この記事では、Visual Studio Code(VS Code)の重要な機能であるlaunch.jsonの設定方法について学びます。VS Codeでアプリケーションをデバッグする際に必要な設定がこのファイルに格納されています。具体的な操作手順に沿って、どのようにlaunch.jsonを設定するかを解説します。また、各設定項目の意味や使用方法についても詳しく説明します。

VS Codeでのデバッグとは
VS Codeのデバッグ機能は、コードの実行を制御し、問題を特定して解決するための重要なツールです。
デバッグの基本的な操作手順
- VS Codeを開く
- デバッグパネルを開く
- プログラムを実行し、ブレークポイントで止める
- 変数の値を確認し、ステップイン、ステップオーバー、ステップアウトを行う
launch.jsonとは
launch.jsonファイルは、VS Codeのデバッグ設定を保持しています。このファイルを使用することで、デバッグプロセスの起動方法、停止条件、ブレークポイントの管理などをカスタマイズすることが可能です。
launch.jsonファイルの作成方法
- VS Codeのワークスペース内で、
.vscodeディレクトリを作成します。 - その中に
launch.jsonファイルを新規作成します。 - 設定項目をJSON形式で記述します。
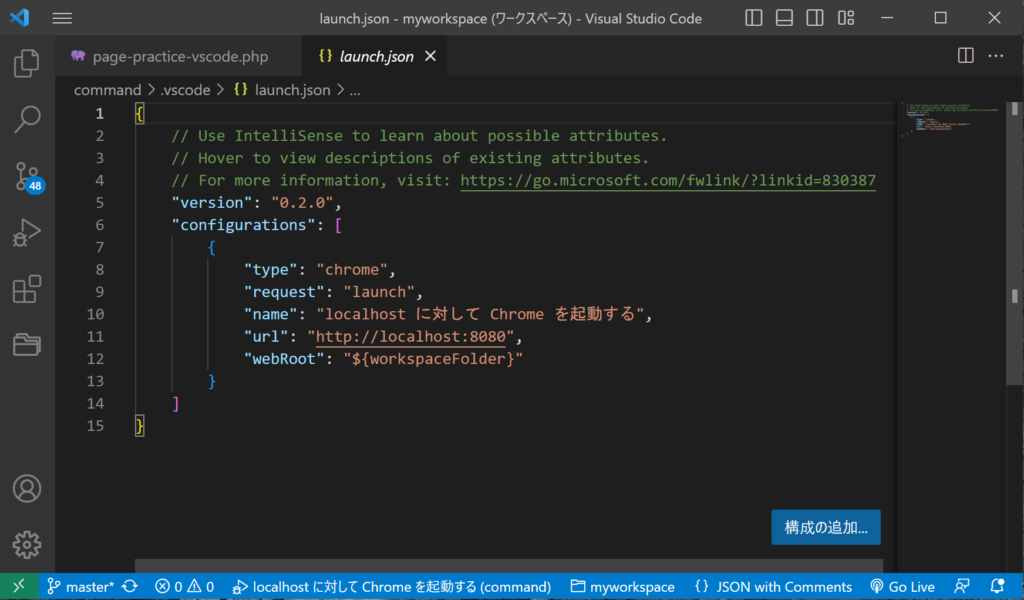
設定項目の例
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js"
}
]
}主要な設定項目の解説
launch.jsonには多くの設定項目がありますが、ここでは主要な設定項目について説明します。
typeとrequest
type: デバッグするプログラムの種類を指定します。request:launch(プログラムを起動する)かattach(既に実行中のプログラムに接続する)を指定します。
name
name: デバッグ構成の名前を指定します。VS Codeのデバッグ開始ドロップダウンメニューで表示されます。
program
program: デバッグを開始する際に最初に実行するファイルのパスを指定します。
関連動画
まとめ
この記事では、VS Codeのlaunch.jsonの設定方法について学びました。launch.jsonはVS Codeでデバッグを行うための重要なファイルで、その作成方法や主要な設定項目について詳しく解説しました。この知識を活かして、より効率的にデバッグ作業を行うことができるようになることでしょう。
次のステップとして、具体的なプロジェクトに合わせてlaunch.jsonをカスタマイズしてみてください。また、VS Codeの公式ドキュメントを参照し、他の設定項目についても学んでみてください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








