この記事では、Visual Studio Code(以下、VS Code)で拡張機能のインストールに問題が発生した際の対処方法を詳しく解説します。VS Codeの拡張機能は、開発作業をより効率的に、より快適に進めるための重要なツールです。しかし、時として拡張機能のインストールに失敗することがあります。そんな時には、この記事を参考に問題を解決してみてください。
1. エラーメッセージの確認

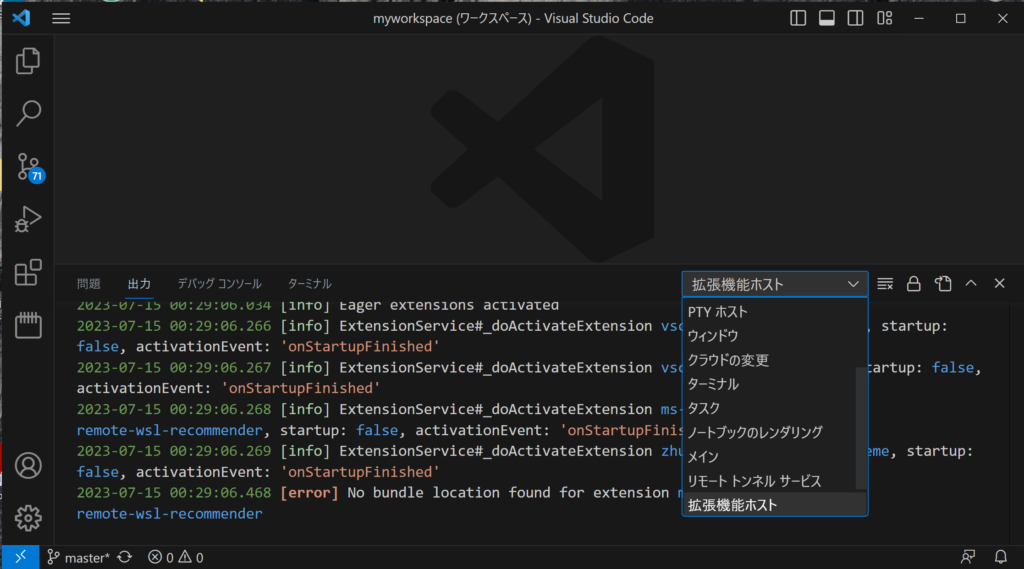
まずはじめに、エラーメッセージを確認しましょう。エラーメッセージは、問題の原因を特定する手がかりとなります。エラーメッセージは通常、VS Codeの出力パネルやダイアログボックスに表示されます。
- VS Codeの「表示」メニューを開きます。
- 「出力」を選択します。
- 出力パネルのドロップダウンメニューから「拡張機能ホスト」を選択します。
ここに表示される情報から、何が問題であるかの手がかりを得ることができます。
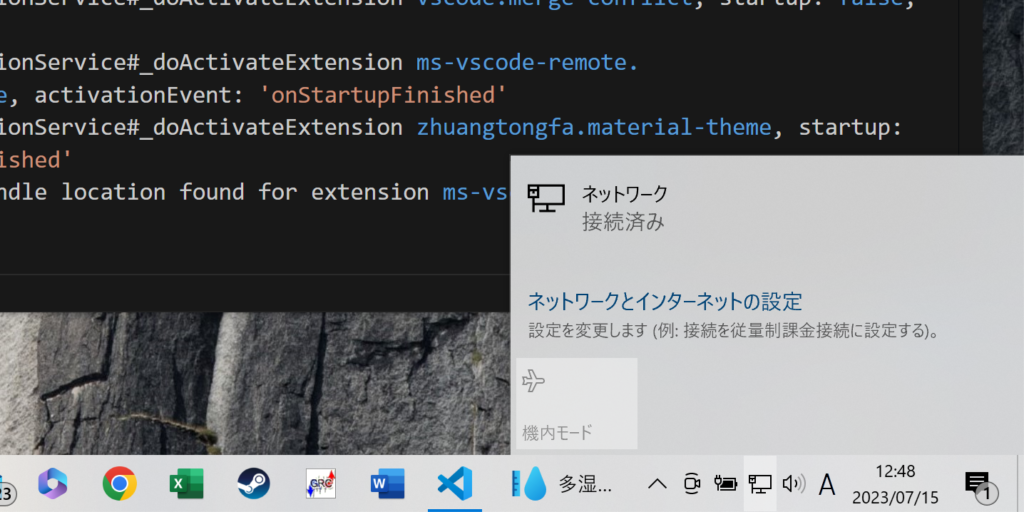
2. インターネット接続の確認

VS Codeの拡張機能はインターネット経由でインストールされます。そのため、インターネット接続に問題があると、拡張機能のインストールに失敗することがあります。接続状況を確認し、必要であれば接続を再設定してみてください。
3. プロキシ設定の確認

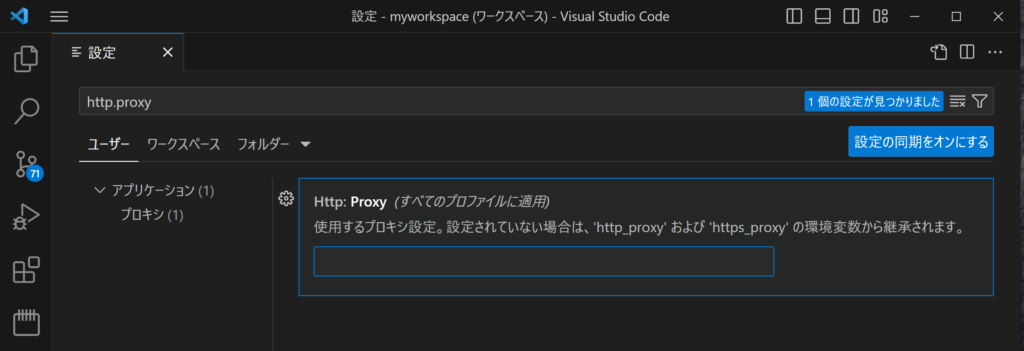
企業環境などでは、インターネット接続にプロキシを使用している場合があります。VS Codeはプロキシサーバーを通じた接続をサポートしていますが、設定が正しくないと拡張機能のインストールに失敗します。
VS Codeのプロキシ設定は、設定画面(Ctrl + ,)で確認できます。"http.proxy"という設定項目でプロキシサーバーのURLを設定できます。また、"http.proxyStrictSSL"という設定項目をfalseに設定すると、SSL証明書の検証を無効にできます。
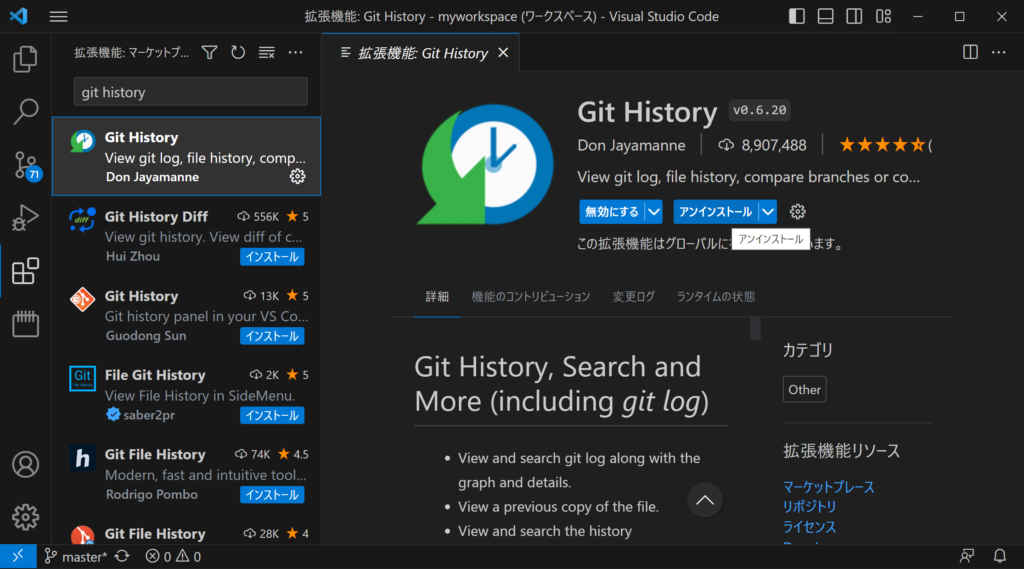
4. 拡張機能の再インストール

拡張機能のインストールに失敗した場合、一度アンインストールしてから再度インストールすると問題が解決することがあります。
- VS Codeの拡張機能ビューを開きます。
- 問題のある拡張機能を右クリックし、「アンインストール」を選択します。
- VS Codeを再起動します。
- 再度、拡張機能ビューから該当の拡張機能をインストールします。
5. VS Codeのアップデート

VS Codeの問題は、時にはアップデートによって解決することがあります。VS Codeは定期的に新しいバージョンをリリースしており、これらのアップデートには新機能の追加だけでなく、既知の問題の修正も含まれています。そのため、拡張機能のインストールに問題がある場合、VS Codeのアップデートを試すことをお勧めします。
- VS Codeを開きます。
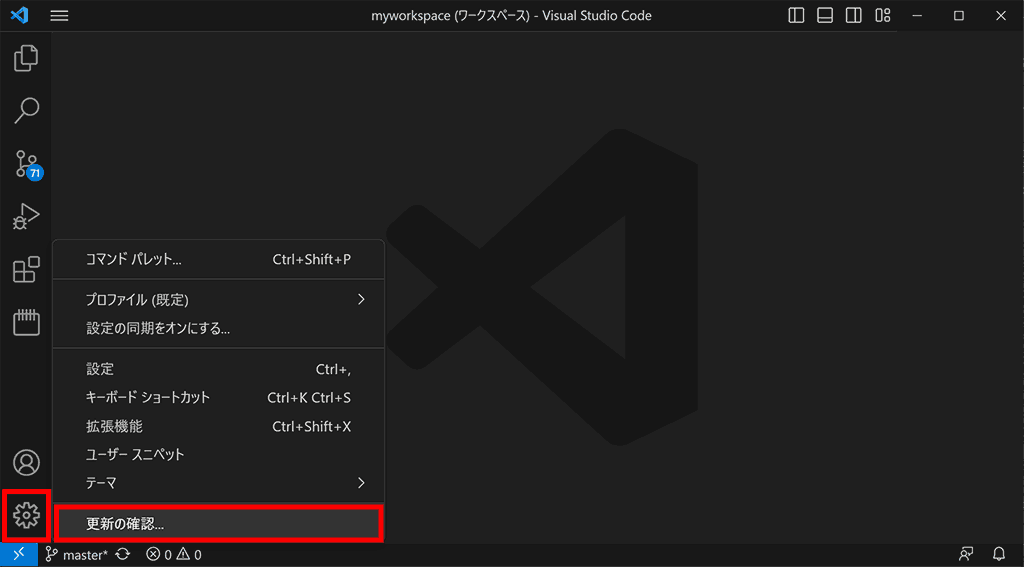
- 左側のアクティビティバーにある「歯車」アイコンをクリックし、ドロップダウンメニューから「アップデートを確認」を選択します。
- 利用可能なアップデートがある場合、VS Codeは自動的にダウンロードとインストールを開始します。
- アップデートが完了したら、VS Codeを再起動します。
6. VS Codeの再インストール
VS Code自体に問題がある場合、VS Codeの再インストールが必要な場合があります。VS Codeをアンインストールし、最新版をダウンロードしてインストールしてみてください。
関連動画
まとめ
この記事では、VS Codeで拡張機能がインストールできない場合の対処方法をいくつか紹介しました。それぞれの手順は具体的で、一つ一つ試すことで問題の解決に繋がるはずです。しかし、それでも問題が解決しない場合は、VS Codeのサポートに問い合わせることをお勧めします。それぞれの手順を試すことで、少なくとも問題の原因を特定しやすくなるはずです。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








