VS CodeをWEBブラウザで使用することで、どこからでも手軽にコードを書くことができます。この記事では、その方法と特徴について詳しく解説します。この記事を読むことで、あなたはどこからでも開発を進めることが可能となります。
関連リンク

目次
VS Codeとは?
Visual Studio Code(VS Code)はMicrosoftが開発した、オープンソースのコードエディタです。多くのプログラミング言語に対応しており、拡張機能をインストールすることでさまざまな機能を追加することができます。
VS Codeの特徴
- 多言語対応
- 拡張機能による機能追加
- 無料で使用可能
- クロスプラットフォーム対応
WEBブラウザでのVS Codeの利用方法
ステップ1:VS Codeのウェブ版を開く

まずは、ブラウザからVS Codeのウェブ版を開きます。
- ブラウザを開き、アドレスバーに「vscode.dev」と入力します。
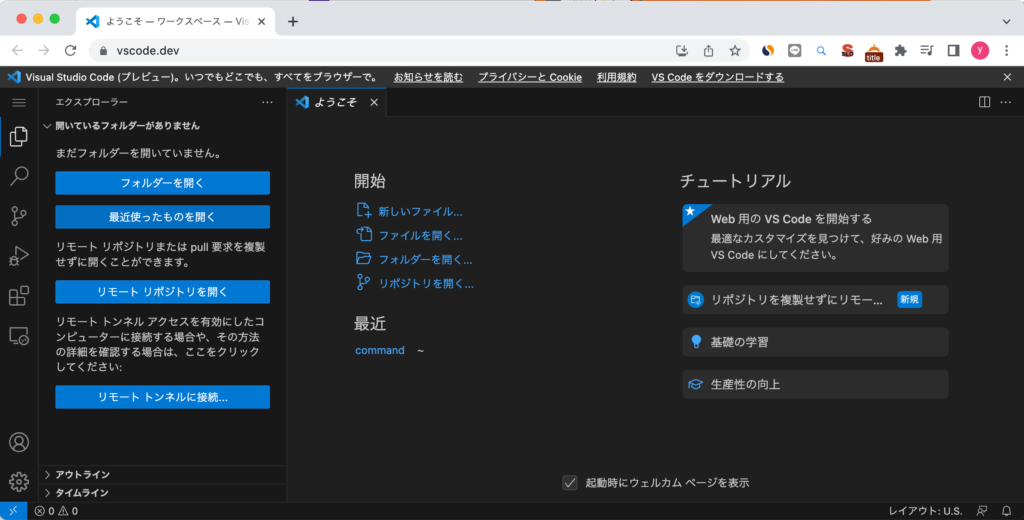
- Enterキーを押すと、VS Codeのウェブ版が開きます。
ステップ2:プロジェクトの開始

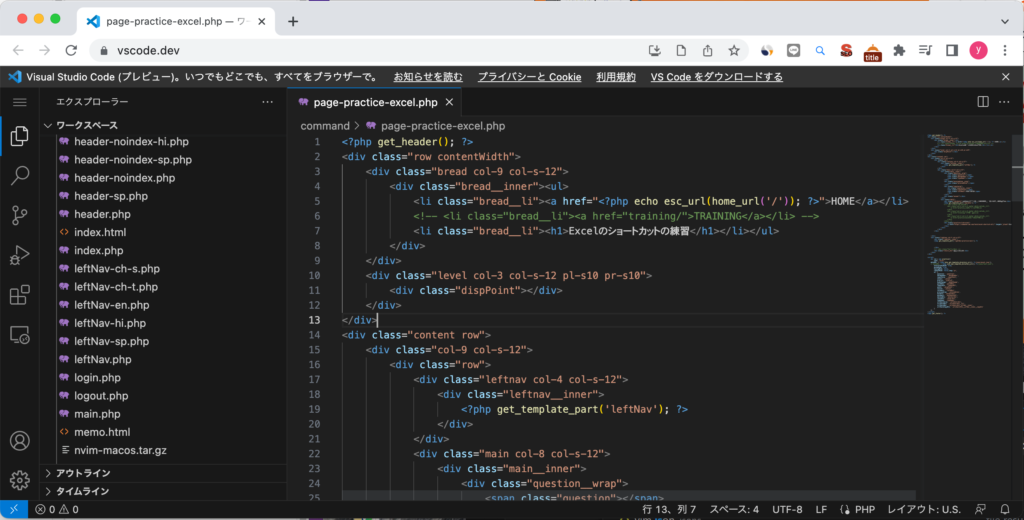
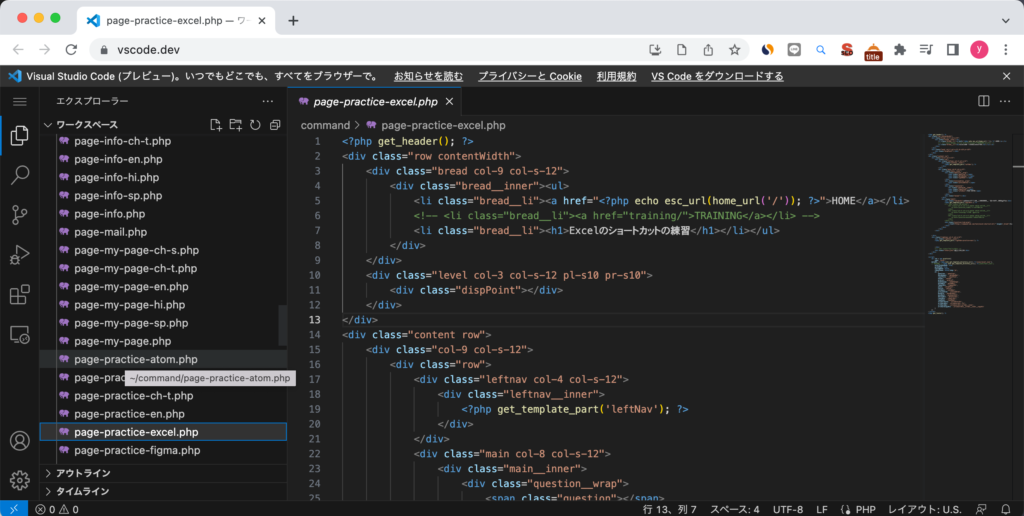
VS Codeのウェブ版を開いたら、「フォルダーを開く」からプロジェクトフォルダを選択などすることでローカルのファイルの編集もできるようになります。
WEBブラウザ版VS Codeの特徴と利点
WEBブラウザ版VS Codeの特徴と利点について説明します。
特徴
- ブラウザ上で動作するため、どのデバイスからでもアクセス可能
- インストール不要で、すぐに使用できる
利点
以下の表は、WEBブラウザ版VS Codeとデスクトップ版VS Codeの比較です。
| 項目 | WEBブラウザ版VS Code | デスクトップ版VS Code |
|---|---|---|
| インストール | 不要 | 必要 |
| デバイス間での利用 | 可能 | 不可能(特定のデバイスにインストール必要) |
| 利用開始までの時間 | 短い(ブラウザを開くだけ) | 長い(ダウンロードとインストールが必要) |
関連動画
まとめ
この記事では、VS Codeのウェブ版の特徴と利用方法について解説しました。これにより、あなたはどこからでも、すぐにコーディングを始めることができます。次のステップとしては、実際にVS Codeのウェブ版を使ってみることをお勧めします。その際、この記事を参考にしていただければと思います。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
下のスタートボタンを押して練習モードに入ります。
STARTSTOP
※入力モード切り替え ctrl + shift + alt + space
PRE
NEXT
現在の問題をリストから除外
除外したリストをリセット
ガイドモード
リピートモード
※推奨ブラウザ Google Chrome
PUSH ENTER








