Excelのチェックボックスの大きさをセルに埋め込むようにピッタリ合わせることで見栄えを整えたり編集しやすくする方法について解説します。セルの大きさにピッタリ合わせることで、チェックボックスのコピーがしやすくなったり、見た目が整えられるなどのメリットがあります。

 ゆう
ゆうチェックボックスの完全ガイドは下記リンクからどうぞ


チェックボックスをセルに埋め込む(セルに合わせる)方法
チェックボックスをセルにピッタリ合わせるにはチェックボックスを選択した状態で表示される「図形の書式」タブ内の「オブジェクトの配置」の中の「枠線に合わせる」を有効にすることで簡単にセルに合わせることができるようになります。その方法について詳しく解説します。
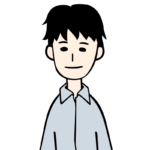
手順1:開発タブからチェックボックスを作成
開発タブの挿入からチェックボックスを作成します。ここではチェックボックスの作成方法は省略しますが、詳細を知りたい方は下記リンクを参照してください。


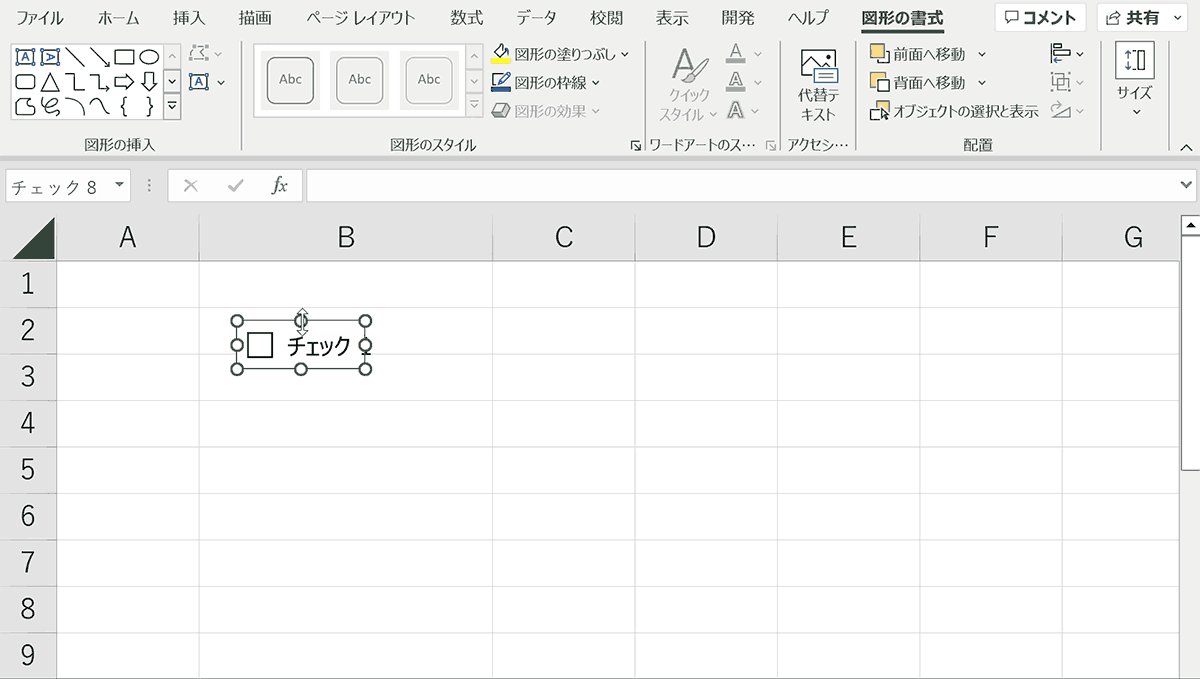
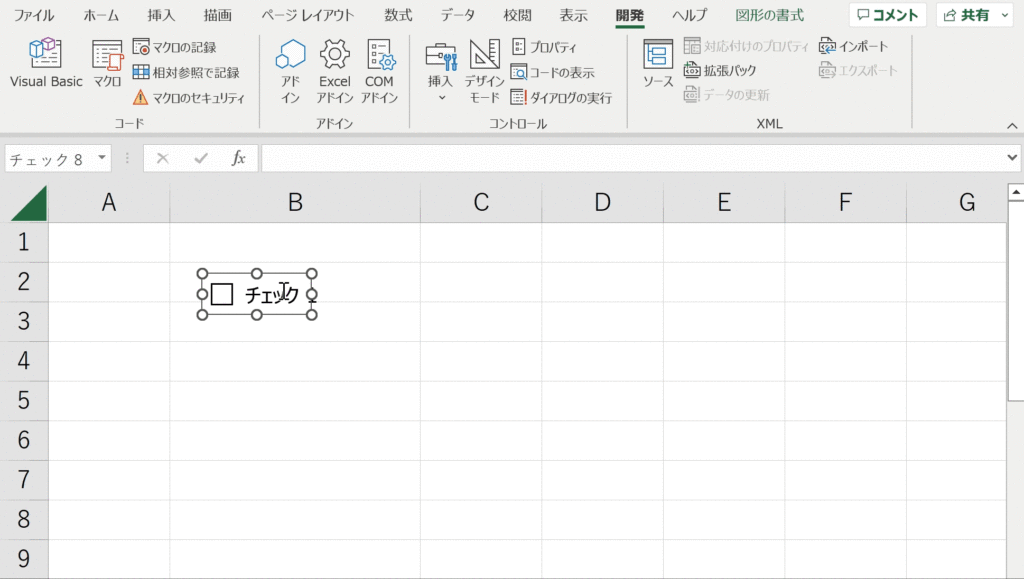
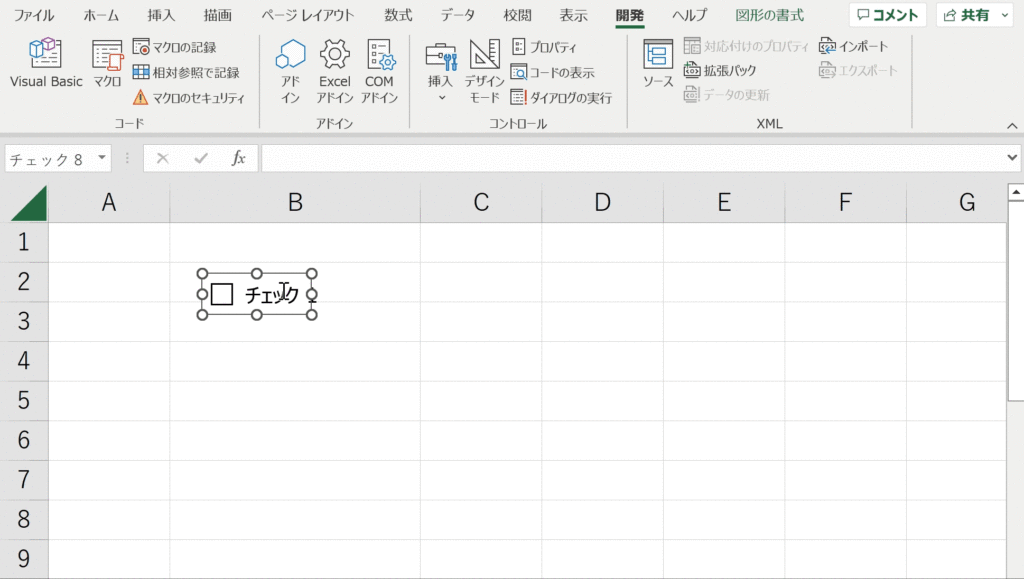
手順2:チェックボックスを右クリックして選択
作成したチェックボックスを右クリックして選択します。コンテキストメニューが表示されますが、ESCキーを押下すると非表示にできます。


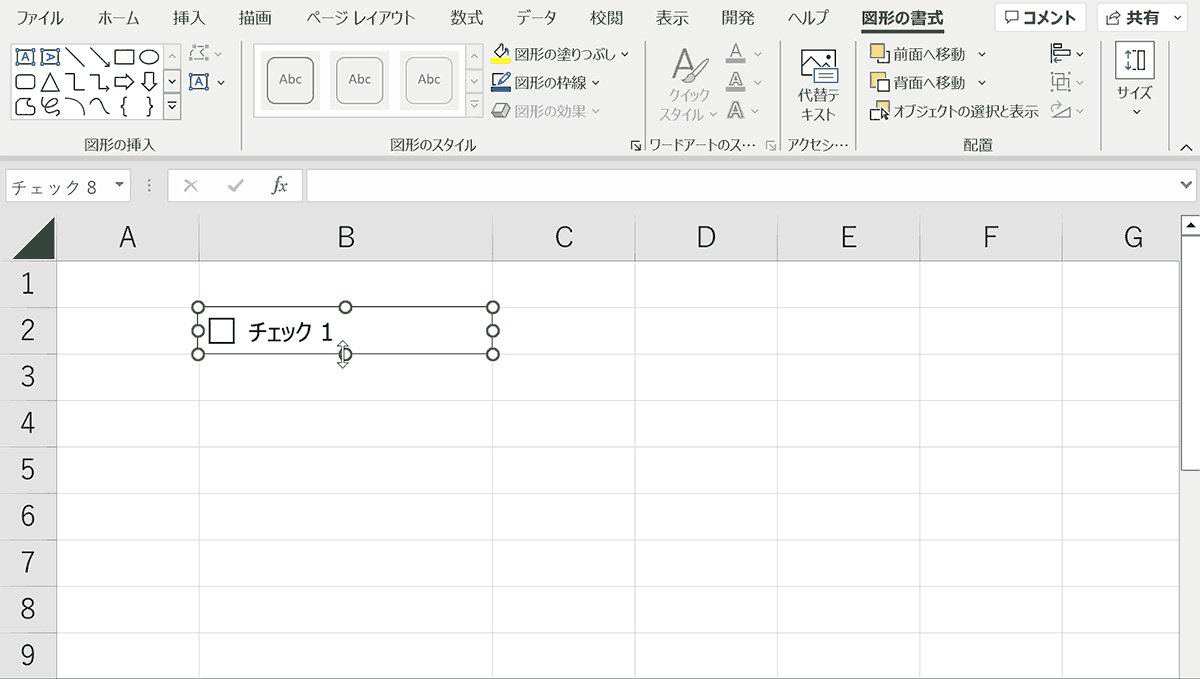
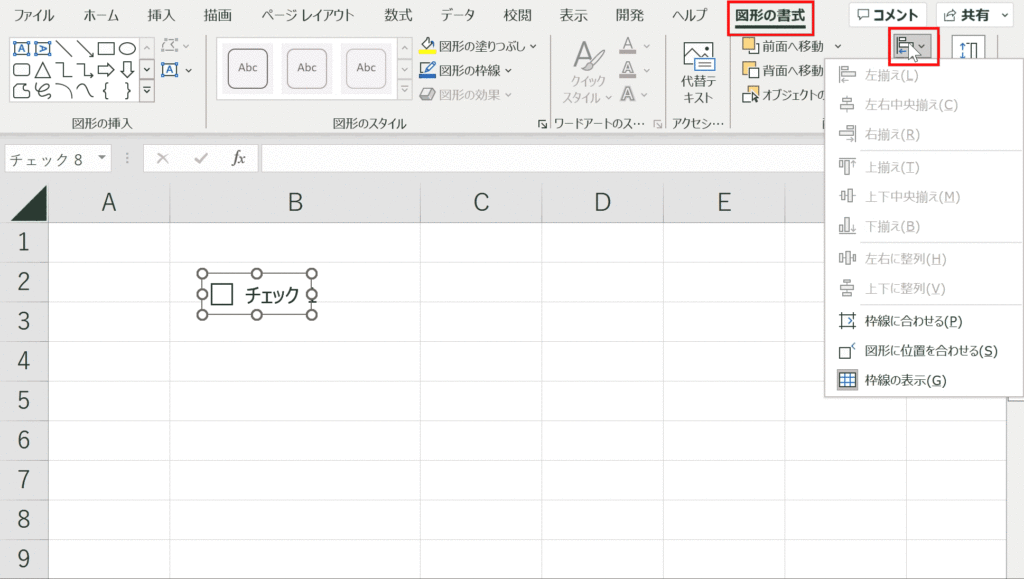
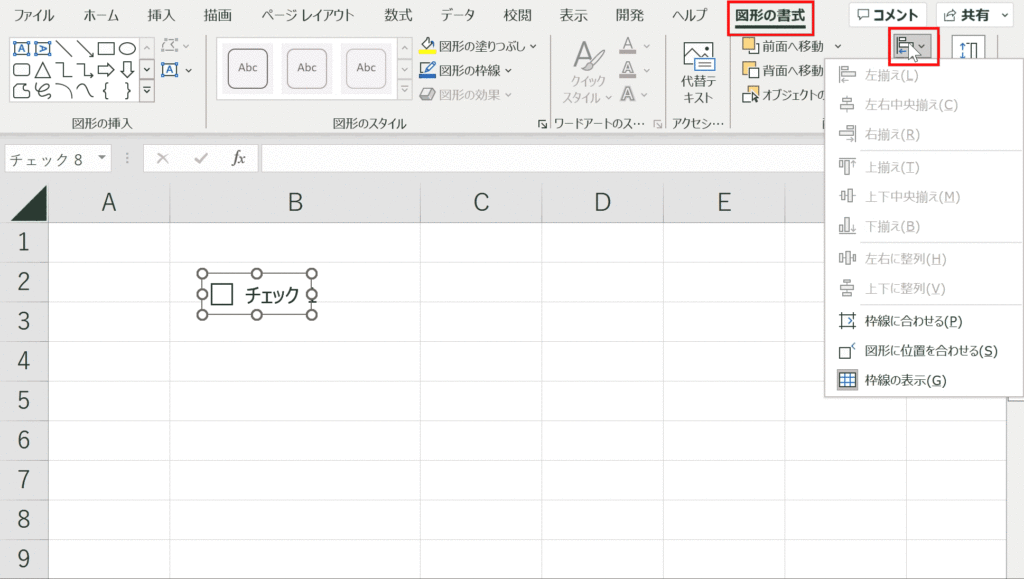
手順3:「図形の書式」タブ内の「オブジェクトの配置」を選択
チェックボックスを選択している際に表示される「図形の書式」タブを開き、「オブジェクトの配置」アイコンを選択し、メニューを開きます。旧バージョンの場合は「書式」とだけ表示されています。


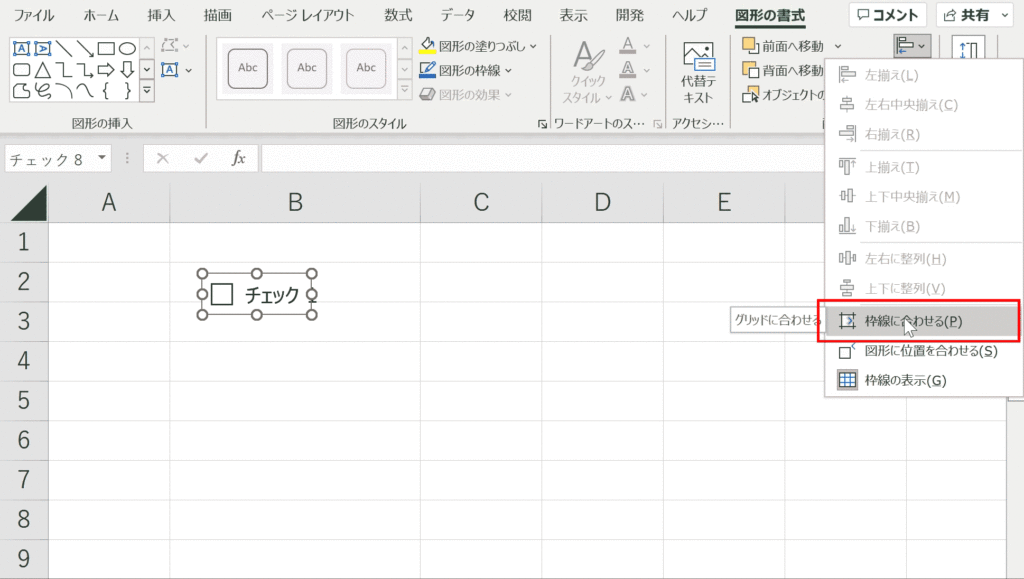
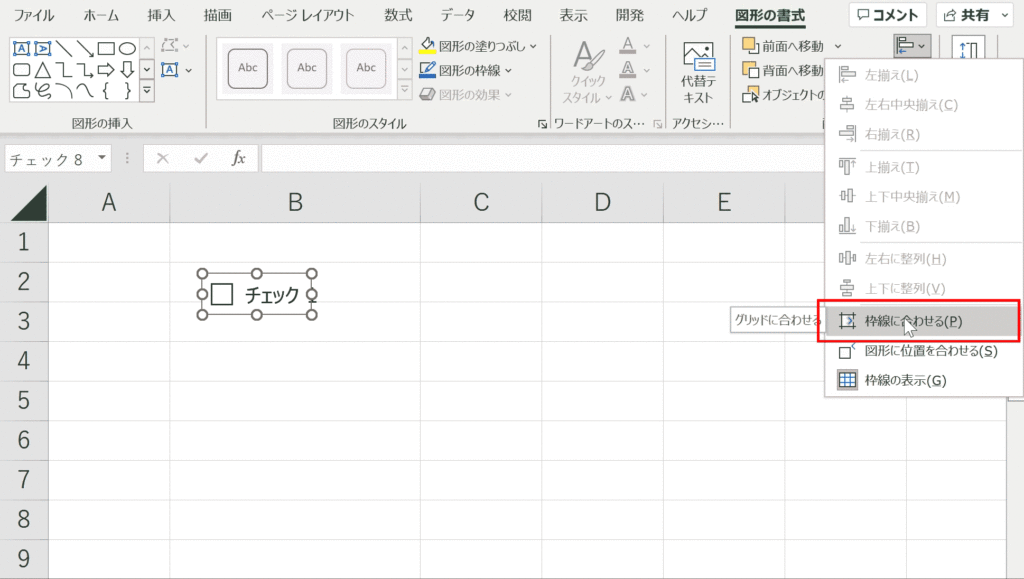
手順4:「枠線に合わせる」を有効にする
「オブジェクトの配置」のメニュー内の「枠線を合わせる」をクリックして有効化します。こうすることでチェックボックスのオブジェクトの大きさを変更する際に吸い付くようにセルに枠線にぴったり合うようになります。


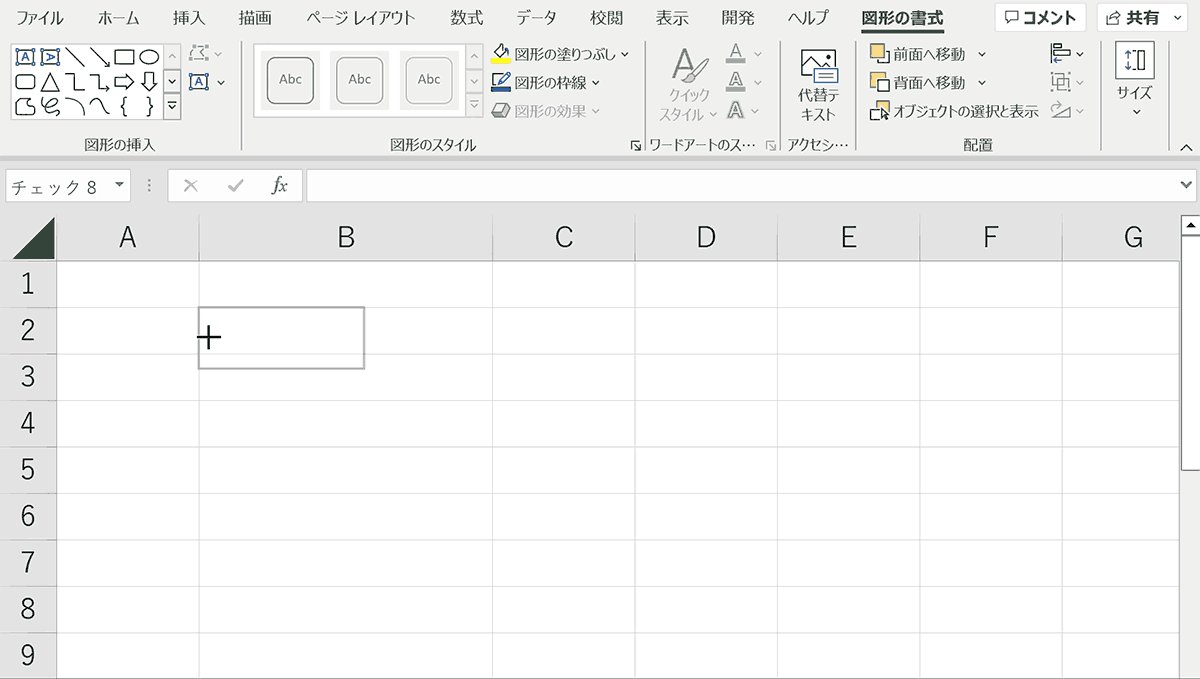
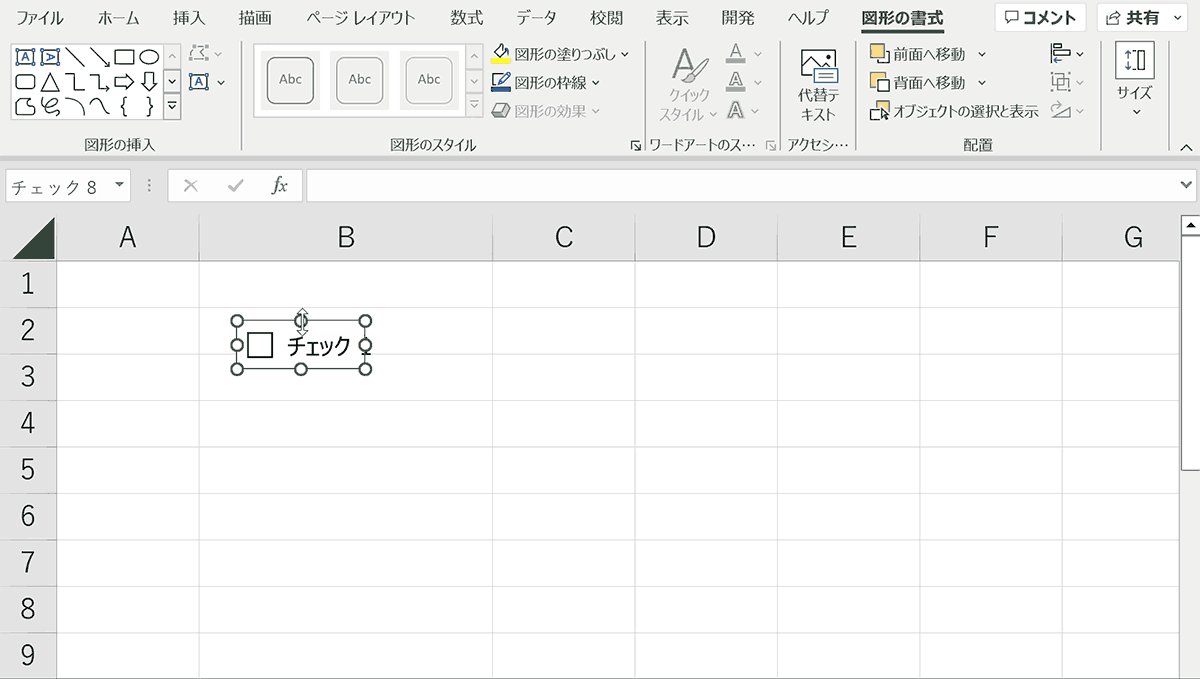
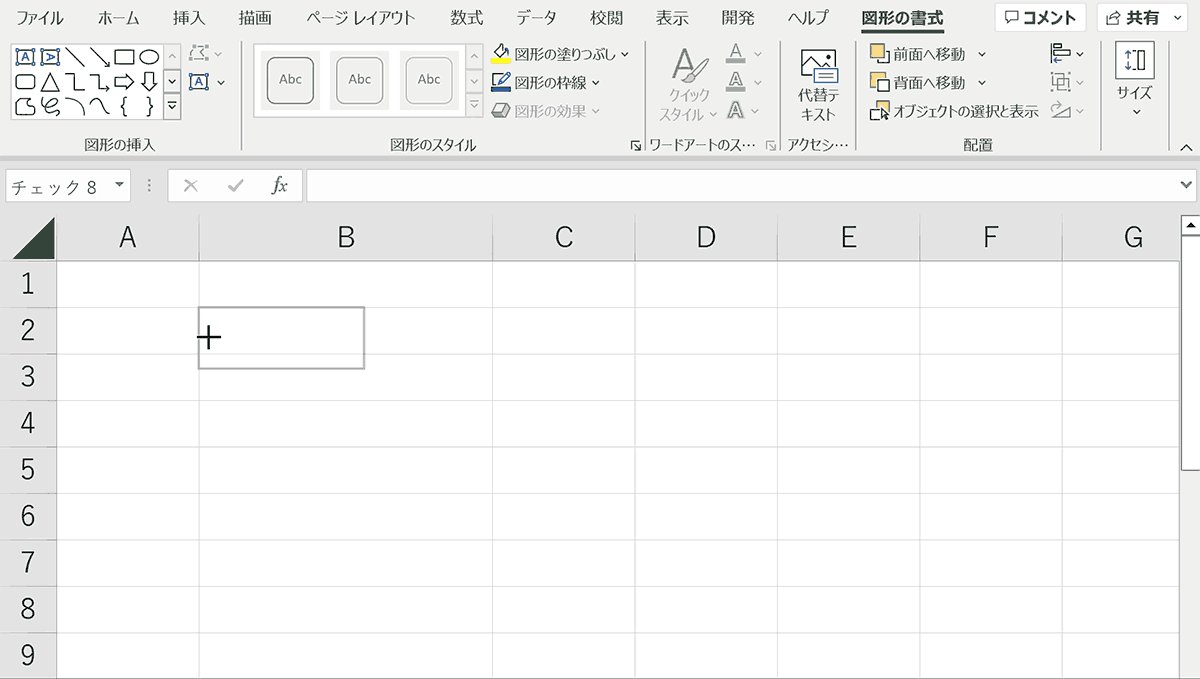
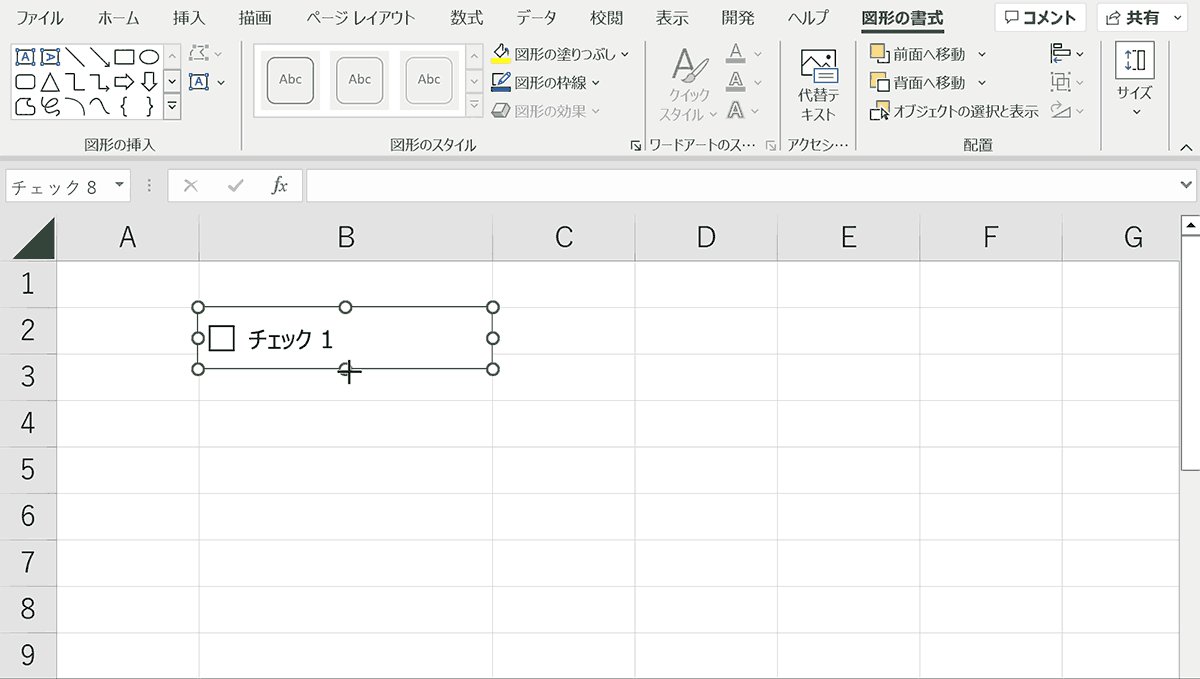
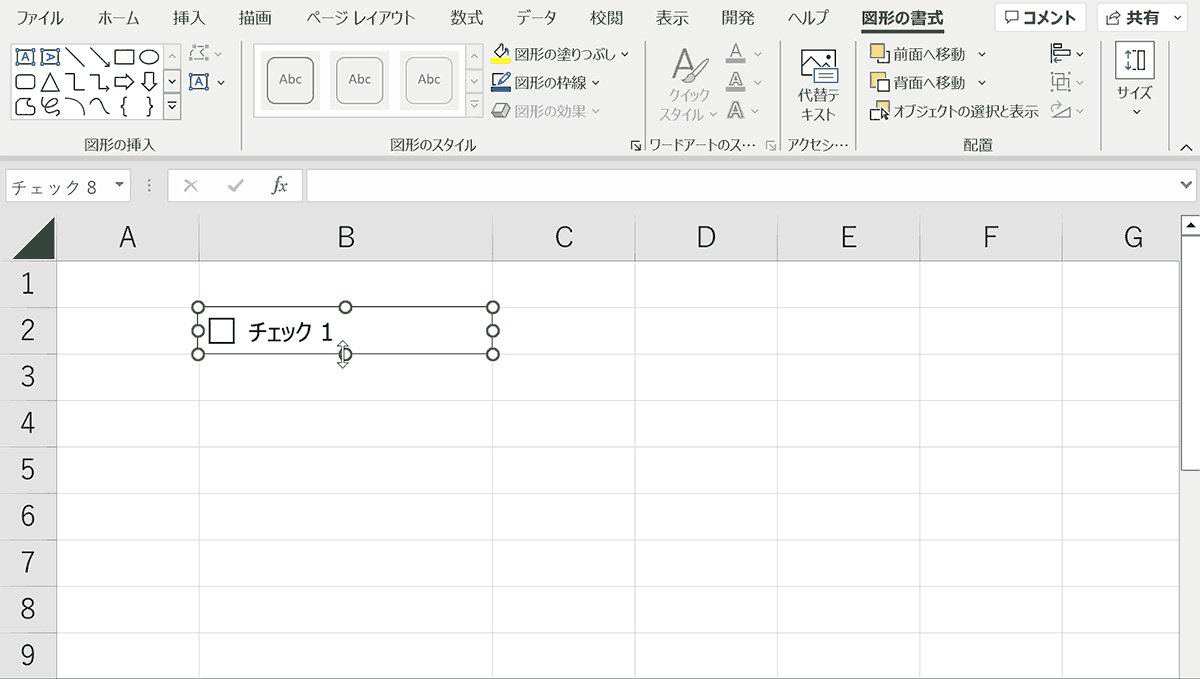
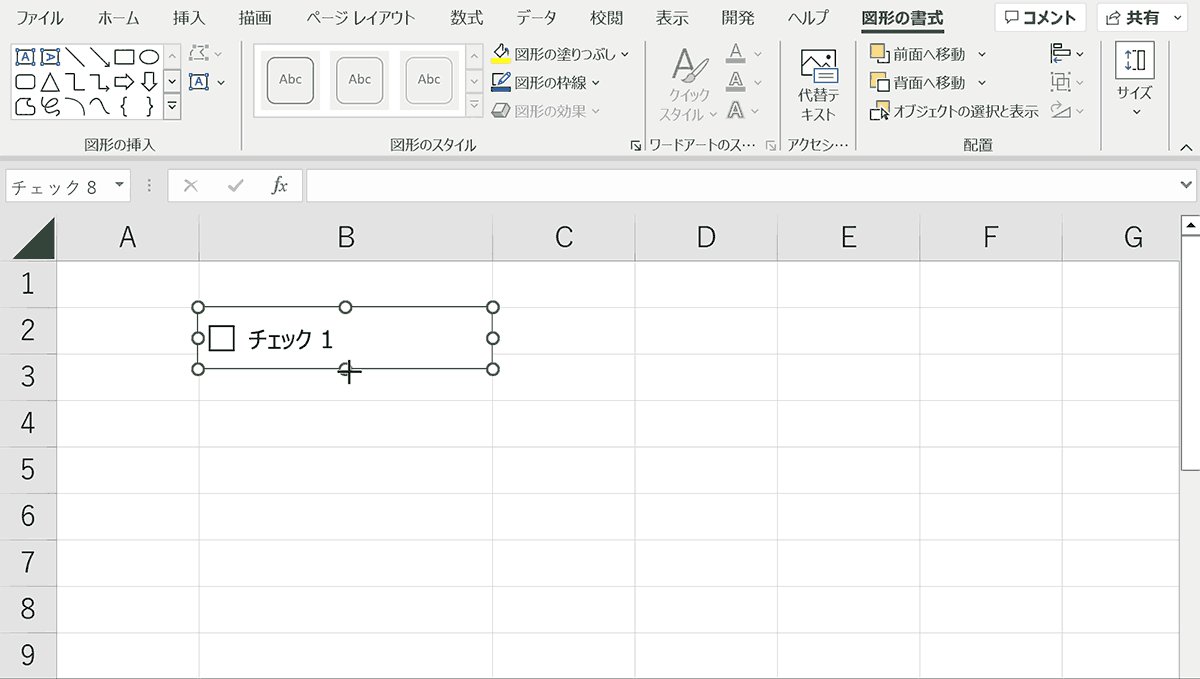
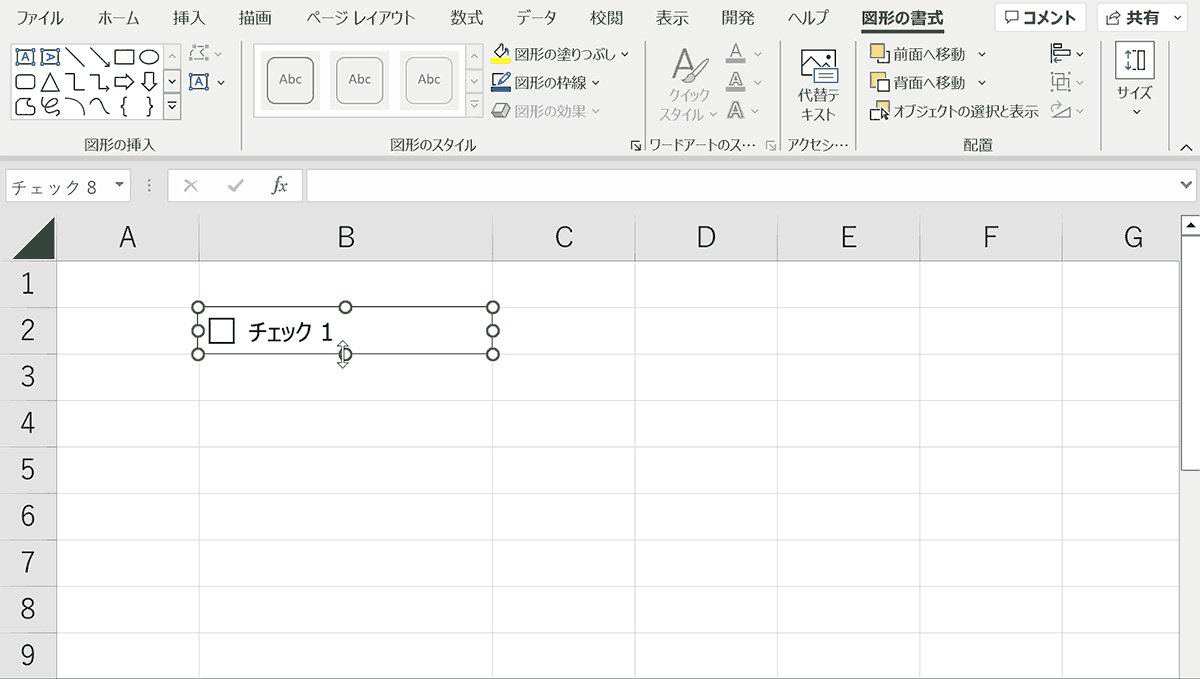
手順5:チェックボックスの大きさをセルの線に合わせる
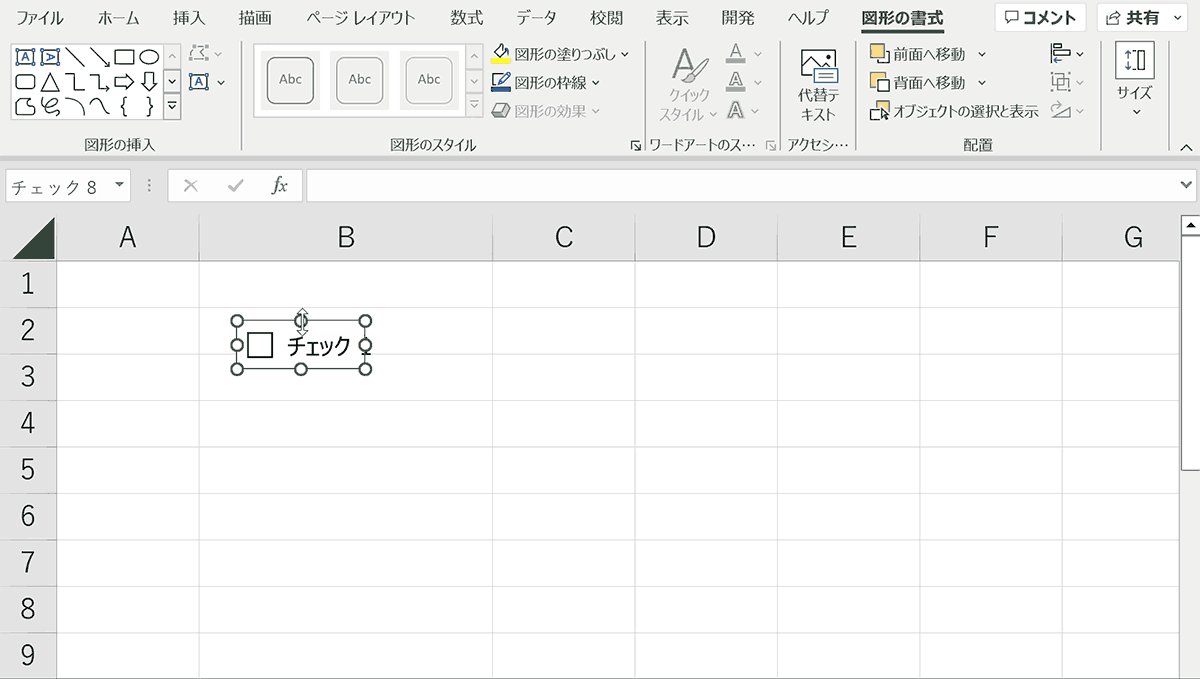
チェックボックスを右クリックで選択し、編集ボックスをドラッグして大きさをセルに合わせます。上記の設定のおかげで吸い付くようにセルに枠に合うように設定できるはずです。上下左右それぞれぴったり合わせておきましょう。


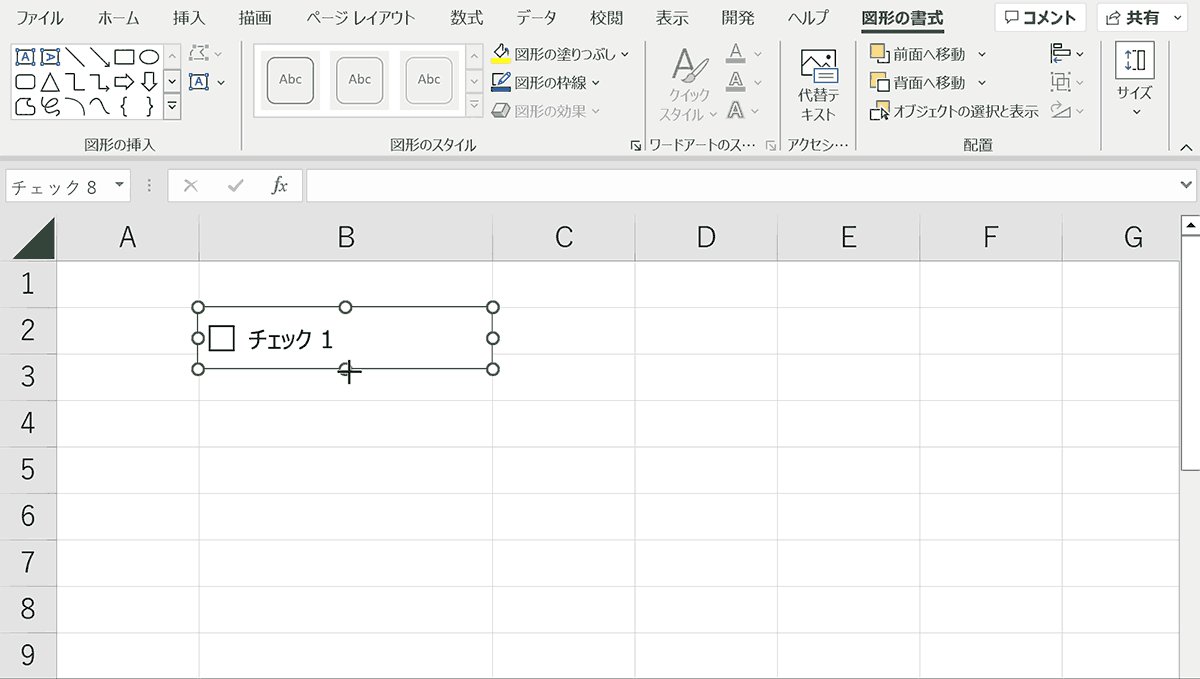
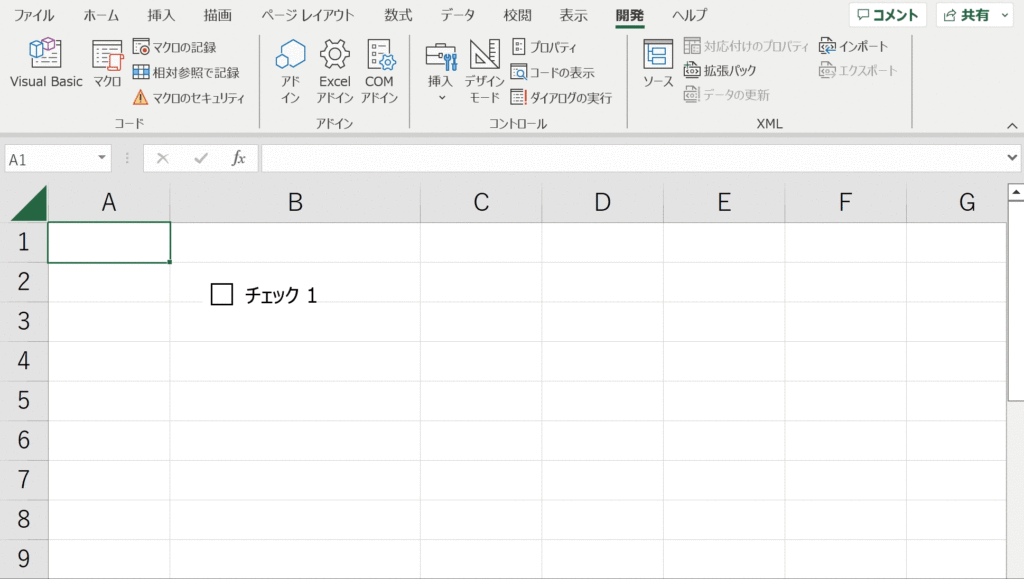
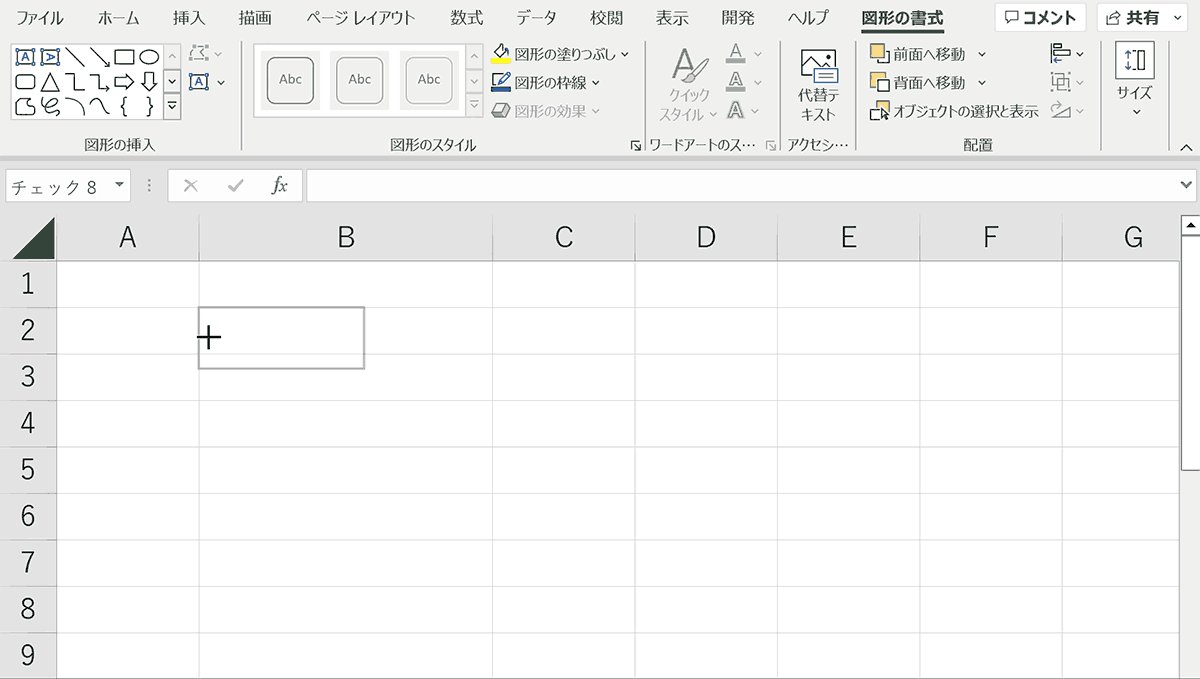
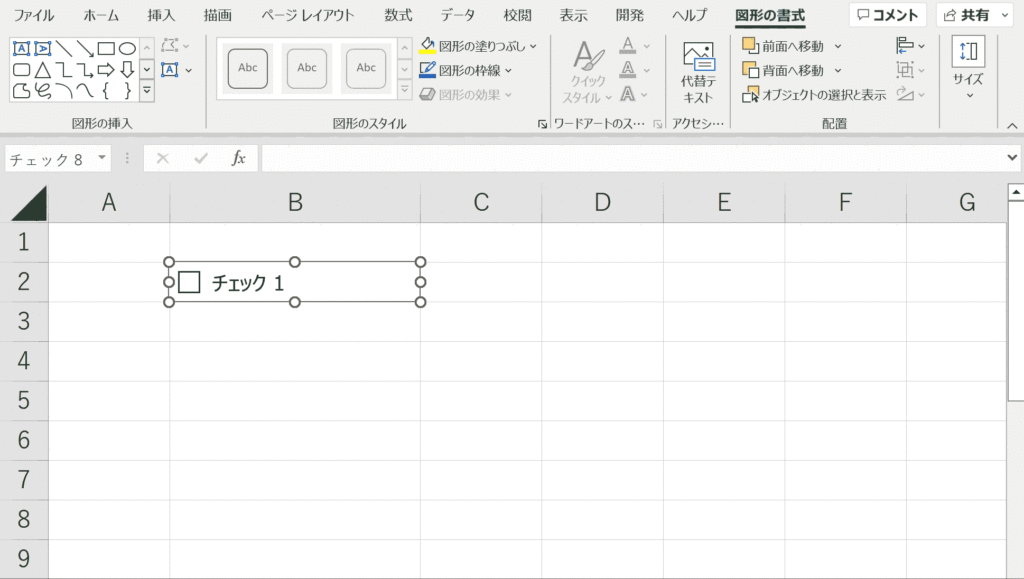
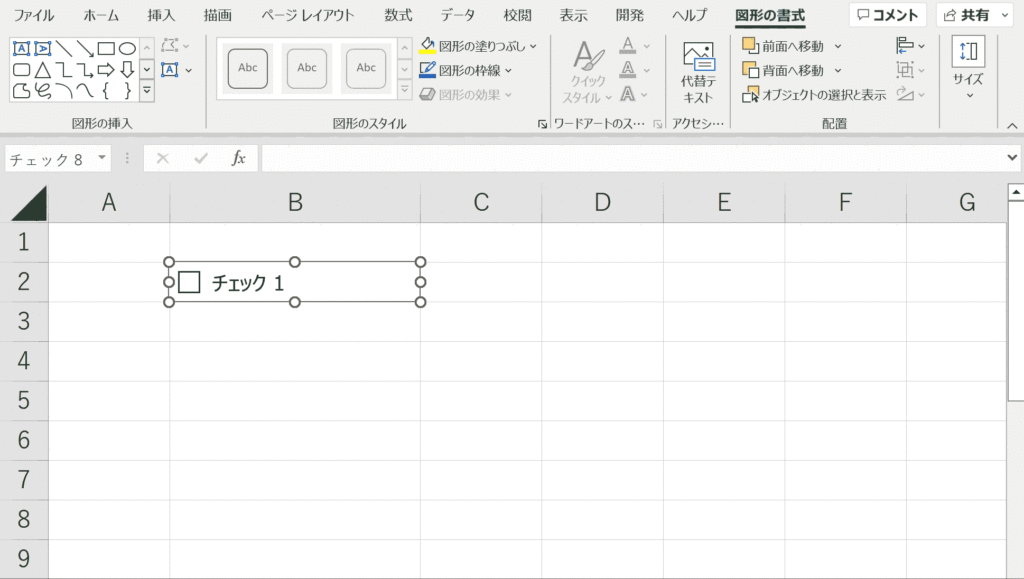
チェックボックスがセルにぴったり合いました
チェックボックスがセルに埋め込まれたかのようにピッタリ大きさが合いました。こうしておくとチェックボックスのコピーがしやすくなったり、見た目が整えられます。


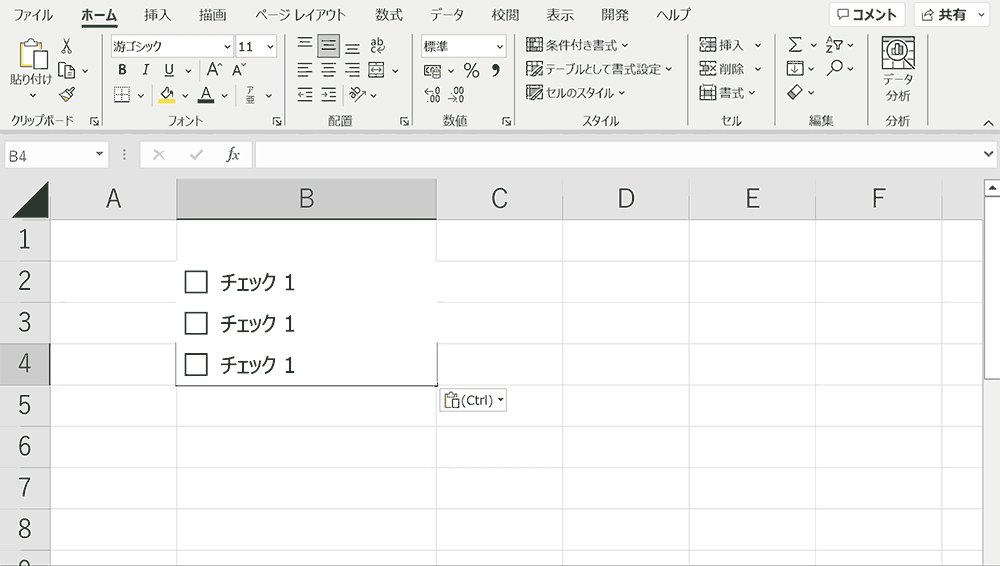
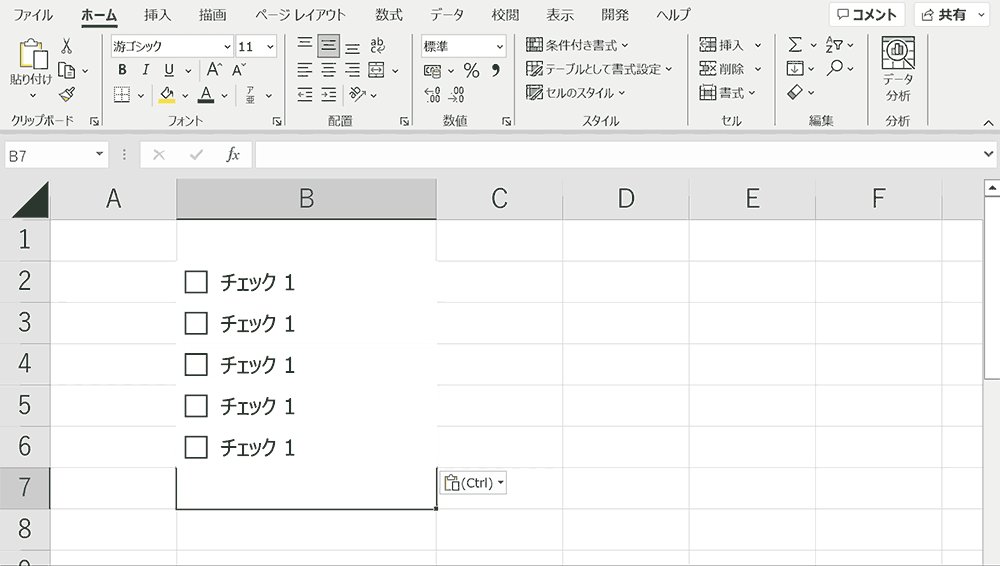
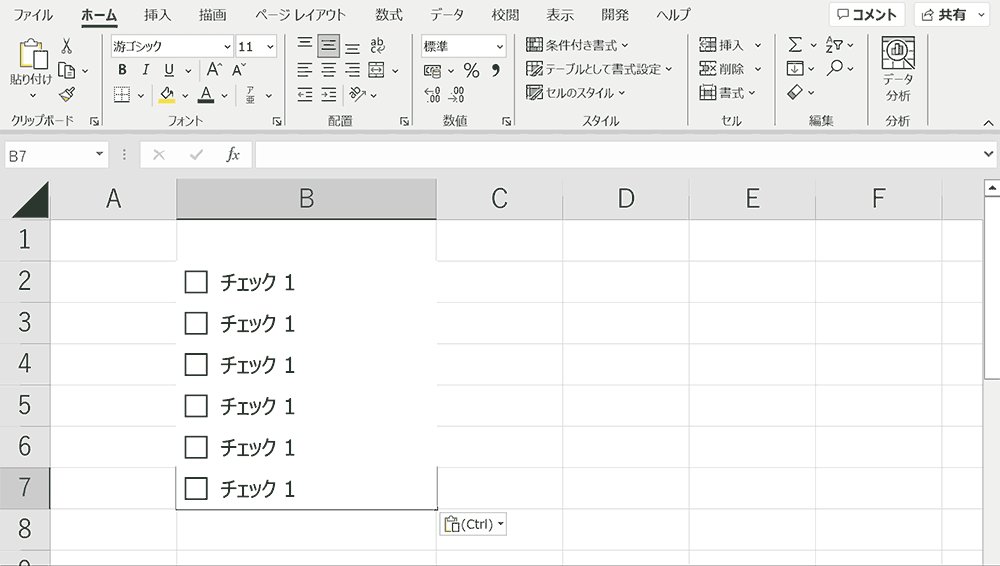
セルのコピー・ペーストでチェックボックスをコピーできます
チェックボックスが配置されているセルは通常のセルのコピー・ペーストでチェックボックスも一緒にコピーされます。セルを選択する際は隣のセルから矢印キーで移動して選択します。
セルの大きさを合わせていなくともコピー自体はできるのですが、チェックボックスが複数のセルにまたがっていると挙動が安定しないため、チェックボックスをセルの大きさに合わせてからコピーすることを推奨します。


チェックボックスのデザインを3D表示にする方法
チェックボックスのデザインを窪みがあるかのような3D表示にする方法について解説します。チェックボックスを右クリックし、コンテキストメニュー内の「コントロールの書式設定」から変更することができます。


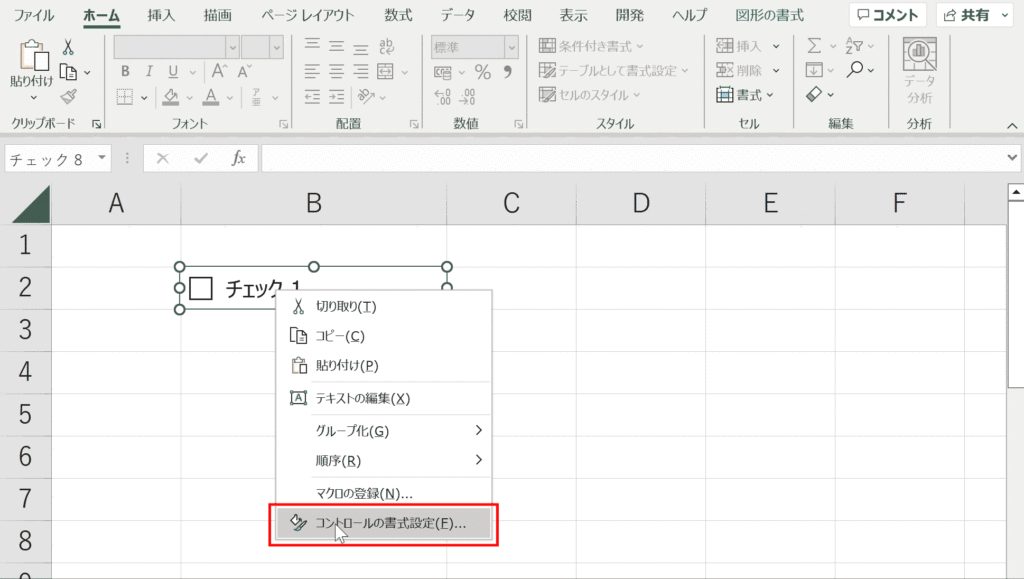
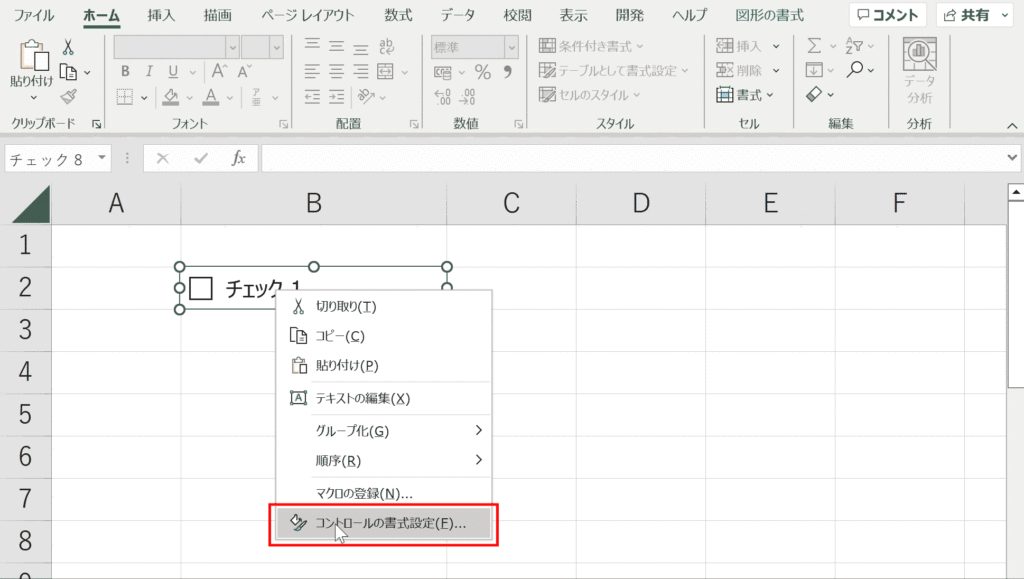
手順1:チェックボックスを右クリックして「コントロールの書式設定」を選択
デザインを3Dにしたいチェックボックスを右クリックしてコンテキストメニュー内の「コントロールの書式設定」を選択します。


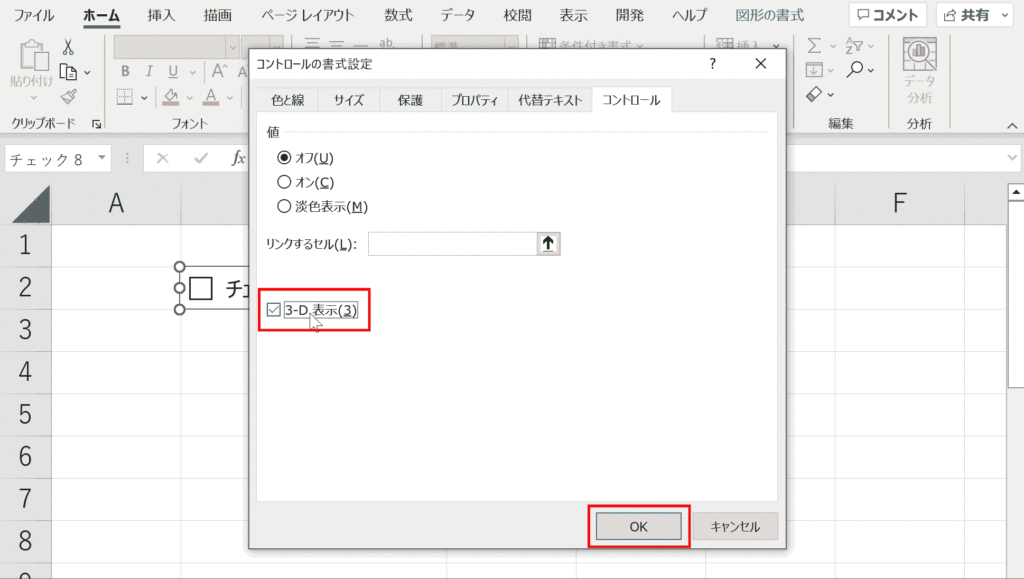
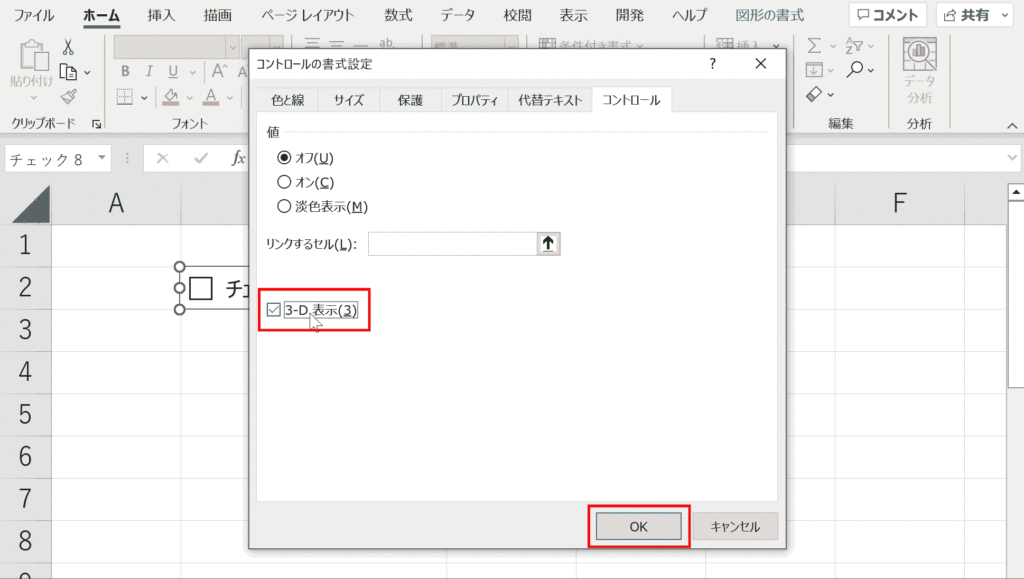
手順2:「コントロール」タブ内の「3-D表示」にチェックを入れてOKを押下
「コントロールの書式設定」ダイヤログ内の「コントロール」タブ内にある、「3-D表示」にチェックを入れて、OKを押下します。


チェックボックスのデザインが立体的なデザインになりました
チェックボックスのデザインが埋め込まれたような立体的なデザインに変更されました。


関連リンク
チェックボックスの作り方・完全ガイド
チェックボックスの削除方法
チェックボックスをセルに埋め込む(セルに合わせる)方法
複数のチェックボックスを連動させる方法
チェックボックス連動で塗りつぶしなどの書式変更させる方法
チェックボックスの大きさを変更する方法
チェックボックスのチェックを一括クリアするボタンの作成方法
チェックボックスのチェックを自動集計する方法
チェックボックスをチェックできない時の対処方法
ショートカットの練習
当サイトはショートカットキーの練習を実際の動きを確認しながら練習できる機能がついています。繰り返し指を動かして練習ができるので、ゲーム感覚で遊んでいくうちに自然とショートカットキーが使えるようになれます。ショートカットキーは暗記するよりも実際に手を動かして練習していったほうが習得が早くなるので、是非当サイトをブックマークに登録し定期的に練習してみてください。下記のSTARTキーを押下すると練習を始められます。
※推奨ブラウザ Google Chrome