VS Codeは、その高いカスタマイズ性と拡張機能により、多くの開発者に愛用されているエディタの一つです。本記事では、VS Codeを利用して、ある特定の文字列がプロジェクト全体でどこに使用されているか、簡単に検索する方法、つまり「grep検索」を行う方法を詳しく解説します。具体的な操作手順と共に、初心者でも簡単にgrep検索を行えるようになることを目指します。

grep検索とは
grepとは、UNIX系OSに標準で含まれるコマンドで、テキストファイル内の特定の文字列を検索するツールです。VS Codeでも同様の全体検索が可能で、これを「grep検索」と呼びます。
grep検索のメリット
- ファイル全体で特定の文字列を検索可能
- 大規模なプロジェクトでも高速に検索
- 正規表現を使った複雑な検索も可能
VS Codeでのgrep検索の手順
1. VS Codeを開く
まずはVS Codeを起動します。

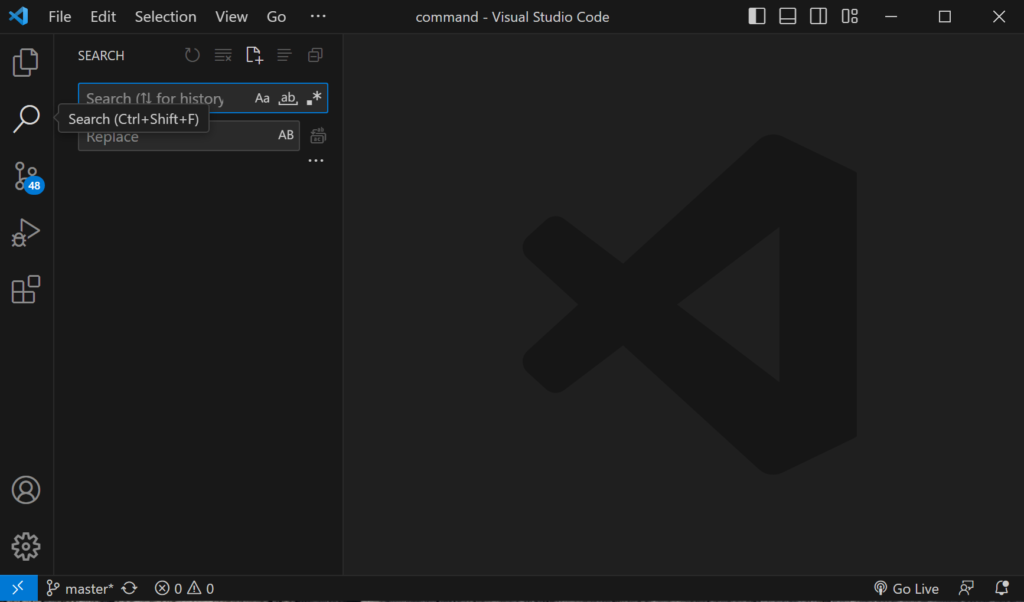
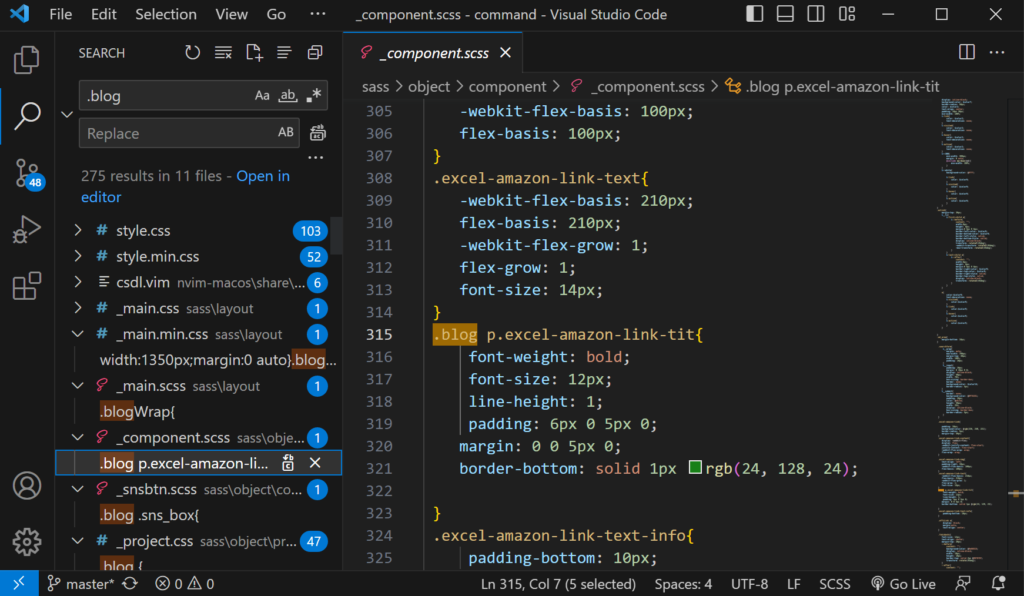
2. 検索ウィンドウを開く
VS Codeの左側のサイドバーの中から、虫眼鏡のアイコンをクリックして検索ウィンドウを開きます。

3. 検索語を入力し検索を実行
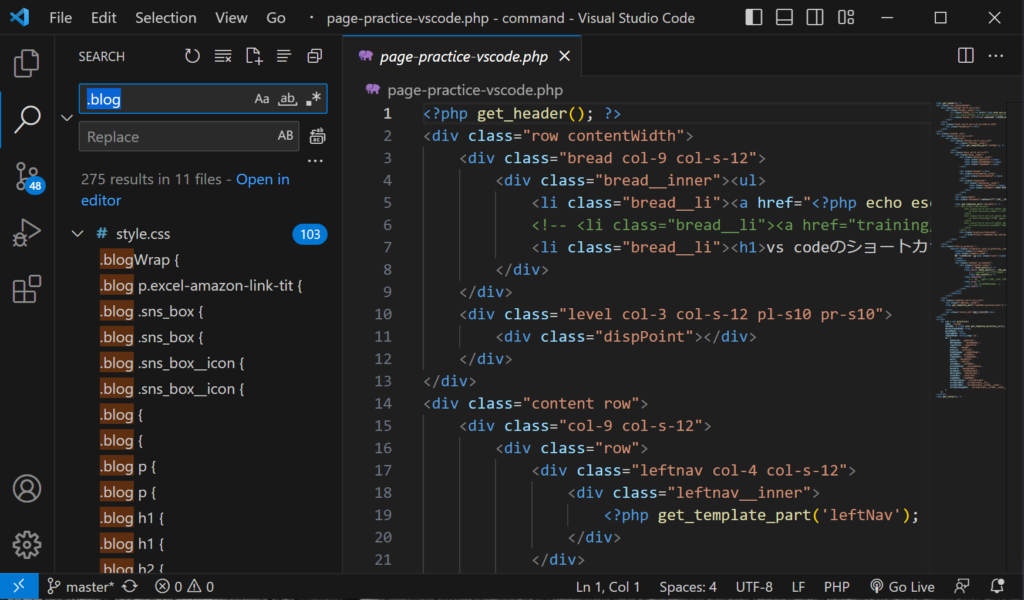
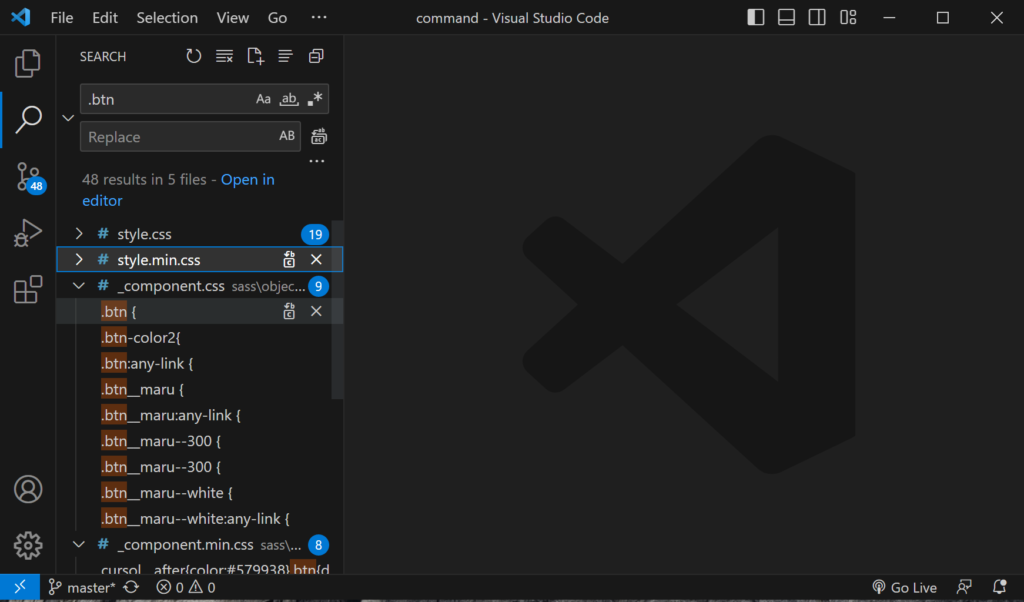
検索ウィンドウの上部にあるテキストボックスに検索したい文字列を入力します。

4. 検索結果の確認
画面下部に表示される検索結果から、該当する箇所を確認します。ファイル名と該当行が表示され、該当箇所をクリックするとそのファイルが開きます。

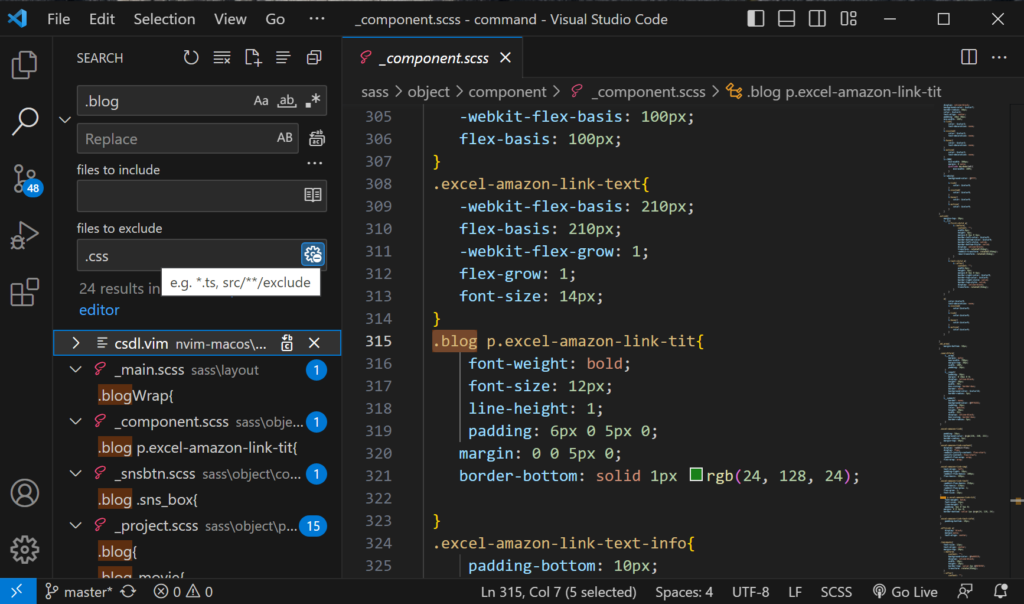
除外ファイルの指定方法
1. 「files to exclude」に除外したいファイルやディレクトリを指定する
検索ボックス右下の「Toggle search details」をクリックすると、詳細検索のボックスが表示されます。その中に「files to exclude」という項目もあります。ここに、検索から除外したいファイルやディレクトリを指定することができます。例えば、node_modules/や.git/など、特定のディレクトリを全て除外することも可能です。

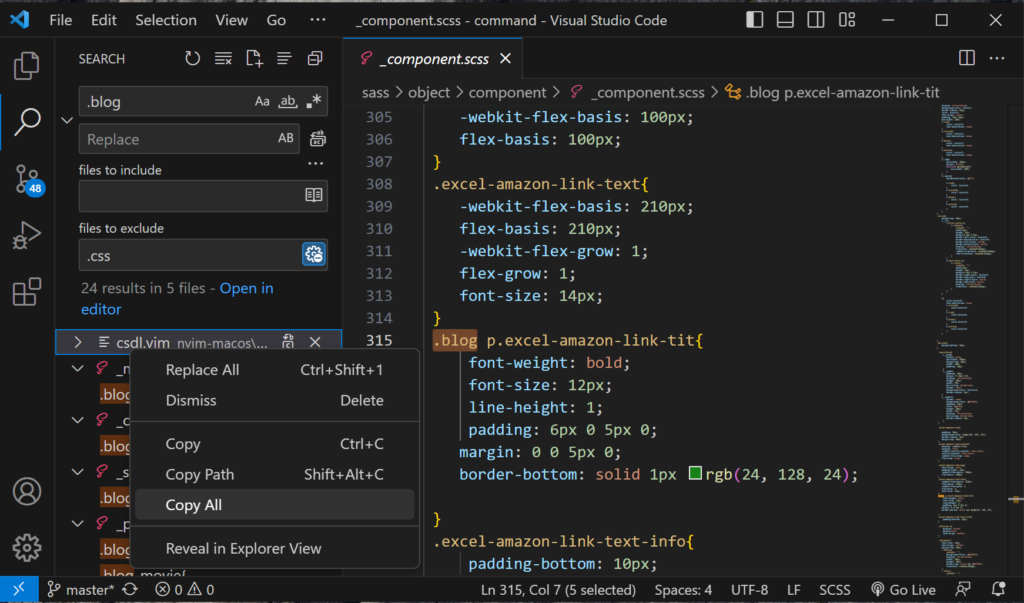
出力結果をテキストに吐き出す方法
1. 検索結果を右クリックする
検索結果を右クリックし、表示されるメニューから「Copy All」を選択します。

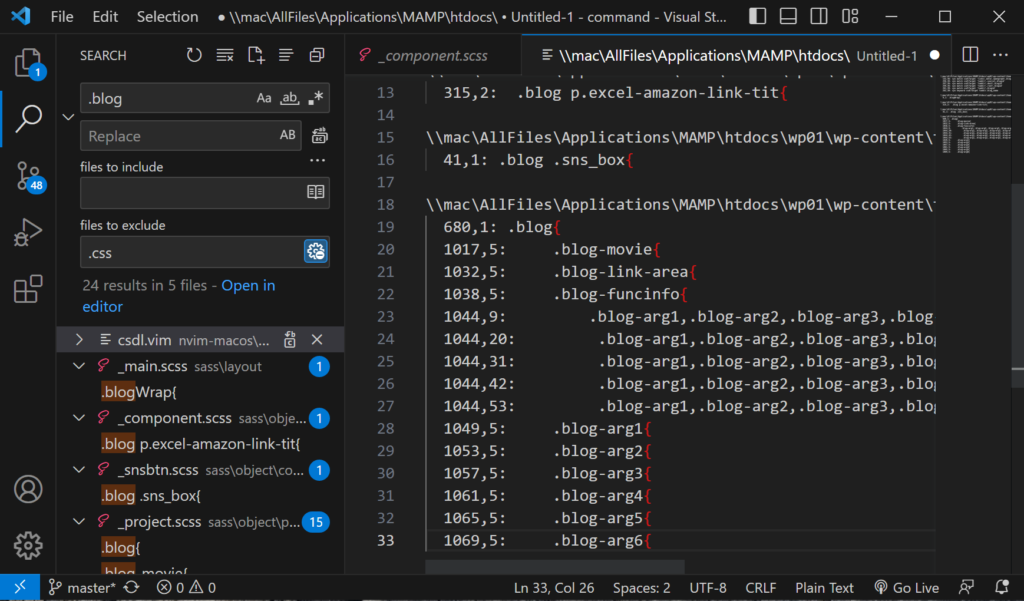
2. 新規ファイルを作成し、結果をペーストする
新規ファイルを作成し、先ほどコピーした検索結果をペーストします。これで、検索結果がテキストとして保存できます。

関連動画
まとめと次のステップ
以上がVS Codeでのgrep検索の手順、そして除外ファイルの指定方法と出力結果をテキストに吐き出す方法になります。VS Codeは検索機能だけでなく、多くの便利な機能を備えています。検索結果のフィルタリングや、正規表現を使った検索など、更に高度な検索機能を使いこなすためには、VS Codeの公式ドキュメンテーションを参照することをおすすめします。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








