ソフトウェア開発に欠かせないツール、Visual Studio Code(VS Code)。そのインストール方法は簡単かつ迅速です。しかしながら、初めての方にとっては少々戸惑うかもしれません。この記事ではMacにVS Codeをインストールする具体的な手順を詳しく、そしてわかりやすく説明します。

VS Codeとは?
VS CodeはMicrosoftが開発したフリーのソースコードエディタで、様々なプログラミング言語のサポートやデバッグ、Gitの操作などが可能です。使いやすさと高機能性が評価され、開発者の間で広く利用されています。
インストールに必要な環境
VS CodeをMacにインストールするためには以下の環境が必要です。
| 環境 | 条件 |
|---|---|
| OS | macOS 10.10以上 |
| メモリ | 1GB以上(推奨) |
| ストレージ | 200MB以上の空き容量 |
インストール手順
Step 1: ダウンロード
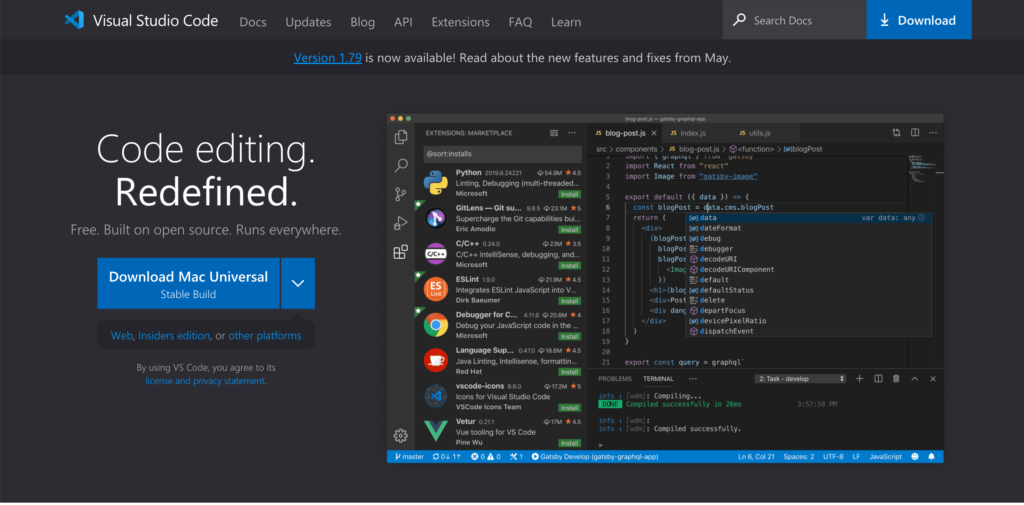
- まずはVS Codeの公式サイト (https://code.visualstudio.com/) を開きます。
- ホームページの中央にある緑色の”Download for Mac”ボタンをクリックします。
Step 2: インストール
ダウンロードしたファイルを開くと、VS Code.appが表示されます。これをApplicationsフォルダにドラッグ&ドロップするだけでインストールは完了です。
Step 3: 起動と確認
ApplicationsフォルダからVS Codeを開きます。正常に起動すればインストール成功です。
日本語化の手順

Step 1: 拡張機能のインストール
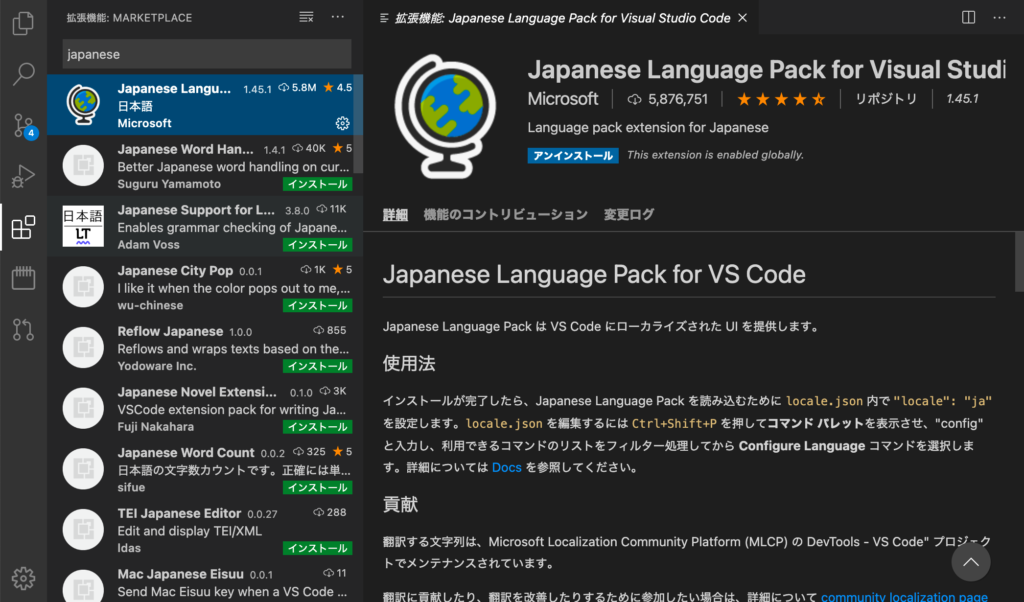
まず、VS Codeの左側のメニューバーにある四角いボックスのアイコンをクリックして、拡張機能のビューを開きます。検索ボックスに”Japanese Language Pack for Visual Studio Code”と入力し、検索結果に表示された同名の拡張機能をインストールします。
Step 2: 設定の変更
拡張機能をインストールした後、VS Codeを再起動すると自動的に日本語化されます。もし英語に戻ってしまった場合、設定の言語を確認しましょう。
- コマンドパレットを開きます。Macの場合は「Cmd+Shift+P」、WindowsとLinuxの場合は「Ctrl+Shift+P」を押すと開きます。
- コマンドパレットに”Configure Display Language”と入力します。
- 選択肢から”ja”を選ぶと日本語化が反映されます。
関連動画
まとめ
この記事では、MacにVS Codeをインストールする手順を詳細に解説しました。公式サイトからダウンロードし、ファイルをApplicationsフォルダに移動するだけで、VS Codeの利用が開始できます。これからVS Codeを使って様々な開発作業を行っていきましょう。本記事が皆さんの開発ライフの一助となれば幸いです。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








