Markdownを使って文章を書くとき、そのシンプルさと汎用性により多くのライターがMarkdownを利用しています。しかし、そのMarkdownをさらに効率的に、そして快適に書くためには、適切なエディタとその設定が必要です。今回は、その中でも特に人気の高いエディタ、VS Codeを用いてMarkdownを書く環境の構築方法を解説します。

Markdownファイルのプレビュー方法

プレビュー画面の開き方
- VS Codeでプレビューを行いたいMarkdownファイルを開きます。
- 右上にあるメニューバーに「Open Preview」(マークダウンのアイコンがついた眼鏡のようなアイコン)をクリックします。もしくは、”Ctrl + Shift + V” (Windows) または “Command + Shift + V” (Mac) を押すことでもプレビュー画面を開くことができます。
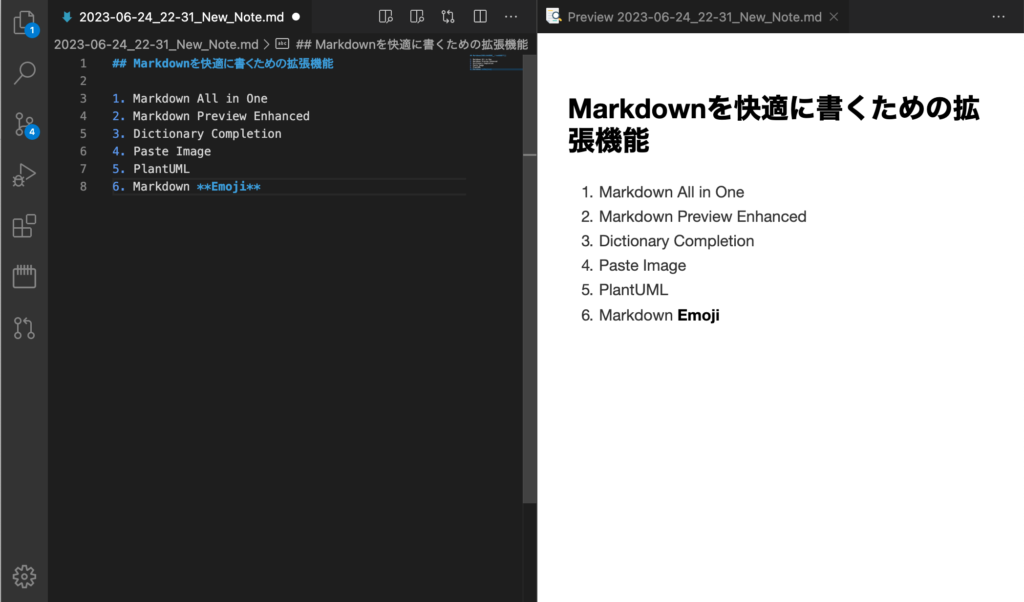
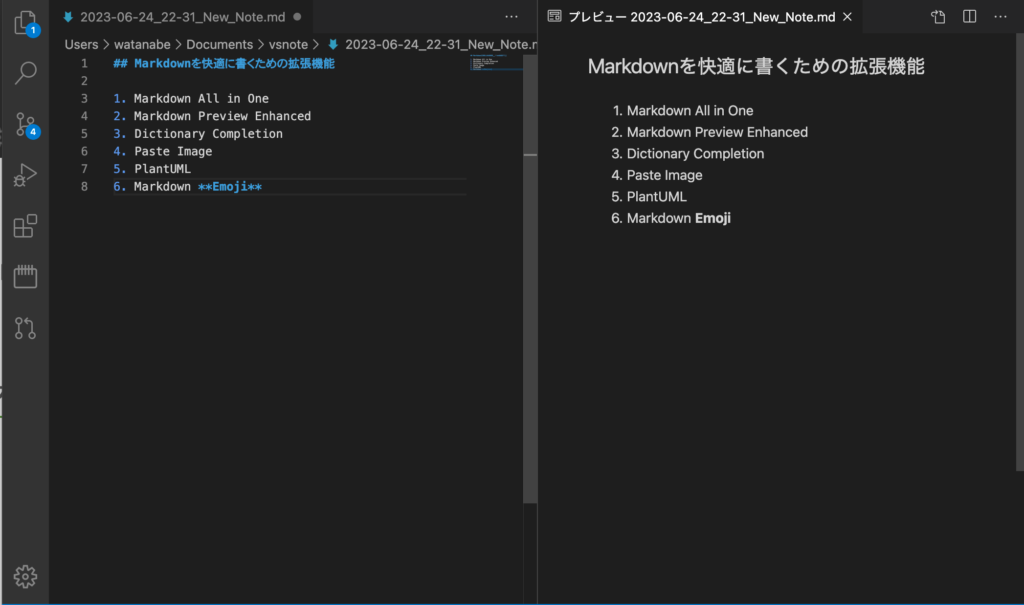
- これでプレビュー画面が開き、MarkdownファイルがHTMLとしてレンダリングされたものを確認することができます。
プレビュー画面の使い方
- プレビュー画面はリアルタイムで更新されます。つまり、Markdownファイルを編集すると、その変更がすぐにプレビュー画面に反映されます。これにより、編集結果をすぐに確認しながら文章を書くことができます。
- プレビュー画面はエディタと同時に開くことができます。左側にエディタ(Markdownファイル)、右側にプレビュー画面を配置することで、並行して作業を行うことができます。
- プレビュー画面の右上にあるメニューバーからは、プレビューのズームイン/アウトやコピーペースト、プレビューの同期スクロールのオン/オフなど、各種操作を行うことができます。
これらの操作を通じて、VS CodeでMarkdownファイルを編集しながら、そのレンダリング結果をすぐに確認することができます。これにより、Markdownでの文書作成がさらに効率的で快適になります。
Markdownを快適に書くための拡張機能
VS Codeの大きな魅力の一つは、多種多様な拡張機能を導入することができる点です。ここでは、Markdownを書く上で有用な拡張機能をいくつか紹介します。
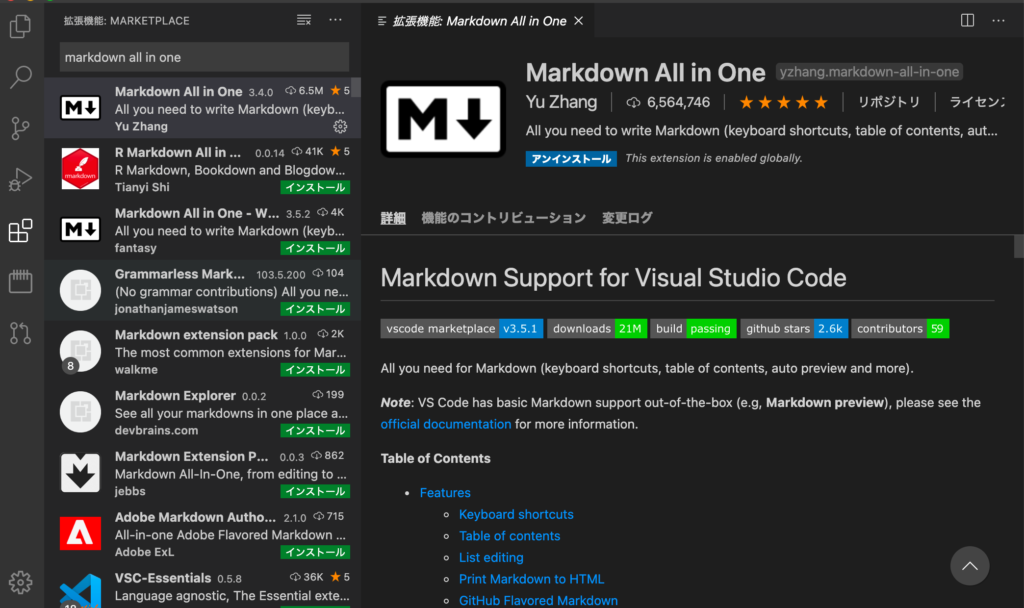
Markdown All in One

全てのMarkdown操作を1つにまとめた拡張機能です。ショートカットの提供、自動プレビュー、目次の自動生成など、Markdown作成を補助する機能が豊富に含まれています。
インストール方法は以下の通りです。
- VS Codeを開き、左側のバーからExtensions(拡張機能)を選択する
- 検索バーに”Markdown All in One”と入力し、検索する
- 検索結果から”Markdown All in One”を選択し、”Install”をクリックする
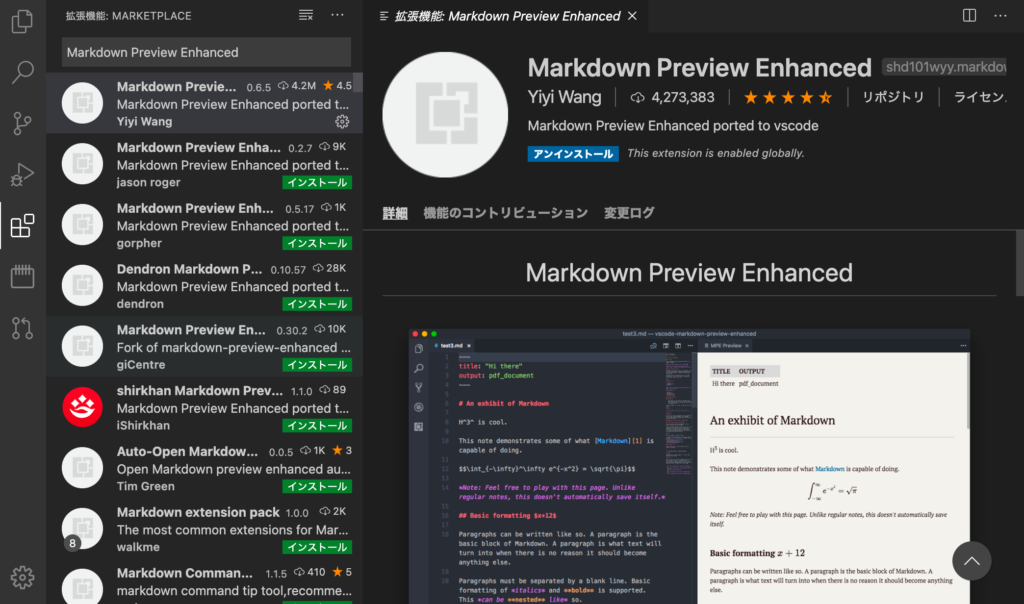
Markdown Preview Enhanced

Markdownファイルをリアルタイムでプレビューする拡張機能です。コードブロックのハイライト表示や、PDFへのエクスポートなども可能です。
インストール方法は以下の通りです。
- VS Codeを開き、左側のバーからExtensions
Finished browsing
(拡張機能)を選択する 2. 検索バーに”Markdown Preview Enhanced”と入力し、検索する
- 検索結果から”Markdown Preview Enhanced”を選択し、”Install”をクリックする
Dictionary Completion

文章を書く際に単語の入力を補完してくれる拡張機能です。特に英語での文章作成時に役立ちますが、日本語入力でも使用可能です。
インストール方法は以下の通りです。
- VS Codeを開き、左側のバーからExtensions(拡張機能)を選択する
- 検索バーに”Dictionary Completion”と入力し、検索する
- 検索結果から”Dictionary Completion”を選択し、”Install”をクリックする
また、この拡張機能をMarkdownで使用するには、VS Codeの設定を変更する必要があります。その手順は以下の通りです。
- VS Codeを開き、左上のメニューから”File” > “Preferences” > “Settings”を選択する
- 検索バーに”editor.quickSuggestions”と入力し、該当する設定を開く
- “Markdown”にチェックを入れ、”True”を選択する
Paste Image

Markdown文書にスクリーンショットを挿入する作業を支援する拡張機能です。この拡張機能はMac/Windows/Linuxに対応しています【10†source】。
インストール方法は以下の通りです。
- VS Codeを開き、左側のバーからExtensions(拡張機能)を選択する
- 検索バーに”Paste Image”と入力し、検索する
- 検索結果から”Paste Image”を選択し、”Install”をクリックする
PlantUML

PlantUMLは、UMLダイアグラムを作成するための拡張機能です。この拡張機能を使えば、Markdown文書内にUMLダイアグラムを描画することが可能になります。さらに、ソースファイルを編集している間も、結果をプレビューすることができます。
インストール方法は以下の通りです。
- VS Codeを開き、左側のバーからExtensions(拡張機能)を選択する
- 検索バーに”PlantUML”と入力し、検索する
- 検索結果から”PlantUML”を選択し、”Install”をクリックする
Markdown Emoji

Markdown Emojiは、Markdown文書に絵文字を追加するための拡張機能です。しかし、一部のレンダラーでは絵文字が正しく表示されないことがあります。その場合は、同様の拡張機能である”Emoji”を試してみてください。
インストール方法は以下の通りです。
- VS Codeを開き、左側のバーからExtensions(拡張機能)を選択する
- 検索バーに”Markdown Emoji”と入力し、検索する
- 検索結果から”Markdown Emoji”を選択し、”Install”をクリックする
関連動画
まとめ
今回は、VS CodeでMarkdownを快適に書くための環境構築方法を解説しました。VS Codeはその拡張性の高さから、Markdownの作成をサポートする多くの拡張機能が提供されています。それぞれの拡張機能が提供する機能を理解し、自分の作業スタイルに最適な環境を構築してみてください。これらのツールを活用することで、Markdownの作成がさらにスムーズに、そして楽しくなるでしょう。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








