本記事では、開発者の生産性を大幅に向上させるVisual Studio Code(VS Code)のショートカットキーの設定、変更、削除方法、そしてショートカットキーに関するJSONファイルの表示方法を詳しく解説します。これにより、あなたのコーディング効率が飛躍的に向上し、よりスムーズな開発体験を得ることができます。
目次
ショートカットキーの設定方法
ショートカットキー設定画面の開き方

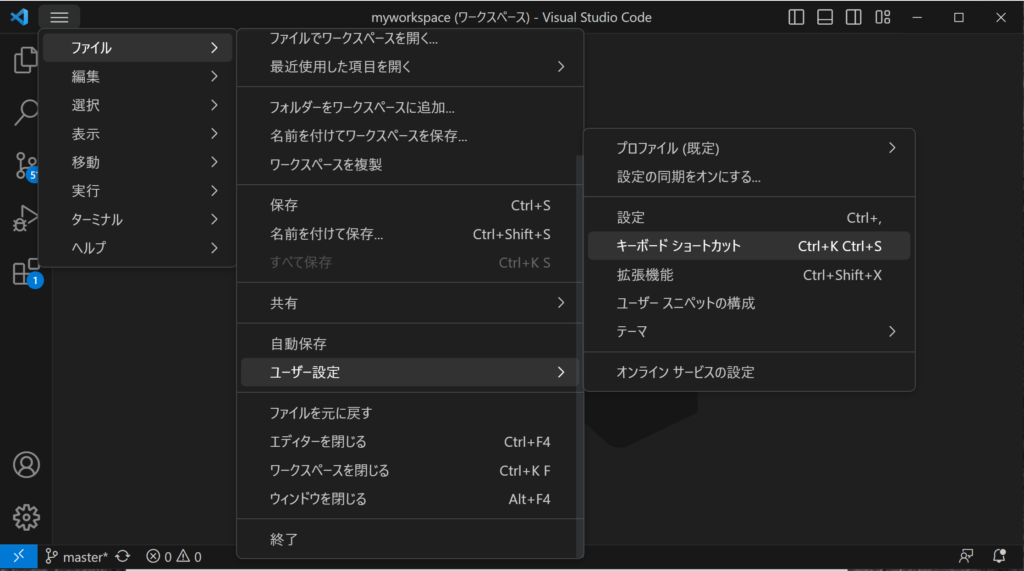
- VS Codeを開きます。
- メニューバーから「ファイル」を選択します。
- 一覧から「ユーザー設定」を選択します。
- 「キーボードショートカット」を選択します。
これでショートカットキー設定画面が開きます。
ショートカットキーの変更方法

- ショートカットキー設定画面を開きます。
- 変更したいショートカットキーの行を見つけます。
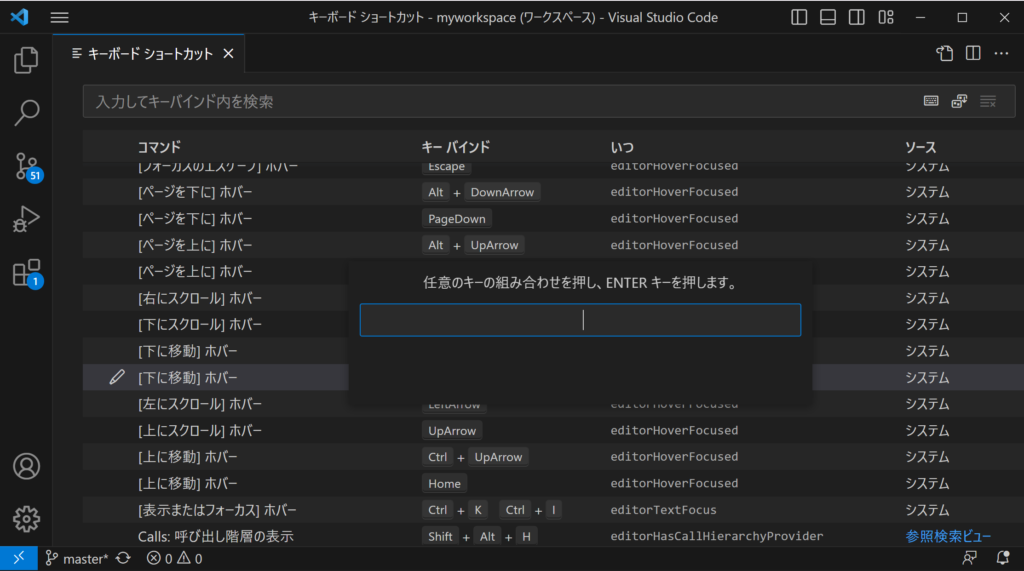
- その行の「ペン」アイコンをクリックします。
- 新しいキーの組み合わせを入力します。
- 「エンター」を押して変更を保存します。
これで既存のショートカットキーが変更されます。
ショートカットキーの削除方法
ショートカットキーの削除

- ショートカットキー設定画面を開きます。
- 削除したいショートカットキーの行を見つけます。
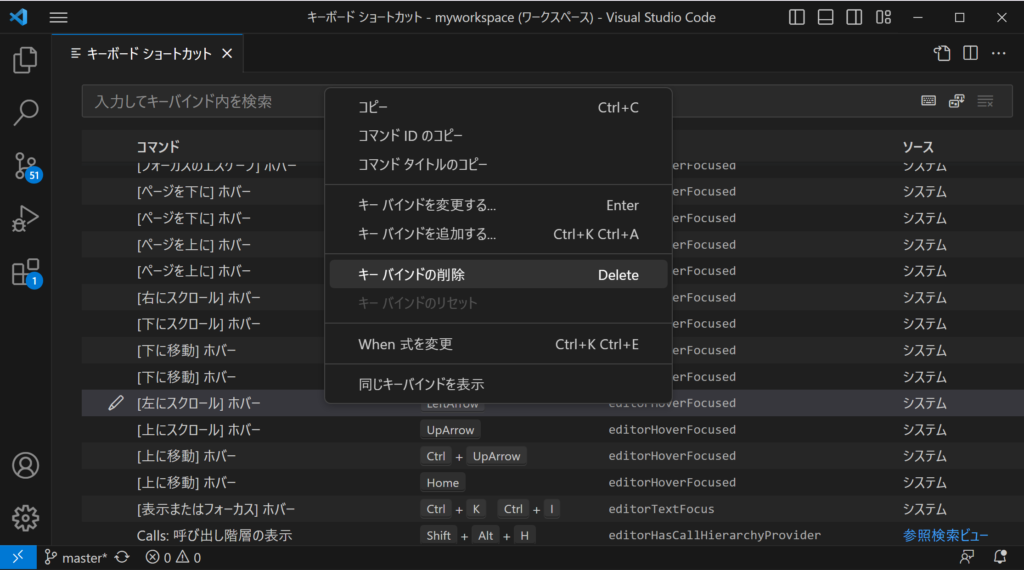
- 右クリックします。
- キーバインドの削除を選択します。
これで指定したショートカットキーが削除されます。
ショートカットキーに関するJSONファイルの表示方法
JSONファイルの表示
- ショートカットキー設定画面を開きます。
- 右上の「キーボードショートカットを開く(JSON)」アイコンをクリックします。
これでショートカットキーに関するJSONファイルが表示されます。
関連動画
まとめ
この記事では、VS Codeでショートカットキーを設定・変更・削除する手順、そしてショートカットキーに関するJSONファイルの表示方法を詳しく解説しました。これにより、あなたのコーディング効率が飛躍的に向上し、よりスムーズな開発体験を得ることができるでしょう。次のステップとして、あなたが頻繁に使用する操作にショートカットキーを設定してみてください。これにより、あなたの開発効率がさらに向上することでしょう。








