この記事では、VSCodeの左側のアイコンが並んでいる「アクティビティバー」の表示切り替え、表示項目の設定、などについて学びます。またアクティビティバーが非表示状態でも快適に作業するためのショートカットキーについても解説します。

アクティビティバーの表示切り替え

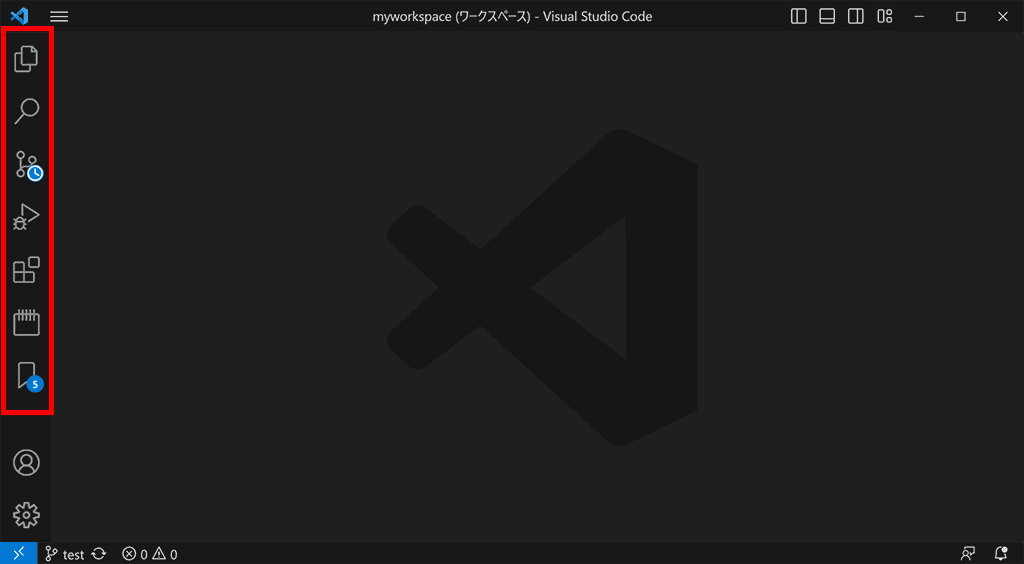
アクティビティバーはVSCodeの左側にあるバーで、エクスプローラーや検索、ソースコントロールなどの機能へのショートカットが配置されています。その表示切り替え方法について説明します。
- VSCodeを開きます。
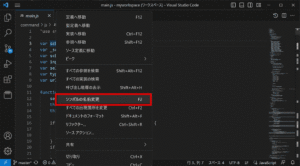
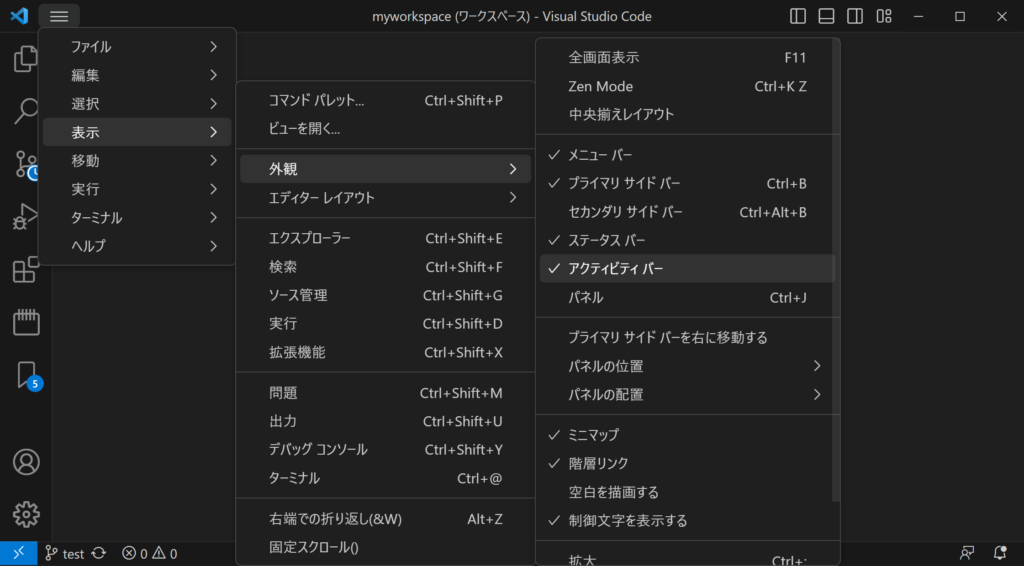
- メニューバーの「表示」をクリックします。
- 「外観」をクリックします。
- 「アクティビティバー」を選択し、チェックを外します。
これでアクティビティバーの表示・非表示を切り替えることができます。
アクティビティバーの表示項目の設定

次に、アクティビティバーの表示項目の設定方法について説明します。表示項目の設定を変更することで、自分がよく使う機能をすぐにアクセスできるようにすることができます。
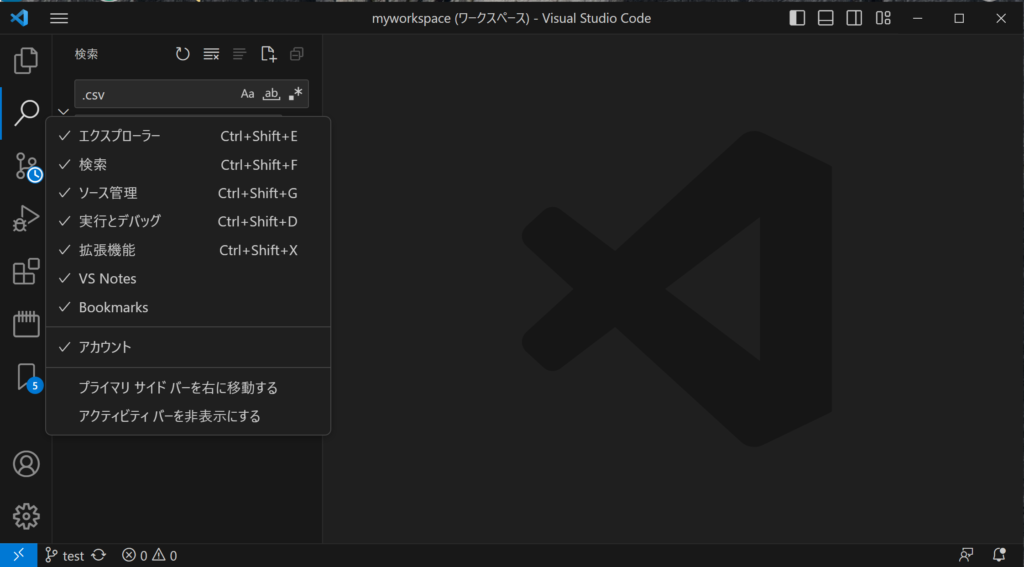
- アクティビティバーの空白部分を右クリックします。
- 機能名をクリックしてチェックマークを切り替えます。
チェックされている機能のみがアクティビティバーに表示されます。
各機能へ切り替えるショートカットキー
アクティビティバーを非表示にした状態で快適に作業するには下記のようなショートカットキーの習得が不可欠です。
- エクスプローラーの表示:
- Windows:
Ctrl + Shift + E - Mac:
Command + Shift + E
- Windows:
- 検索の表示:
- Windows:
Ctrl + Shift + F - Mac:
Command + Shift + F
- Windows:
- ソース管理の表示:
- Windows:
Ctrl + Shift + G - Mac:
Command + Shift + G
- Windows:
- 実行とデバッグの表示:
- Windows:
Ctrl + Shift + D - Mac:
Command + Shift + D
- Windows:
- アクティビティバーとサイドバーの表示切り替え:
- Windows:
Ctrl + B - Mac:
Command + B
- Windows:
- フォーカスの切り替え:
- Windows:
F6 - Mac:
F6 - フォーカスがエディタ -> パネル -> ステータスバー -> アクティビティバー -> サイドバーと切り替わります。
Shift + F6で逆方向に切り替わります。
- Windows:
これらのショートカットを活用することで、マウス操作を減らし、作業効率を向上させることができます。なお、これらのショートカットはデフォルトの設定であり、VSCodeの設定で変更することも可能です。
アクティビティバーに関するFAQ
Q1. アクティビティバーとは何ですか?
A1. アクティビティバーはVSCodeの左側にあるバーで、エクスプローラーや検索、ソースコントロールなどの機能へのショートカットが配置されています。
Q2. アクティビティバーの表示・非表示はどのように切り替えますか?
A2. メニューバーの「表示」をクリックし、ドロップダウンメニューから「アクティビティバー」を選択することで、アクティビティバーの表示・非表示を切り替えることができます。
Q3. アクティビティバーを非表示にした後、再度表示するにはどうすればいいですか?
A3. メニューバーの「表示」をクリックし、ドロップダウンメニューから「アクティビティバー」を選択することで、アクティビティバーを再度表示することができます。
Q4. アクティビティバーの表示項目はどのように設定しますか?
A4. アクティビティバーの下部にある「…」ボタンをクリックし、ドロップダウンメニューから表示したい項目を選択することで、アクティビティバーの表示項目を設定することができます。
Q5. アクティビティバーの表示項目をカスタマイズすることで何が得られますか?
A5. アクティビティバーの表示項目をカスタマイズすることで、自分がよく使う機能をすぐにアクセスできるようになり、作業効率が向上します。
関連動画
まとめ
この記事を通じて、VSCodeのメニューバーの表示切り替えや表示項目選択、サイドバーのレイアウト変更方法について理解を深めることができたでしょう。これらの設定を活用して、より効率的な開発環境を構築してください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome