セル内に小さなグラフを挿入できるスパークライン。ここでは、スパークラインについての解説と設定手順、また、編集方法などをご紹介していきます。
スパークラインとは
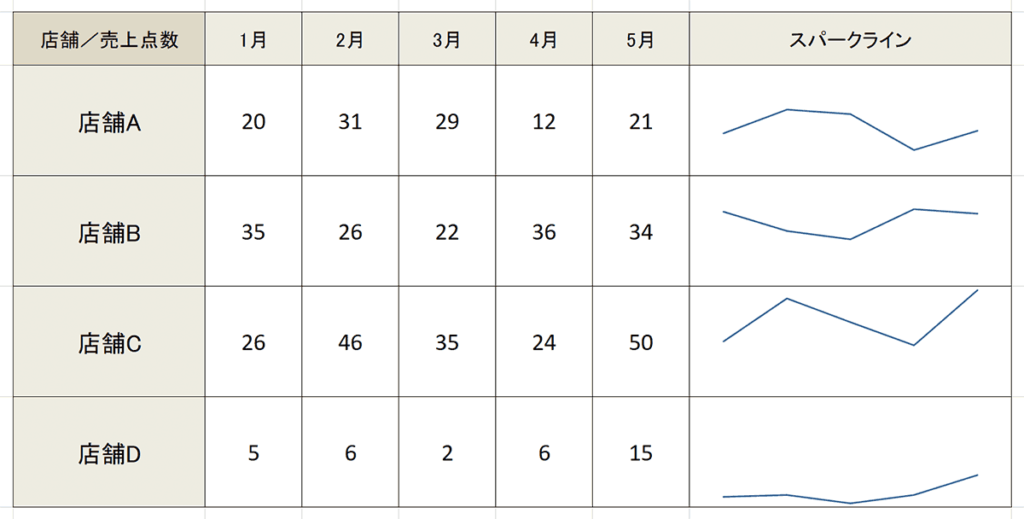
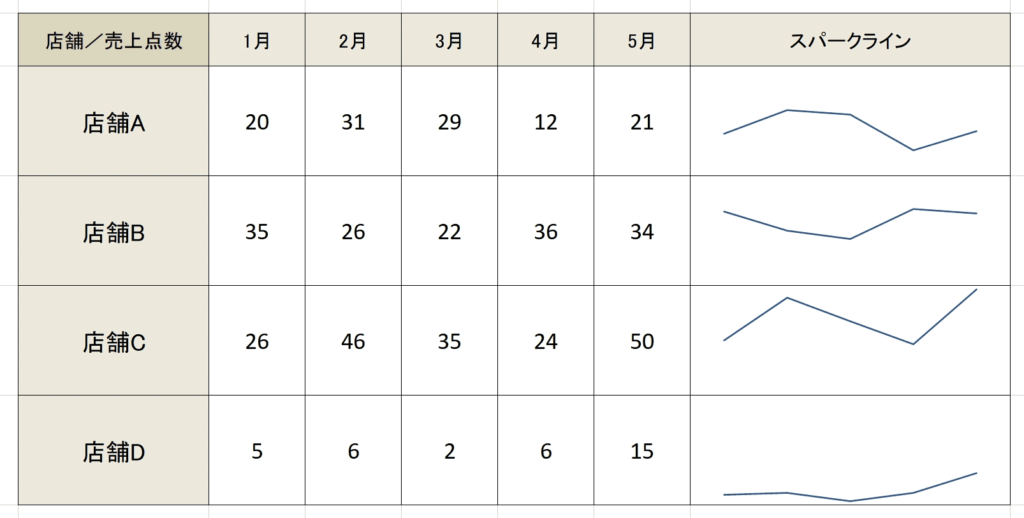
スパークラインとは下記のようにセル内に小さなグラフを挿入できる機能です。

スパークラインの機能はExcel2010から追加されました。複数のグラフを一覧で見る際に便利で、オートフィルで複数グラフを一気に作れるのも強力なメリットです。凡例やデータラベルなど細かい表示は用意されておらず、あくまでざっくりと把握するための機能と認識しても差し支えないでしょう。スパークラインは「折れ線」、「縦棒」、「勝敗」の3つの種類が用意されており、用途によって使い分けることができます。さらに編集によってバリエーション多くグラフを表現できますので、是非ここで作成方法、編集方法をマスターして、使いこなせるようになりましょう。
スパークラインの作り方
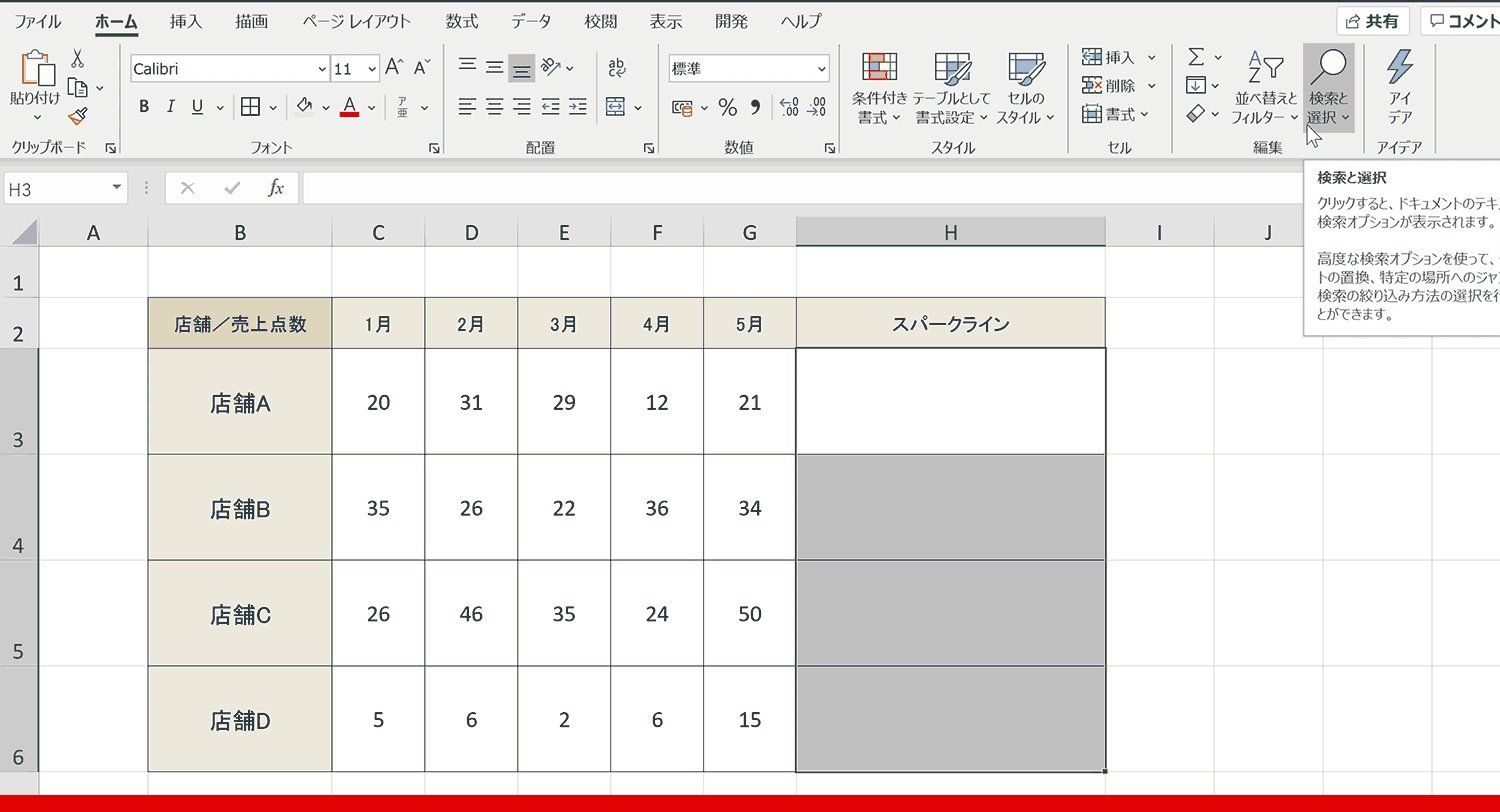
ここではスパークラインの作成手順について解説していきます。例として、店舗別の1〜5月の売上点数のデータを店舗ごとグラフ化します。

作成手順1:データを用意する
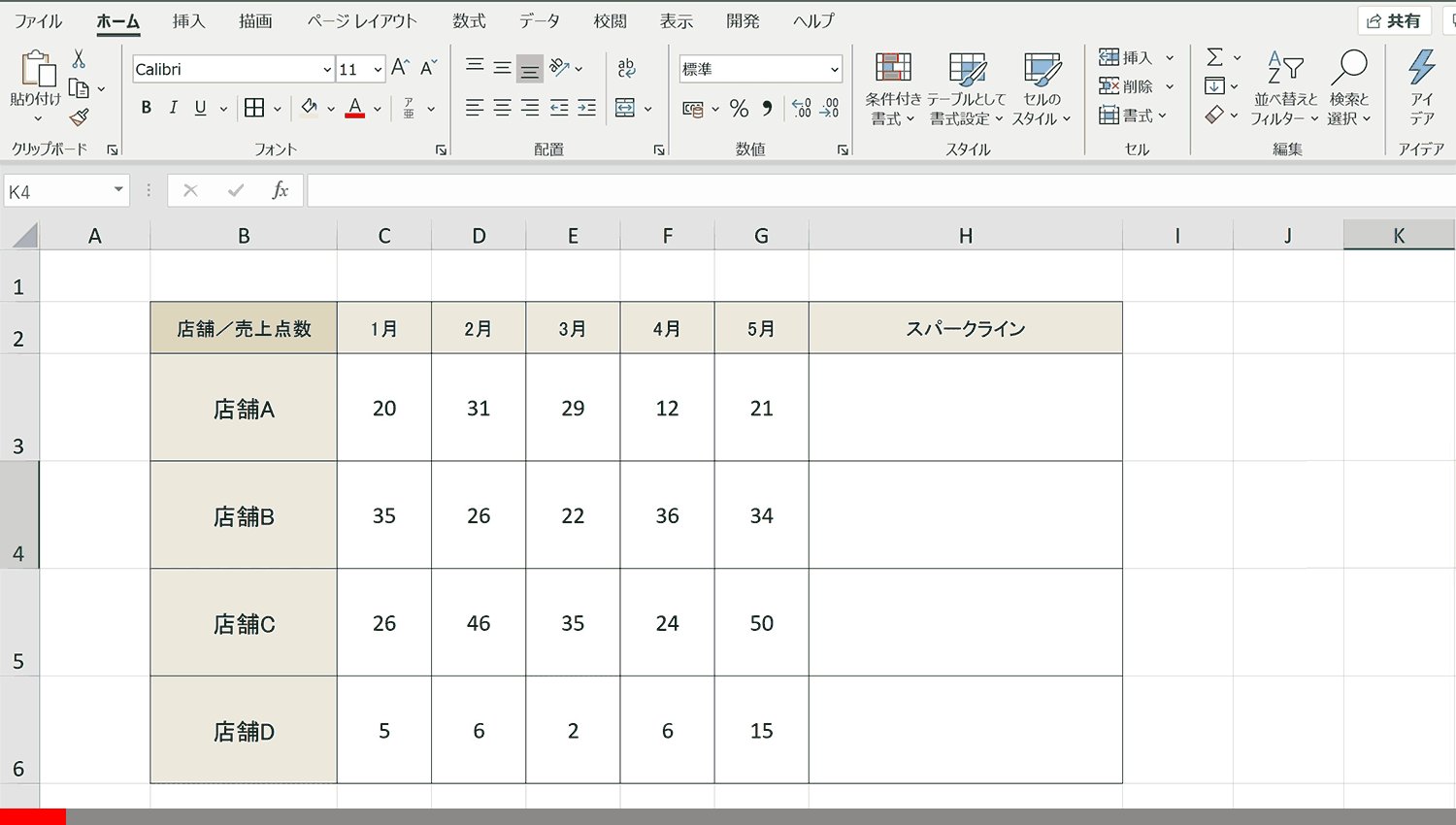
まずスパークラインを挿入するデータを用意します。ここでは例として店舗ごとの月別の売上点数のデータを使用します。スパークラインを挿入するセルも用意しておきます。
作成手順2:スパークラインを挿入したいセルを1つ選択する
スパークラインを挿入するセルの最上部を選択しておきます。
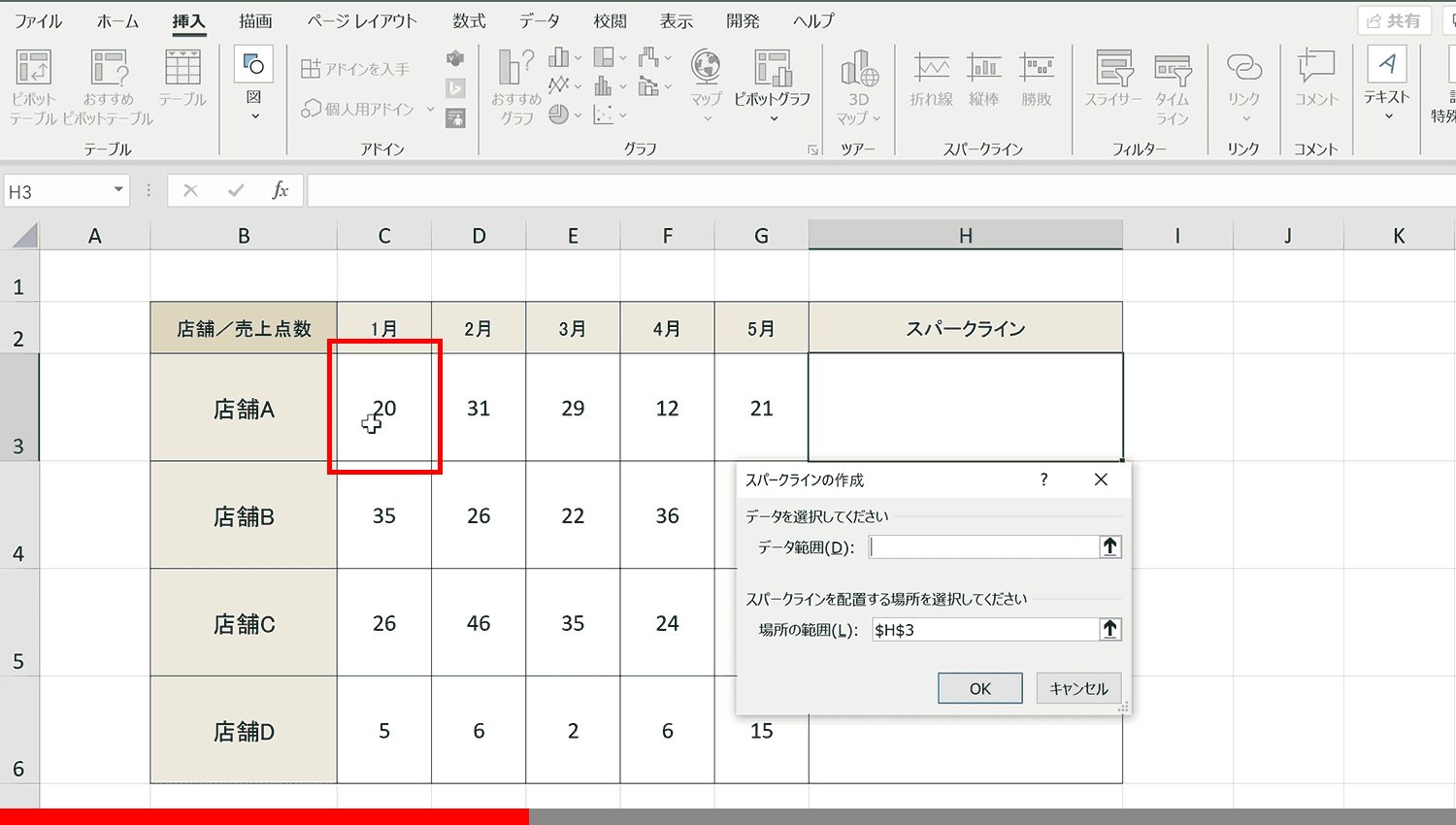
作成手順3:挿入タブを選択
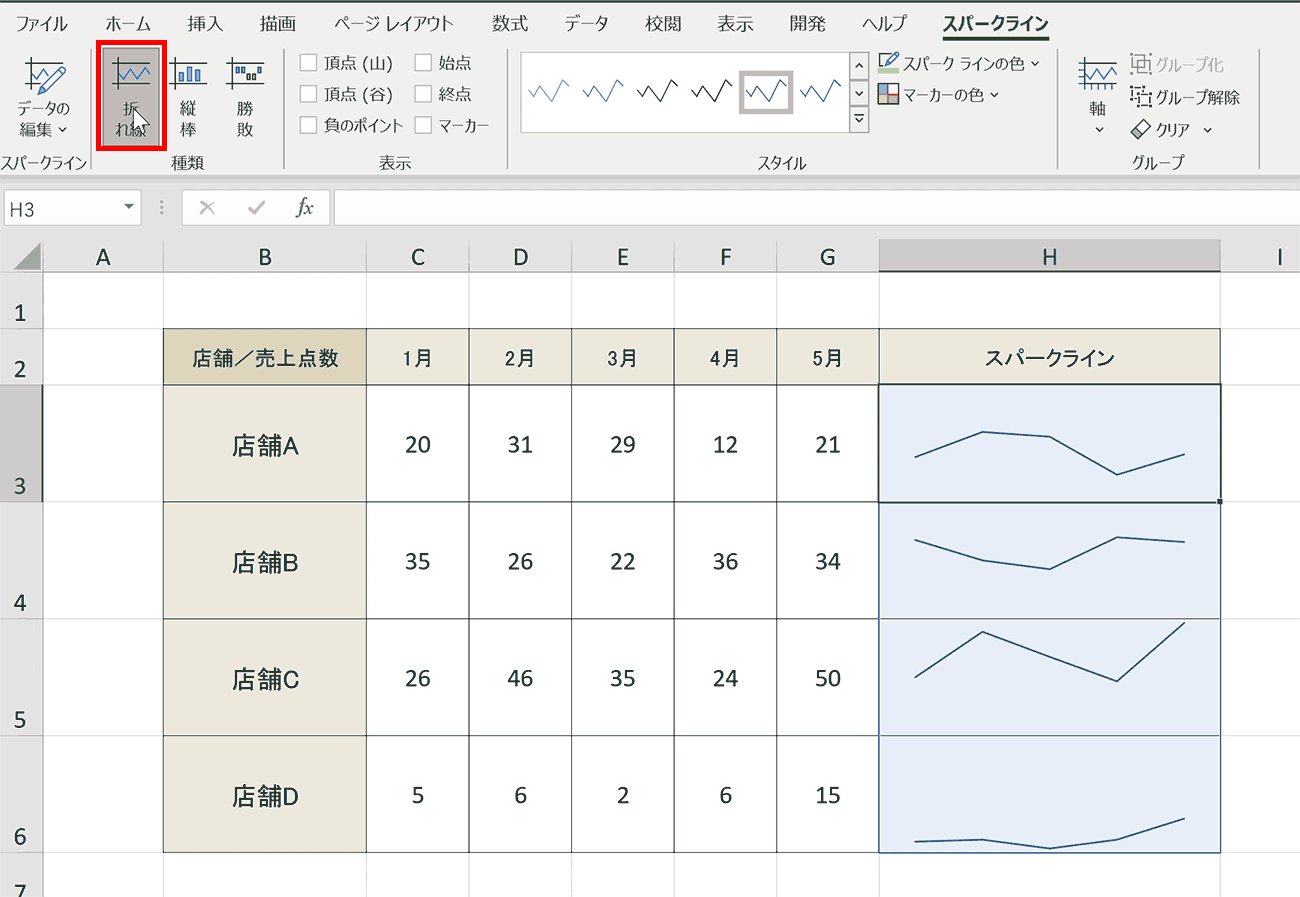
作成手順4:スパークライングループ内の「折れ線」を選択する
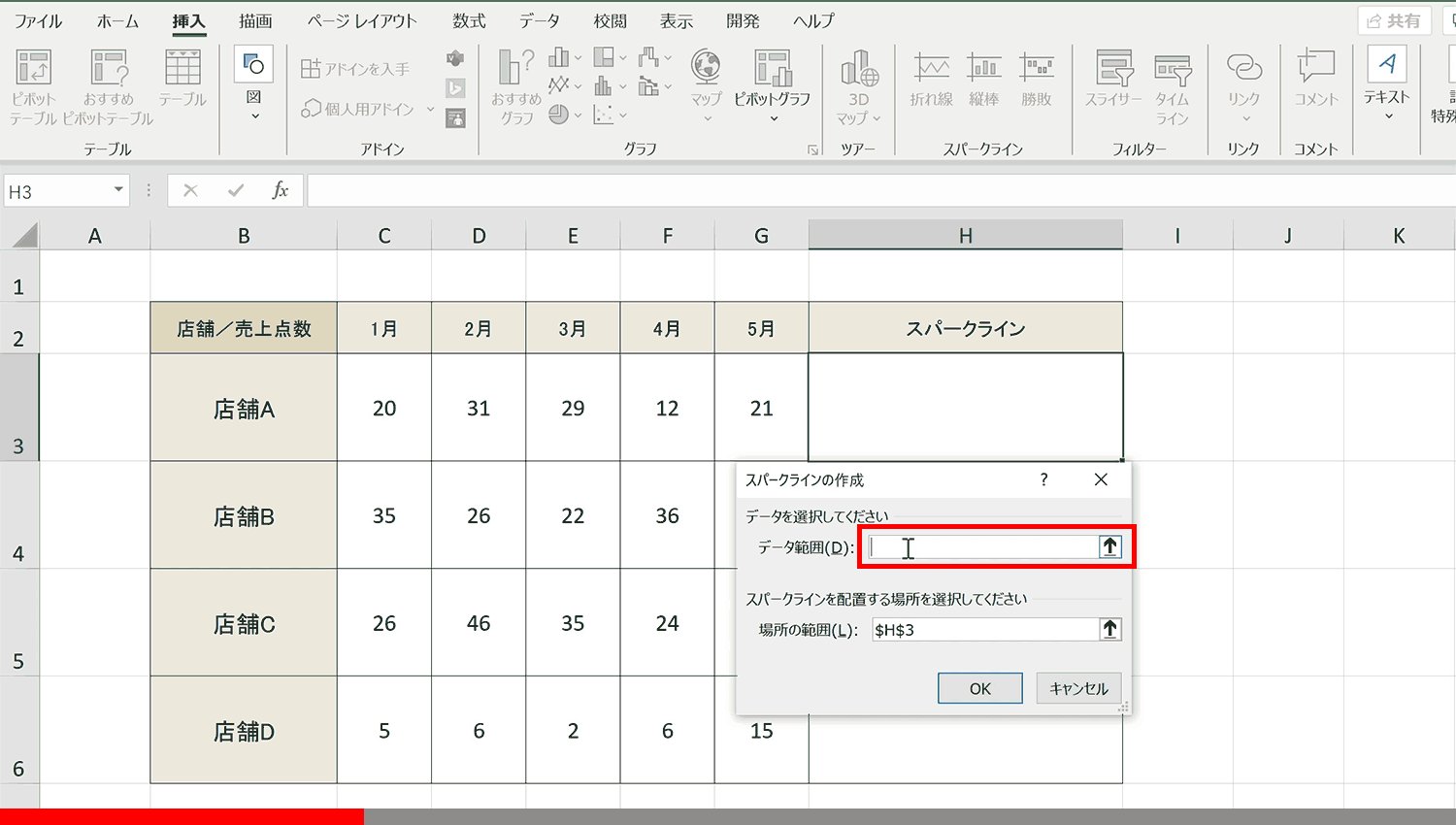
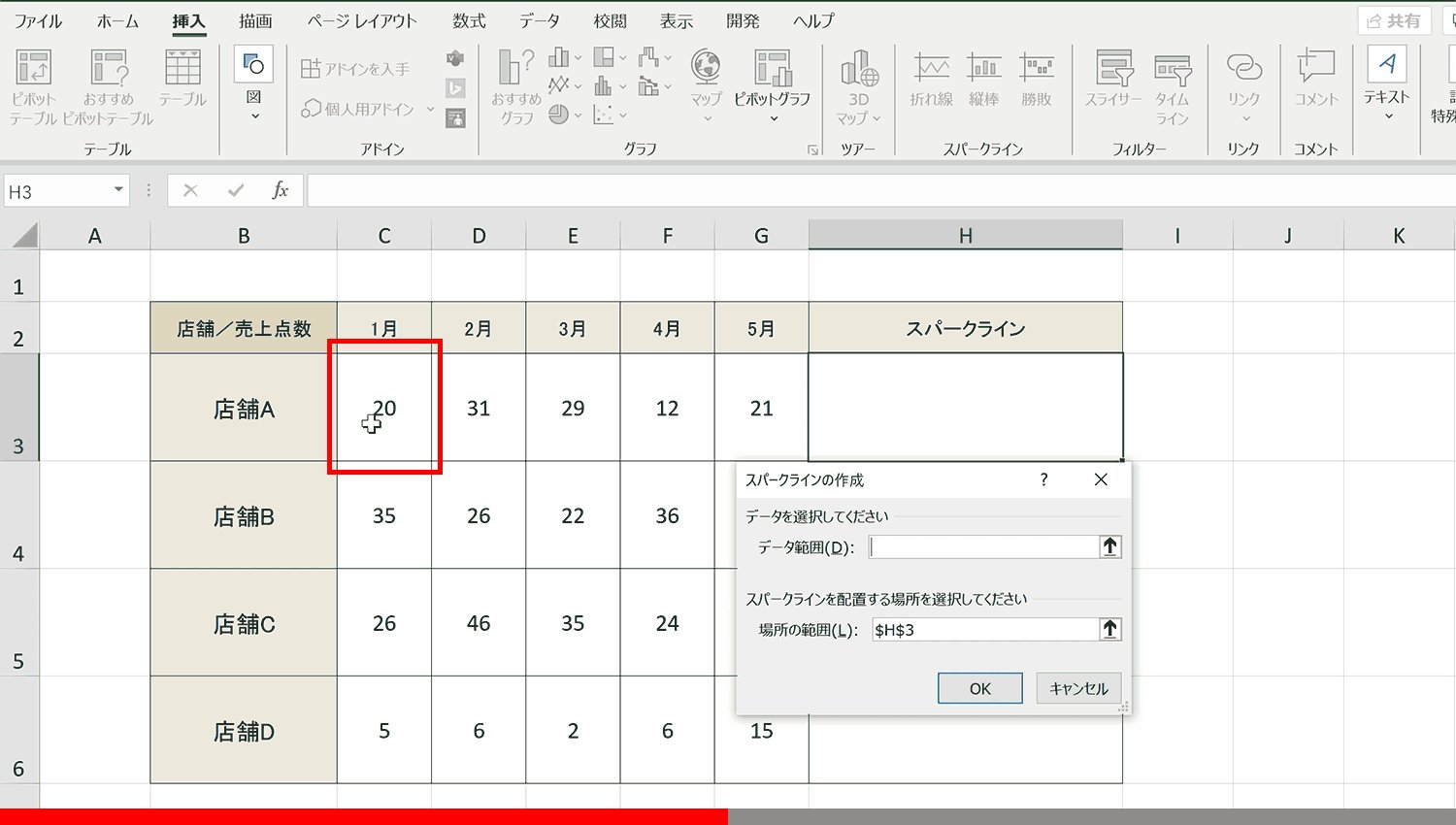
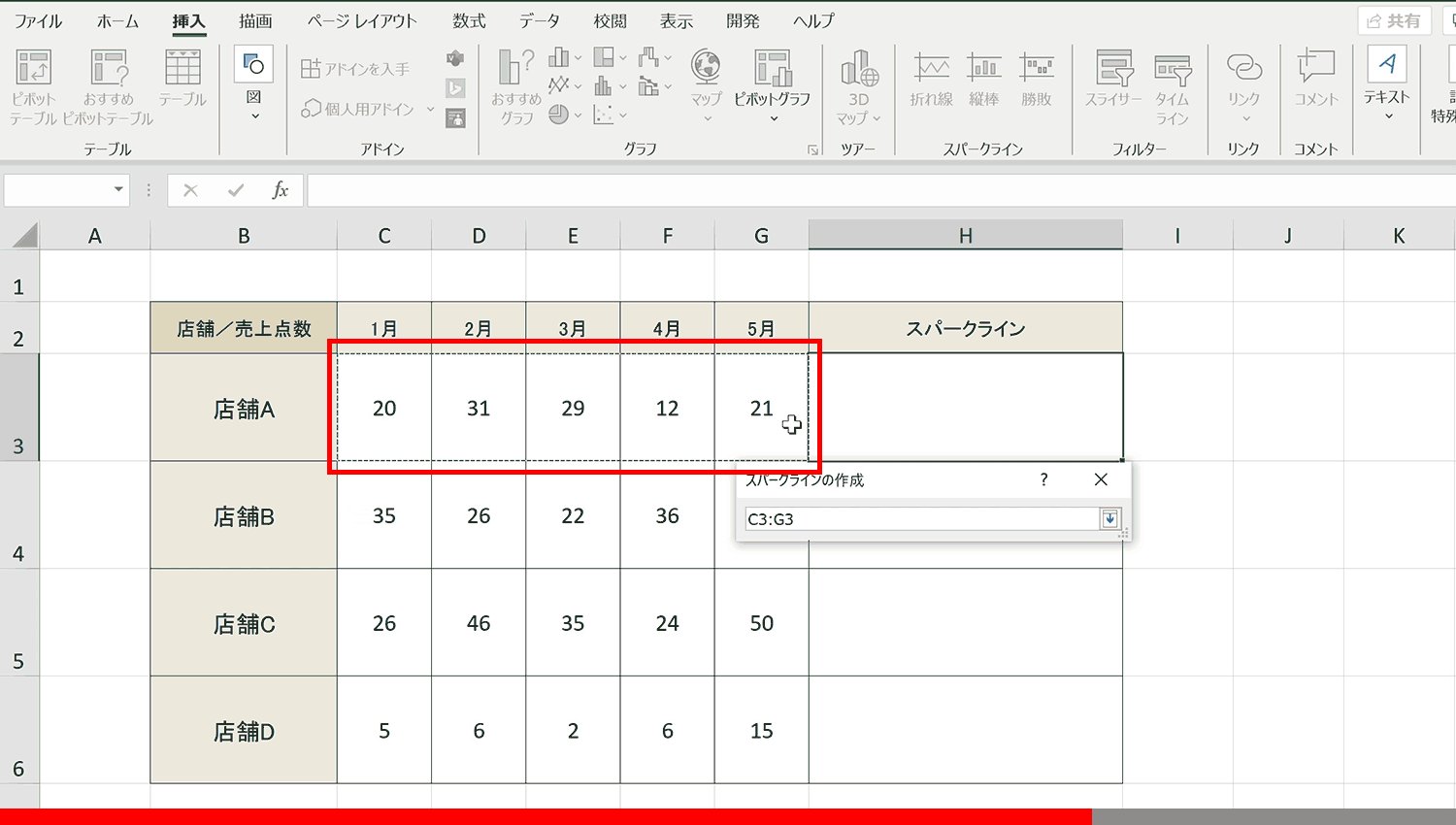
作成手順5:「データ範囲」にグラフ化したいデータを設定
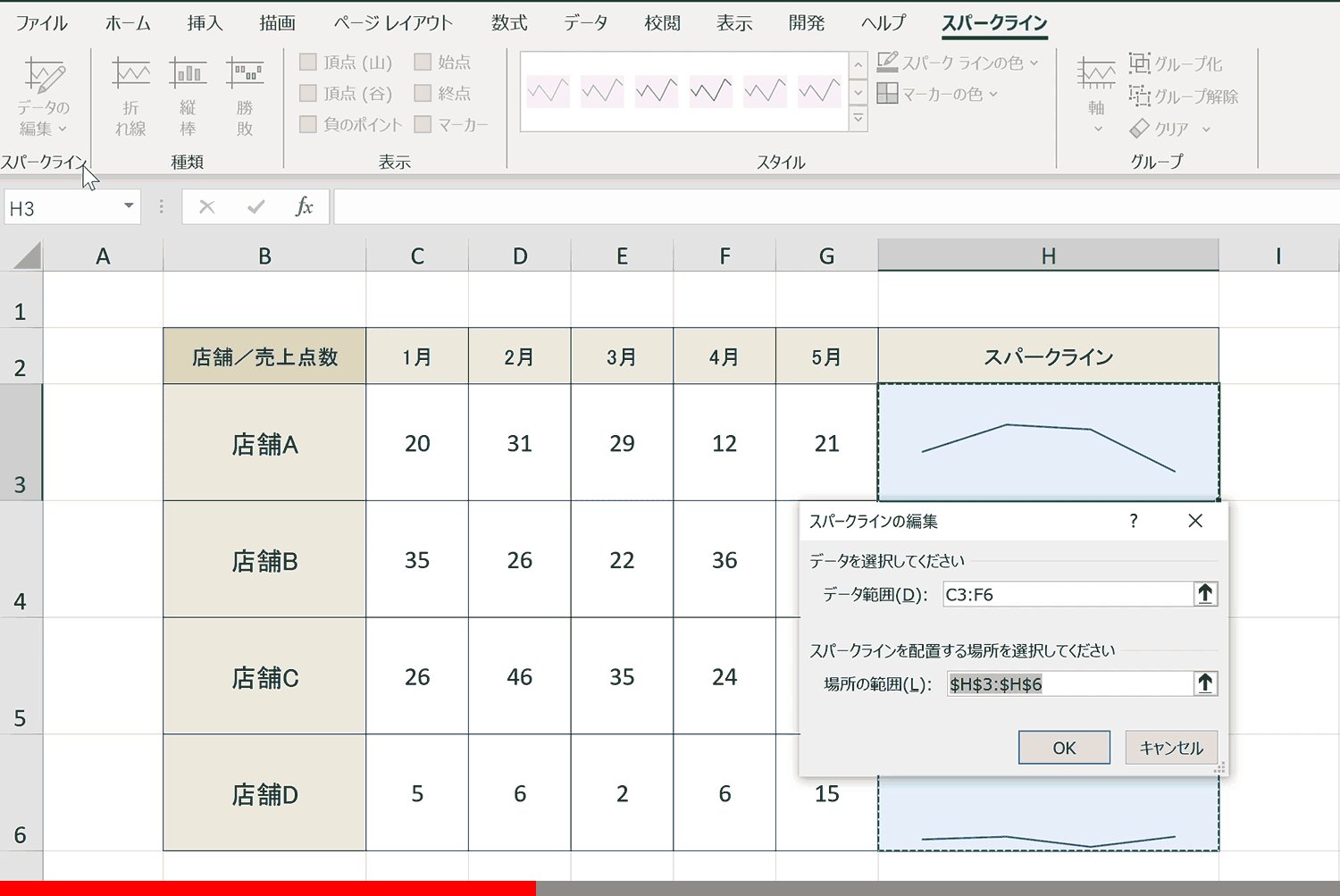
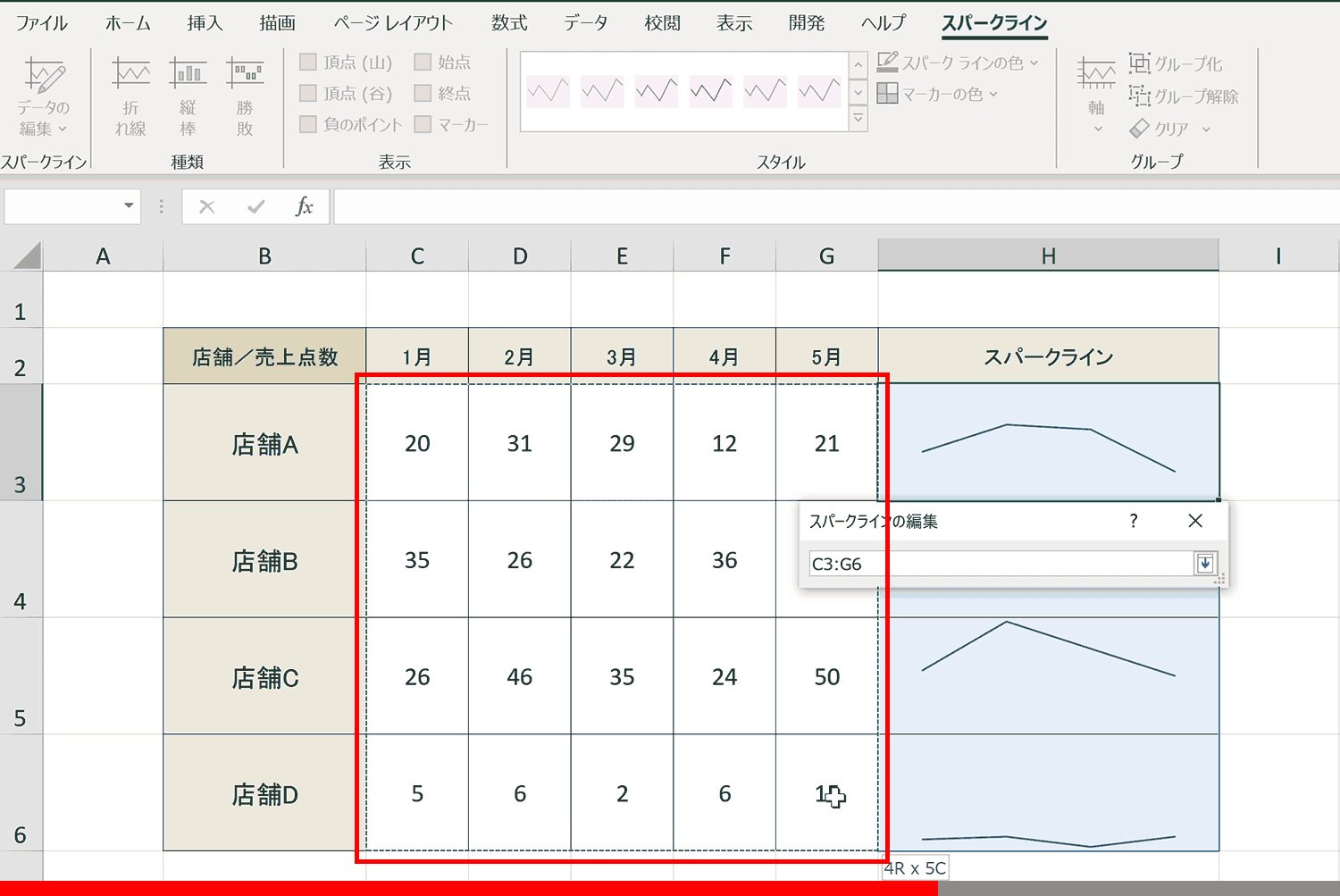
スパークラインの作成ウインドウが表示されますので、「データ範囲」にフォーカスし、スパークラインのデータ範囲を選択します。ここで言うC3〜G3セルがそれにあたります。

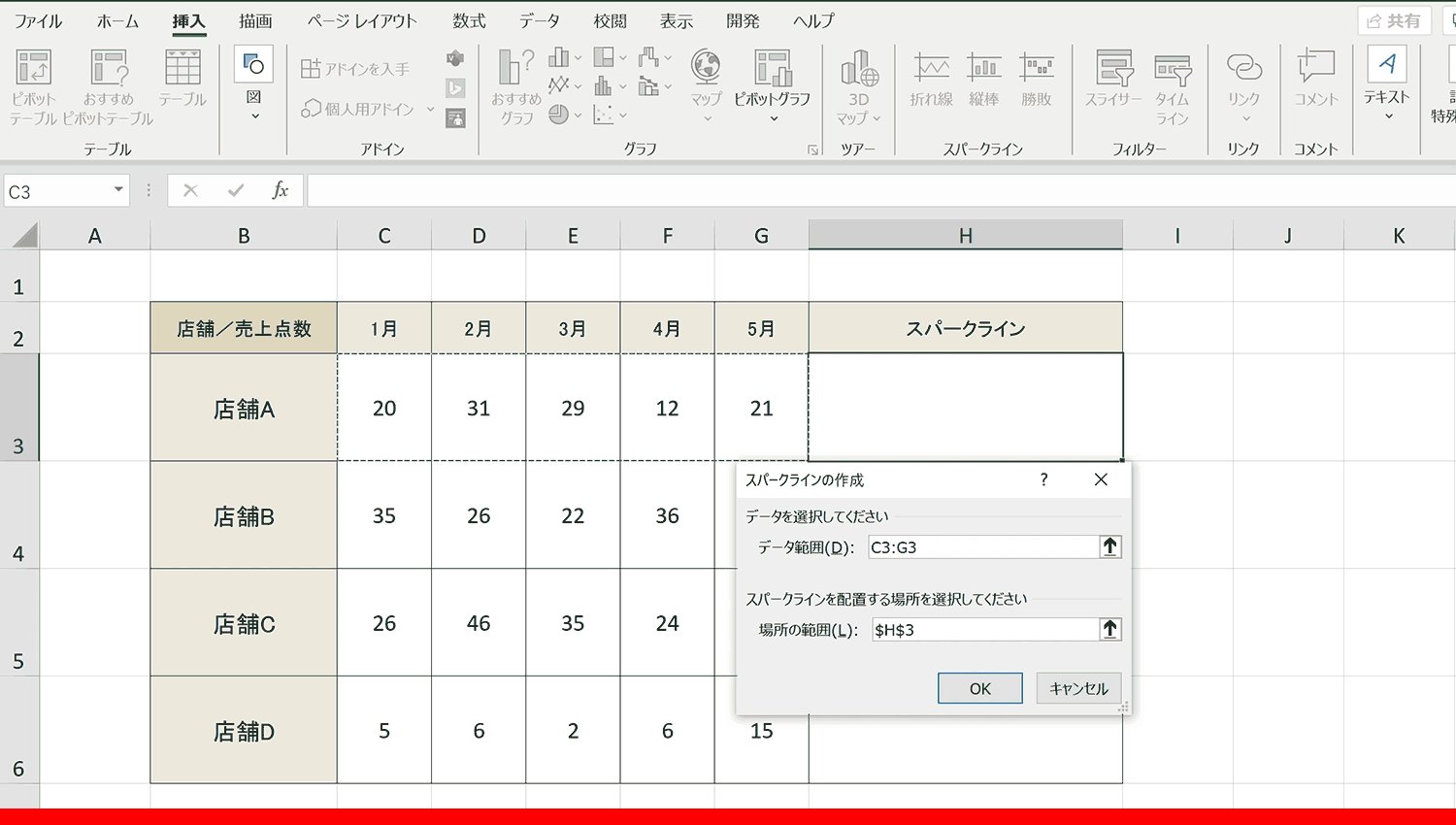
作成手順6:OKを押下する
スパークラインを配置する場所の設定はそのままにして、OKボタンを押下します。 スパークラインを配置する場所の設定はすでにセルを選択されていますので変更は不要です。最初にセルを選択していなかった場合はここで設定する必要があります。
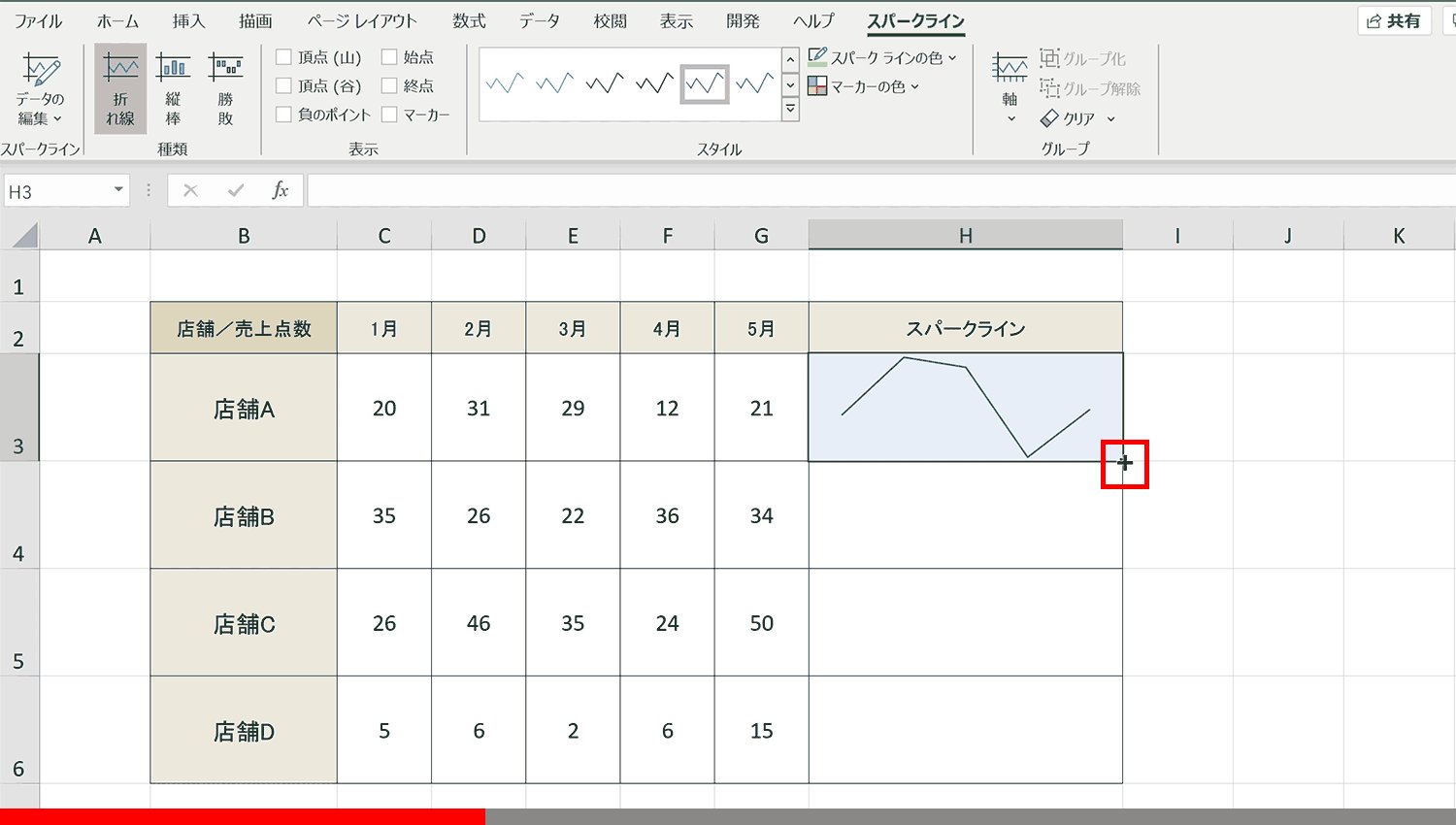
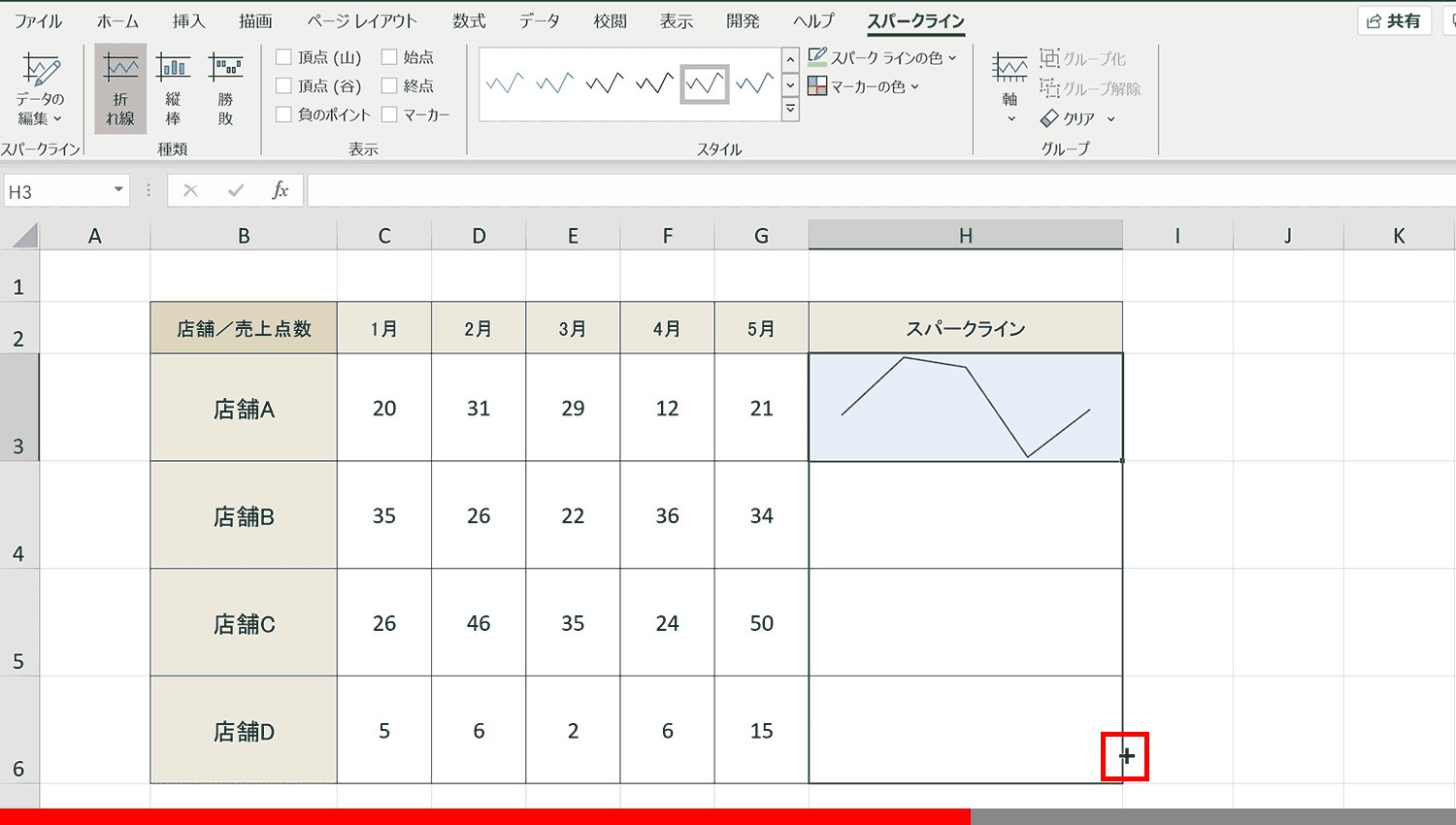
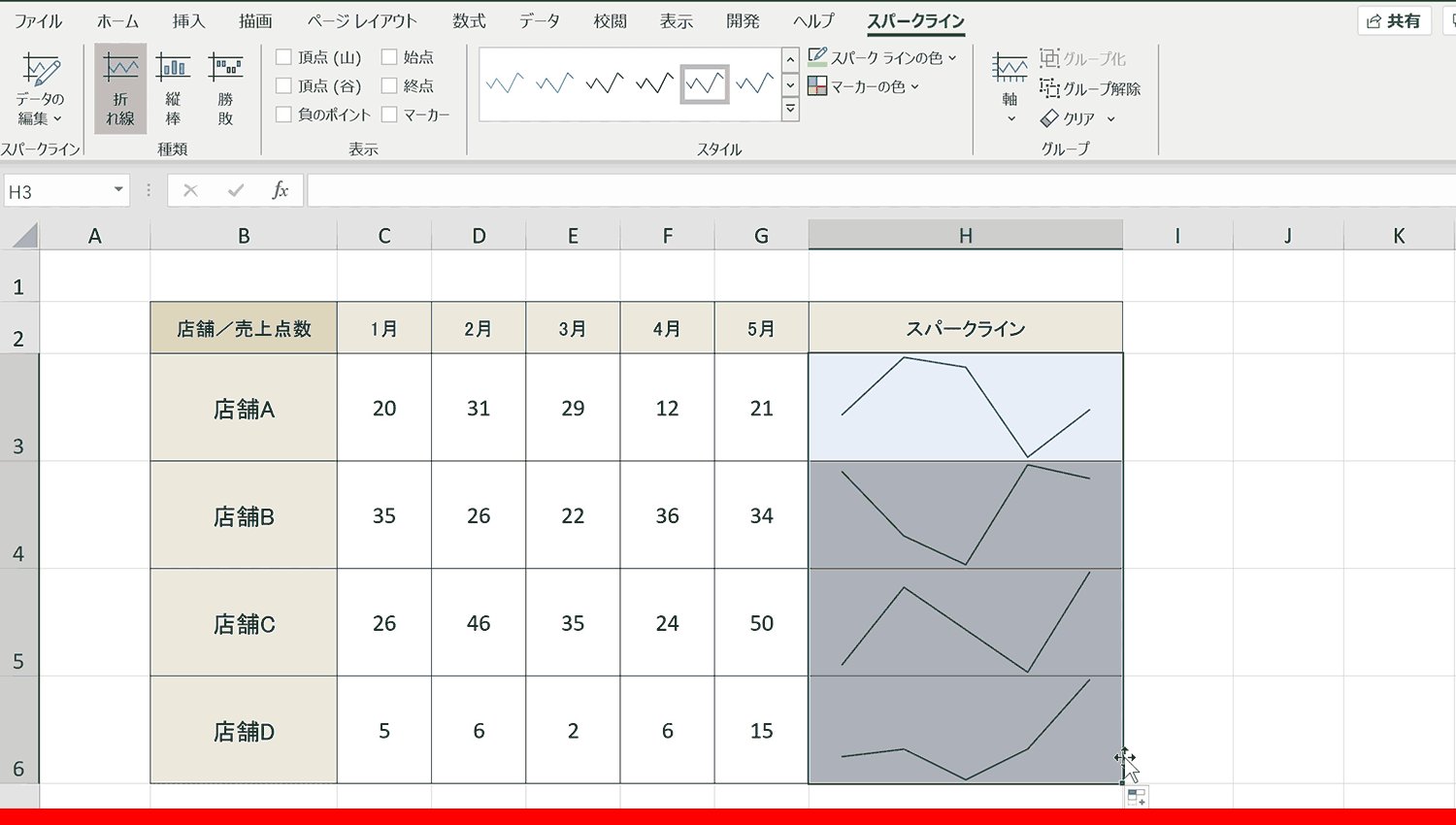
作成手順7:オートフィルで他の列にグラフを挿入する
一番上の行にスパークラインが設定されました。スパークラインのセルからオートフィルを引っ張って他の店舗にもグラフを適用します。

関連リンク
【エクセル】オートフィルの使い方まとめ
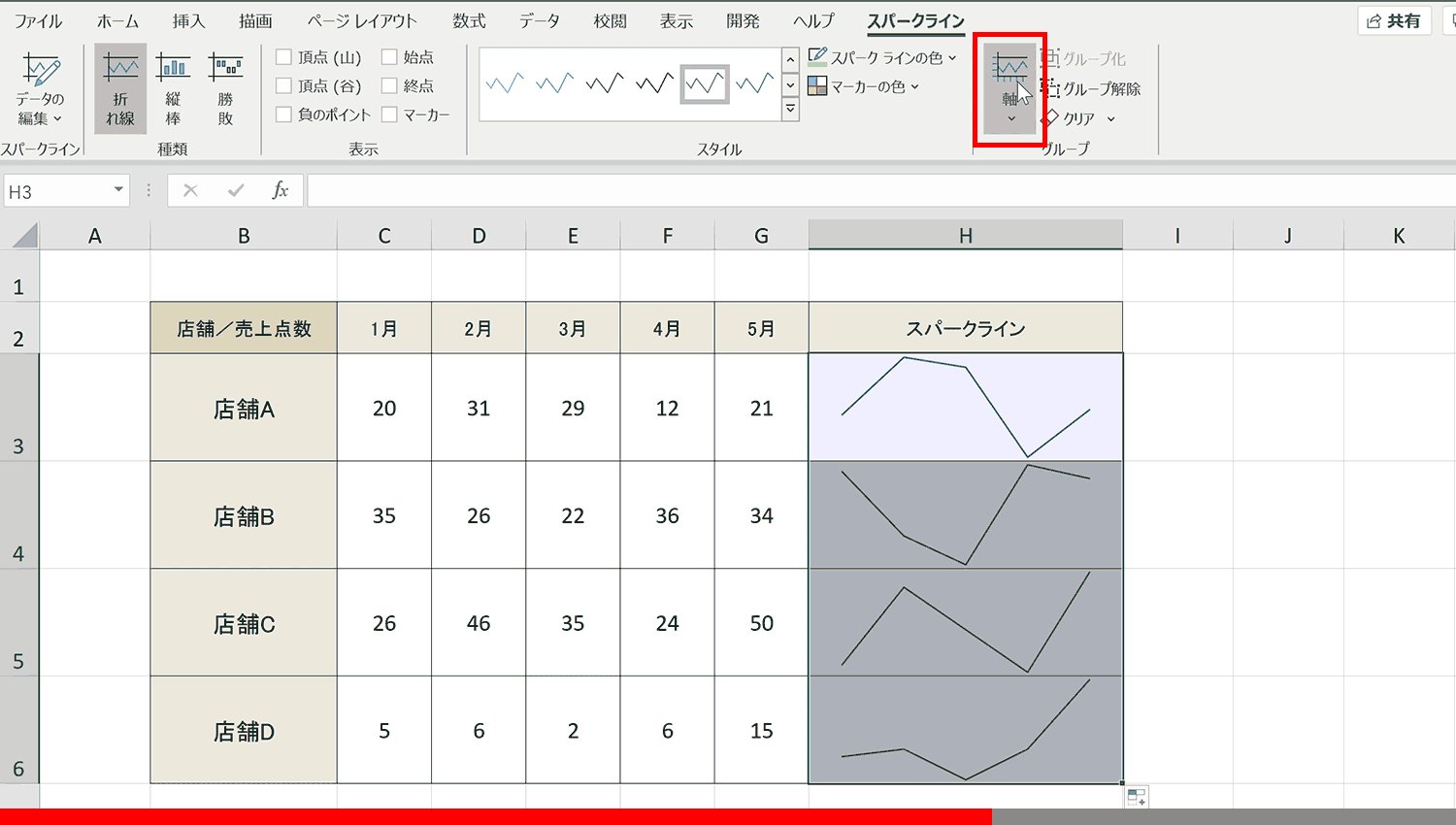
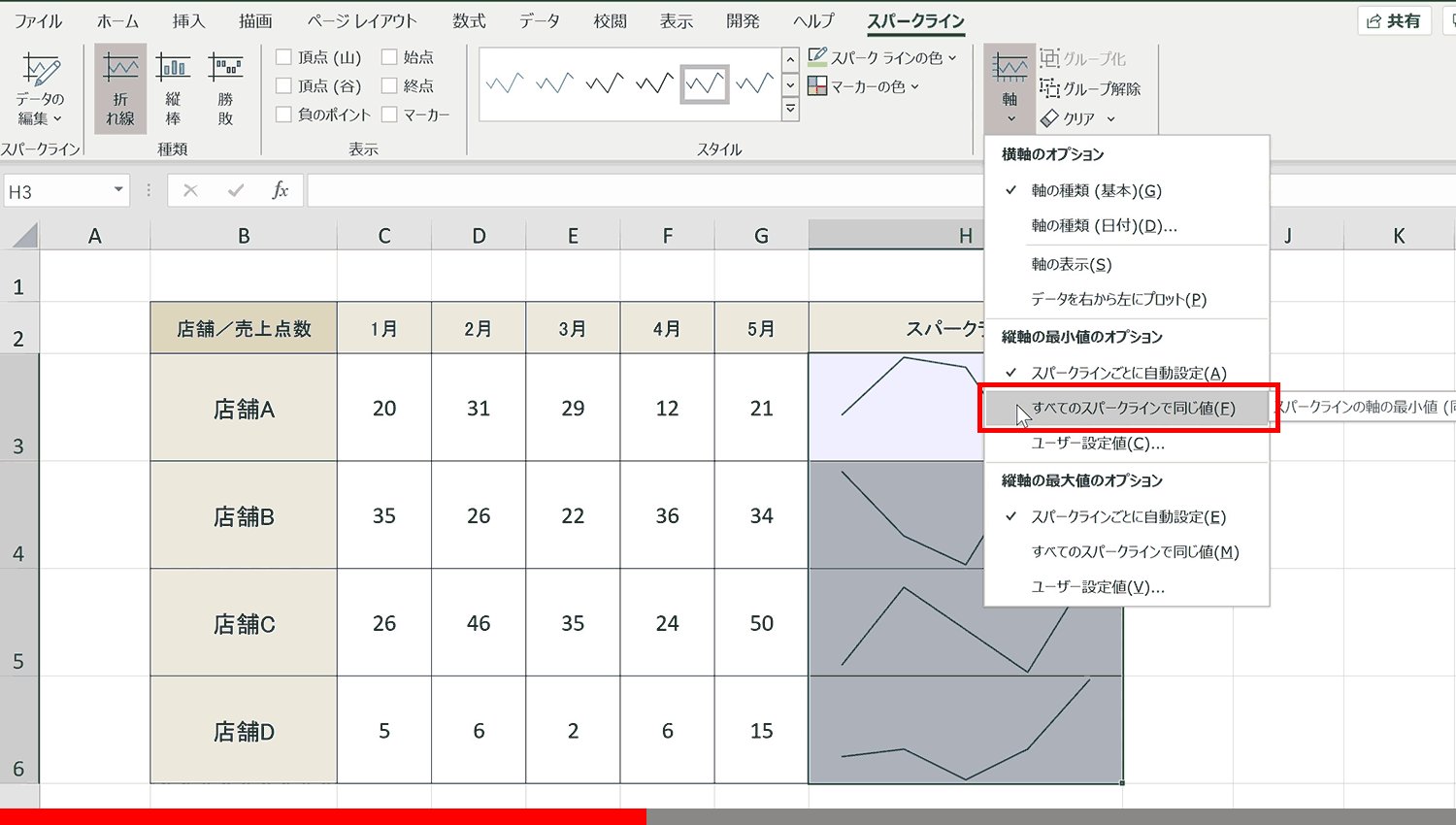
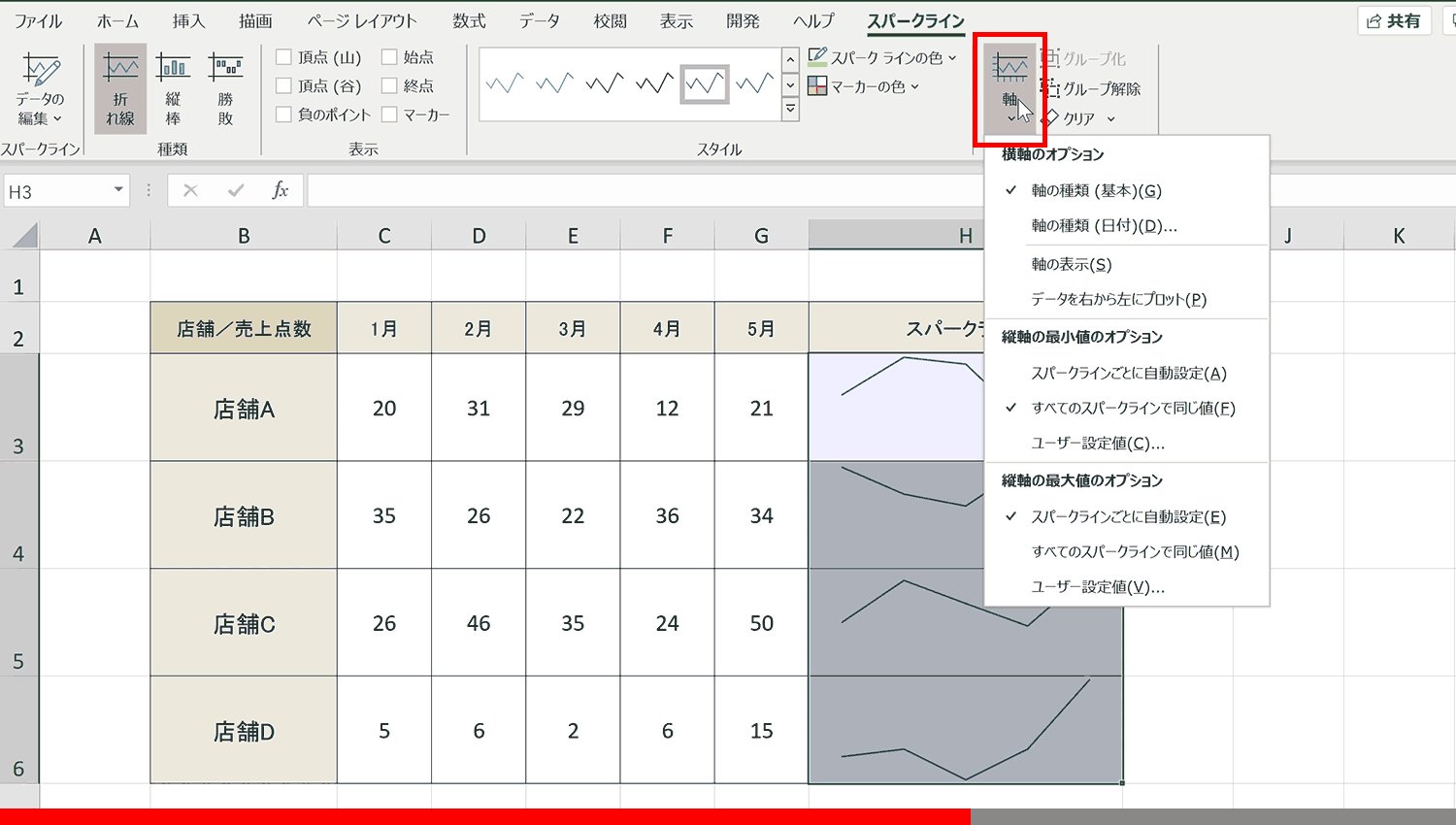
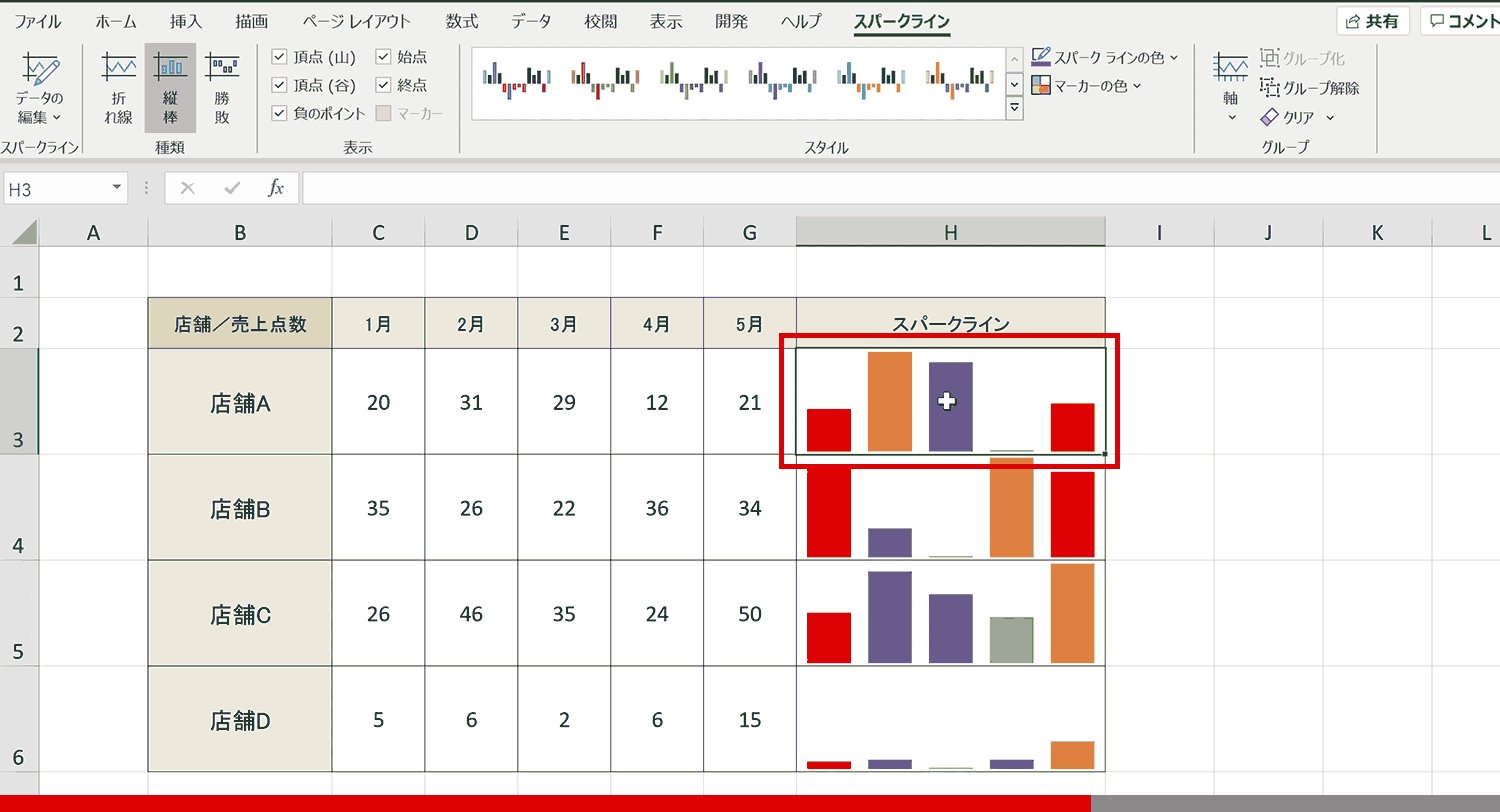
作成手順8:「スパークライン」タブの「軸」から「縦軸の最小値オプション」を「すべてのスパークラインで同じ値」に設定
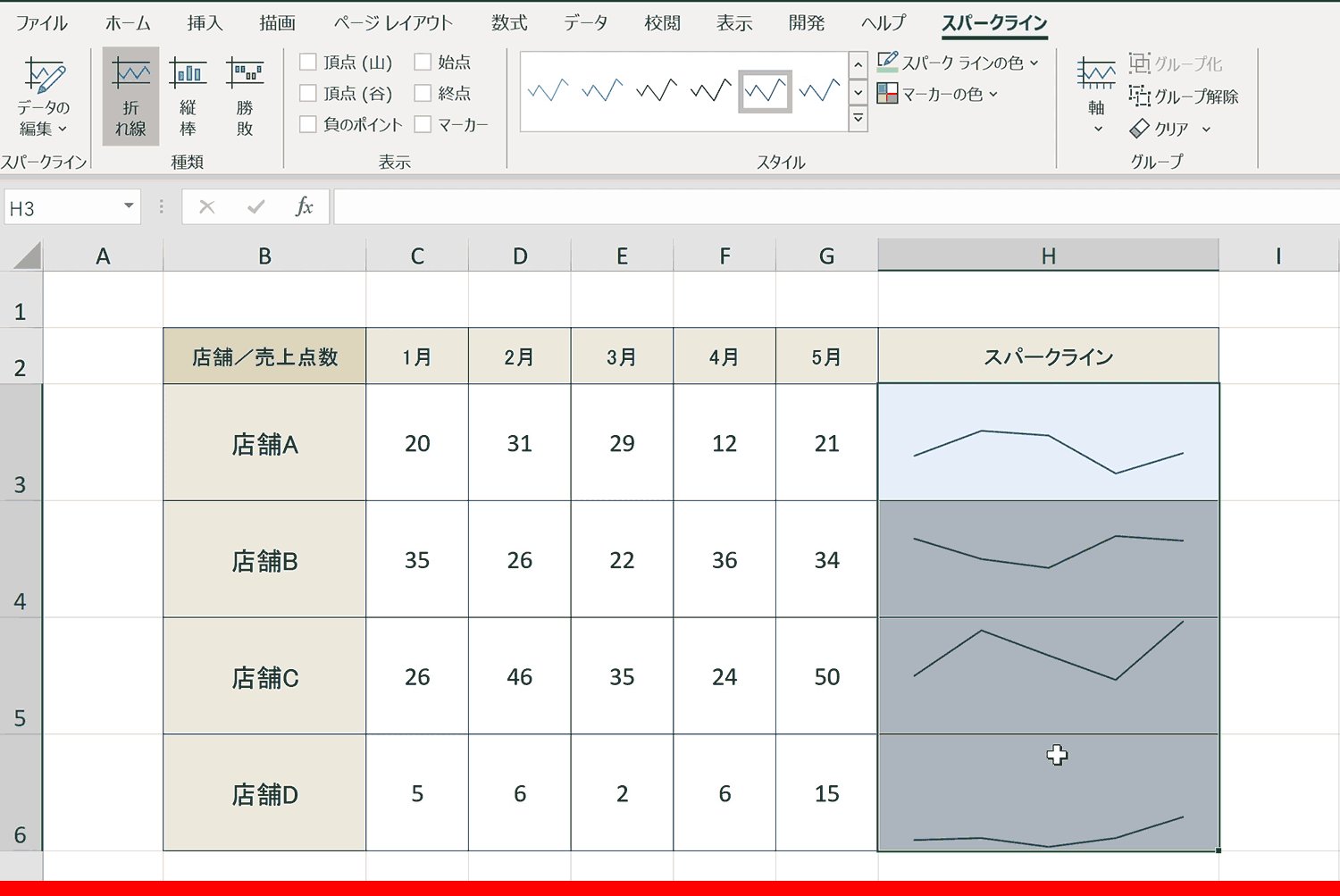
このままだと、各スパークラインごとの縦軸の最小値と最大値が相対的に設定されているので、スパークラインどうしを正確に比較できません。基準を揃えるためにまず「スパークライン」→「軸」→「縦軸の最小値のオプション」→「すべてのスパークラインで同じ値」を設定します。
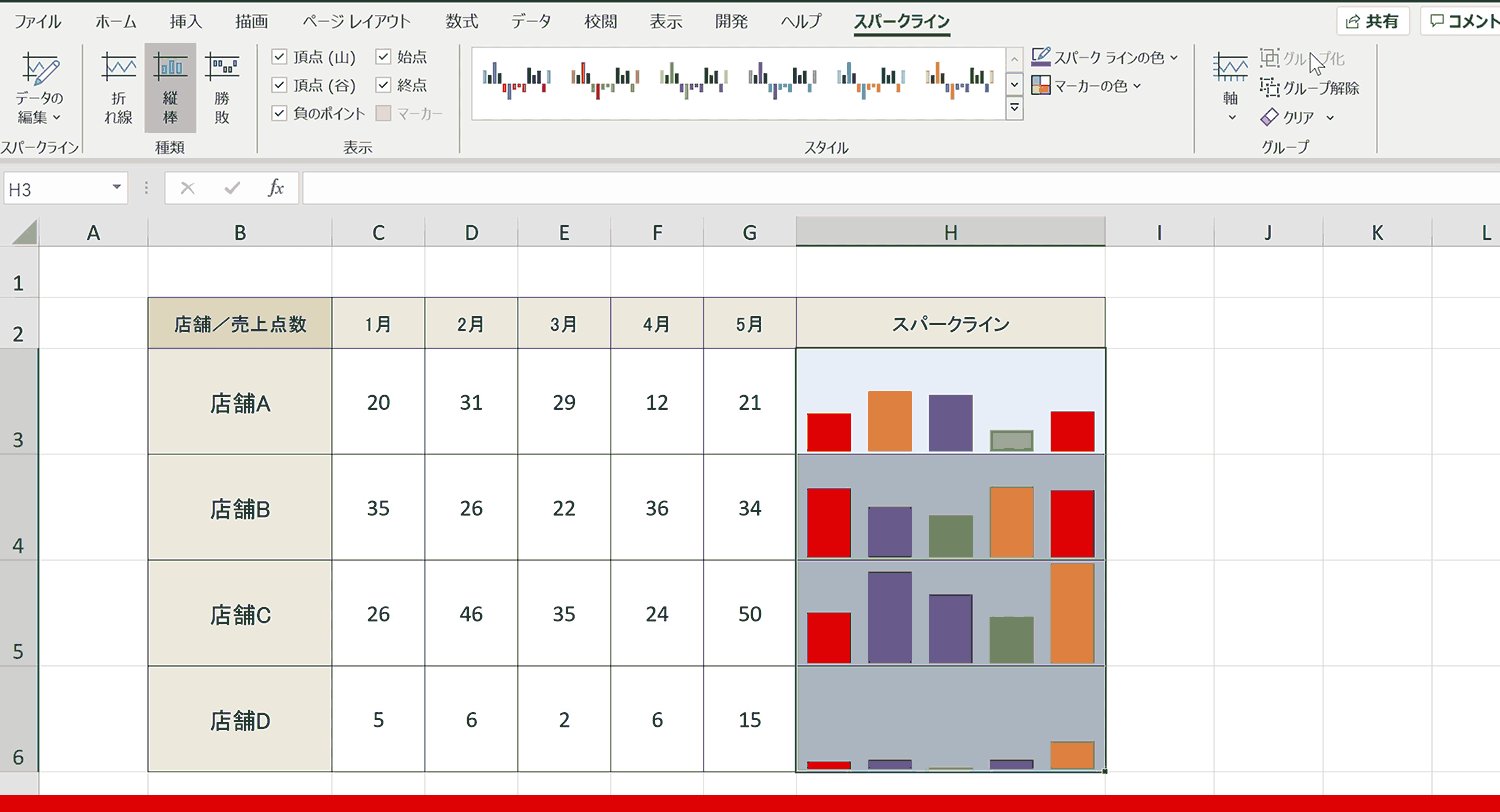
作成手順9:「スパークライン」タブの「軸」から「縦軸の最大値オプション」を「すべてのスパークラインで同じ値」に設定
まずスパークラインを挿入するデータを用意します。ここでは例として店舗ごとの月別の売上点数のデータを使用します。スパークラインを挿入するセルも用意しておきます。
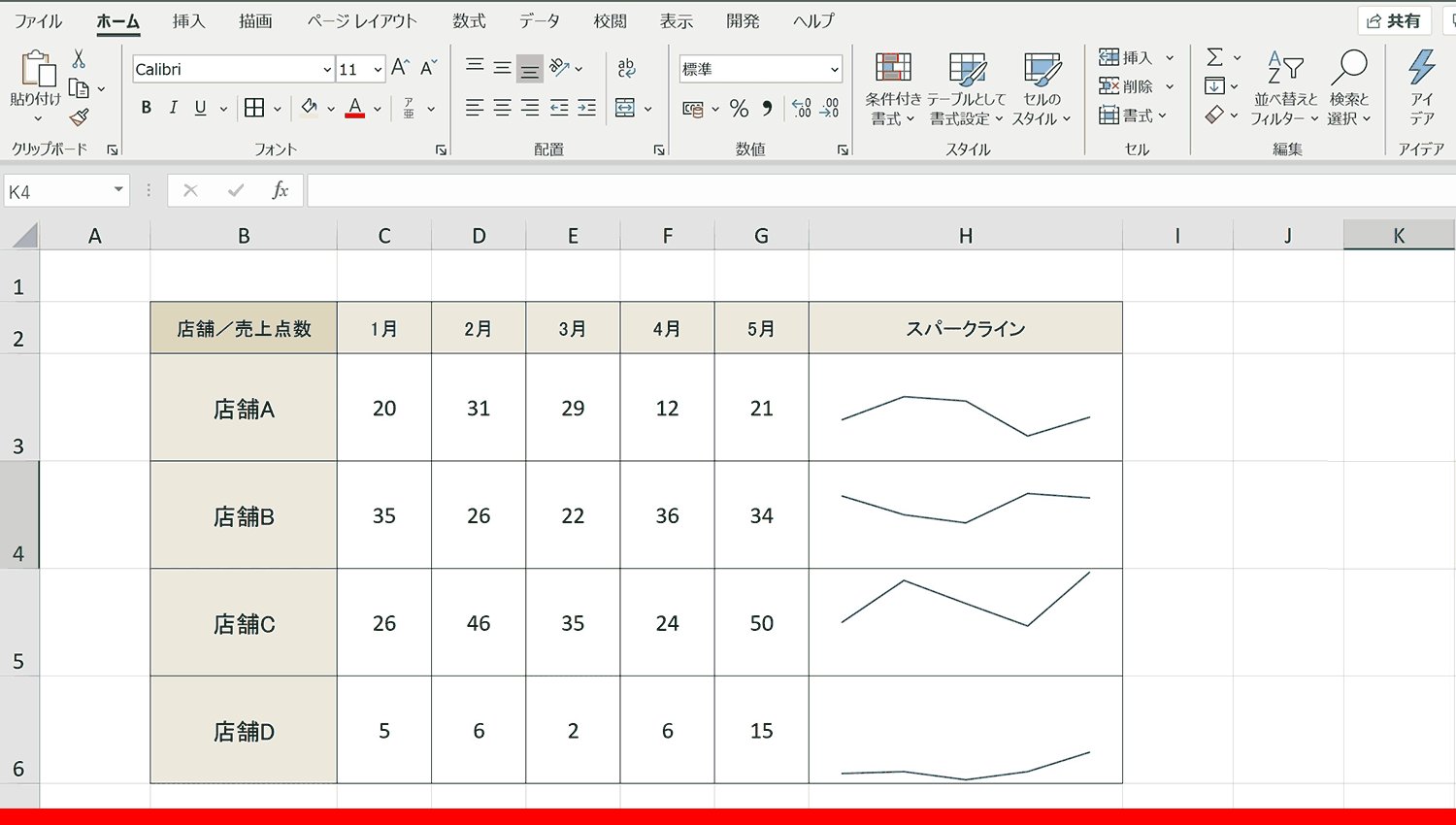
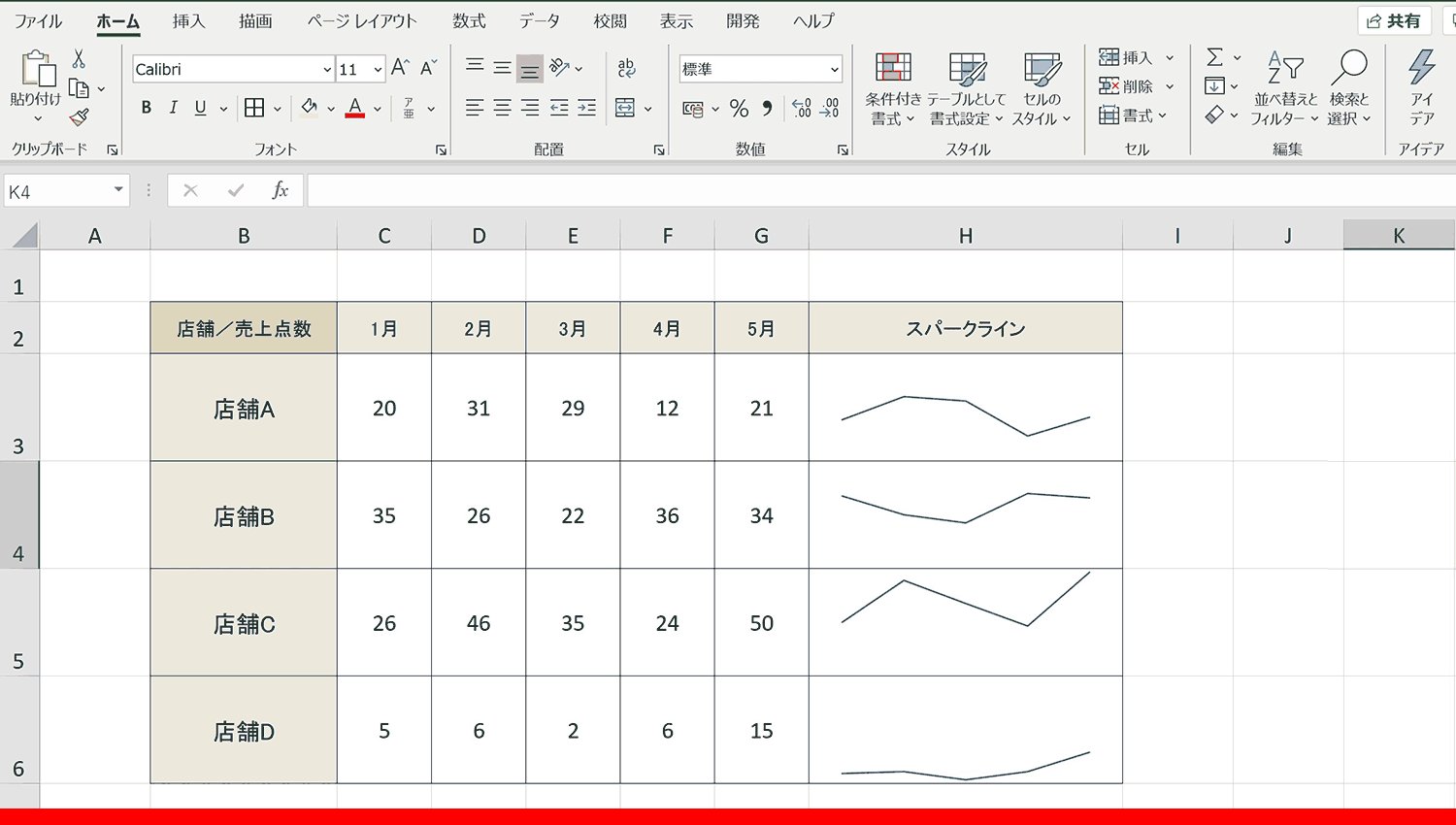
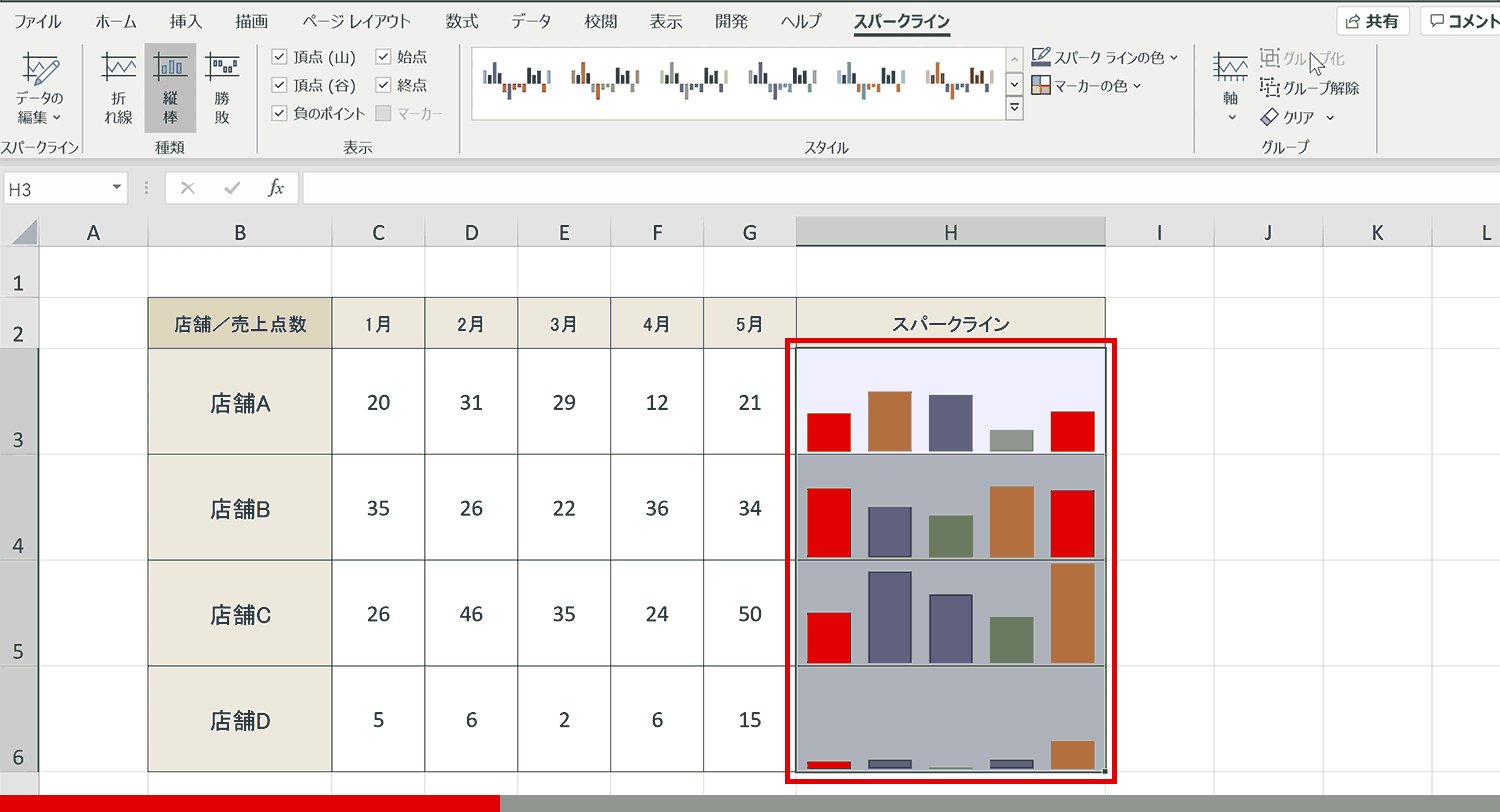
完成
スパークラインの挿入完了です。

スパークラインの編集
スパークラインの編集について解説します。主に「スパークライン」タブ(旧バージョンではデザインタブ)で出来ることと編集方法について解説していきます。
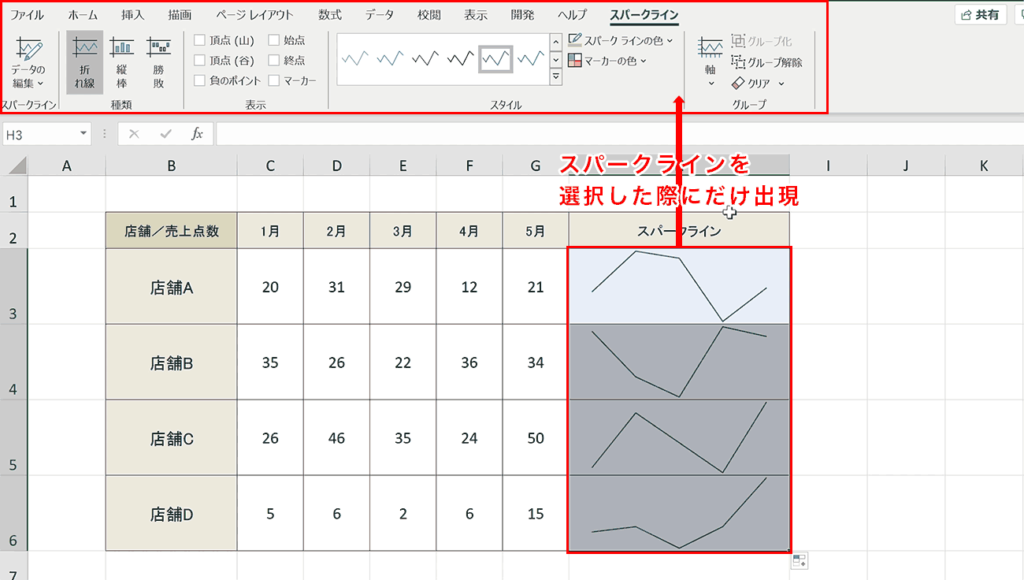
スパークラインタブの表示方法
スパークラインタブ(デザインタブ)は普段は表示されておらず、スパークラインを選択した際にだけ出現します。ヴァージョンの古いExcelでは「デザイン」と表示されます。スパークラインからフォーカスを外すと表示されなくなります。

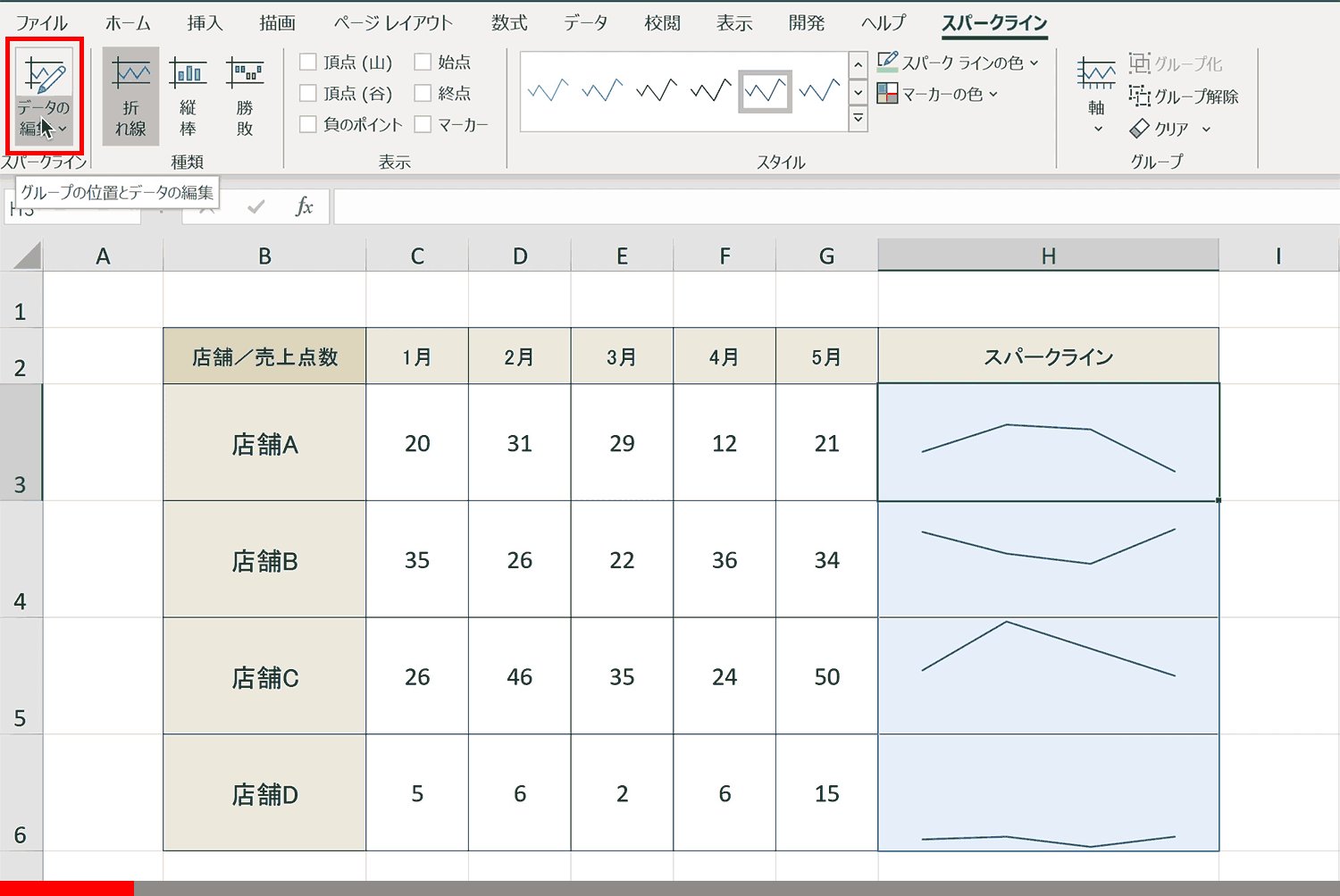
データの編集
スパークラインタブ(デザインタブ)の左部に位置する「データの編集」を選択すると、スパークラインのデータ範囲やスパークラインを配置する場所の設定ができます。初期設定を間違えたり修正が必要な場合はこちらで再設定しましょう。単一のスパークラインごとの再設定はもちろんのこと、グループごとの再設定も可能になります。

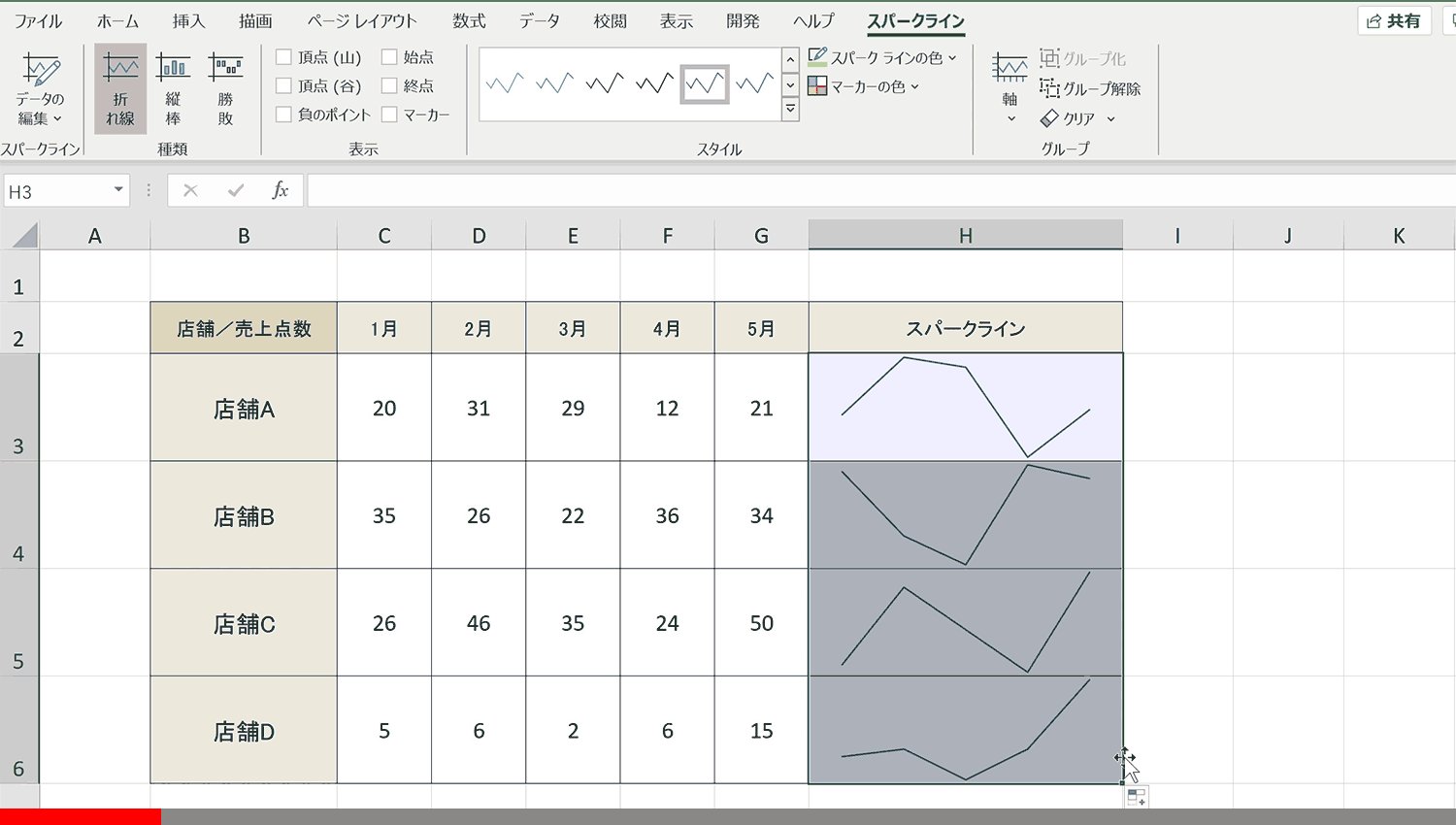
種類の変更
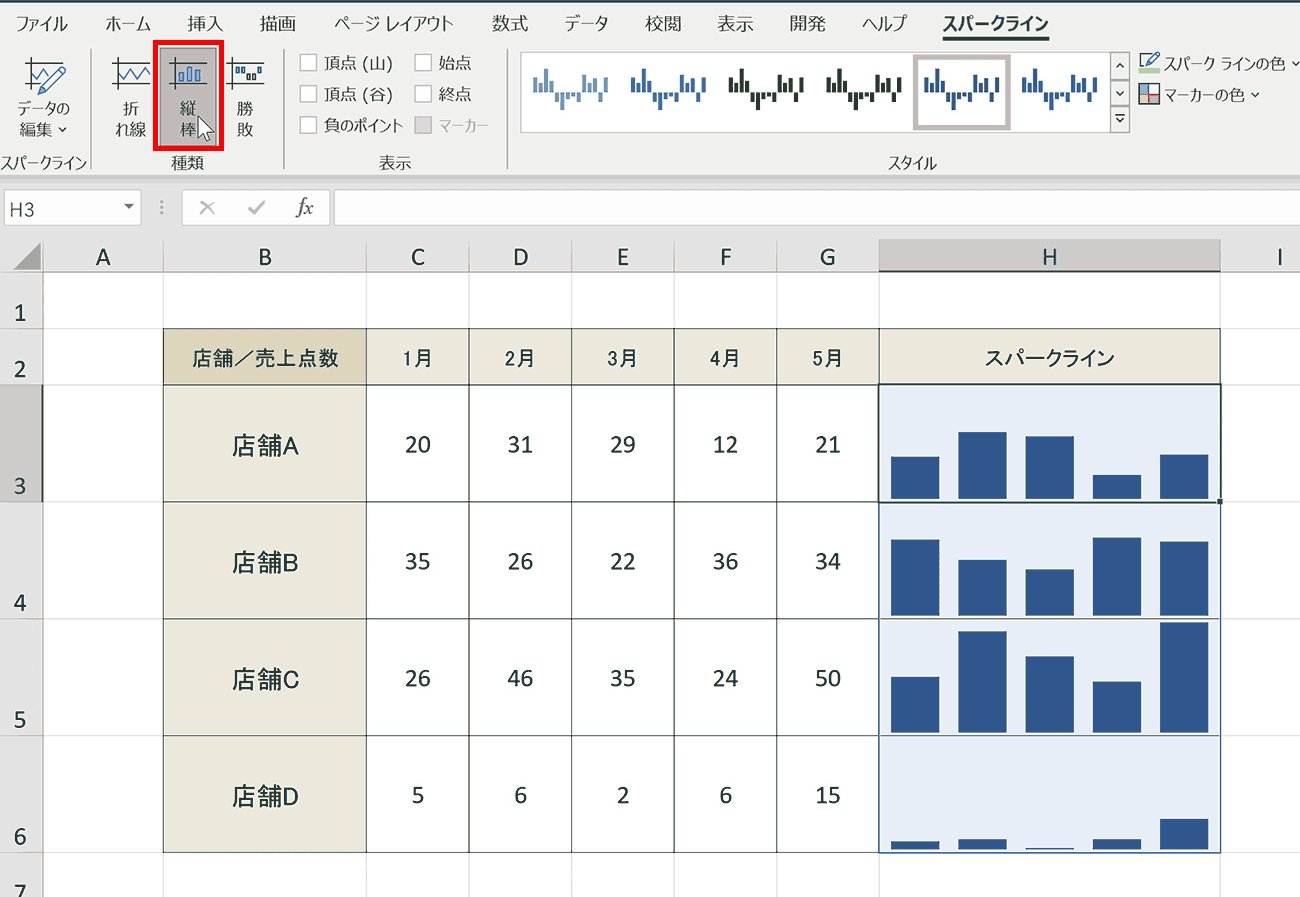
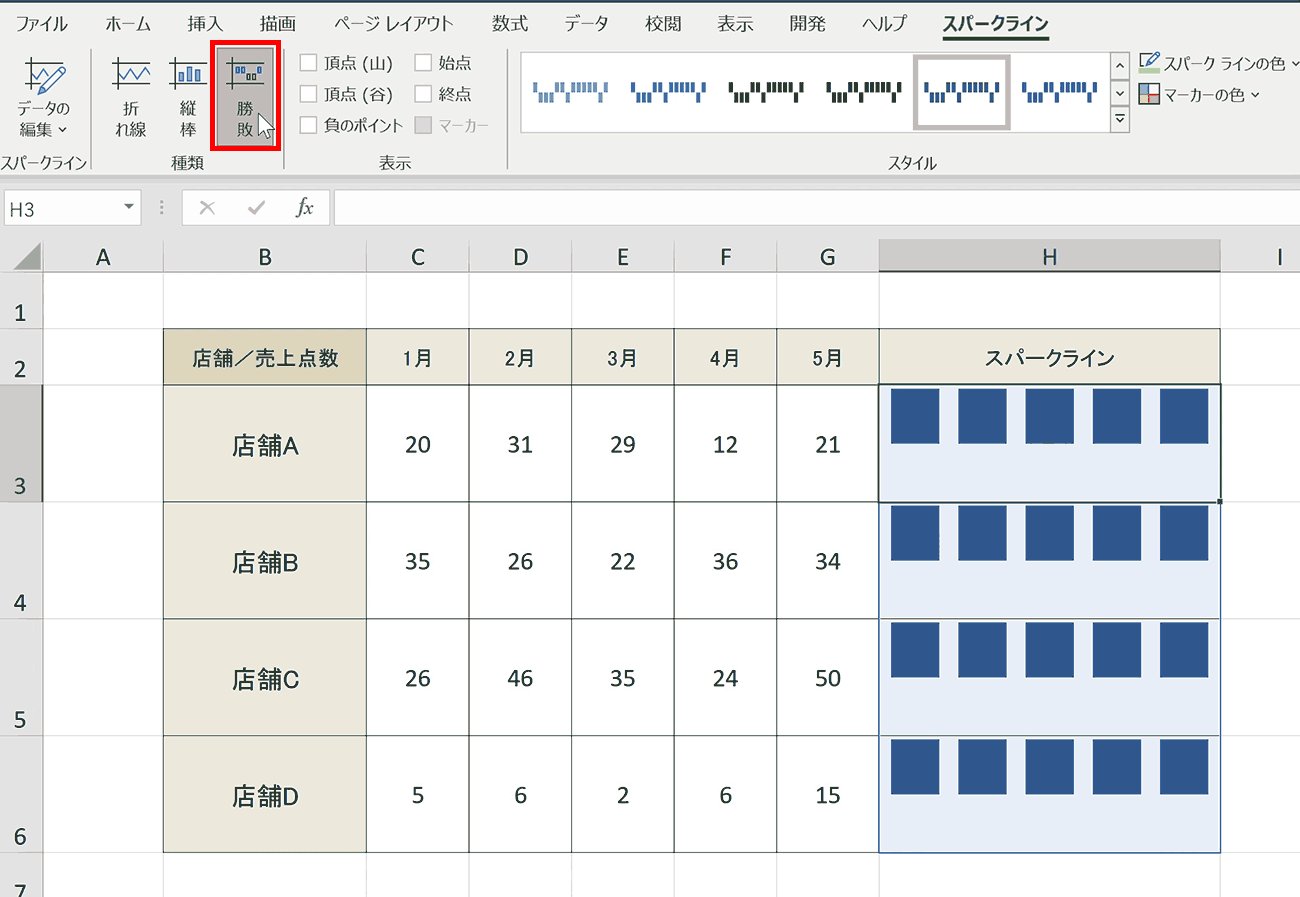
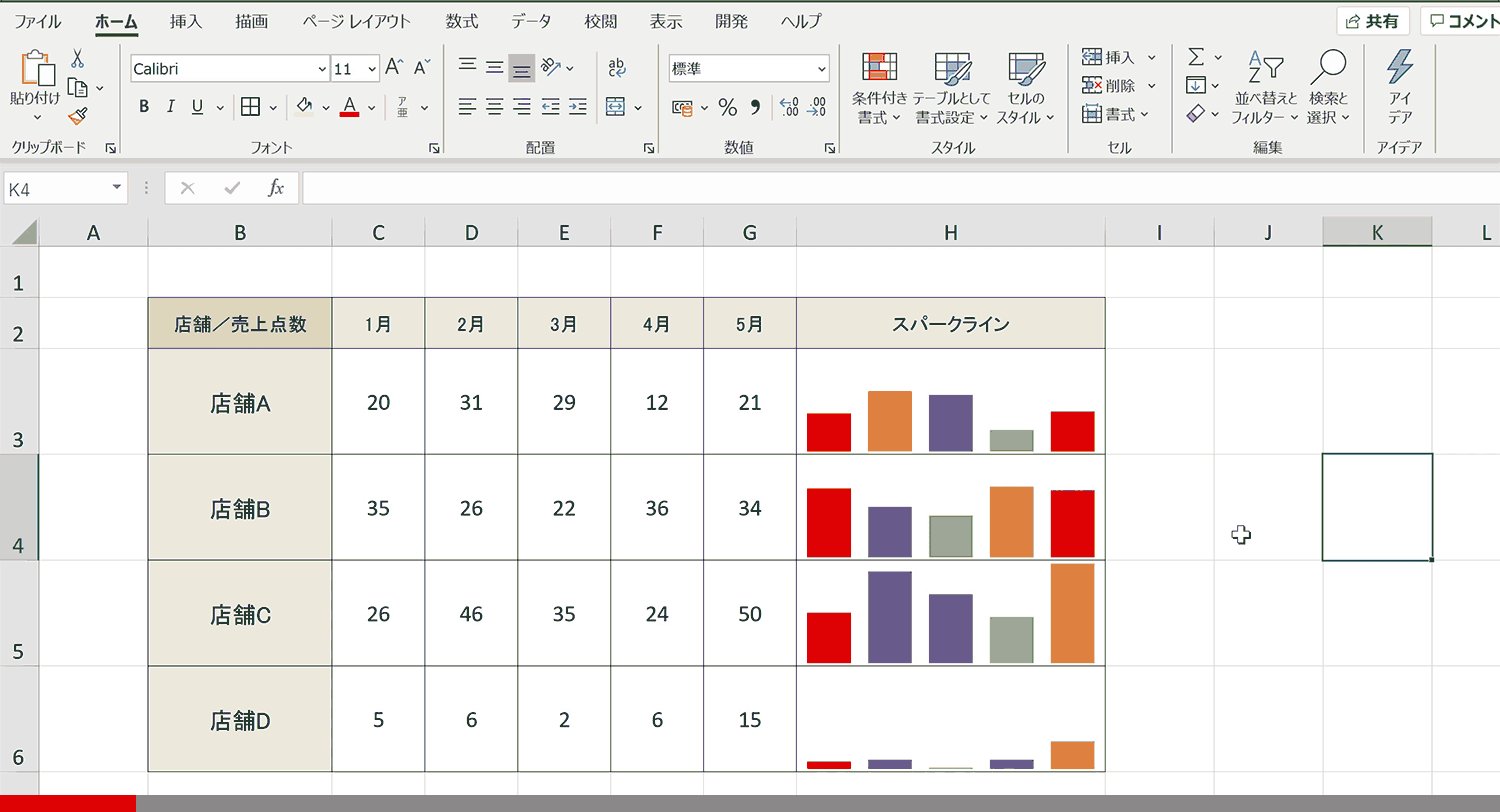
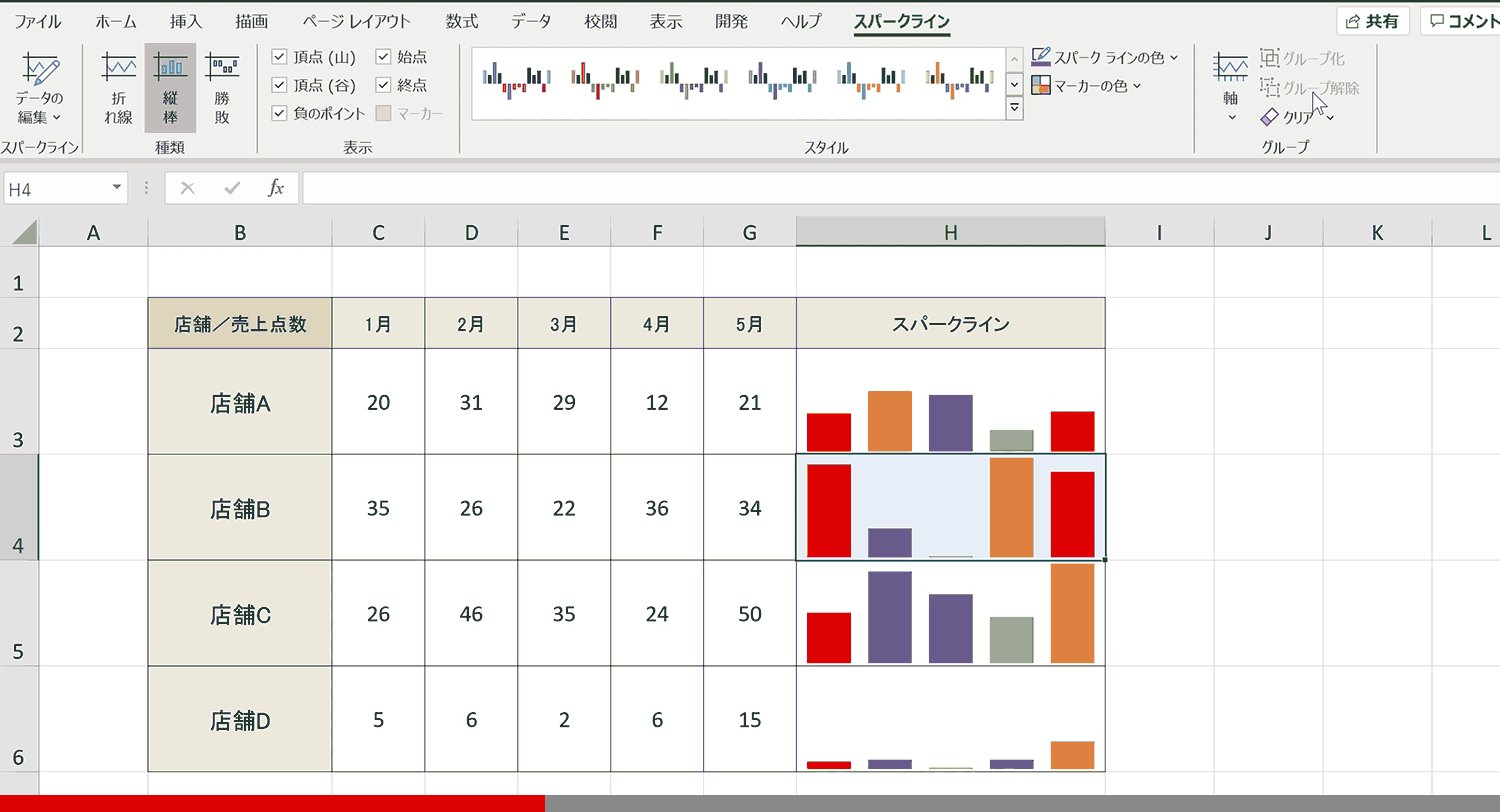
「種類」グループ内の「折れ線」「縦棒」「勝敗」を押下して、スパークラインの種類切り替えがいつでも可能です。

マーカーの表示
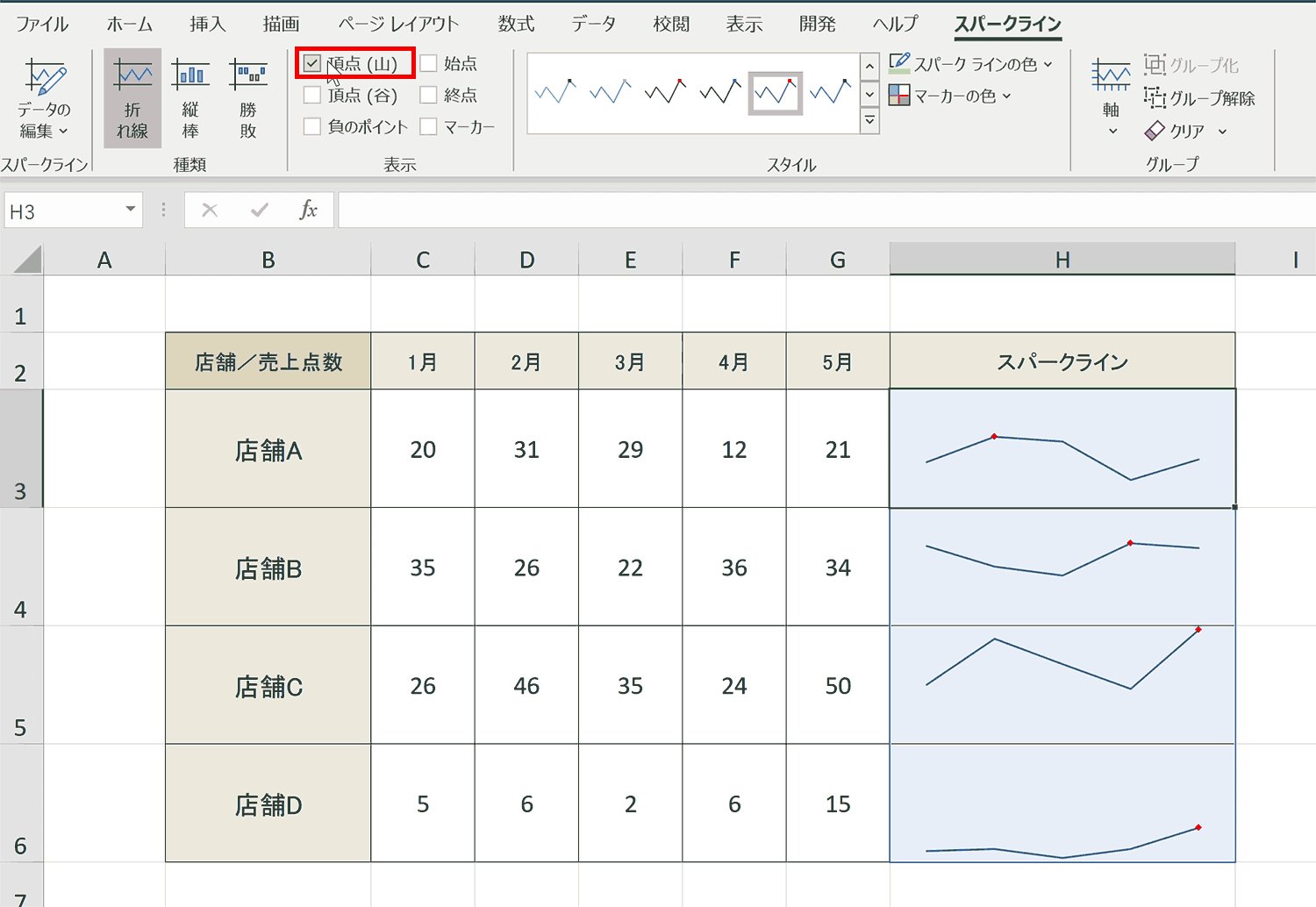
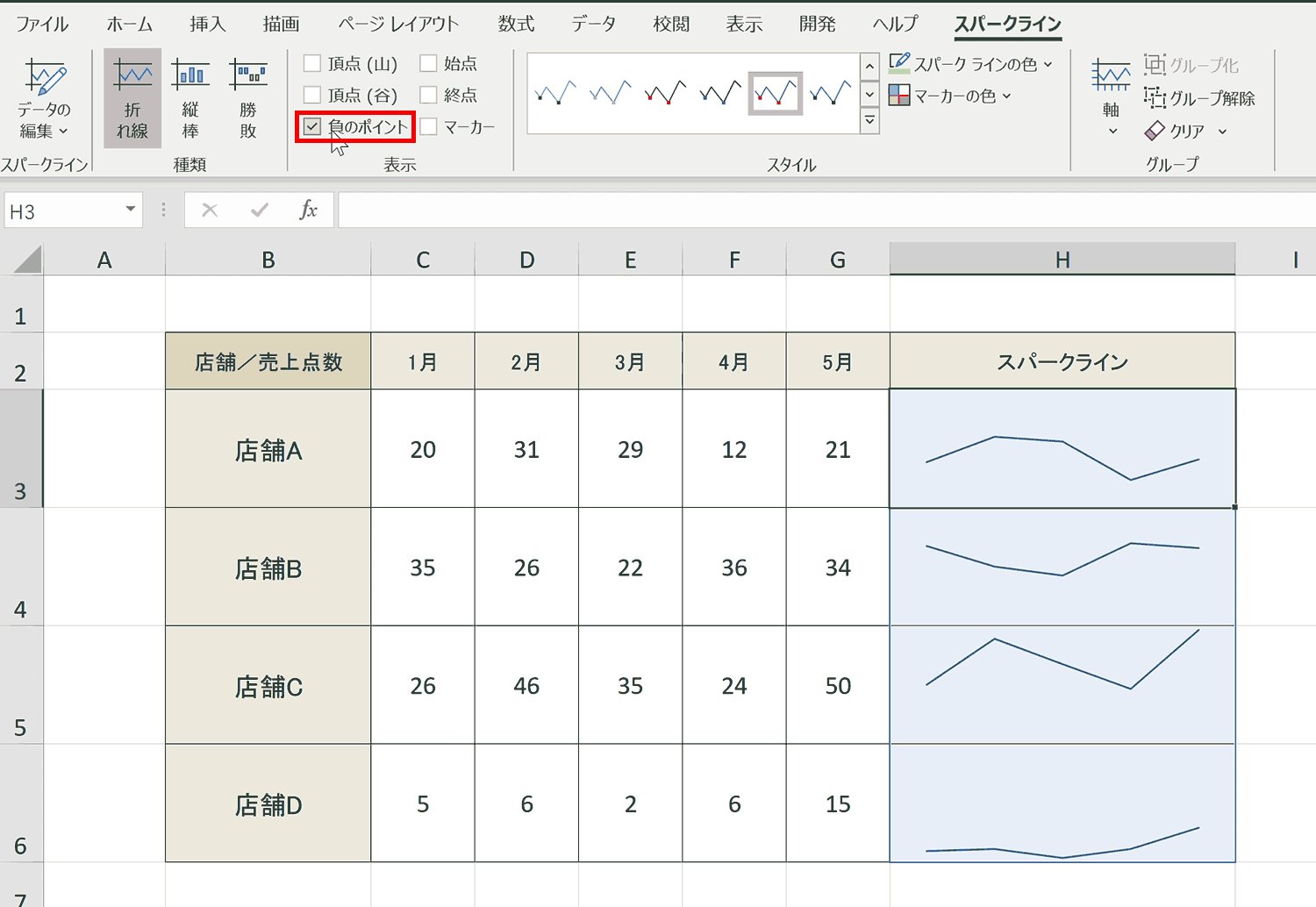
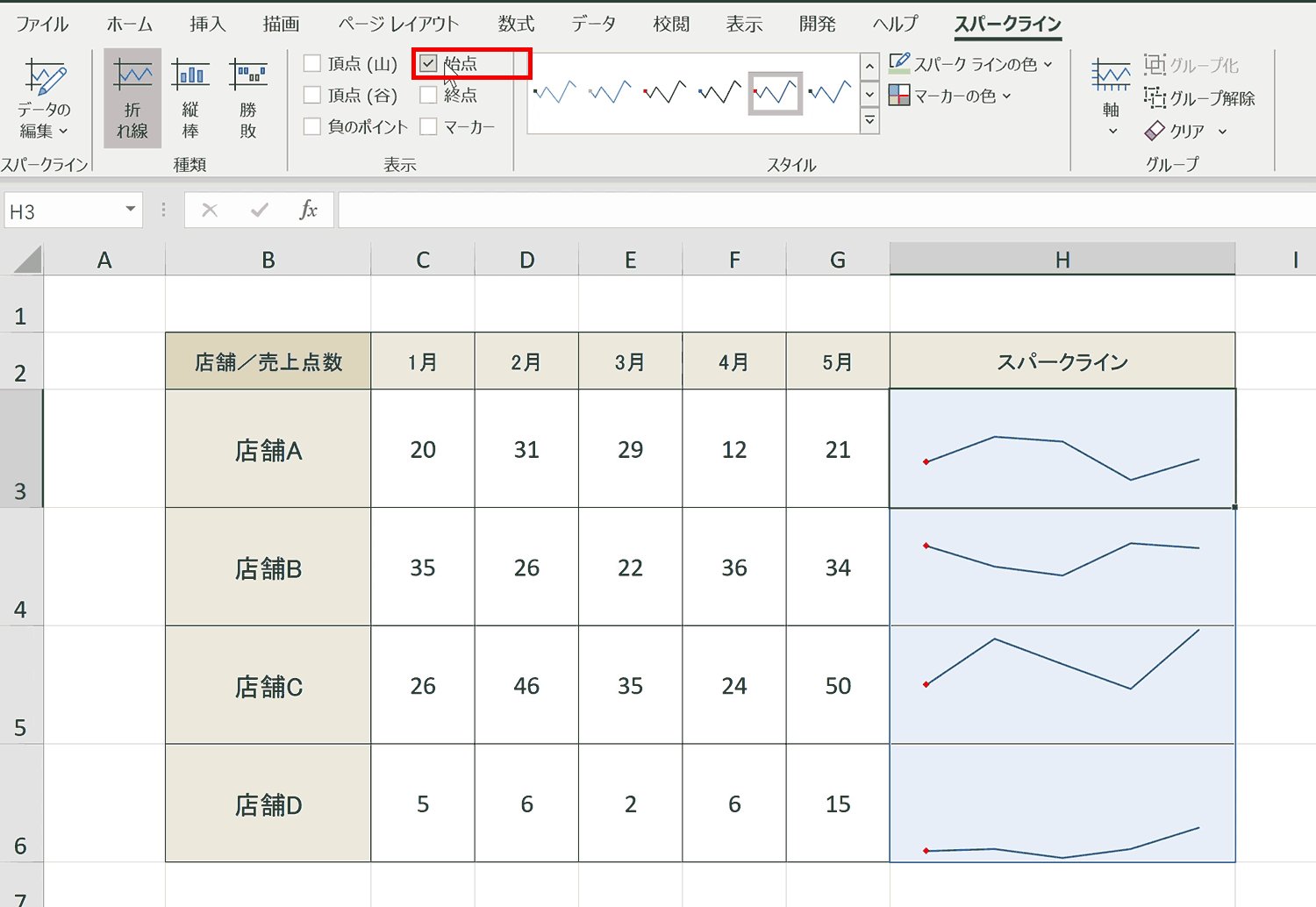
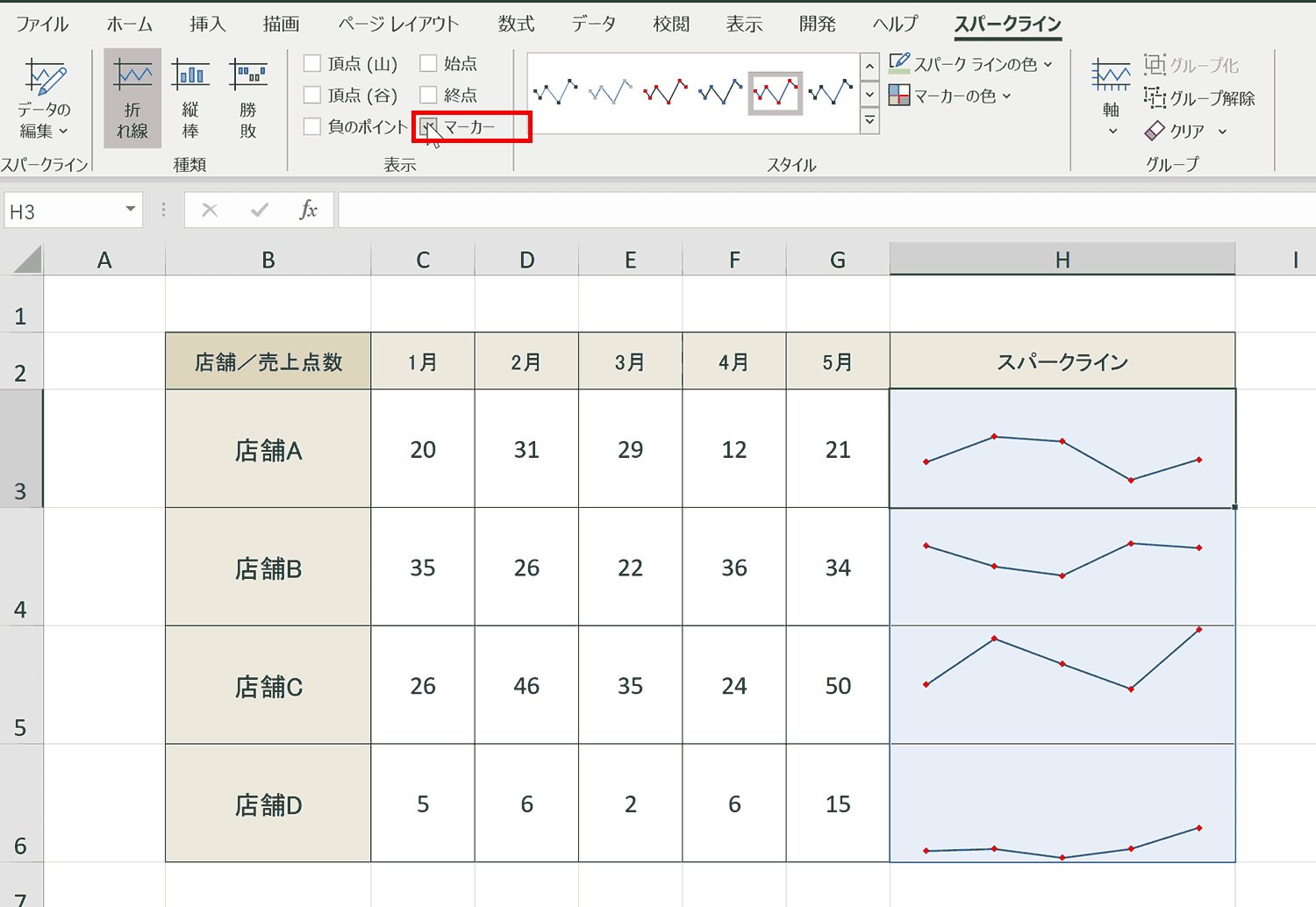
「表示」グループで各ポイントの強調表示ができます。それぞれの項目について表にまとめました。折れ線であれば点で表現され、棒グラフであれば棒自体の色が変わります。
| 頂点(山) | データの中で最高値をマークします。 |
|---|---|
| 頂点(谷) | データの中で最低値をマークします。 |
| 負のポイント | マイナスの値がある場合マークします。 |
| 始点 | 最初のデータをマークします。 |
| 終点 | 最後のデータをマークします。 |
| マーカー | 折れ線のみにある項目で、折れ線の各ポイント全てに点を表示します。 |

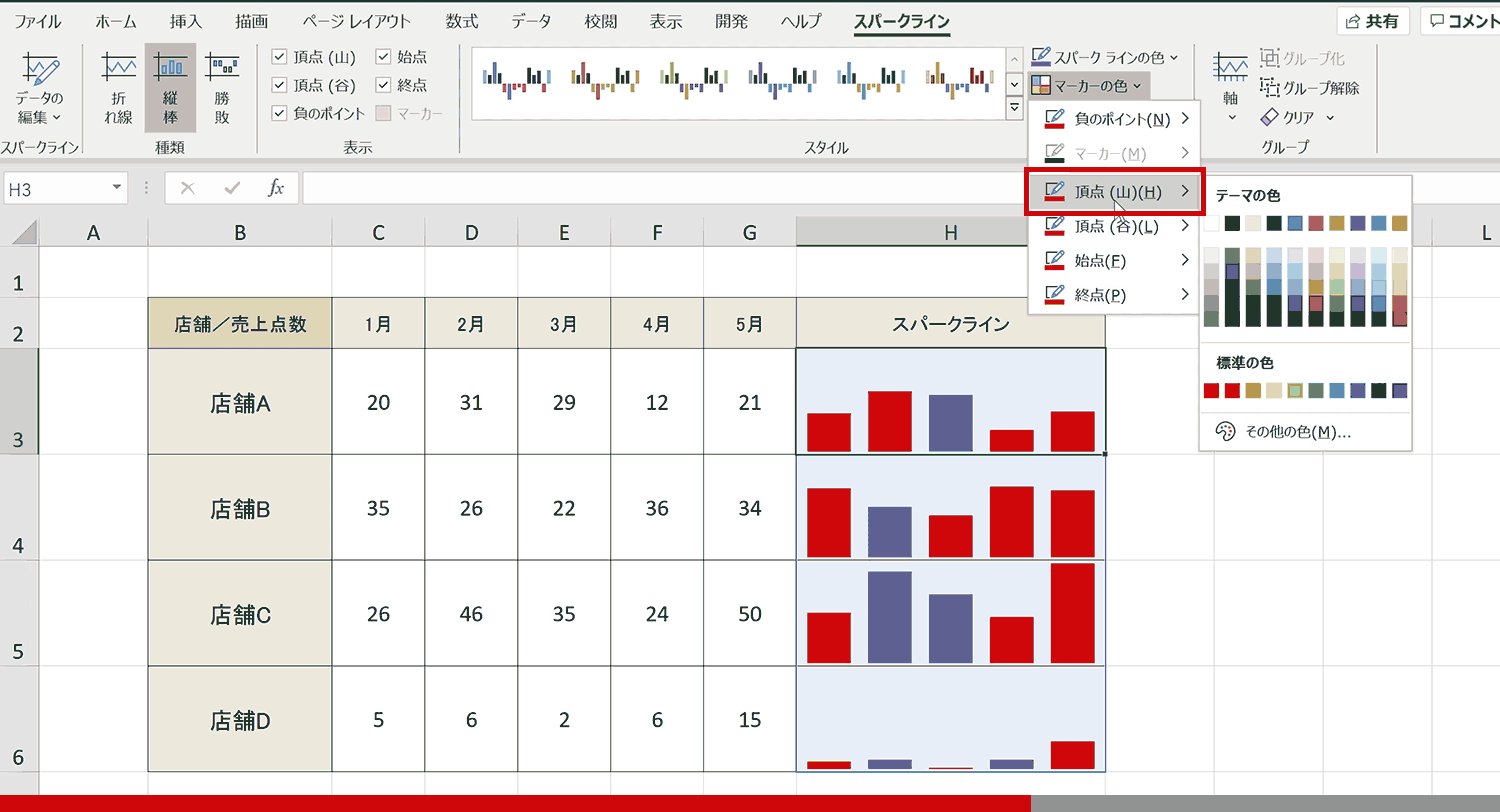
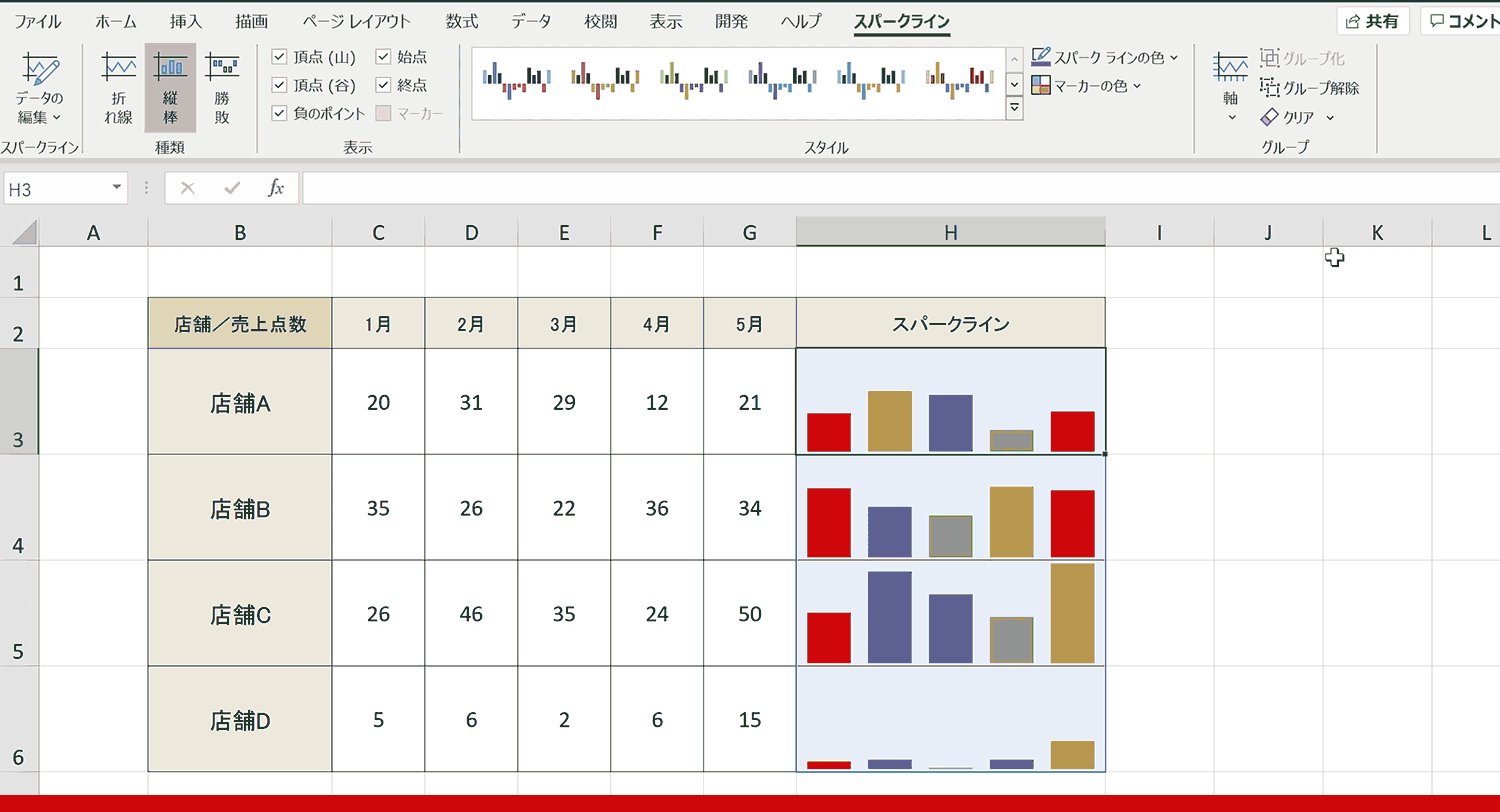
色の変更
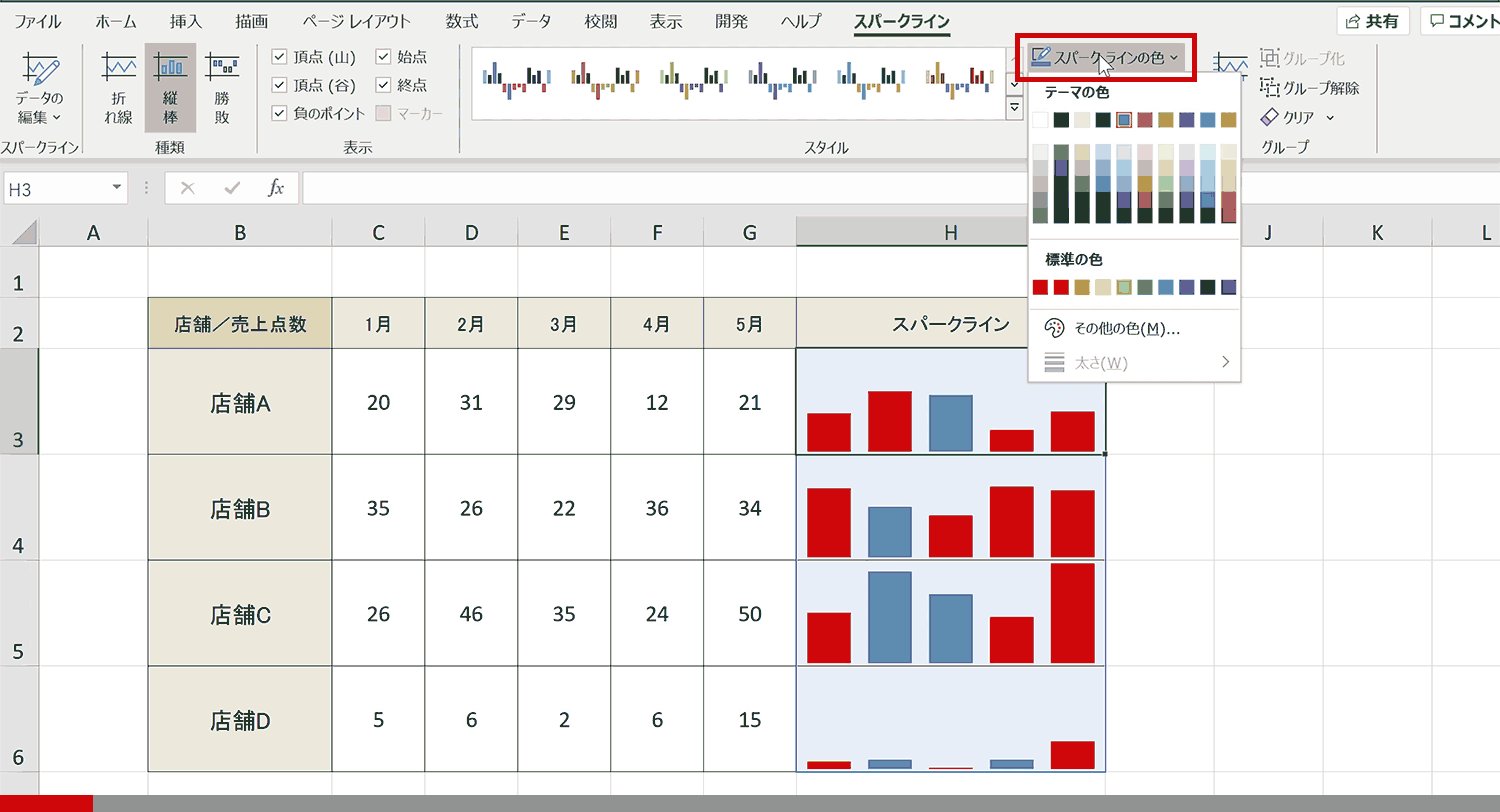
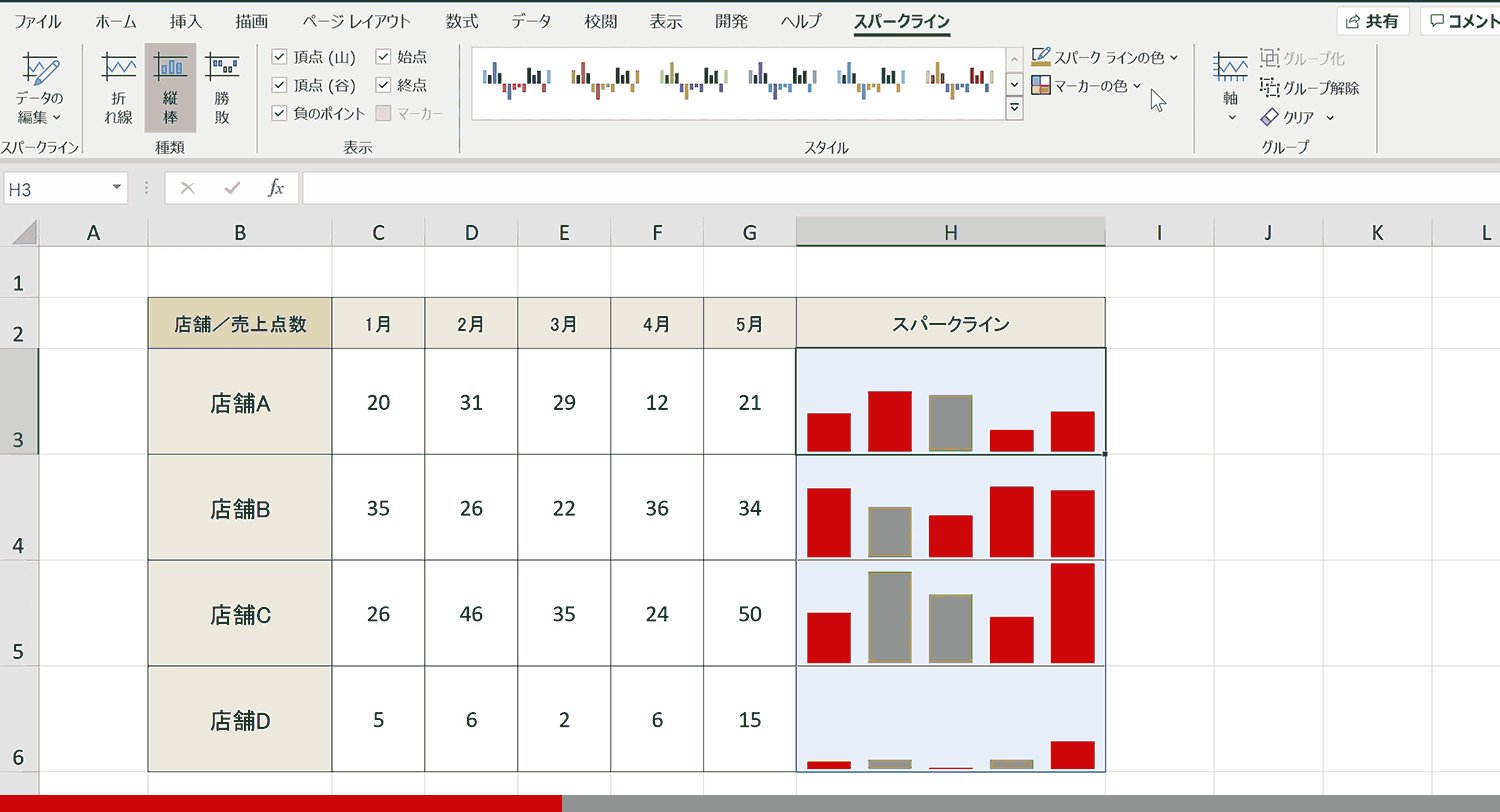
「スタイル」グループの右側にある「スパークラインの色」、「マーカーの色」でスパークラインの色の変更が可能です。それぞれの項目について下記で説明します。
| スパークラインの色 | スパークライン自体の色の設定ができます。折れ線であれば線の色、棒グラフであれば棒の色を設定できます。 |
|---|---|
| マーカーの色 | 上記の「マーカーの表示」で設定したマーカーの色を設定できます。始点、終点などのそれぞれの項目別に色を設定可能です。 |

軸の変更
スパークラインの軸の設定ができます。スパークラインはデフォルトだと最小値、最大値がスパークラインごとに自動設定されるので、各スパークラインを比較するために「すべてのスパークラインで同じ値」を設定することがよくあります。

グループの編集
スパークラインはオートフィルで複数作成すると自動でグループ化されますが、グループ化やグループ解除をしたい場合はこちらで設定します。

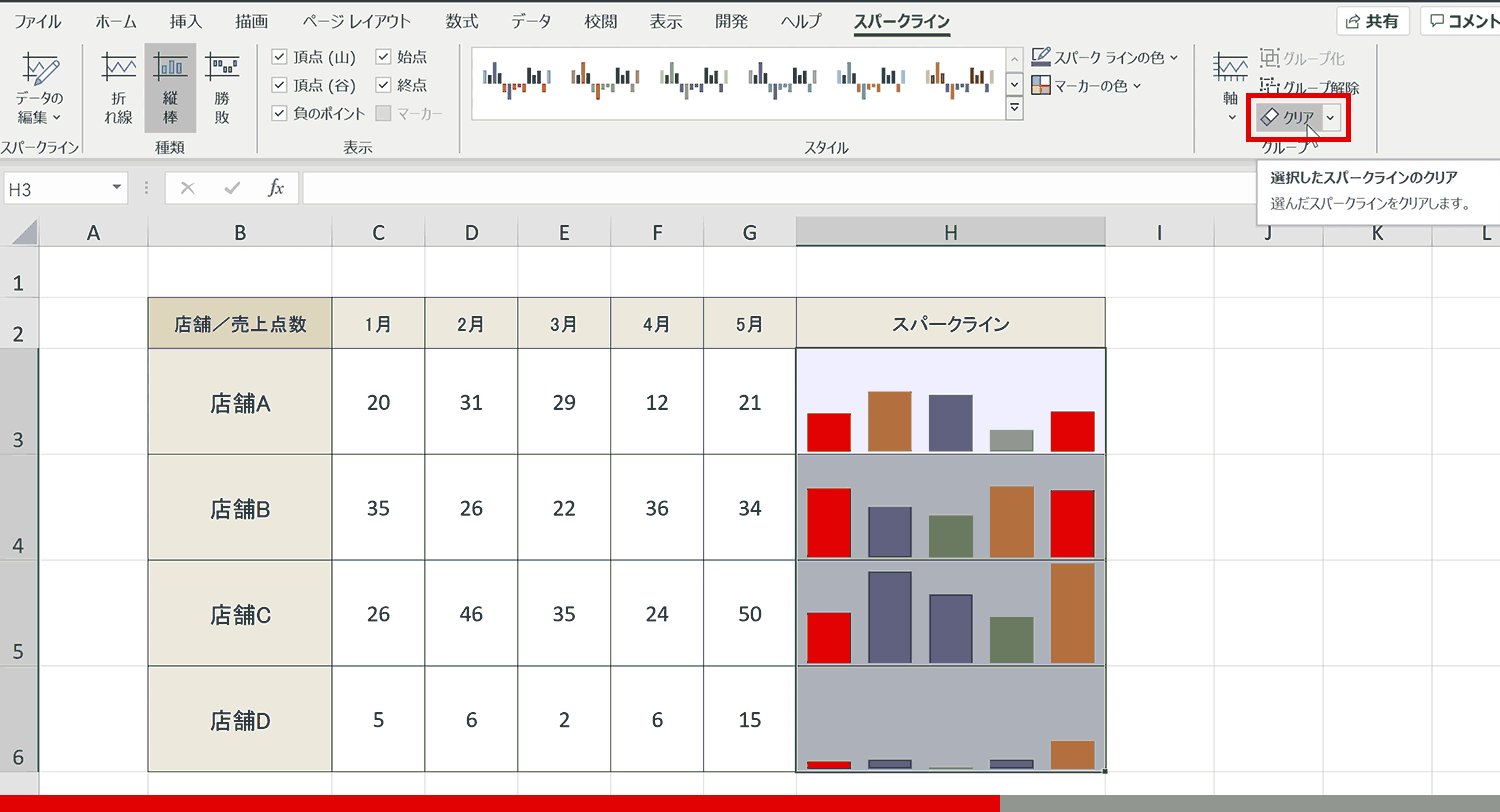
スパークラインの削除
スパークラインはdeleteキーでは削除できなくなっているので、スパークラインを削除したい場合はこちらの「クリア」を選択し、削除します。

スパークラインの使い所
スパークラインの「折れ線」、「縦棒」、「勝敗」にはそれぞれ適した使い分けがありますので、簡単に紹介していきます。
「折れ線」のスパークライン
一般的に折れ線グラフは時系列で見るデータで使うのは王道です。時間の経過と共にデータの遷移を見たいときに使いましょう。
「縦棒」のスパークライン
縦棒のスパークラインは横軸のデータに関連性がないデータや時系列でないデータを比較したい場合に使うことが多いです。
「勝敗」のスパークライン
勝敗のスパークラインはプラスの値とマイナスの値を分けるスパークラインです。使い所は特殊ですが、単純に対戦表だったり、計画値との差分などのプラスとマイナスの割合を見たい場合などに使えます。
おすすめ動画
スパークラインを理解するのにおすすめの動画をご紹介します。スパークラインの作成方法から編集方法まで丁寧に解説しています。
ショートカットキーの練習ができます
当サイトはショートカットキーの練習を実際の動きを確認しながら練習できる機能がついています。繰り返し指を動かして練習ができるので、ゲーム感覚で遊んでいくうちに自然とショートカットキーが使えるようになれます。ショートカットキーは暗記するよりも実際に手を動かして練習していったほうが習得が早くなるので、是非当サイトで定期的に練習してみてください。下記のSTARTキーを押下すると練習を始められます。
※推奨ブラウザ Google Chrome