コーディング作業において、効率性は大きな鍵を握ります。特に、複数のファイルやプロジェクトにまたがる作業では、タブ間をスムーズに移動することが必要となります。VS Codeでは、タブ間を移動するための便利なショートカットキーが提供されています。本記事では、WindowsとMacの両方に対応したVS Codeのタブ移動ショートカットキーについて解説します。これにより、あなたのコーディング作業はさらに一段と効率化されるでしょう。

目次
ショートカットキーの基本
Windowsの場合
タブの右へ移動
- VS Codeを開きます。
- 複数のタブを開いている状態で、
Ctrl+PageDownを押します。 - タブが右へと一つ移動します。
タブの左へ移動
- VS Codeを開いていて、複数のタブを開いている状態で、
Ctrl+PageUpを押します。 - タブが左へと一つ移動します。
Macの場合
タブの右へ移動
- VS Codeを開きます。
- 複数のタブを開いている状態で、
Command+Option+Right Arrowを押します。 - タブが右へと一つ移動します。
タブの左へ移動
- VS Codeを開いていて、複数のタブを開いている状態で、
Command+Option+Left Arrowを押します。 - タブが左へと一つ移動します。
ショートカットキーのカスタマイズ
キーバインドの確認と変更

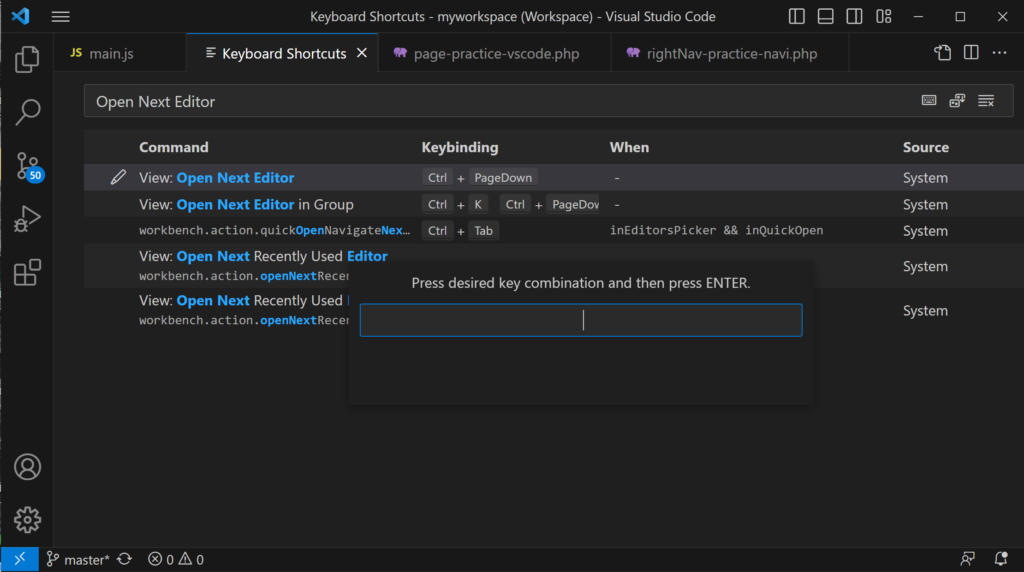
FileメニューのPreferencesからKeyboard Shortcutsを選択します。Search keybindingsの入力欄に”Open Previous Editor”もしくは”Open Next Editor”と入力します。- “Open Previous Editor”もしくは”Open Next Editor”の行を見つけ、ショートカットキーの変更が必要な行をダブルクリックします。
- 新しいショートカットキーを入力し、
Enterキーを押して確定します。
関連動画
まとめ
以上、WindowsとMacのVS Codeでタブを移動するショートカットキーとその使用方法について詳しく解説しました。これらのショートカットキーを活用することで、複数のファイルを開いているときでも、効率的に作業を進めることができるでしょう。
また、既定のショートカットキーが使いづらい場合や覚えにくい場合は、自分の使いやすいキーに変更することも可能です。ただし、他の重要な機能とキーが重複しないように注意してください。
今後も、より効率的にVS Codeを使うためのヒントやテクニックを学んでいきましょう。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
下のスタートボタンを押して練習モードに入ります。
STARTSTOP
※入力モード切り替え ctrl + shift + alt + space
PRE
NEXT
現在の問題をリストから除外
除外したリストをリセット
ガイドモード
リピートモード
※推奨ブラウザ Google Chrome
PUSH ENTER








