Visual Studio Code(VS Code)は、開発者にとって欠かせない高機能なコードエディターです。しかし、たまにその操作が重く感じられることがありますね。本記事では、そのような時にVS Codeのパフォーマンスを改善する方法を具体的に解説します。この記事を読めば、VS Codeの動作を軽くして快適な開発環境を手に入れることができます。
拡張機能の見直し
不要な拡張機能の無効化

VS Codeのパフォーマンスに大きく影響を及ぼすものの一つが拡張機能です。特に多くの拡張機能をインストールしている場合、それらがVS Codeを遅くする可能性があります。
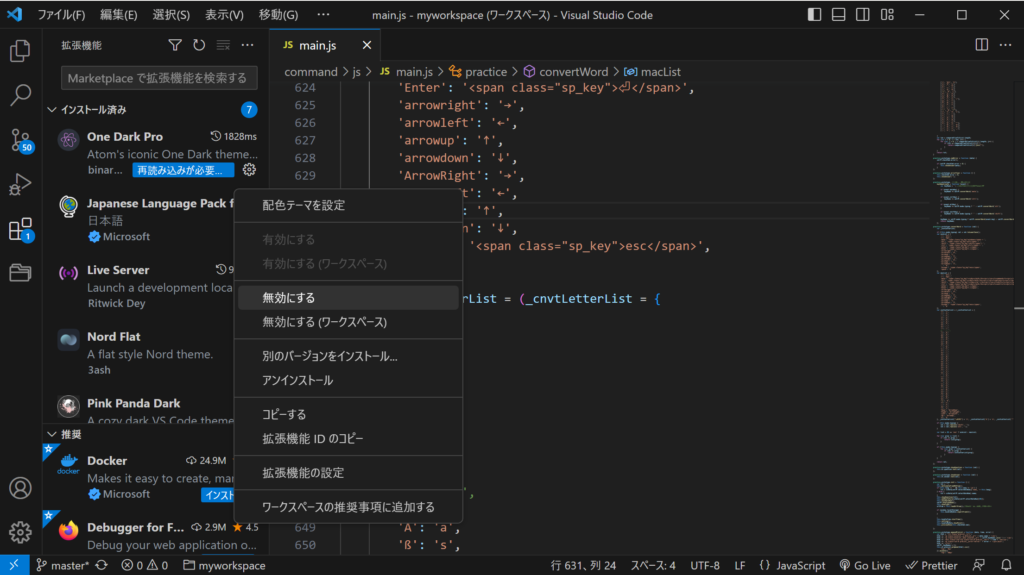
- VS Codeの左サイドバーから拡張機能タブを開きます(ショートカットは
Ctrl + Shift + X)。 - 一覧から不要な拡張機能を探します。
- それぞれの拡張機能の右側にある歯車アイコンをクリックし、「無効」を選択します。
重い拡張機能の特定

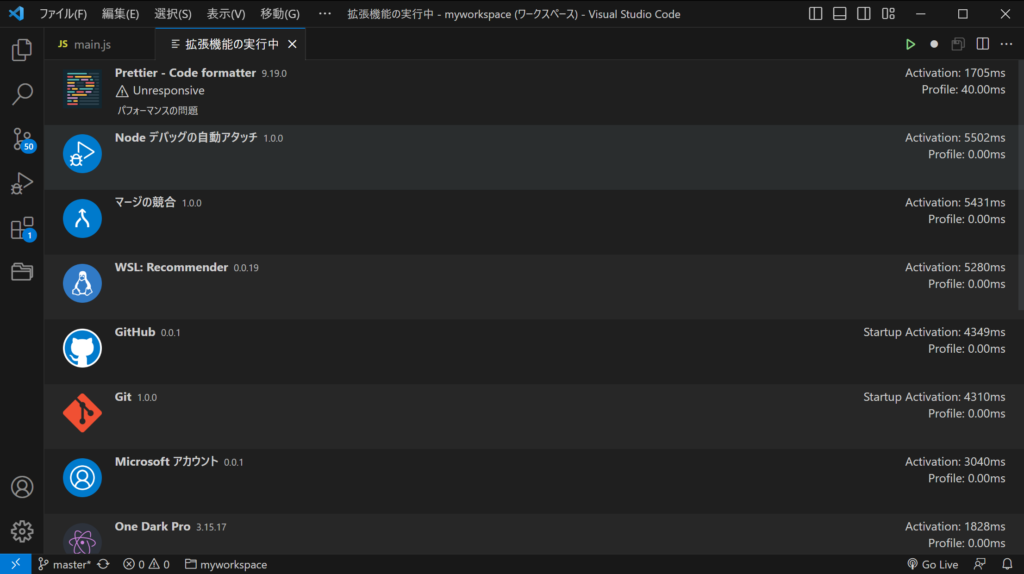
特定の拡張機能がVS Codeのパフォーマンスを低下させているかどうかを確認するには、以下の手順を実行します。
F1キーを押してコマンドパレットを開きます。Developer: Show Running Extensionsと入力して該当するコマンドを実行します。- 表示される一覧から、実行時間が長い拡張機能を特定します。これらの拡張機能がパフォーマンスに影響を及ぼしている可能性があります。
設定の見直し
不要な機能の無効化

一部のVS Codeの機能は、パフォーマンスを低下させる可能性があります。そのため、必要ない機能は無効化してみましょう。
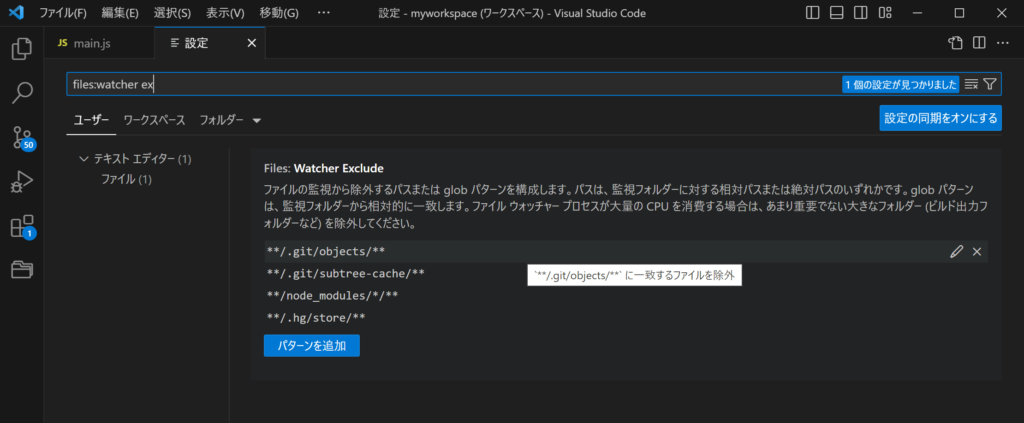
Editor: Cursor Blinking:カーソルの点滅を無効化します。Files: Watcher Exclude:特定のファイルやディレクトリの監視を無効化します。
これらの設定を無効化するには、設定画面(Ctrl + ,)を開き、上記のキーを検索し、該当の設定を無効化します。
ファイルの大きさに注意
大きなファイルを開くと、VS Codeのパフォーマンスが低下する可能性があります。そのため、大きなファイルを開く際には注意が必要です。VS Codeはデフォルトで、ファイルサイズが300MB以上のファイルを開かないように設定されています。
VS Codeの再インストール
上記の対策が効果がない場合、VS Codeの再インストールを考えてみましょう。ただし、再インストールすると、現在の設定や拡張機能がすべて失われる可能性があるので注意が必要です。以下に再インストールの手順を示します。
- パソコンのプログラム一覧からVS Codeをアンインストールします。
- VS Code公式サイトから最新版のVS Codeをダウンロードします。
- ダウンロードしたインストーラーを実行してVS Codeを再インストールします。
関連動画
まとめ
VS Codeが重い時は、拡張機能の見直し、設定の見直し、そして最終手段としてVS Codeの再インストールが有効な解決策です。一つ一つの手順を試し、自分の環境に最適な対策を見つけてください。これでVS Codeを軽快に動作させ、快適なコーディング環境を手に入れることができるでしょう。快適な開発環境は、より良いプログラムを書く一歩となります。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








