この記事では、Visual Studio Code(VS Code)のエクスプローラーの使い方について詳しく解説します。VS Codeのエクスプローラーは、プロジェクトのファイルやフォルダを管理するための重要なツールです。この記事を読むことで、エクスプローラーの基本的な使い方から高度な機能まで、VS Codeのエクスプローラーを最大限に活用するための知識を身につけることができます。
目次
1. エクスプローラーの基本的な使い方
1.1 フォルダとワークスペースの開き方
1.1.1 フォルダの開き方

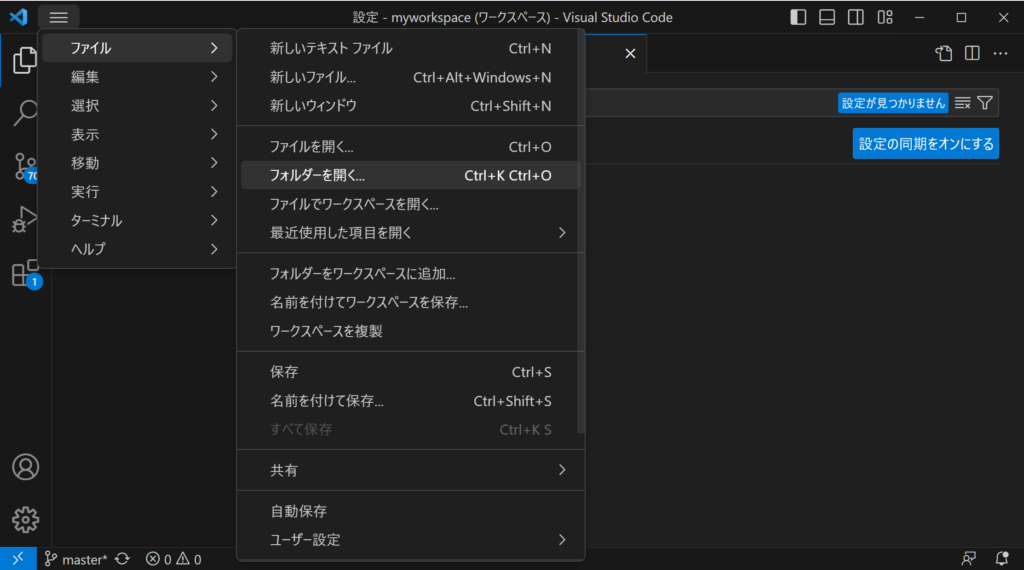
- VS Codeを開きます。
- メニューバーから「ファイル」を選択します。
- ドロップダウンメニューから「フォルダを開く」を選択します。
- 開きたいフォルダを選択し、「フォルダを開く」ボタンをクリックします。
これで選択したフォルダがVS Codeで開かれ、エクスプローラーにそのフォルダ内のファイルやサブフォルダが表示されます。
1.1.2 ワークスペースを使って複数のフォルダを開く方法

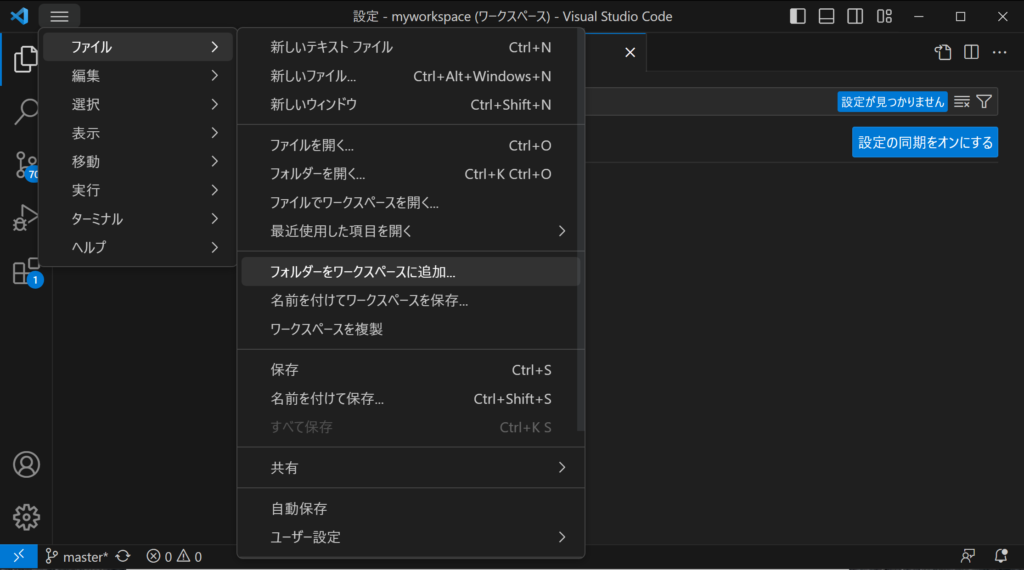
- VS Codeを開きます。
- メニューバーから「ファイル」を選択します。
- 「フォルダをワークスペースに追加」をクリックし、追加したいフォルダを選択します。これを繰り返し、複数のフォルダを追加できます。
これで複数のフォルダが一つのワークスペースとして開かれ、エクスプローラーにそのフォルダ内のファイルやサブフォルダが表示されます。ワークスペースを保存したい場合は「ファイル」から「名前をつけてワークスペースを保存」を選択し保存できます。
1.2 ファイルの開き方と閉じ方
1.2.1 ファイルの開き方

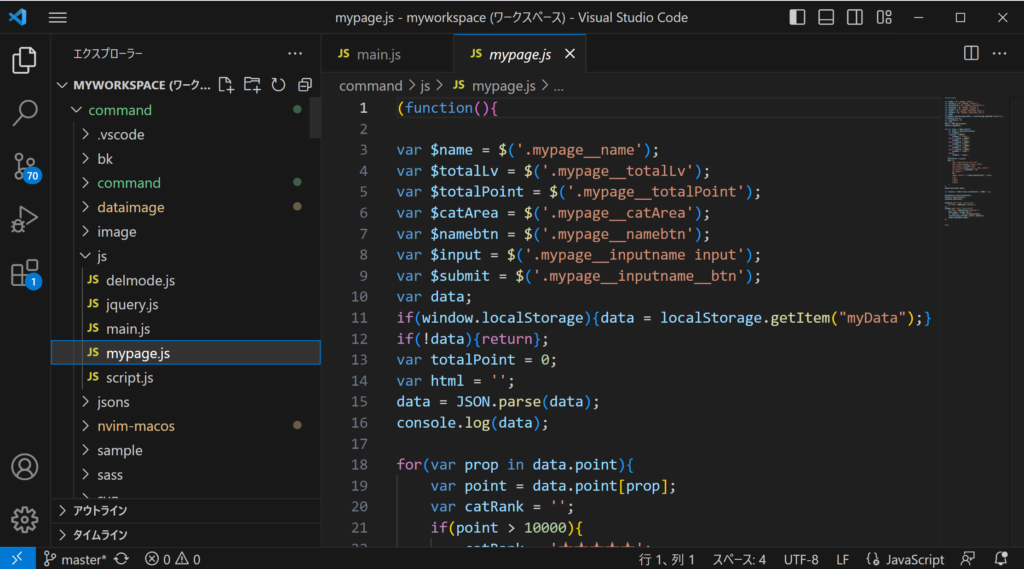
- エクスプローラーで、開きたいファイルをクリックします。これでファイルがプレビューモードで開き、その内容がエディタエリアに表示されます。プレビューモードでは、別のファイルをクリックすると開いたファイルが自動的に閉じられます。
- ファイルをダブルクリックすると、新たなタブが開きます。この状態では、他のファイルをクリックしても開いたファイルは閉じられません。
1.2.2 ファイルの閉じ方

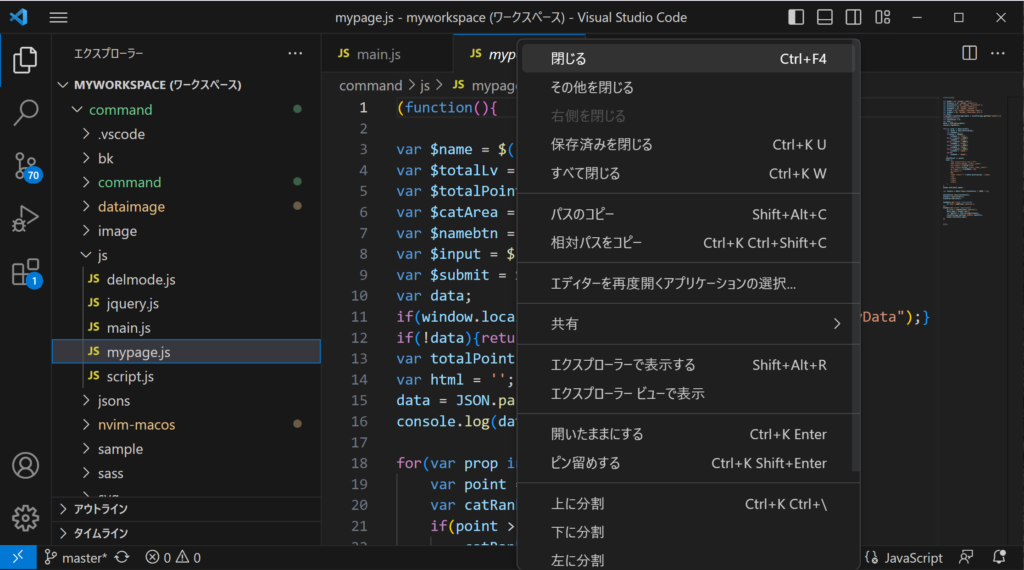
- 閉じたいファイルのタブを右クリックします。
- メニューから「閉じる」を選択します。
これでファイルが閉じられます。
1.3 ファイルやフォルダの作成と削除
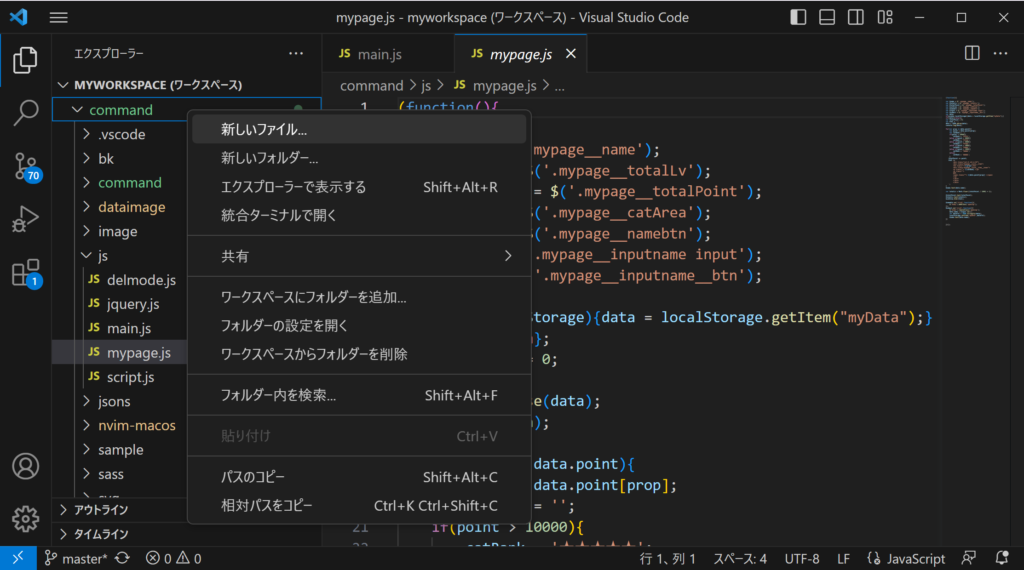
1.3.1 ファイルの作成

- エクスプローラーで、新しいファイルを作成したいフォルダを右クリックします。
- メニューから「新しいファイル」を選択します。
- ファイル名を入力し、Enterキーを押します。
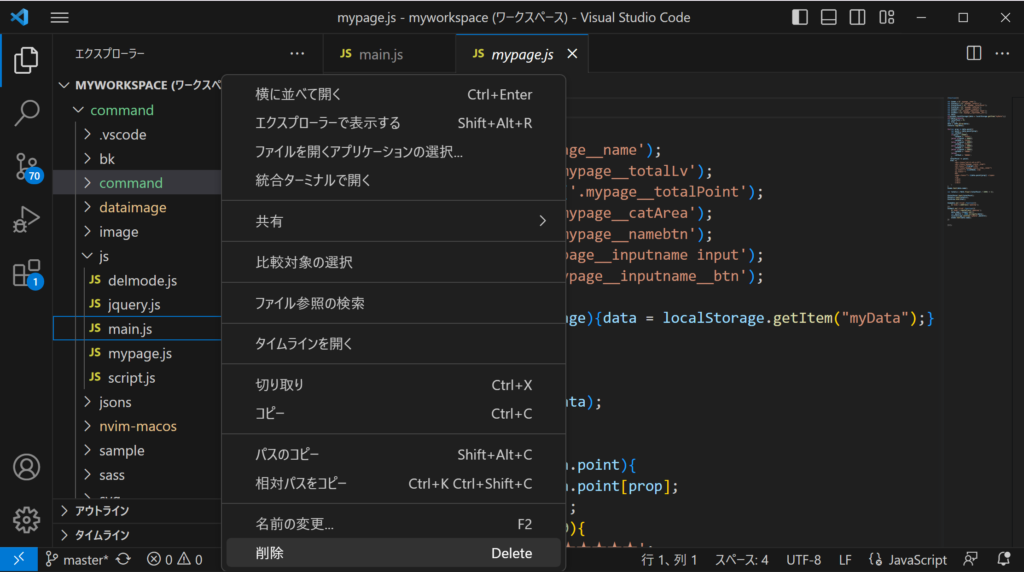
1.3.2 ファイルの削除

- 削除したいファイルを右クリックします。
- メニューから「削除」を選択します。
- 確認ダイアログが表示されたら、「OK」をクリックします。
2. エクスプローラーのショートカットキー
VS Codeのエクスプローラーでは、以下のショートカットキーを使用することができます。
| 操作 | ショートカットキー |
|---|---|
| 新しいファイルを作成 | Ctrl + N |
| 新しいフォルダを作成 | Ctrl + Shift + N |
| ファイルやフォルダを削除 | Delete |
| ファイルやフォルダをリネーム | F2 |
| ファイルを保存 | Ctrl + S |
| 全てのファイルを保存 | Ctrl + K, S |
| ファイルを検索 | Ctrl + P |
| ファイルを閉じる | Ctrl + W |
| 全てのファイルを閉じる | Ctrl + K, W |
関連動画
3. まとめ
この記事では、VS Codeのエクスプローラーの基本的な使い方から高度な使い方、そして便利なショートカットキーまでを解説しました。エクスプローラーを使うことで、プロジェクトのファイルやフォルダの管理が一元化され、効率的に作業を進めることができます。この知識を活用して、VS Codeでの開発をよりスムーズに進めてください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
下のスタートボタンを押して練習モードに入ります。
STARTSTOP
※入力モード切り替え ctrl + shift + alt + space
PRE
NEXT
現在の問題をリストから除外
除外したリストをリセット
ガイドモード
リピートモード
※推奨ブラウザ Google Chrome
PUSH ENTER








