資料を作成する際に必ずと言って良いほどよく見る折れ線グラフ。時系列での変化を可視化できる折れ線グラフはExcelで簡単に作成することが可能です。ここでは折れ線グラフの作成方法やその編集方法、その他テクニックについてご紹介していきます。

関連リンク
折れ線グラフを作り方
折れ線グラフの作成方法は非常に簡単です。下記3つの手順だけで作成できます。

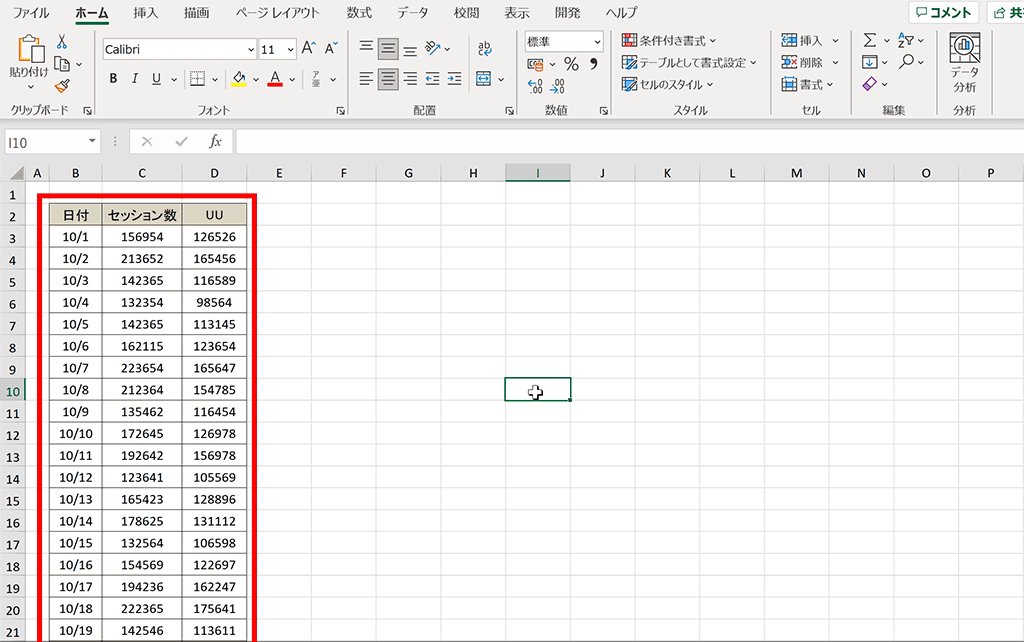
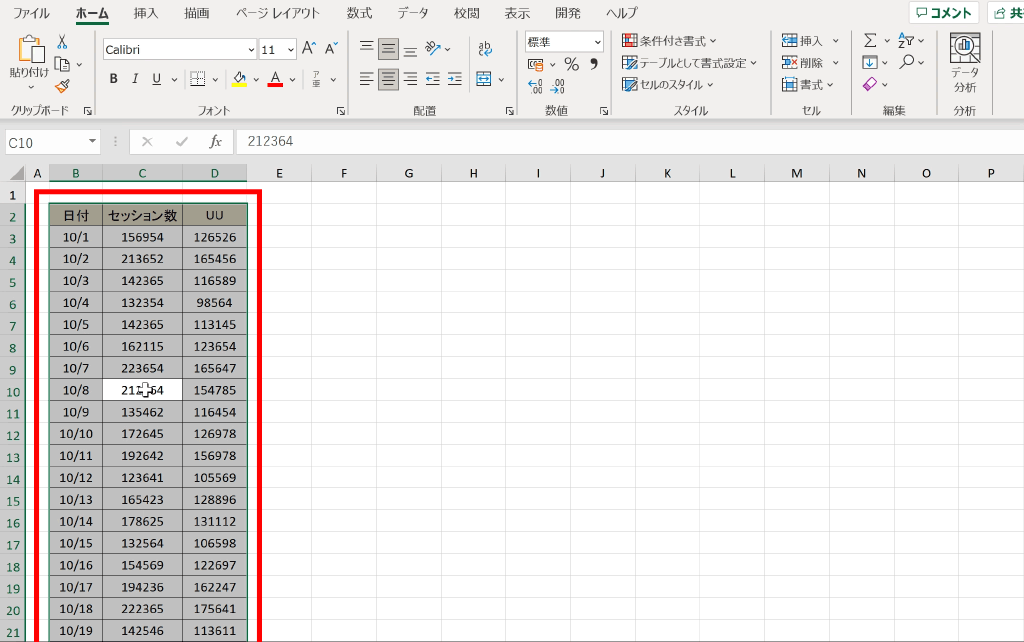
手順1:データを用意して、選択する
折れ線グラフにしたいデータ範囲を選択します。ドラッグして選択するか、表内の任意のセルを選択した状態で「Ctrl + A」を押下しても選択できます。(Macの場合は「⌘ + A」)

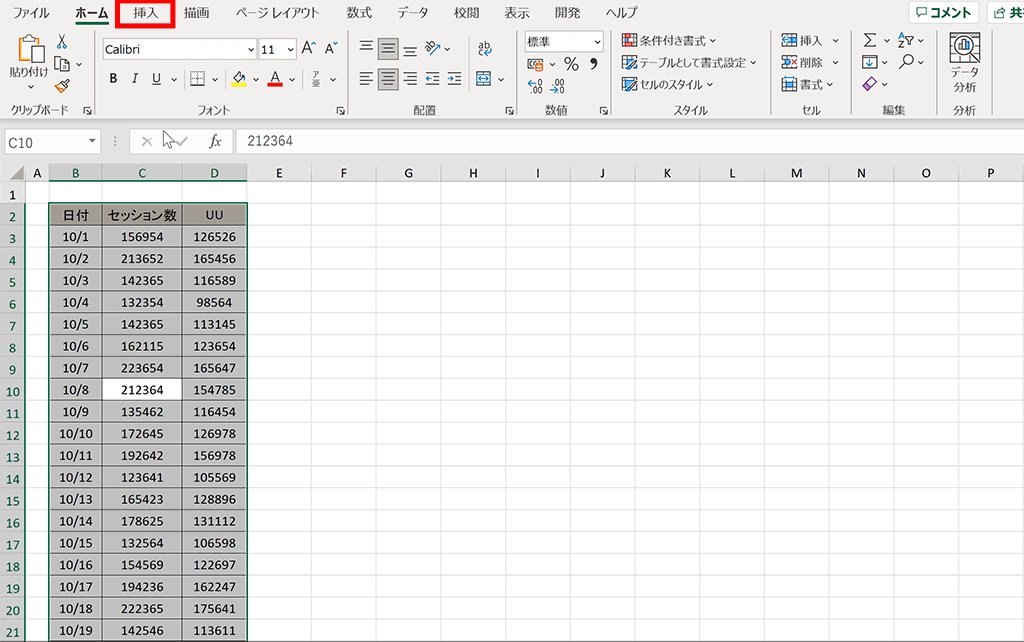
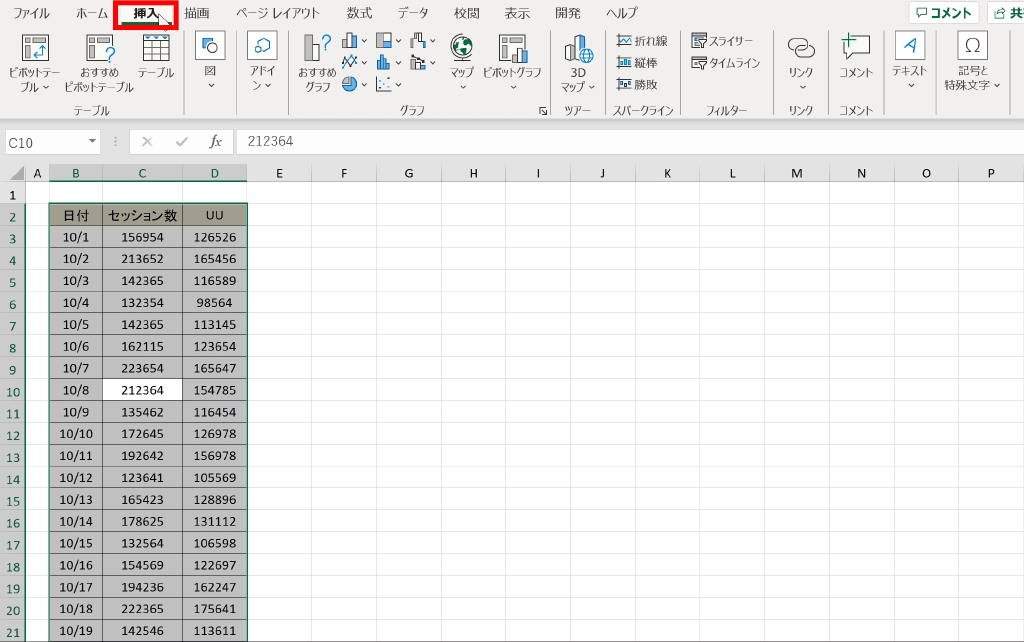
手順2:挿入タブをクリック
上部のタブメニューの中から「挿入」を選択します。

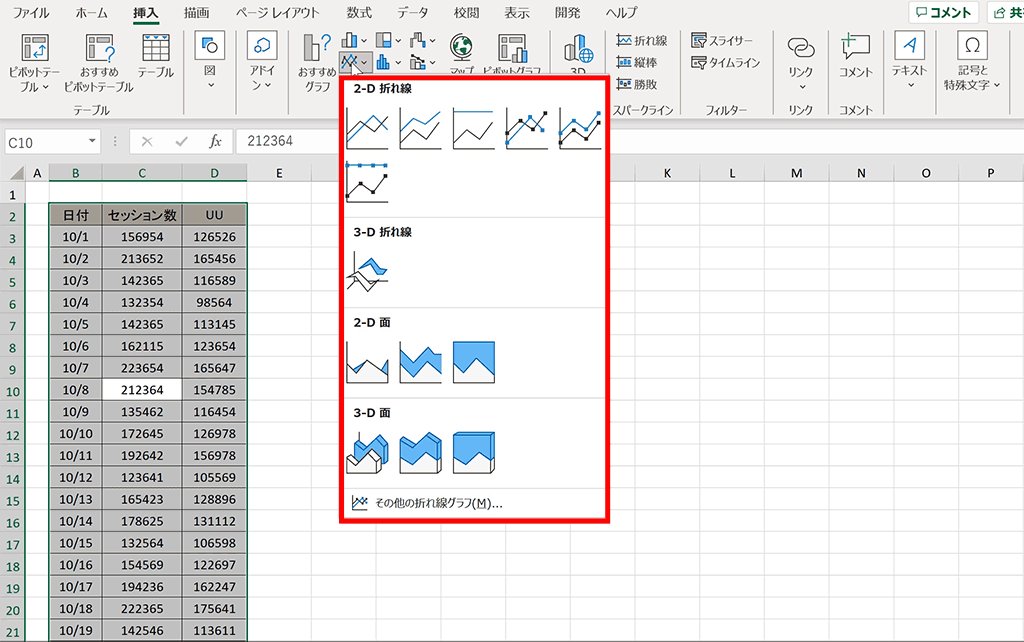
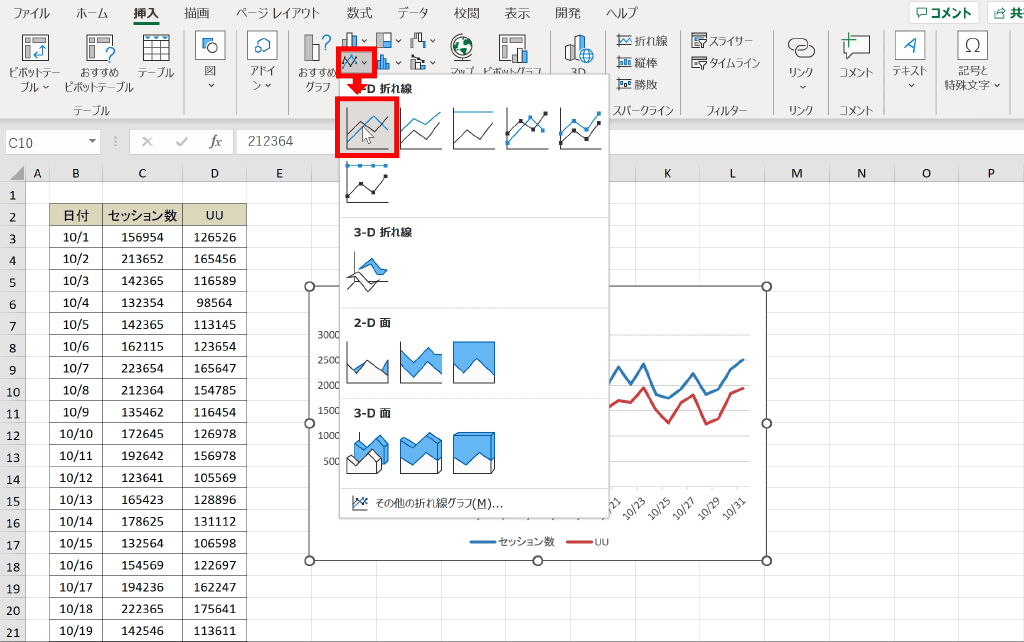
手順3:折れ線グラフのグループ内の適切なグラフを選択
挿入タブ内の「グラフ」グループ内にある折れ線グラフのアイコンをクリックし、表示された一覧から適切な折れ線グラフを選択します。

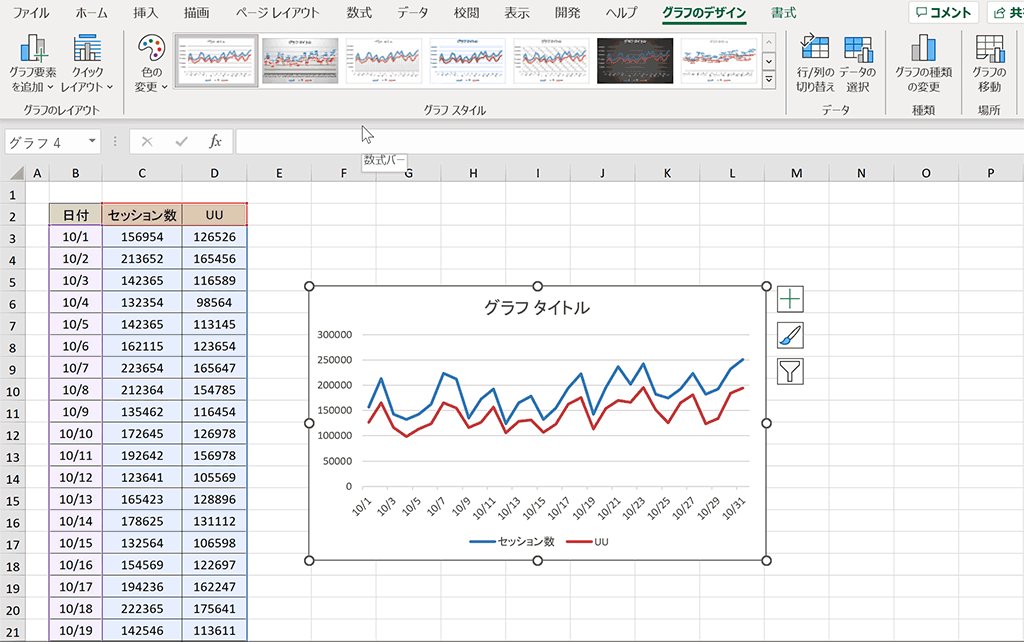
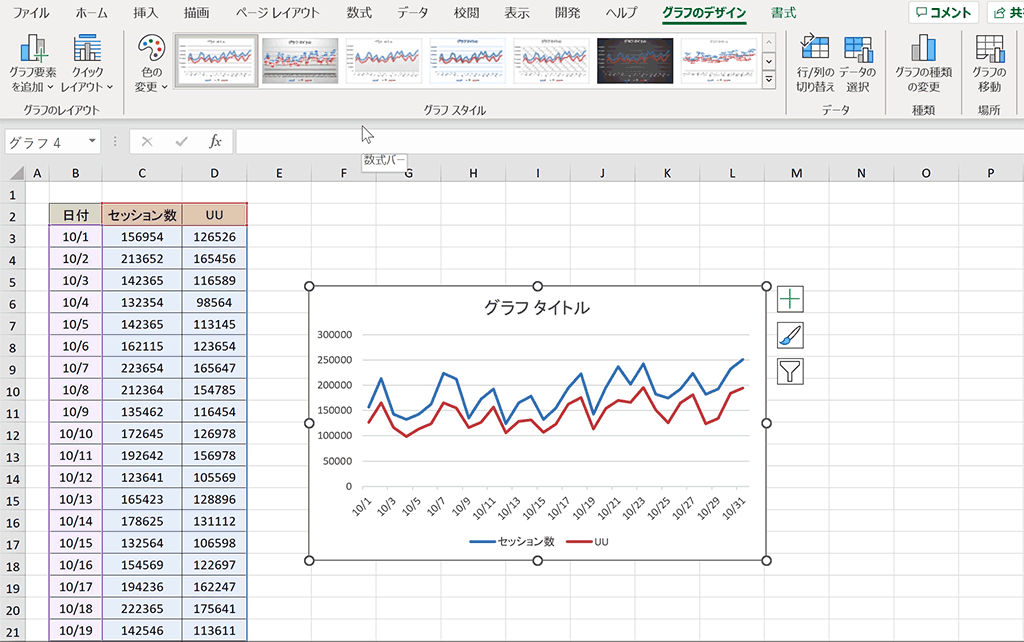
完成
折れ線グラフの表が挿入されました。表の細かい編集については次のセクションで説明します。

関連リンク
折れ線グラフの編集
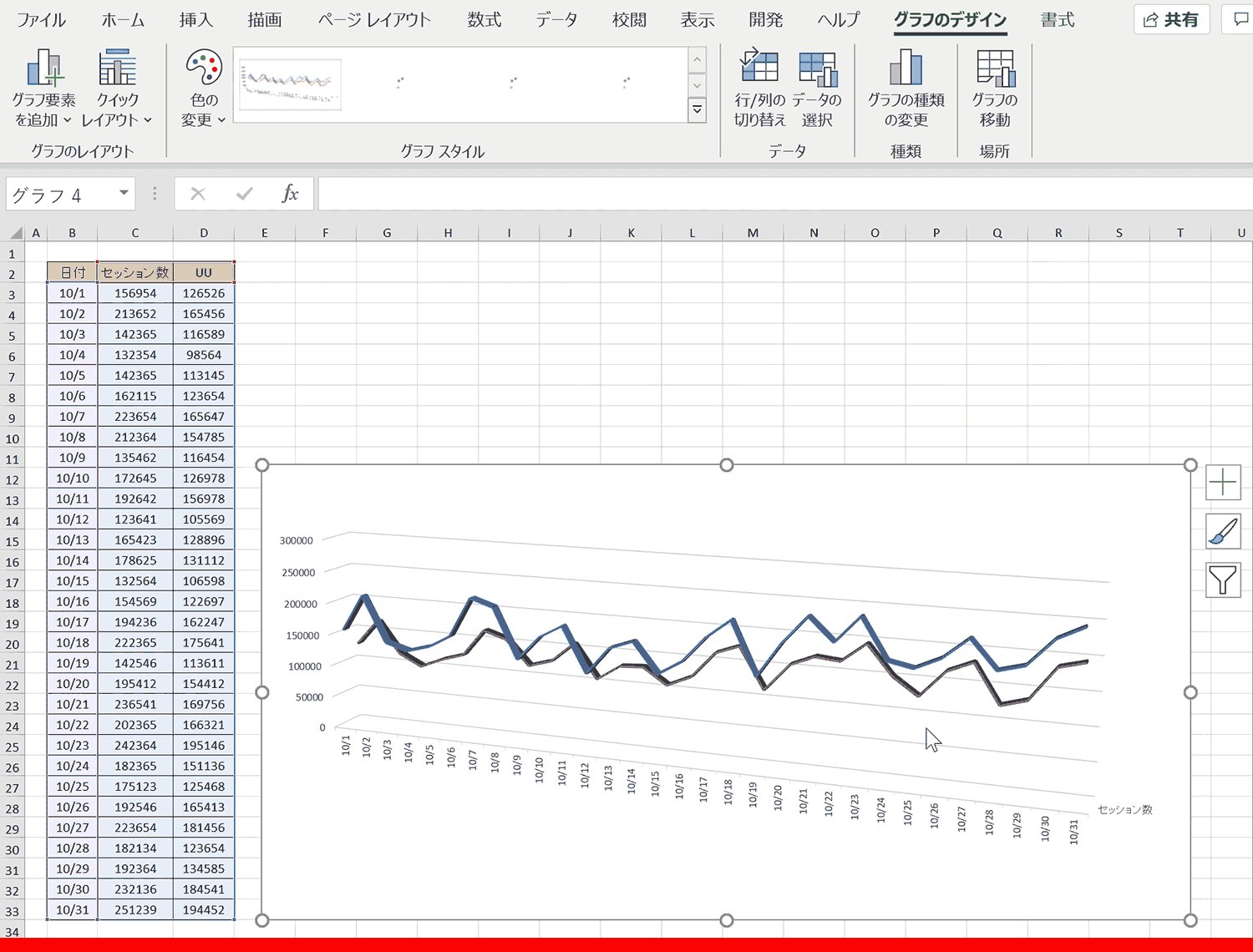
折れ線グラフの編集をするには「グラフのデザイン」タブが便利です。各項目の編集方法について説明します。
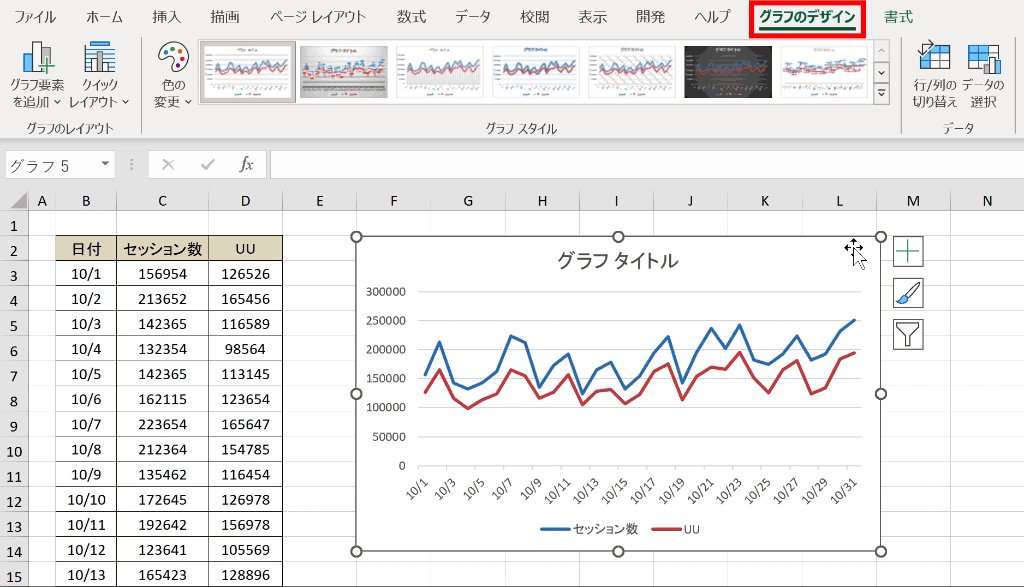
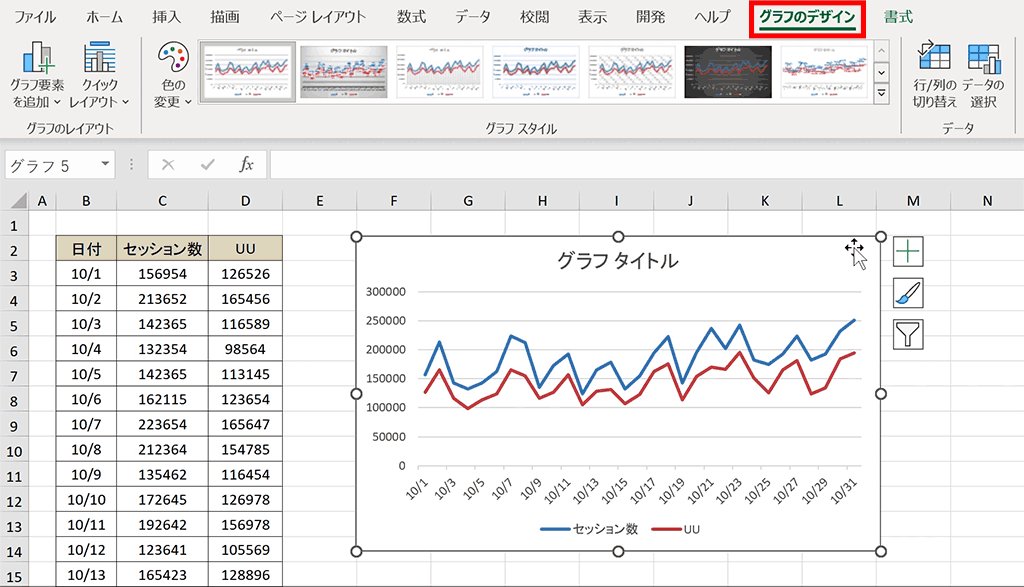
「グラフのデザイン」タブの表示方法
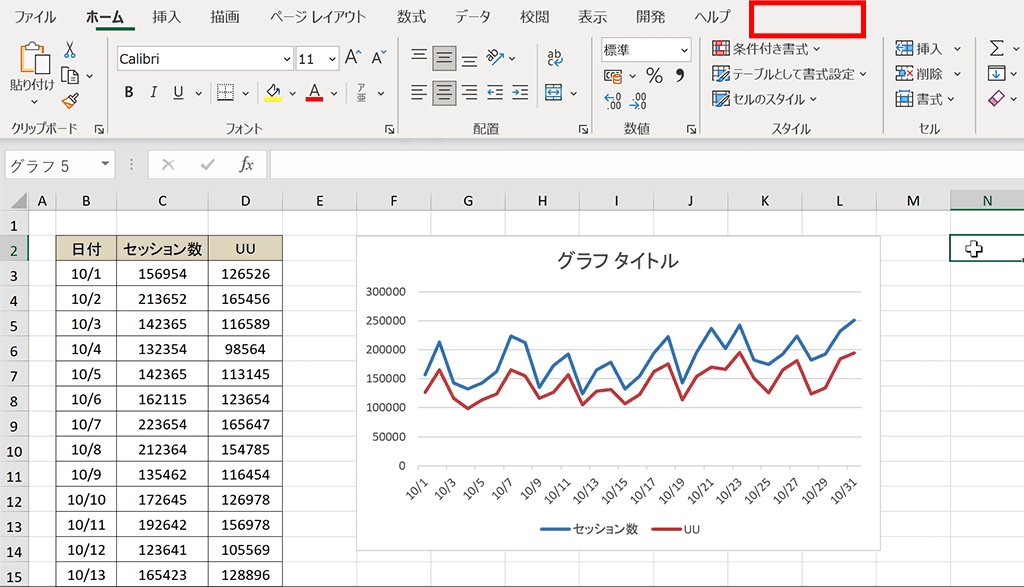
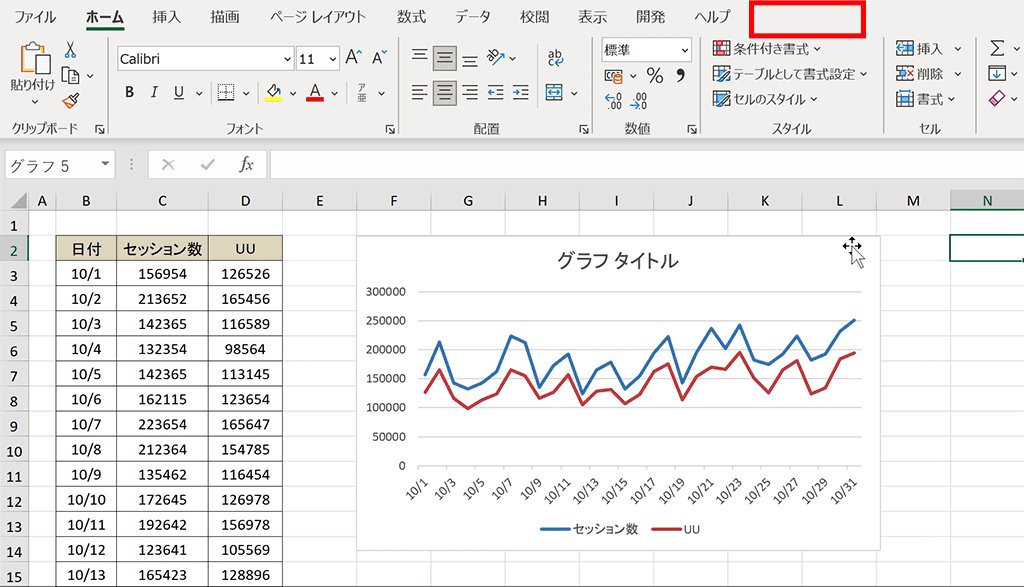
折れ線グラフをクリックすると「グラフのデザイン」タブが表示されます。ヴァージョンの古いExcelでは「デザイン」と表示されます。グラフからフォーカスを外すと表示されなくなります。

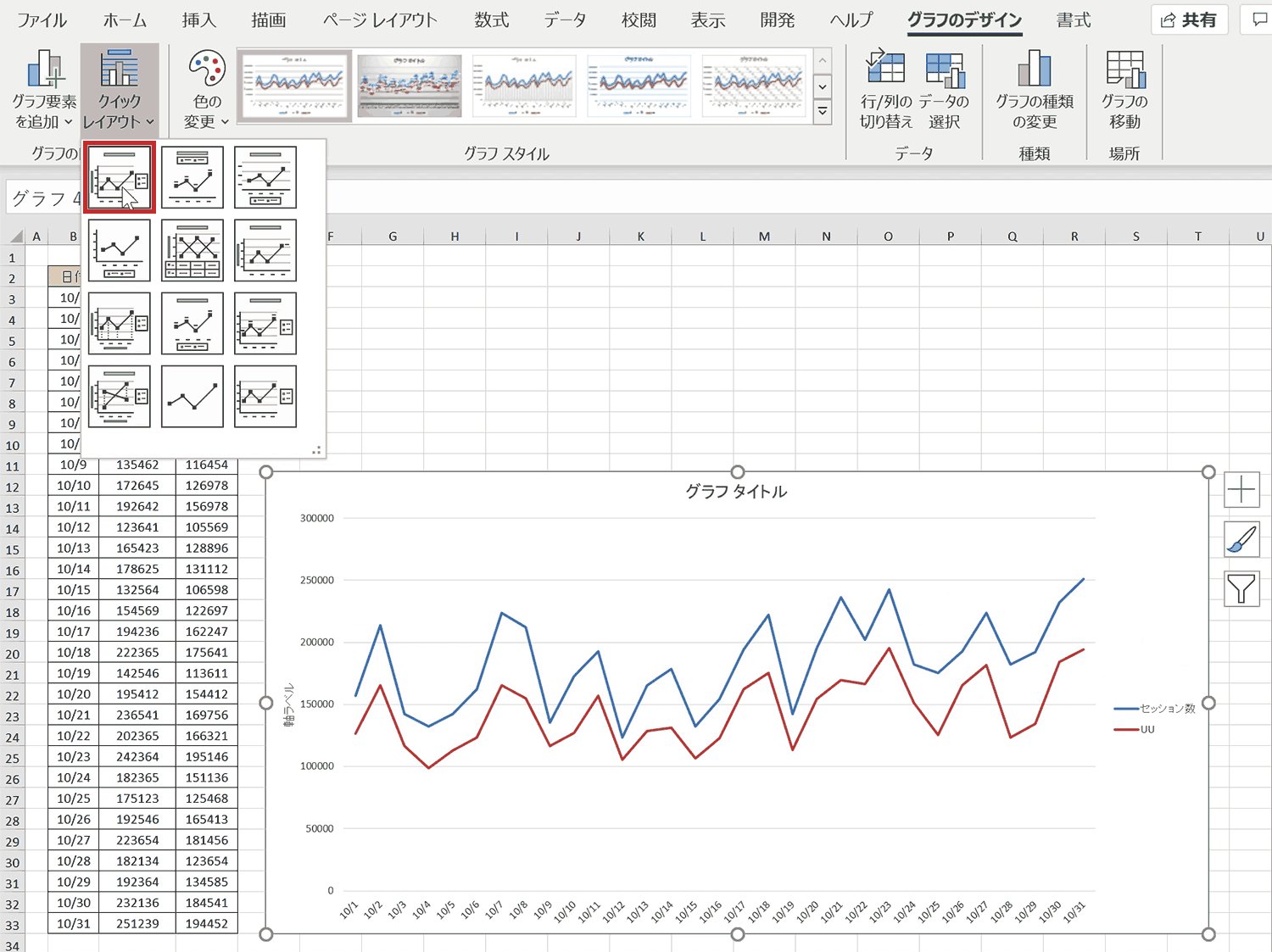
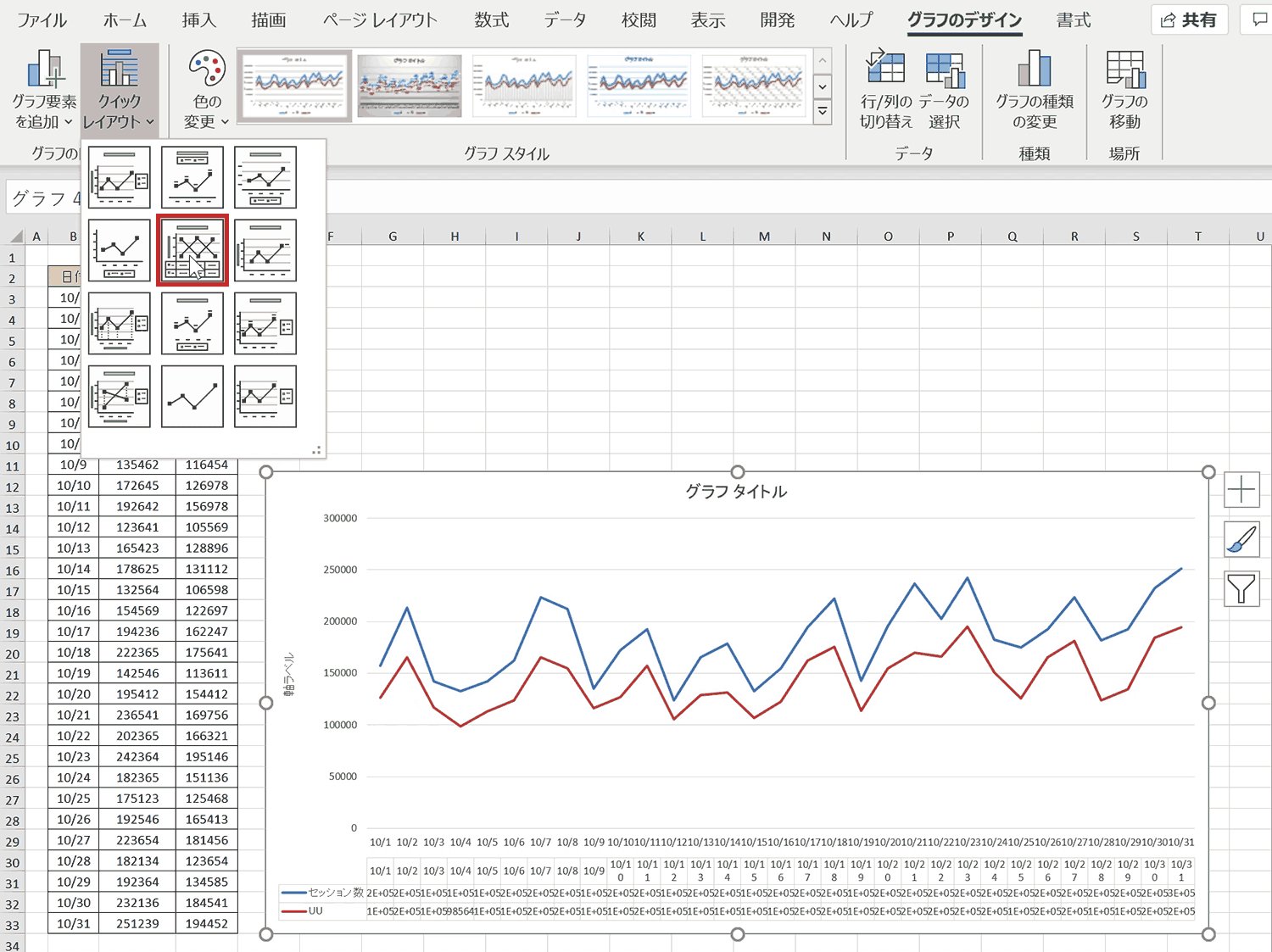
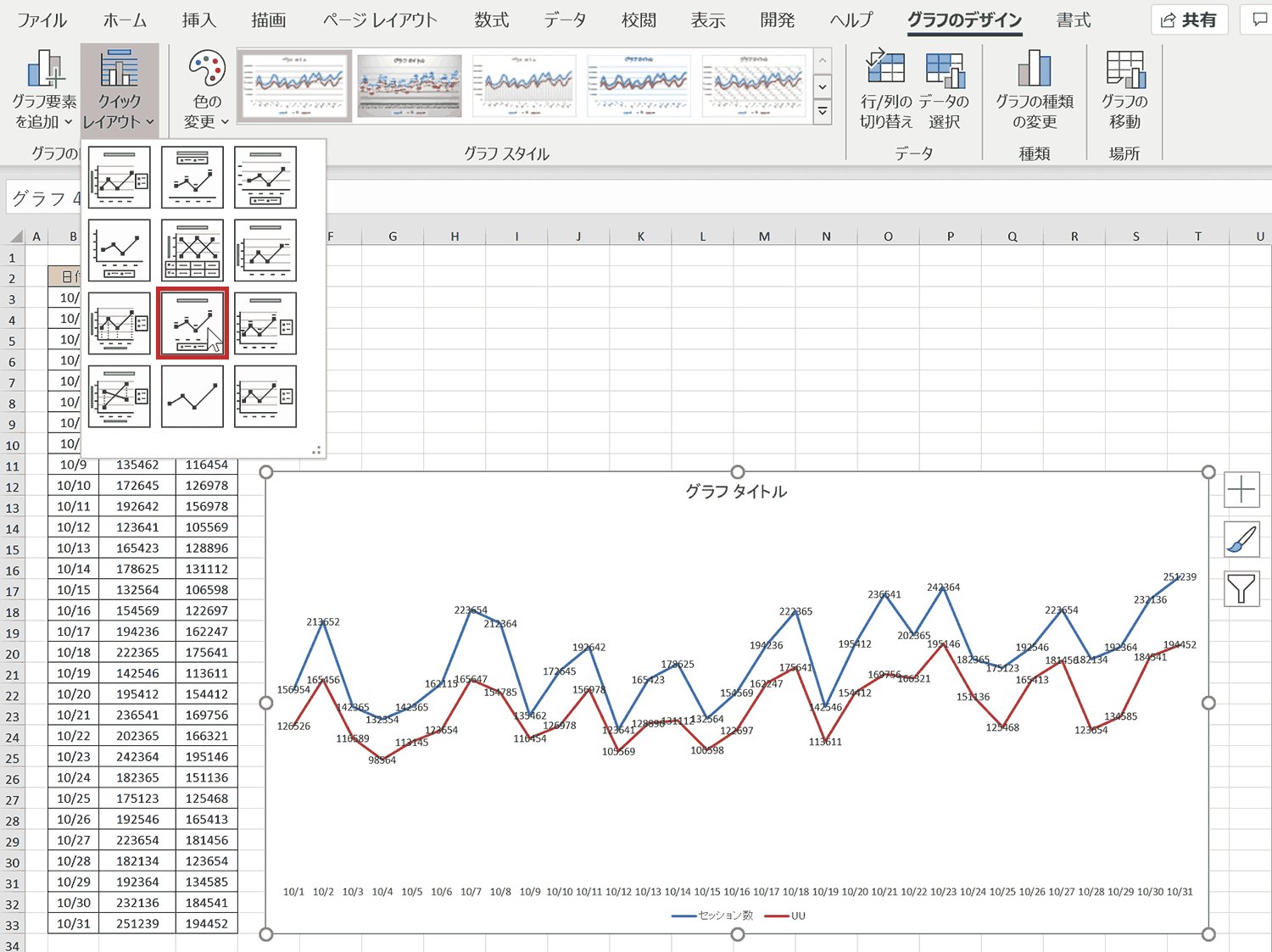
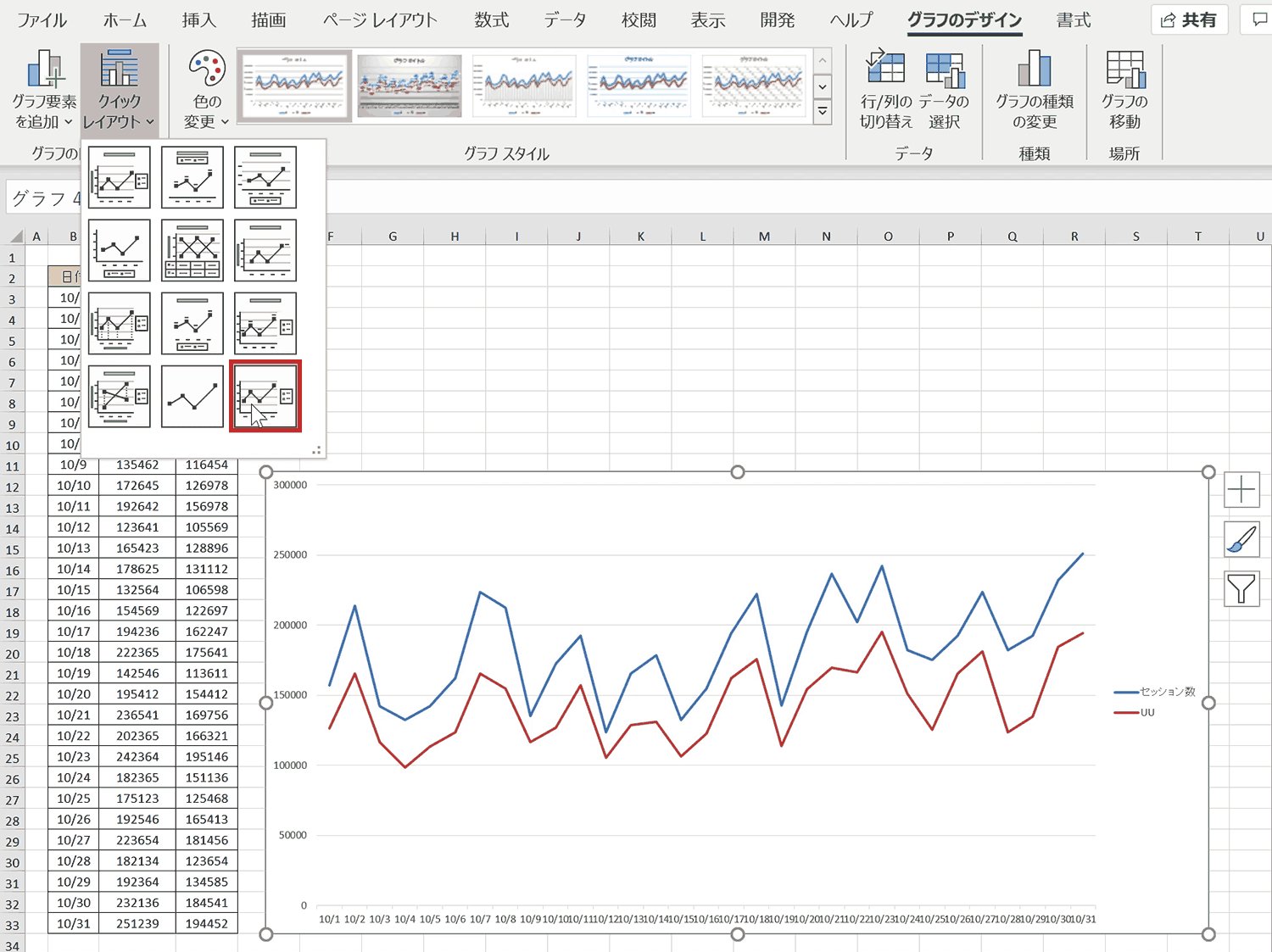
「クイックレイアウト」から適切なテンプレート選択
「グラフのデザイン」タブ内の「クイックレイアウト」から予め用意されているレイアウトテンプレートを選択できます。

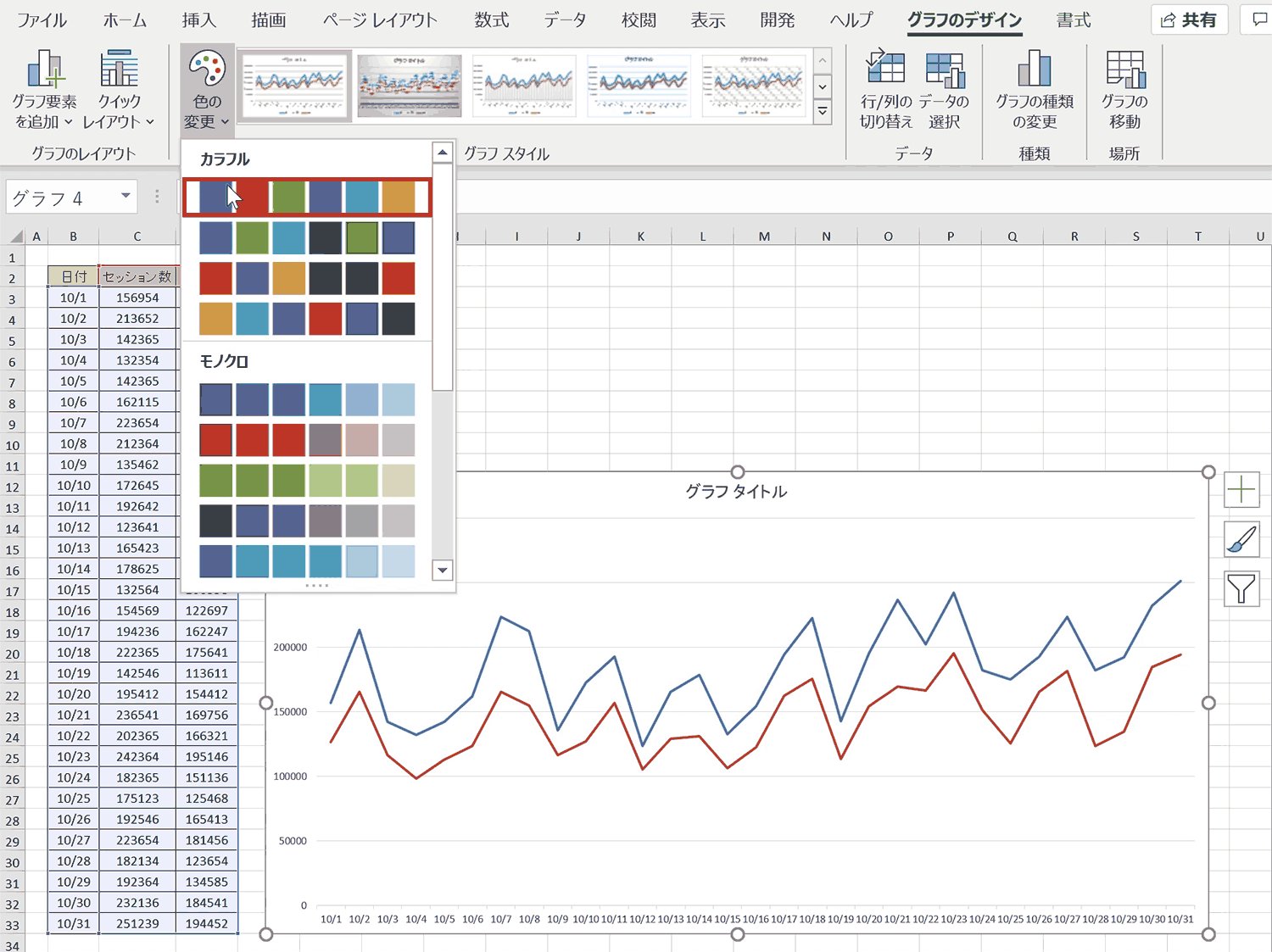
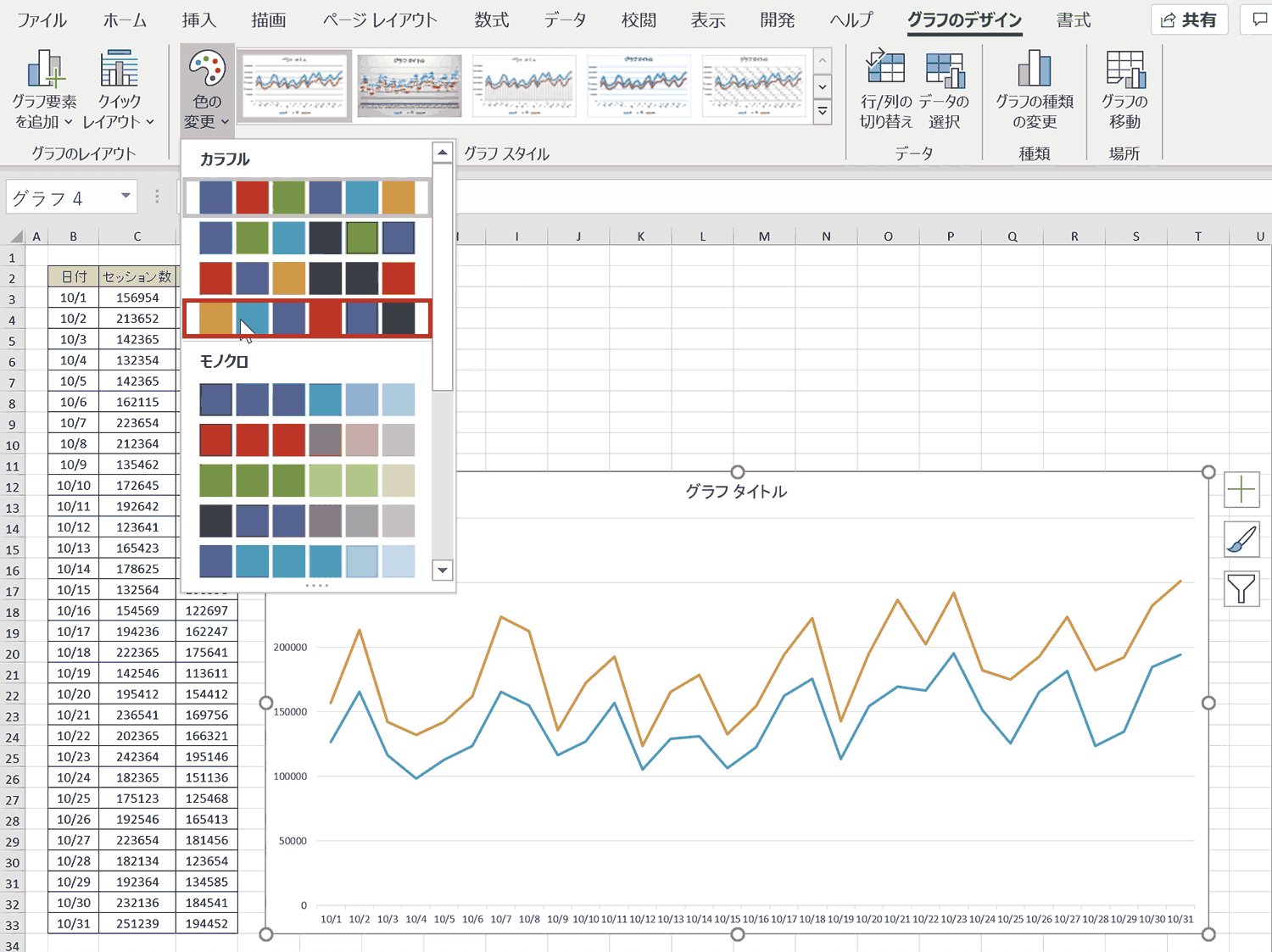
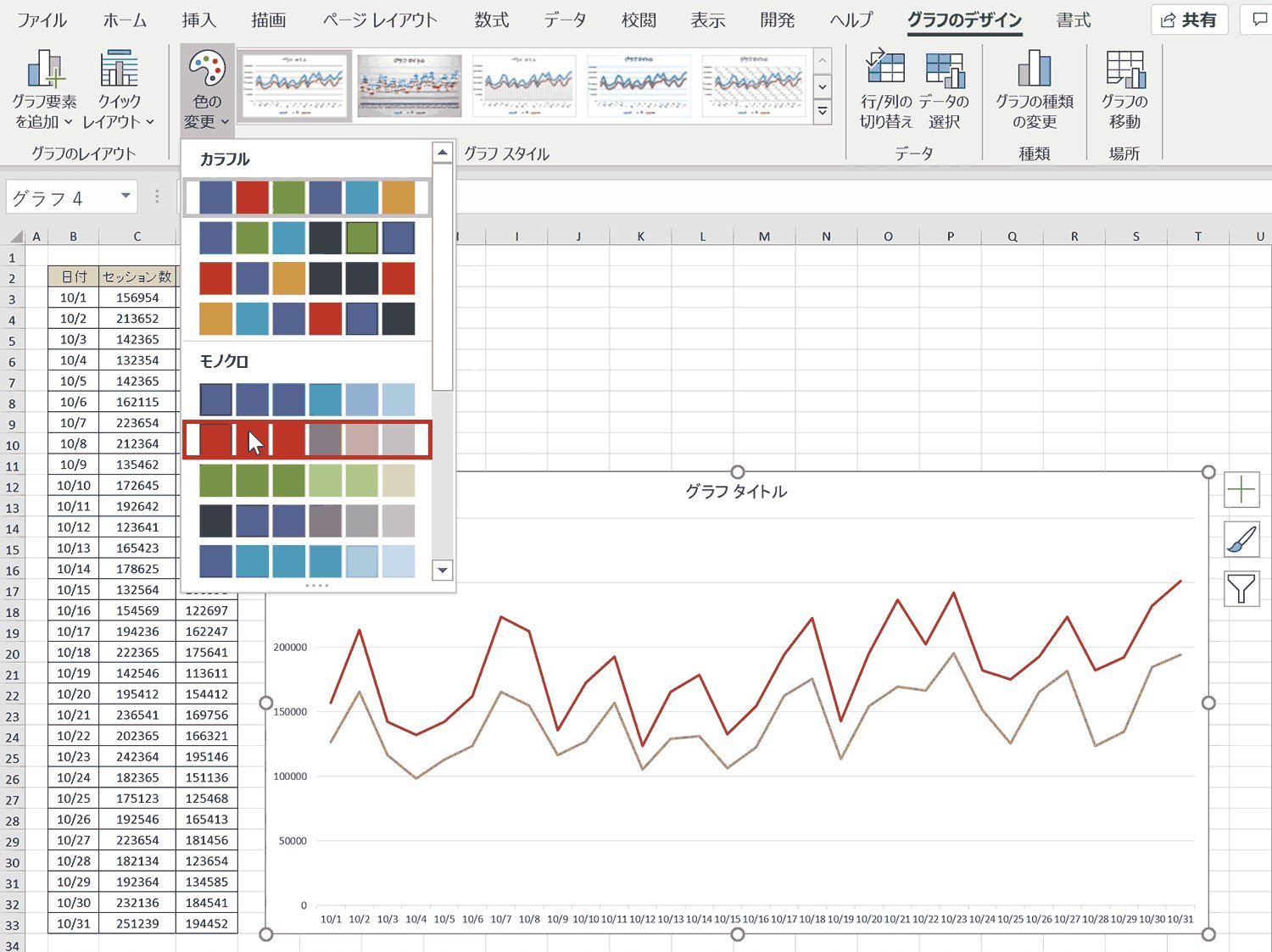
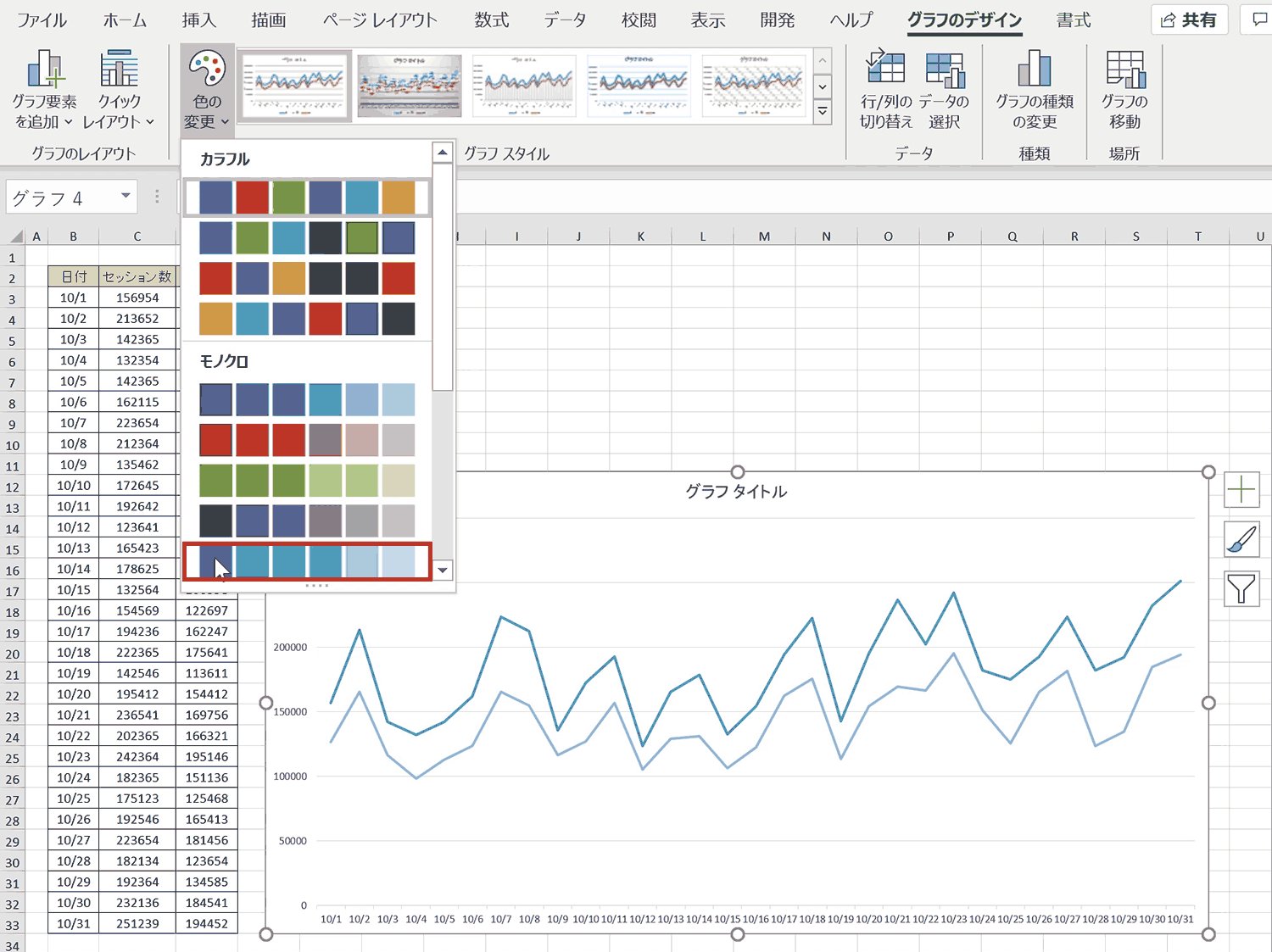
「色の変更」からカラーパターンを選択
予め用意されたカラーパターンから好きなものを選べます。

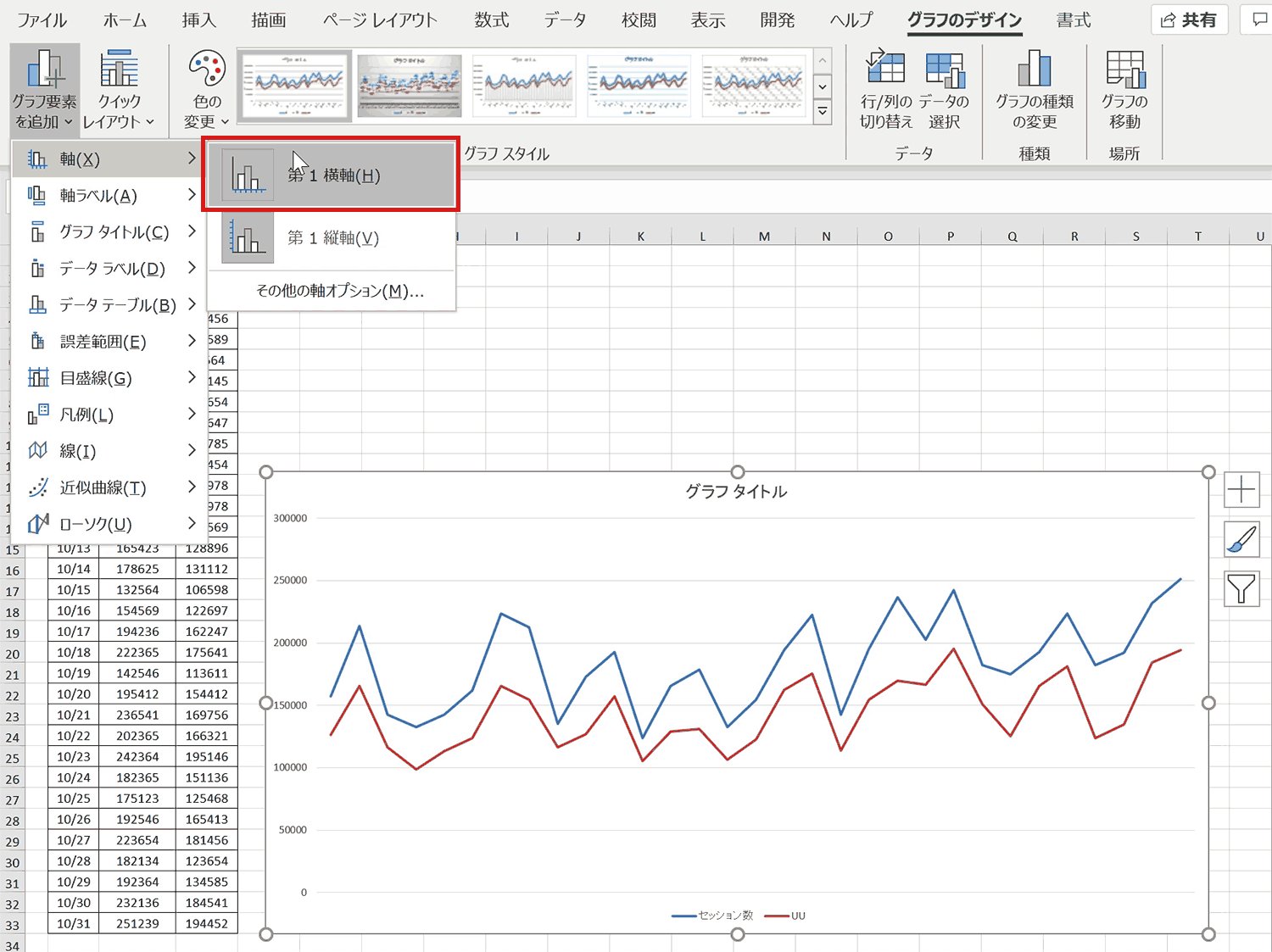
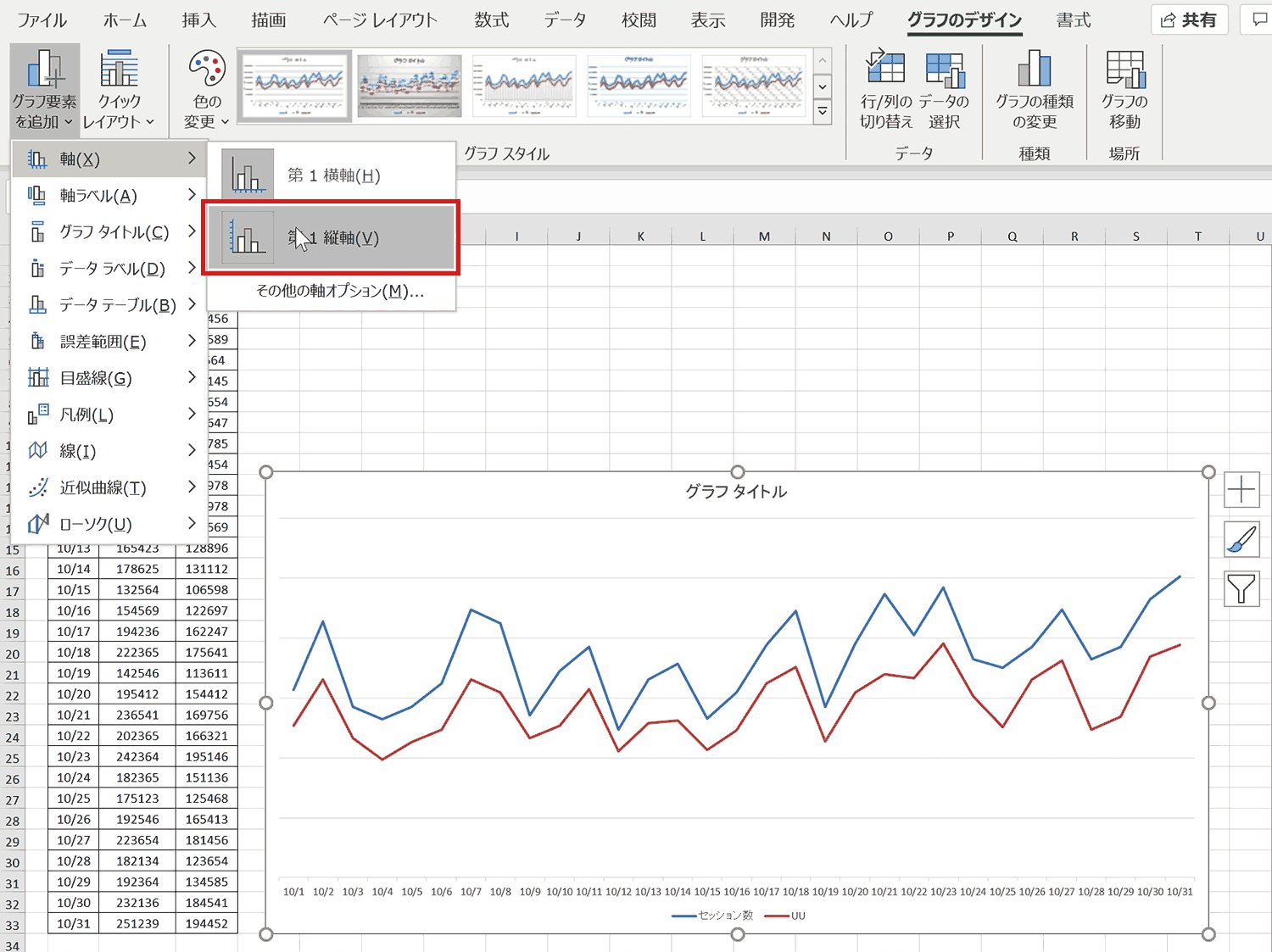
「グラフ要素を追加」から各要素を編集
グラフのデザインタブ内の「グラフ要素を追加」からグラフ要素の追加・削除・編集ができます。各要素について下記で説明します。それぞれの項目の「その他のオプション」を選択すると詳細な設定ができます。
軸

縦軸(Y軸)と横軸(X軸)のそれぞれの表示・非表示を切り替えられます。
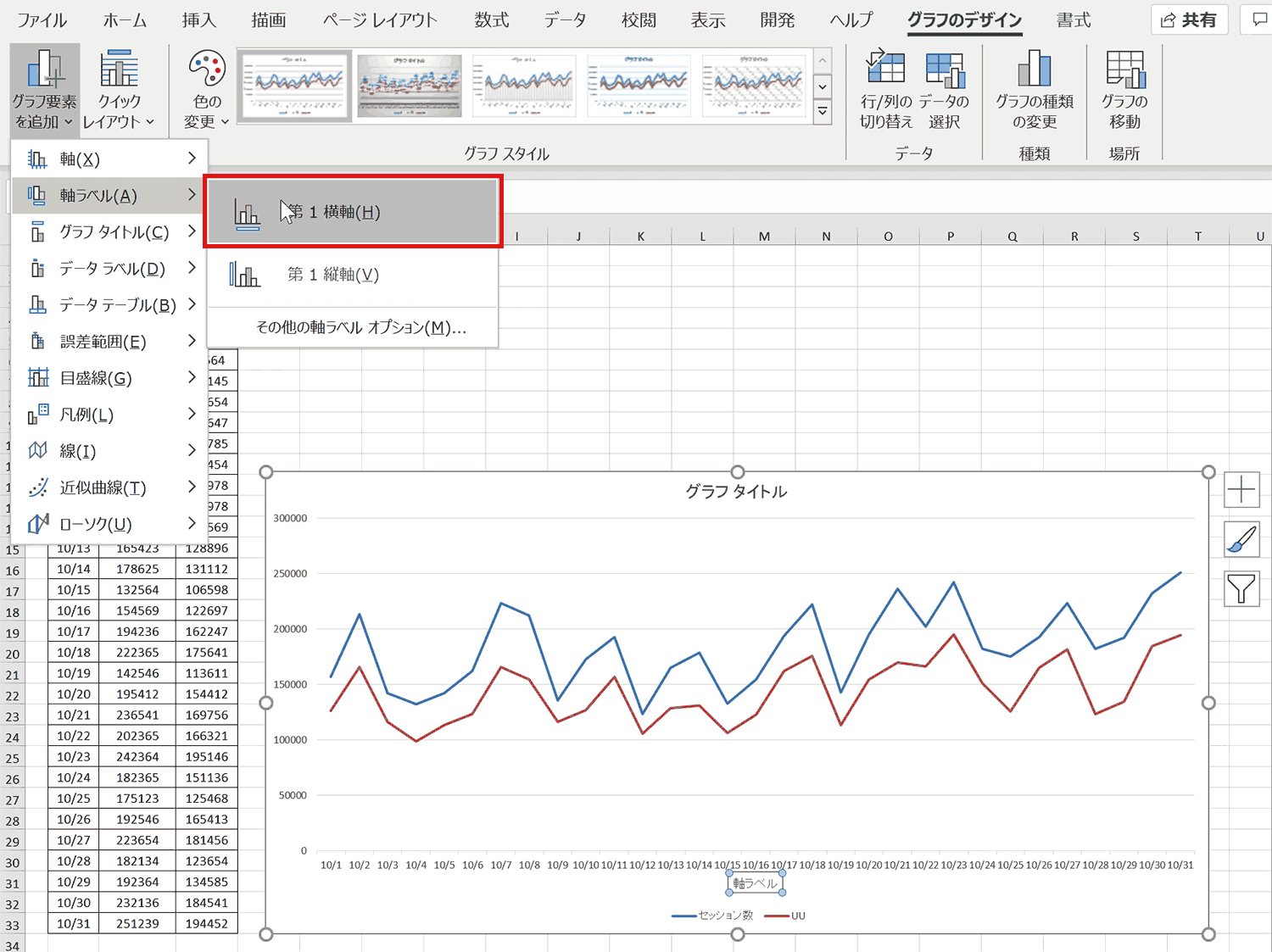
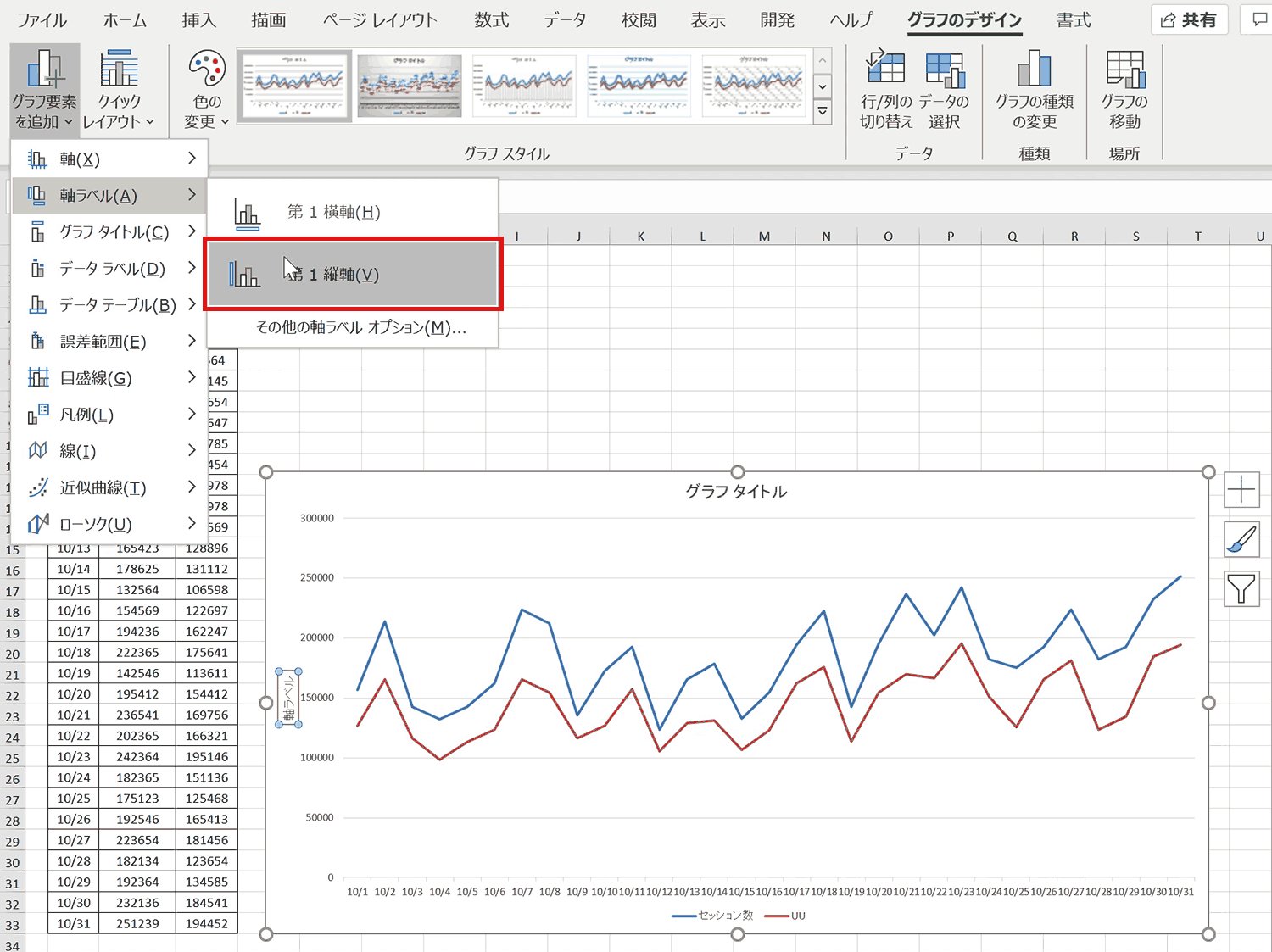
軸ラベル

横軸と縦軸それぞれの軸ラベルの表示・非表示を切り替えられます。
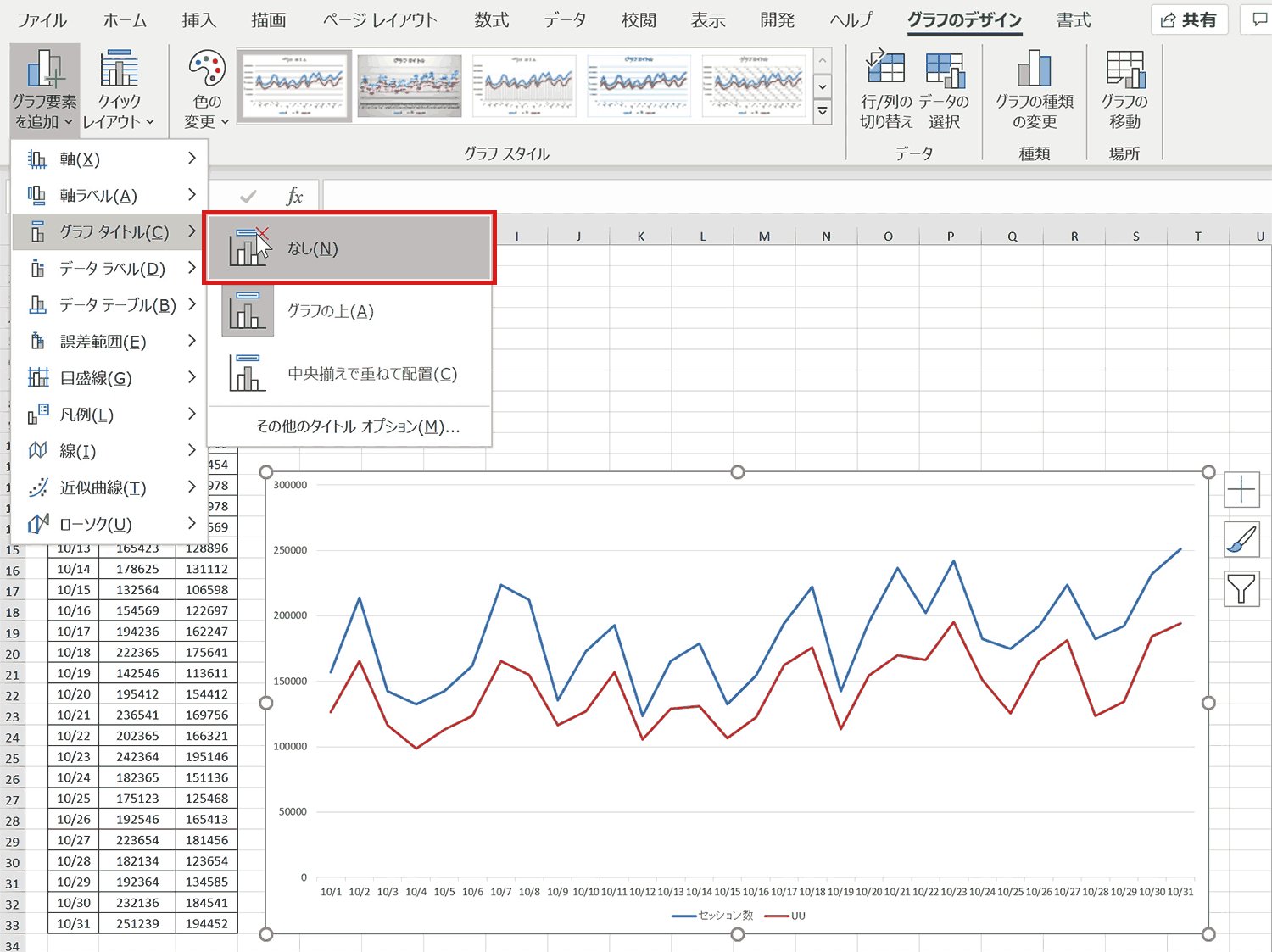
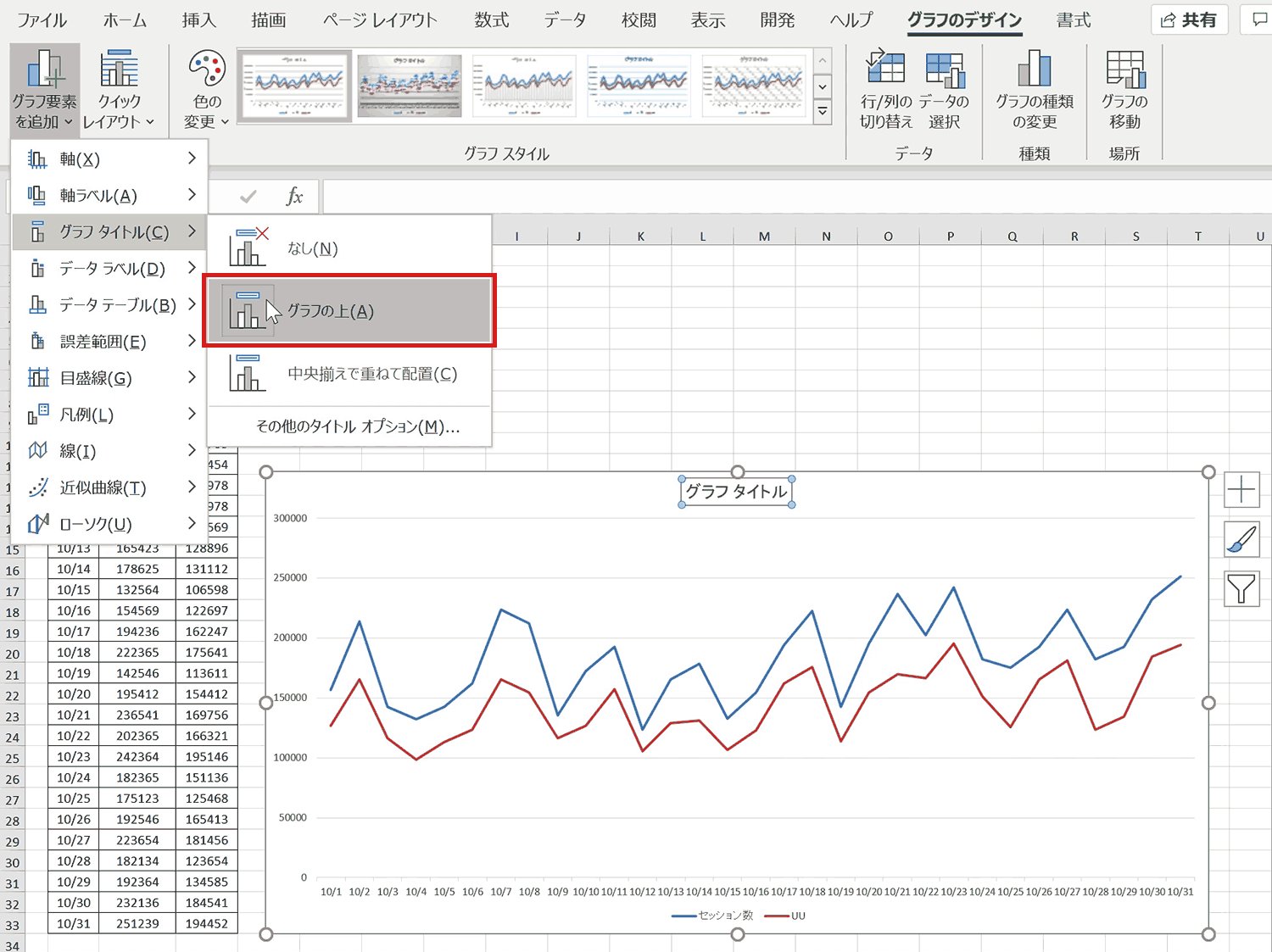
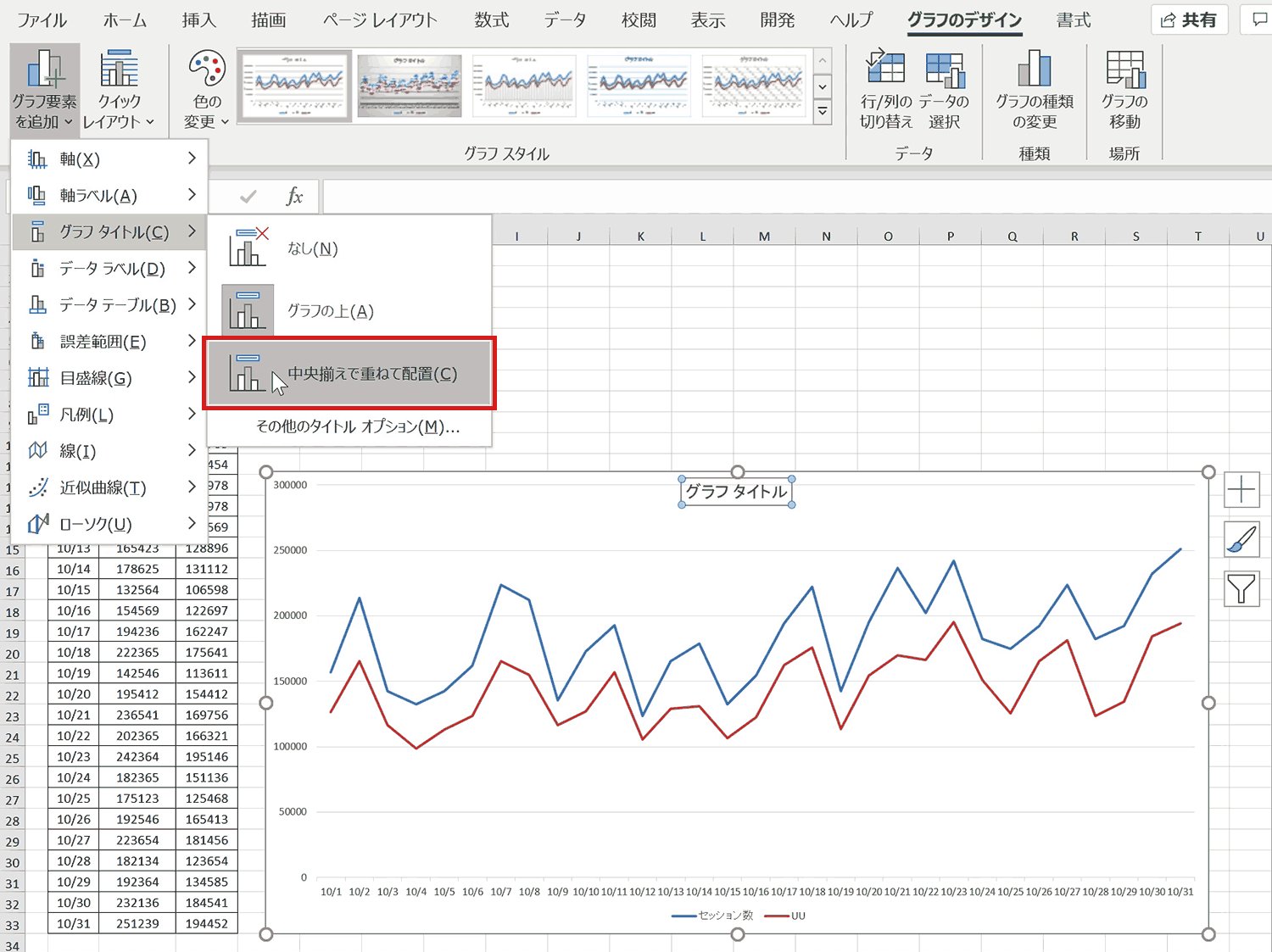
グラフタイトル
グラフタイトルの有無や表示位置などを設定できます。ちなみに直接タイトルをクリックすると位置を自由に編集出来る他、文言の修正も可能です。

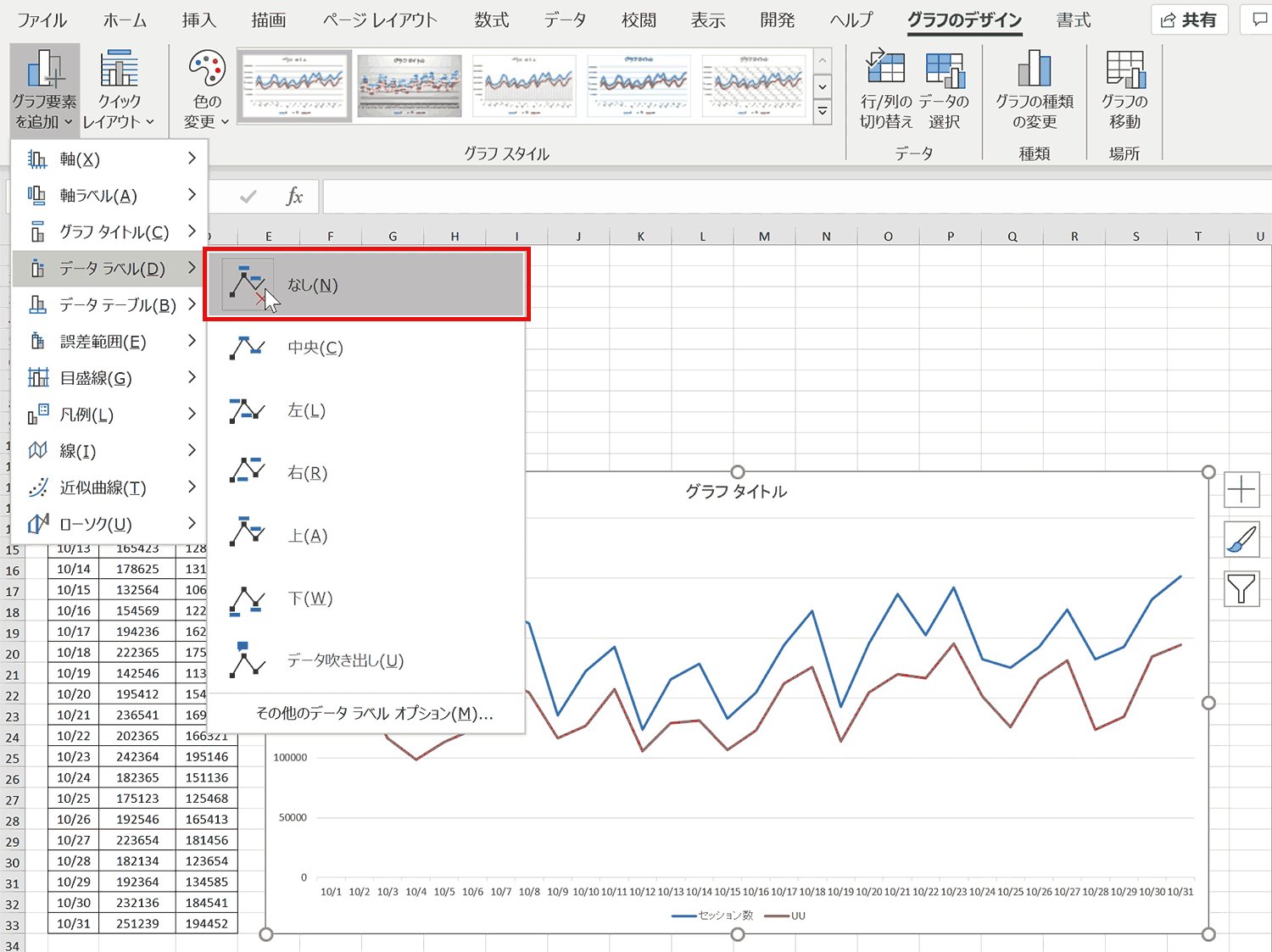
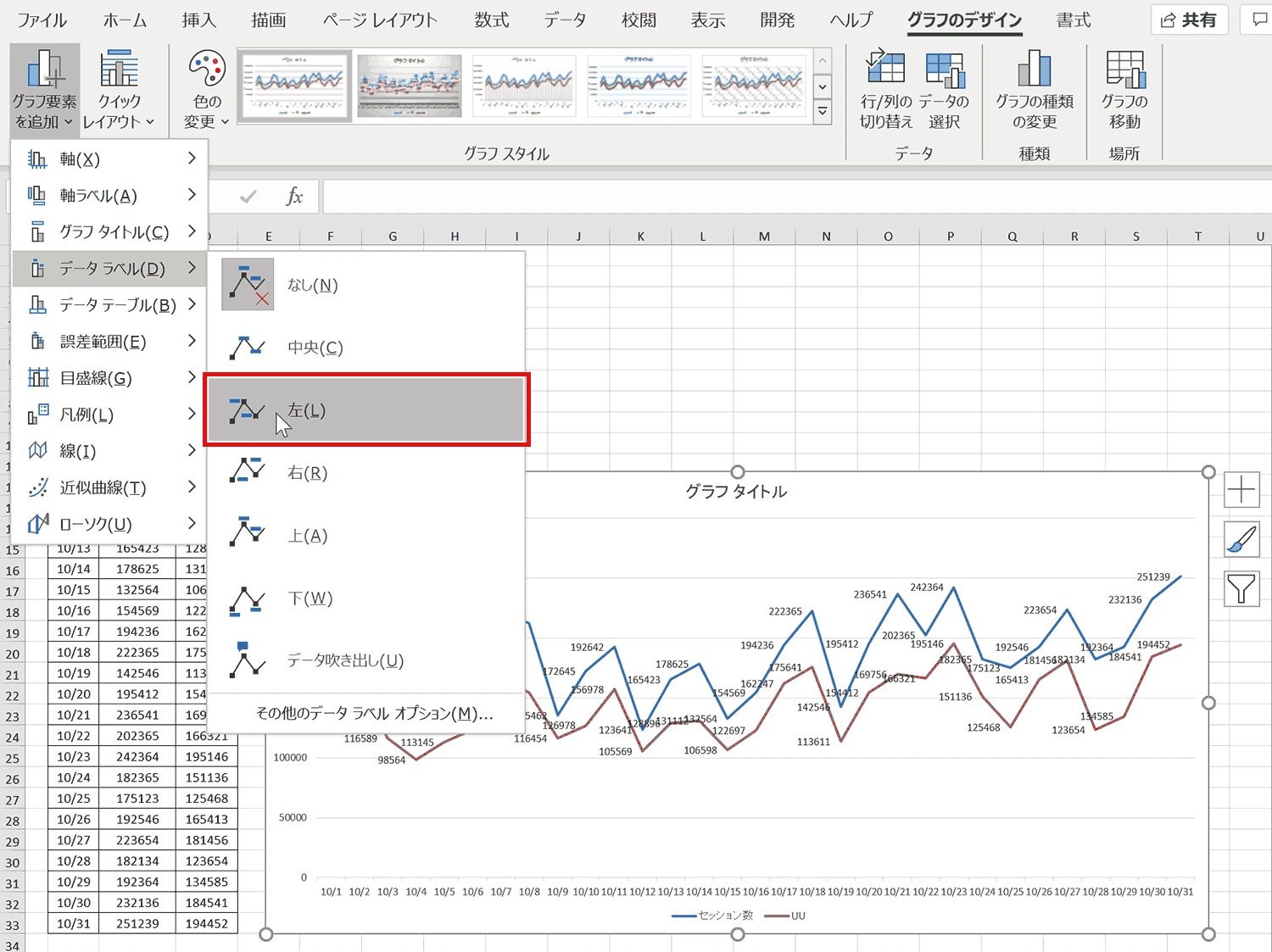
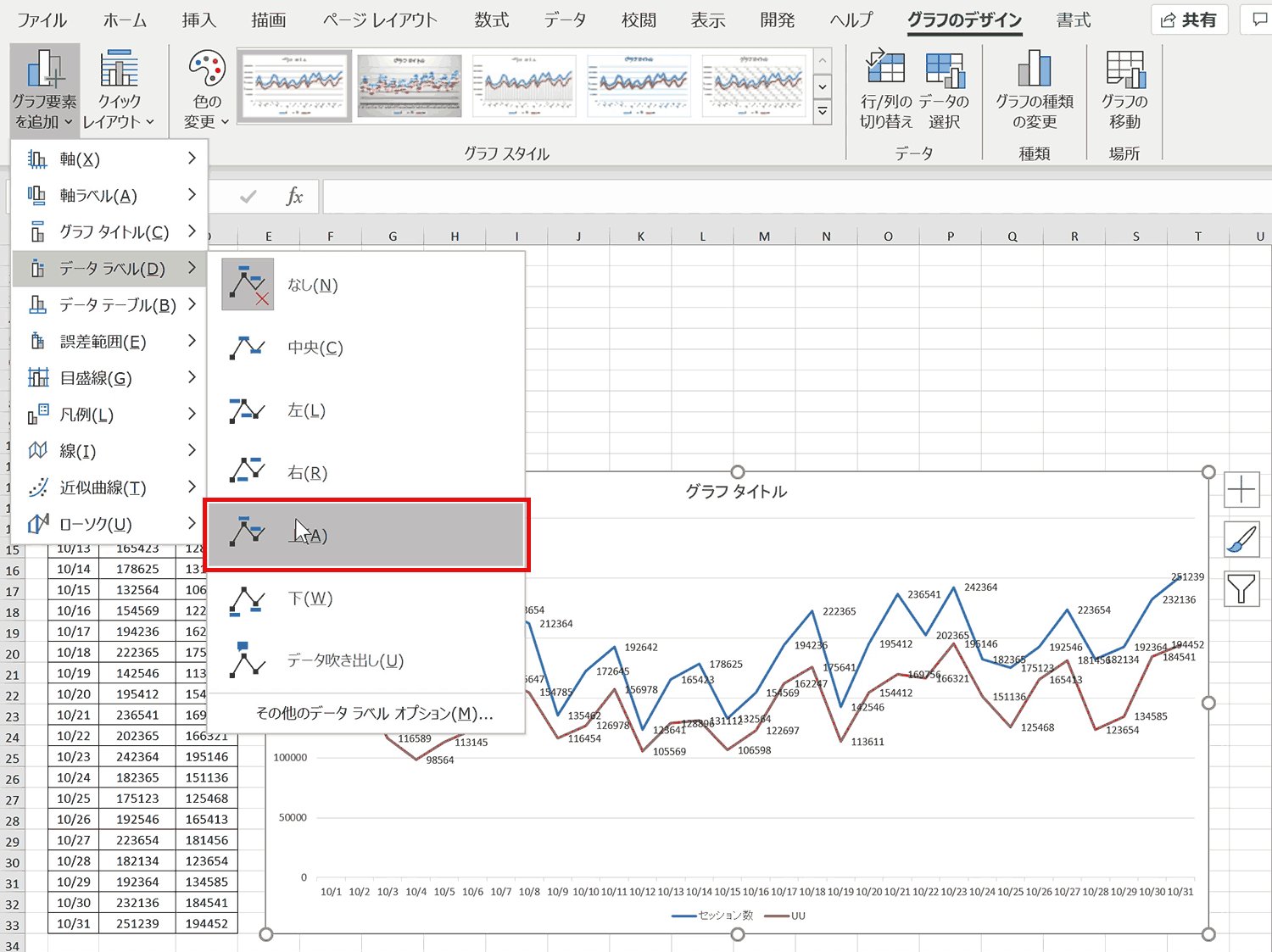
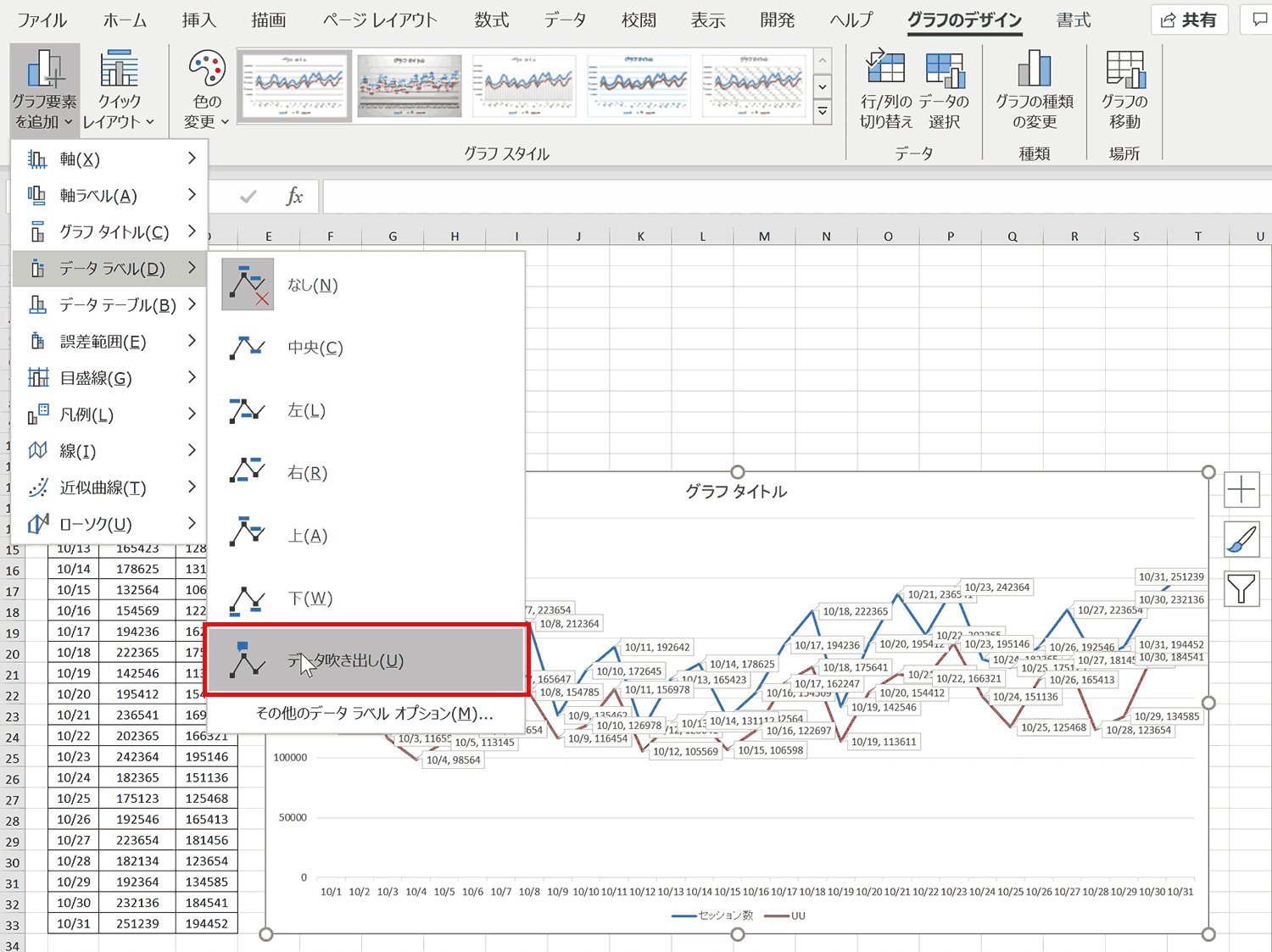
データラベル

折れ線グラフ上に詳細なデータラベルの表示有無や表示方法を設定できます。
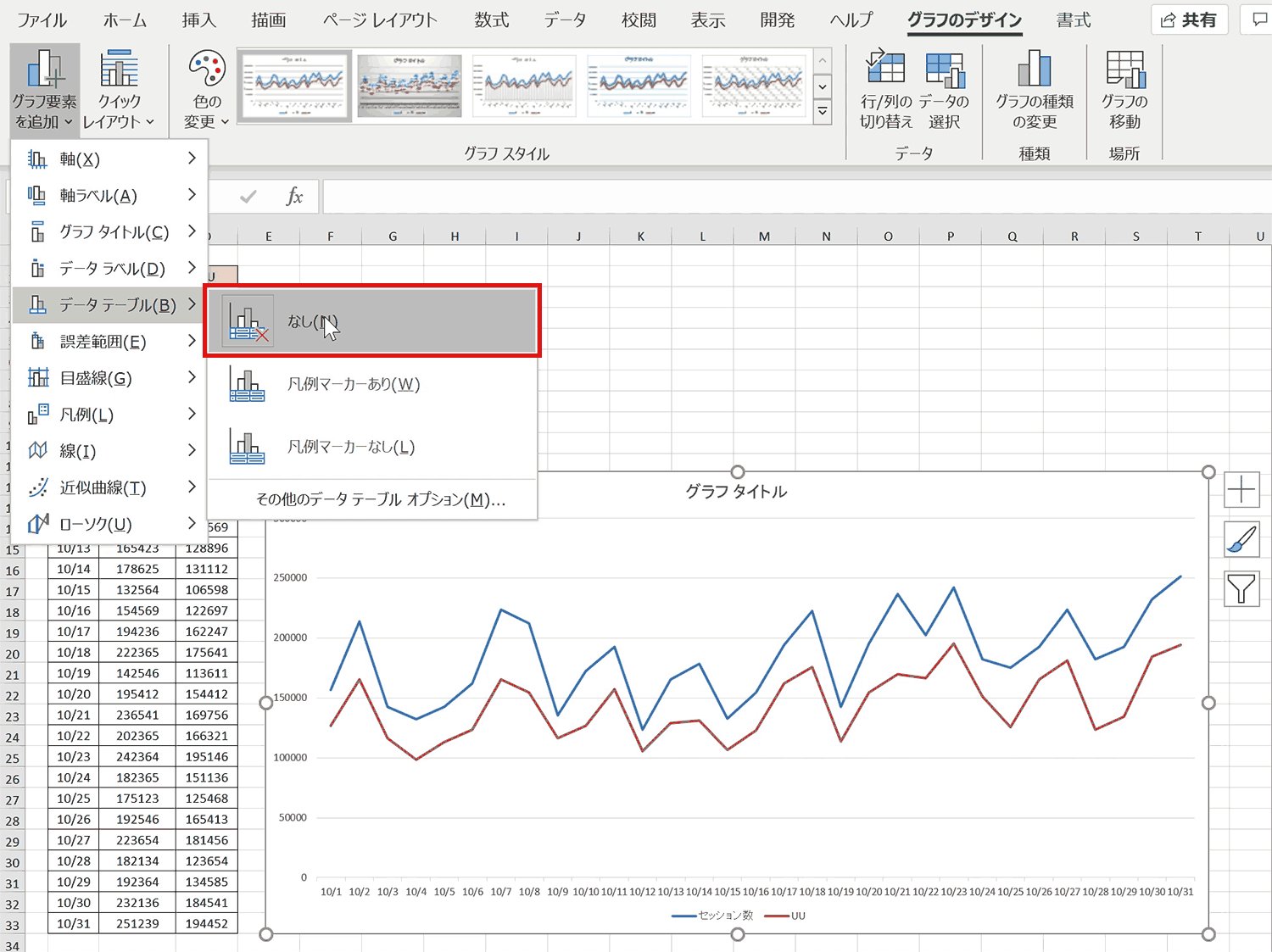
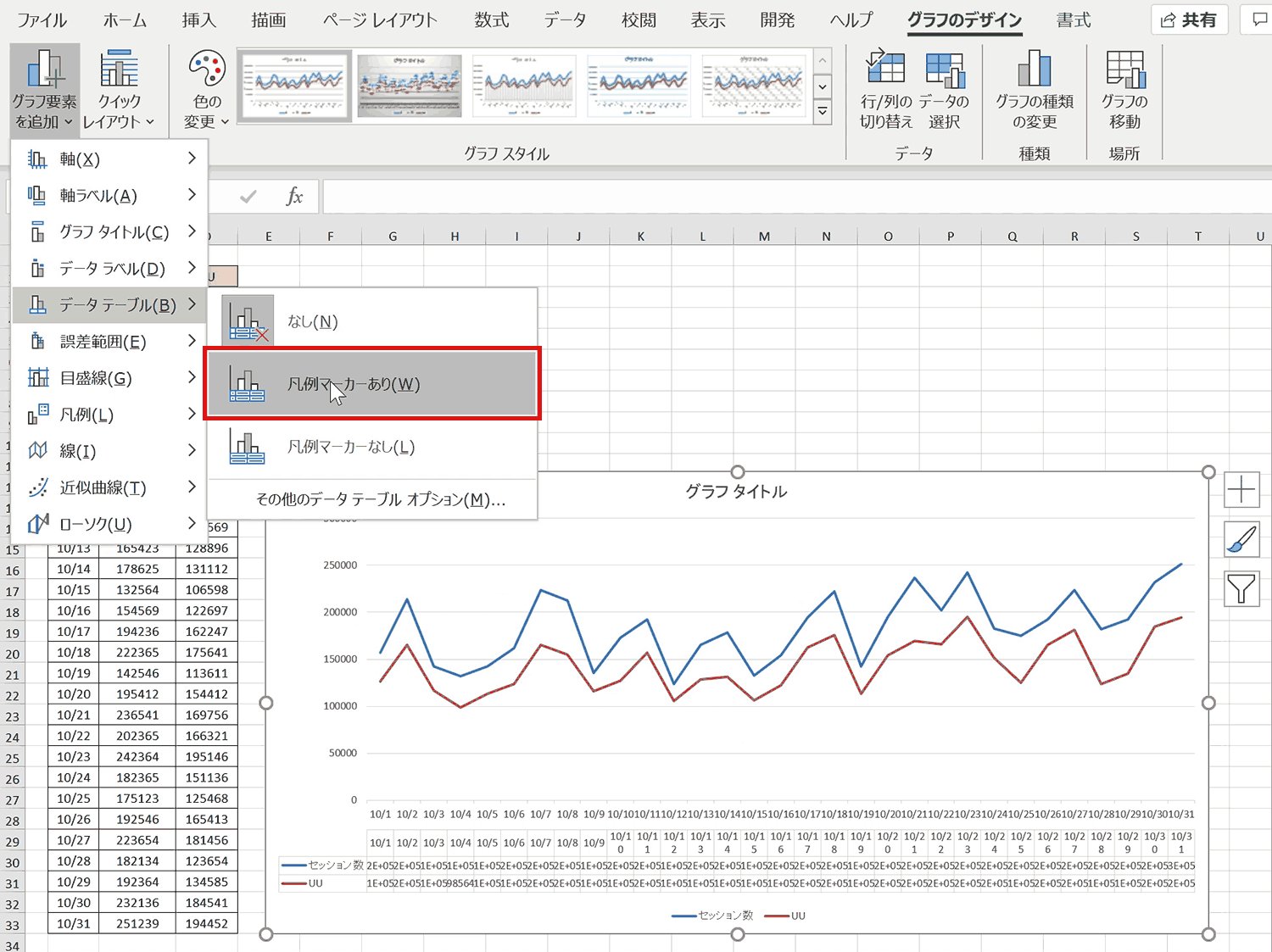
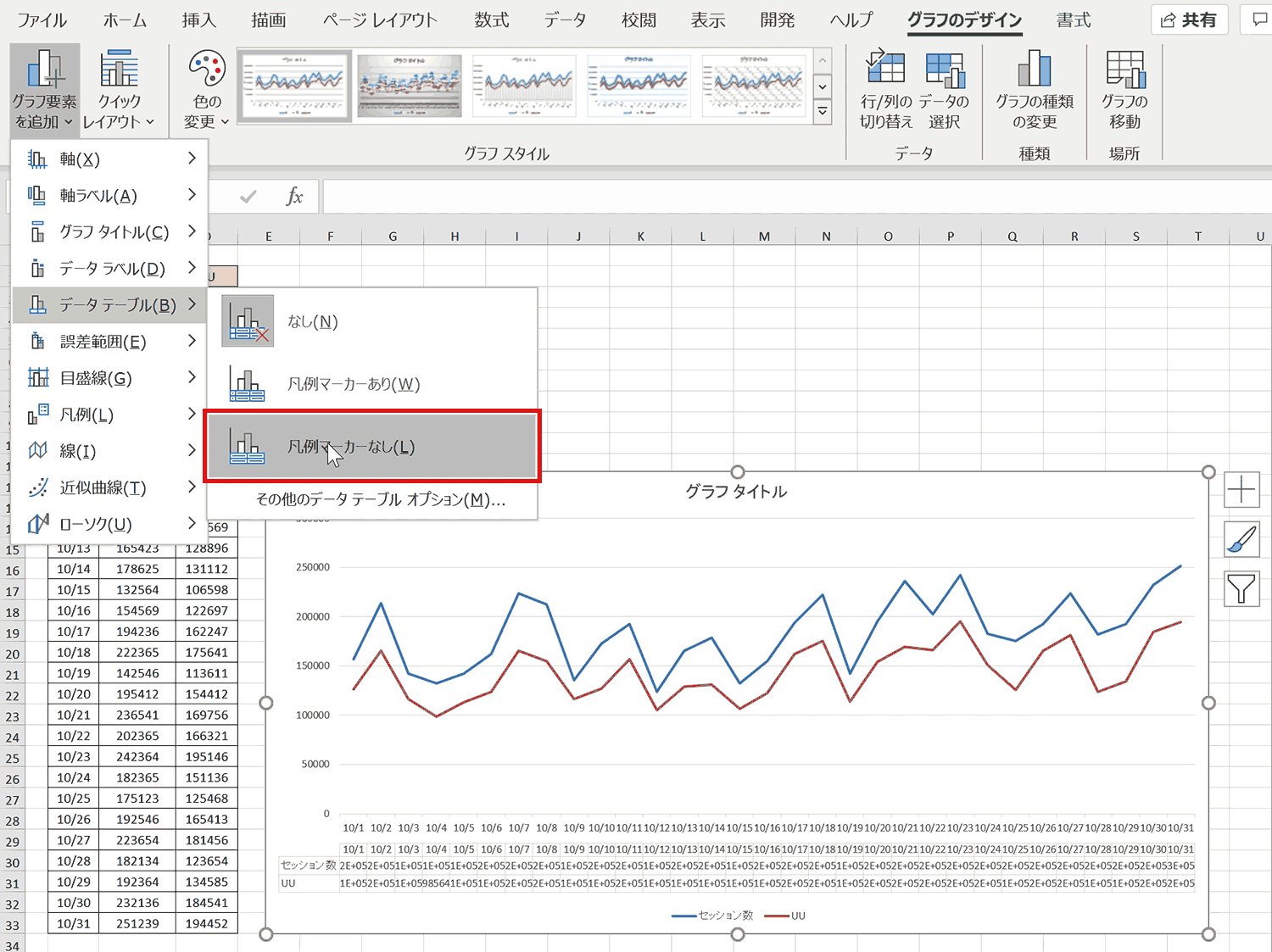
データテーブル
データテーブルの表示有無を切り替えられます。

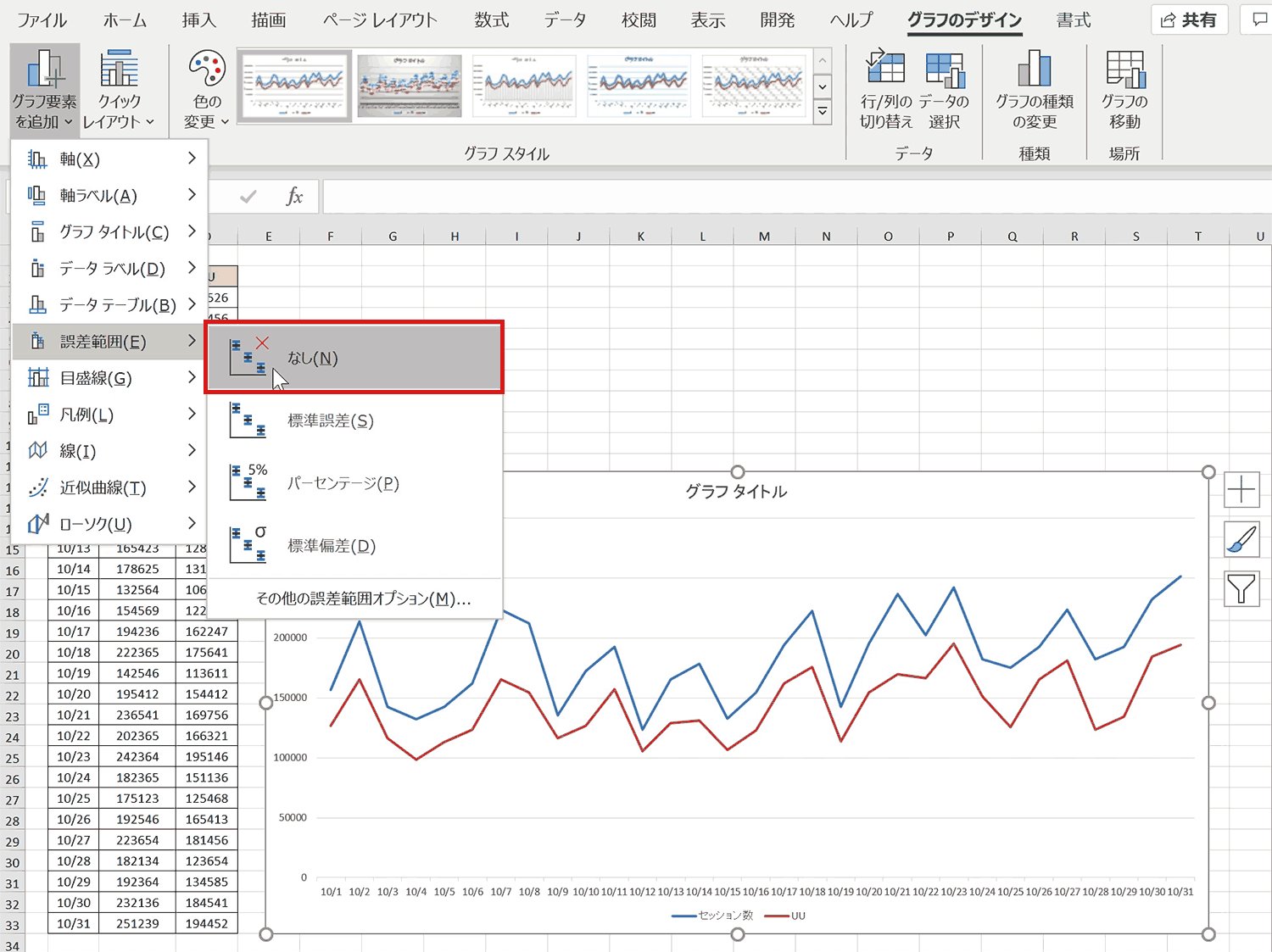
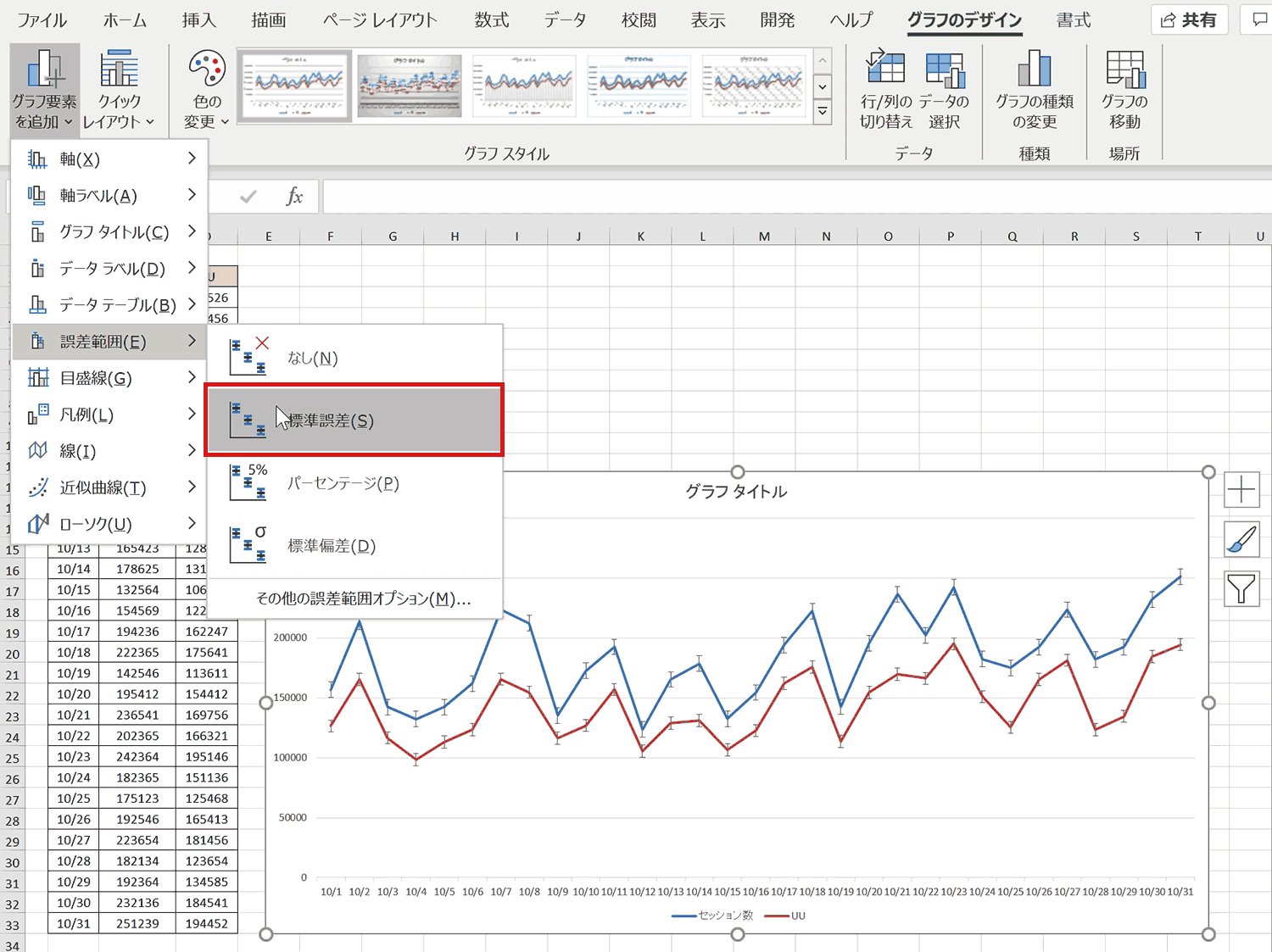
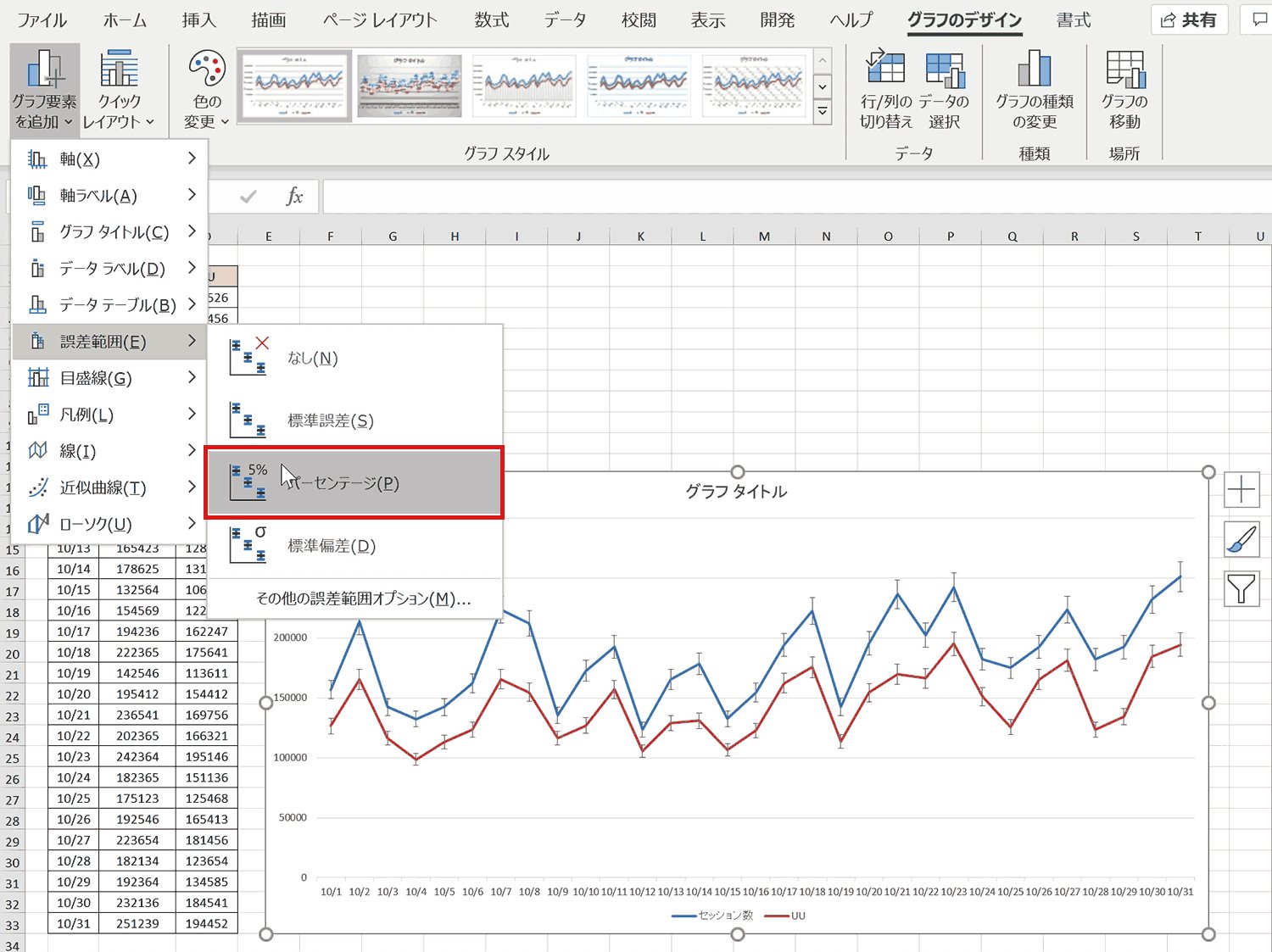
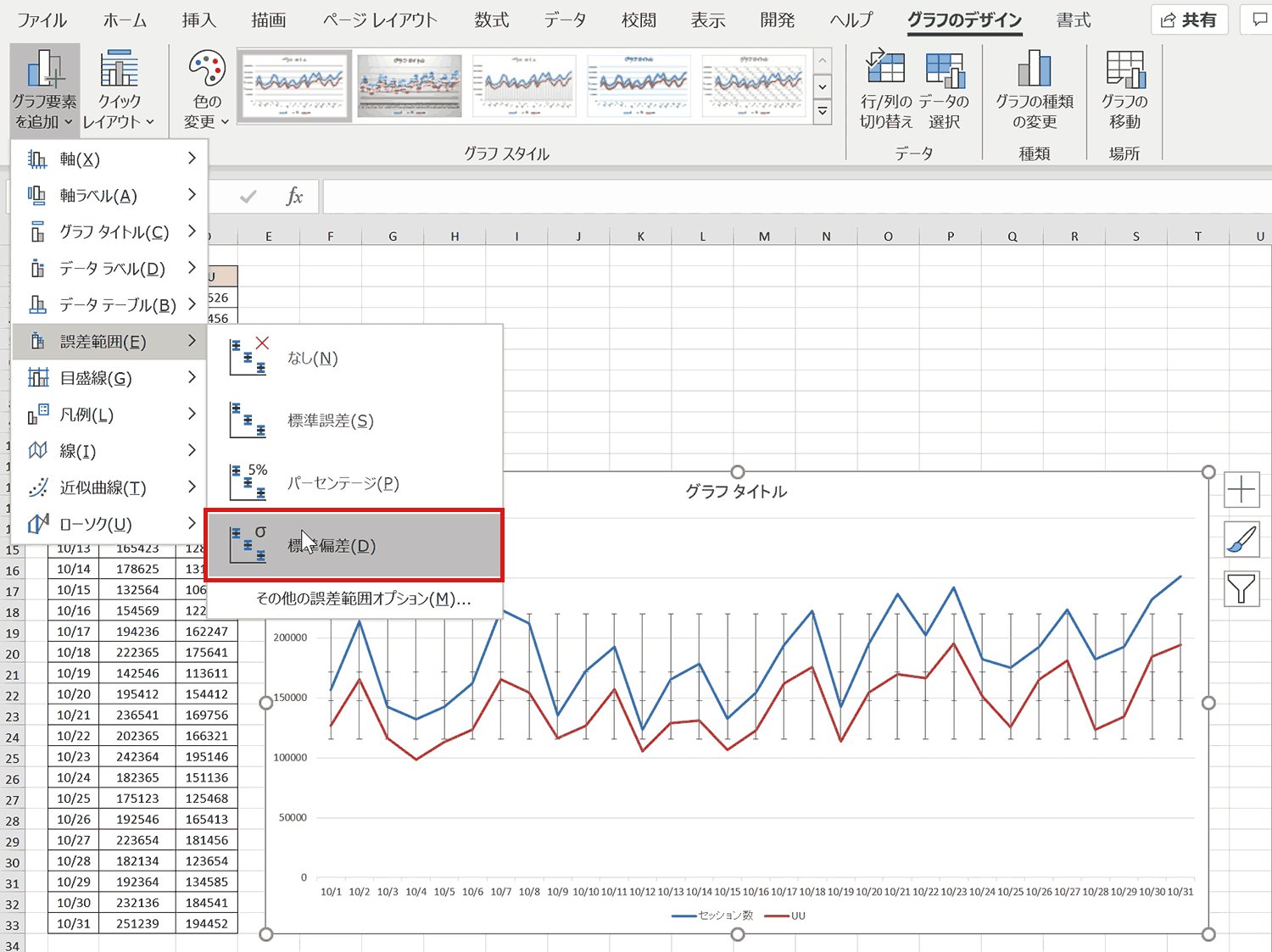
誤差範囲
誤差を表すマークの表示有無を切り替えられます。

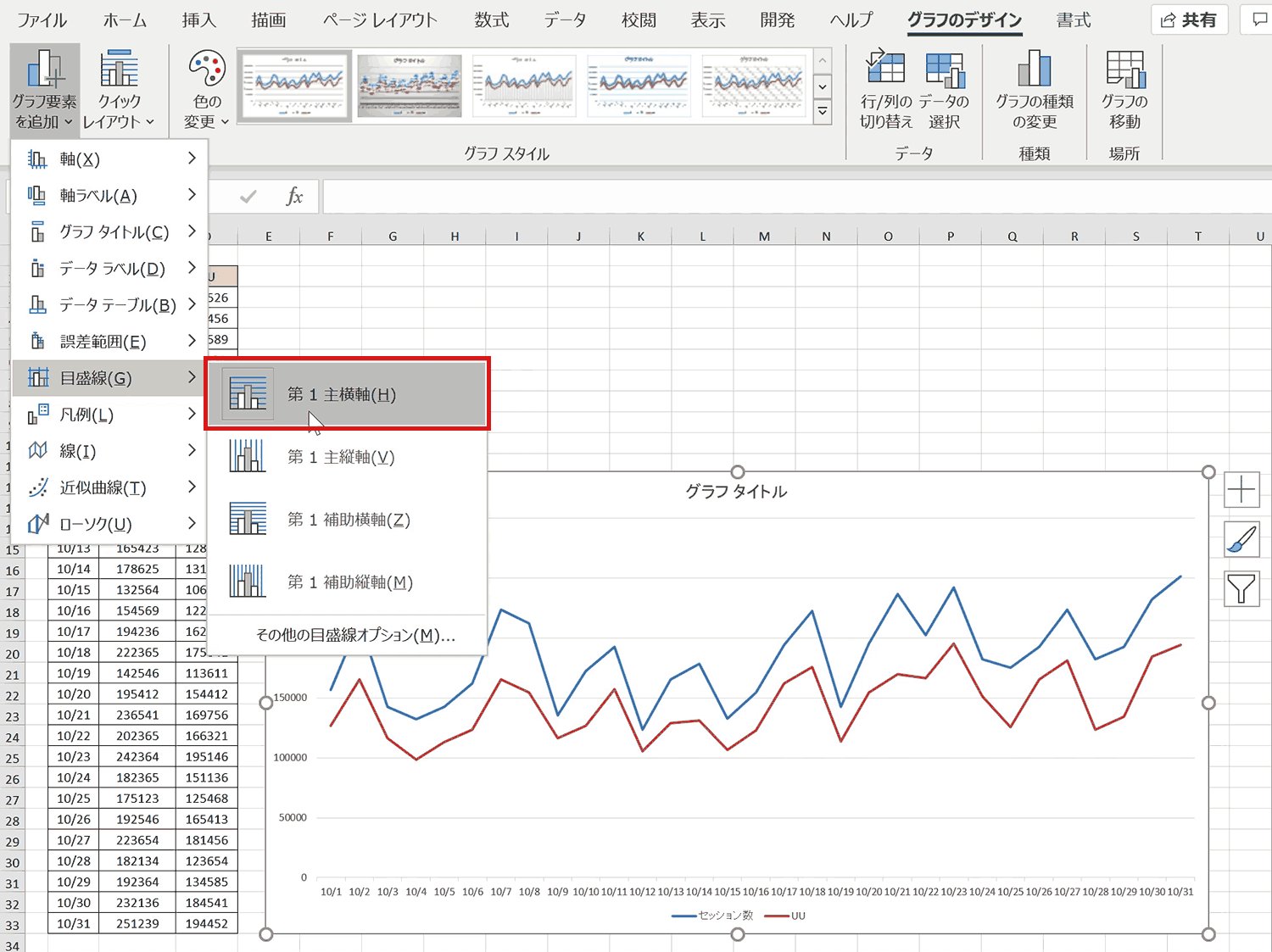
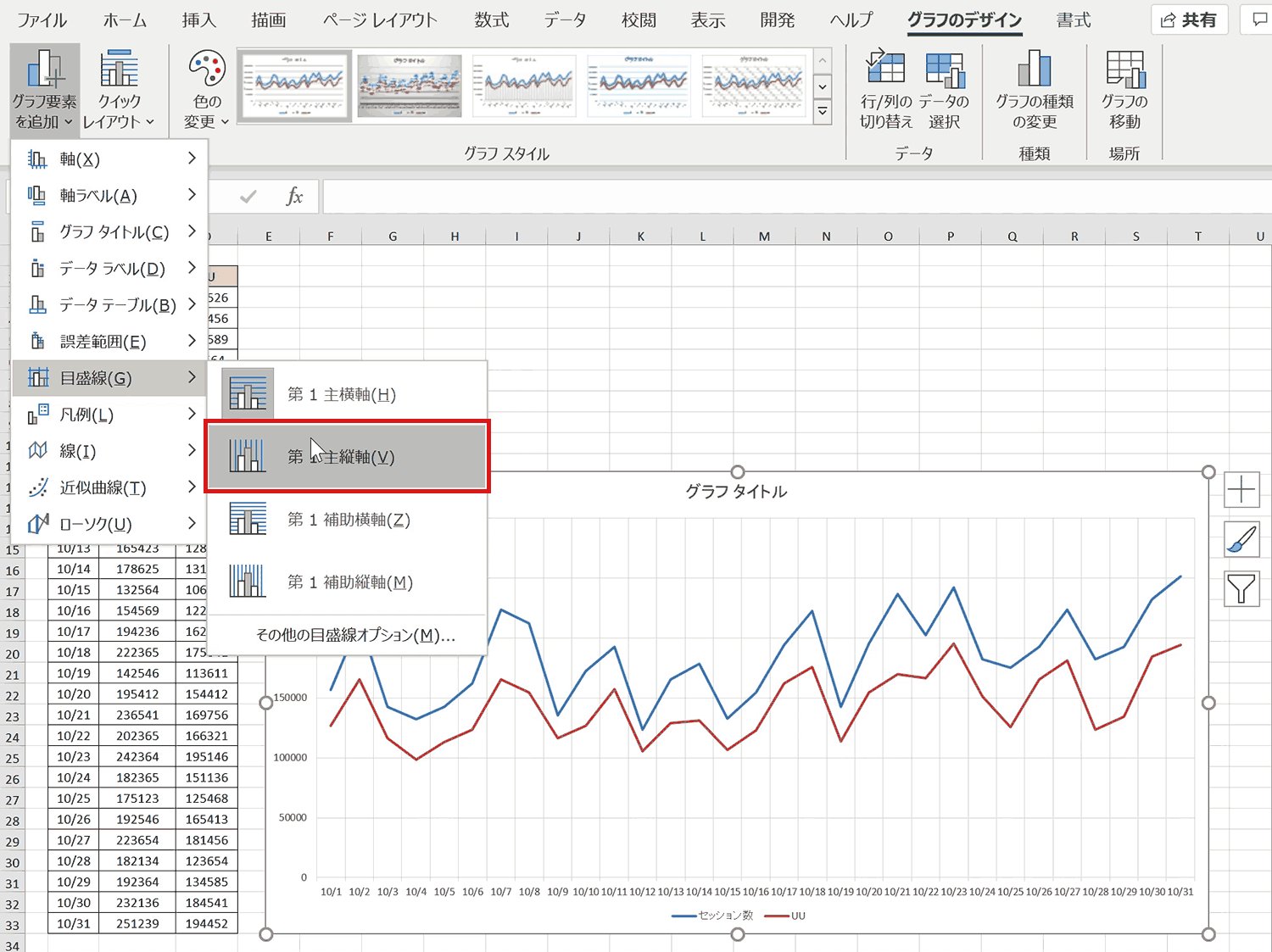
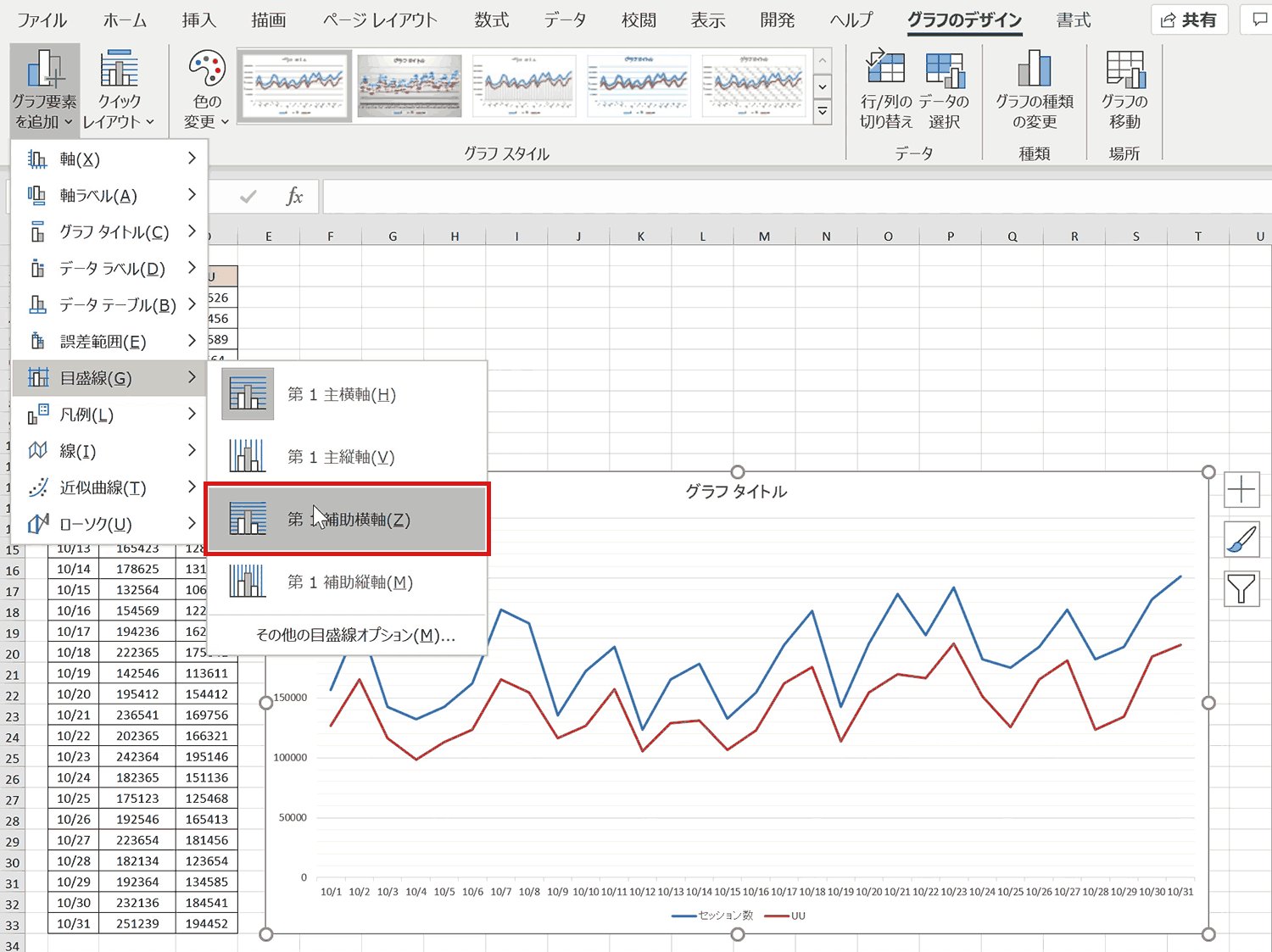
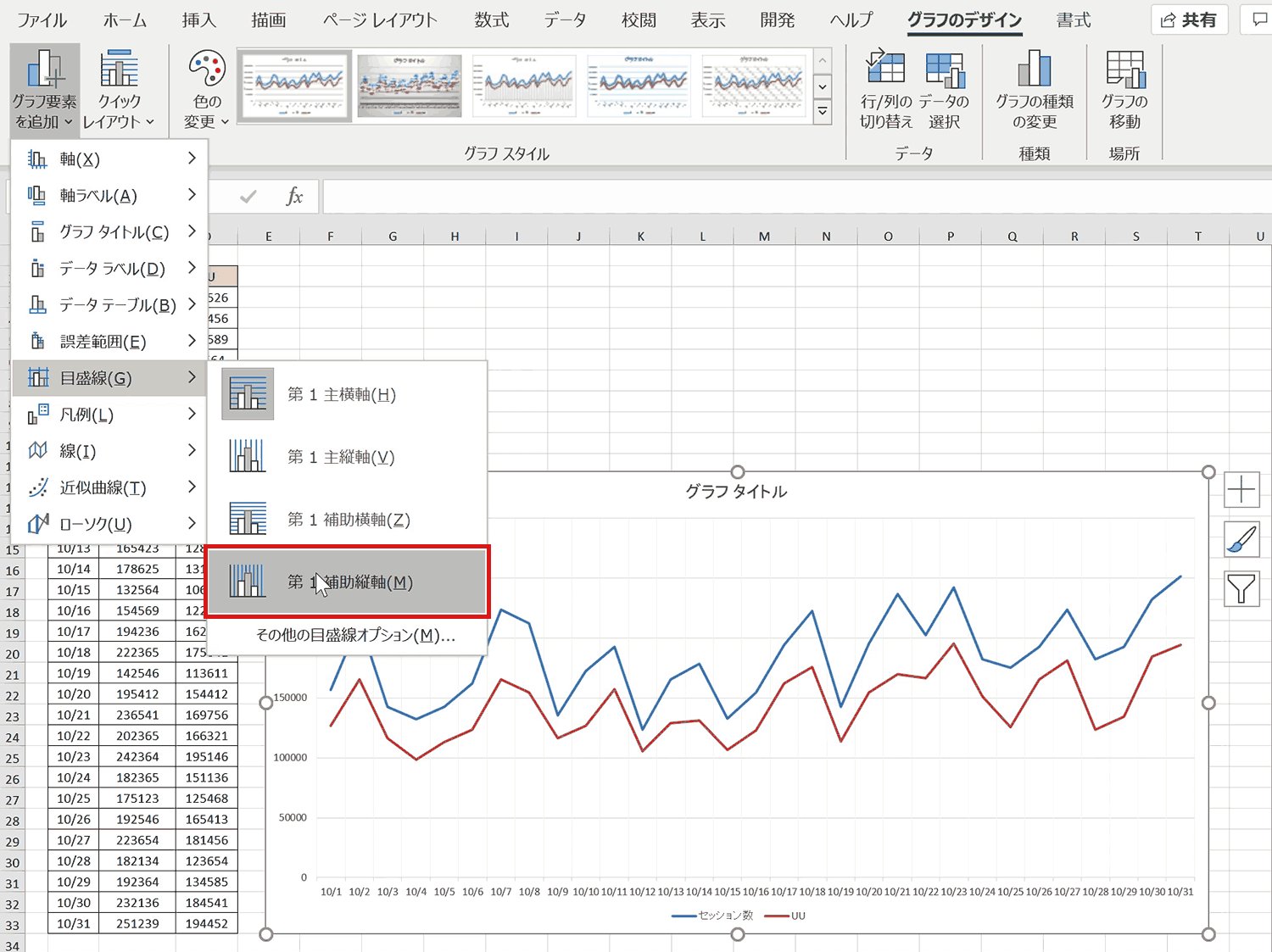
目盛線
目盛線の有無や種類を切り替えられます。

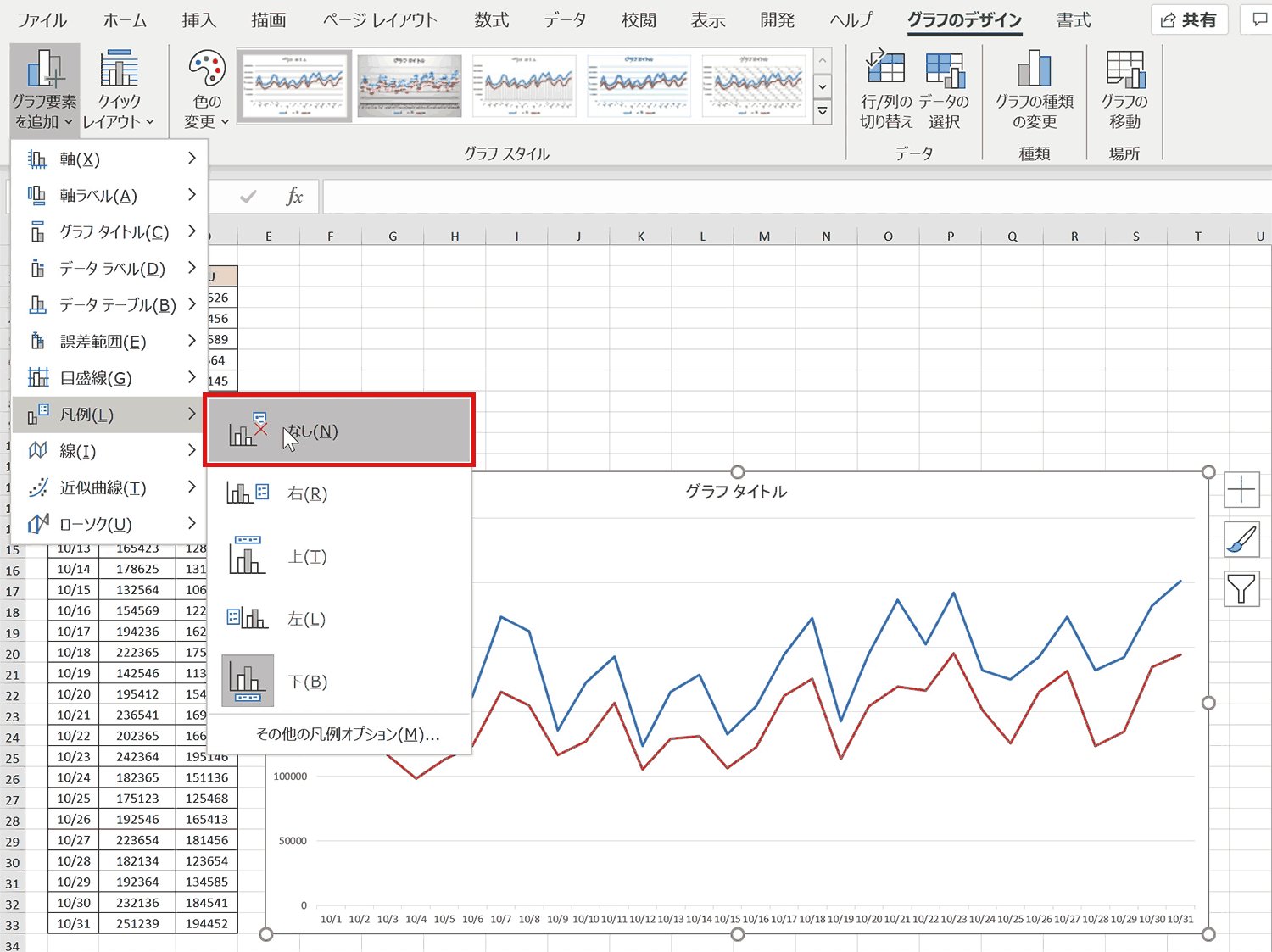
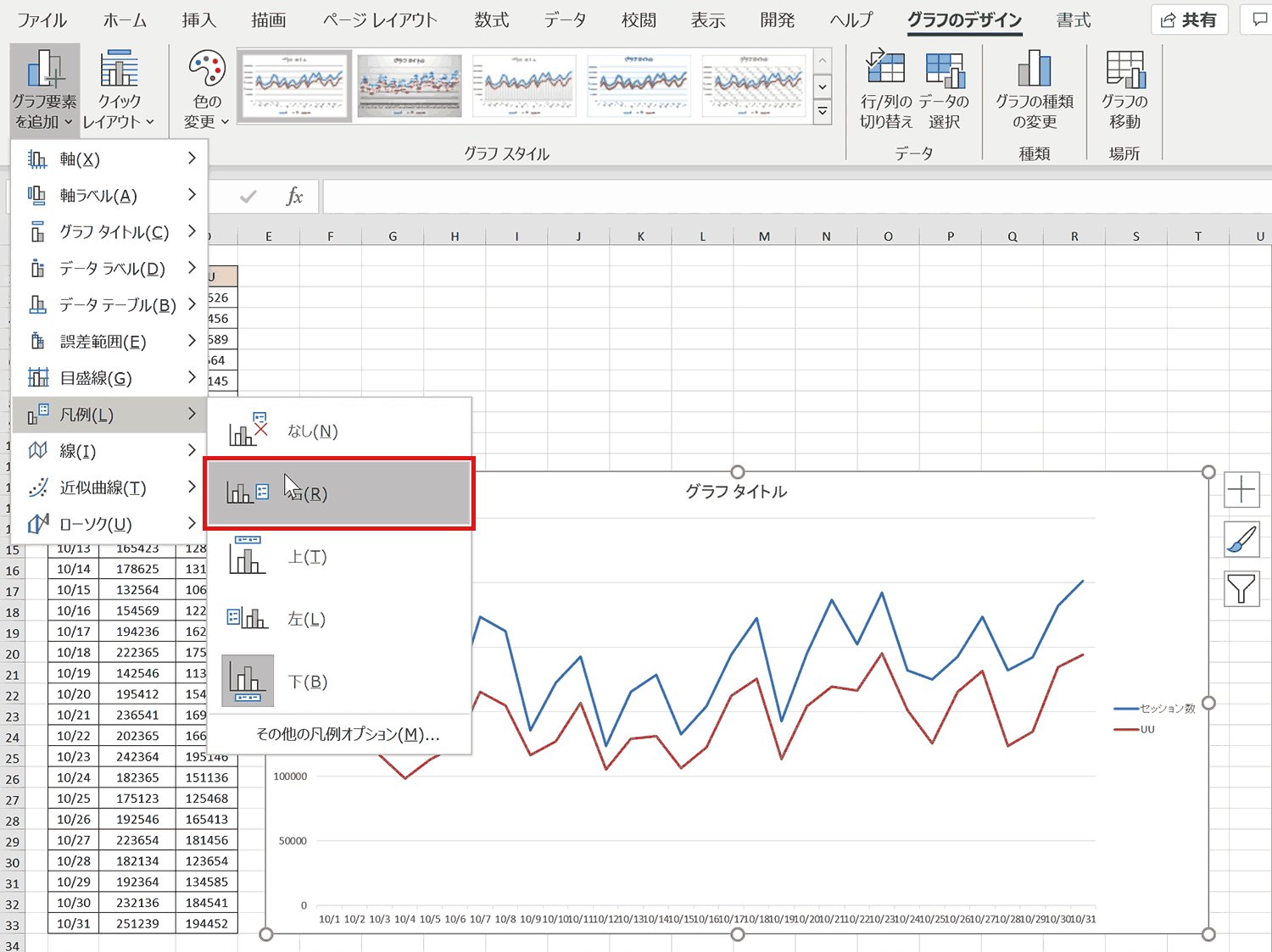
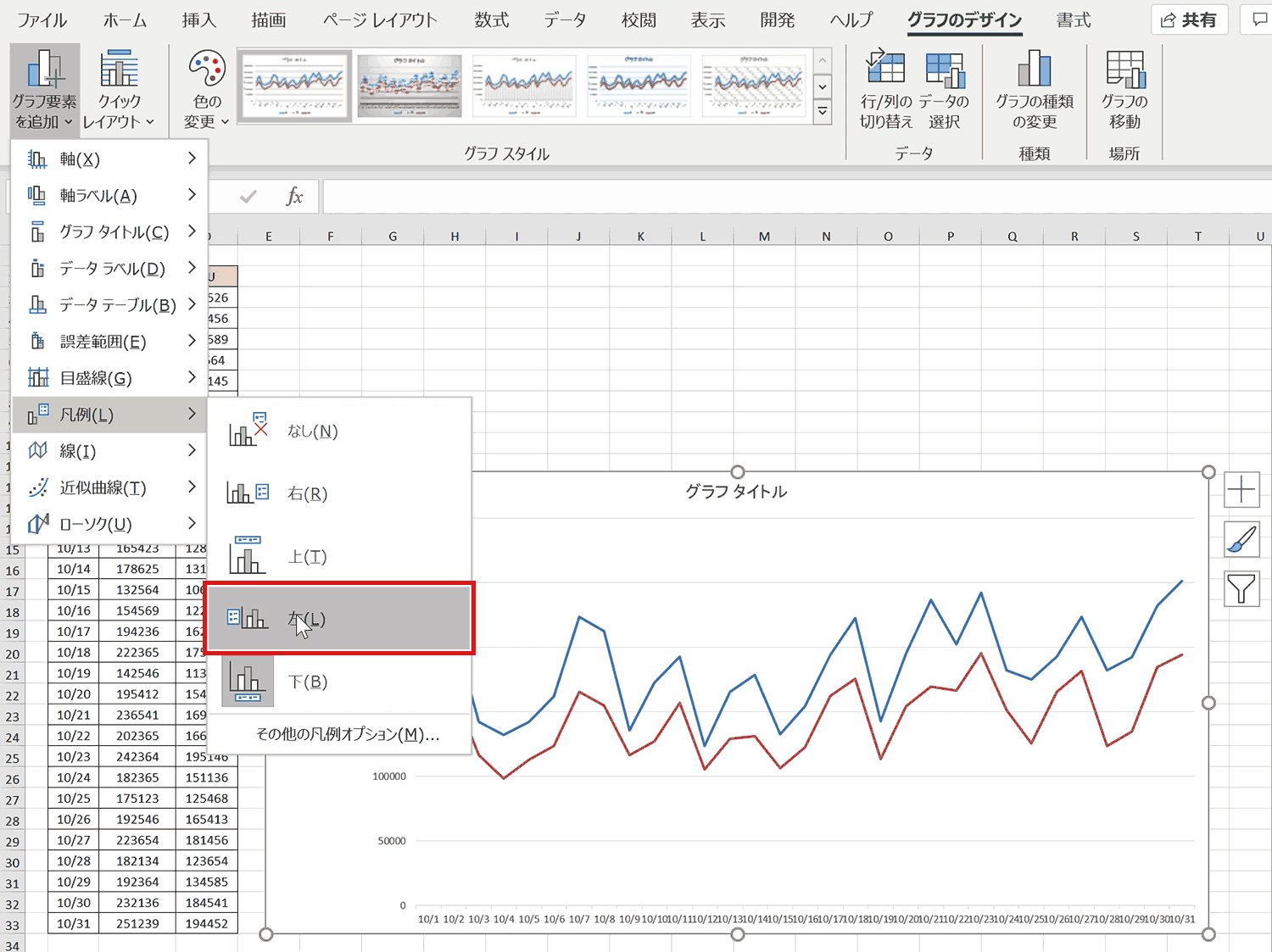
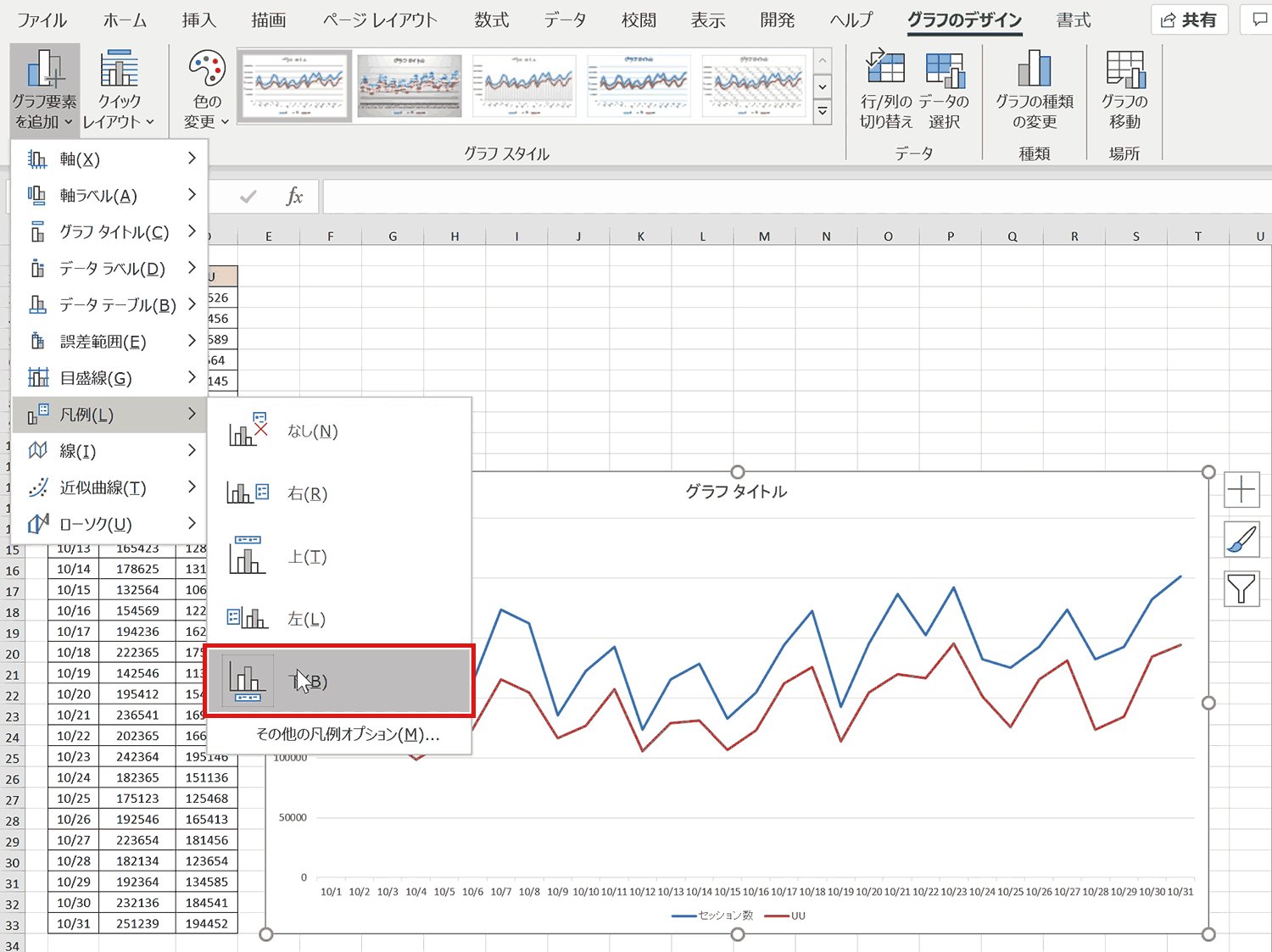
凡例
凡例の表示有無や表示位置を切り替えられます。凡例とはデータの各系列名です。

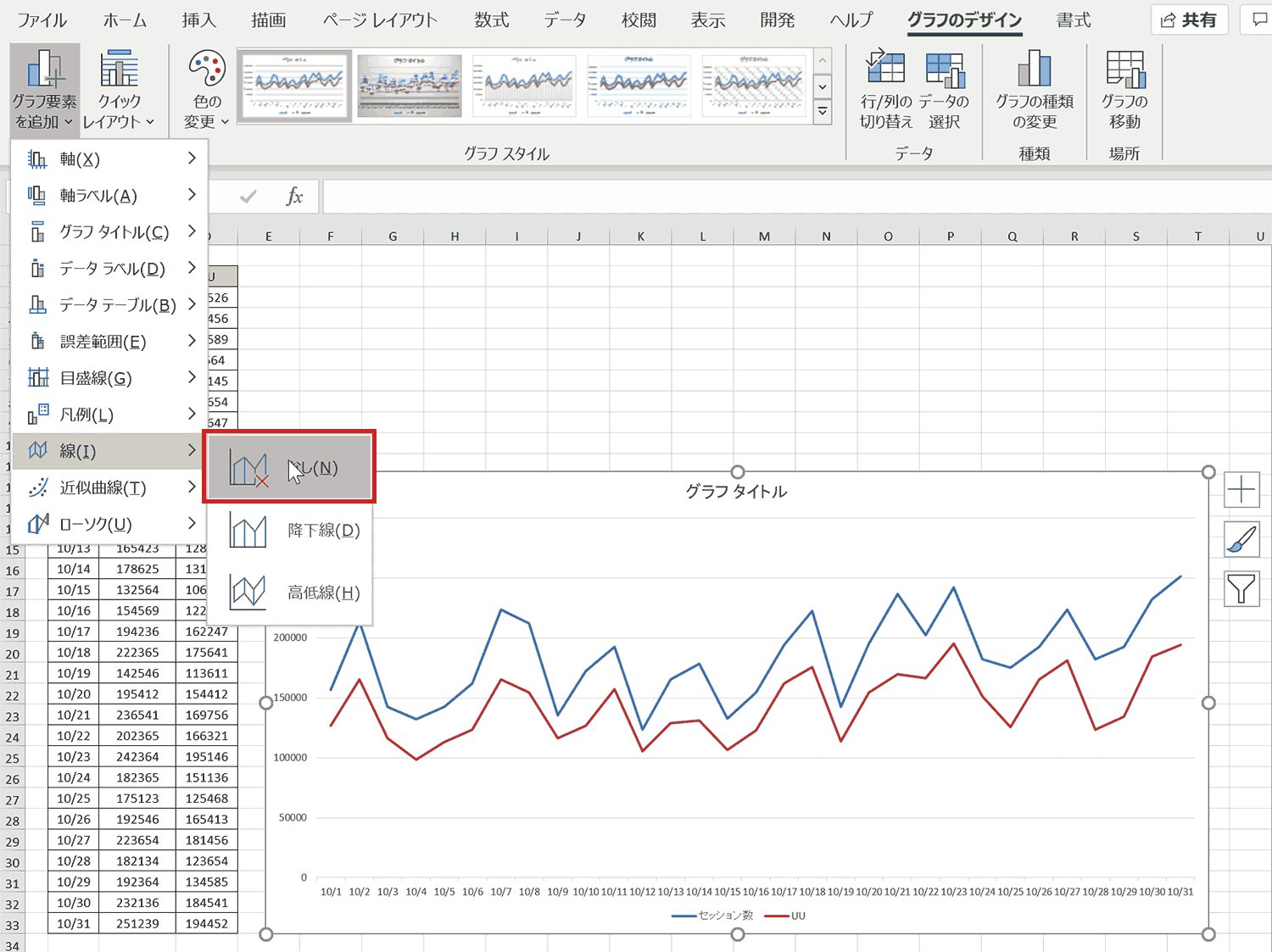
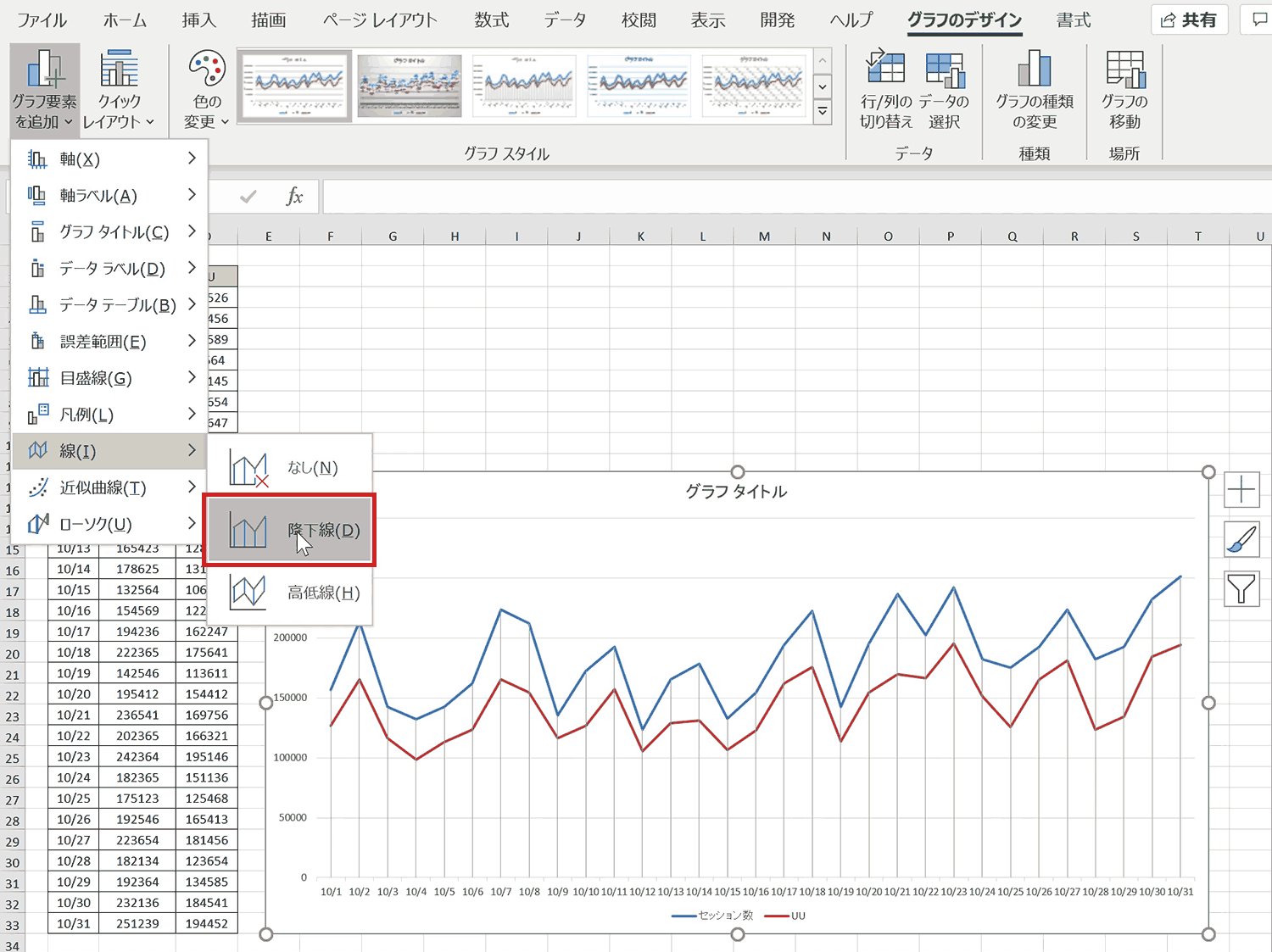
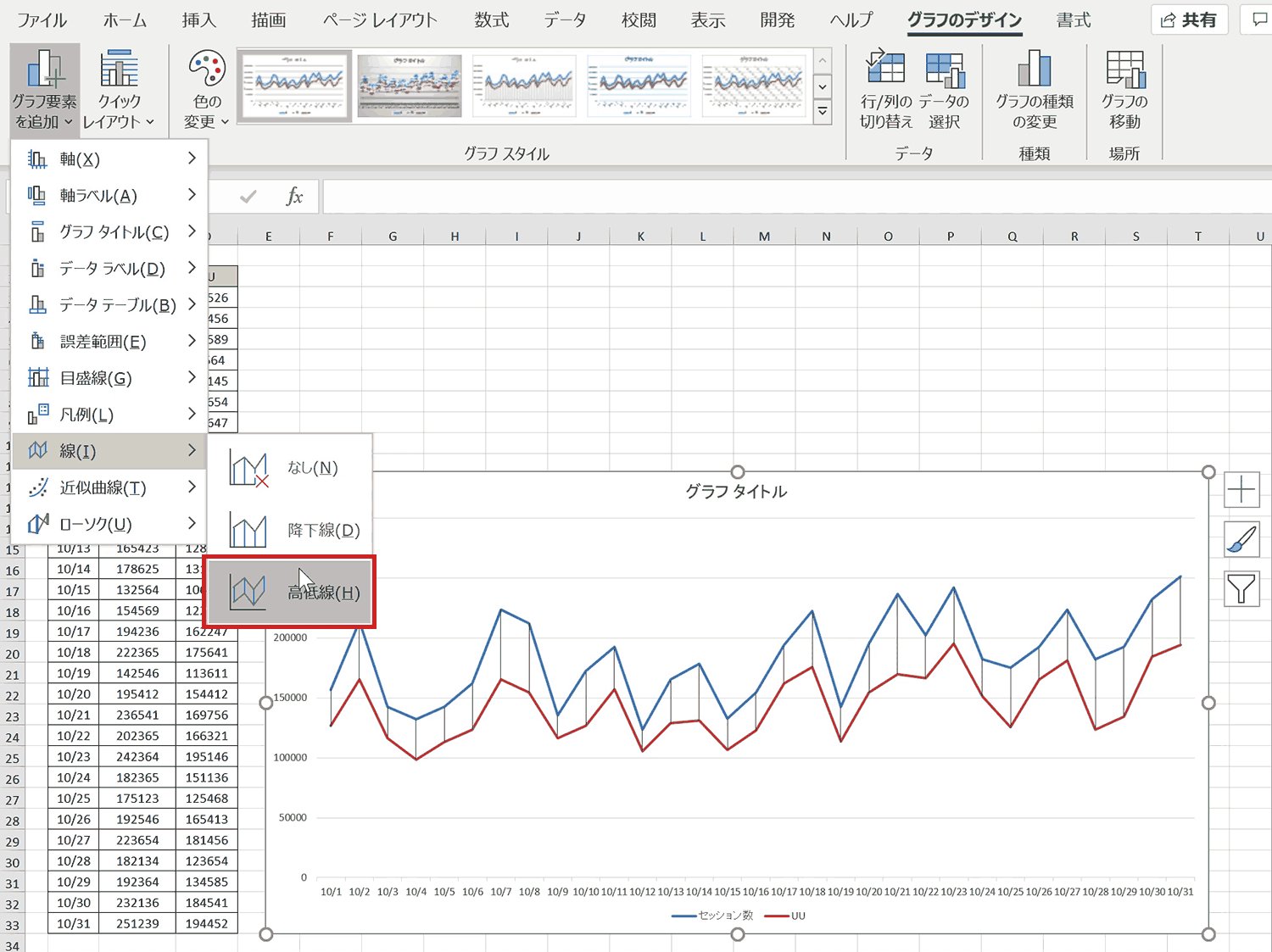
線
降下線や高低線の表示を切り替えられます。

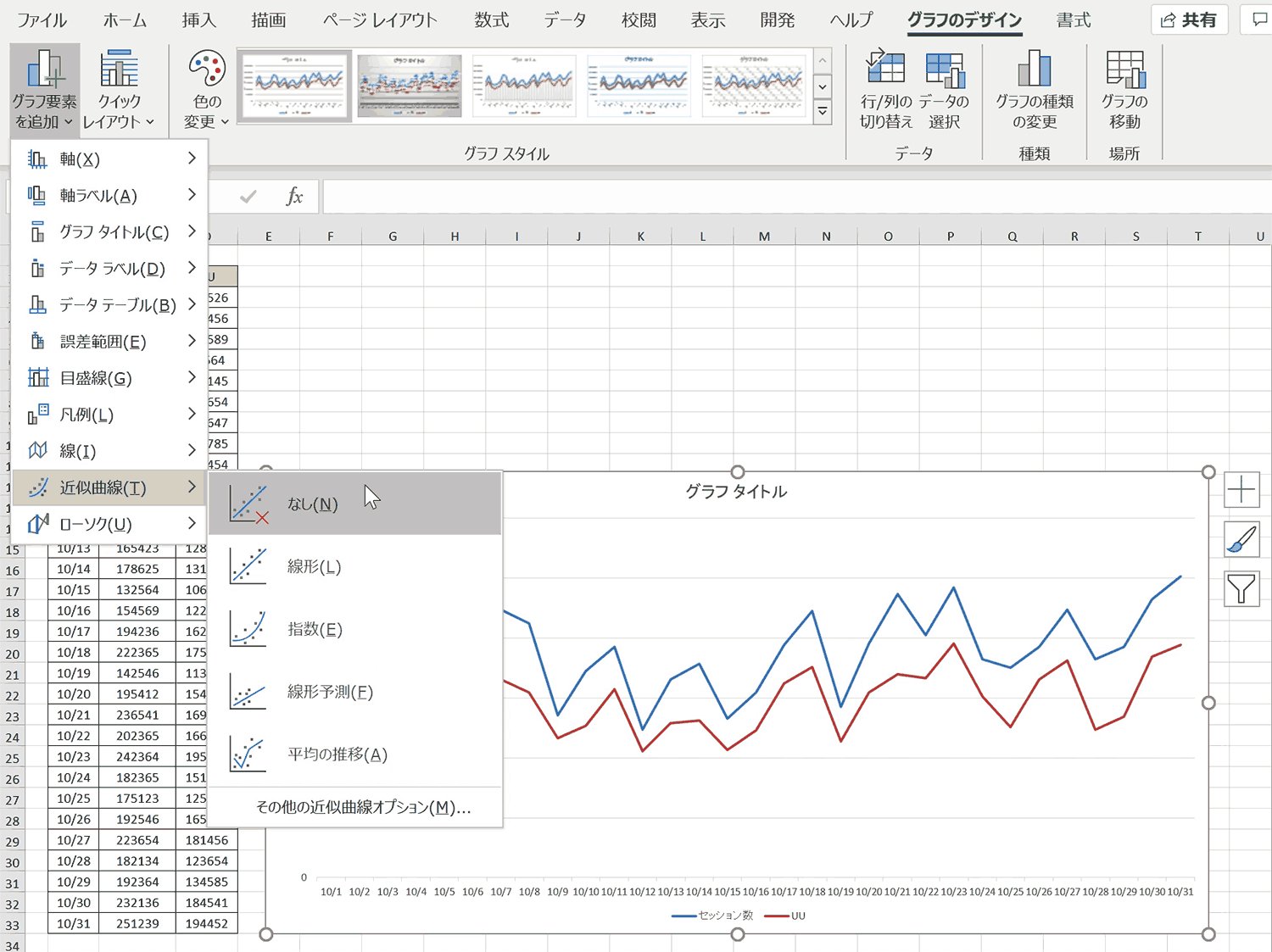
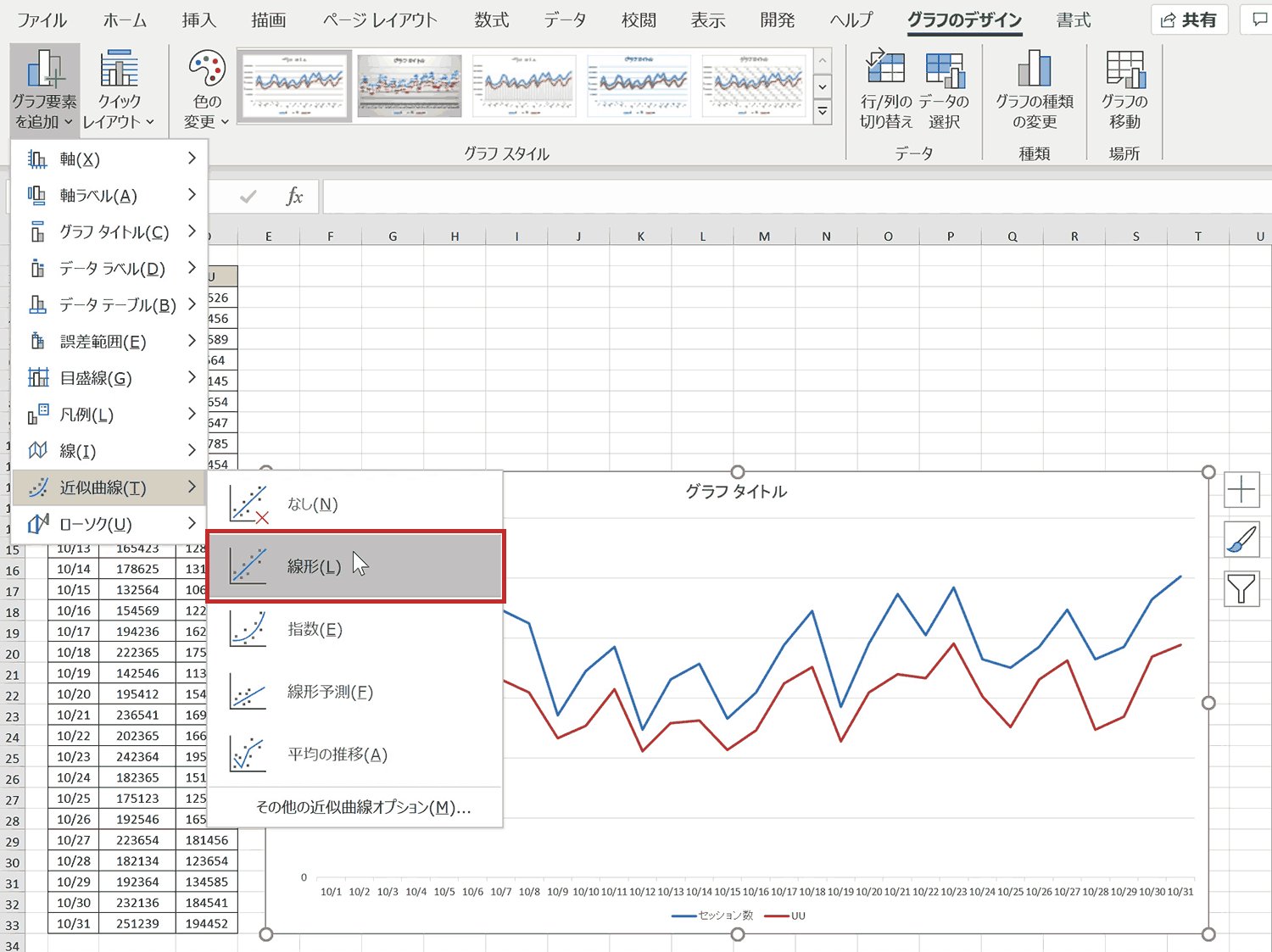
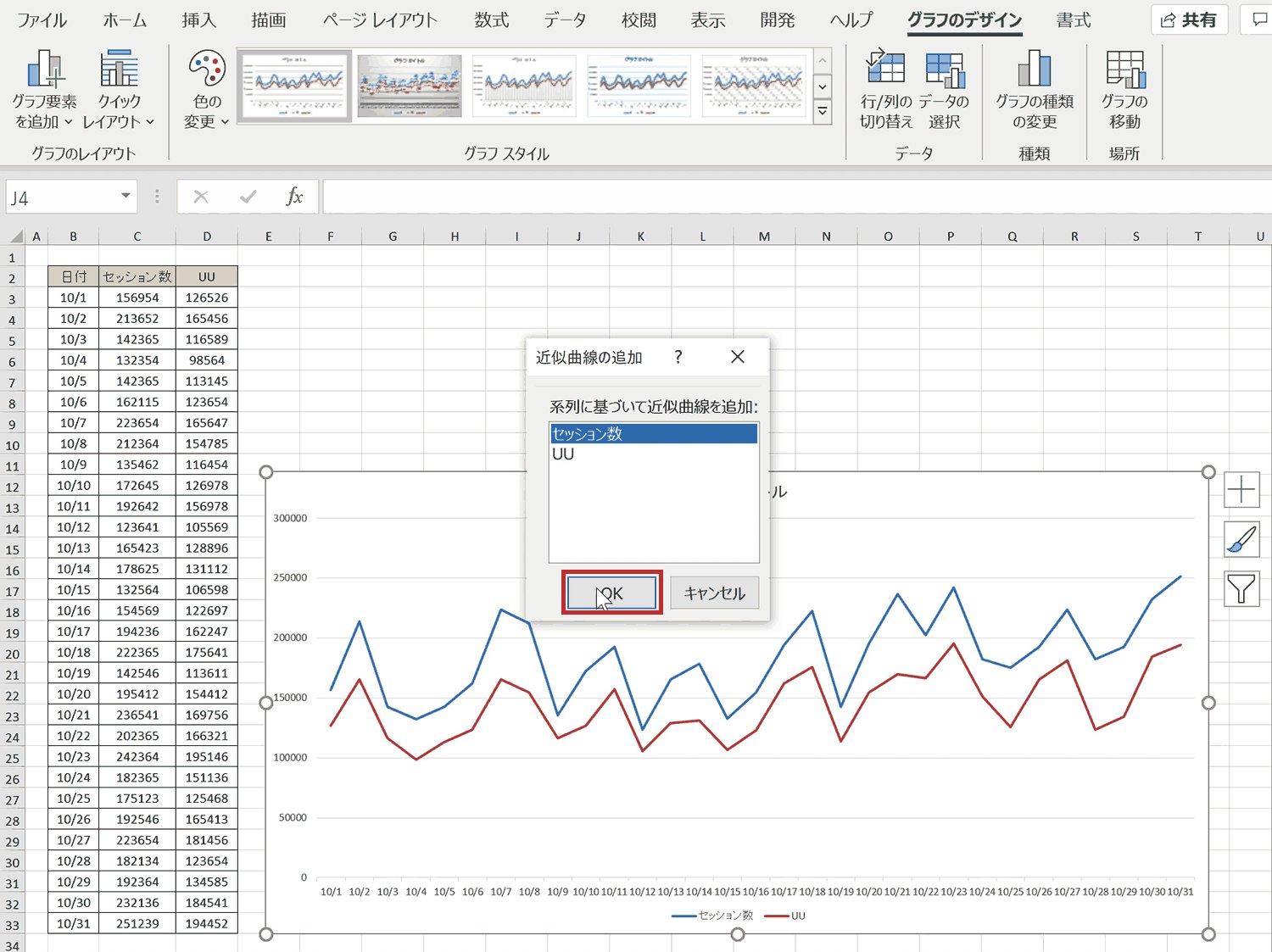
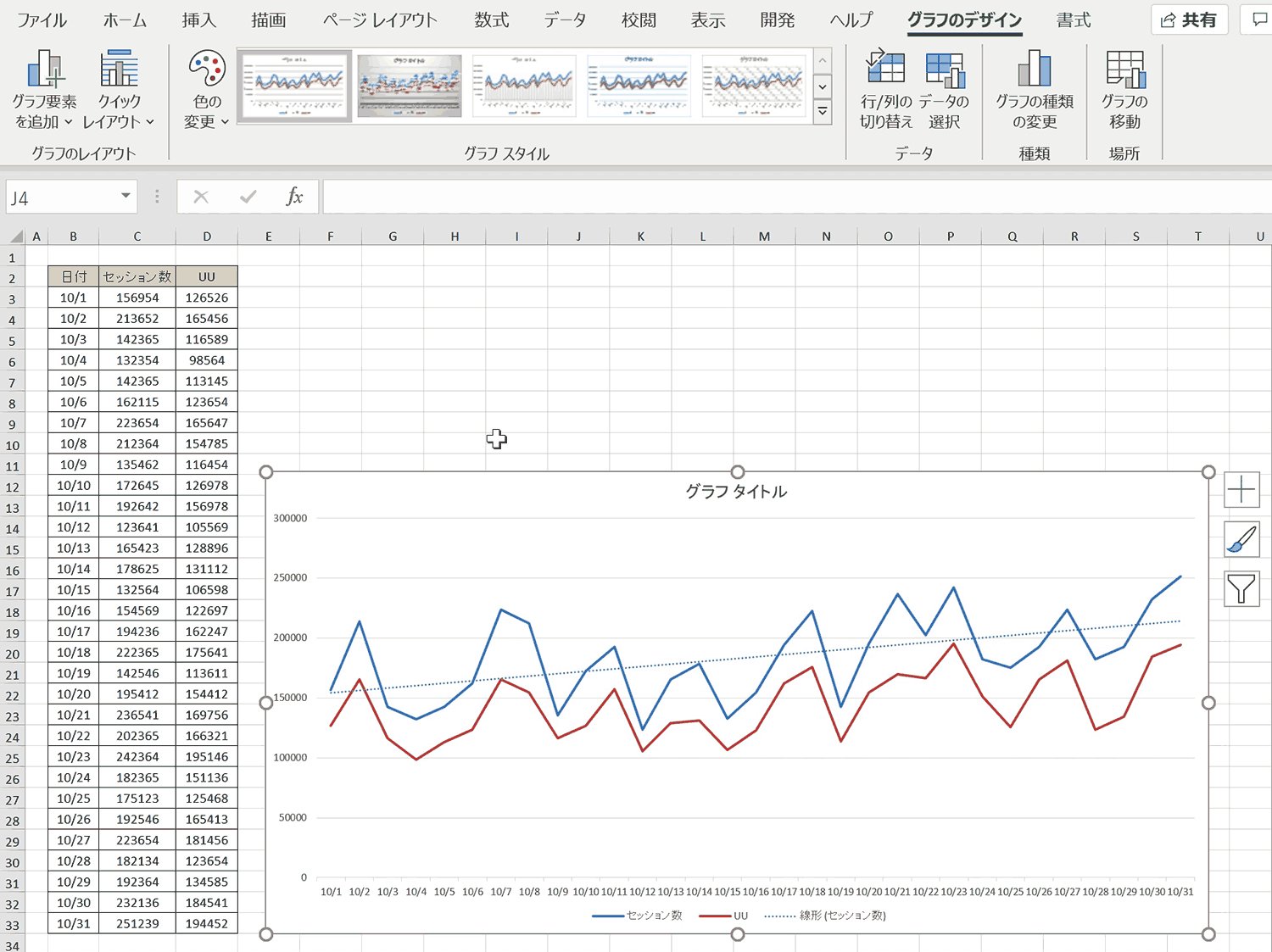
近似曲線
データの平均線などの表示有無を設定できます。

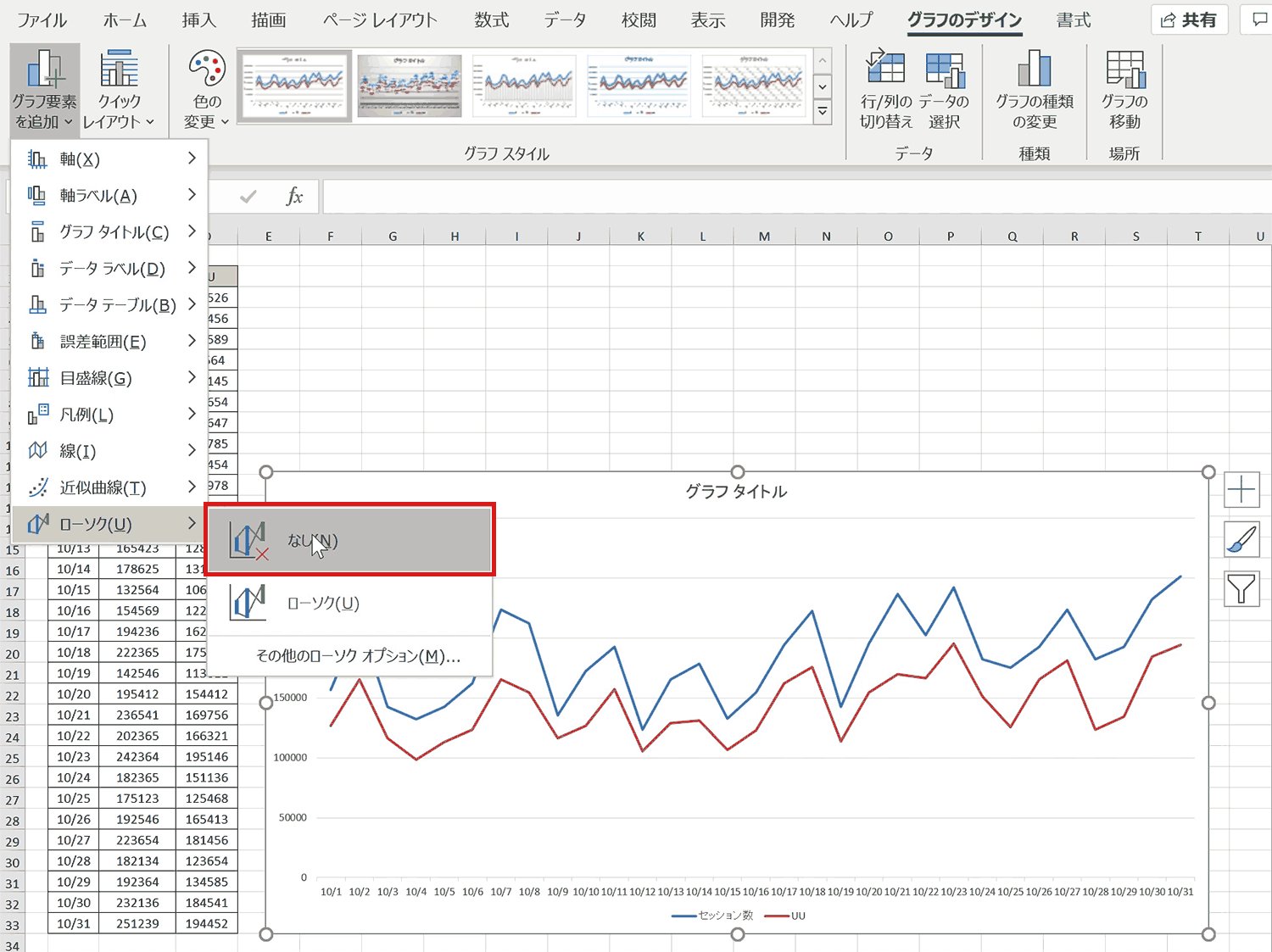
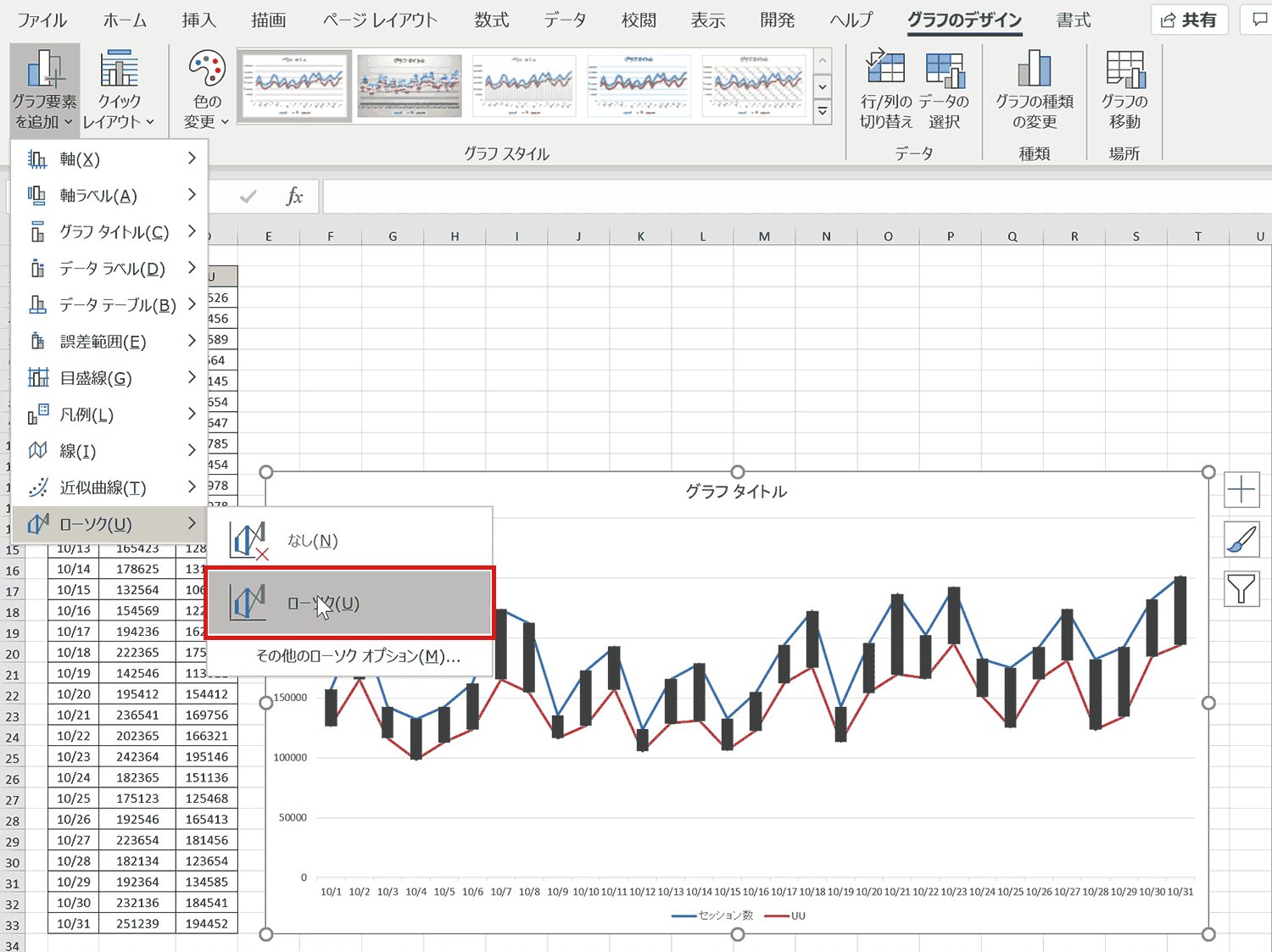
ローソク
2つの折れ線グラフがある場合はその差分をローソクの表示有無を設定できます。

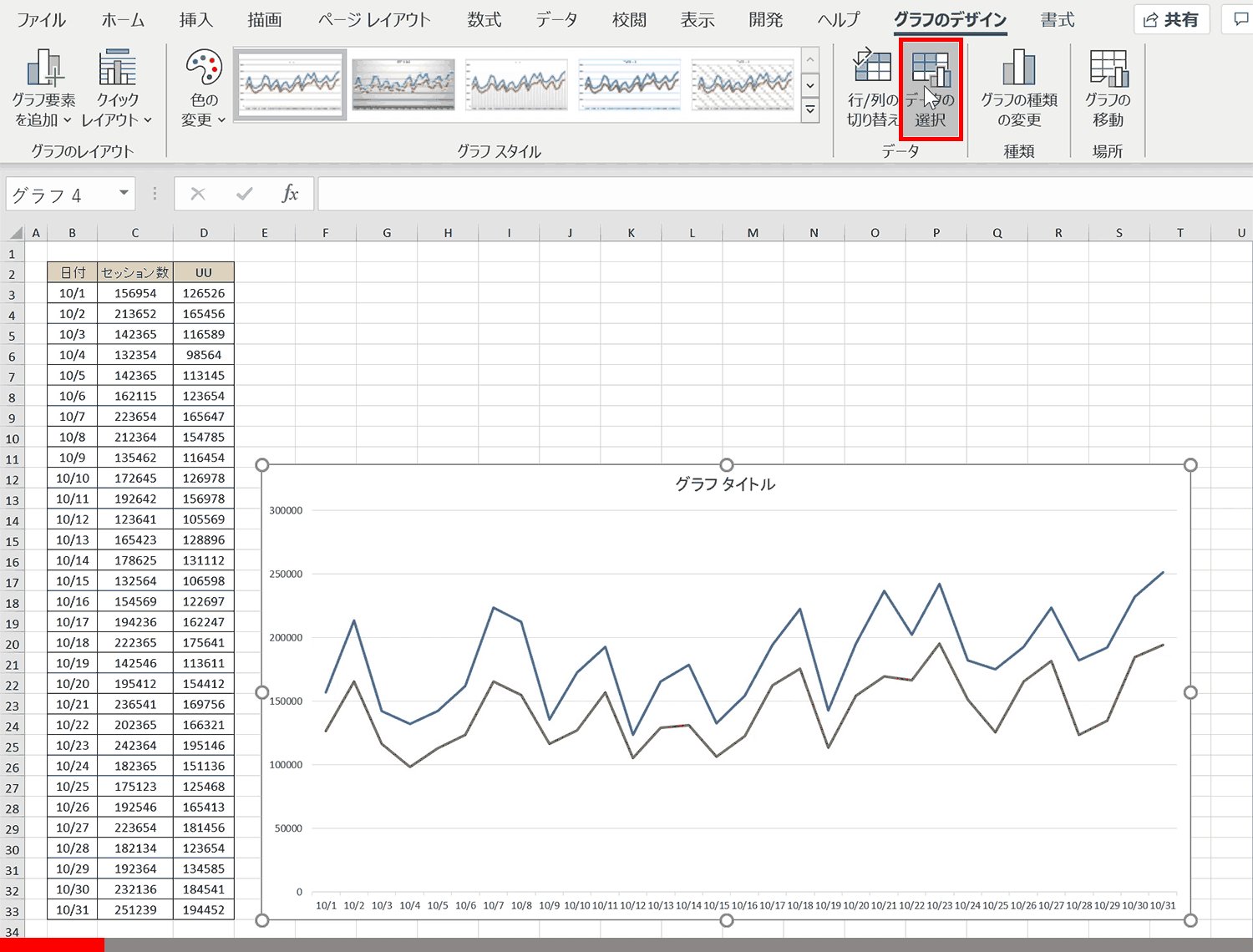
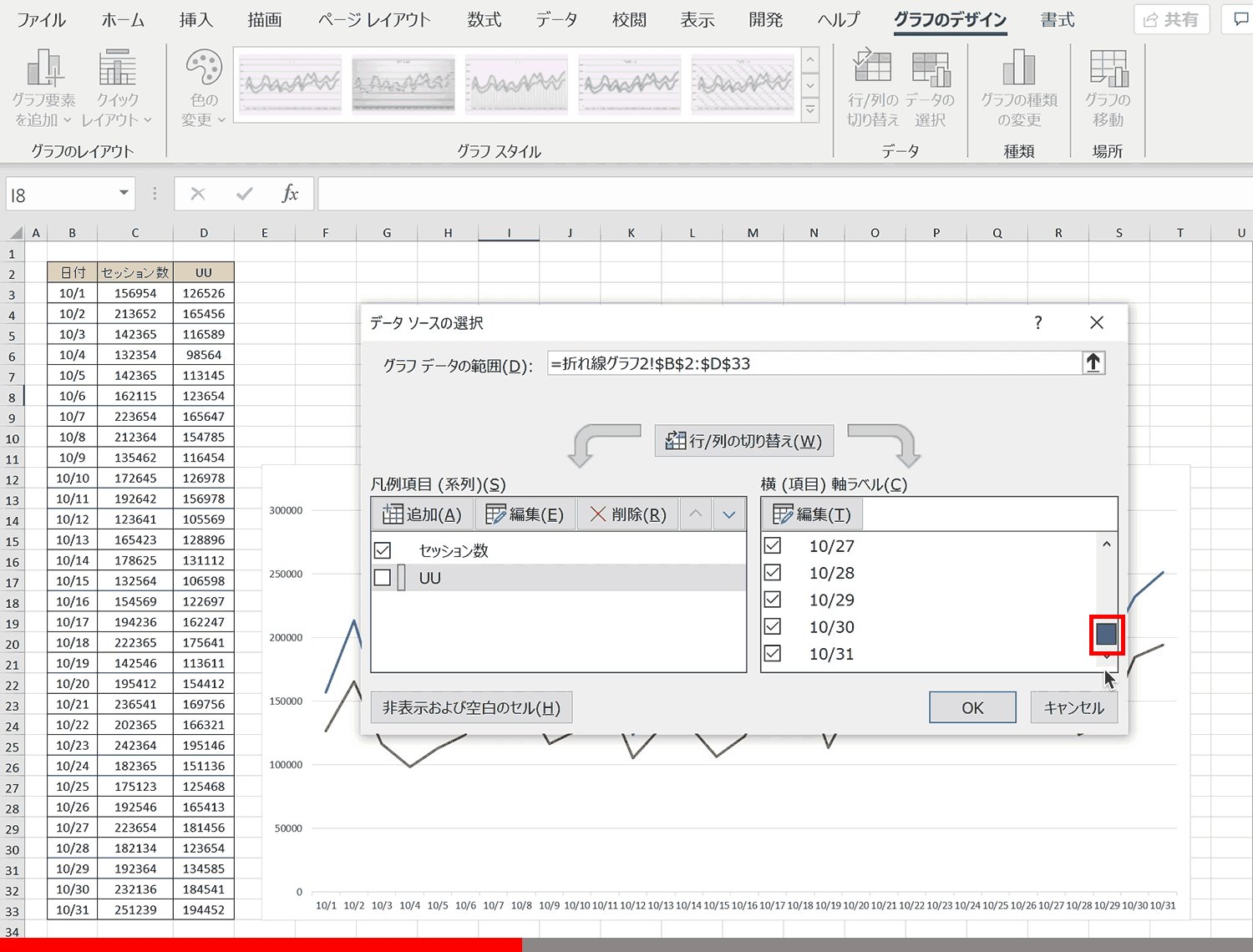
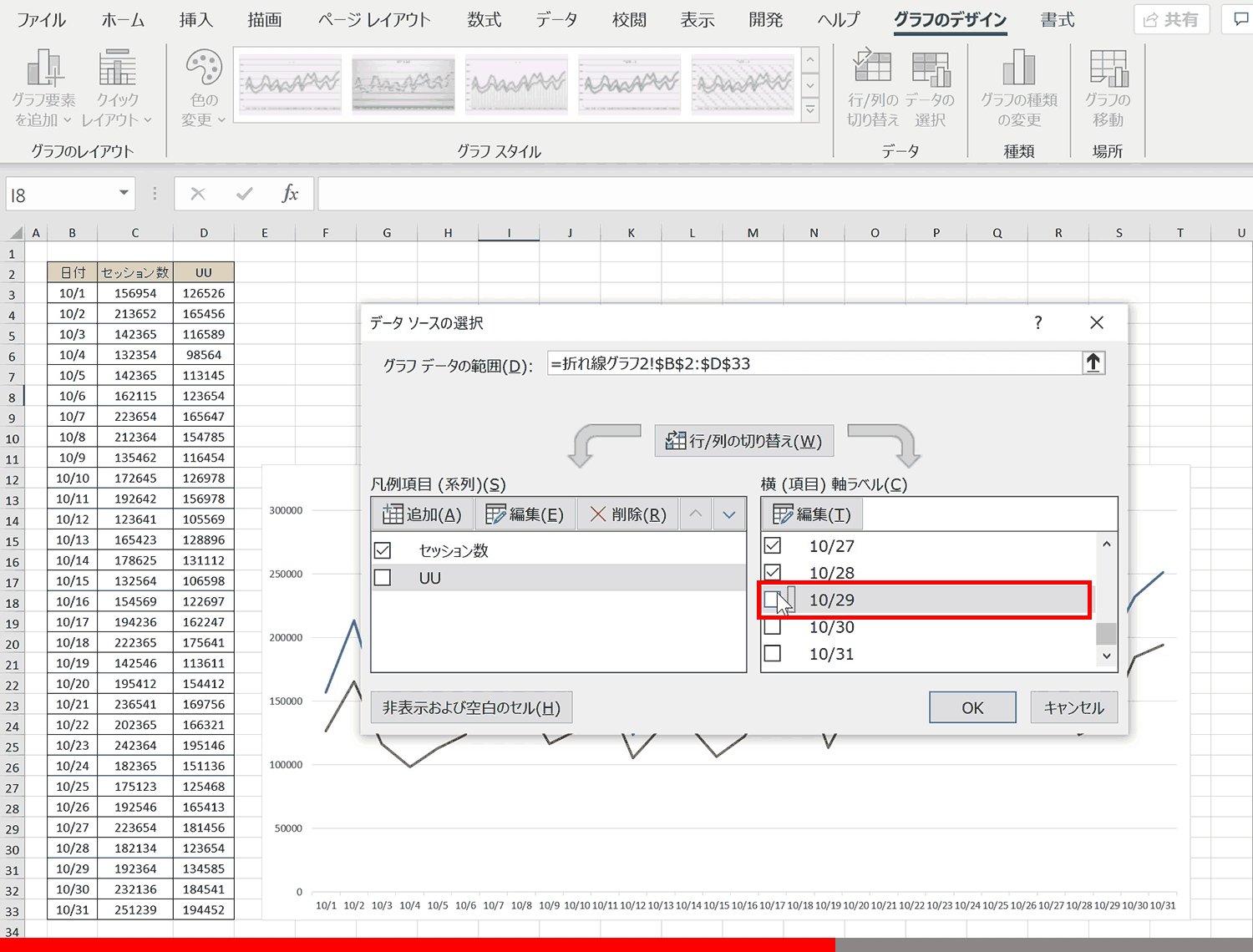
データの選択
「データの選択」を選択すると別ウィンドウが表示され、それぞれのデータの表示・非表示、データの範囲などの設定ができます。

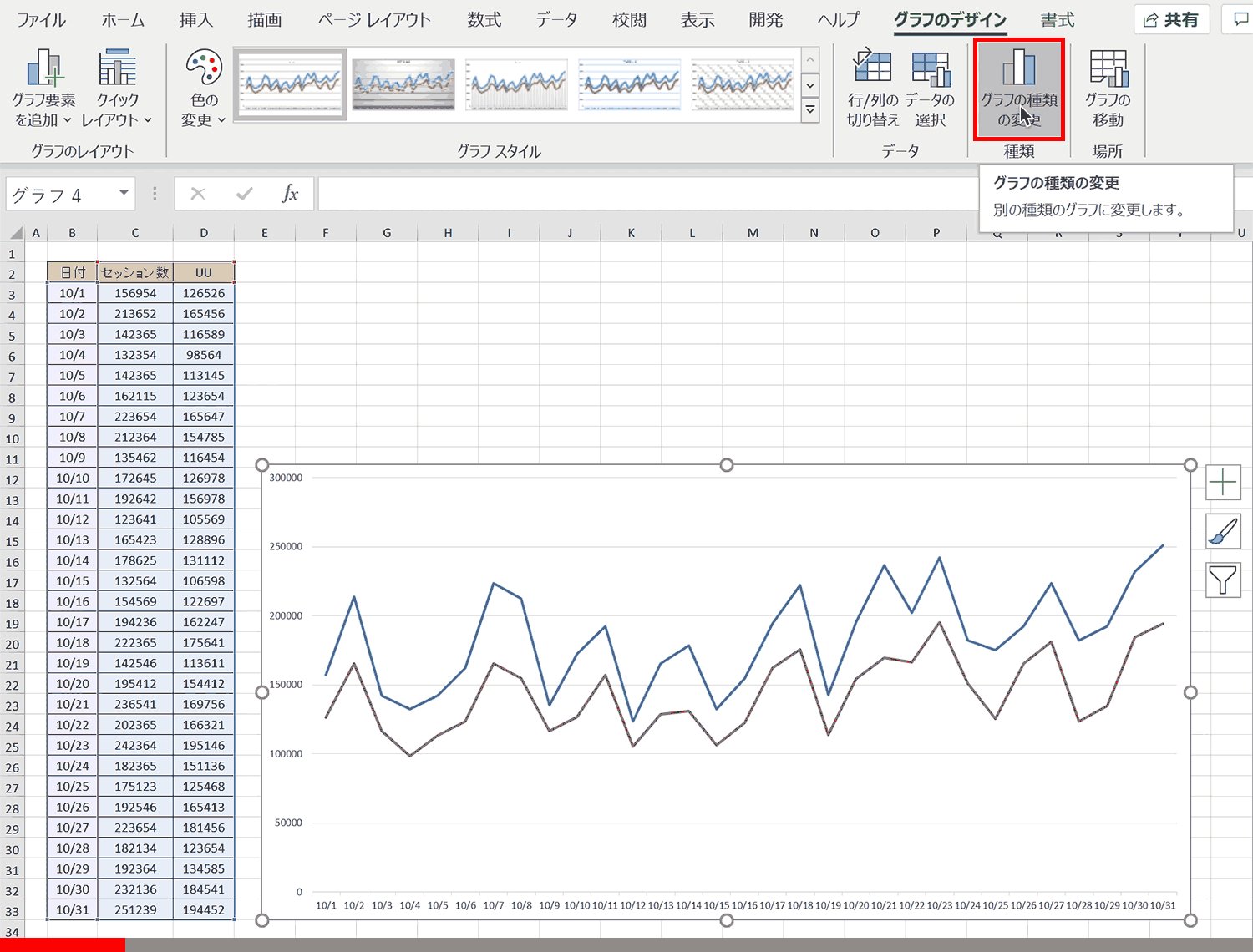
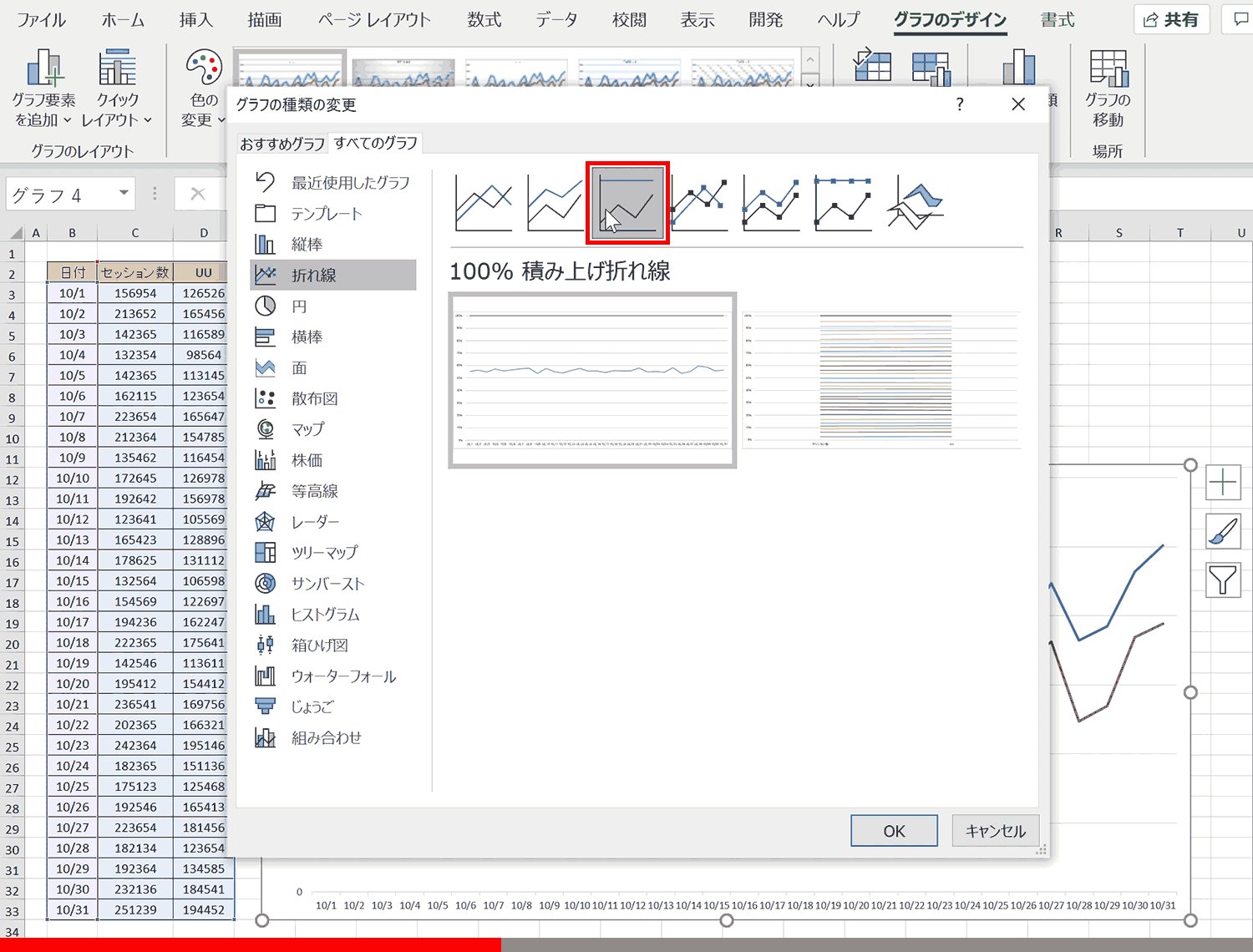
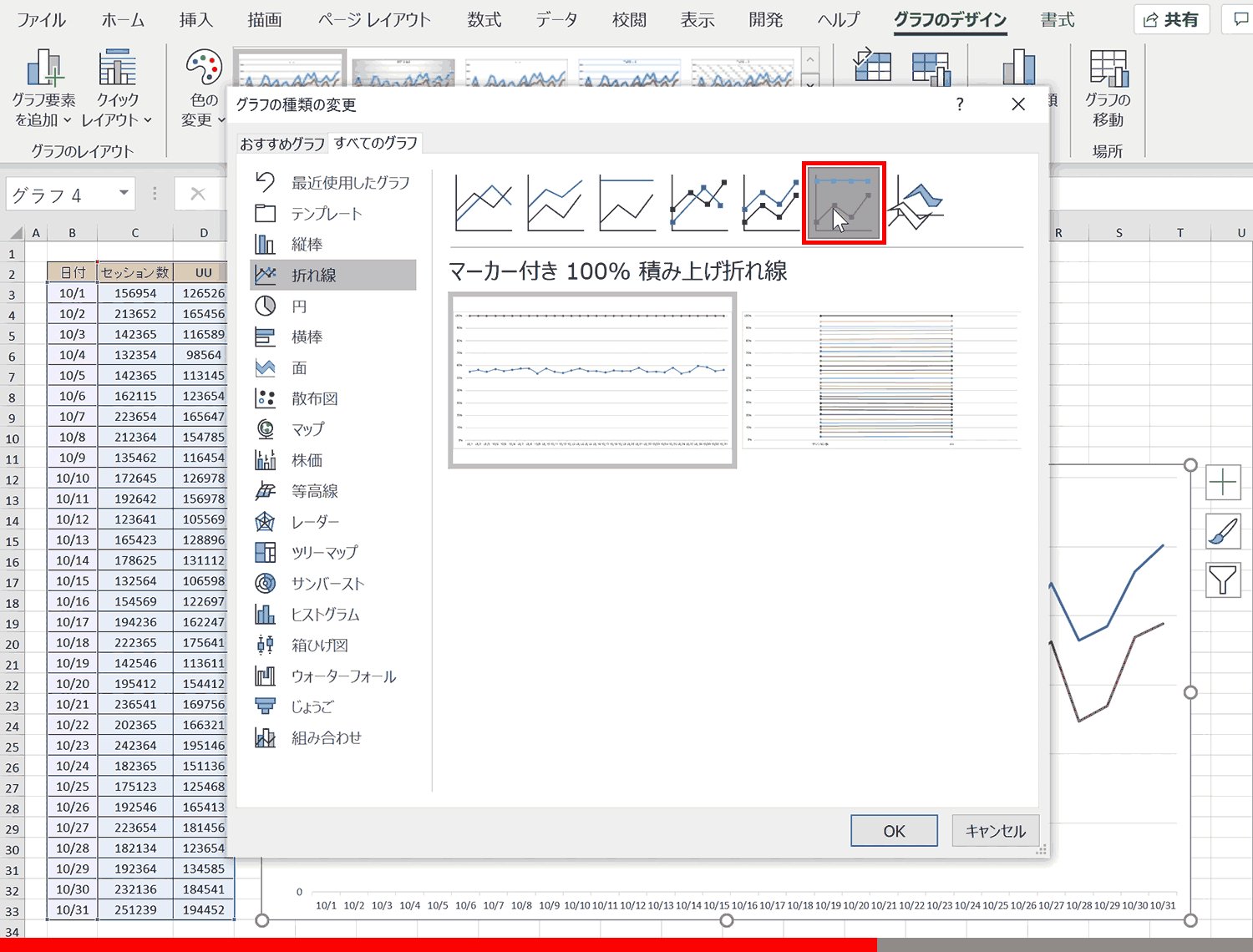
グラフの種類の変更
グラフの種類は最初に設定しますが後から変えたい場合はこちらから設定ができます。

関連リンク
折れ線グラフに関するよくある疑問
折れ線グラフに関するよくある疑問について下記にまとめます。
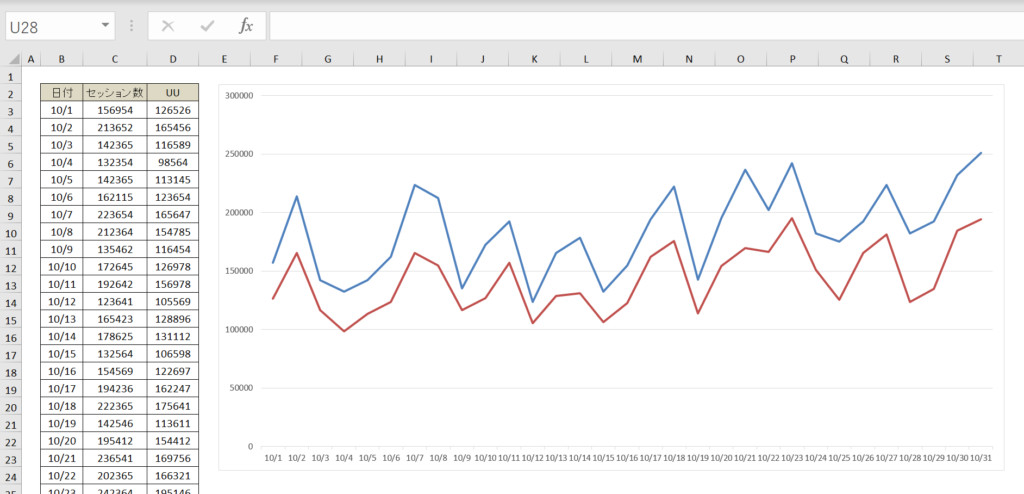
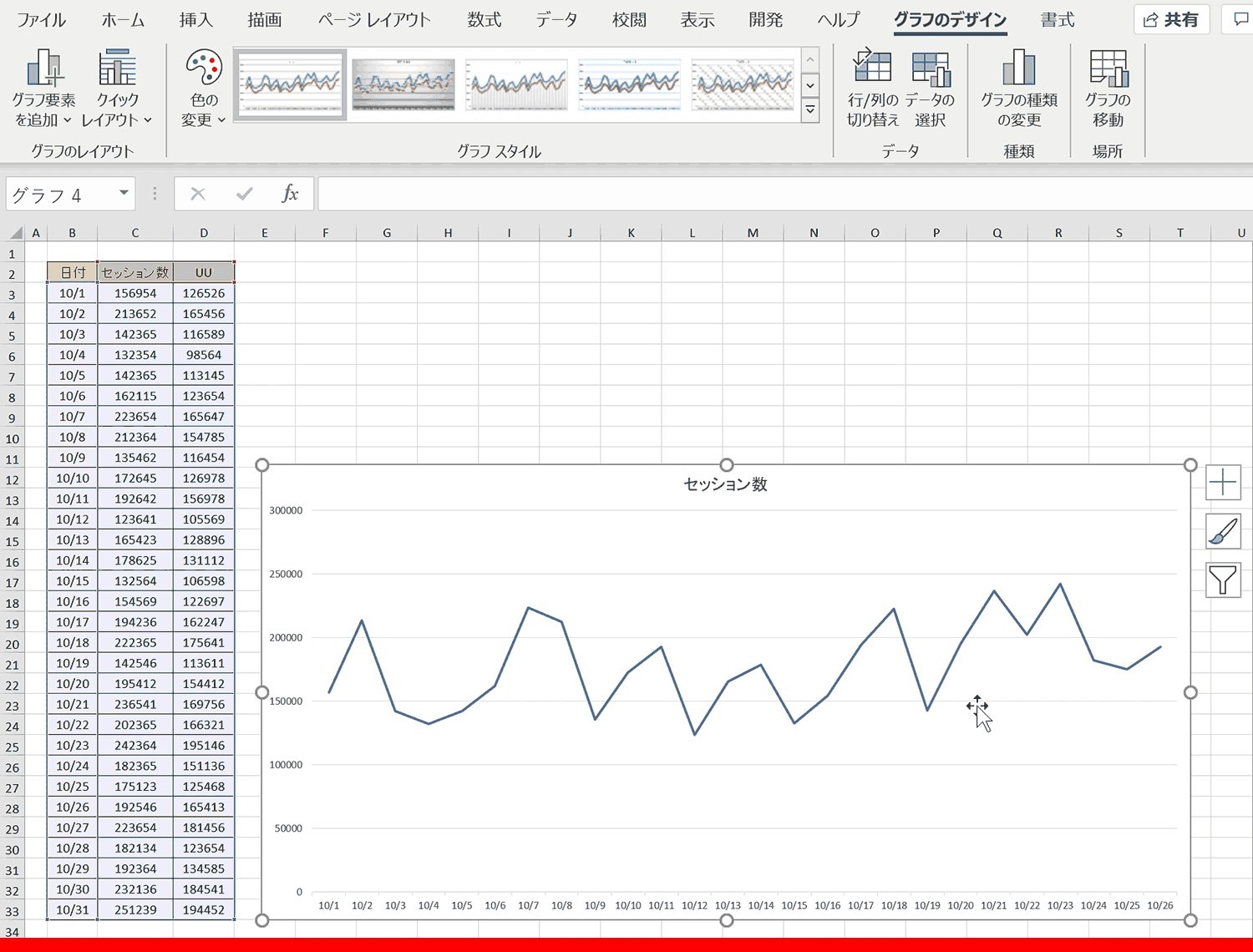
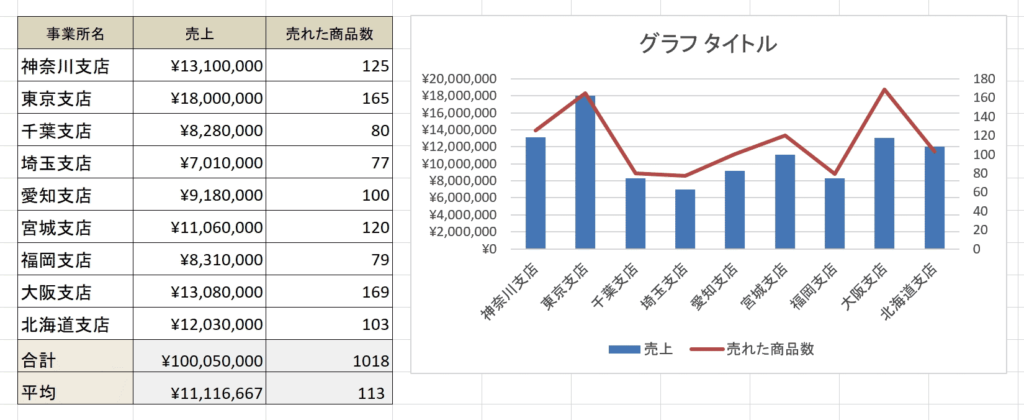
第2軸の設定方法(複合グラフの作成方法)

Excelでは上記のように2つのグラフを合わせて表示することができます。折れ線グラフと棒グラフの2軸のグラフの作成方法は下記の通り。
- グラフ化したい2種類のデータのセル範囲を選択
- 挿入タブから折れ線グラフを選択し挿入
- 2つの折れ線グラフの内のどちらかを右クリックで選択
- 「系列グラフの種類の変更」を選択
- 当該グラフの種類を「集合縦棒」に設定
- 2つ目の項目名の第2軸のチェックボックスにチェックを入れる
- 「OK」を押下
詳しい手順については下記リンクで解説しています。

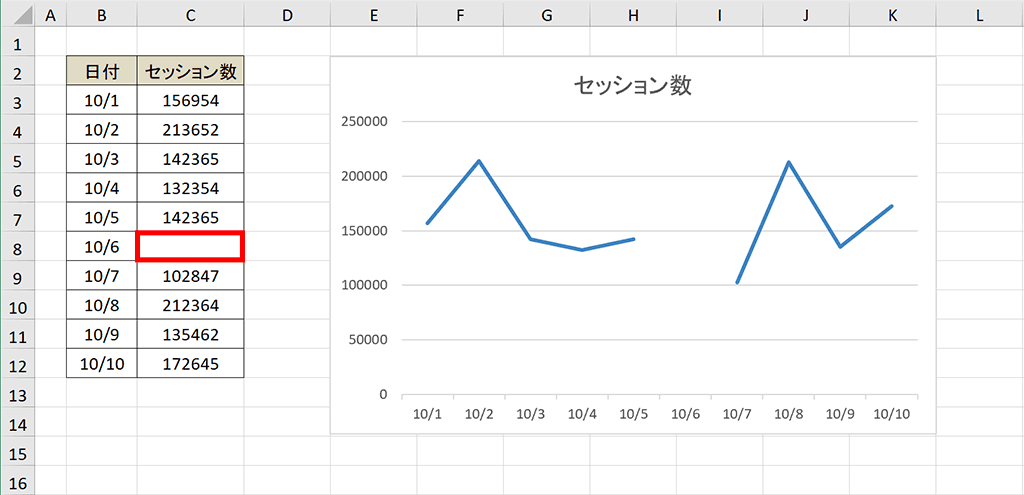
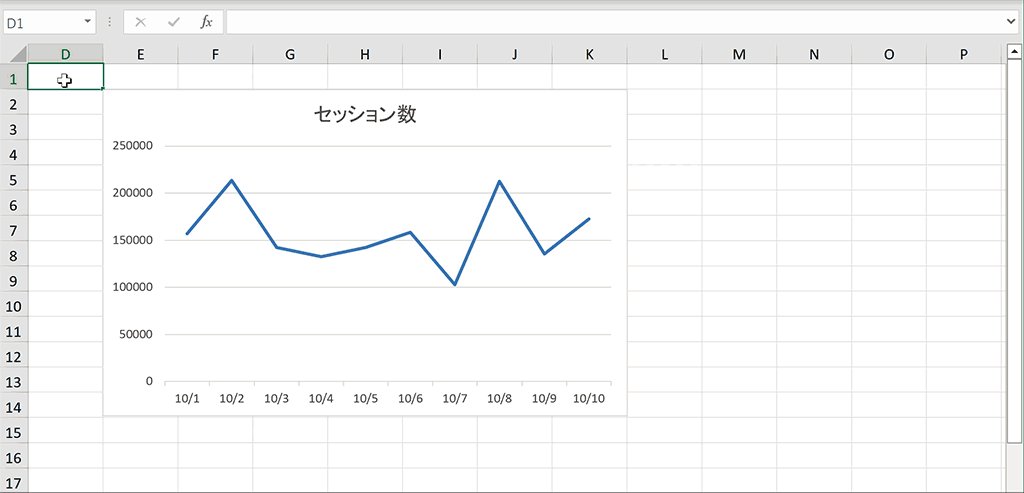
途切れた線を繋げる方法
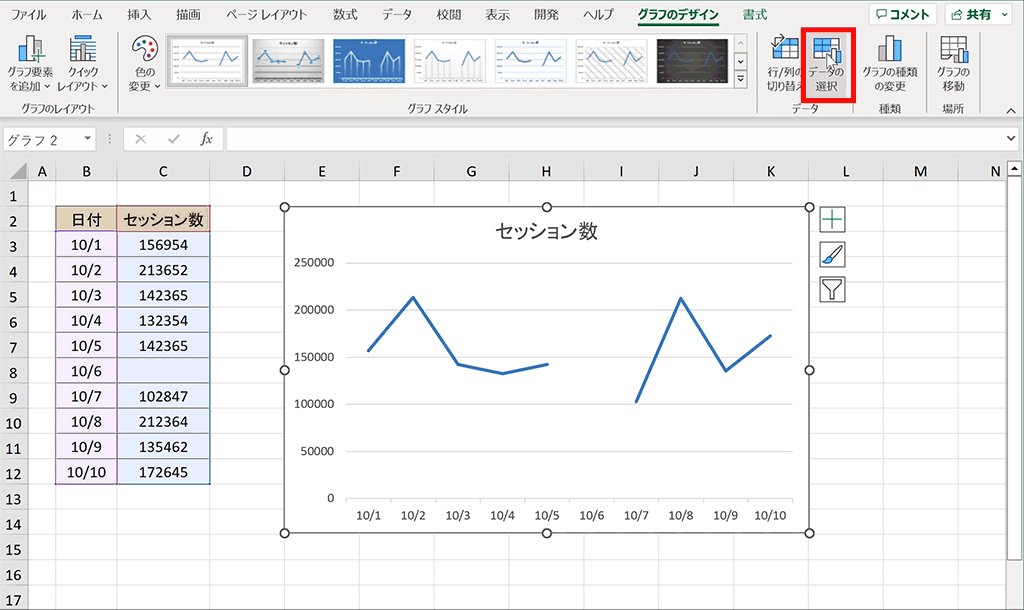
下記のようにデータ未入力の箇所があると折れ線グラフの線が途中で途切れてしまいます。

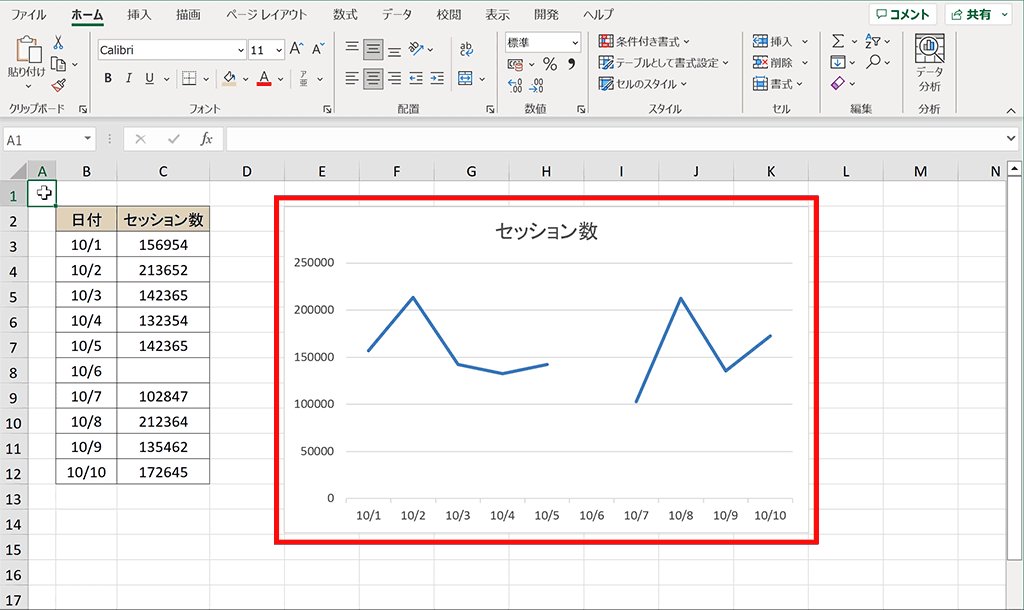
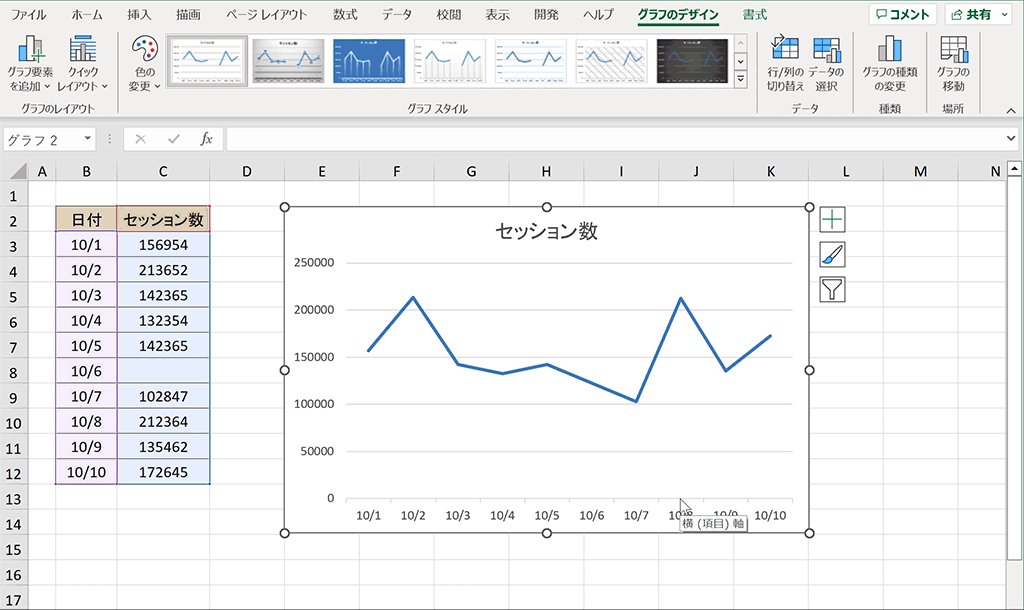
途切れた線を空白部分を飛ばして繋げたい場合は下記の手順で繋げることができます。

- 目的のグラフを選択
- 「グラフのデザイン」タブを表示
- 「データの選択」をクリック
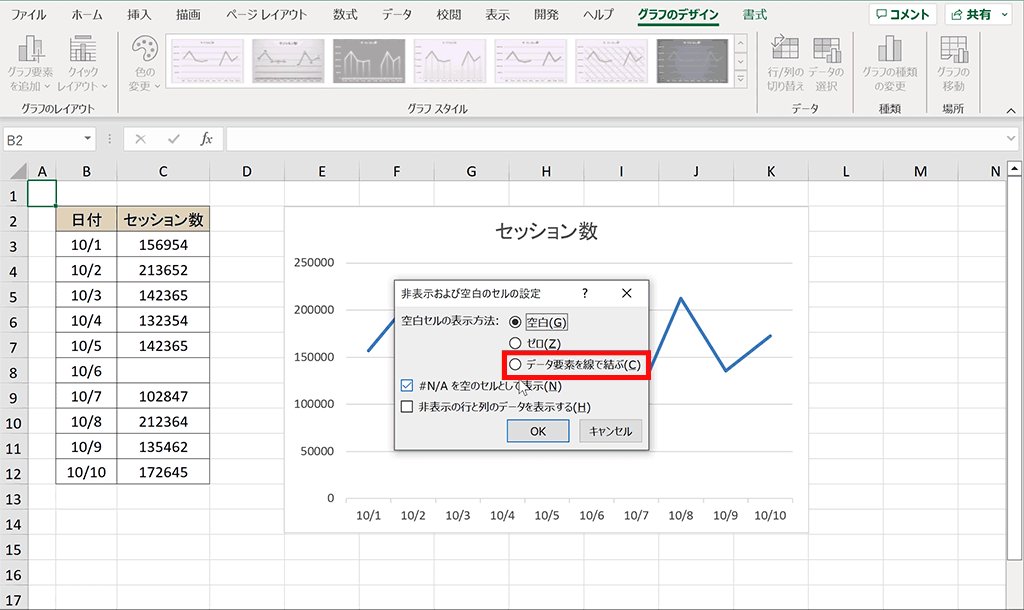
- 「非表示および空白のセル」を選択
- 空白セルの表示方法を「データ要素を線で結ぶ」に設定
- OKを押下する
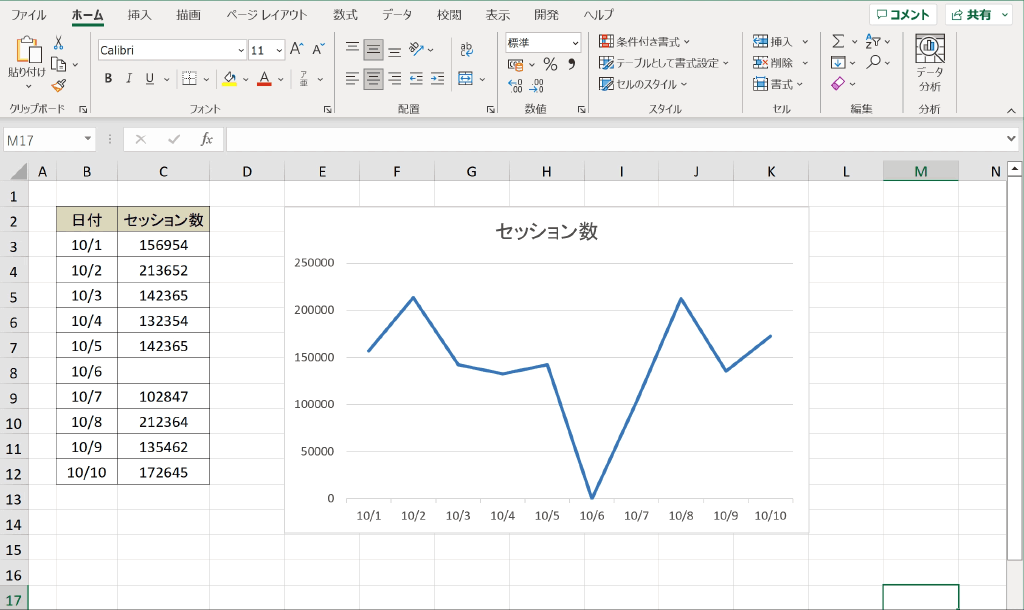
手順5で設定する空白セルの表示方法を「データ要素を線で結ぶ」ではなく、「ゼロ」に設定すると空白を0と判断して下記のようになります。

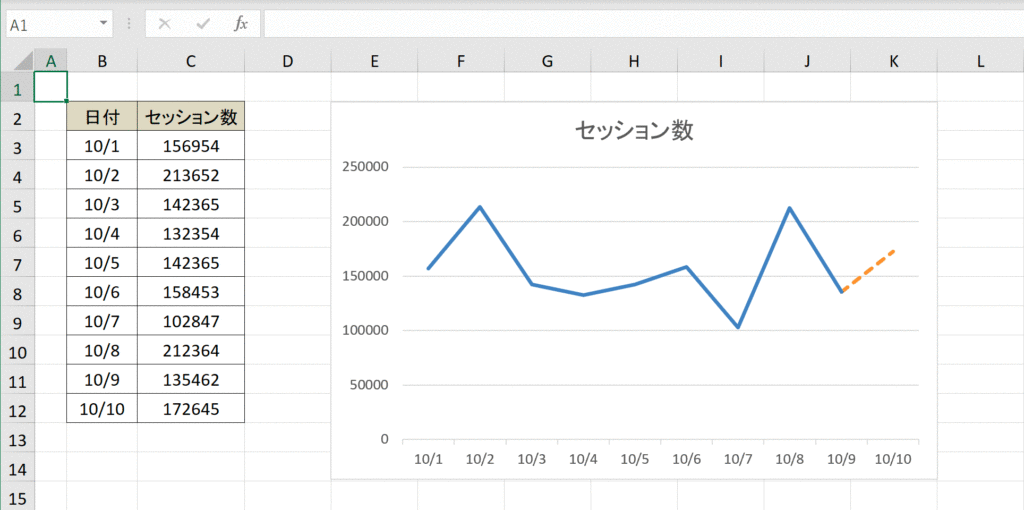
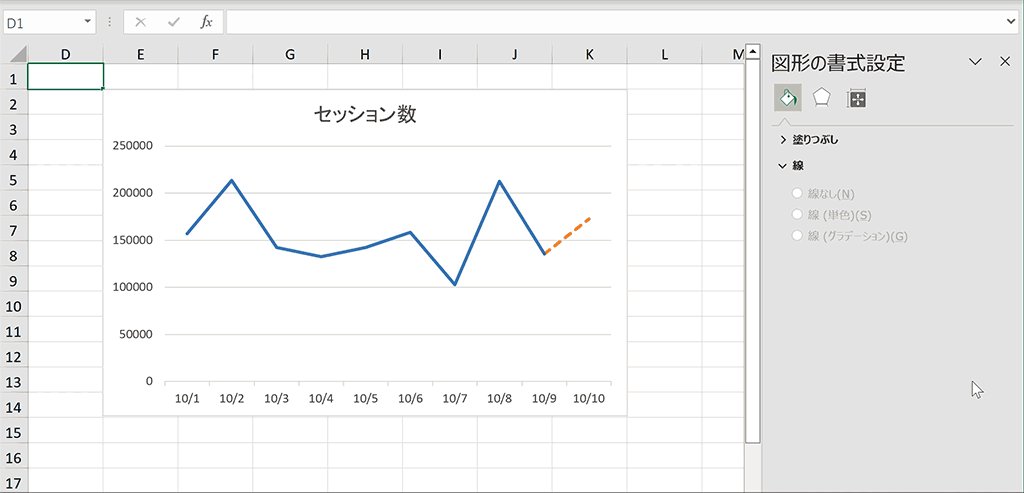
線の部分的な編集方法

上記のように折れ線グラフの線は部分的に編集することが可能です。下記に対応手順について記載します。

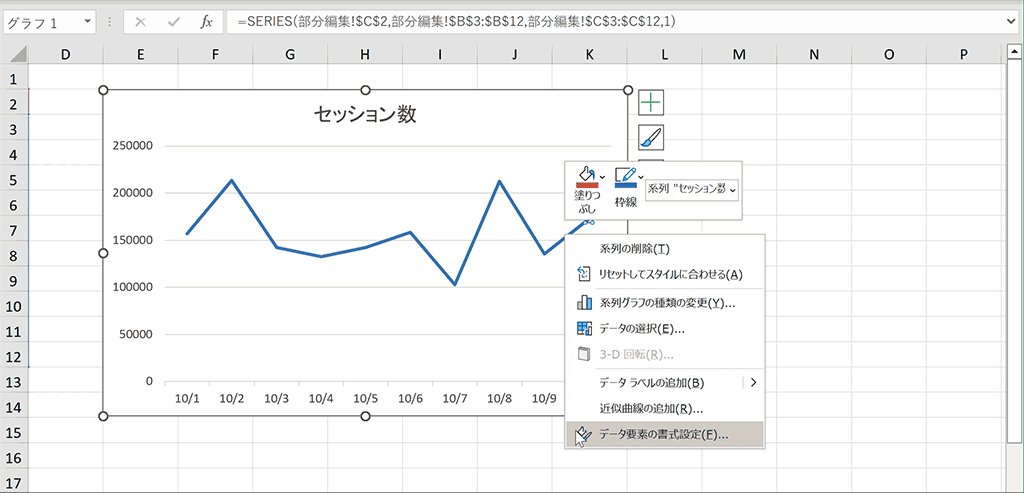
- 編集したい線をゆっくり2回クリック
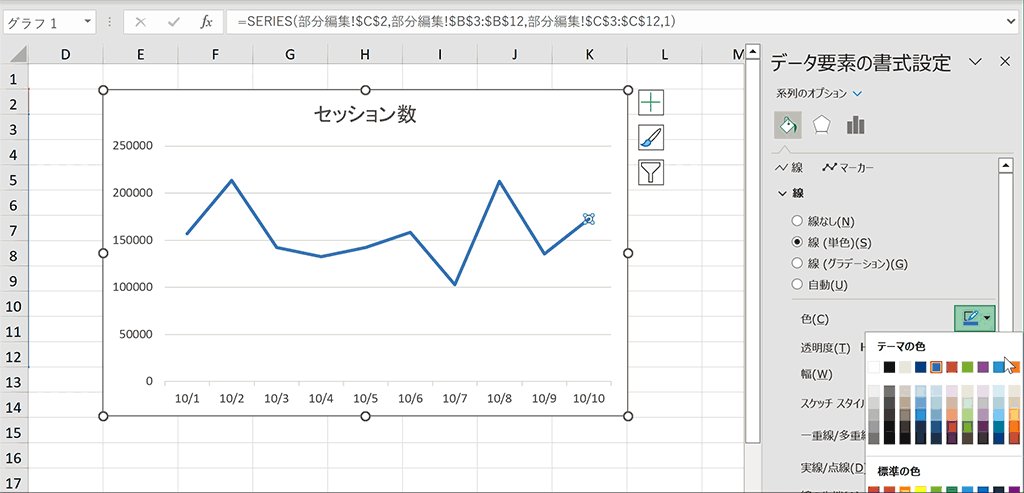
- 選択した線にカーソルを合わせて右クリックし「データ要素の書式設定」を選択
- 「データ要素の書式設定」から色やスタイルを選択
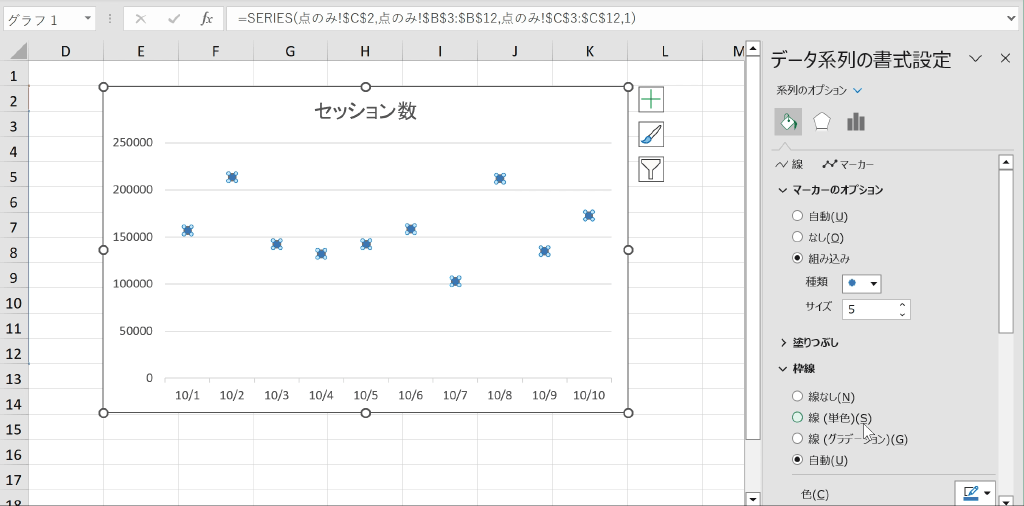
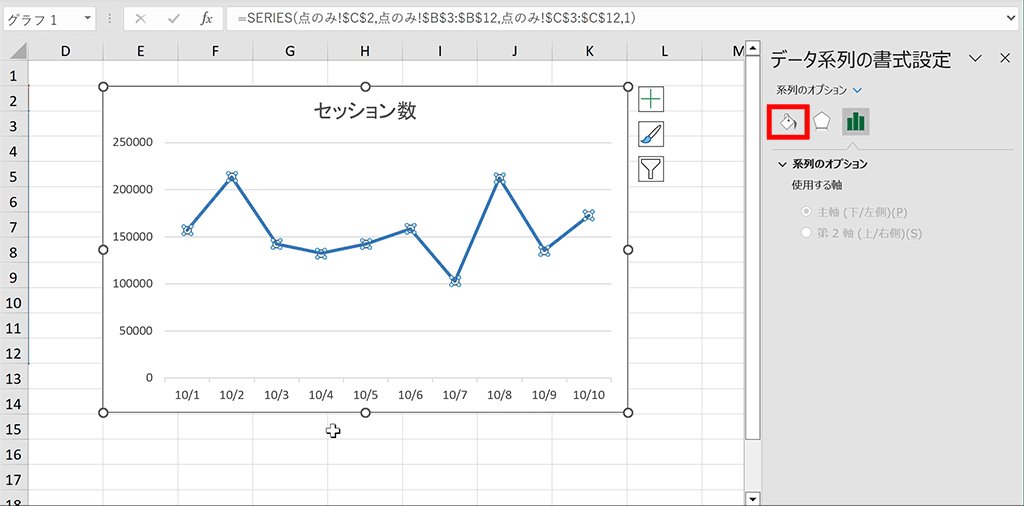
折れ線グラフを点のみに変更する方法

上記のように折れ線グラフの線を消して、点のみに変更することが可能です。対応手順は下記の通り。

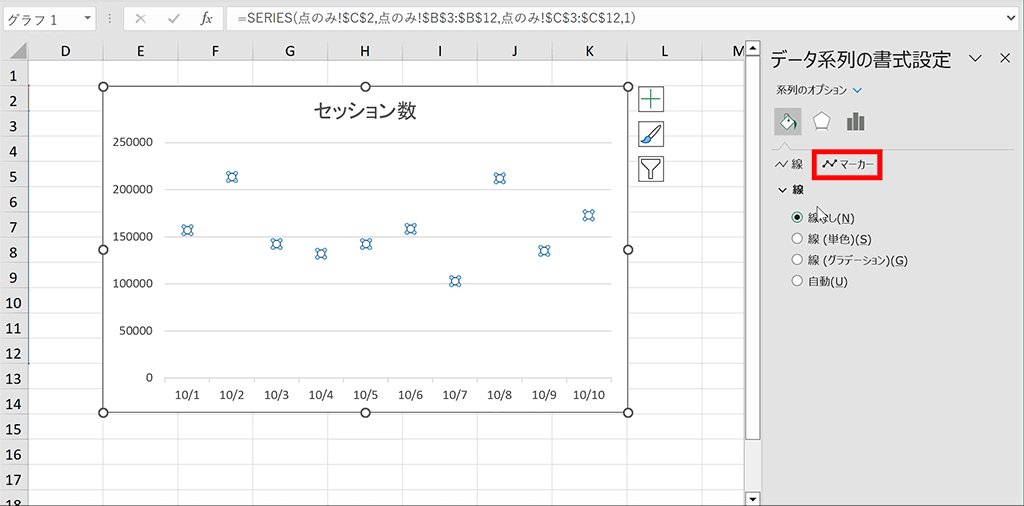
- 折れ線グラフの折れ線を選択
- 右クリックしてコンテキストメニューから「データ系列の書式設定」を選択
- データ系列の書式設定メニュー内の「塗りつぶしと線」アイコンをクリック
- 「線」タブ内の「線なし」を選択
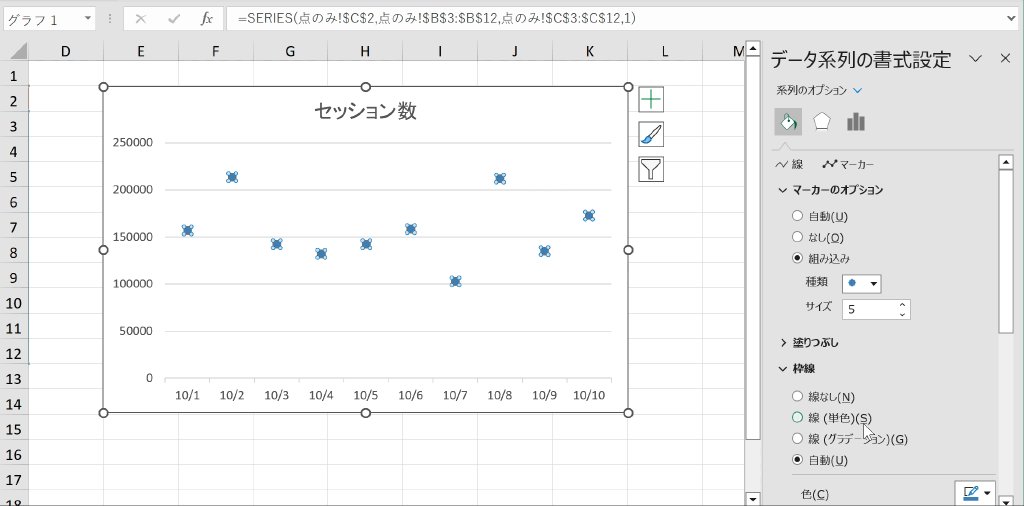
- 「マーカー」タブ内の「マーカーのオプション」内の「組み込み」を選択
- マーカーの種類とサイズを設定
- 点のみのグラフに変更完了
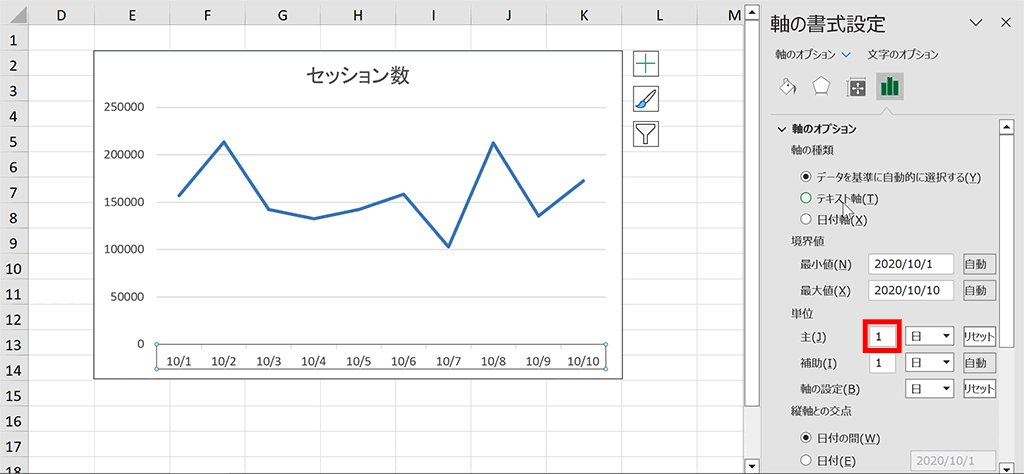
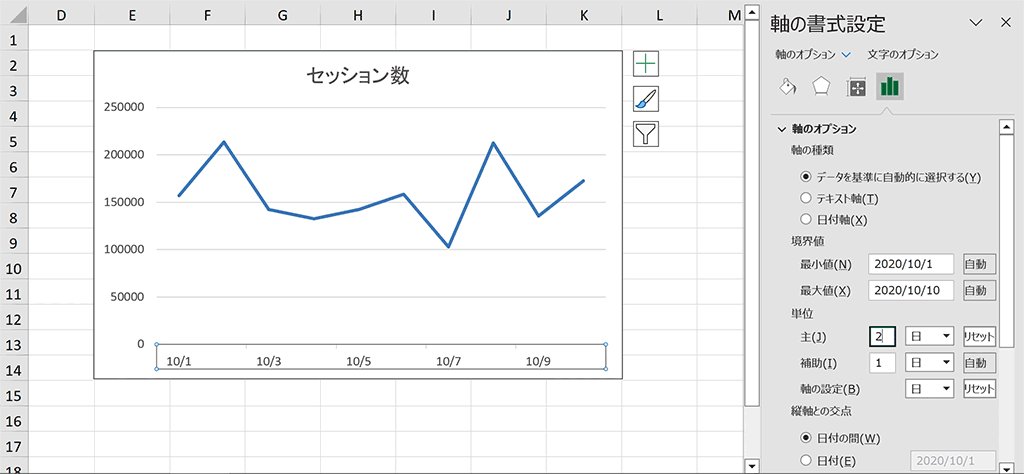
折れ線グラフの軸の間隔を調整する方法

折れ線グラフの軸の間隔を調整する方法について解説します。
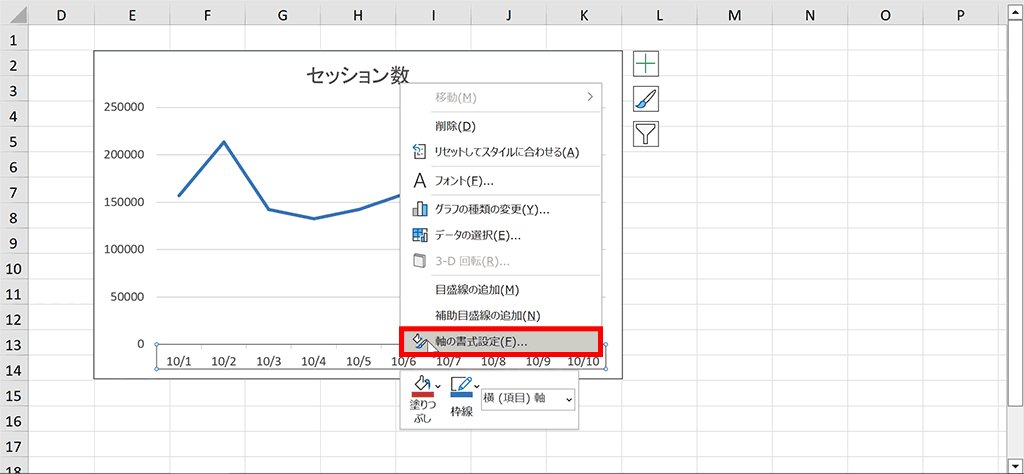
- グラフ内の軸をクリックして選択
- 右クリックして「軸の書式設定」を選択
- 「軸のオプション」を選択
- 単位内の「主」の数値を任意の数値に変更
- 軸の間隔を調整できました。
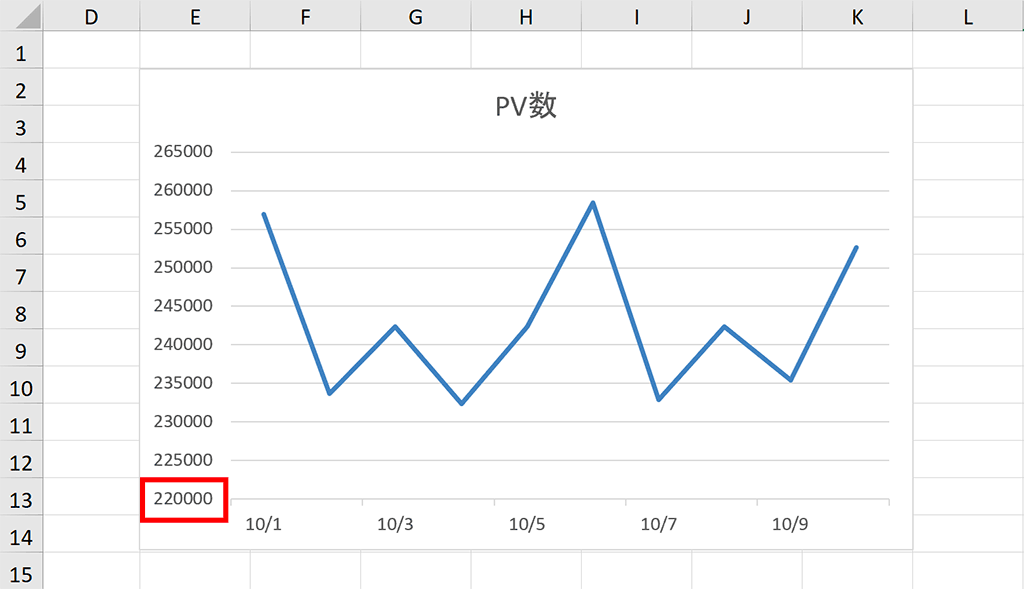
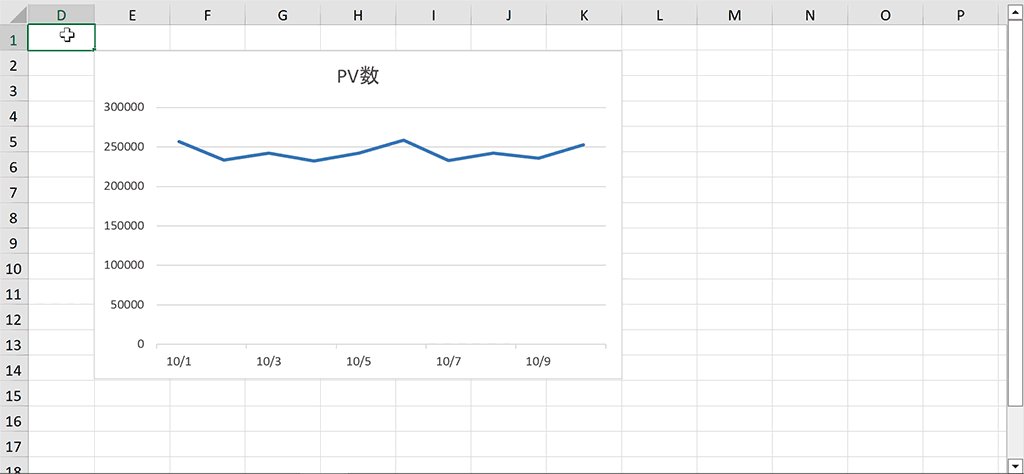
軸の目盛りを0から始めないで途中から始める方法

上記のように軸の目盛りの開始位置を0からではなく、任意の数値から開始させることができます。
変更手順は下記の通り

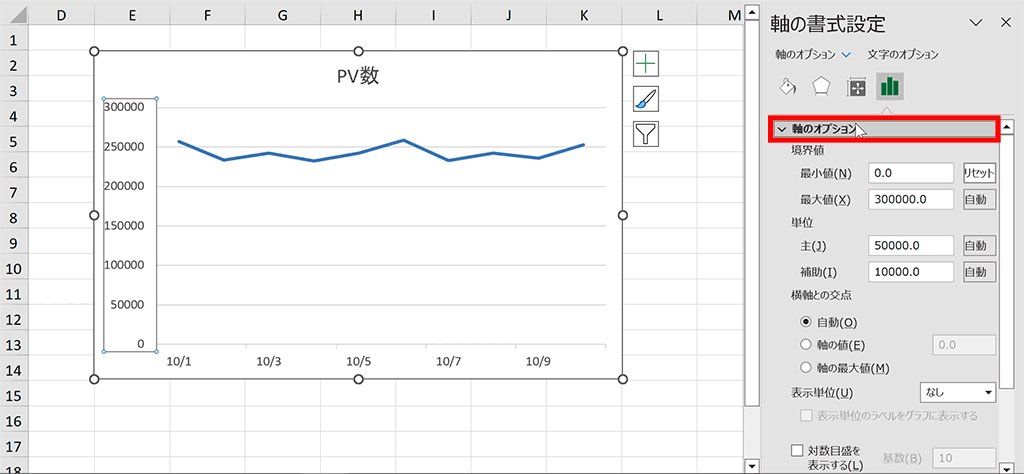
- グラフ内の軸をクリックして選択
- 右クリックして「軸の書式設定」を選択
- 「軸のオプション」を選択
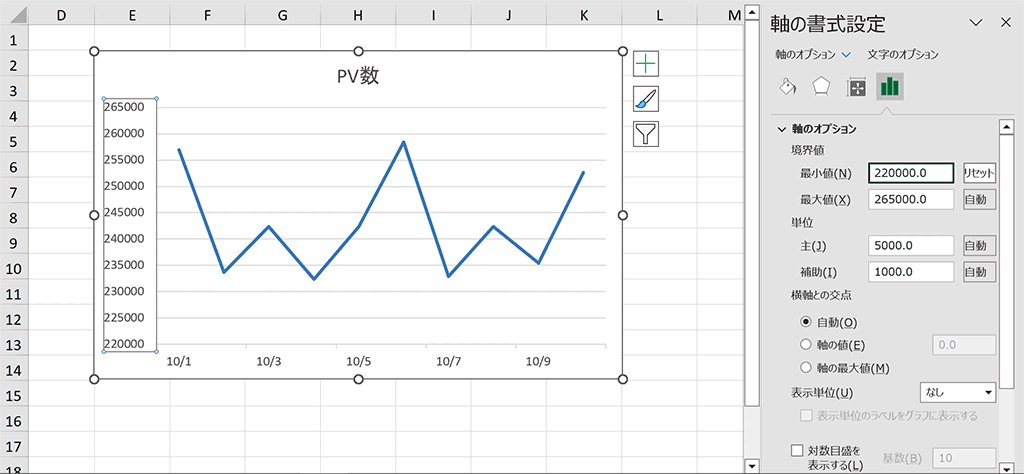
- 「境界値」内の「最小値」を調整
- 軸の目盛りの始点を調整できました。
関連リンク
おすすめの動画
折れ線グラフについて分かりやすく解説しているおすすめの動画をご紹介します。音が出せる環境の方は見てみるときっと理解しやすいかと思います。
ショートカットキーの練習できます
※推奨ブラウザ Google Chrome