Excelのチェックボックスのサイズは変更できます。
しかし変更する方法がわかりづらいので、ここではチェックボックスの大きさの変更方法を図を交えて、できるだけわかりやすく解説します。
尚チェックボックスの大きさの変更は「ActiveXコントロール」で作成したチェックボックスのみ対応となります。

チェックボックスの大きさを変更する手順
Excelのチェックボックスの大きさを変更する手順について解説します。

手順1:ActiveXコントールでチェックボックスを作成
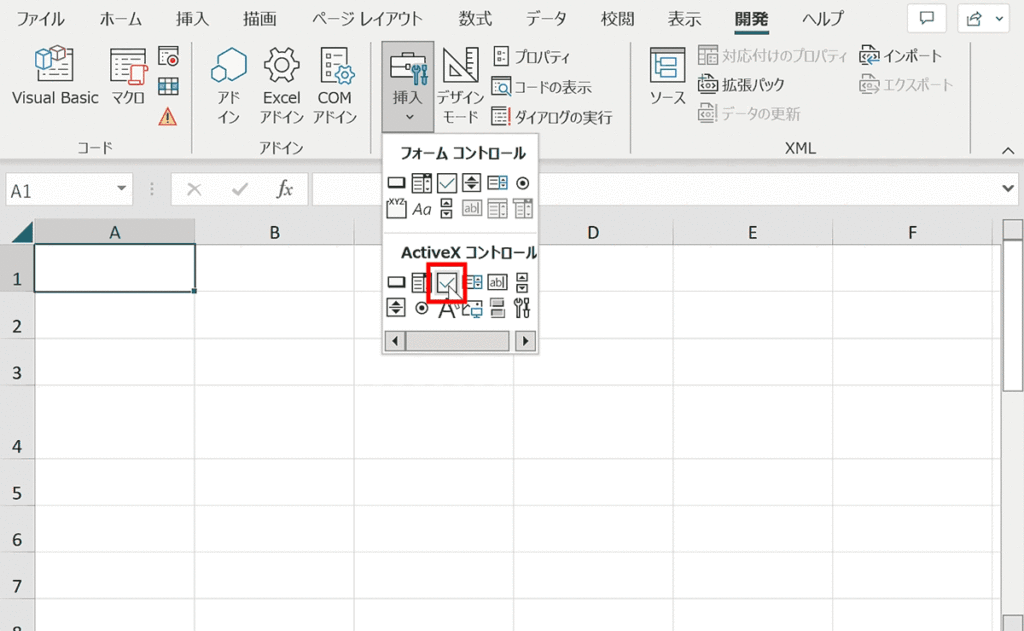
チェックボックスの大きさの変更は「ActiveXコントロール」のチェックボックスのみ対応しているので、開発タブの挿入からチェックボックス(ActiveXコントール)を選択して挿入します。上部のフォームコントロール内のチェックボックスでは大きさが変更できません。

 ゆう
ゆう開発タブはExcelのデフォルト設定ではシート上に表示されていないので、ない場合は下記のページを参照してオプションから開発タグの表示設定をしてください。


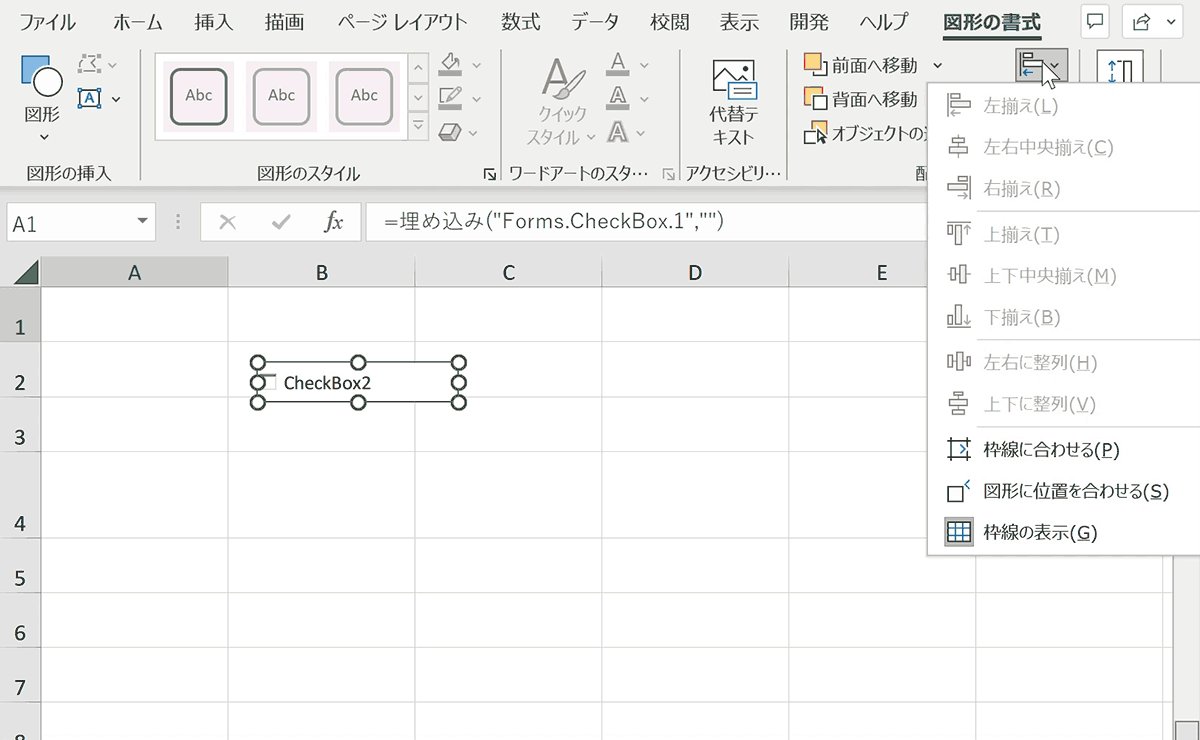
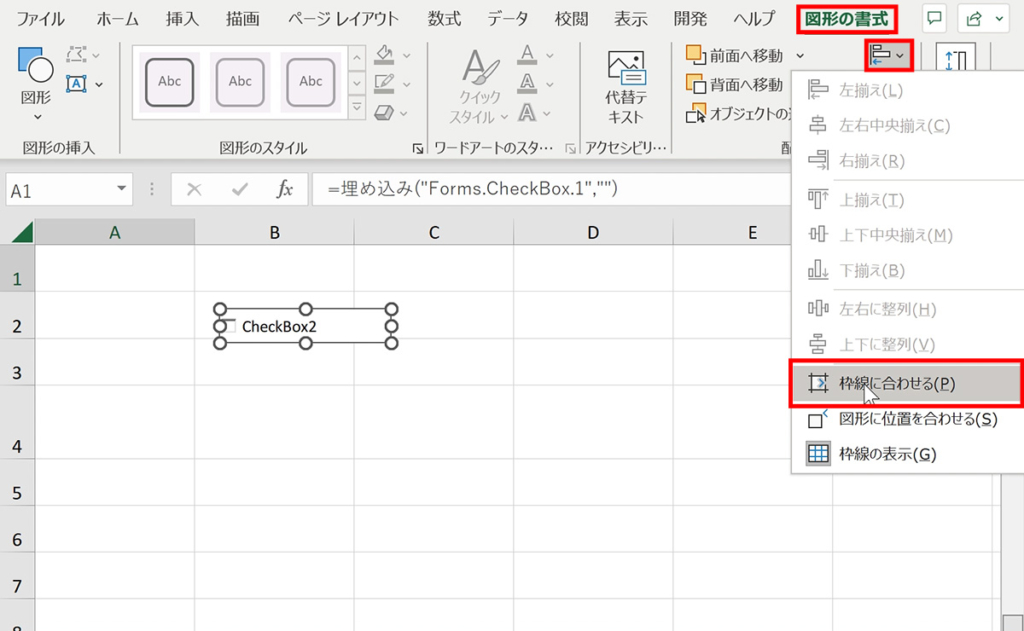
手順2:チェックボックスを選択した状態で「図面の書式」タブ内の「オブジェクトの配置」から「枠線に合わせるを選択」
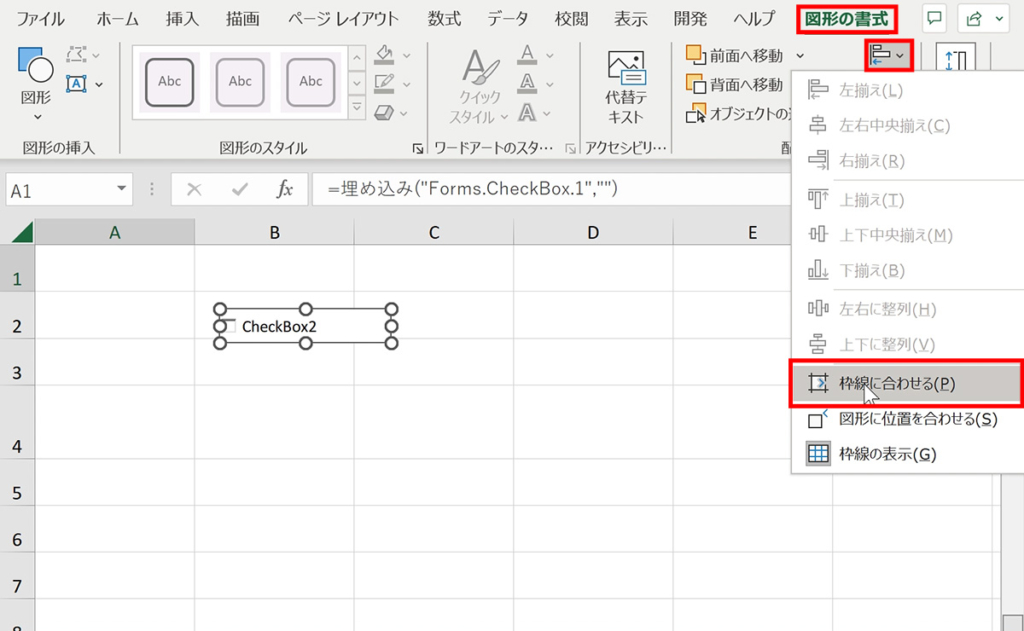
チェックボックスを選択するとリボンに「図面の書式」タブが出てくるので、これを選択します。旧バージョンでは「書式」と表示されます。図面の書式タブの右のほうにオブジェクトの配置アイコンがあるのでクリックし「枠線に合わせる」をアクティブにします。こうしておくとオブジェクトの大きさを変更する際に吸い付くように自動でセルの枠線に合わせてくれるようになります。


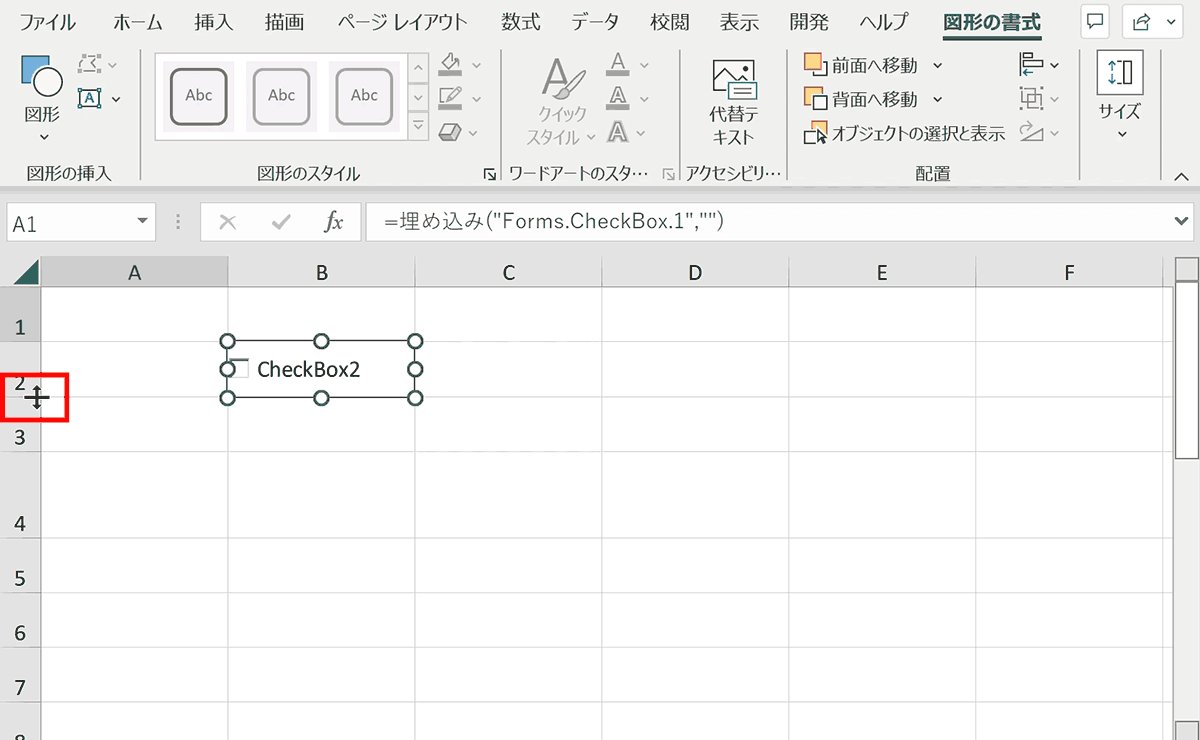
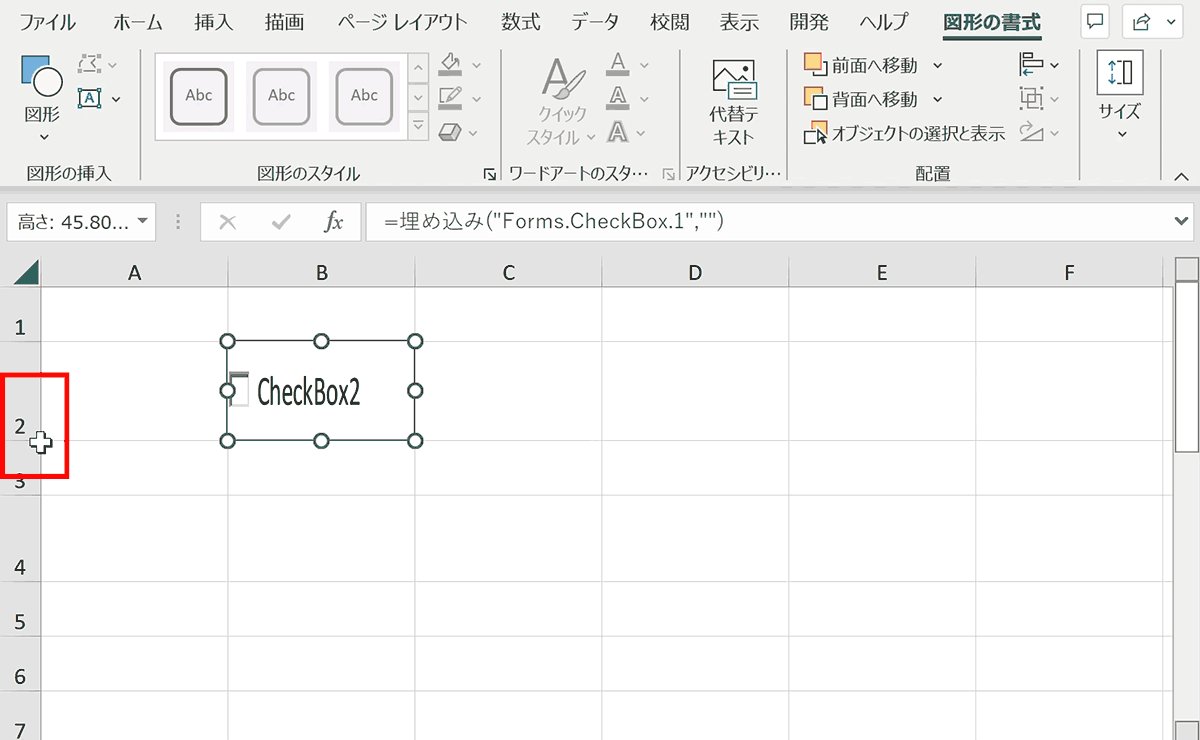
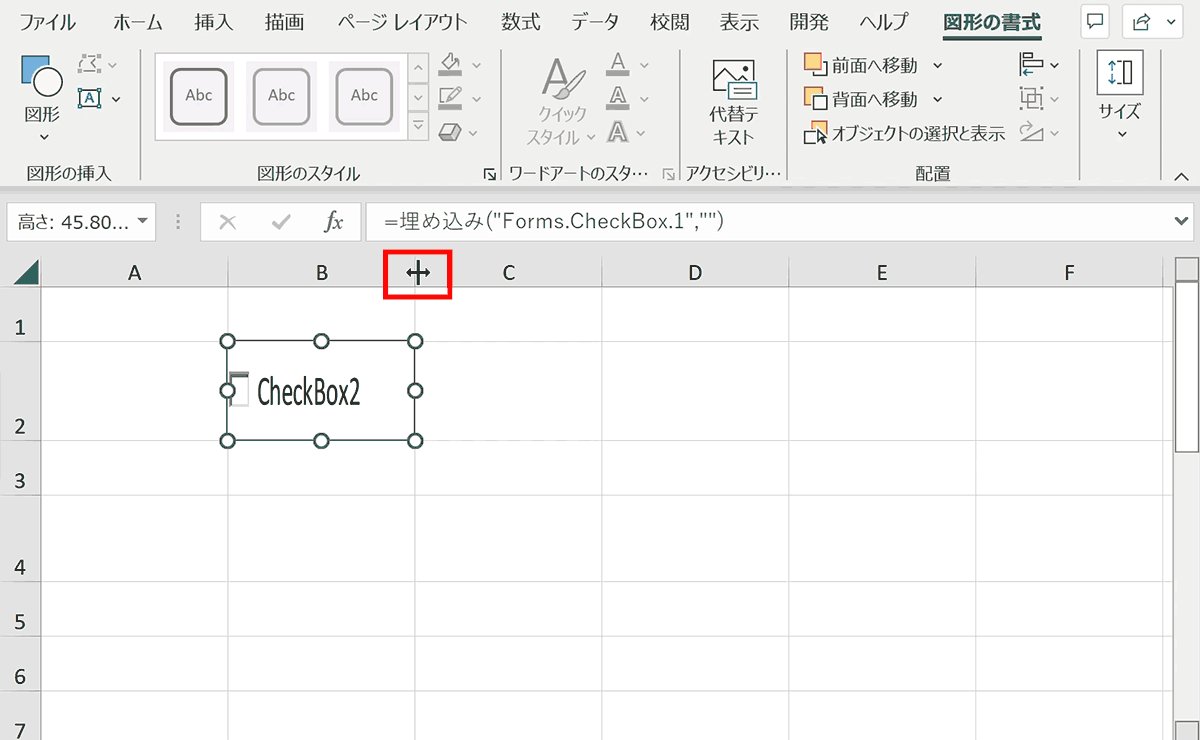
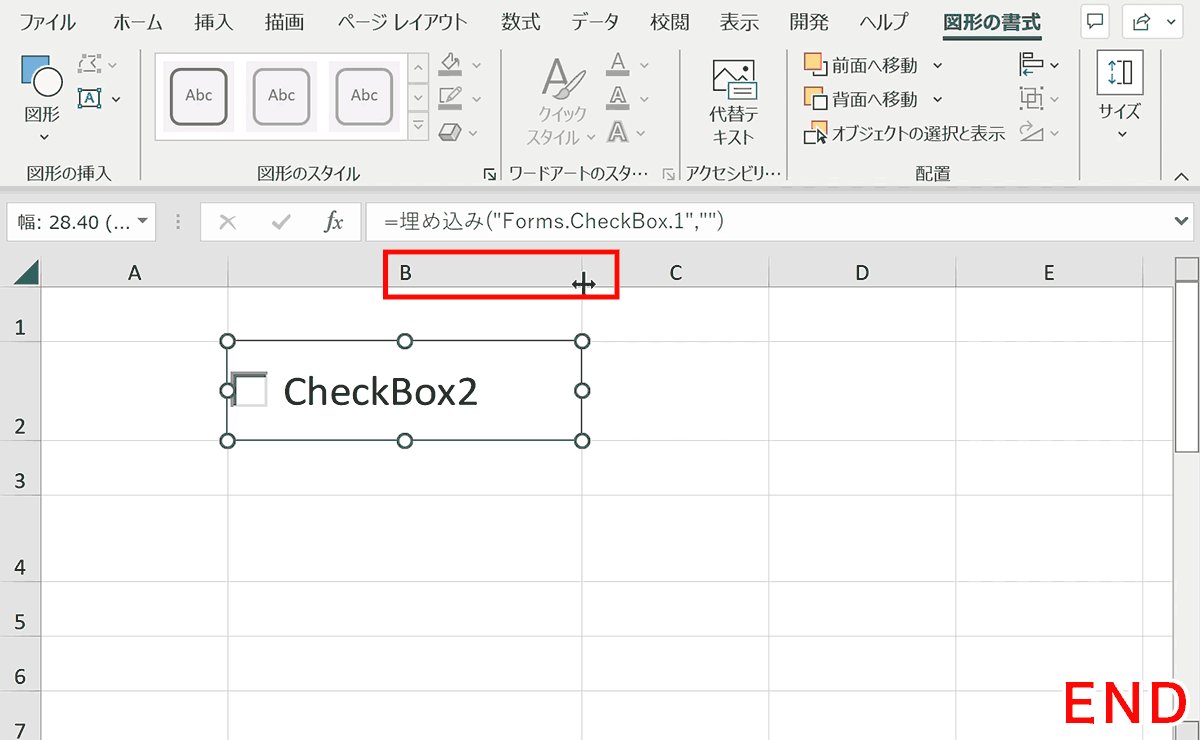
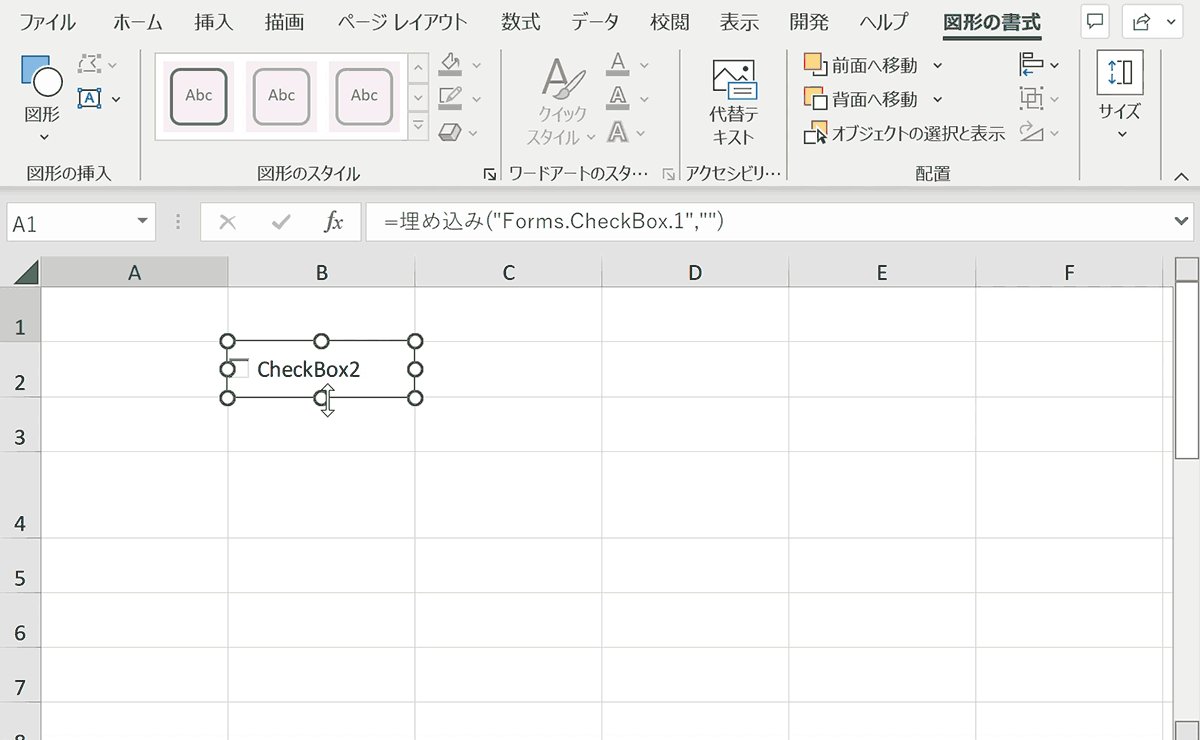
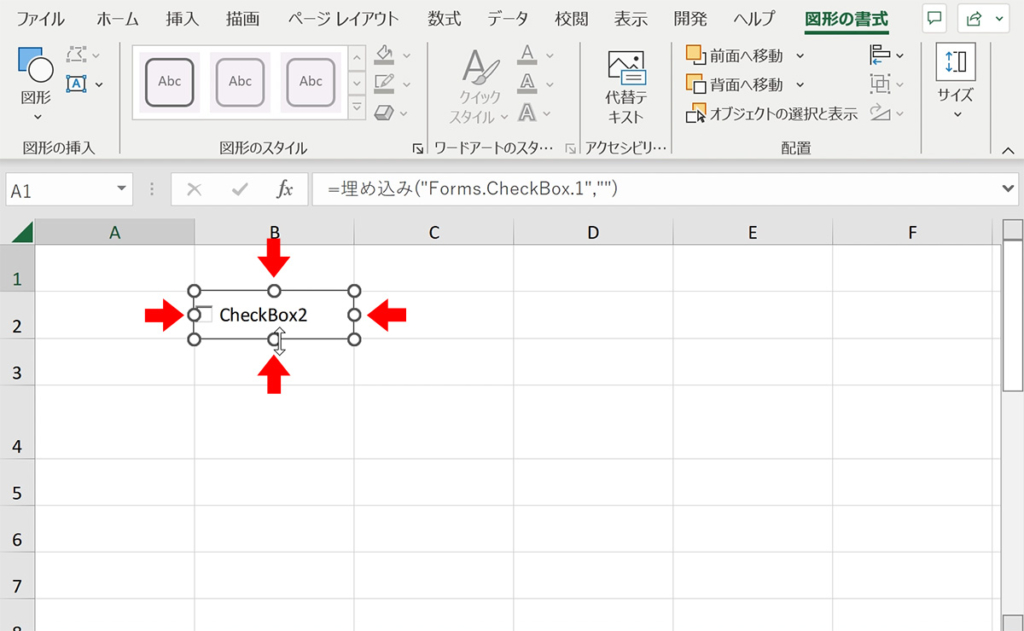
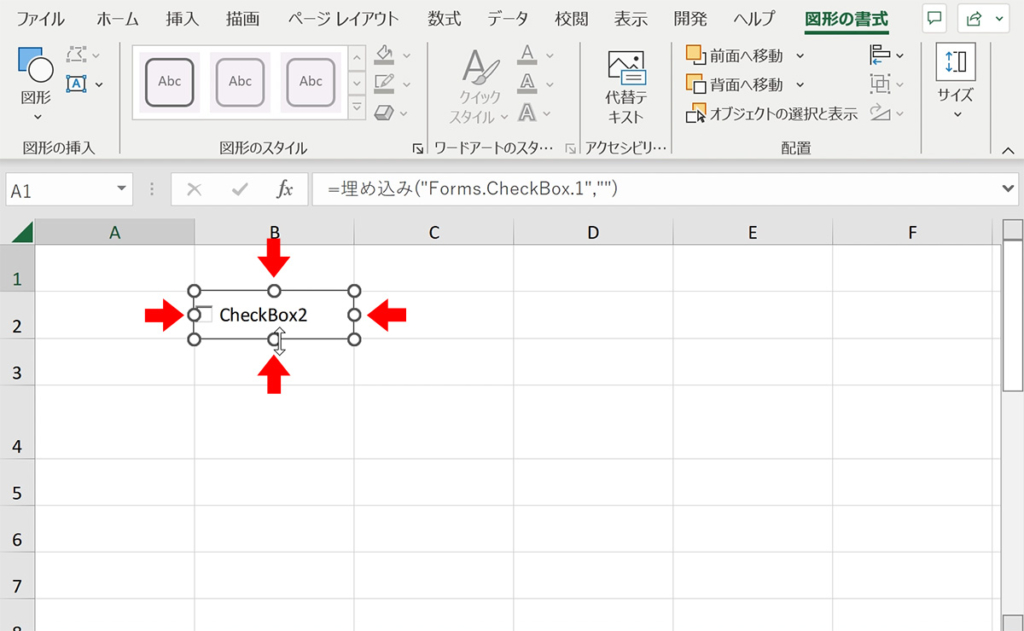
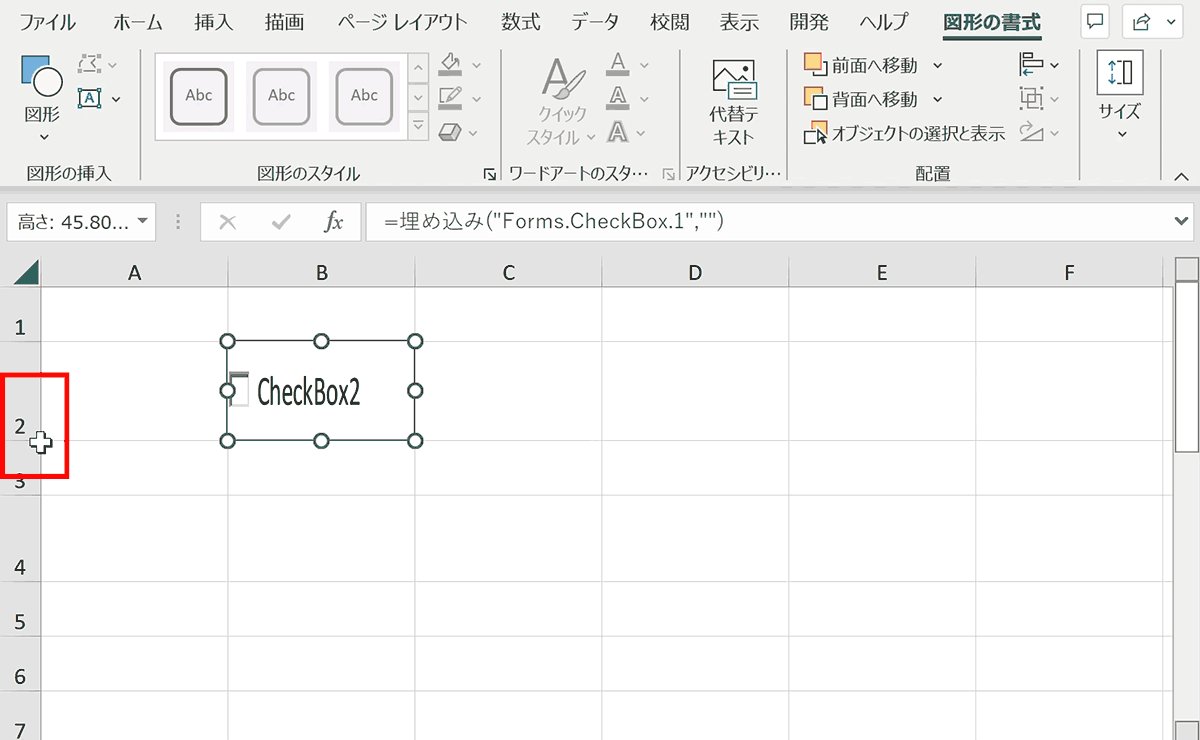
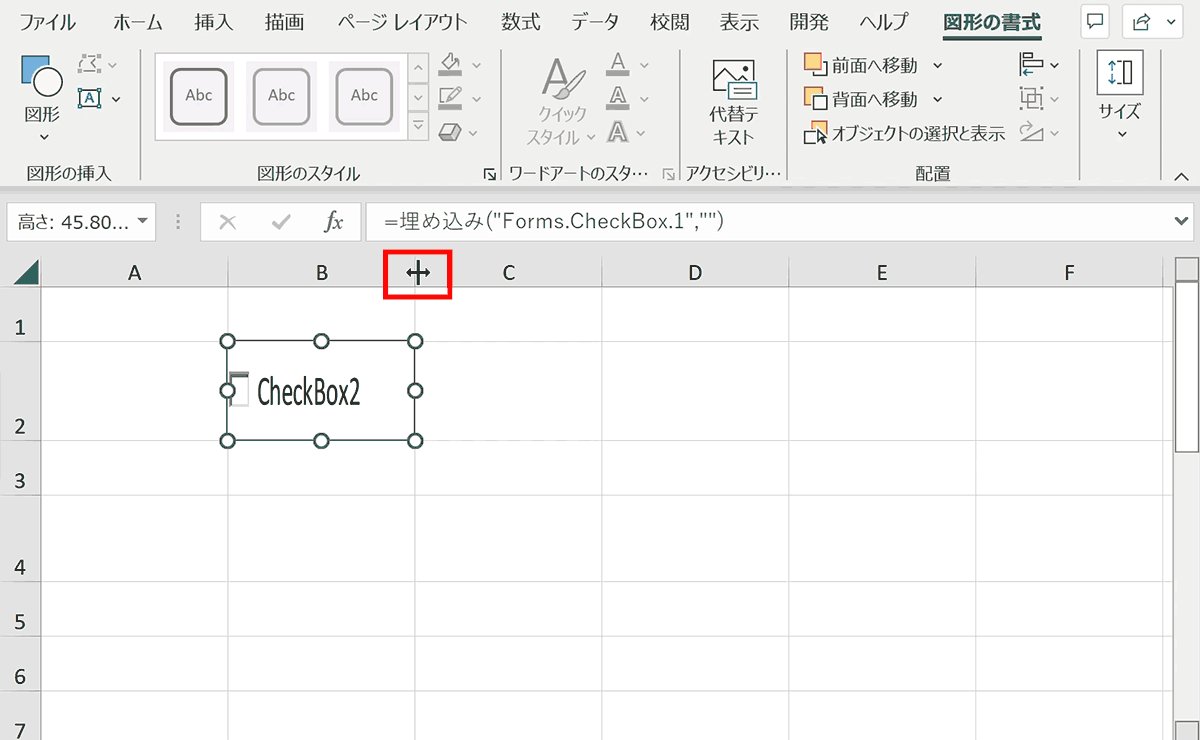
手順3:チェックボックスの大きさをセルに合わせる
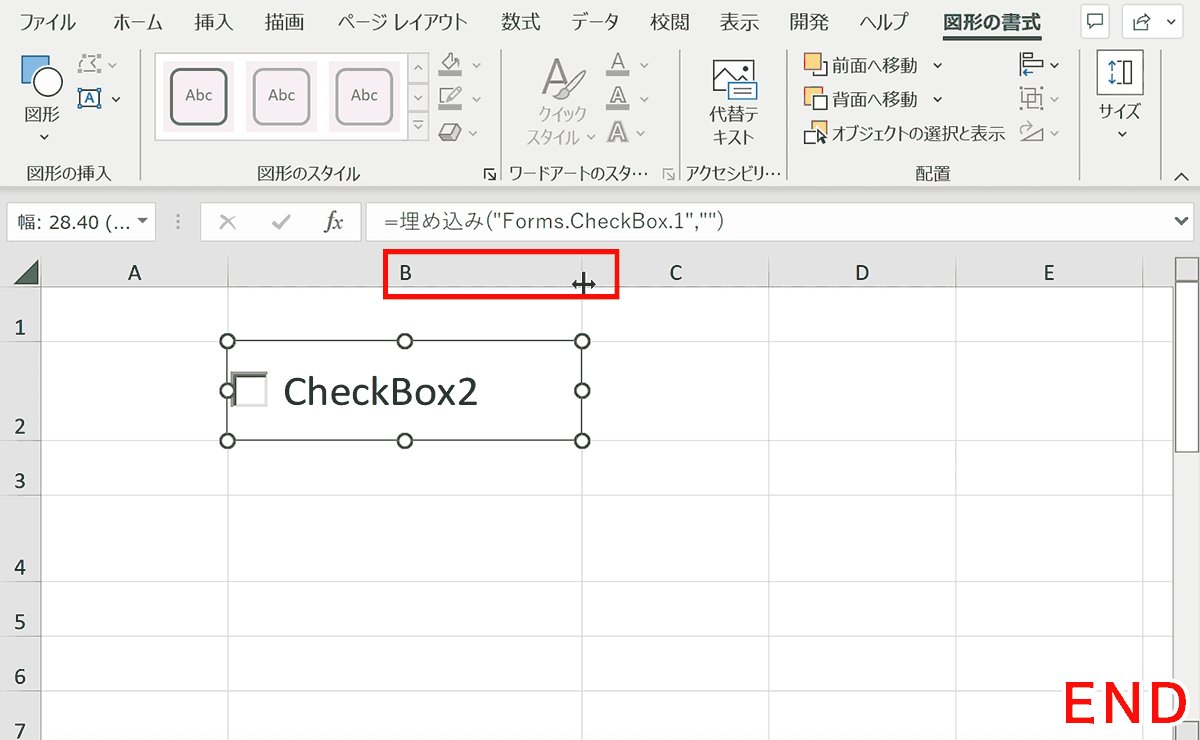
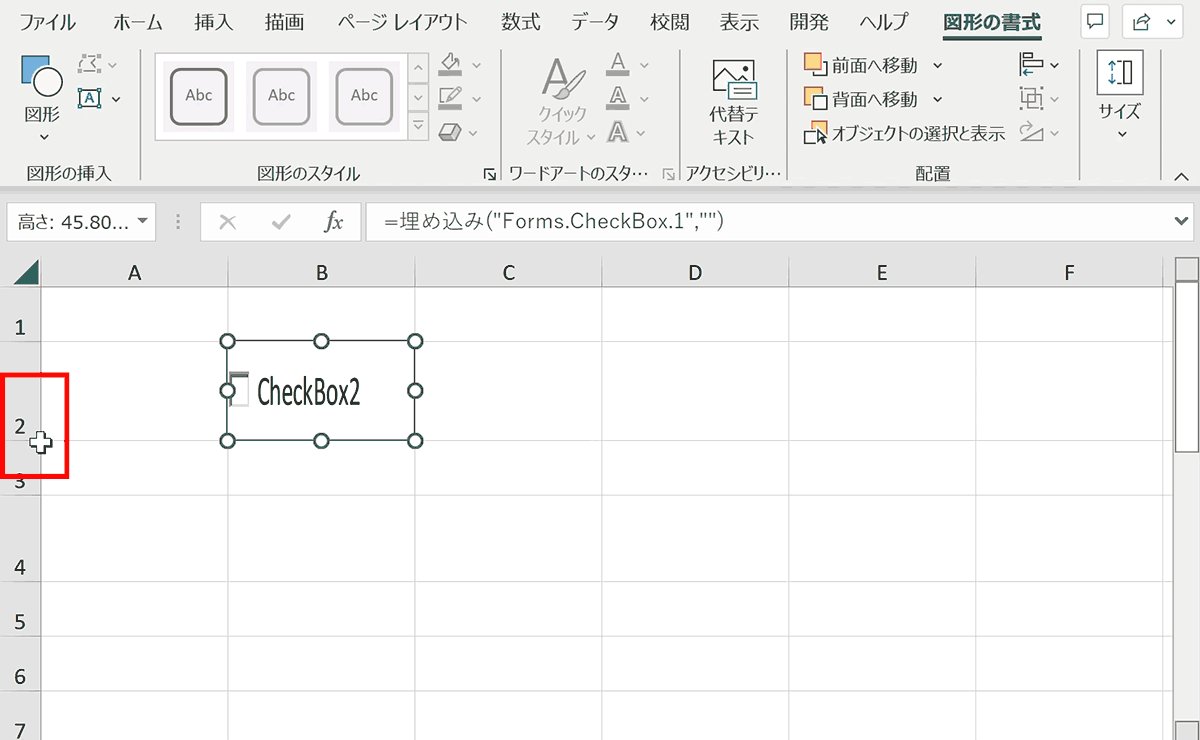
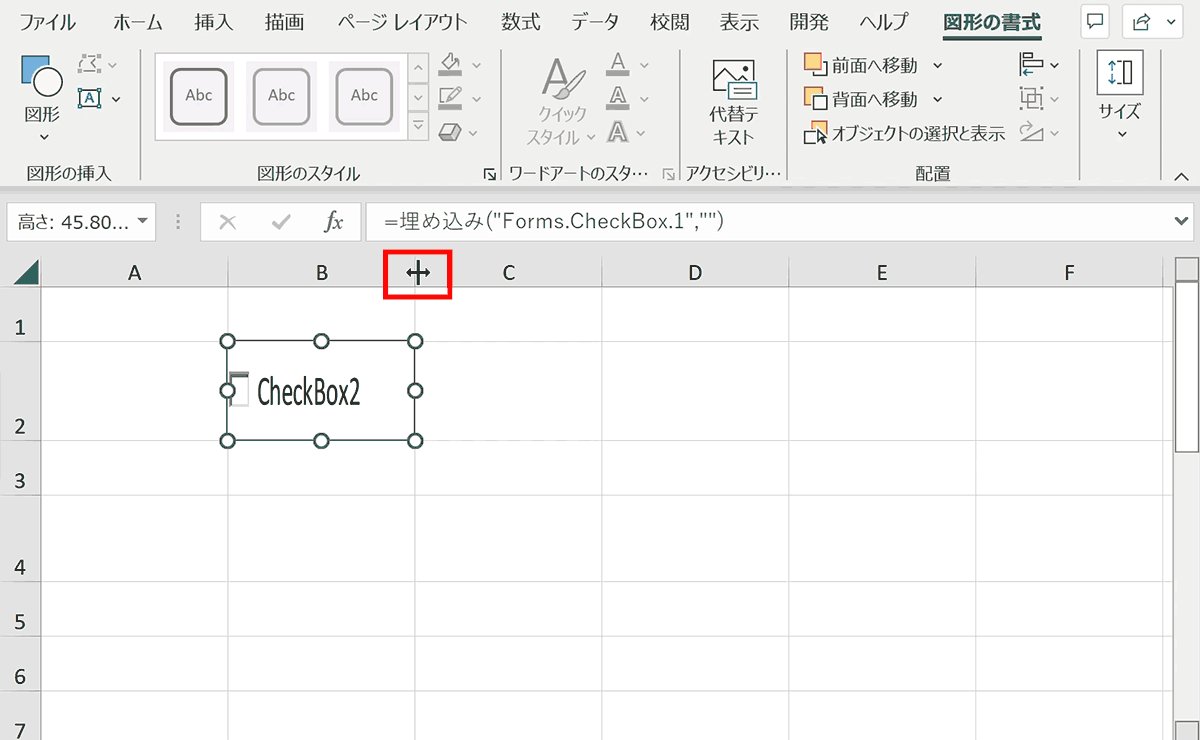
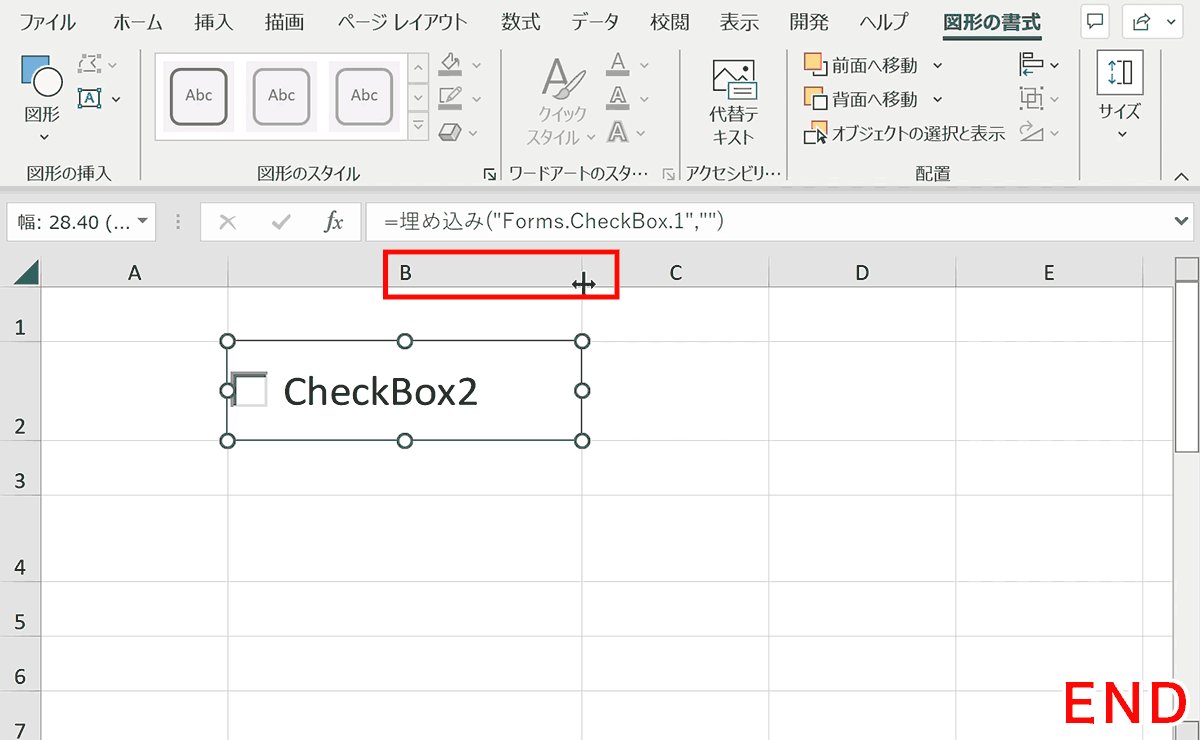
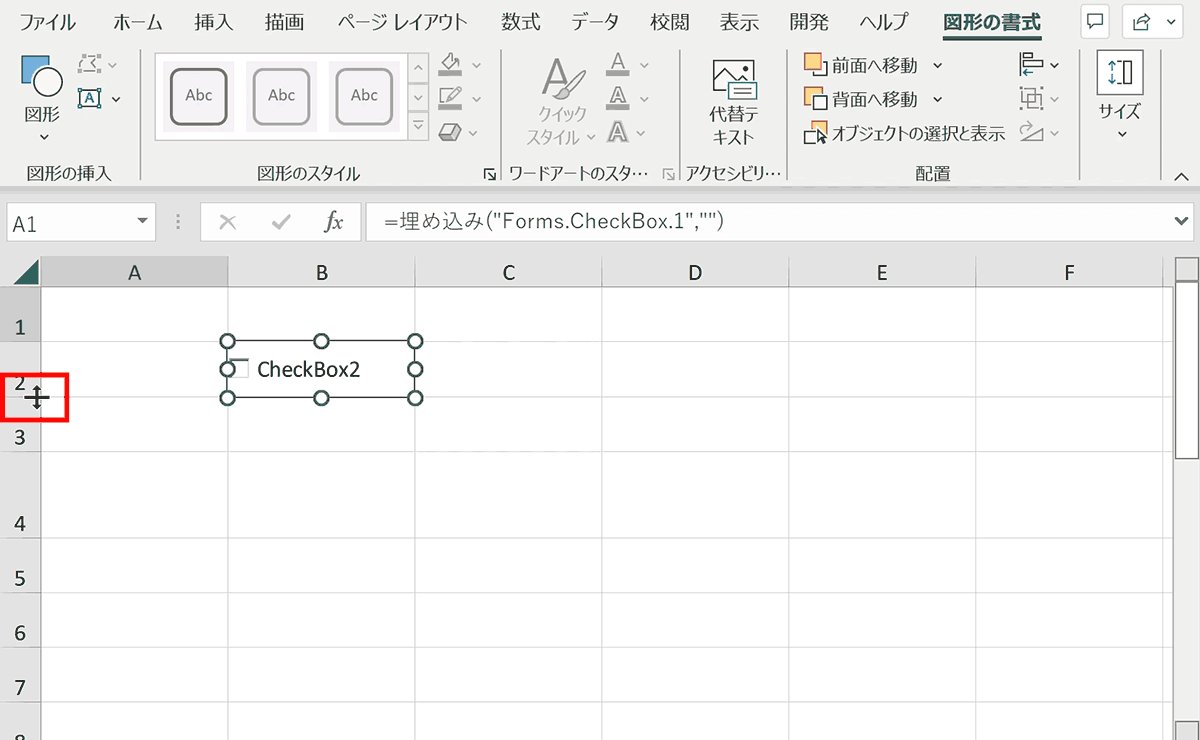
チェックボックスのまわりの○をドラッグしてチェックボックスの大きさをセルに合わせます。上記設定によってオブジェクトの大きさを簡単に枠線に合わせられるはずです。


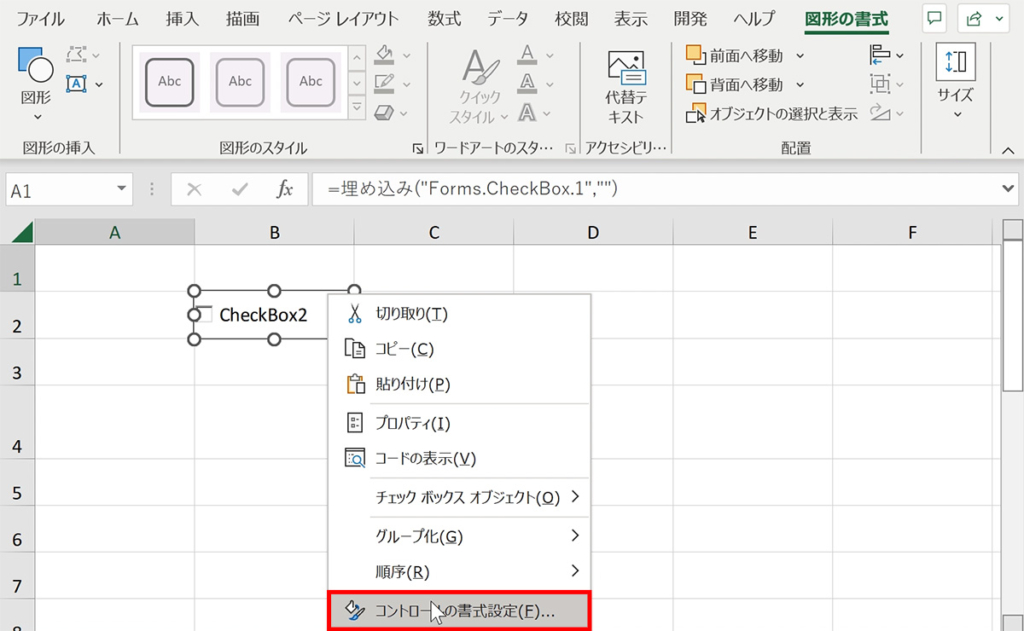
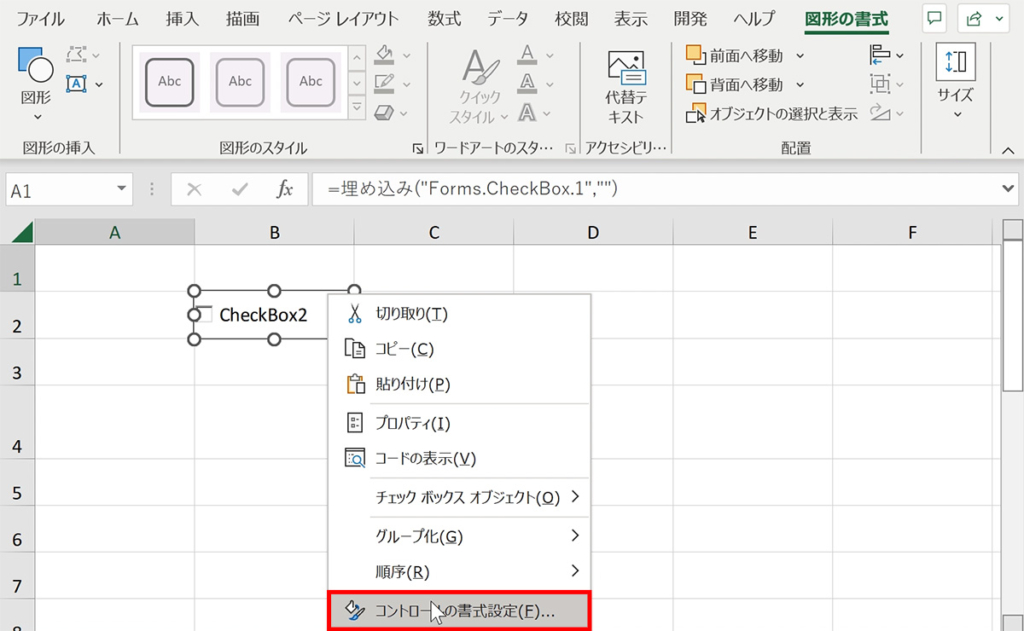
手順4:チェックボックスを右クリックして「コントロールの書式設定」を選択
作成したチェックボックス(ActiveXコントール)を右クリックして、コンテキストメニューから「コントロールの書式設定」を選択します。


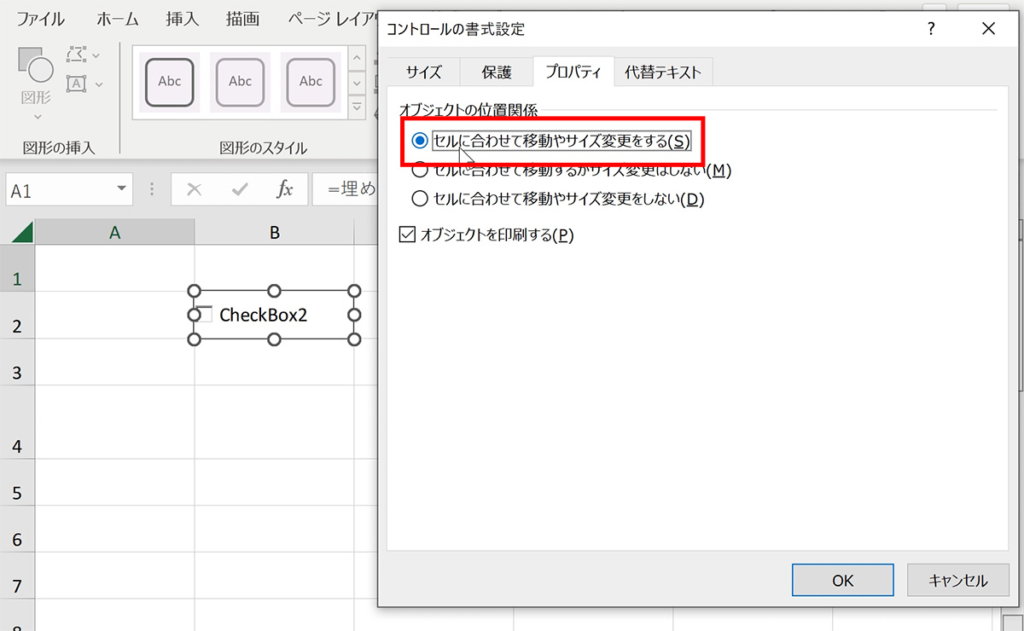
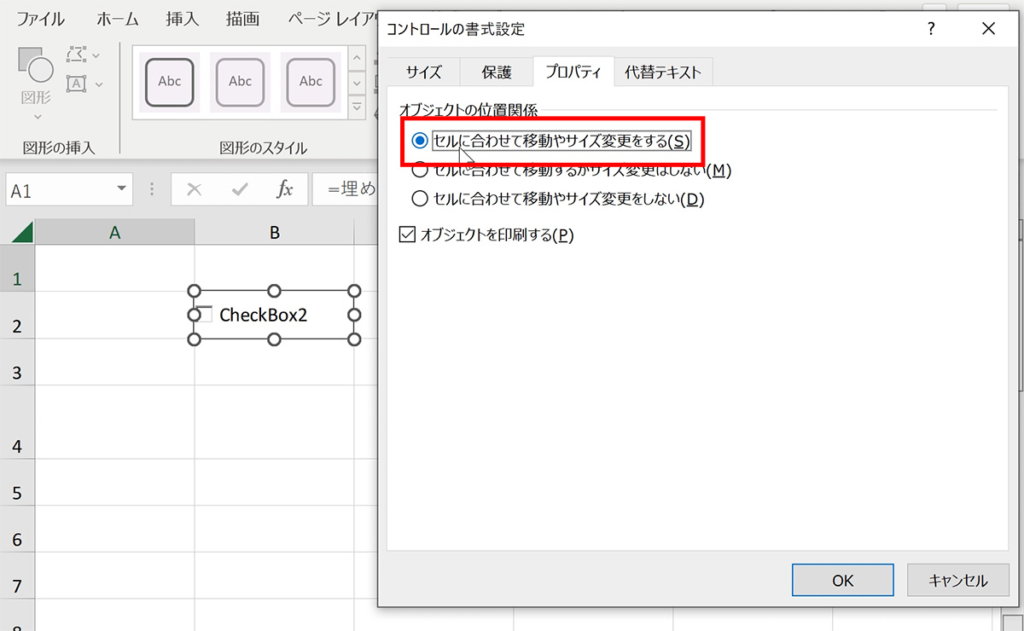
手順5:「セルに合わせて移動やサイズ変更をする」を選択
コントロールの書式設定ダイヤログ内のプロパティタブ内の「セルに合わせて移動やサイズ変更をする」を選択し、OKを押下します。


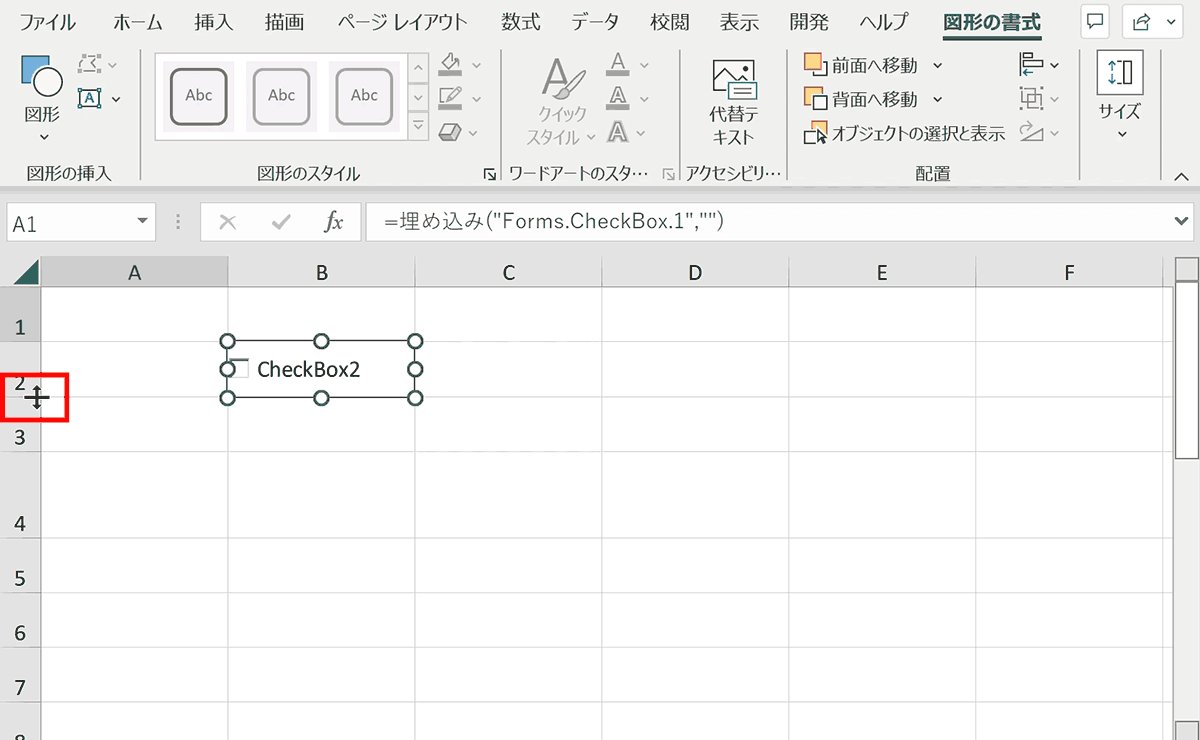
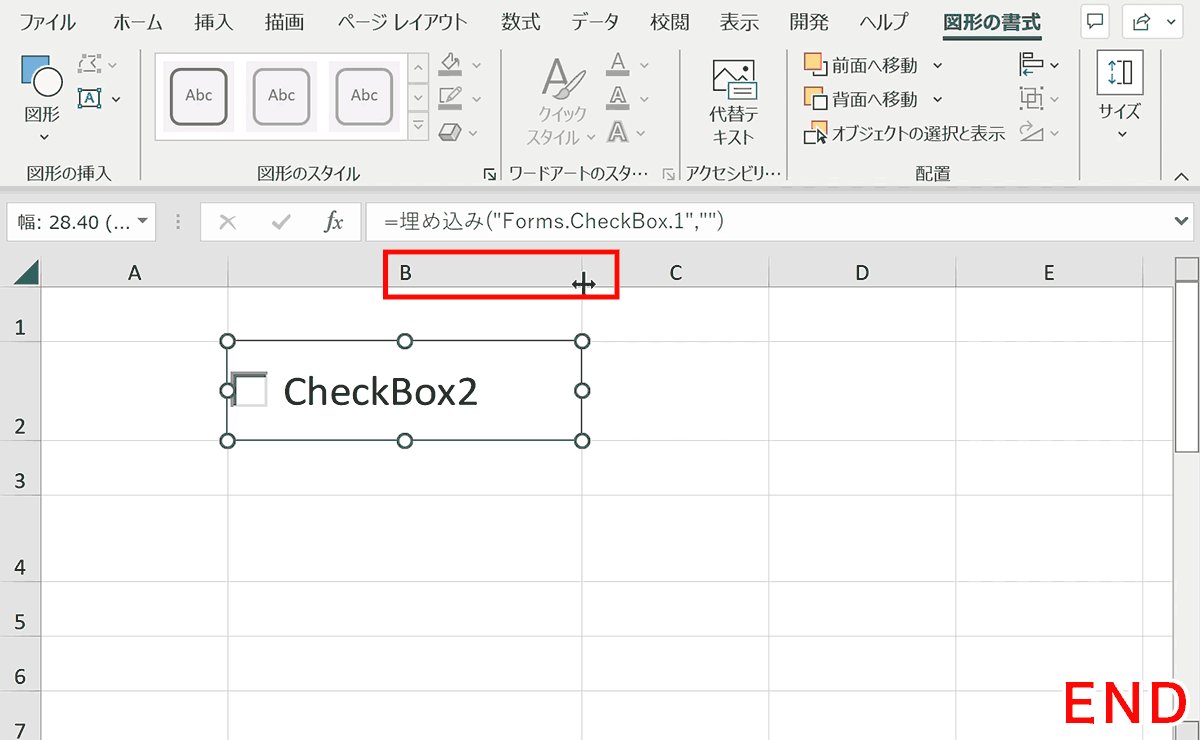
セルの大きさに合わせてチェックボックスの大きさが変更できるようになりました
セルの行や列の幅を変更するとそれに合わせるようにチェックボックスの大きさの調整ができます。
ちなみにチェックボックスの文字を変更したい場合はチェックボックスを右クリックしてプロパティを選択し、プロパティ内のCaptionという項目から変更できます。Caption内の文字をすべて消去すればチェックボックスだけのオブジェクトになるので必要に応じて対応してみてください。


図形でチェックボックスを作成して自由な大きさにする
チェックボックスとしての機能はありませんが、見た目だけで良い場合は図形でチェックボックスを作ることも可能です。
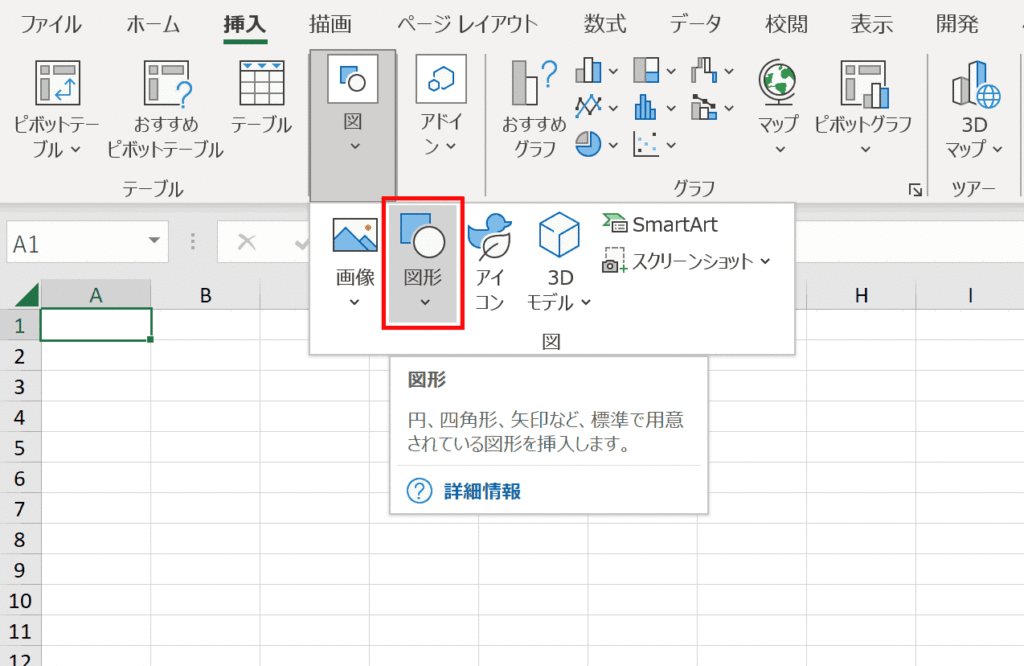
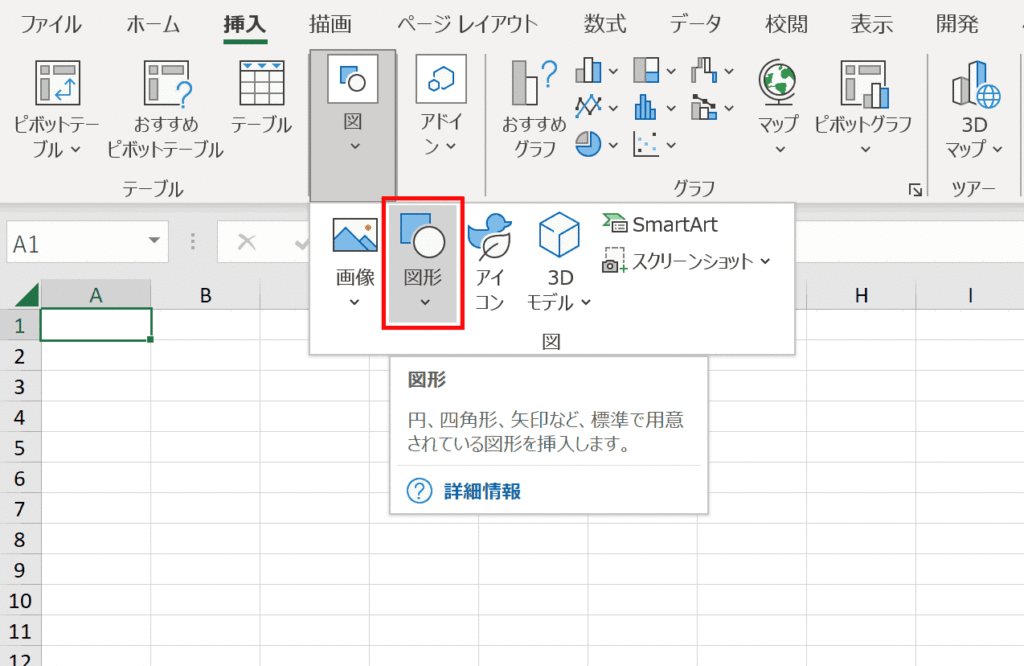
手順1:挿入タブの「図」から「図形」を選択
挿入タブ内の「図」から「図形」を選択します。


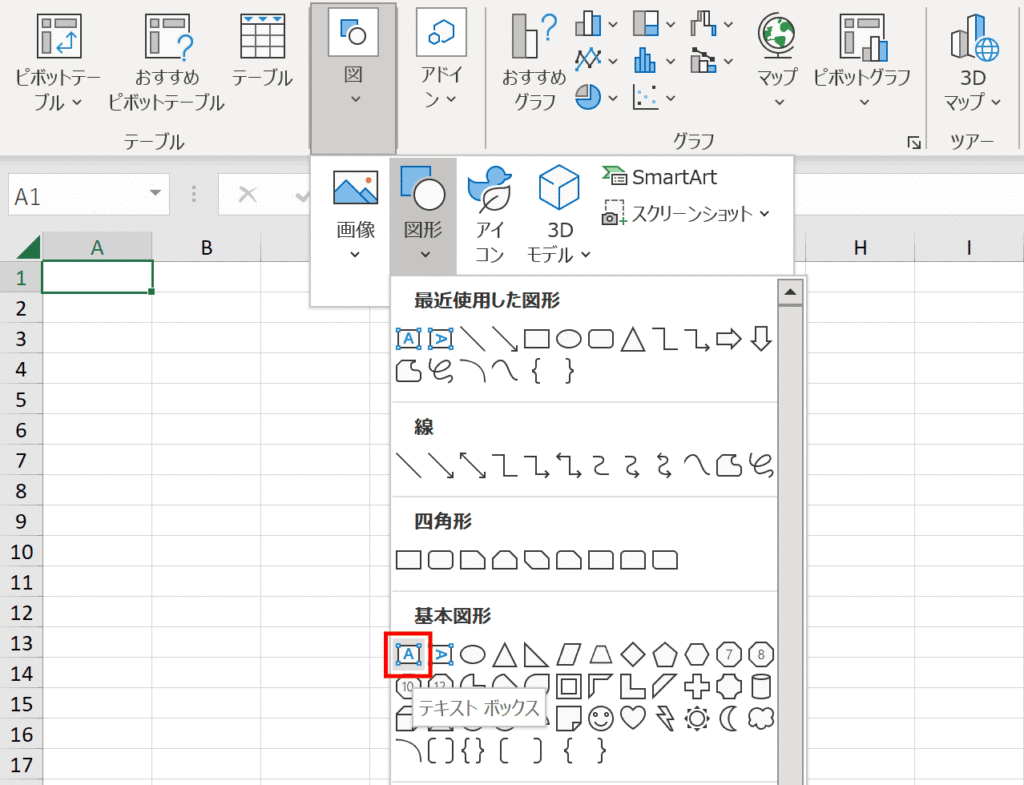
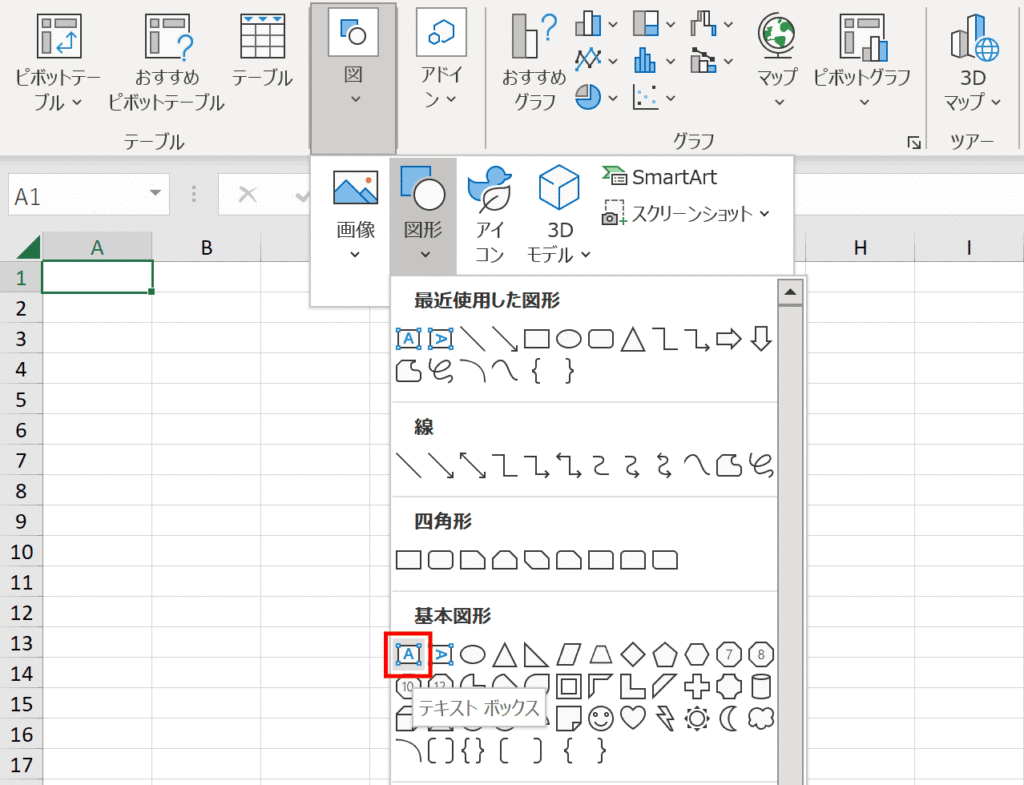
手順2:基本図形のテキストボックスを選択
一覧の中のテキストボックス(横書き)を選択します。


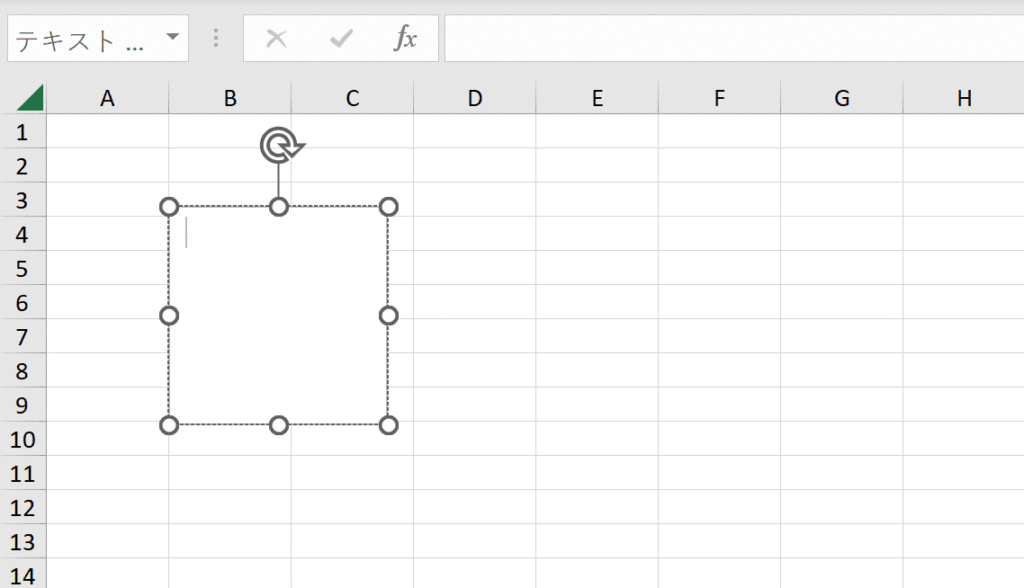
手順3:SHIFTキーを押しながら好きなサイズで挿入
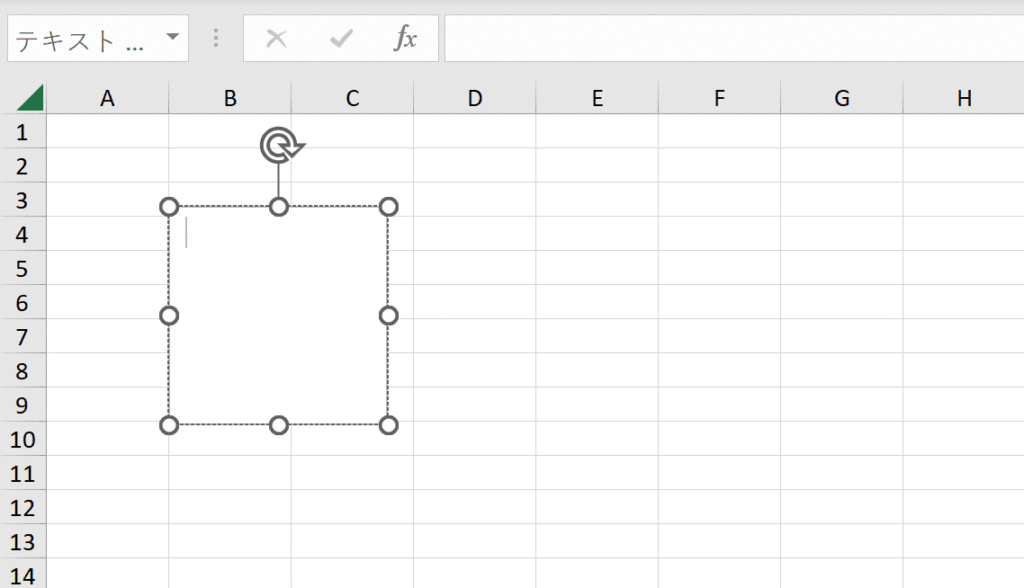
SHIFTキーを押しながらドラッグし正方形で図形を好きなサイズで作成します。


手順4:チェックマークを文字入力
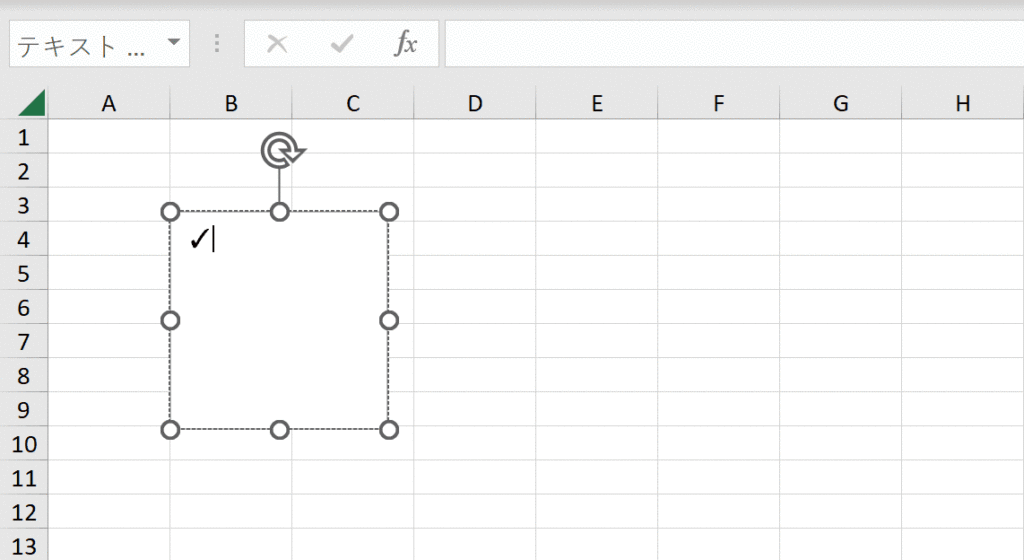
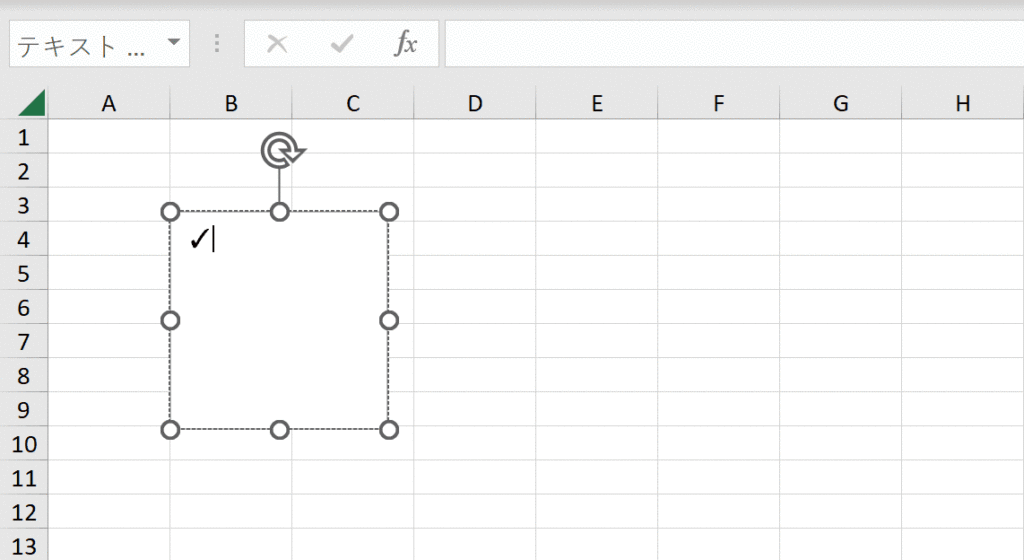
テキストは「ちぇっく」と打って変換したチェックマークを入力します。
※フォントによってない場合もあるので、フォントを適宜変更してみてください。この例では「MS Pゴシック」を使用しています。


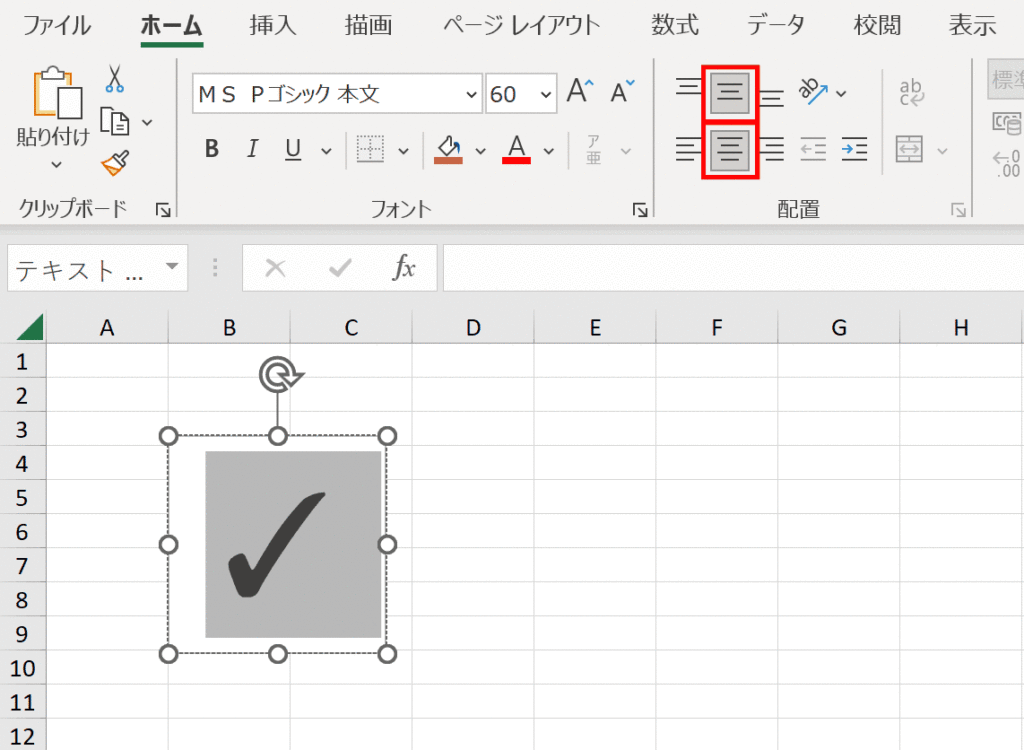
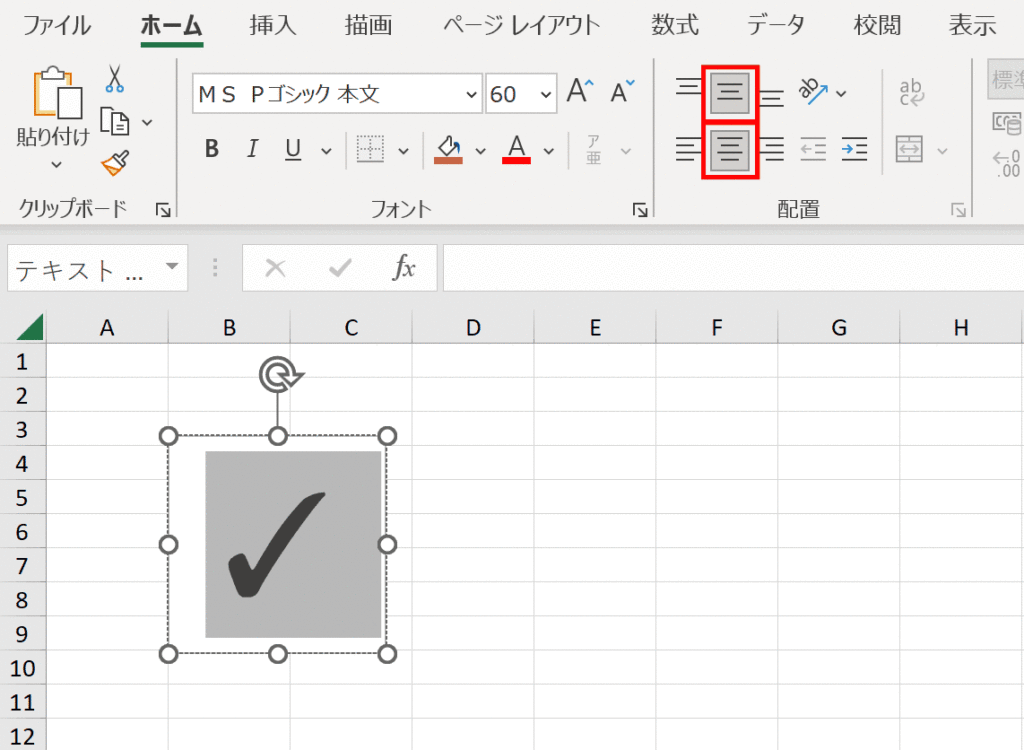
手順5:フォントサイズを変更し、上下中央揃えに設定
ホームタブからフォントサイズを変更、上下中央揃え、中央揃えにそれぞれ設定します。


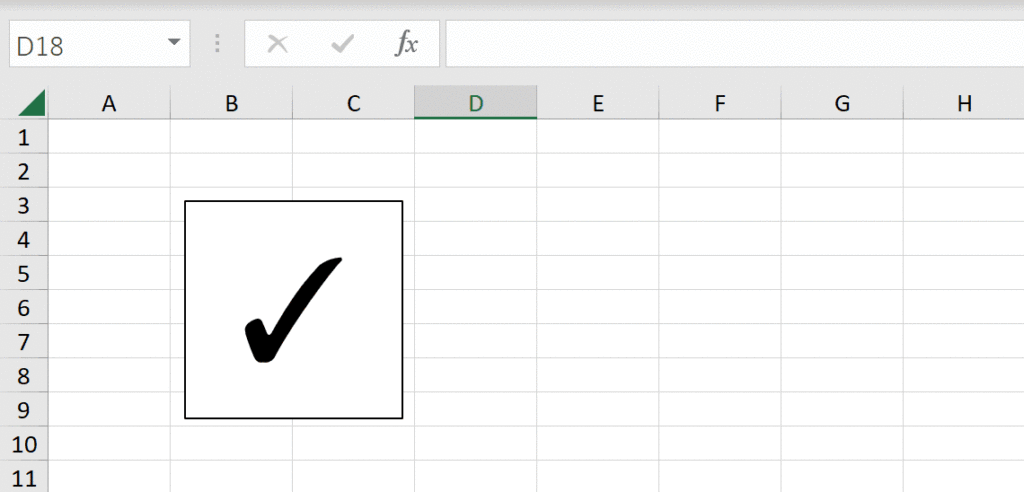
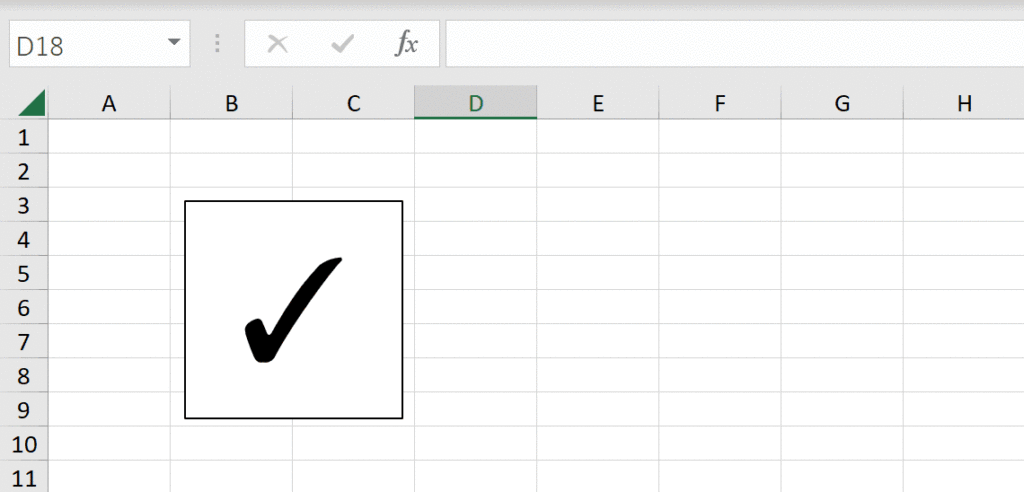
図形のチェックボックスの完成
機能を持っていない見ためだけのチェックボックスが完成しました。





チェックボックスの基本的な作成方法や様々なテクニックについては下記ページにまとめています。


関連リンク
チェックボックスの作り方・完全ガイド
チェックボックスの削除方法
チェックボックスをセルに埋め込む(セルに合わせる)方法
複数のチェックボックスを連動させる方法
チェックボックス連動で塗りつぶしなどの書式変更させる方法
チェックボックスの大きさを変更する方法
チェックボックスのチェックを一括クリアするボタンの作成方法
チェックボックスのチェックを自動集計する方法
チェックボックスをチェックできない時の対処方法
ショートカットキーの練習ができます
当サイトはショートカットキーの練習を実際の動きを確認しながら練習できる機能があり多くのユーザーがいます。繰り返し指を動かして練習ができるので、ゲーム感覚で遊んでいくうちに自然とショートカットキーが使えるようになれます。ショートカットキーは暗記するよりも実際に手を動かして練習していったほうが習得が早くなるので、是非当サイトをブックマークに登録し定期的に練習して活用してみてください。下記のSTARTキーを押下すると練習を始められます。
※推奨ブラウザ Google Chrome