コーディングの過程で、読みやすく、理解しやすいコードを書くことは非常に重要です。VS Codeのショートカットキーを使用することで、すばやくかつ効率的にコードを整形することが可能になります。本記事では、VS Codeのコードを整形するショートカットキーとその使用方法を詳しく解説します。この技術を使うことで、コードの品質を向上させるだけでなく、時間も大幅に節約することが可能となります。

VS Codeとは
Visual Studio Code(VS Code)は、Microsoftが開発したフリーでオープンソースのコードエディタです。その多機能性と拡張性から、全世界の開発者に広く利用されています。
ショートカットキーのメリット
- コーディング速度の向上: ショートカットキーを使用すると、マウス操作を減らし、キーボードだけで多くの操作が可能になります。
- 生産性の向上: ショートカットキーを使えば、特定の操作を素早く行うことが可能になり、時間の節約に繋がります。
- 疲労の軽減: マウスを頻繁に使用すると、肩や手首に負担がかかることがあります。ショートカットキーを利用すれば、そのような負担を軽減することができます。
コードの整形
VS Codeには、コードを自動で整形する機能があります。これは、特に大規模なプロジェクトでコードの整合性を保つために重要です。
整形のショートカットキー
全体のコード整形
全体のコードを整形するためのショートカットキーは以下の通りです。
- Windows:
Shift + Alt + F - MacOS:
Shift + Option + F - Linux:
Ctrl + Shift + I
このショートカットキーを使用すると、開いているファイルの全てのコードが自動的に整形されます。
選択範囲のコード整形
選択範囲のコードを整形するためのショートカットキーは以下の通りです。
- Windows:
Ctrl + K, Ctrl + F - MacOS:
Cmd + K, Cmd + F
これらのショートカットキーを使用すると、選択した範囲のコードだけが整形されます。
自動保存と整形

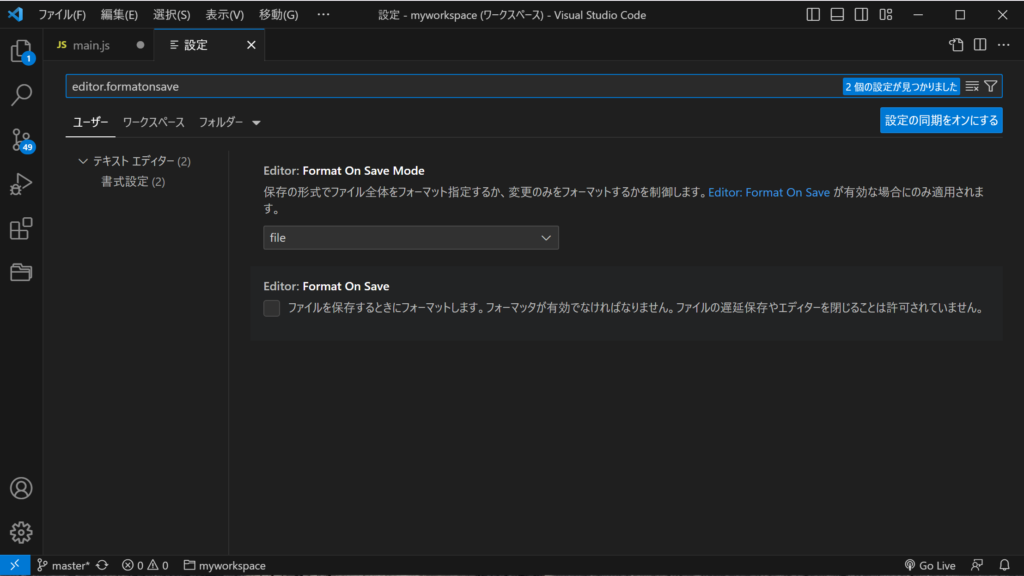
VS Codeでは、自動保存時に自動的にコードを整形する設定も可能です。以下にその手順を示します。
- VS Codeの設定(
File > Preferences > SettingsまたはCtrl + ,)を開きます。 - 検索ボックスに
editor.formatOnSaveと入力します。 - 検索結果に表示された
Editor: Format On Saveのチェックボックスをオンにします。
これで、ファイルを保存するたびに自動的にコードが整形されます。
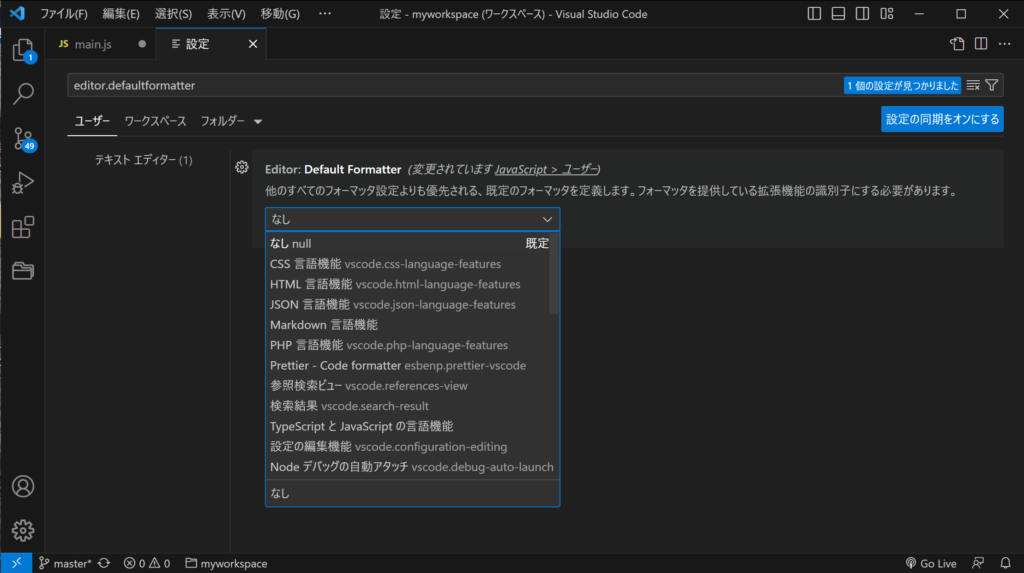
使用するフォーマッターの選択

VS Codeでは、複数のフォーマッターが提供されており、使用するものを自由に選択することができます。以下にその手順を示します。
- VS Codeの設定(
File > Preferences > SettingsまたはCtrl + ,)を開きます。 - 検索ボックスに
editor.defaultFormatterと入力します。 - 検索結果に表示された
Editor: Default Formatterのドロップダウンメニューから、使用するフォーマッターを選択します。
関連動画
まとめ
この記事では、VS Codeのコード整形のショートカットキーとその使用方法を詳しく説明しました。これらの知識を活用することで、コーディングの速度を上げ、生産性を向上させ、疲労を軽減することができます。
また、VS Codeには他にも多くの便利なショートカットキーが存在します。次のステップとして、他のショートカットキーについても学び、より効率的な開発を目指してみてください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








