この記事では、Visual Studio Code (VS Code) の設定方法について詳しく解説します。VS Codeは非常にカスタマイズが可能で、ユーザーの個々の開発環境やニーズに合わせて設定を変更することができます。このガイドは、設定の方法を一から学びたい初心者から、既に使いこなしている上級者まで、全てのVS Codeユーザーにとって有益な情報を提供します。

1. VS Codeとは
VS Code(Visual Studio Code)は、マイクロソフトが開発したフリーでオープンソースのコードエディタです。多機能かつ拡張性が高いため、多くの開発者に愛用されています。
2. 基本的な設定の変更方法
VS Codeの設定は主に二つの方法で変更できます:直接設定ファイルを編集する方法と、設定画面を使う方法です。
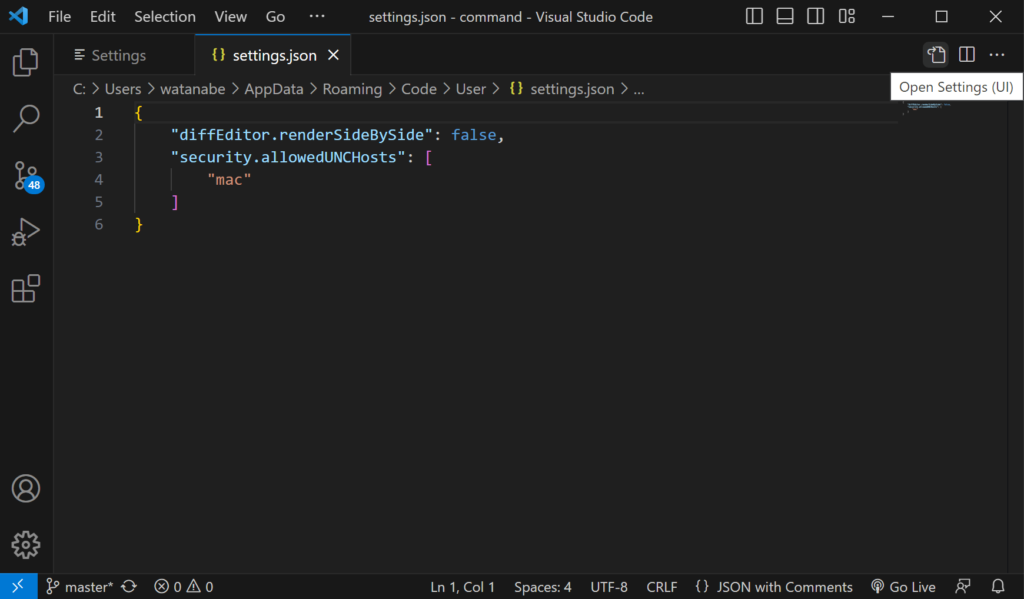
2.1 設定ファイルの編集

- VS Codeを開きます。
File > Preferences > Settingsを選択します。- 右上にある「Open Settings」アイコンをクリックし、JSON形式の設定ファイルを開きます。
- 必要な設定項目をJSON形式で追加または変更します。
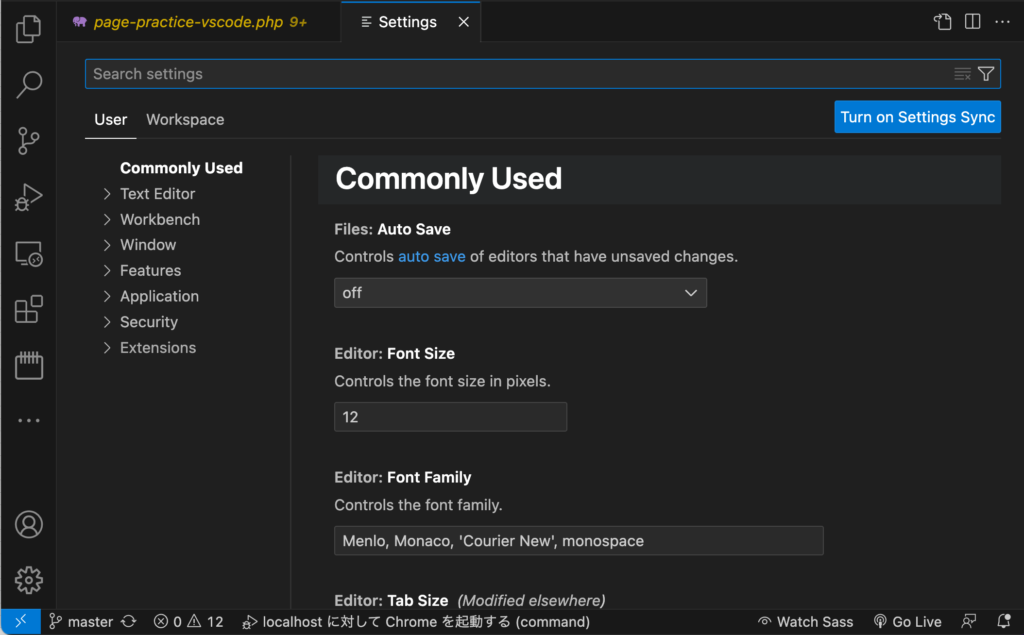
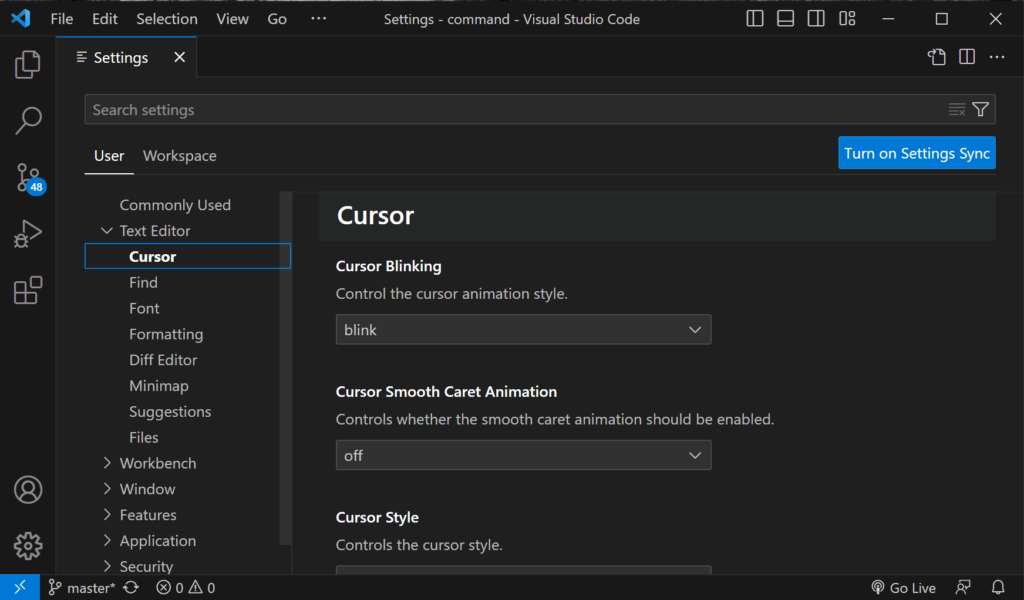
2.2 設定画面の利用

- VS Codeを開きます。
File > Preferences > Settingsを選択します。- 左側のメニューから設定項目を選択し、右側で設定を変更します。
3. 便利な設定項目
VS Codeには多くの設定項目がありますが、以下に特に便利な設定項目をいくつか紹介します。
| 設定項目 | 説明 |
|---|---|
| editor.tabSize | タブのサイズを設定します。 |
| editor.wordWrap | エディタの行をウィンドウの幅に合わせて折り返します。 |
| files.autoSave | 自動保存の設定を行います。 |
| editor.autoClosingBrackets | 常に、自動的に閉じる括弧を追加します。 |
| editor.autoClosingQuotes | 常に、自動的に閉じる引用符を追加します。 |
| editor.autoIndent | コードの自動フォーマットを行います。 |
| editor.autoSurround | 引用符または括弧を入力するときに選択範囲を自動的に囲みます。 |
| editor.formatOnType | タイプするときに行を自動的にフォーマットします。 |
| editor.formatOnPaste | ペーストするときにコードを自動的にフォーマットします。 |
| editor.quickSuggestions | エディタでクイック提案を有効にします。 |
これらの設定項目を変更することで、VS Codeのエディタの挙動を自分好みにカスタマイズすることができます。
4. 設定を変更する方法
設定項目をクリックすると、その設定の詳細と変更可能な値が表示されます。チェックボックスやドロップダウンメニュー、テキストフィールドなどを使って、設定の値を変更します。変更はすぐに適用され、再起動などは必要ありません。
5. ワークスペースごとの設定
VS Codeでは、特定のワークスペースだけで適用する設定を作成することも可能です。
- VS Codeを開きます。
File > Open Workspaceを選択し、ワークスペースを開きます。File > Preferences > Settingsを選択します。- 右上にあるドロップダウンから
Workspaceを選択します。 - 必要な設定項目を変更します。
関連動画
まとめ
この記事では、VS Codeの設定について詳しく解説しました。基本的な設定方法から、便利な設定項目、拡張機能の設定、そしてワークスペースごとの設定まで、VS Codeをより効率的に使うための知識を学びました。これらの知識を活用して、自分だけの最適な開発環境を構築してみてください。
次のステップとしては、具体的なプロジェクトに応じた設定のカスタマイズや、さらに便利な拡張機能の探索などが考えられます。VS Codeは非常に拡張性が高いので、自分の作業を最適化するための無限の可能性があります。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








