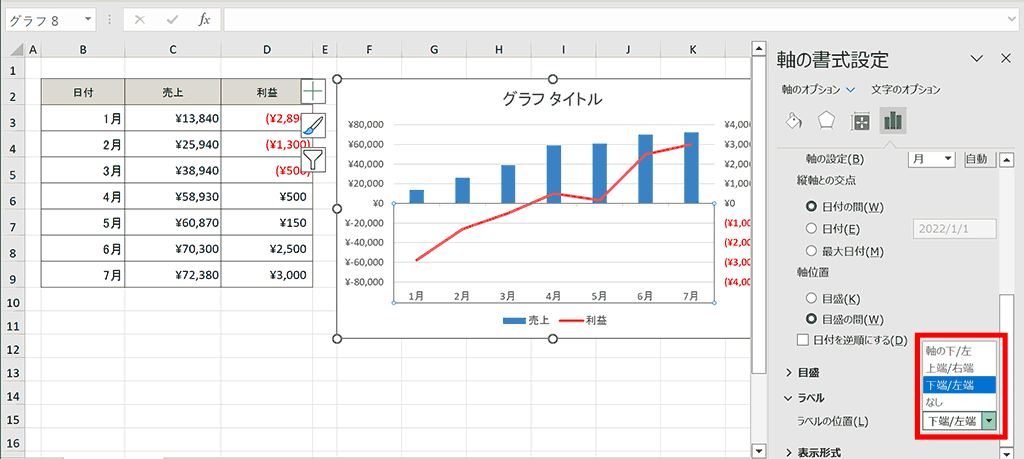
手順4:ラベル内の「ラベルの位置」を「下端/左端」に設定する
「軸の書式設定」内のラベル内の「ラベルの位置」を「下端/左端」に設定します。

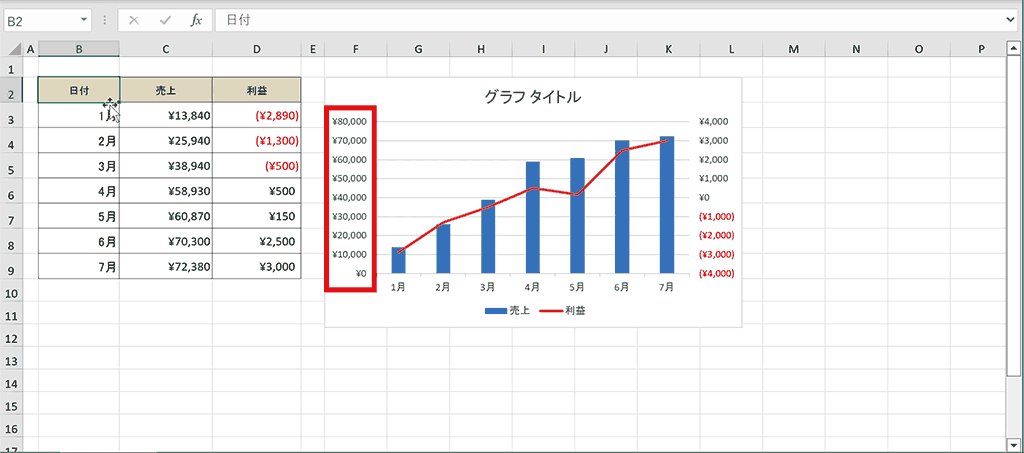
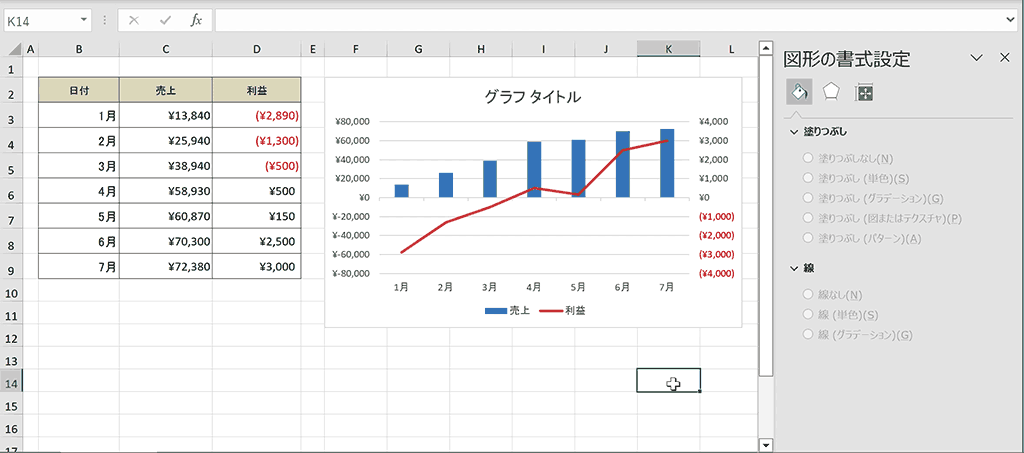
完成:0の位置に合わせることができました
両軸の0の位置を合わせることができました。

関連リンク
第2軸と主軸を入れ替える方法
第2軸と主軸を入れ替える方法について解説します。

下記は第2軸と主軸を入れ替えている様子のアニメーションです。ここでは手順の流れをざっくりと見ていただき、さらに下で詳細な手順について解説します。

手順1:軸を右クリックし「グラフの種類を変更」を選択
軸を右クリックし、コンテキストメニューから「グラフの種類を変更」をクリックします。

手順2:第2軸のチェックをもう一つの軸と入れ替える
「グラフの種類の変更」ウィンドウ、右下の第2軸のチェックボックスのチェックをもう一つの軸と入れ替えます。

完成:主軸と第2軸を入れ替えることができました
主軸と第2軸を入れ替えることができました。

関連リンク
3軸グラフを作成する方法
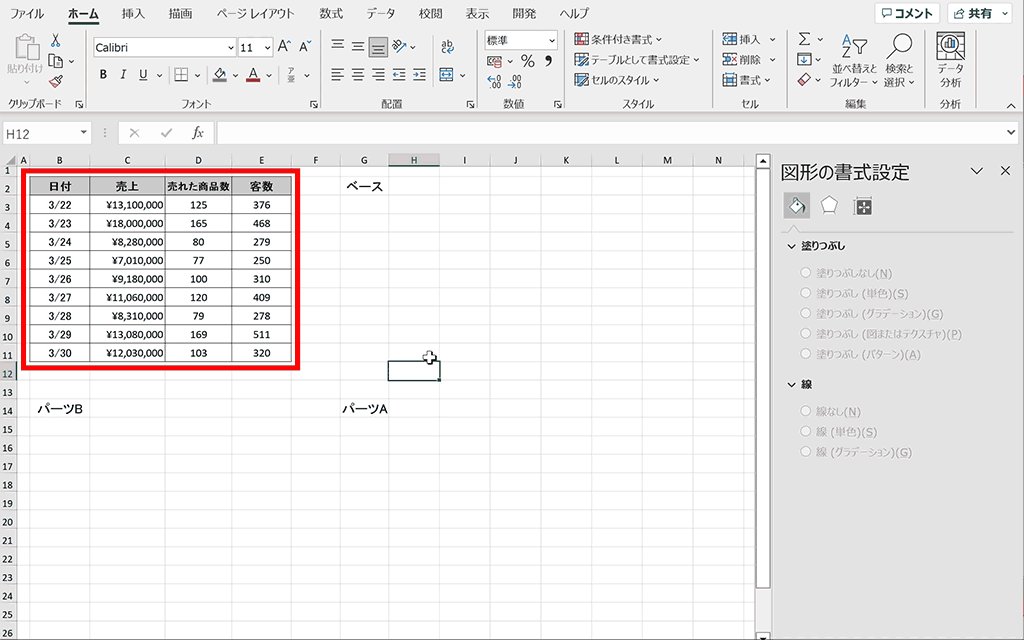
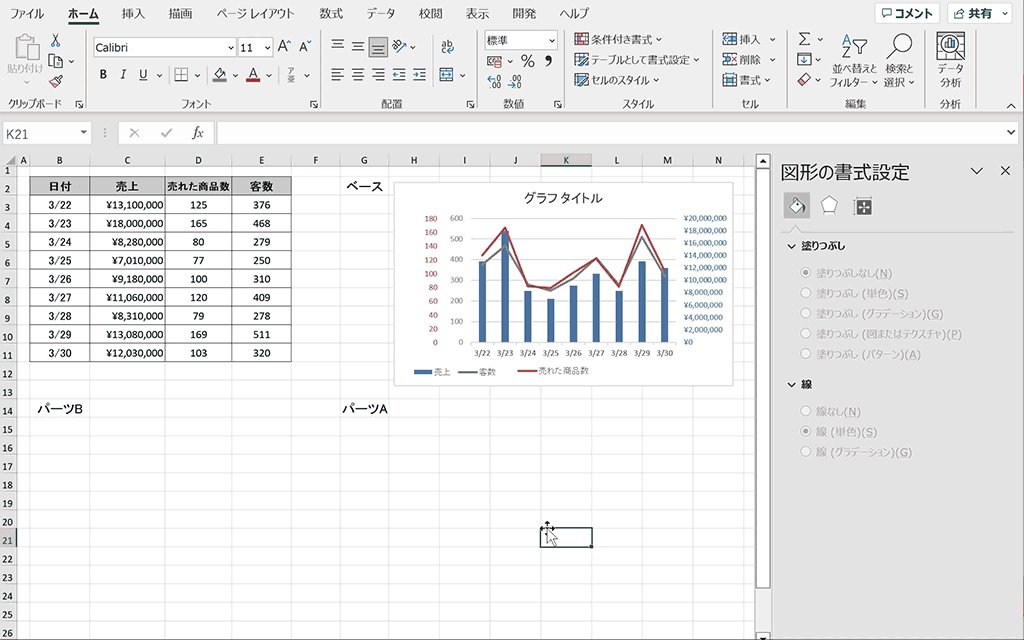
本来のExcelの機能では2軸グラフまでしか作成できませんが、いくつかのパーツを作ってそれを重ね合わせることで3軸グラフを作成することができます。

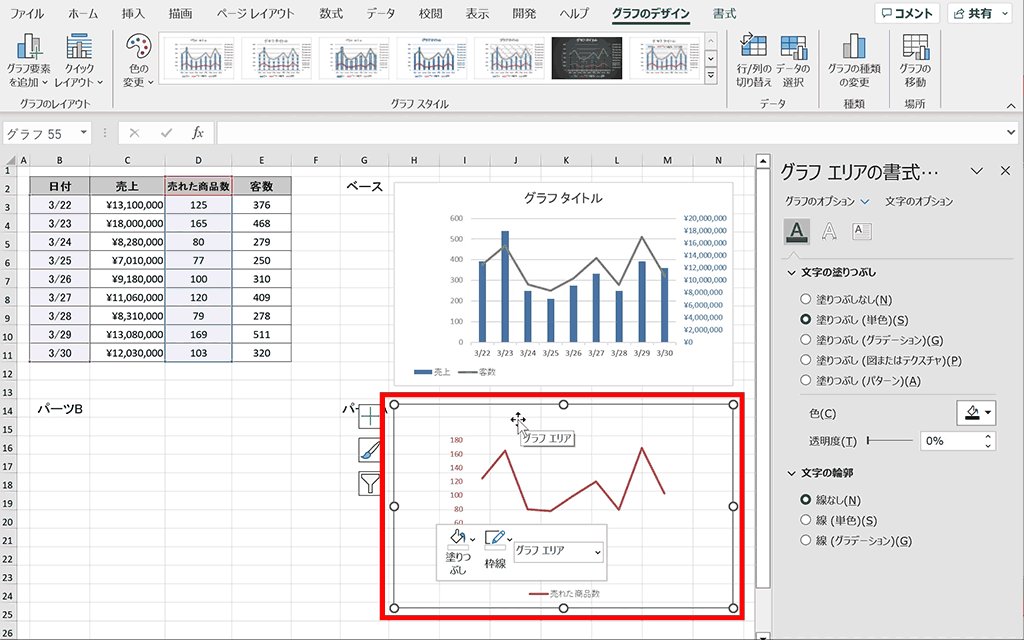
下記は3軸のグラフを作成する手順のアニメーションです。3つのパーツを作成し、重ねて作るので、複雑な手順となります。

詳細な作成手順については下記のリンクを参照してください。
関連リンク

2軸のグラフを作成方法が分かりやすいおすすめ動画
私が説明がわかりやすいと思った、おすすめの動画を紹介します。
ショートカットキーの練習できます
当サイトはプレビュー画面を見ながら直観的にショートカットキーの練習ができる機能がついています。下記STARTボタンを押下して是非試してみてください。ショートカットキーは暗記するよりも繰り返し、指を動かして実行して体で覚えるのが一番の習得の近道です。当サイトであればゲーム感覚で練習しているうちに自然とショートカットキーを打てるようになってきます。 エクセルのショートカットキーも豊富ですので、是非当サイトで定期的に練習してみてください。
※推奨ブラウザ Google Chrome
関連リンク
グラフの作り方|各グラフの役割と編集方法
折れ線グラフの作り方
円グラフの作り方
棒グラフの作り方
散布図の作り方
スパークラインの作り方|セル内にミニグラフを作成
ヒストグラムの解説と作り方