本記事では、Visual Studio Code(VSCode)の拡張機能「Code Spell Checker」の導入と使用方法について詳しく解説します。この拡張機能を使えば、VSCode上でリアルタイムにスペルチェックを行うことができます。
Code Spell Checkerのインストール
ステップ1: 拡張機能を検索する

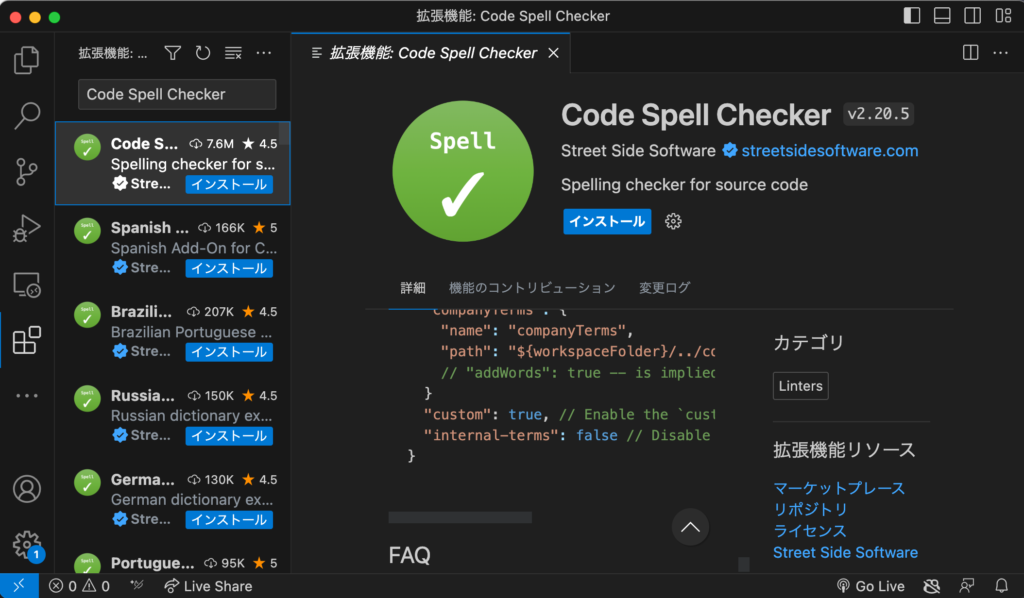
VSCodeの左側のメニューバーにある四角いアイコン(Extensions)をクリックします。すると拡張機能の検索バーが表示されます。ここに「Code Spell Checker」と入力し、検索します。
ステップ2: Code Spell Checkerをインストールする

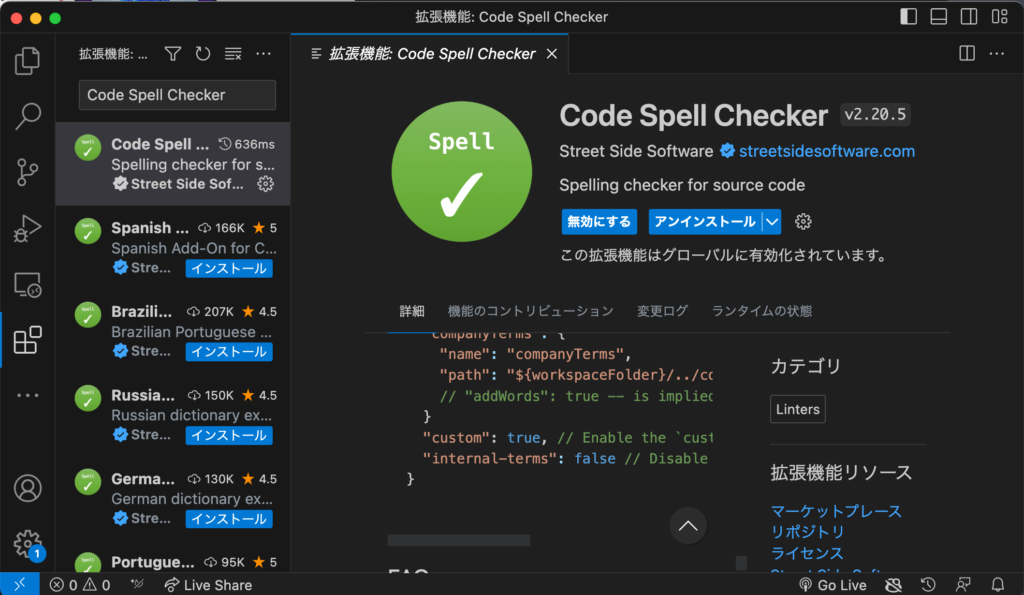
検索結果に表示された「Code Spell Checker」を見つけ、その右側に表示される「Install」ボタンをクリックします。これでインストールは完了です。
Code Spell Checkerの使用方法
ステップ1: ファイルを開く
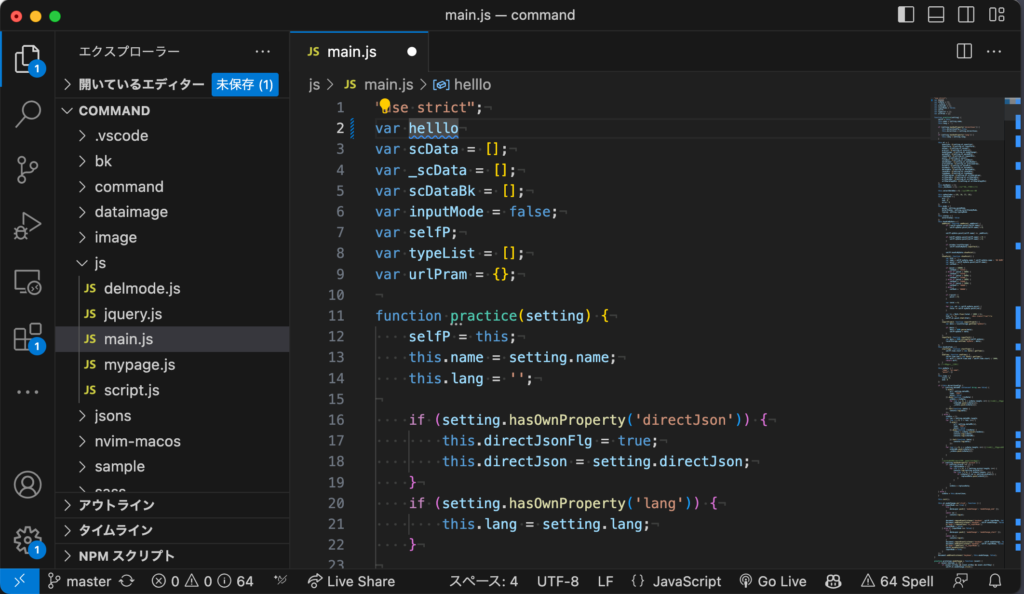
VSCodeでスペルチェックを行いたいファイルを開きます。
ステップ2: スペルチェックを行う

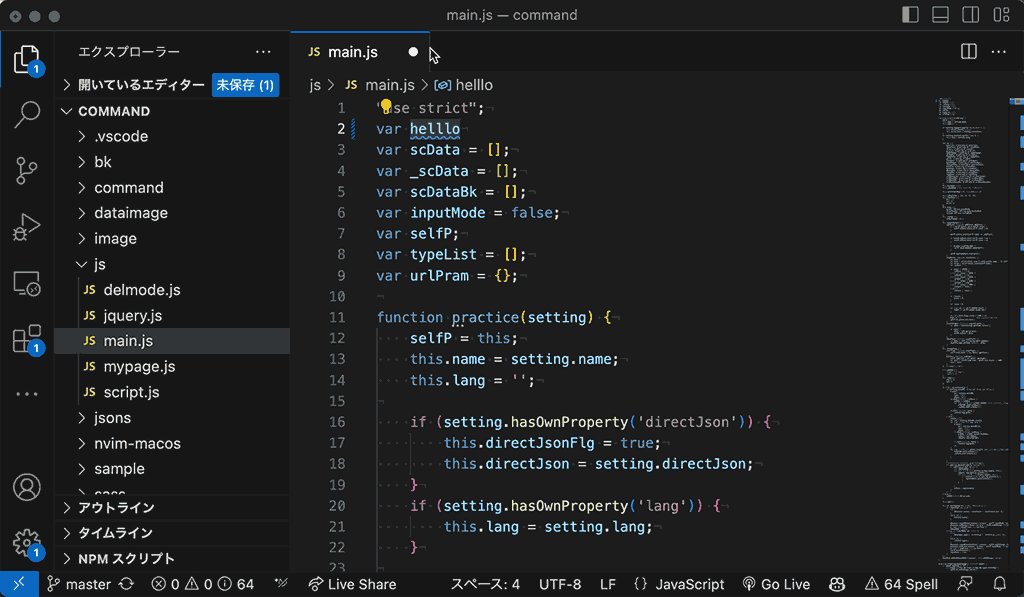
ファイルを開いた状態で、Code Spell Checkerが自動的にスペルチェックを行います。スペルミスがあると、その単語の下に波線が表示されます。
ステップ3: スペルミスの修正

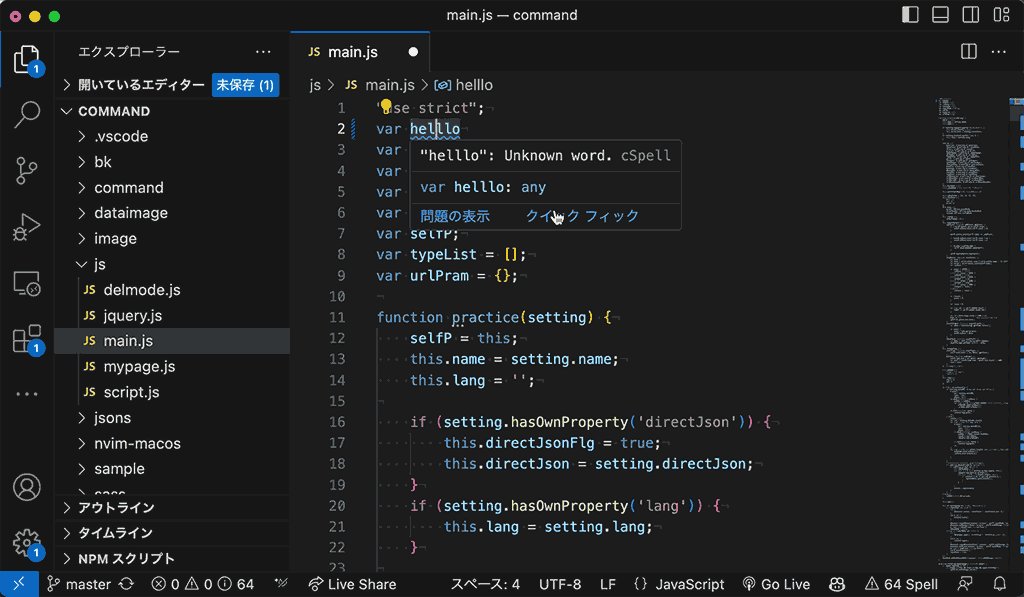
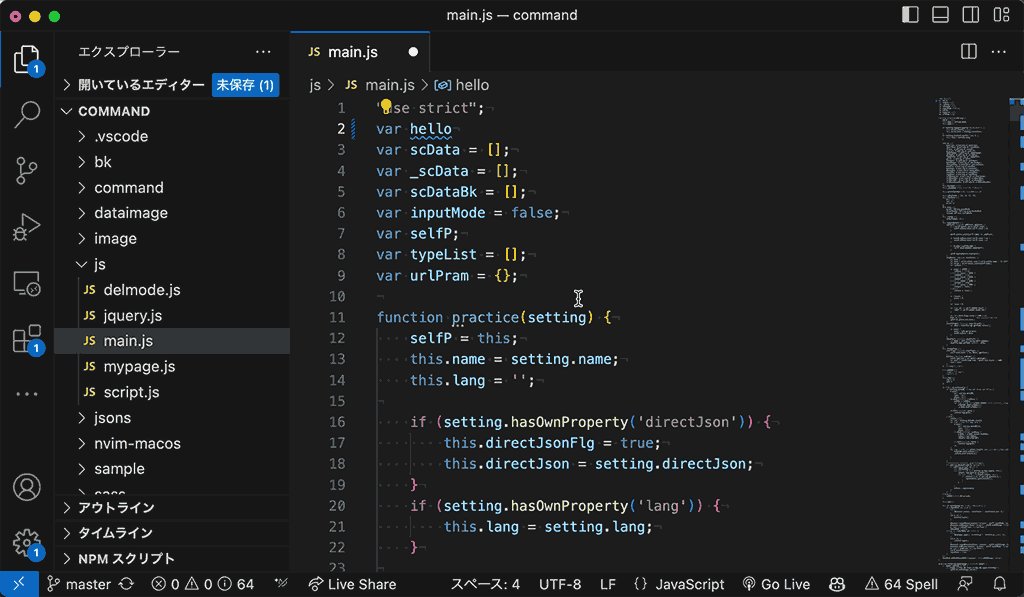
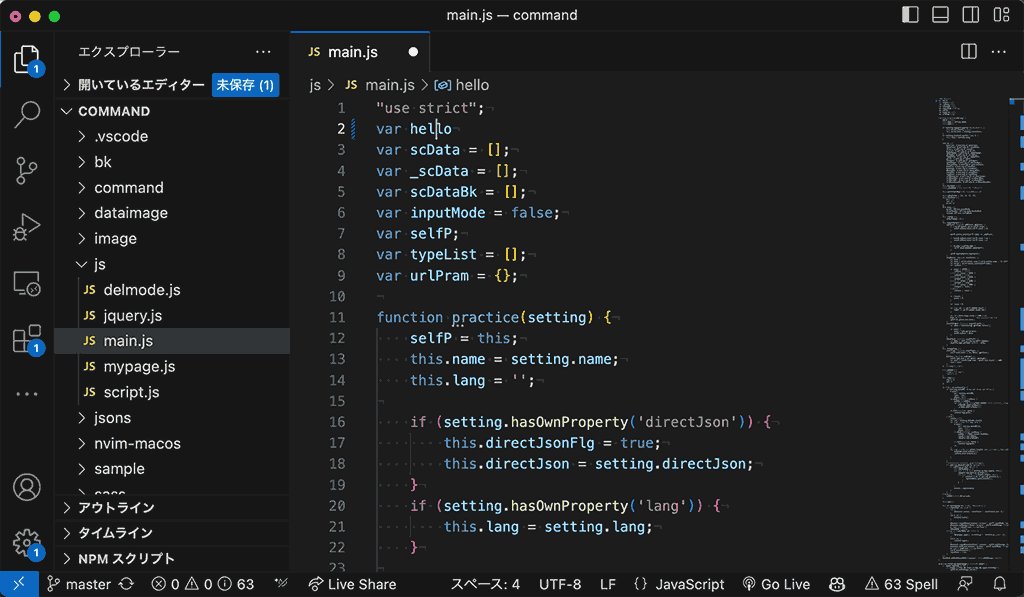
波線が表示された単語にカーソルを合わせ、「クイックフィックス」を選択すると、修正候補が表示されます。その中から適切なものを選択し、クリックすることでスペルミスを修正できます。
Code Spell Checkerのホワイトリスト登録
VSCodeの拡張機能「Code Spell Checker」では、特定の単語をスペルチェックの対象外にすることができます。これは、特定のプロジェクトで独自に使用している専門用語や、一般的ではない略語などをスペルミスとして誤検知しないようにするための機能です。以下に、ホワイトリストへの単語の登録方法を説明します。
ステップ1: settings.jsonを開く

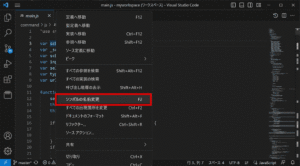
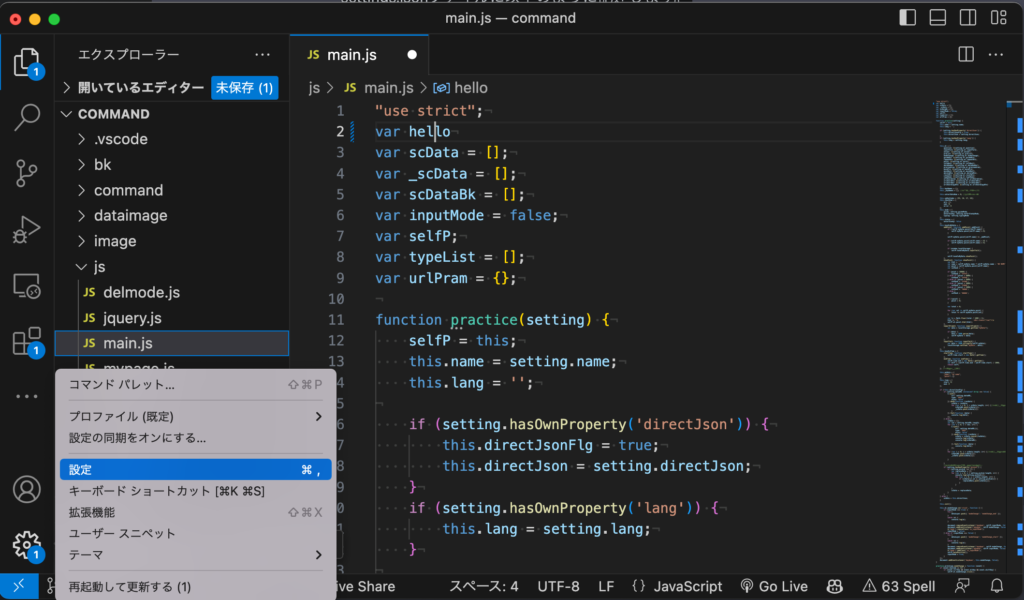
VSCodeの左下にある歯車アイコンをクリックし、「設定(Settings)」を選択します。設定画面が開いたら、右上にある「設定(JSON)を開く」アイコンをクリックして、settings.jsonファイルを開きます。
ステップ2: ホワイトリストに単語を追加する

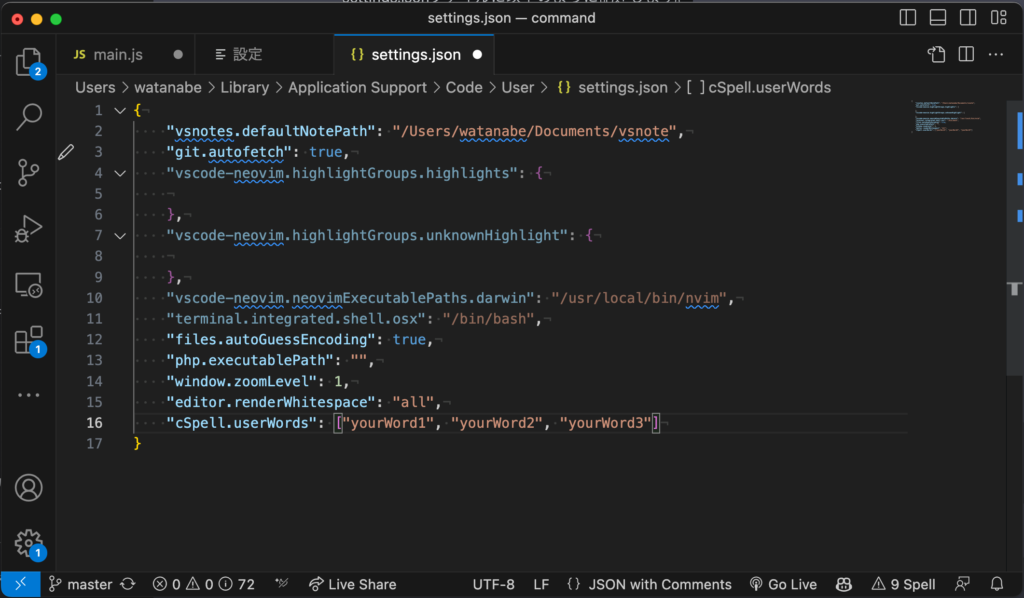
settings.jsonファイルに以下のように記述します。
"cSpell.userWords": ["yourWord1", "yourWord2", "yourWord3"]ここで、”yourWord1″, “yourWord2”, “yourWord3″の部分には、ホワイトリストに追加したい単語を入力します。複数の単語を追加する場合は、カンマで区切って入力します。
ステップ3: 保存する
最後に、settings.jsonファイルを保存します。これで、指定した単語がスペルチェックの対象外となります。
以上で、Code Spell Checkerのホワイトリストへの単語の登録は完了です。これにより、特定の単語がスペルミスとして誤検知されることを防ぐことができます。
関連動画
まとめ
以上、VSCodeの拡張機能「Code Spell Checker」の導入と使用方法について解説しました。この拡張機能を活用すれば、VSCodeでのコーディングがよりスムーズに、より確実になることでしょう。スペルミスはコードのバグを引き起こすだけでなく、コードの可読性を下げる要因にもなります。Code Spell Checkerを活用して、より質の高いコードを書きましょう。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome