VSCodeは、開発者にとって欠かせないツールの一つです。その中でも、コードの構造を一目で理解するための強力な機能が「アウトライン」です。本記事では、VSCodeのアウトライン機能の使い方をステップバイステップで解説します。これをマスターすれば、より効率的にコードを理解し、開発を進めることができるでしょう。
1. アウトラインとは?

VSCodeのアウトラインは、現在開いているファイルの構造をツリー形式で表示する機能です。関数、変数、クラスなどのシンボルが一覧表示され、その階層構造を視覚的に理解することができます。
1.1 アウトラインの表示方法

- VSCodeを開きます。
- 左側のアクティビティバーから「エクスプローラ」を選択します。
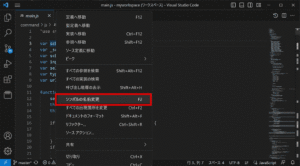
- 「エクスプローラ」の下部にある「アウトライン」をクリックします。
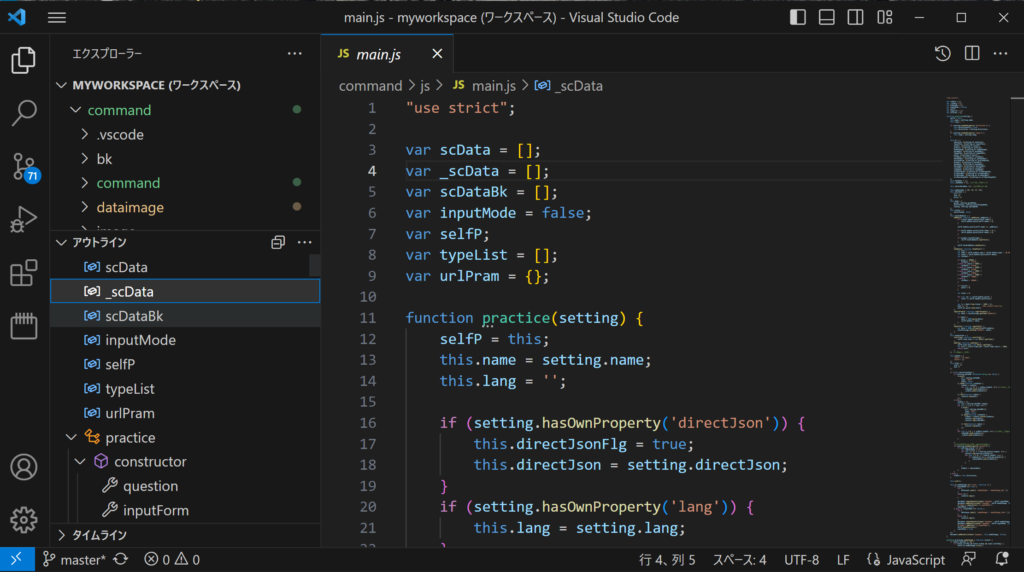
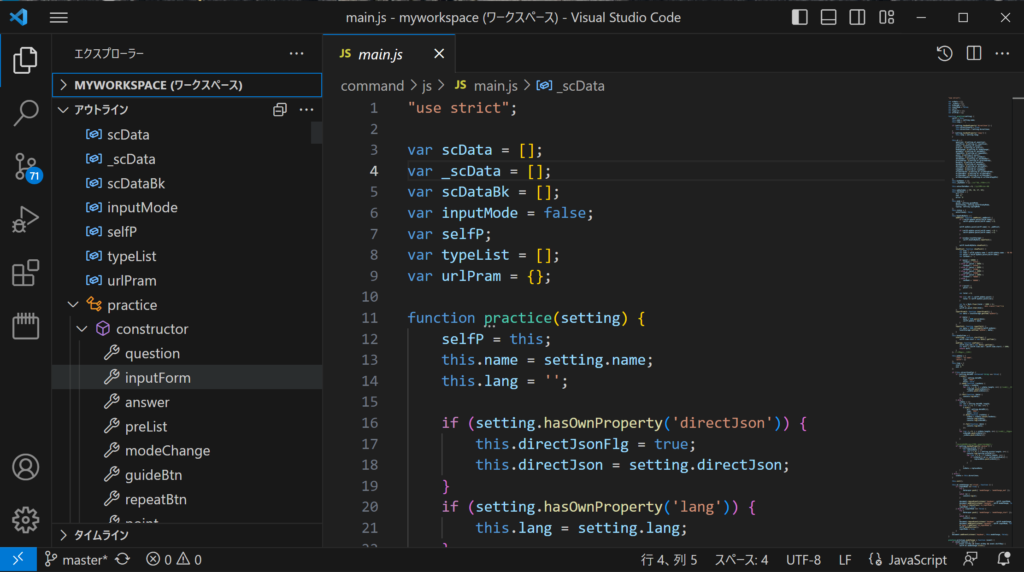
これで、現在開いているファイルのアウトラインが表示されます。
2. アウトラインの活用方法
アウトラインを活用することで、コードの全体像を把握しやすくなります。以下に具体的な活用方法を示します。
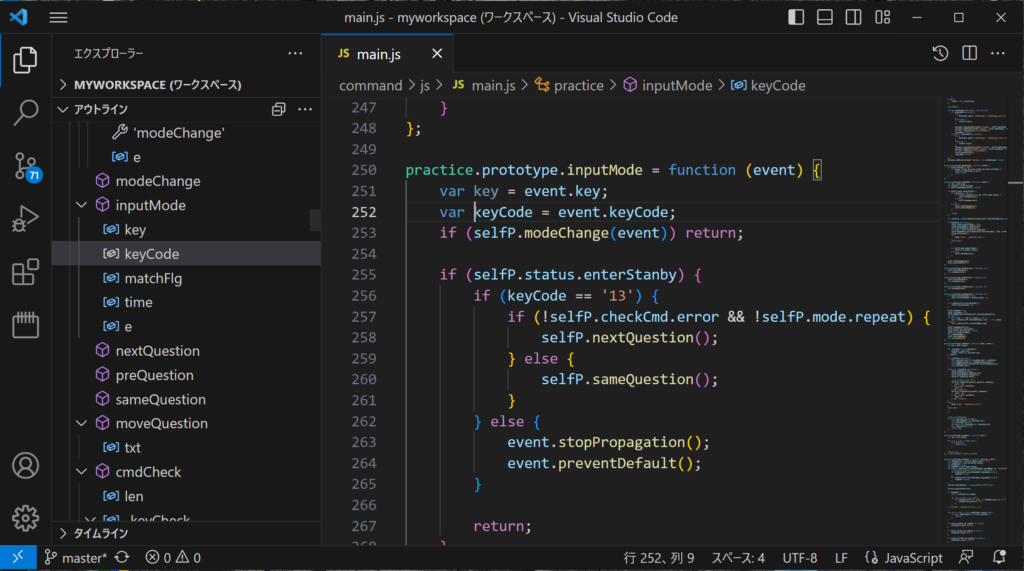
2.1 シンボルへのジャンプ

アウトラインから特定のシンボルをクリックすると、そのシンボルの定義へ直接ジャンプできます。これにより、コードの特定の部分へ素早くアクセスすることが可能になります。
関連動画
アウトラインに関するFAQ
- アウトラインがタブを切り替えるたびに展開してしまいます。これを防ぐ方法はありますか?
-
現在のところ、VSCodeのアウトラインがタブを切り替えるたびに自動的に展開する設定を無効にする直接的な方法はありません。しかし、アウトラインの右上にある「Collapse All」(すべて折りたたむ)ボタンを使用して、手動ですべてのシンボルを折りたたむことができます。
- アウトラインビューで関数だけを表示し、変数を表示しないように設定する方法はありますか?
-
アウトラインの右上にある「Filter」(フィルター)アイコンをクリックすると、表示するシンボルの種類を選択できます。ここで「Variable」(変数)のチェックを外すことで、変数を非表示にすることができます。
- アウトラインビューがすべてのメソッドを表示していません。これはなぜですか?
-
アウトラインビューは、現在開いているファイルのシンボルを表示します。一部のメソッドが表示されない場合、それらのメソッドが現在開いているファイルに存在しないか、またはVSCodeがその言語の特定のシンタックスを正しく解析できない可能性があります。
- アウトラインビューのカスタマイズ方法は?
-
VSCodeの設定(Windows/Linux®では「File > Preferences > Settings」)に移動し、「Outline」を検索すると、アウトラインビューのカスタマイズオプションが表示されます。
まとめ
VSCodeのアウトライン機能は、コードの構造を一目で理解するための強力なツールです。本記事を通じて、その使い方と活用方法を理解し、より効率的なコーディングを実現してください。これからもVSCodeを使いこなすための情報を提供していきますので、ぜひご期待ください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome