Visual Studio Code(VSCode)は、その強力な機能と拡張性により、開発者の間で広く使用されています。その中でも特に便利な機能の一つが「ワークスペース」です。この記事では、VSCodeのワークスペースを活用して、複数のプロジェクトやフォルダを効率的に管理する方法を詳しく解説します。

ワークスペースとは何か?
VSCodeのワークスペースは、複数のフォルダやプロジェクトを一つの作業領域としてまとめる機能です。これにより、異なるプロジェクト間で簡単に切り替えることができ、また、各プロジェクトの設定を個別に管理することも可能になります。
ワークスペースを使って複数のフォルダを同時に開く

VSCodeでは、通常、複数のフォルダを同時に開くことはできません。しかし、ワークスペースを作成しフォルダを追加することで、この制限を克服できます。
- VSCodeを起動し、最初に開きたいフォルダを選択します。これがワークスペースの最初のフォルダとなります。
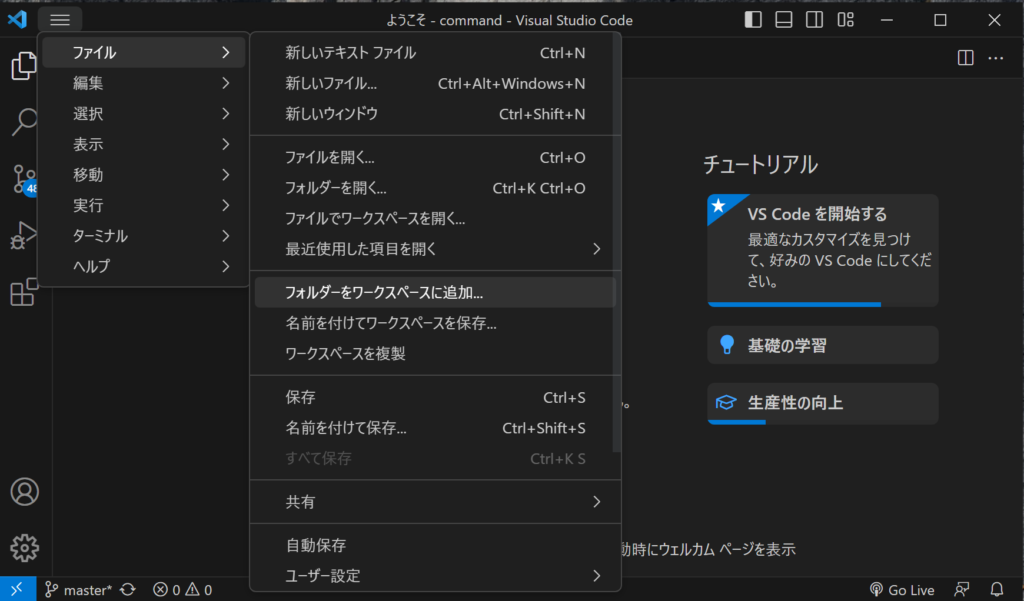
- 「ファイル」メニューから「フォルダをワークスペースに追加」を選択します。これにより、新たなフォルダをワークスペースに追加することができます。
- ファイル選択ダイアログが表示されるので、追加で開きたいフォルダを選択し、「追加」をクリックします。
これで、複数のフォルダを同時に開くことができます。異なる位置にあるフォルダも同時に開くことが可能です。
ワークスペースを保存する

ワークスペースを保存すると、次回から同じフォルダを順に開く手間が省けます。また、ワークスペースには設定を保存することも可能なので、プロジェクトごとの独自の設定を保持することもできます。
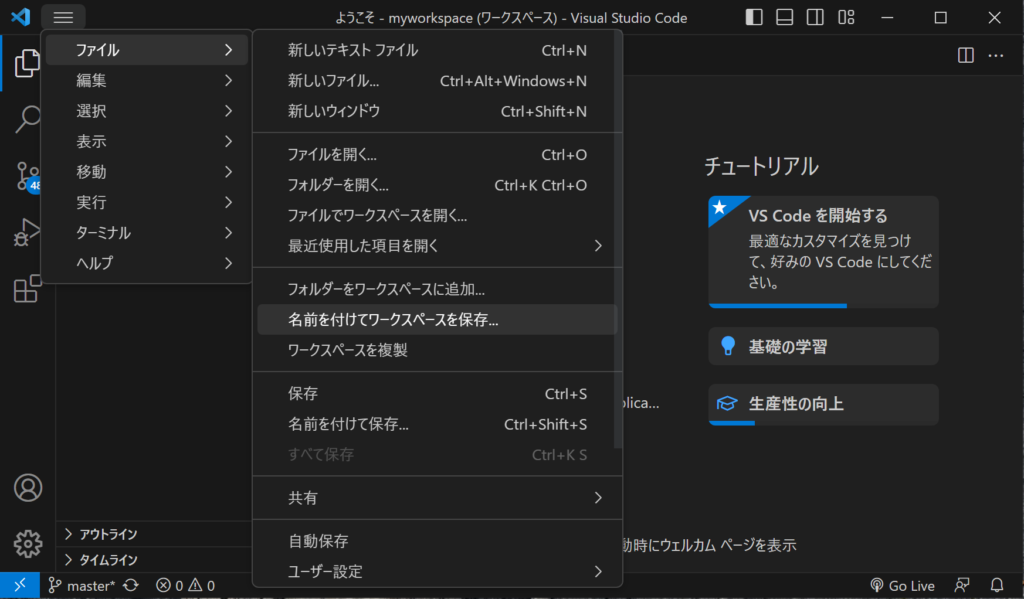
- 「ファイル」メニューから「名前を付けてワークスペースを保存」を選択します。
- ファイル選択ダイアログが表示されるので、ワークスペースを保存したいディレクトリに移動し、名前を指定して保存します。ワークスペースのファイルの拡張子は
.code-workspaceです。
これで、ワークスペースが保存され、次回から簡単に同じ環境を再現できます。
ワークスペースを開く

保存したワークスペースを開くには以下の手順を行います。
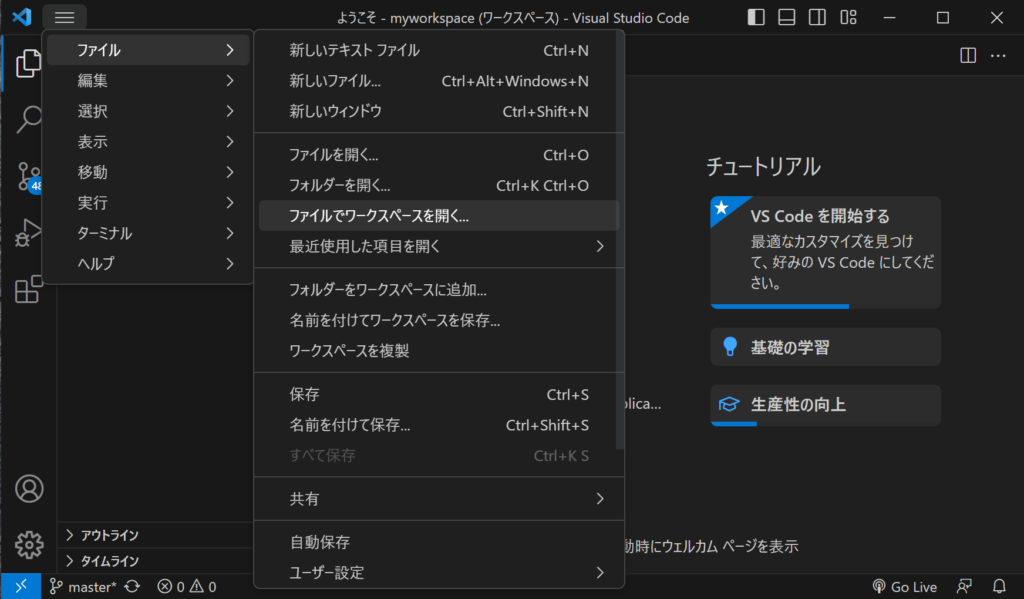
- 「ファイル」メニューから「ファイルでワークスペースを開く」を選択します。
- ファイル選択ダイアログが表示されるので、開きたいワークスペースのファイルを選択し、「開く」をクリックします。
これで、保存したワークスペースが開かれます。
Project Manager拡張機能を活用する
VSCodeのワークスペース機能は非常に便利ですが、さらにその利便性を高めるための拡張機能として「Project Manager」があります。この拡張機能を使用すると、ワークスペースやフォルダの切り替えが1クリックで可能になり、作業効率が大幅に向上します。
Project Managerのインストールと有効化

Project Managerのインストールは以下の手順で行います。
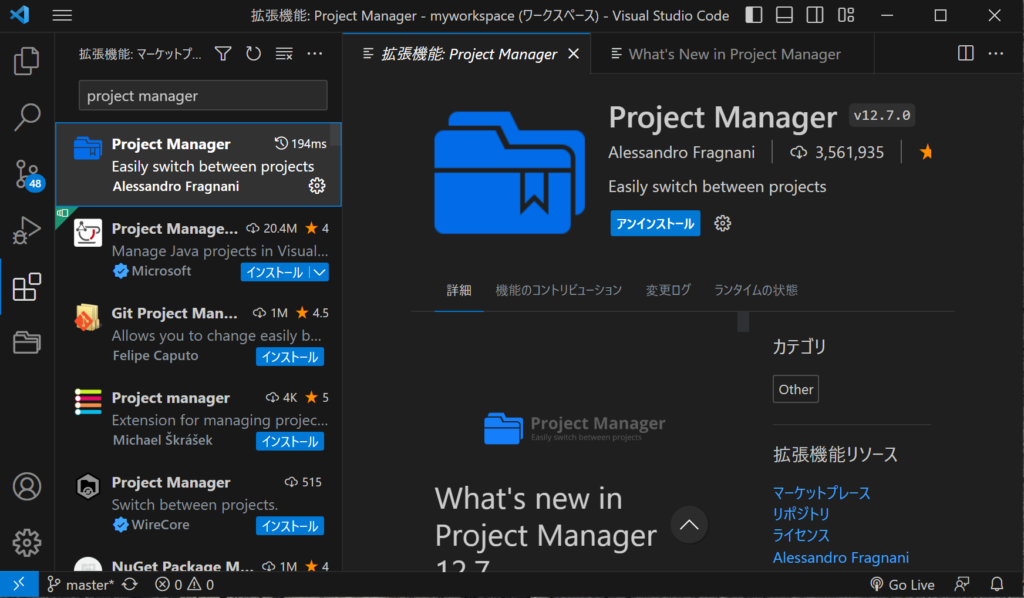
- VSCodeの左側のメニューバーにある「拡張機能」アイコンをクリックします。
- 検索欄に「Project Manager」と入力し、Alessandro Fragnani氏のものを選択します。
- 「インストール」ボタンをクリックします。
インストールが完了すると、有効化されていることを示すメッセージが表示されます。
Project Managerの使い方
Project Managerを使用すると、保存されているワークスペースや単一のフォルダをプロジェクトとして登録し、一覧から簡単に選択して開くことができます。

ワークスペースやフォルダをProject Managerに登録する
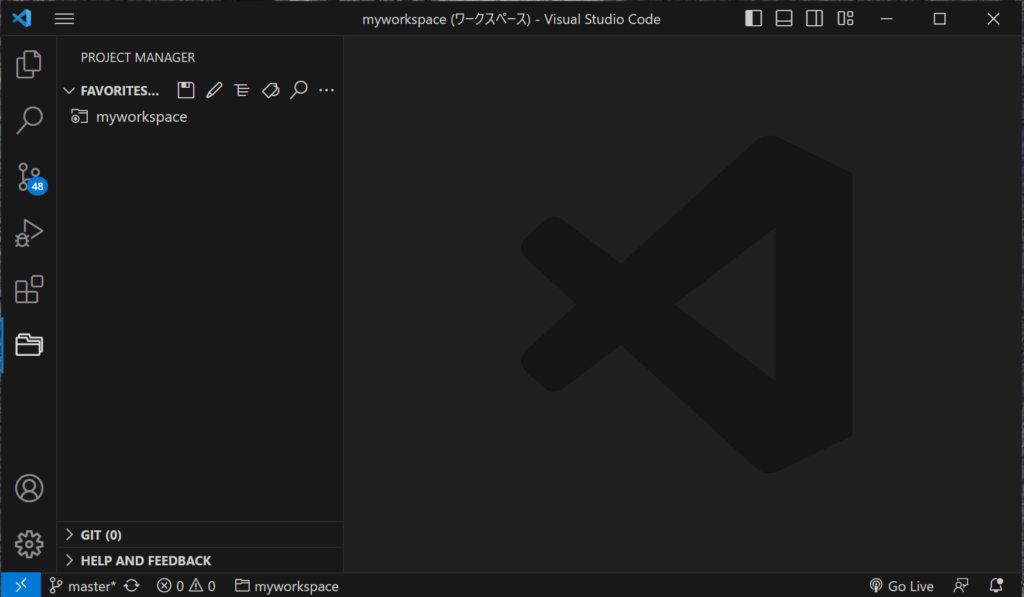
- 登録したいワークスペースまたはフォルダを開いている状態で、VSCodeの左側にある「Project Manager」のアイコンをクリックします。
- 上部の「Save Project」のアイコンをクリックします。
- 任意のプロジェクト名を入力し、「Enter」を押すとプロジェクトとして登録されます。
プロジェクトからワークスペースやフォルダを開く
- 「Project Manager」のアイコンをクリックし、登録したプロジェクトの一覧から開きたいプロジェクトを選択します。
- プロジェクト名をクリックすると現在のウィンドウで開き、右側のアイコンをクリックすると新規ウィンドウで開くことができます。
関連動画
まとめ
以上が、VSCodeでワークスペースを最大限に活用する方法についての詳細な解説です。ワークスペースをうまく活用することで、複数のフォルダを同時に開いたり、作業環境を保存したりすることが可能となり、作業効率が大幅に向上します。ぜひ、この機能を活用して、より効率的なコーディングを行ってください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








