本記事では、テキストエディターVS Codeで正規表現を使ったテキストの置換方法を学びます。VS Codeの正規表現機能を活用することで、特定のパターンに一致する文字列を一括で置換することが可能になり、効率的なコーディングを実現します。

目次
正規表現とは?
正規表現は、文字列の検索や置換に利用されるパターン表現の一種です。一般的な検索機能では特定の単語やフレーズを探しますが、正規表現を用いると特定のパターンに一致する文字列を検索できます。
正規表現の基本的な構文を以下に示します。
| 構文 | 意味 |
|---|---|
| . | 任意の一文字 |
| * | 直前の文字が0回以上繰り返し |
| + | 直前の文字が1回以上繰り返し |
| ? | 直前の文字が0回か1回 |
| [abc] | a, b, cのいずれか一文字 |
VS Codeでの置換操作

VS Codeでの通常の置換操作は次の手順で行います。
- 置換したい文字列があるファイルを開く
Ctrl + Hを押し、置換ウィンドウを開く- 上部の入力フィールドに検索したい文字列、下部の入力フィールドに置換後の文字列を入力
- 右の青い矢印ボタンをクリックする、もしくは
Enterキーを押す
VS Codeで正規表現を用いた置換操作は次の手順で行います。
- 置換したい文字列があるファイルを開く
Ctrl + Hを押し、置換ウィンドウを開く- 検索バー左の
.*アイコン(正規表現のアイコン)をクリックし、正規表現モードに切り替える - 上部の入力フィールドに検索したい正規表現、下部の入力フィールドに置換後の文字列を入力
- 右の青い矢印ボタンをクリックする、もしくは
Enterキーを押す
正規表現による置換の具体的な例
以下に、正規表現を用いた置換の具体的な例を示します。
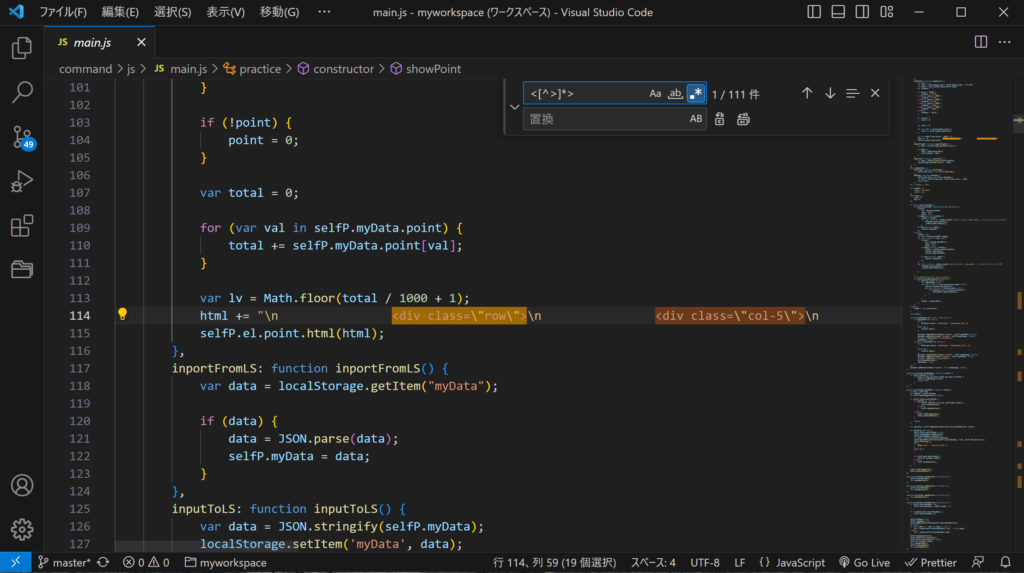
HTMLタグの削除
以下の手順は、HTMLタグを削除する一例です。HTMLタグは<と>で囲まれた部分となります。
- 検索バーに
<[^>]*>を入力します。これは<から始まり、>で終わる部分文字列を検索します。[^>] の部分は ‘>’ 以外の任意の文字を表しています。 - 置換バーには何も入力しません。これにより、検索に一致した全ての文字列(この場合、全てのHTMLタグ)が削除されます。
電話番号の形式変更
以下の手順は、ハイフンで区切られた電話番号をドットで区切った形式に変更する一例です。
- 検索バーに
(\d+)-(\d+)-(\d+)を入力します。これは3つの数字列(\d+は一つ以上の数字を意味します)をハイフンで区切った文字列を検索します。 - 置換バーに
$1.$2.$3を入力します。これにより、検索に一致した各数字列(この場合、各部分の電話番号)がドットで区切られます。
関連動画
まとめと次のステップ
VS Codeでの正規表現を用いた置換操作について学びました。この操作を理解し活用することで、パターンに基づく効率的な文字列の検索・置換が可能になります。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
下のスタートボタンを押して練習モードに入ります。
STARTSTOP
※入力モード切り替え ctrl + shift + alt + space
PRE
NEXT
現在の問題をリストから除外
除外したリストをリセット
ガイドモード
リピートモード
※推奨ブラウザ Google Chrome
PUSH ENTER








