VSCodeはその拡張性の高さから多くの開発者に愛用されています。その中でも、「vscode-input-sequence」という拡張機能は、連番を自動で入力することが可能となり、大量のデータを扱う際に非常に便利です。本記事では、この「vscode-input-sequence」のインストール方法から基本的な使い方までを詳しく解説します。これをマスターすれば、より効率的なコーディングが可能となります。
拡張機能のインストール

まずは「vscode-input-sequence」のインストール方法から始めましょう。
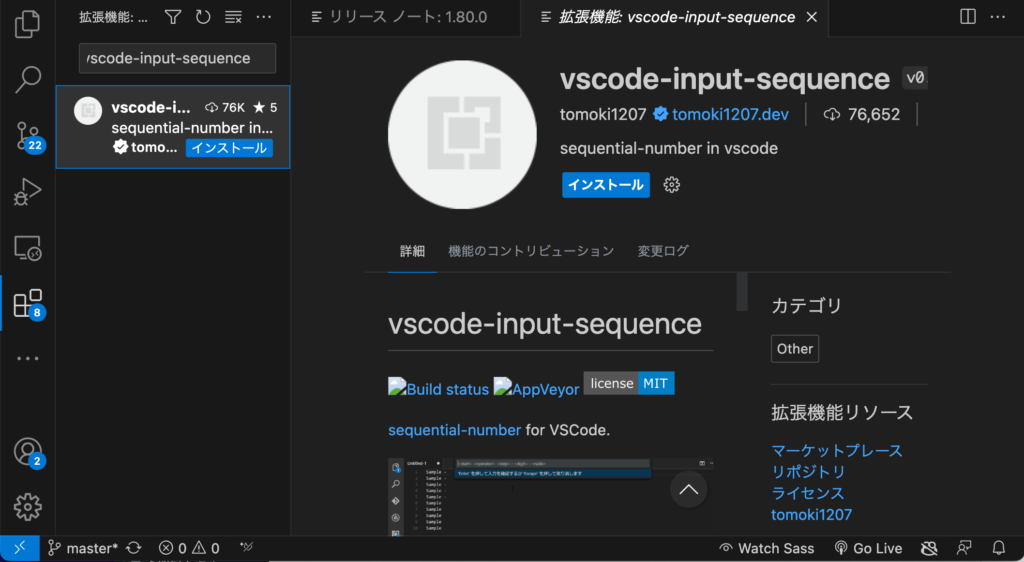
- VSCodeを開き、左側のメニューバーから「Extensions」(四角形のアイコン)をクリックします。
- 検索ボックスに「vscode-input-sequence」と入力し、検索結果から該当の拡張機能を選択します。
- 「Install」ボタンをクリックしてインストールを開始します。
これで拡張機能のインストールは完了です。
基本的な使い方

次に、「vscode-input-sequence」の基本的な使い方を見ていきましょう。
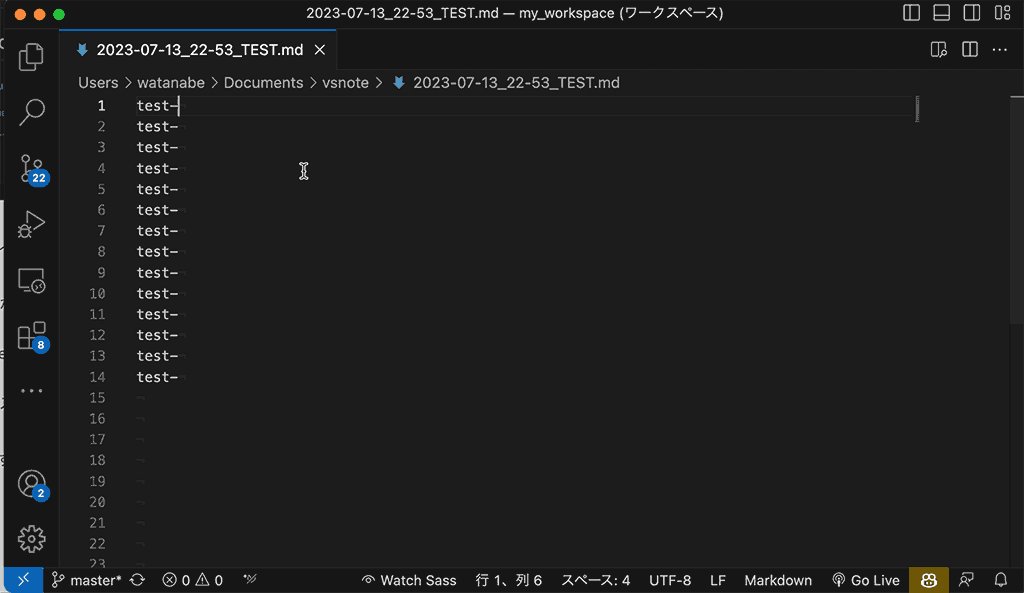
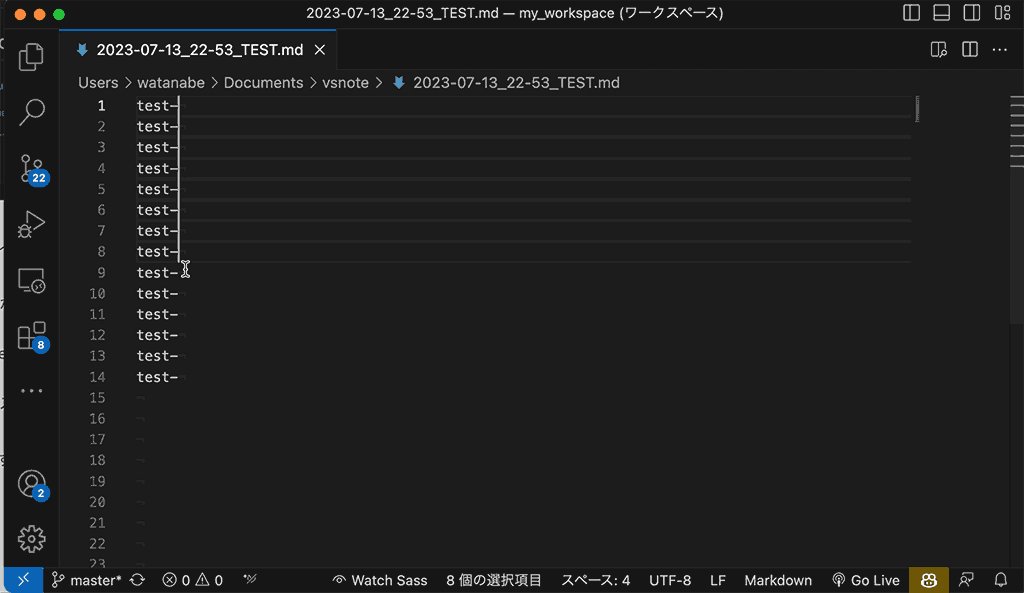
- まず、連番を挿入したい複数の箇所をAltキーを押しながらマウスで選択や、短形選択(Alt + Shift + ドラッグ)などで複数選択します。
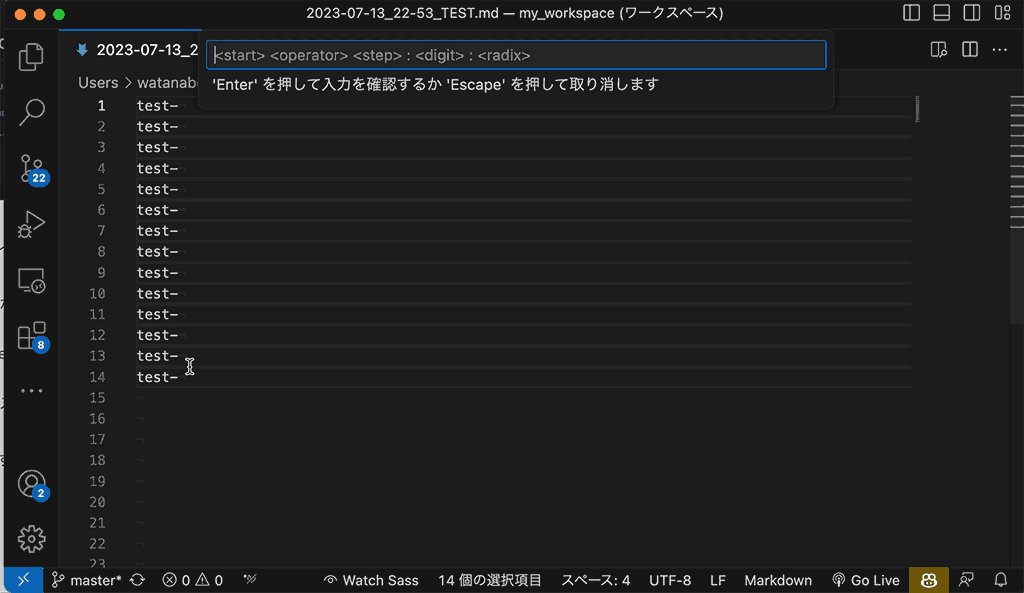
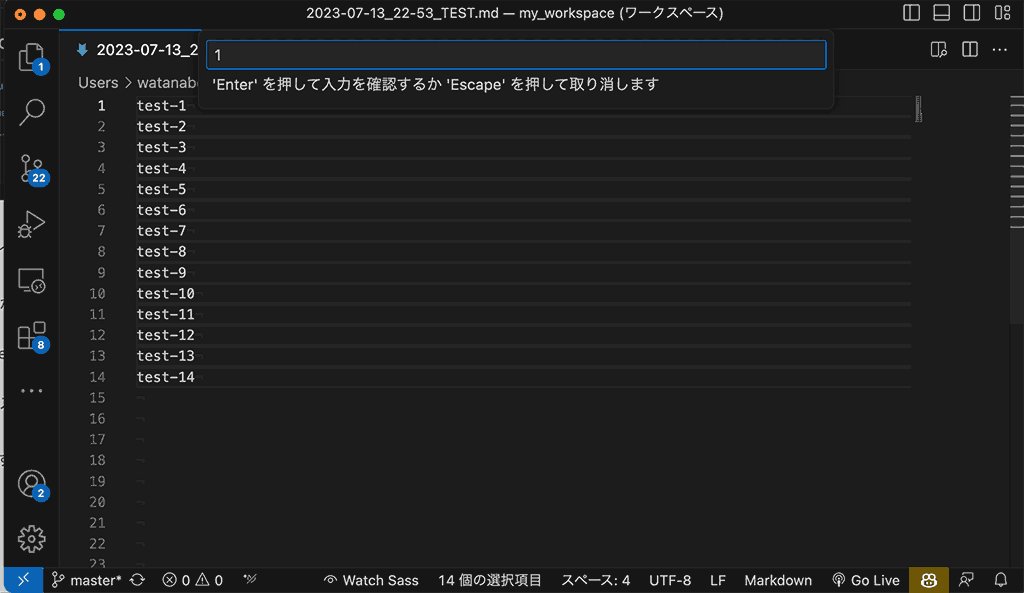
- 「ctrl + alt + 0」を押して入力パネルを開きます。
- 連番の開始値、演算子、ステップ(増加量)、桁数、基数を指定します。
連番設定の形式
連番の生成には、以下のような形式で入力します。<start>以外の値は省略可です。
<start> <operator> <step> : <digit> : <radix>ここで、
<start>: 連番の開始値を指定します。<operator>: 連番の生成ルールを指定します。”+”または”-“を指定でき、増加(++)と減少(–)も可能です。<step>: 加算または減算する整数を指定します。<digit>: 整数の桁数を指定します。0を指定すると、桁数は固定されません。<radix>: 2から36までの整数を指定し、基数を表します。10を指定すると、通常の10進数として扱われます。
したがって、「1」から始まり「10」で終わり、「1」ずつ増加する連番を挿入したい場合、以下のように入力します。
1+1:0:10これにより、指定した範囲の連番が自動で入力されます。
入力例
設定の仕方により、様々なパターンで連番の出力ができます。下記はその一覧です。
| 入力例 | 結果例 |
|---|---|
1 + 1 : 0 : 10 | 1, 2, 3, 4, 5, … |
10 - 1 : 0 : 10 | 10, 9, 8, 7, 6, … |
1 + 2 : 0 : 10 | 1, 3, 5, 7, 9, … |
1 + 1 : 2 : 10 | 01, 02, 03, 04, 05, … |
1 + 1 : 0 : 2 | 1, 10, 11, 100, 101, … |
1 | 1, 2, 3, 4, 5, … |
+ 1 : 0 : 10 | 1, 2, 3, 4, 5, … |
1 + | 1, 2, 3, 4, 5, … |
1 + 1 | 1, 2, 3, 4, 5, … |
1 + 1 : 0 | 1, 2, 3, 4, 5, … |
item1 + 1 : 0 : 10 | item1, item2, item3, item4, item5, item6, … |
上記の表では、各項目を省略した場合のデフォルト値が適用されています。具体的には、開始値が省略された場合は「1」、演算子が省略された場合は「+」(増加)、ステップが省略された場合は「1」、桁数が省略された場合は「0」(桁数固定なし)、基数が省略された場合は「10」(10進数)がそれぞれデフォルト値として使用されます。
関連動画
その他の拡張機能について紹介されている動画です。
まとめ
VSCodeの拡張機能「vscode-input-sequence」を用いることで、連番の自動入力が可能となり、大量のデータを扱う際の作業効率を大幅に向上させることができます。インストール方法から基本的な使い方、さらには応用的な使い方までを学びました。これらの知識を活用し、より効率的なコーディングを行いましょう。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








