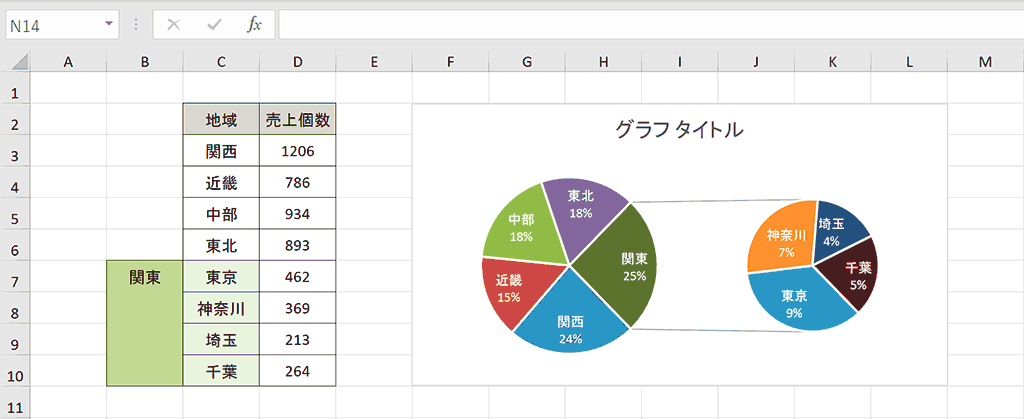
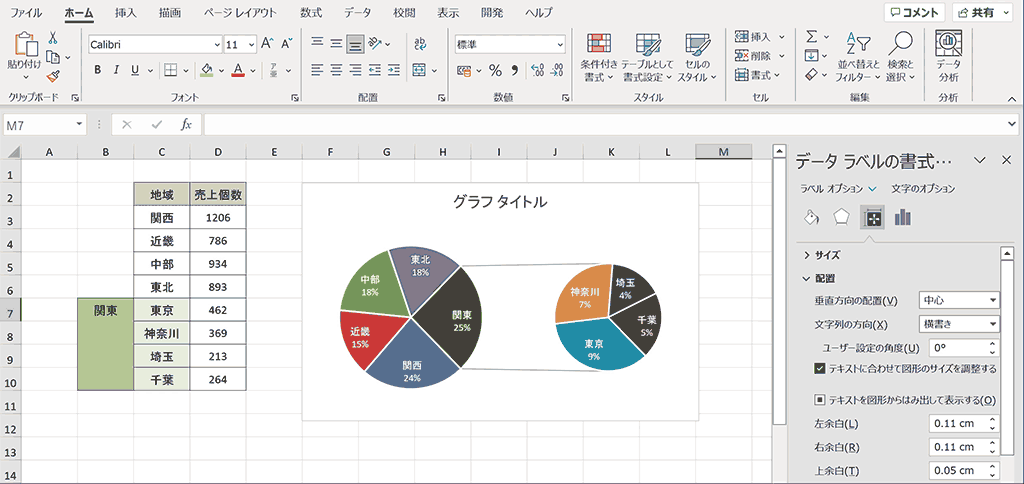
Excelの円グラフの中でも一つの項目の内訳を表す「補助円グラフ」の作成手順について解説します。ここでは一例として下記のように各地域の売上個数データをグラフ化していきたいと思います。関東圏内だけ都道府県の内訳が見れるようにします。

関連リンク
1つの項目の内訳を表す補助円グラフ付き円グラフの作成方法
1つの項目の内訳を表す補助円グラフ付き円グラフの作成方法について解説します。

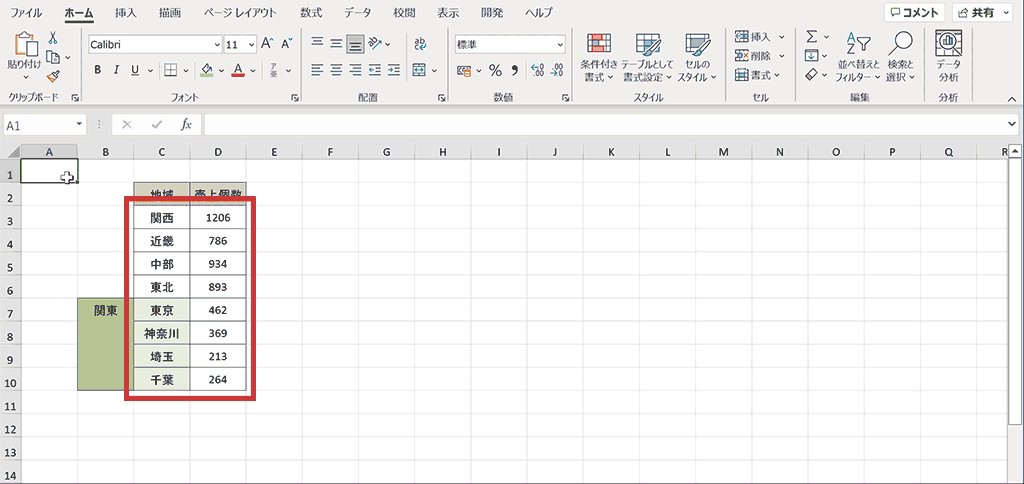
手順1:データを用意して、選択する
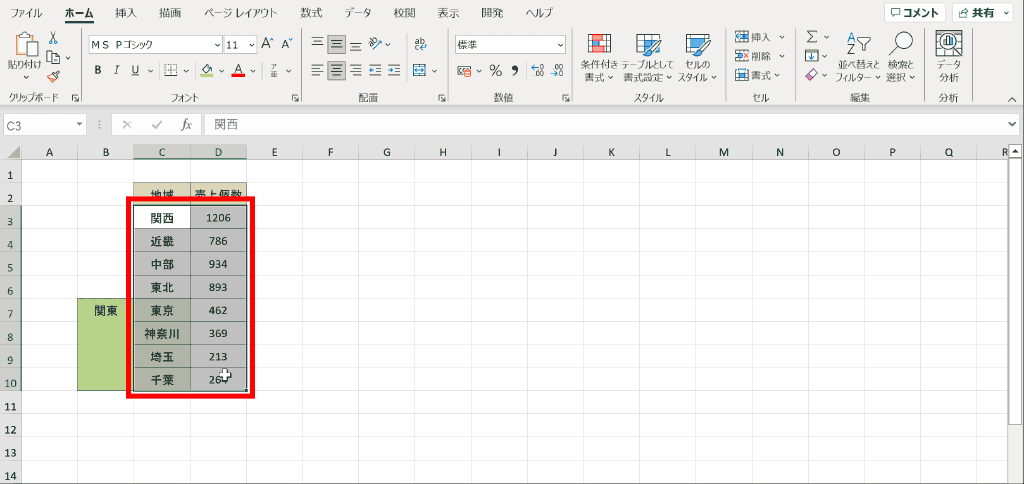
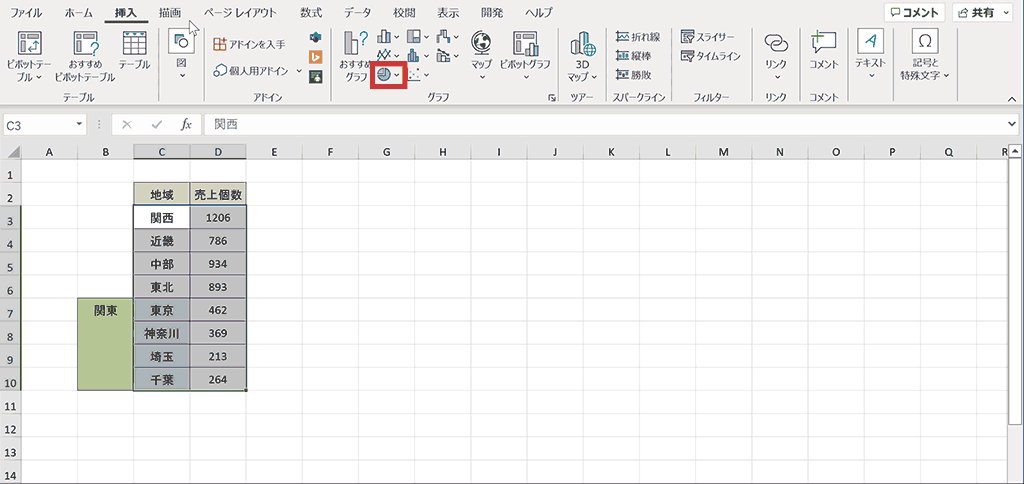
下記のようなデータを用意し選択します。ここで重要なのは内訳データとして表示したいデータを下部にまとめているところです。この下部にまとめている東京、神奈川、埼玉、千葉が補助円グラフになります。デフォルトでは下から3つが補助部分になりますが、設定で変更可能です。

手順2:補助円グラフを作成する
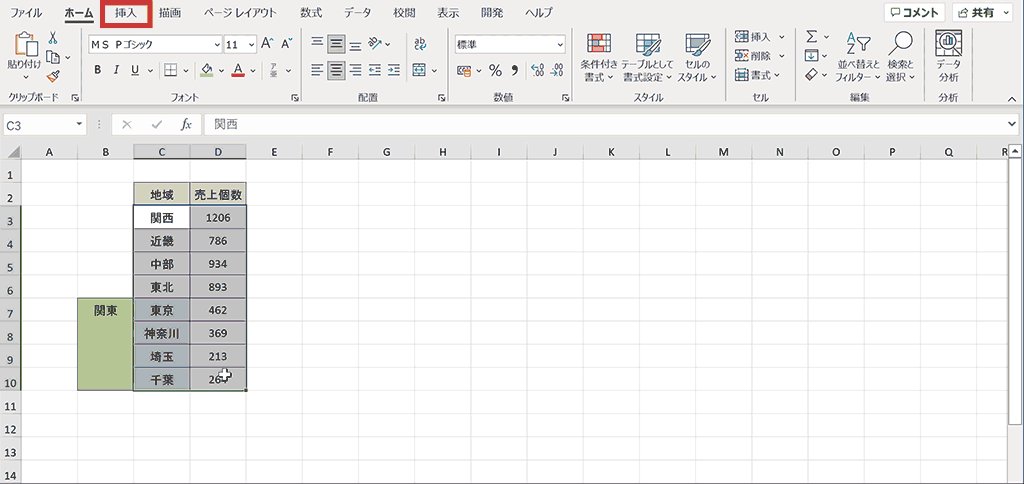
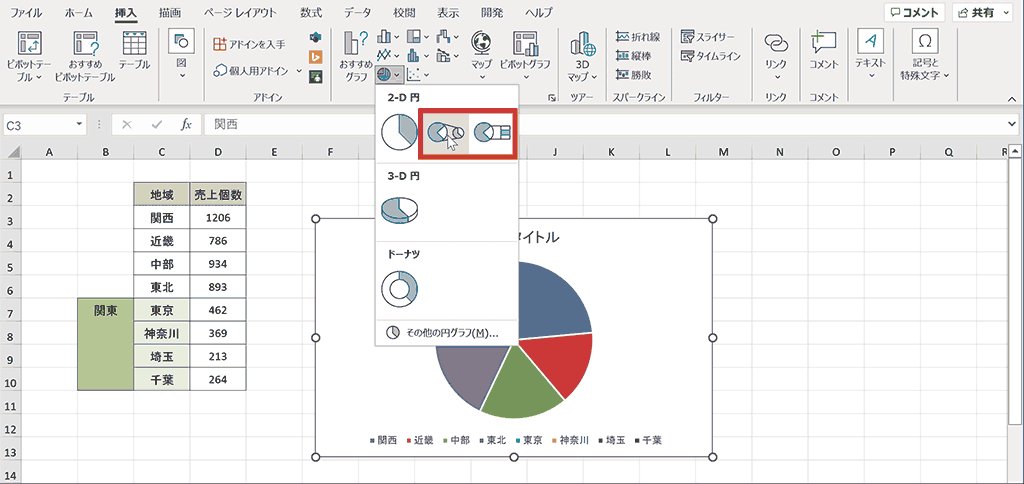
挿入タブ内 → 円グラフグループ → 「補助円グラフ付き円」を選択して補助円グラフが作成します。デフォルトでは下から3つのデータが補助円になるので東京が抜けている状態になります。

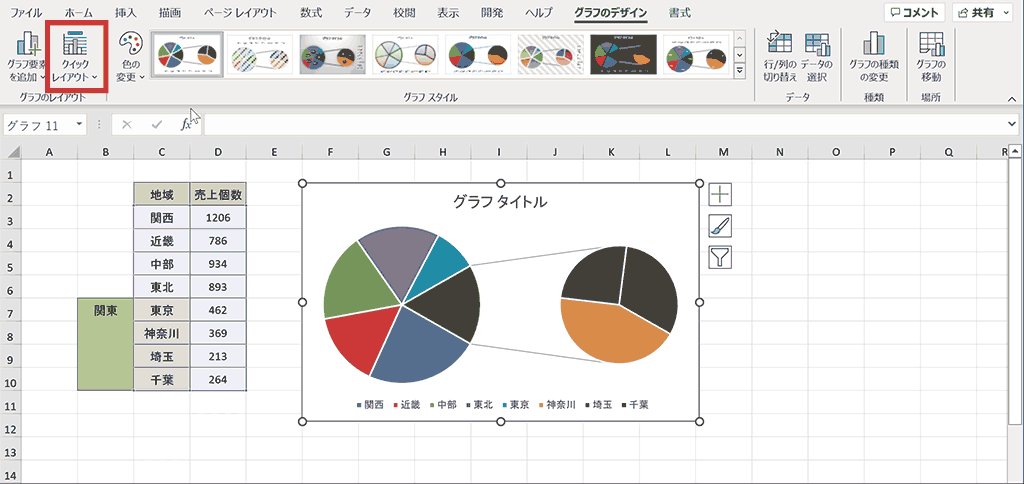
手順3:クイックレイアウトから適切なレイアウトを選択
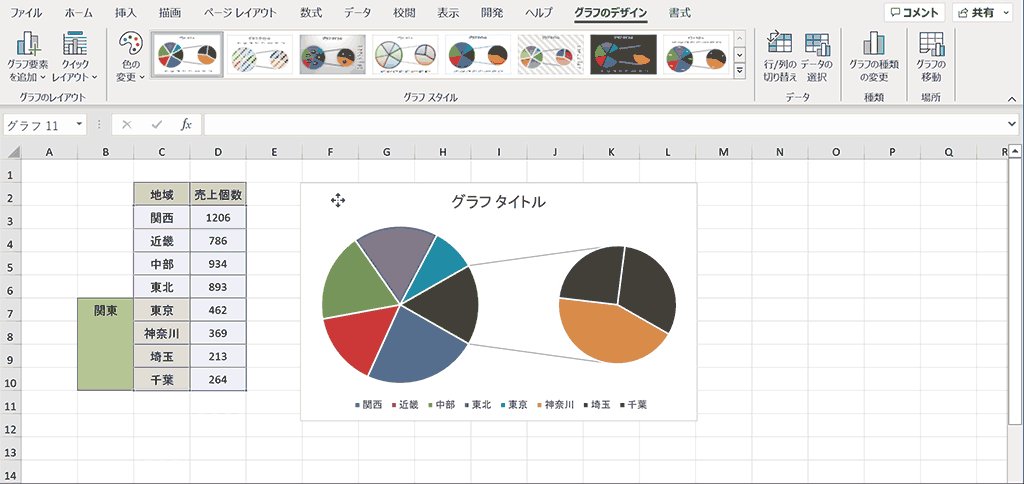
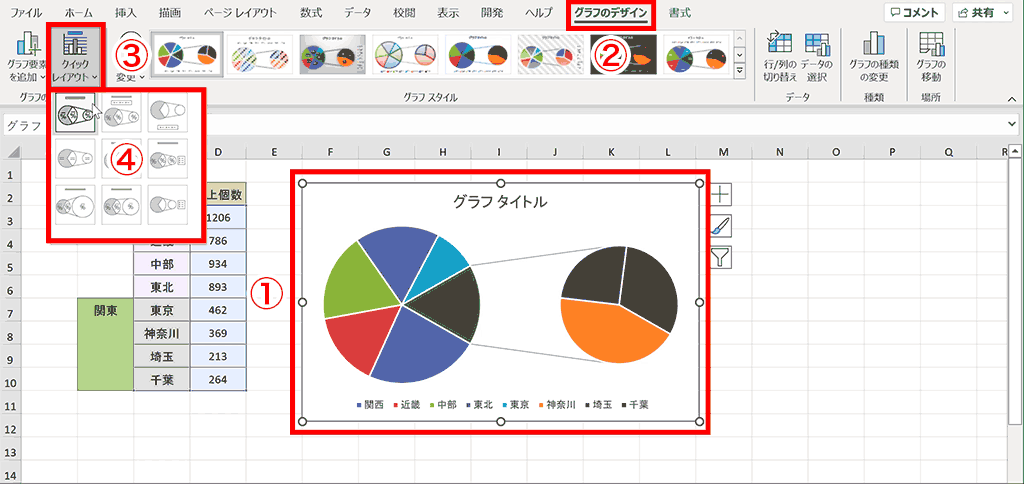
デフォルトのままだと見にくいのでデータラベル付きの見やすいレイアウトに変更します。①グラフを選択した状態で ②「グラフのデザイン」タブを表示し、③「クイックレイアウト」から ④適切なレイアウトを選択します。

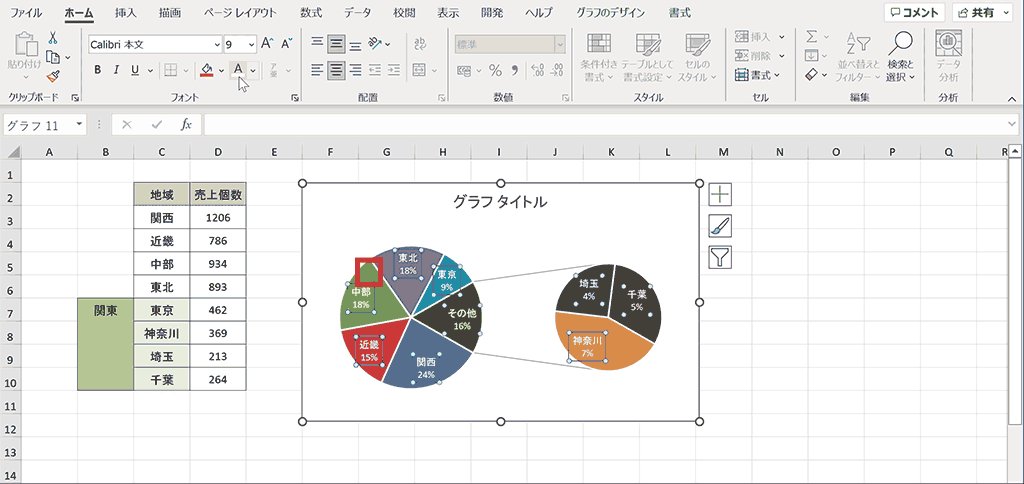
手順4:データラベルの文字色を白に変更する
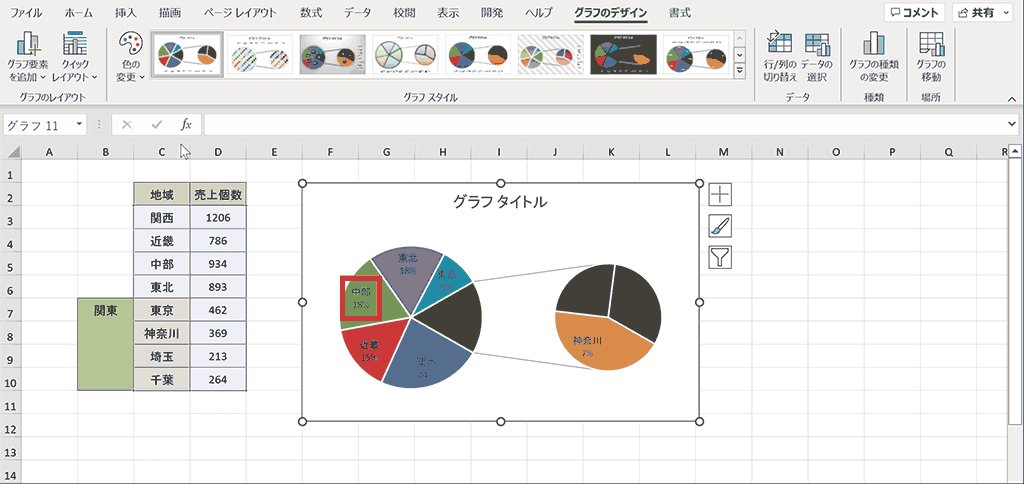
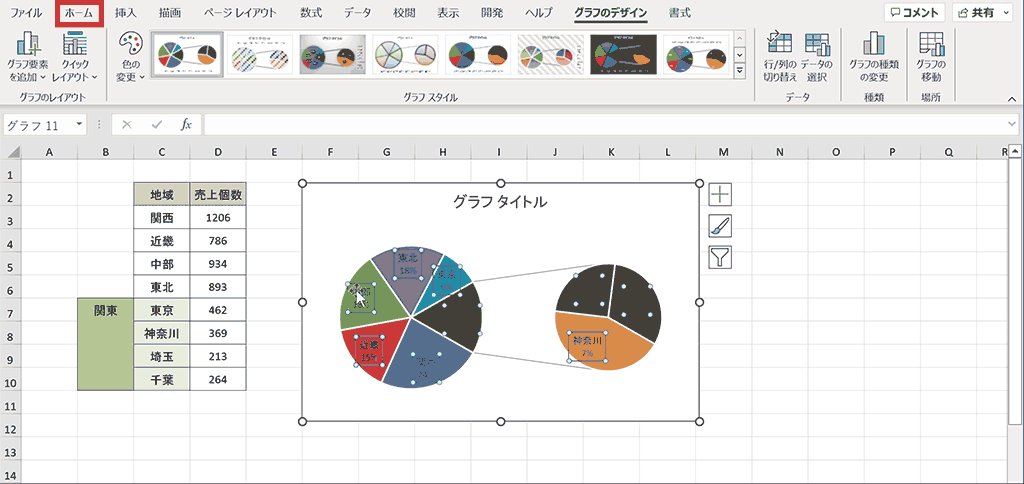
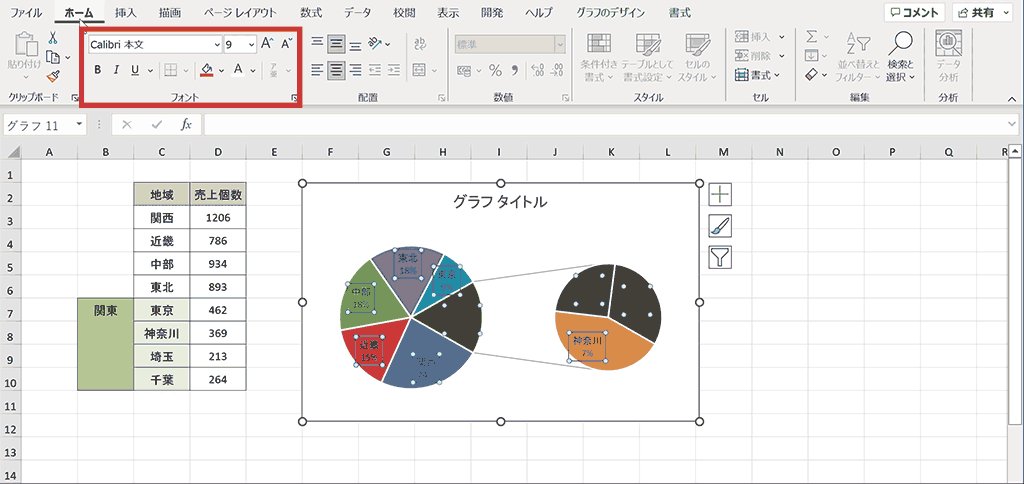
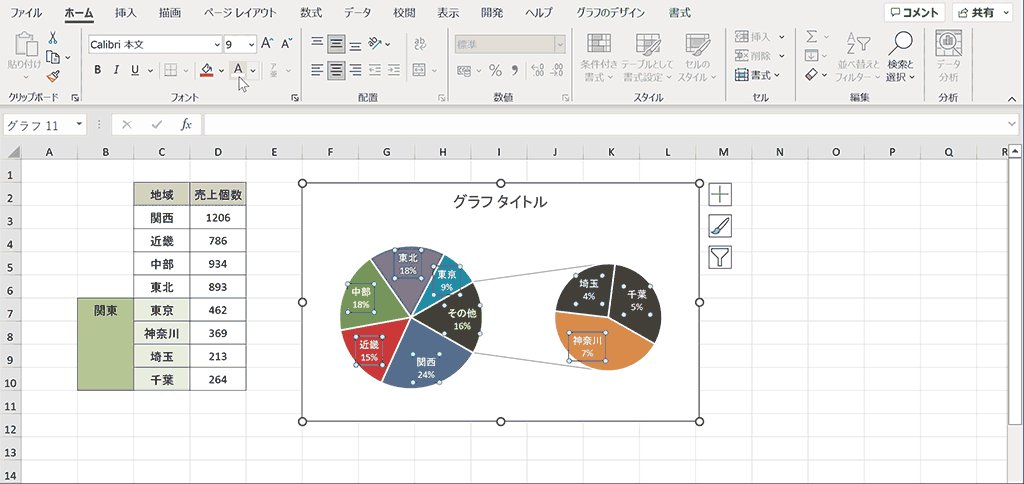
このままだと文字色が同化して見えにくいので文字色をホワイトに変更します。データラベルをクリックし、選択している状態で、「ホーム」タブを選択し、フォントグループから色を変更することで文字色を変更することができます。

手順5:補助プロットの値を「4」に変更
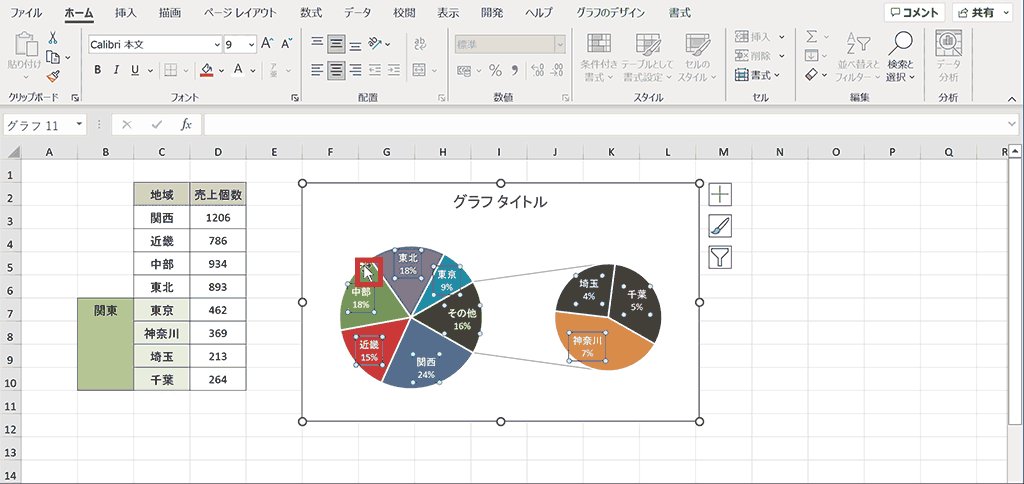
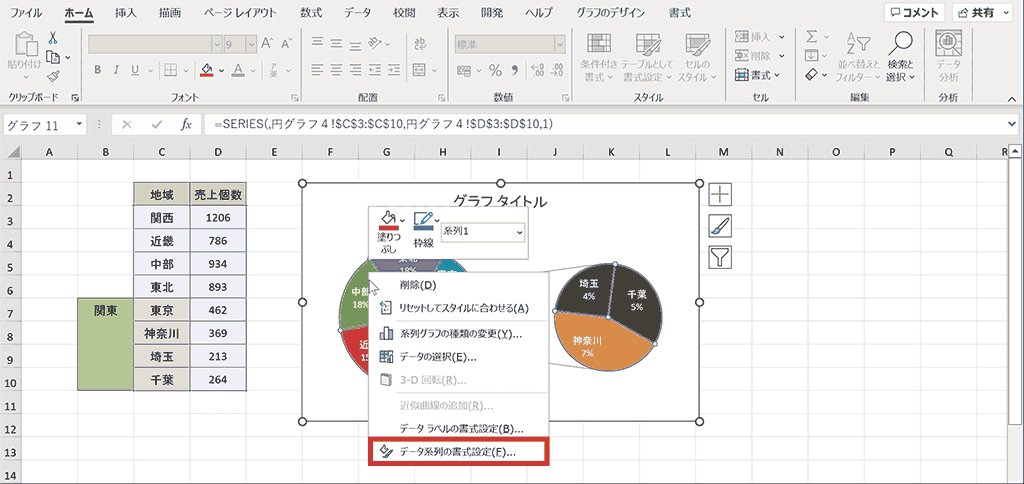
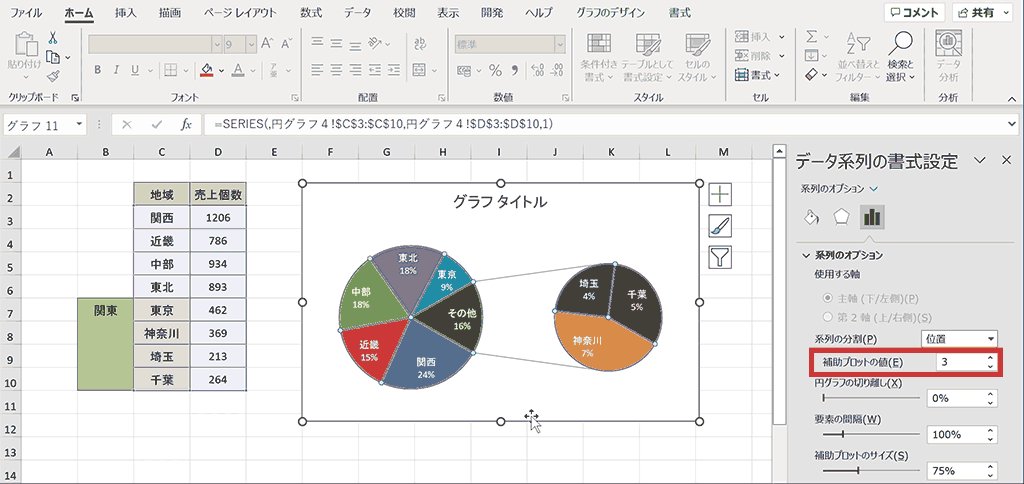
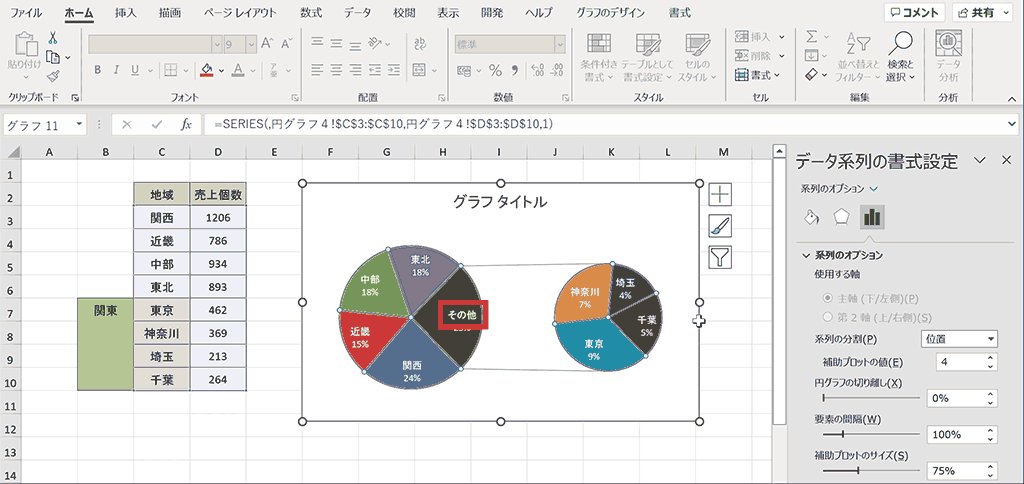
補助円グラフの内訳が下から3つしかなく東京がないので、東京を加えるためにグラフ色のついている部分を右クリックして、コンテキストメニュー内の「データ系列の書式設定」を選択します。データ系列の書式設定内の「補助プロットの値」で下からいくつのデータを補助円にするかを設定できます。この例では下から4つのデータを補助円にしたいので「4」と設定します。

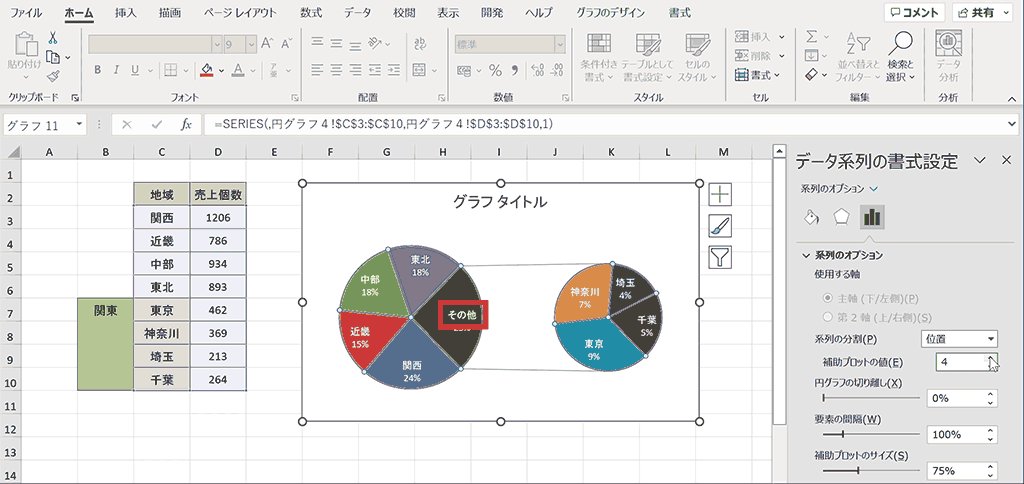
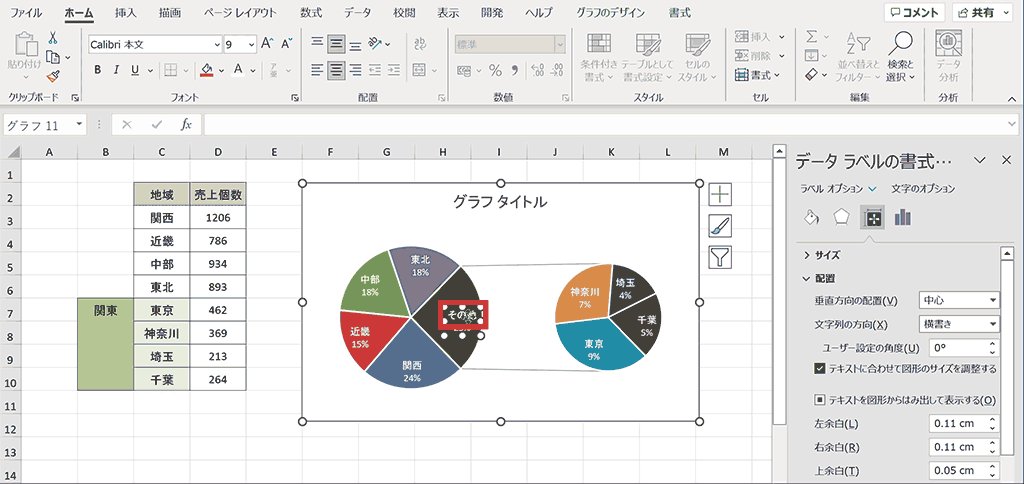
手順6:「その他」をクリックして「関東」に名称変更
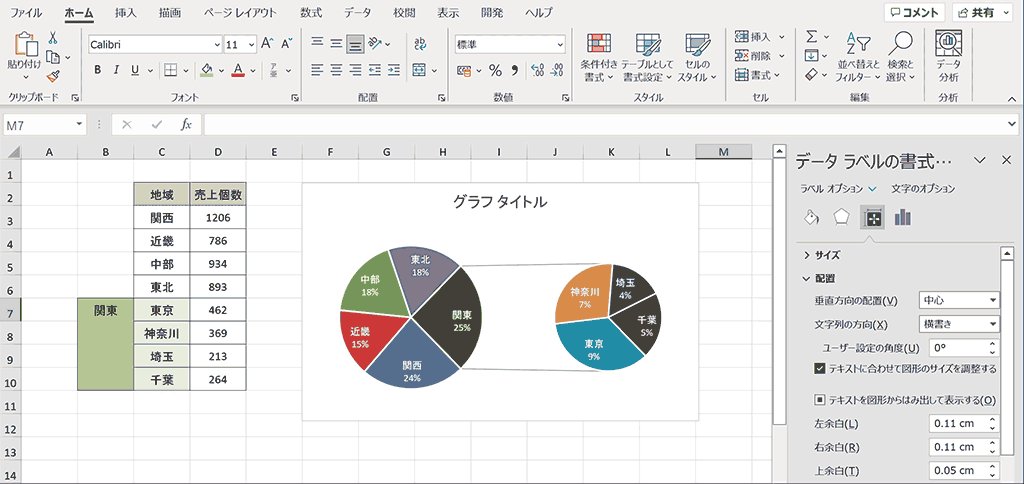
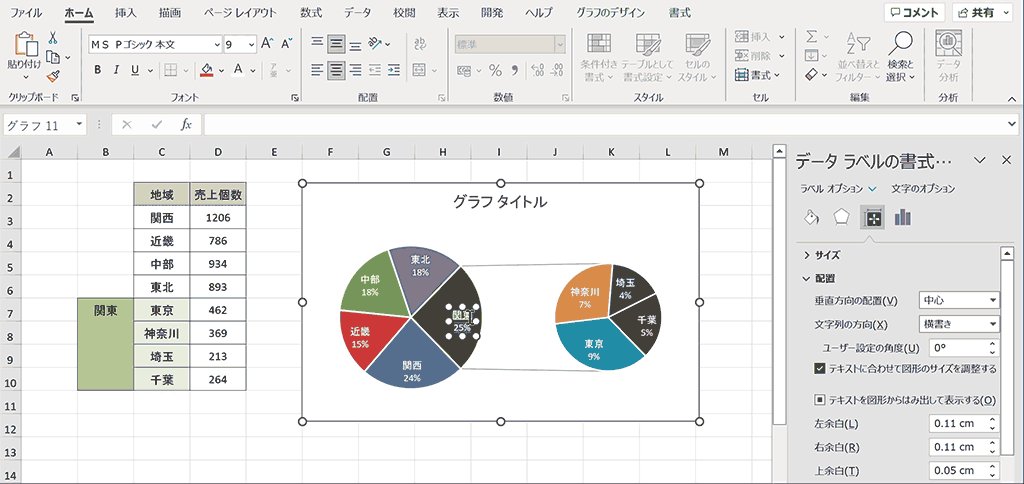
デフォルトでまとまる部分は「その他」と表示されるので、テキストをゆっくり3回クリックしてテキスト編集モードにして「関東」と入力します。

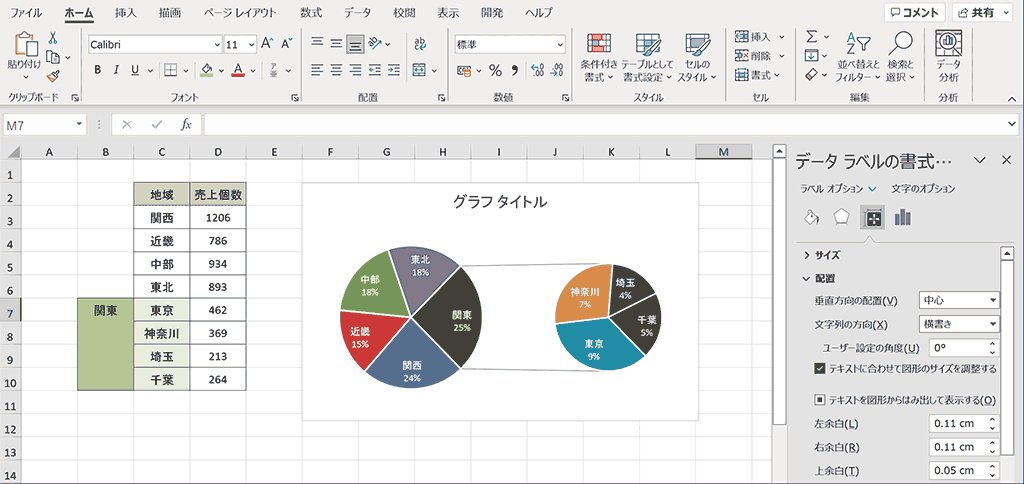
完成
補助円グラフ付きのグラフが完成しました。

関連リンク
ショートカットキーの練習
当サイトはショートカットキーの練習を実際の動きを確認しながら練習できる機能がついています。繰り返し指を動かして練習ができるので、ゲーム感覚で遊んでいくうちに自然とショートカットキーが使えるようになれます。ショートカットキーは暗記するよりも実際に手を動かして練習していったほうが習得が早くなるので、是非当サイトをブックマークに登録し定期的に練習してみてください。下記のSTARTキーを押下すると練習を始められます。
※推奨ブラウザ Google Chrome