本記事では、あなたがVS Codeの開発環境にESLintのプラグインを迅速かつ簡単に導入できるように、具体的な手順を詳しく解説します。ESLintはJavaScriptの静的検証ツールであり、コーディングスタイルの統一やバグの早期発見に役立ちます。そのため、ESLintを適切に設定することは、コードの品質を高め、開発効率を向上させるための重要なステップです。

ESLintのインストール
まずは、ESLintをインストールする必要があります。以下のステップに従ってください。
Node.jsとnpmのインストール確認
- コマンドプロンプトまたはターミナルを開きます。
node -vとnpm -vを実行して、Node.jsとnpmがインストールされていることを確認します。これらがインストールされていない場合、公式サイトからダウンロードしてインストールしてください。
ESLintのグローバルインストール
- コマンドプロンプトまたはターミナルで
sudo npm install -g eslintを実行します。
これでESLintがインストールされました。次に、VS CodeのESLintプラグインをインストールします。
VS CodeのESLintプラグインのインストール

VS Codeには、ESLintをより効果的に利用するためのプラグインがあります。以下のステップに従ってインストールしましょう。
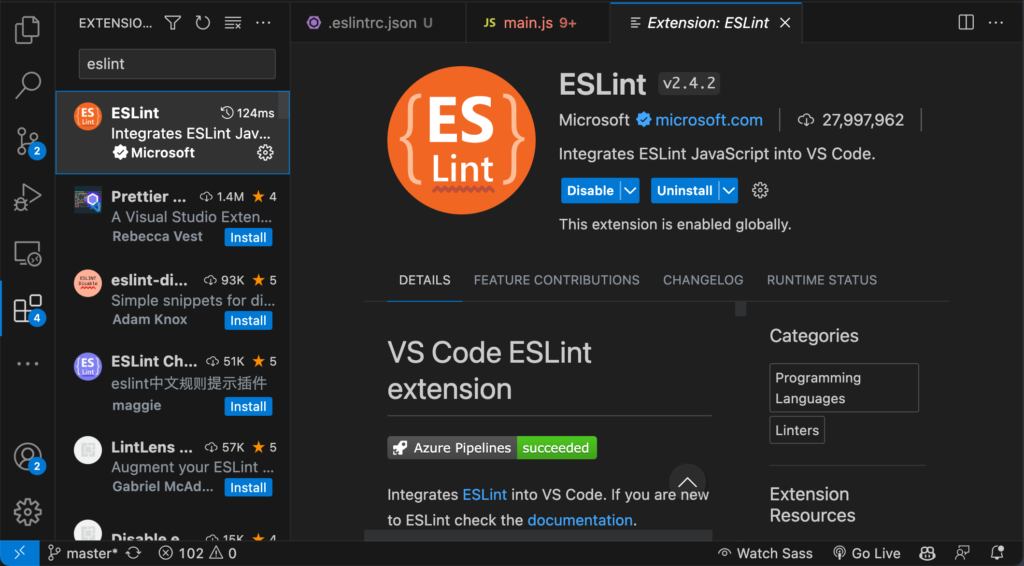
- VS Codeを開きます。
- 左側のアクティビティバーにある「Extensions」(四角形のアイコン)をクリックします。
- 検索バーに
ESLintと入力し、検索結果に表示されるESLintプラグインを見つけます。 - ESLintプラグインの「Install」ボタンをクリックします。
以上でVS CodeのESLintプラグインのインストールは完了です。
ESLintの設定
ESLintは様々な設定をすることができます。以下に基本的な設定手順を示します。
ESLint設定ファイルの作成

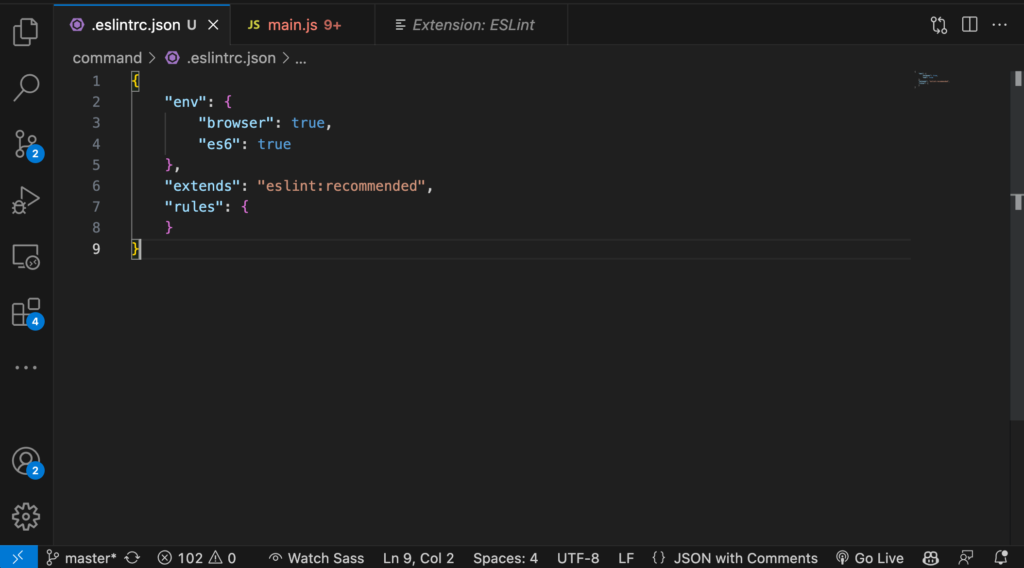
- プロジェクトのルートディレクトリで、
.eslintrc.jsonという名前の新しいファイルを作成します。 - 以下の基本設定をファイルに追加します。
{
"env": {
"browser": true,
"es6": true
},
"extends": "eslint:recommended",
"rules": {
}
}この設定ファイルは最も基本的な設定です。"extends": "eslint:recommended"はESLintが推奨するルールセットを適用することを意味します。必要に応じて、"rules"の中に独自のルールを追加することができます。
ESLintの動作確認

設定が完了したら、ESLintが正常に動作しているか確認しましょう。
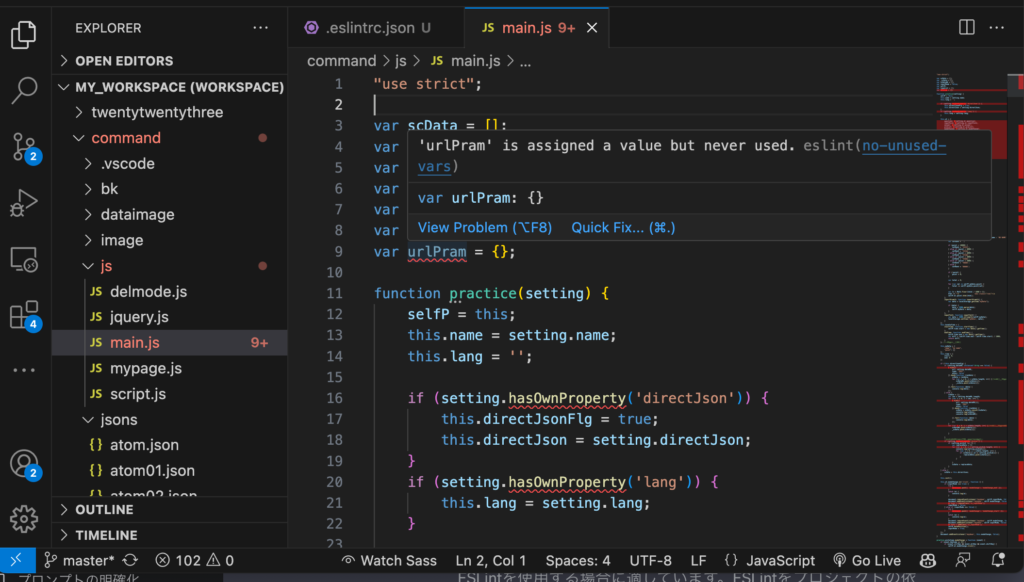
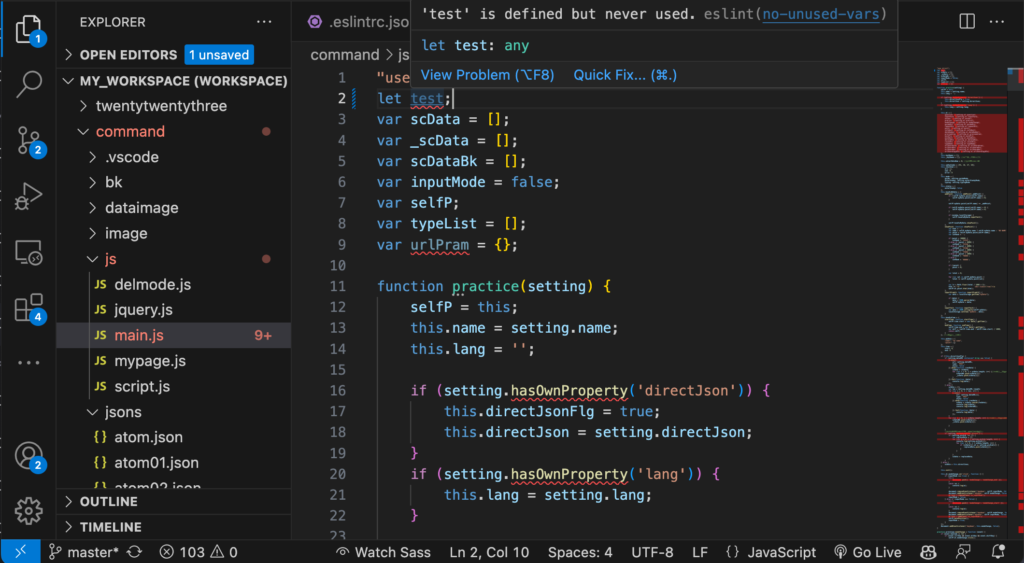
- JavaScriptのファイルを開きます。
- 故意にESLintのルールに違反するコードを書きます。例えば、未使用の変数を宣言します:
let test; - 保存します。すると、ESLintからの警告やエラーが表示されるはずです。
関連動画
まとめ
以上がVS CodeでESLintを導入する手順の全てです。この記事を通じて、ESLintのインストール方法、VS CodeのESLintプラグインのインストール方法、そしてESLintの基本的な設定方法について理解できたことを願っています。
ESLintは、コーディングスタイルの統一やバグの早期発見を可能にし、それによってコードの品質を向上させる重要なツールです。あなたの開発環境にESLintを導入することで、より効率的な開発が可能となるでしょう。
次のステップとして、独自のルールを追加して、ESLintをよりパーソナライズした設定にカスタマイズすることを検討してみてください。より深い理解を得るためには、ESLintの公式ドキュメンテーションを参照すると良いでしょう。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








