Excelの円グラフは下記のようにデータラベルにパーセント表示することで割合をわかりやすくすることができます。
ここでは円グラフにおいてパーセント表示させる方法について解説します。

関連リンク
円グラフにパーセント表示する方法
円グラフにパーセント表示する方法について解説します。

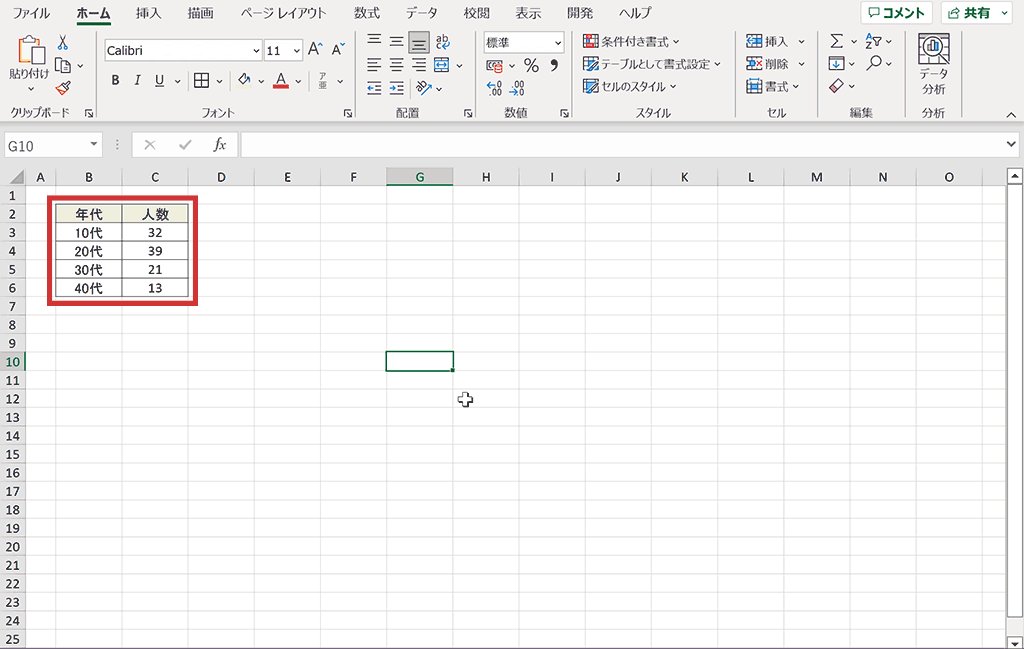
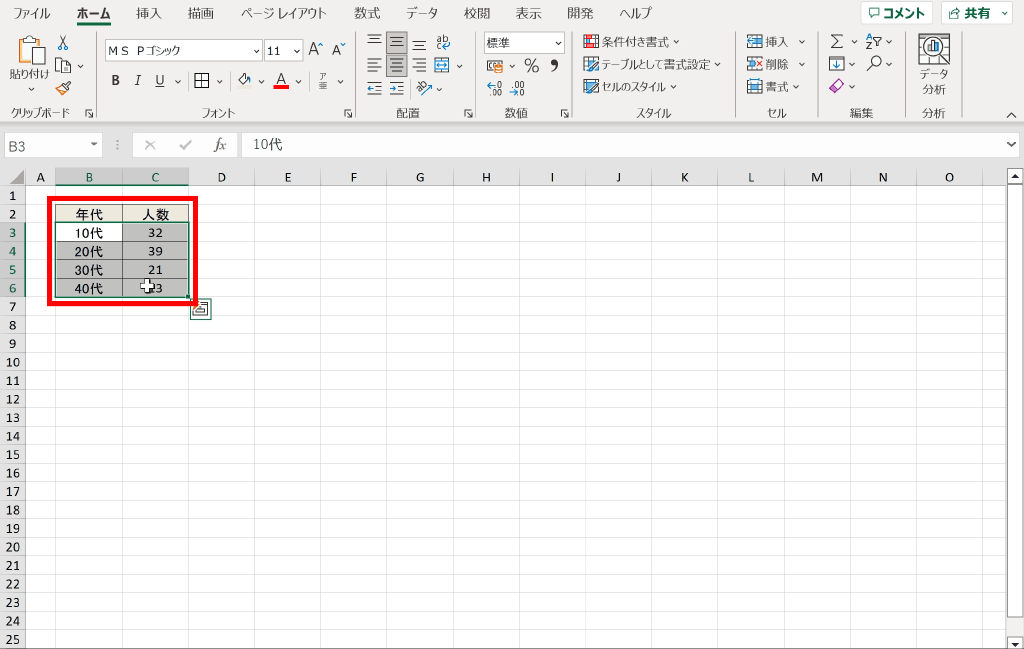
手順1:円グラフの元データのセル範囲を選択
円グラフの元データとなるセル範囲をドラッグして選択します。

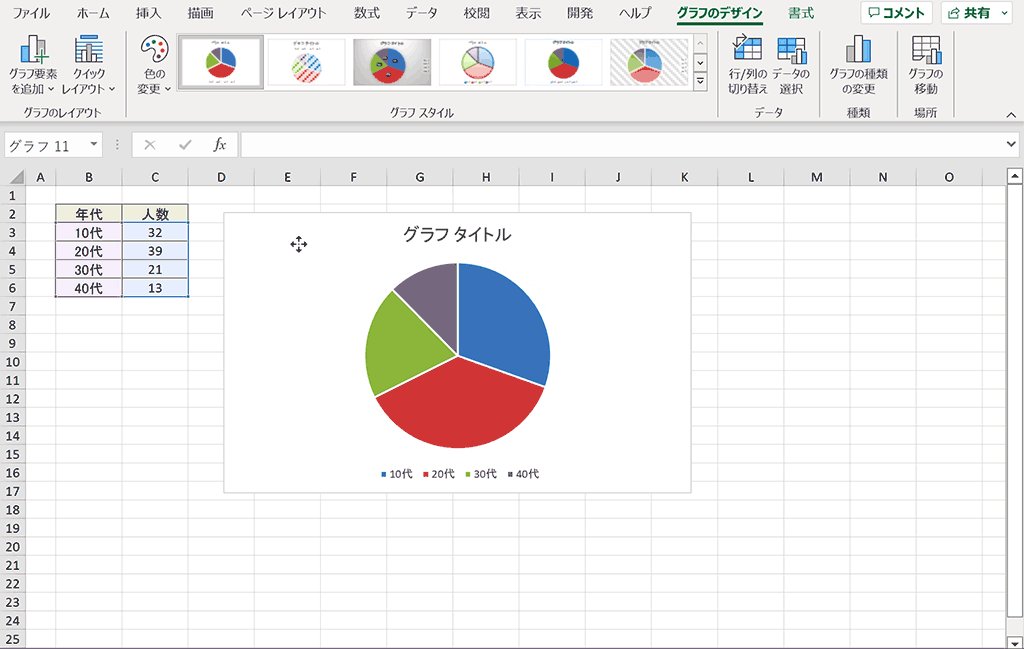
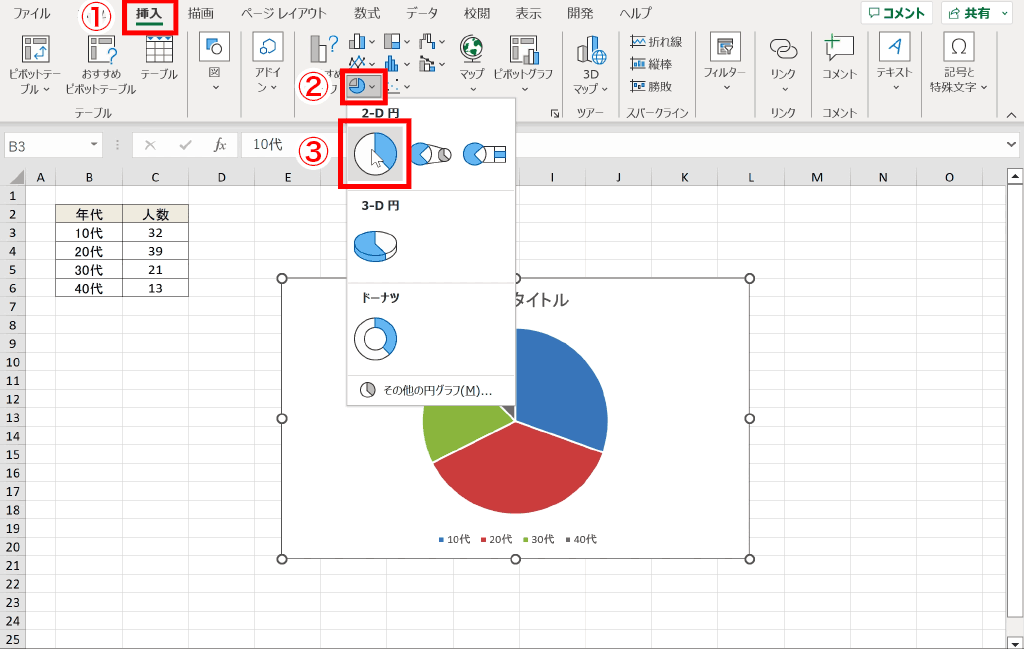
手順2:「挿入」タブから円グラフを作成
上部タブメニューの「挿入」タブを選択し、円グラフアイコンから円グラフを作成します。

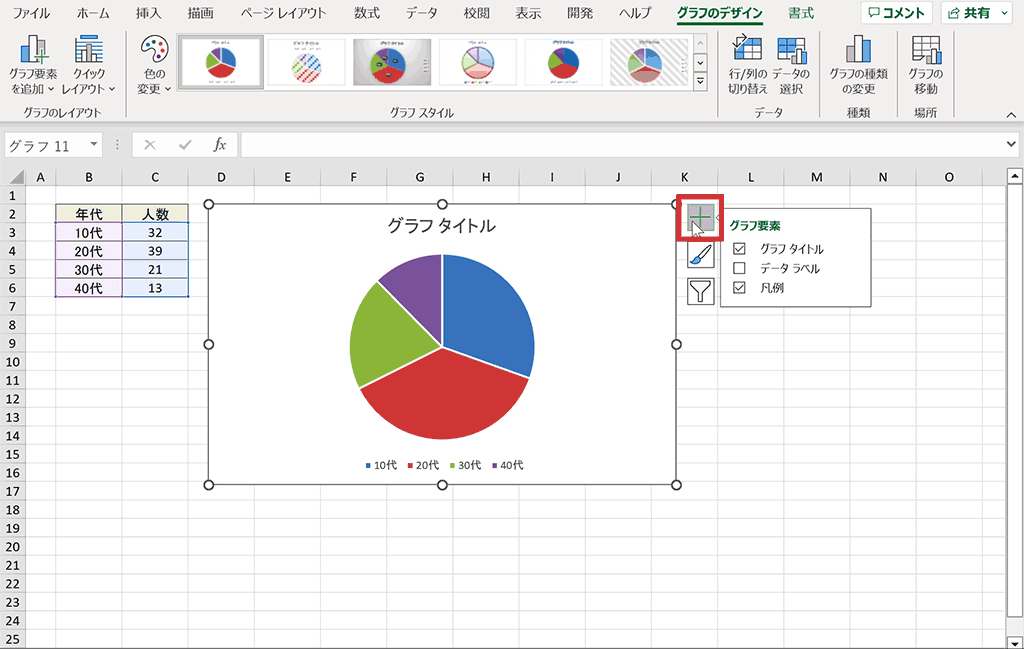
手順3:円グラフを選択し、グラフツールの「+」をクリック
円グラフを選択した状態では右側もしくは左側にグラフツールが表示されるので「+」をクリックします。

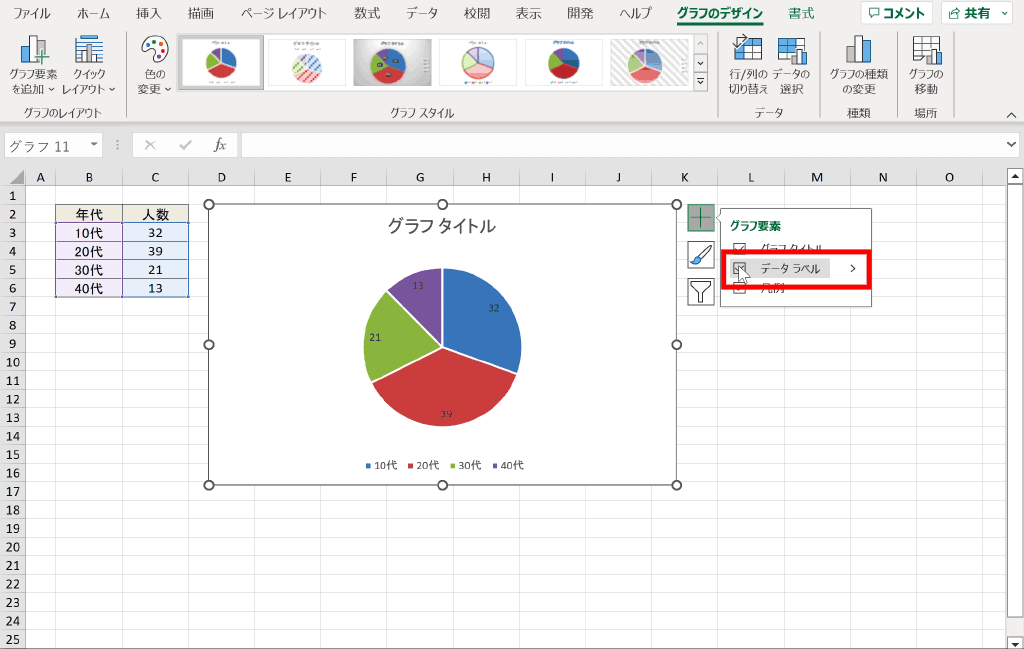
手順4:「データラベル」にチェック
グラフ要素メニュー内の「データラベル」にチェックをいれます。

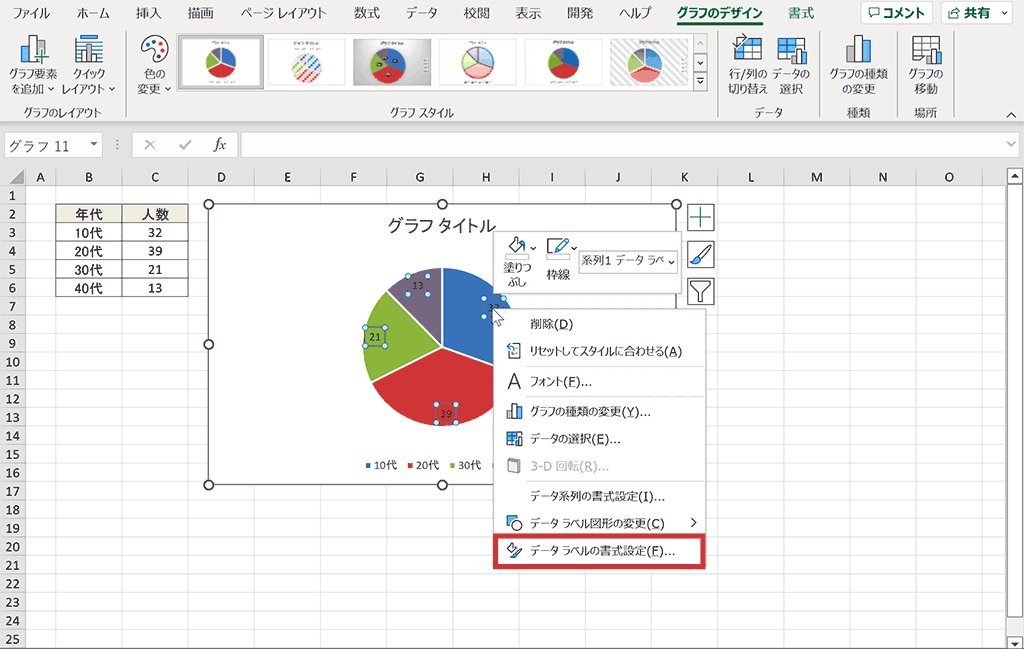
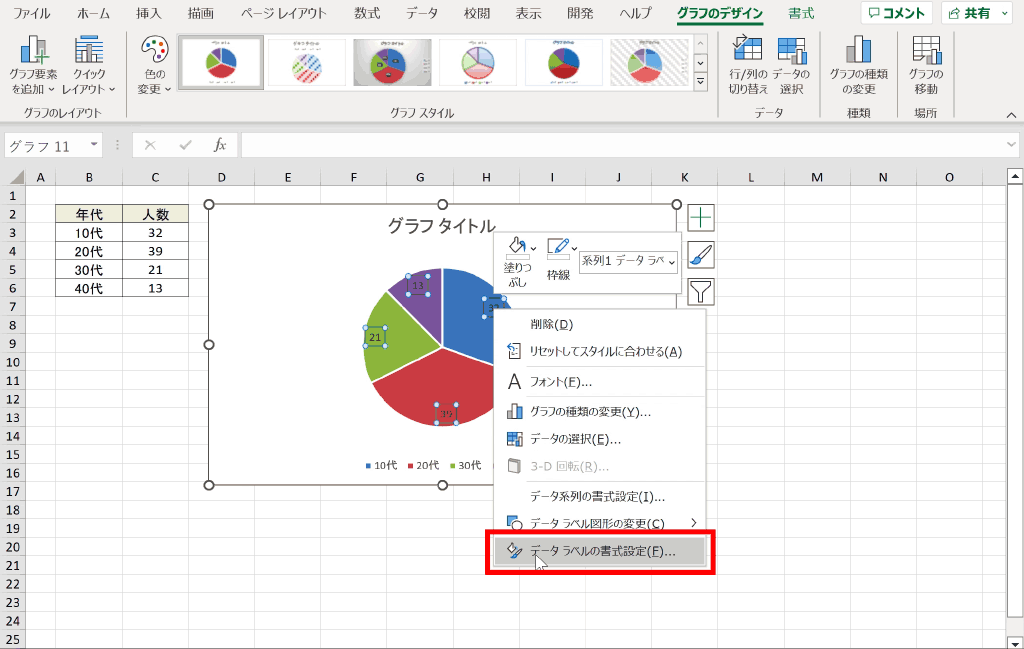
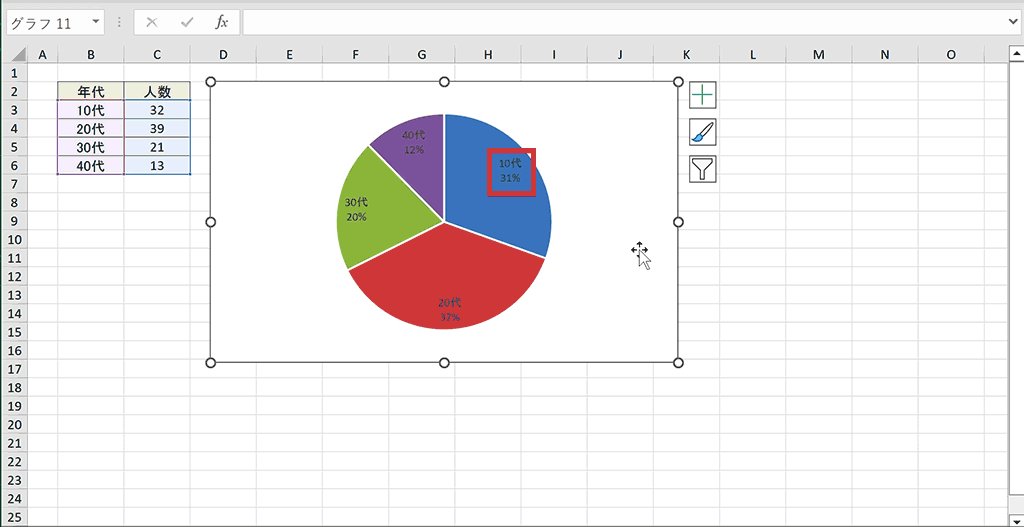
手順5:データラベルを右クリックし、「データラベルの書式設定」をクリック
上記で表示したデータラベルを右クリックし、コンテキストメニューから「データラベルの書式設定」を選択します。

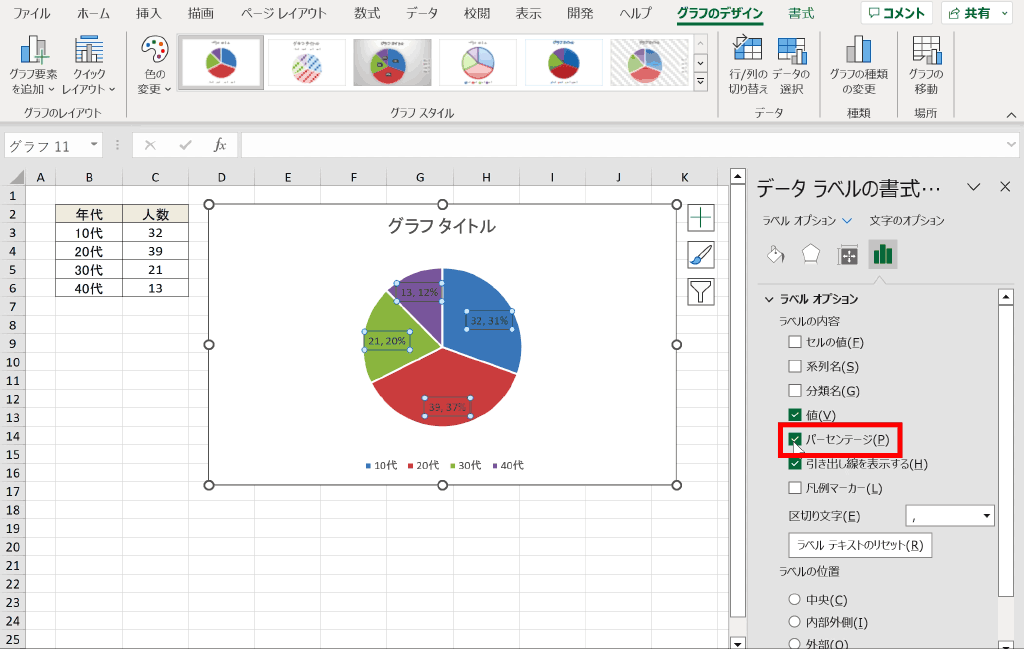
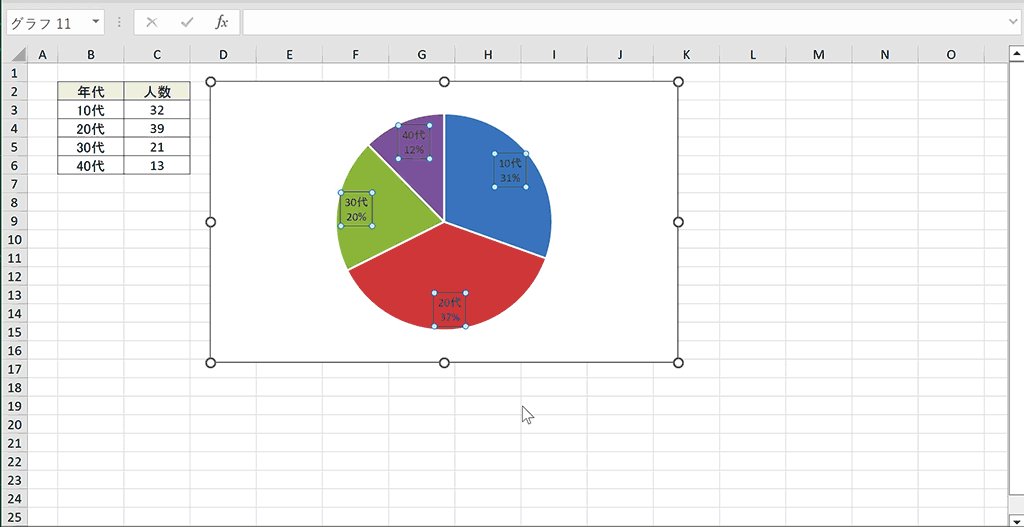
手順6:「パーセンテージ」にチェックを入れる
「データラベルの書式設定」ウィンドウから「ラベルオプション」→「ラベルの内容」→「パーセンテージ」にチェックをいれます。

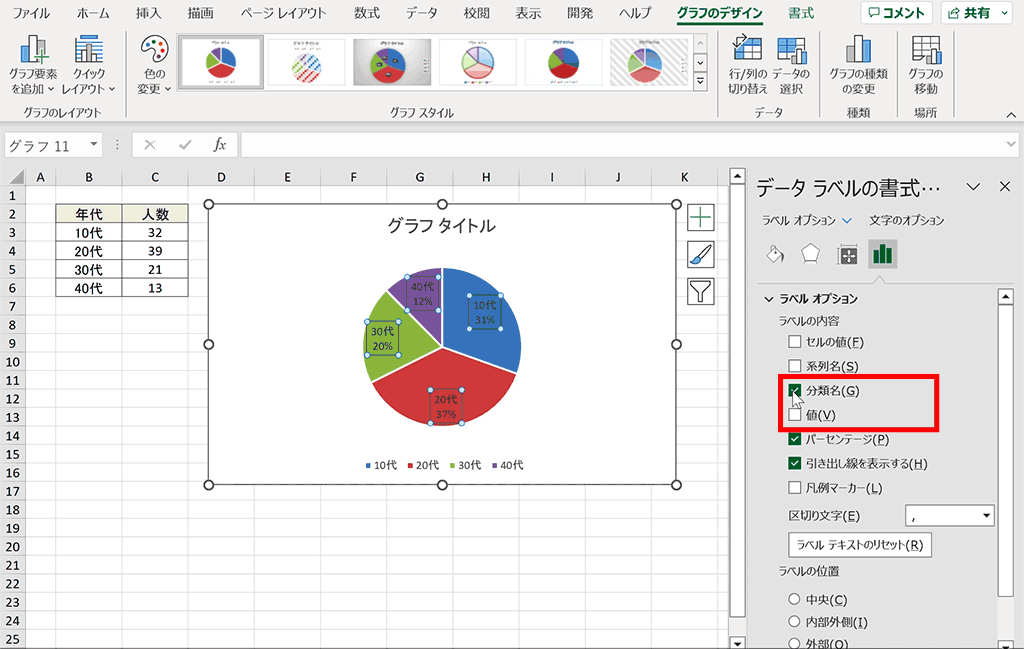
手順7:「分類名」にチェックを入れて、「値」のチェック外す
情報を見やすくするために「分類名」にチェックを入れ、「値」のチェックを外します。
この手順はあくまでも、一つの例なので伝えるべき情報に応じて、適切なラベルに設定しましょう。

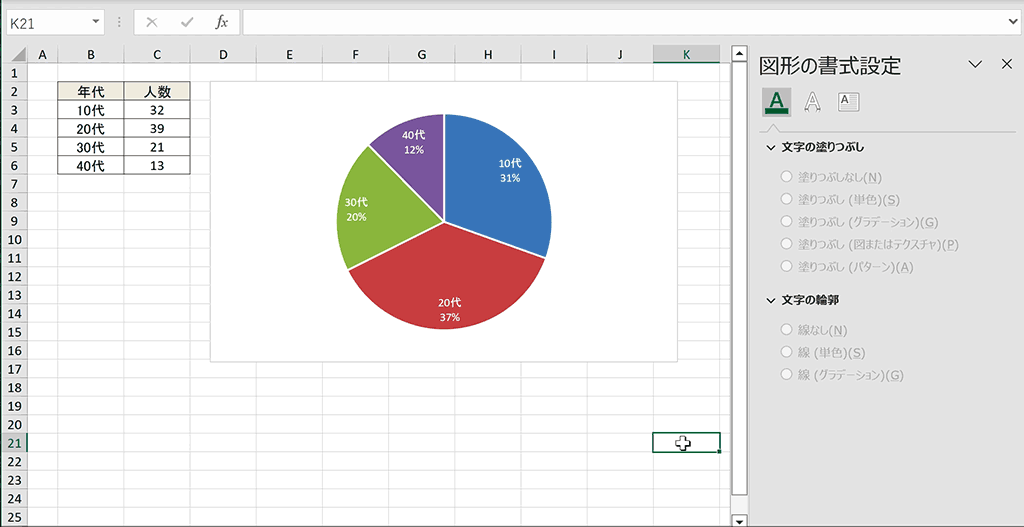
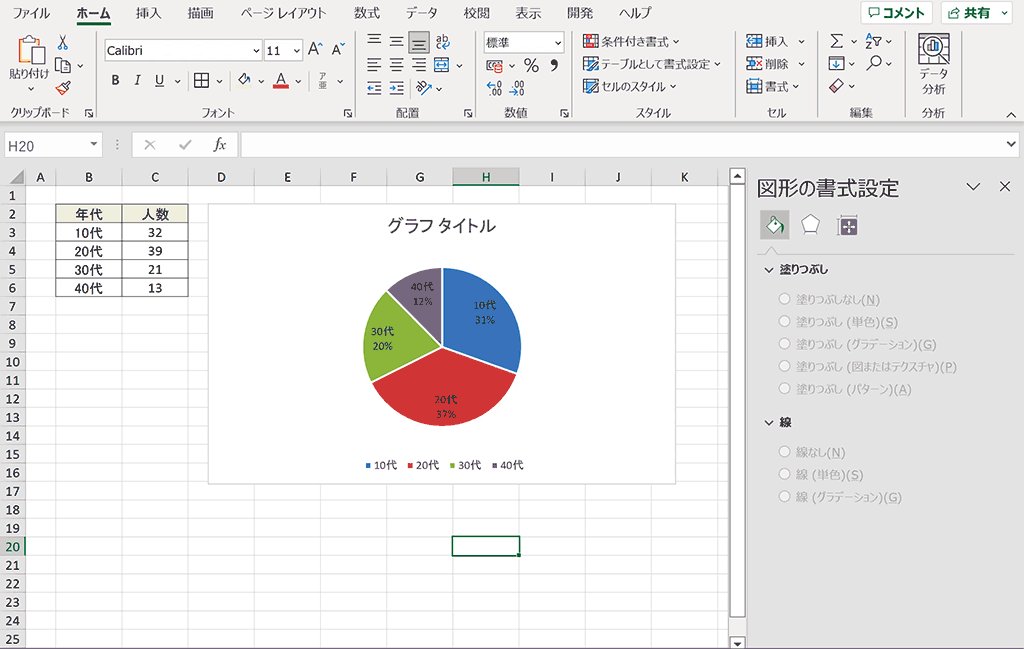
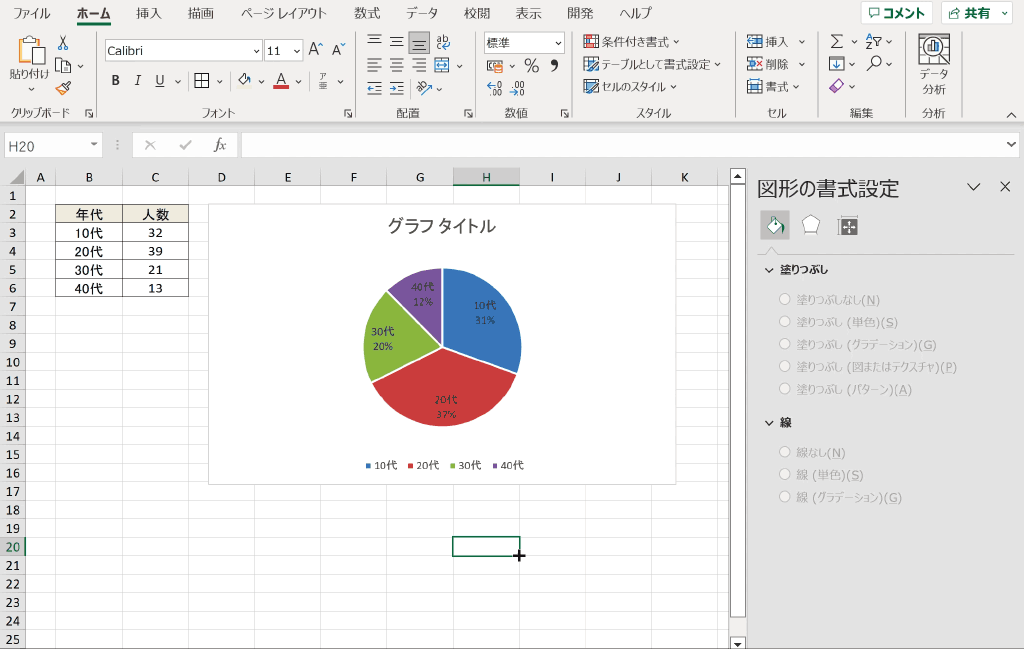
完成:円グラフにパーセントを表示できました
下記のように円グラフにパーセントを表示できました。

関連リンク
データラベルの文字色を編集する方法
円グラフ内のデータラベルの文字を見やすくするために文字色を編集する方法について解説します。

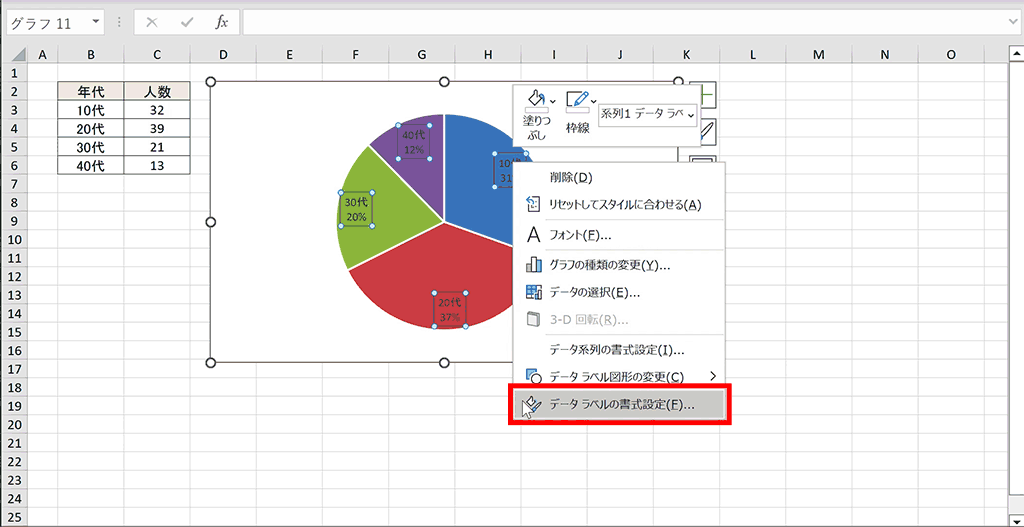
手順1:データラベルを右クリックして「データラベルの書式設定」を選択
データラベルを右クリックしてコンテキストメニューから「データラベルの書式設定」を選択します。

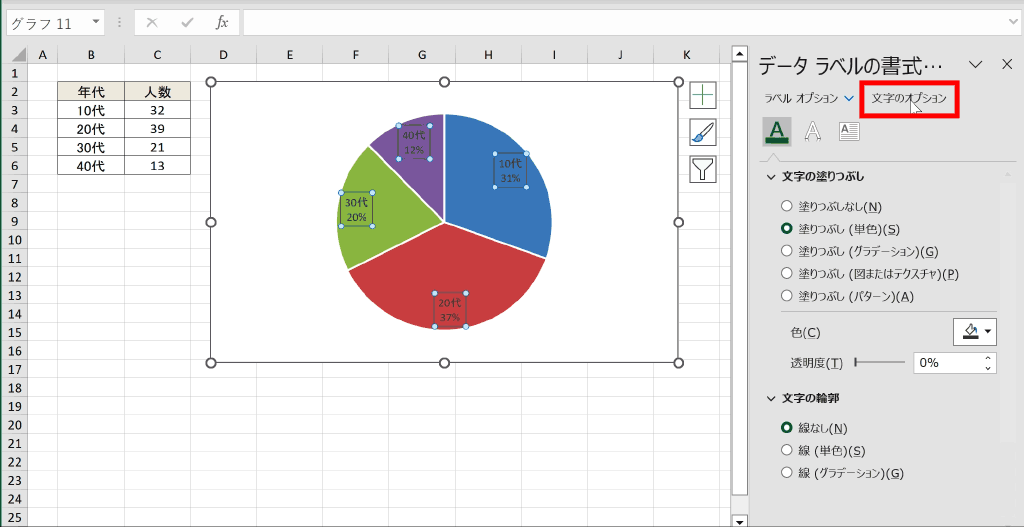
手順2:「データラベルの書式設定」内の「文字のオプション」をクリック
右側に表示される「データラベルの書式設定」内の「文字オプション」をクリックします。

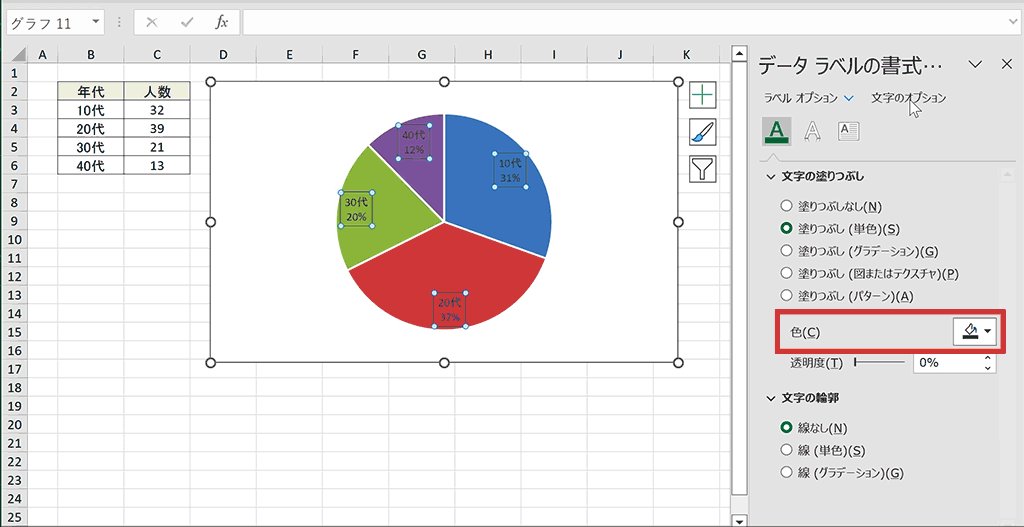
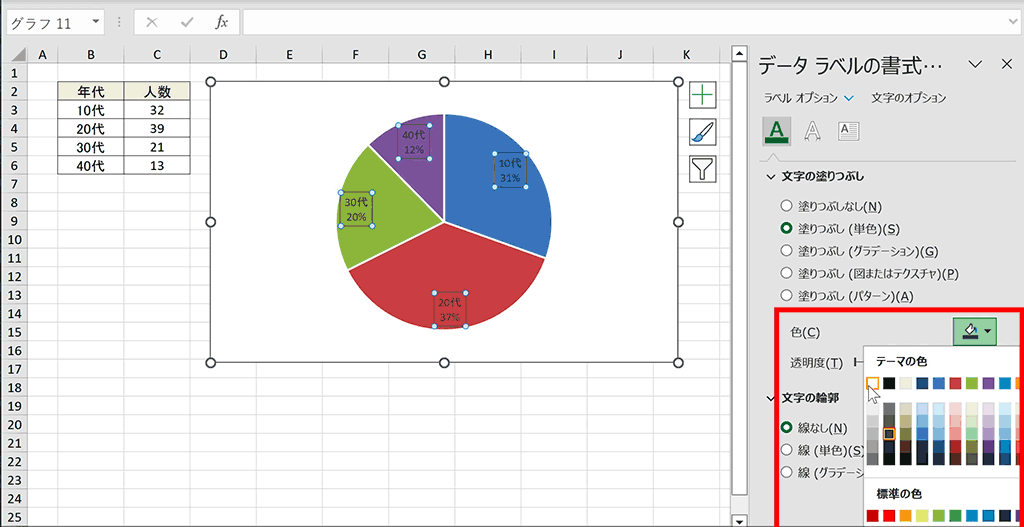
手順3:「色」を変更
「色」のパレットを開き、文字色を変更します。この例では白を選択します。

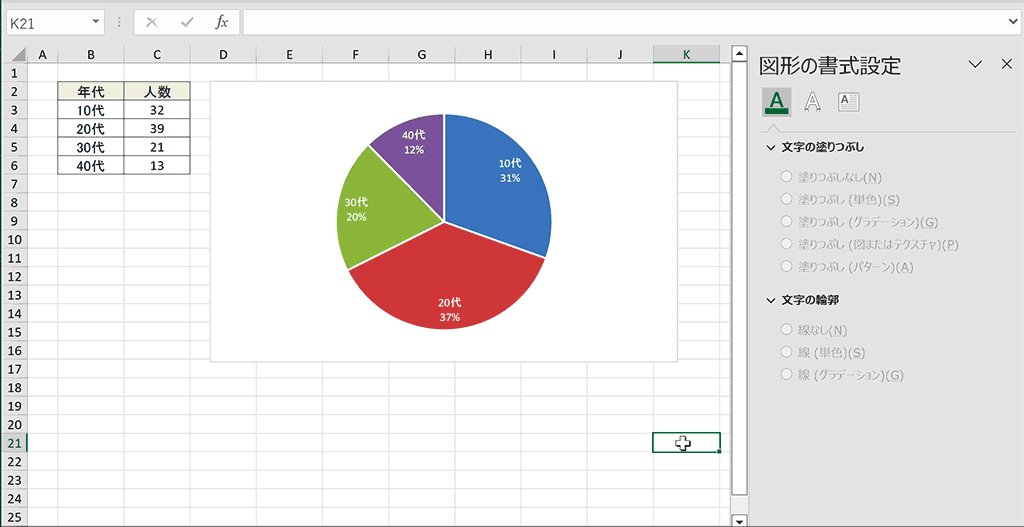
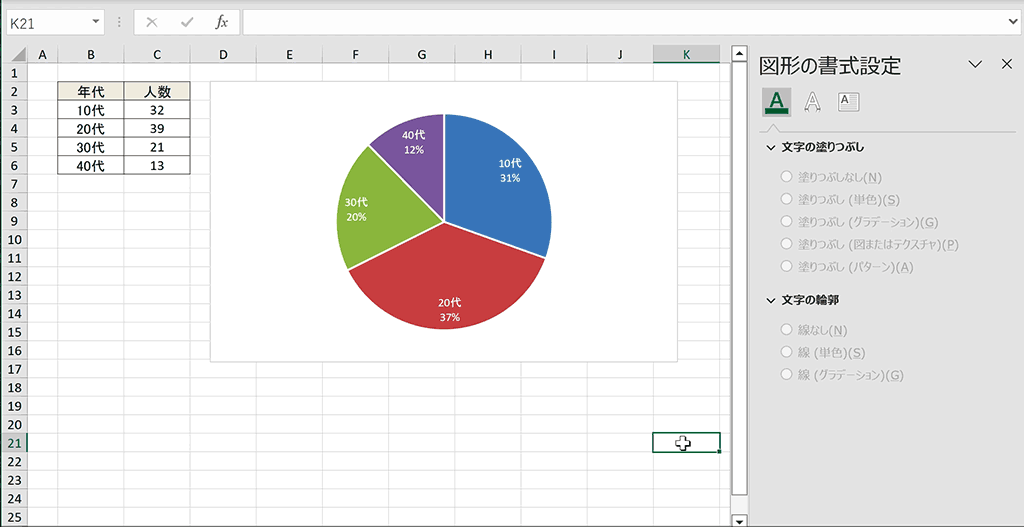
完成:データラベルの色を変えることができました

ショートカットキーの練習ができます
当サイトはショートカットキーの練習を実際の動きを確認しながら練習できる機能がついています。繰り返し指を動かして練習ができるので、ゲーム感覚で遊んでいくうちに自然とショートカットキーが使えるようになれます。ショートカットキーは暗記するよりも実際に手を動かして練習していったほうが習得が早くなるので、是非当サイトをブックマークに登録し定期的に練習してみてください。下記のSTARTキーを押下すると練習を始められます。
※推奨ブラウザ Google Chrome