Excelのグラフには下記のように単位を表示することが可能です。単位の表示方法は2つあり、数値に対して「百」や「万」単位に変更し単位を表示する方法と、手動で任意の単位を表示する方法があります。このページではそれぞれの方法について解説します。

関連リンク
任意の単位ラベルを表示する方法
下記のように任意の単位ラベルを表示する方法について解説します。

実際に任意の単位を表示している様子は下記です。下記では手順イメージだけ掴んでいただき、さらに下で詳しい手順について解説します。

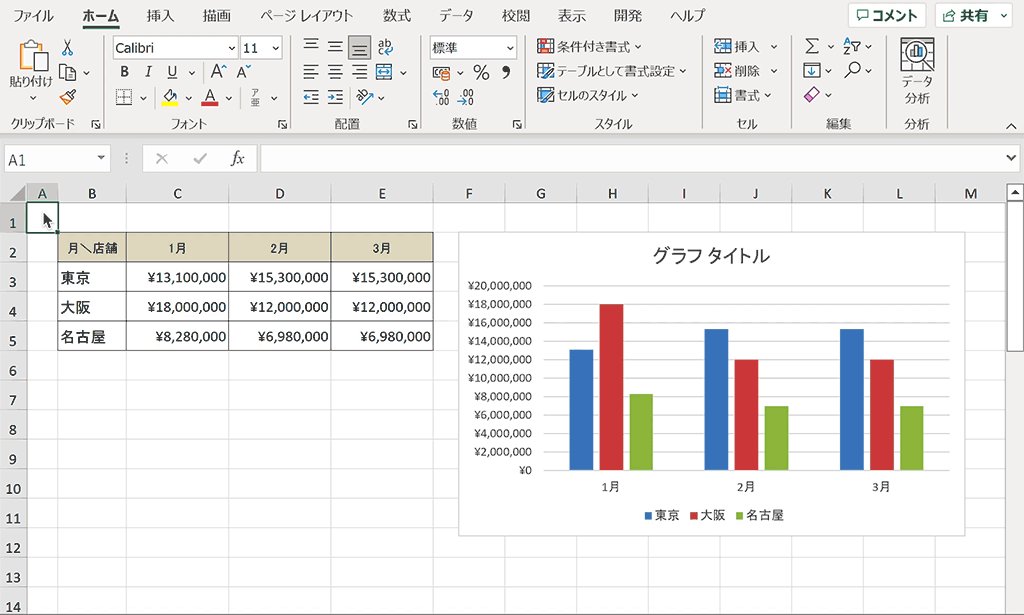
手順1:グラフの大きさを調整し、単位ラベルを表示するスペースを作る
グラフ内の空白部分を選択すると、グラフの拡大縮小や移動ができるようになるので、丸いハンドルをドラッグして単位を表示するスペースを作ります。元々スペースが有る場合はこの手順は不要です。

手順2:「書式」タブを選択
グラフを選択している状態であれば、上部タブメニュー内に「書式」タブが表示されるので、「書式」タブを選択します。

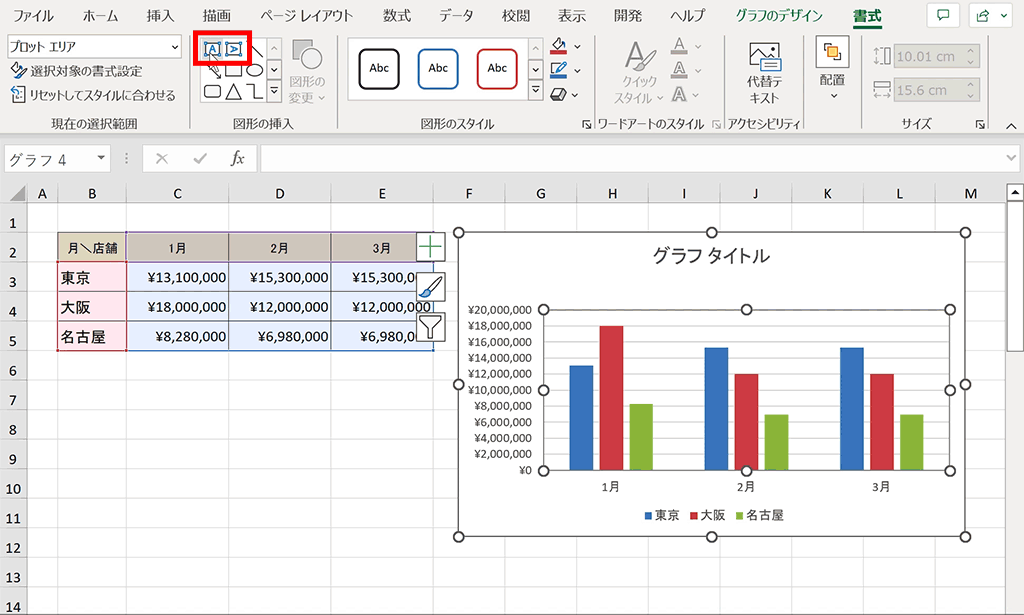
手順3:「図形の挿入」内の「テキストボックス」を選択
「図形の挿入」グループ内の「テキストボックス」を選択します。

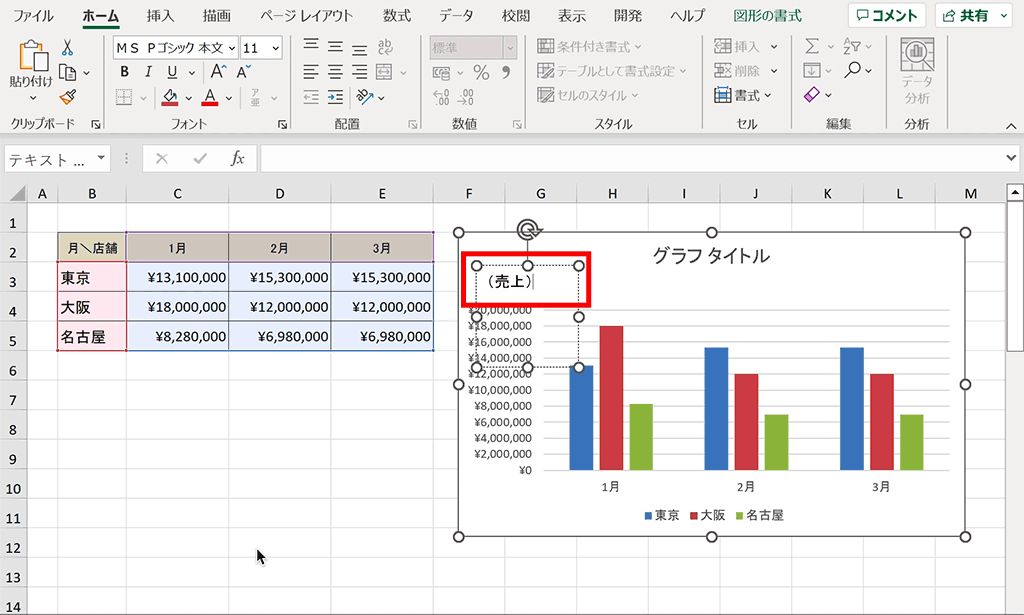
手順4:任意の場所に配置し、単位を入力
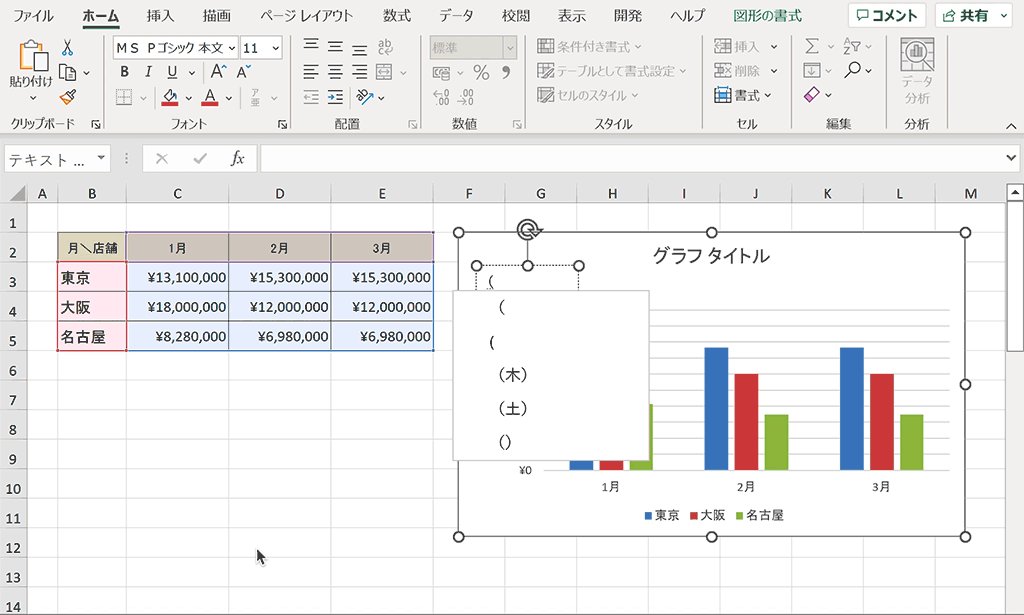
テキストボックスを単位を配置したい任意の場所に配置し、単位を入力します。

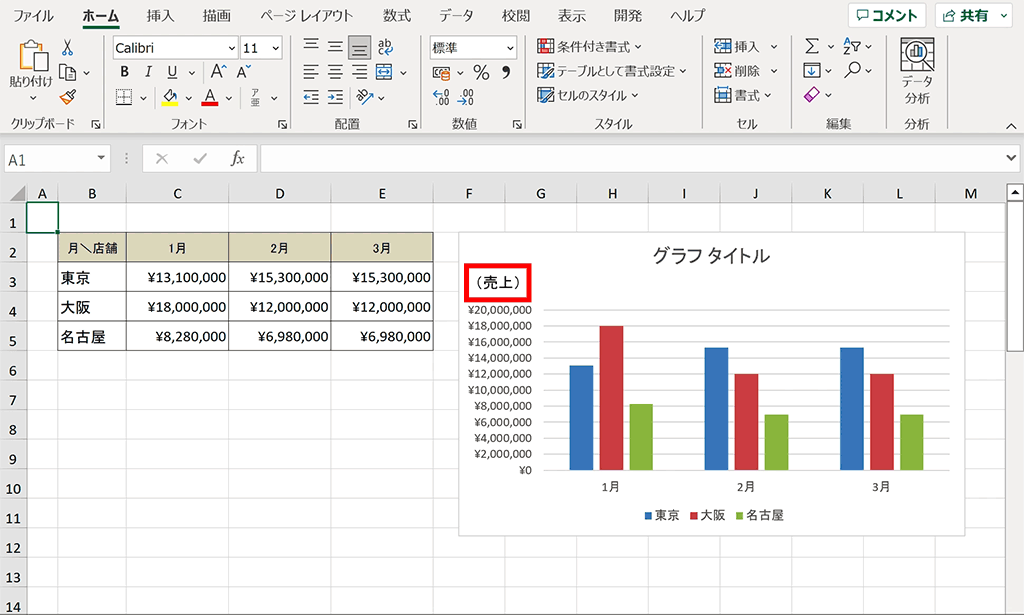
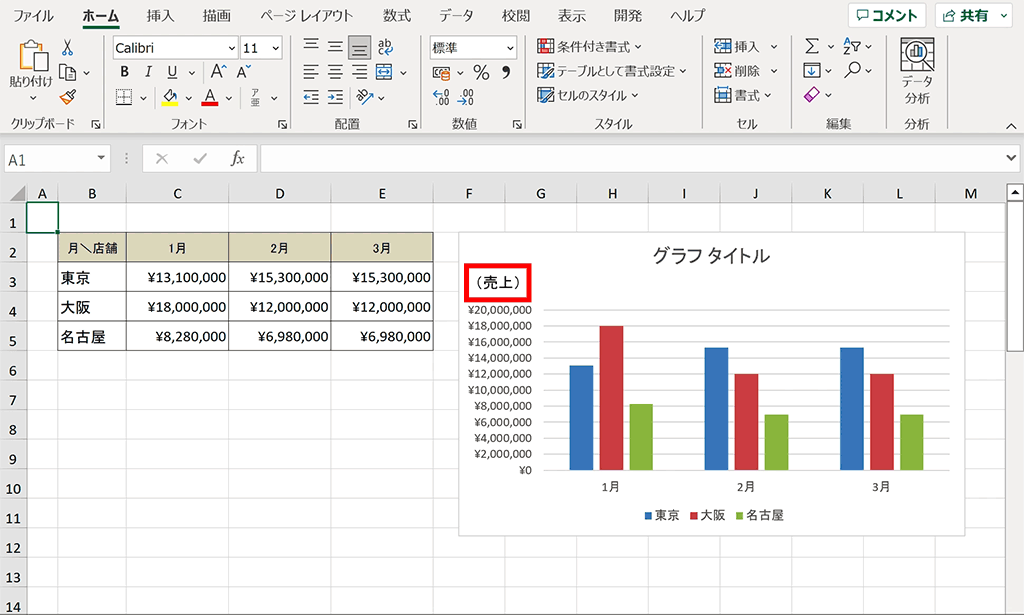
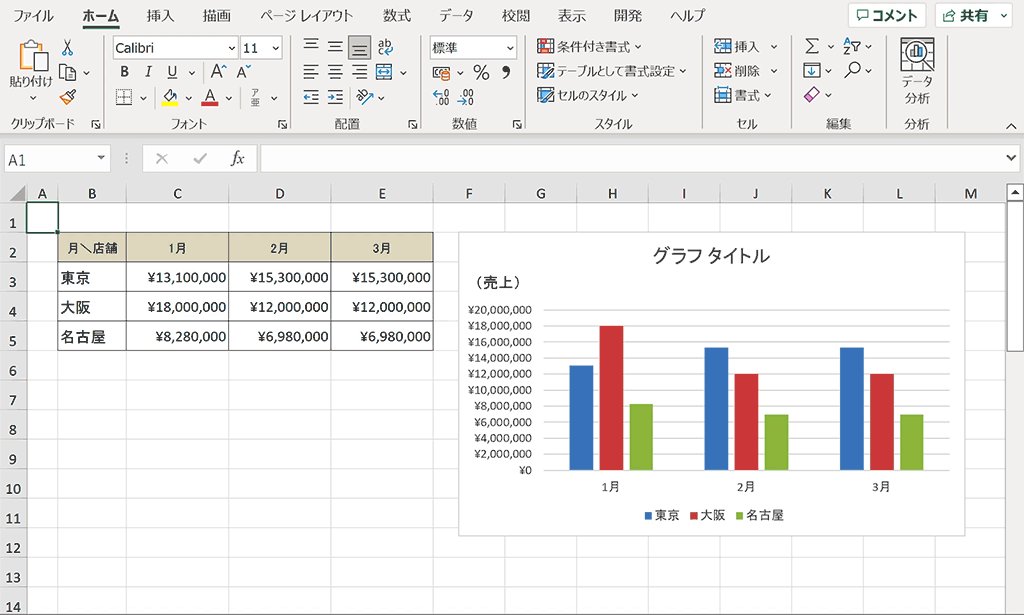
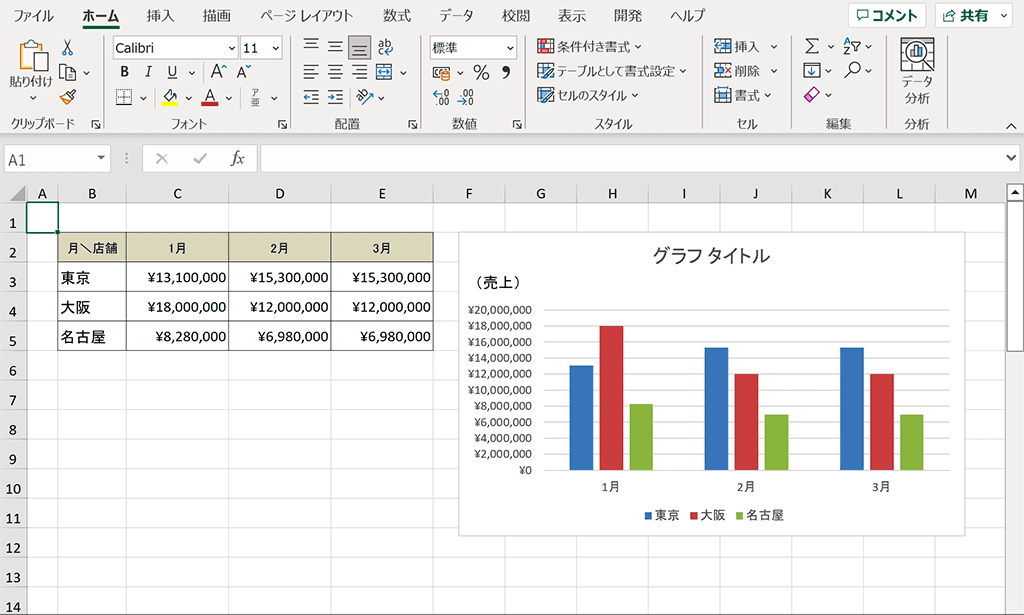
完成:任意の単位を設定できました。
下記のように単位を表示することができました。

関連リンク
「百」や「万」といった単位を設定する方法
下記のように金額などの数値を「百」や「万」といった単位に変更し、その単位のラベルを表示可能することができます。

下記は単位を「百」に変更し、そのラベルを表示している様子です。下記で手順のイメージを掴んでいただき、さらに下で詳細の説明をします。

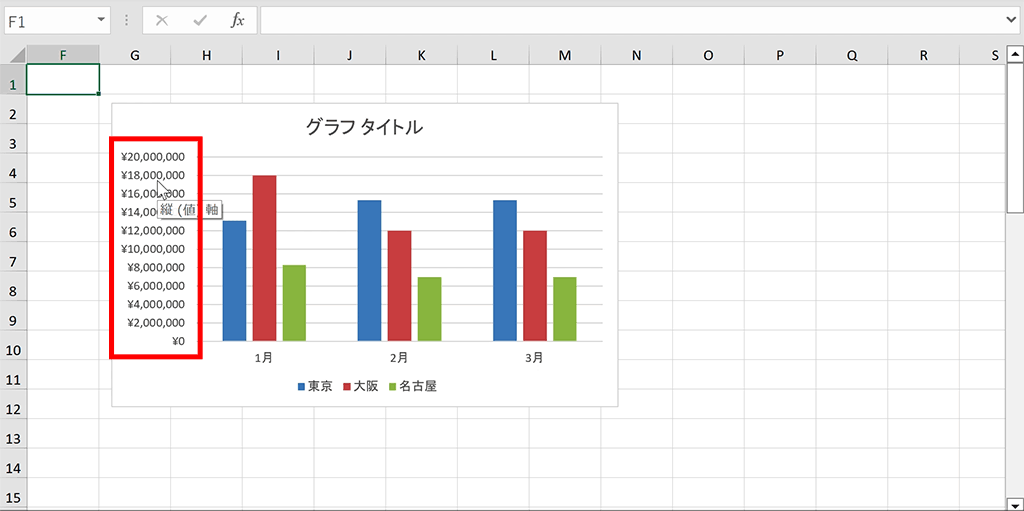
手順1:単位を設定する軸を右クリック
単位を設定する軸を右クリックします。この例の場合は縦軸の金額の軸をクリックしています。

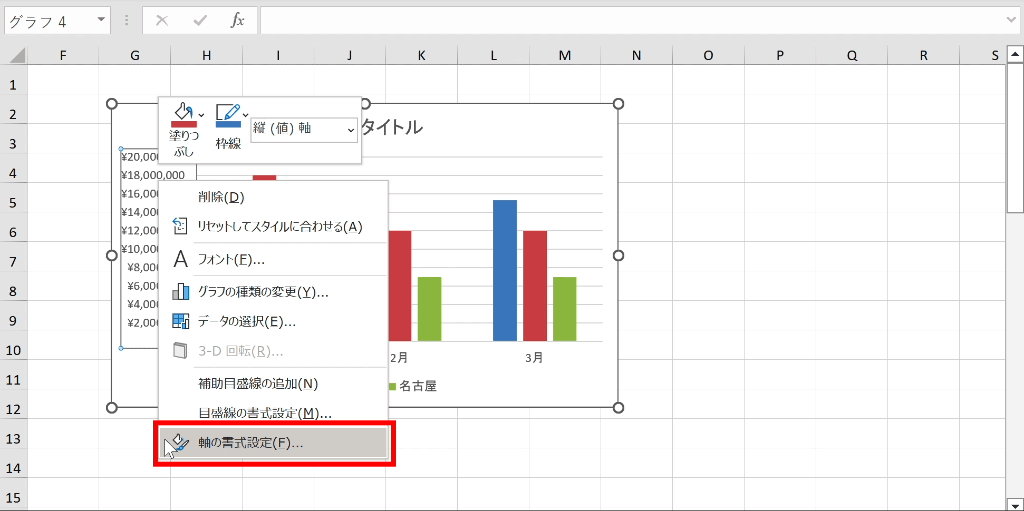
手順2:コンテキストメニューから「軸の書式設定」を選択
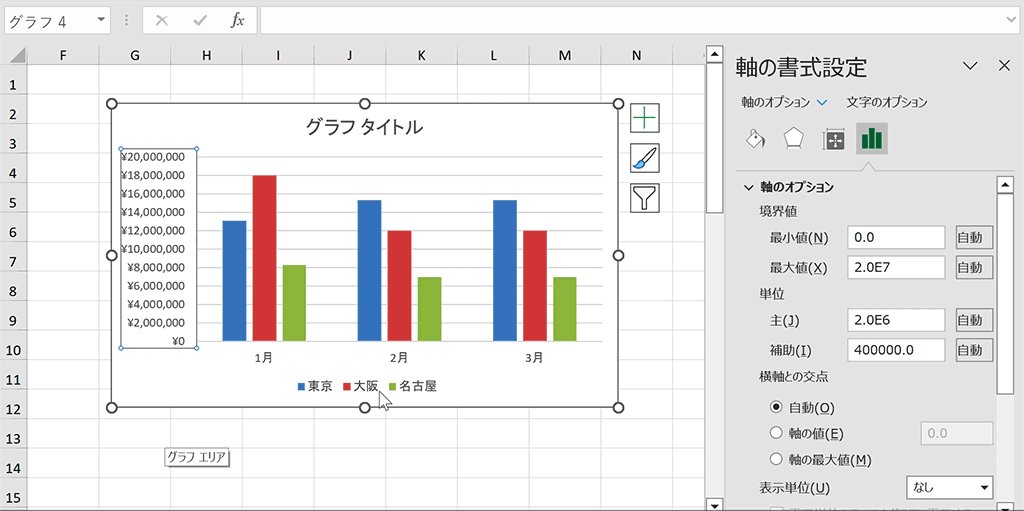
右クリックで表示されるコンテキストメニューから「軸の書式設定」を選択します。

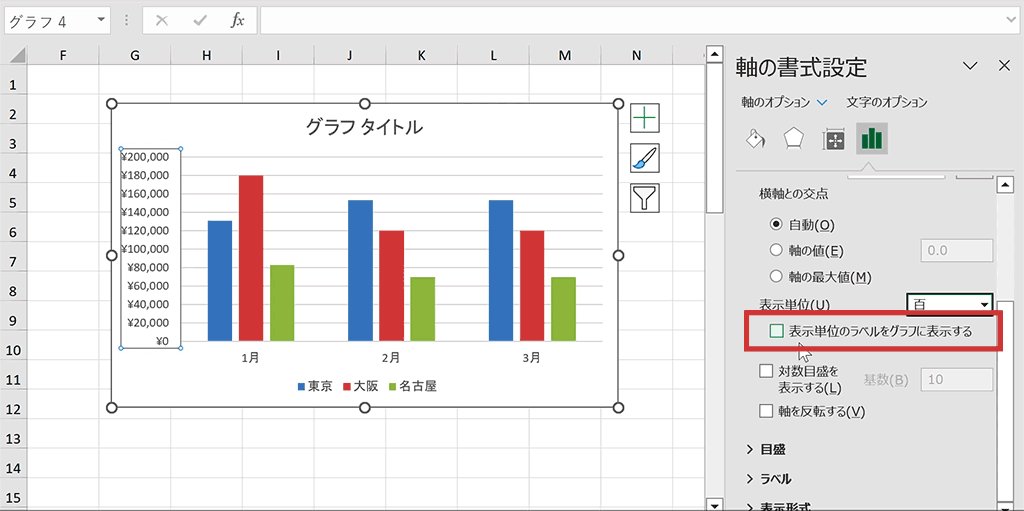
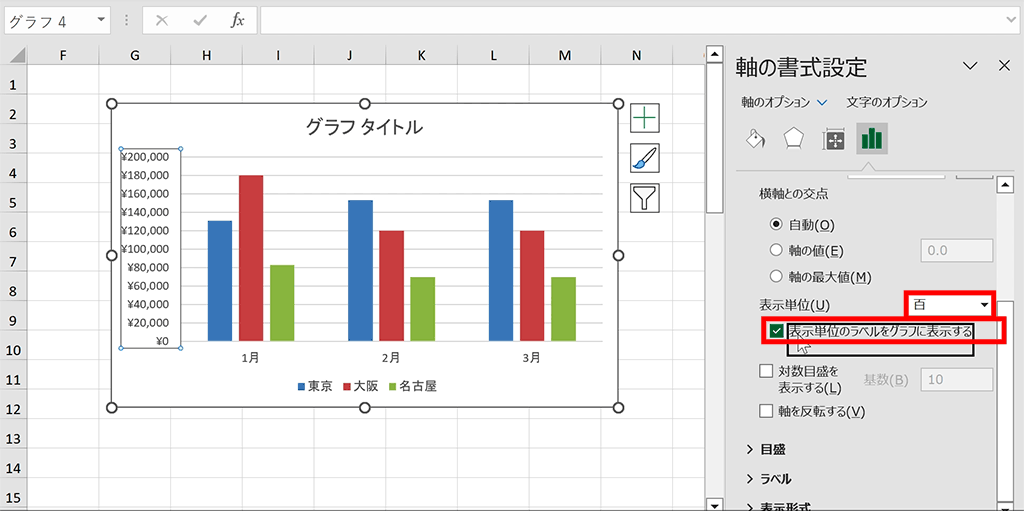
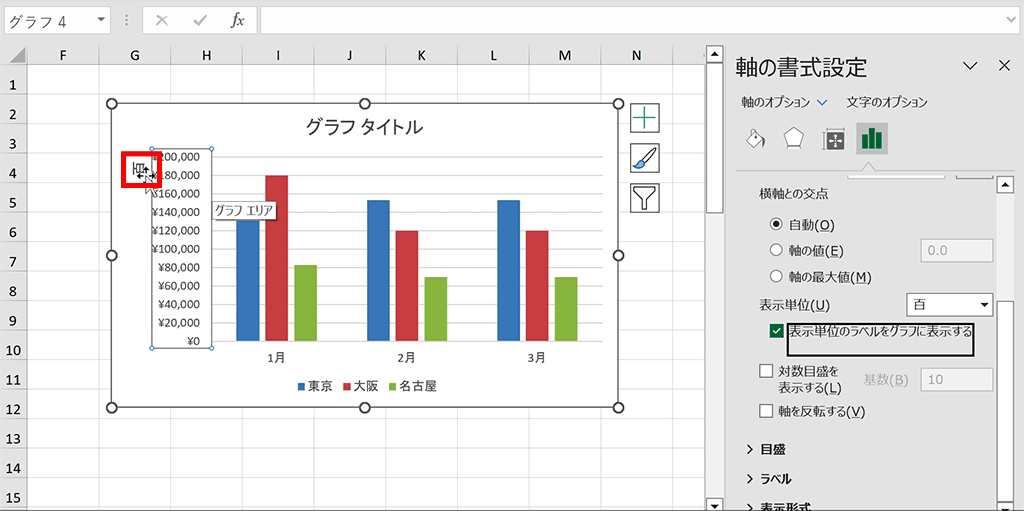
手順3:「表示単位」を「百」に変更し、「表示単位のラベルをグラフに表示する」にチェックを入れる
「軸の書式設定」のメニューが画面右側に表示されるので「表示単位」の箇所を任意の単位に変更し、その下の「表示単位のラベルをグラフに表示する」のチェックボックスにチェックを入れます。そうすると軸の横に指定した表示単位が表示されます。

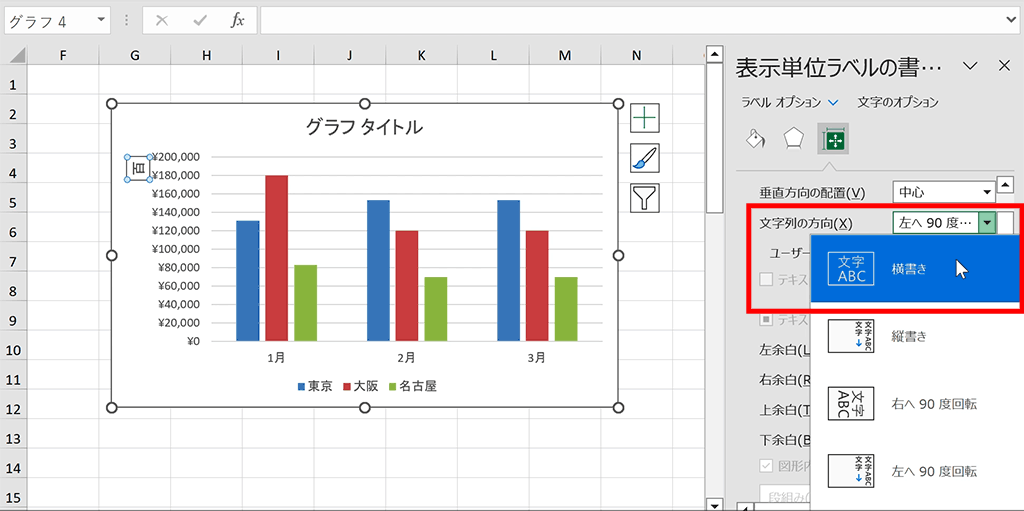
手順4:表示された単位のラベルをクリックし、表示単位ラベルの書式設定を表示
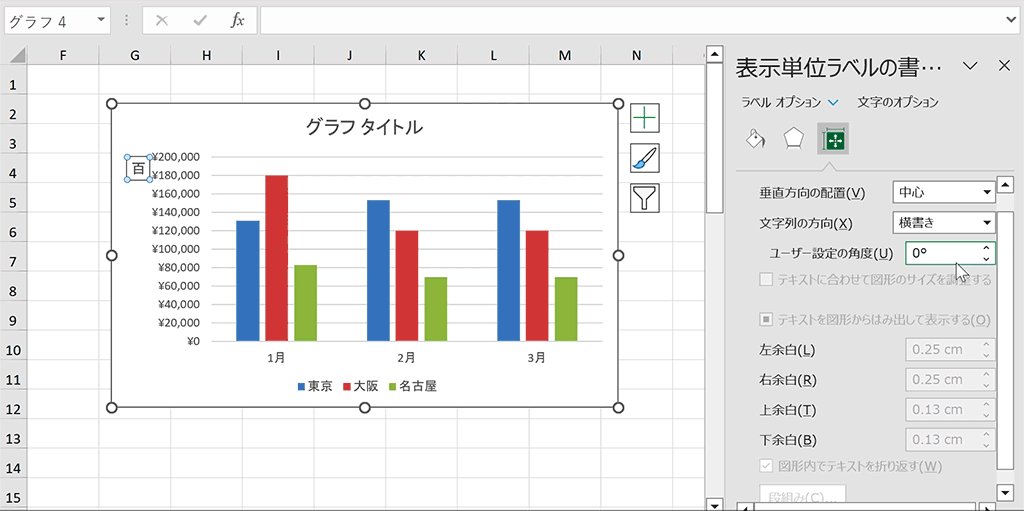
上記で表示した単位は左へ90度回転されている状態なので、修正するために単位のラベルをクリックし、右側に「表示単位ラベルの書式設定」を表示します。

手順5:「文字列の方向」を「横書き」に変更
「文字列の方向」のプルダウンから「横書き」もしくは「縦書き」を選択します。

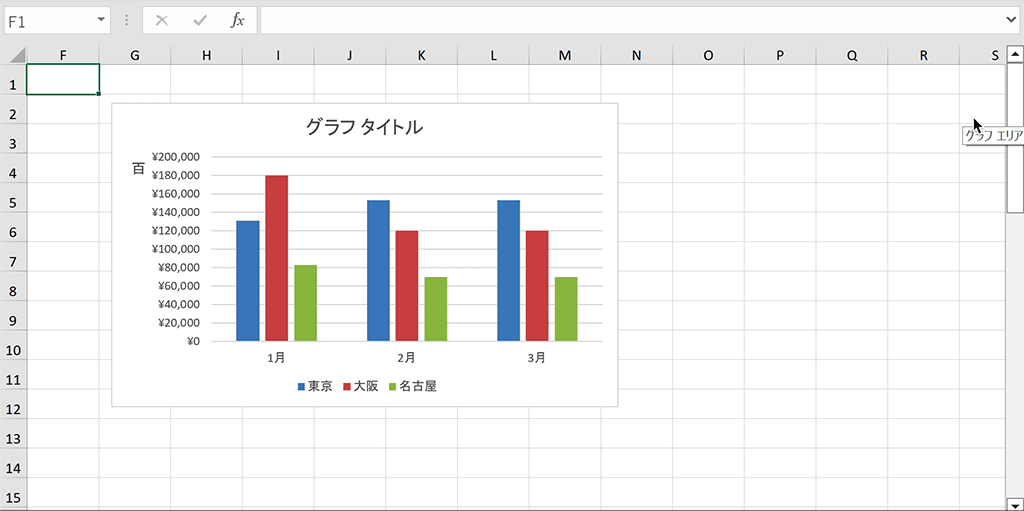
完成:単位が変更され、単位ラベルを表示することができました
単位の文字が正しい方向に修正され、単位ラベルを表示することができました。

関連リンク
ショートカットキーの練習ができます
当サイトはショートカットキーの練習を実際の動きを確認しながら練習できる機能がついています。繰り返し指を動かして練習ができるので、ゲーム感覚で遊んでいくうちに自然とショートカットキーが使えるようになれます。ショートカットキーは暗記するよりも実際に手を動かして練習していったほうが習得が早くなるので、是非当サイトをブックマークに登録し定期的に練習してみてください。下記のSTARTキーを押下すると練習を始められます。
※推奨ブラウザ Google Chrome