VS Codeは、世界中の開発者に使われている人気のテキストエディタです。その柔軟性と拡張性により、多くの人々が日々のコーディング作業に利用しています。その中でも今回は、VS Codeでデフォルトの改行コードを変更する方法について詳しく解説します。この記事を通じて、自身のプラットフォームやプロジェクトのニーズに合わせてVS Codeの改行コードを設定する知識を身につけることができます。
目次
1. VS Codeでの改行コードの重要性
なぜ改行コードを知るべきなのか?
- プラットフォーム間の互換性: 改行コードはOSによって異なります。Windowsでは
CRLF、MacやLinuxではLFが使われます。同じコードが異なるOS間で共有される場合、改行コードの不一致が問題を引き起こすことがあります。 - チームワーク: プロジェクトメンバー全員が同じ改行コードを使うことで、コードの一貫性を保つことができます。これにより、Gitのdiffなどで不要な差分を見ずに済むようになります。
2. デフォルトの改行コードを確認する方法
VS Codeで改行コードを見る方法

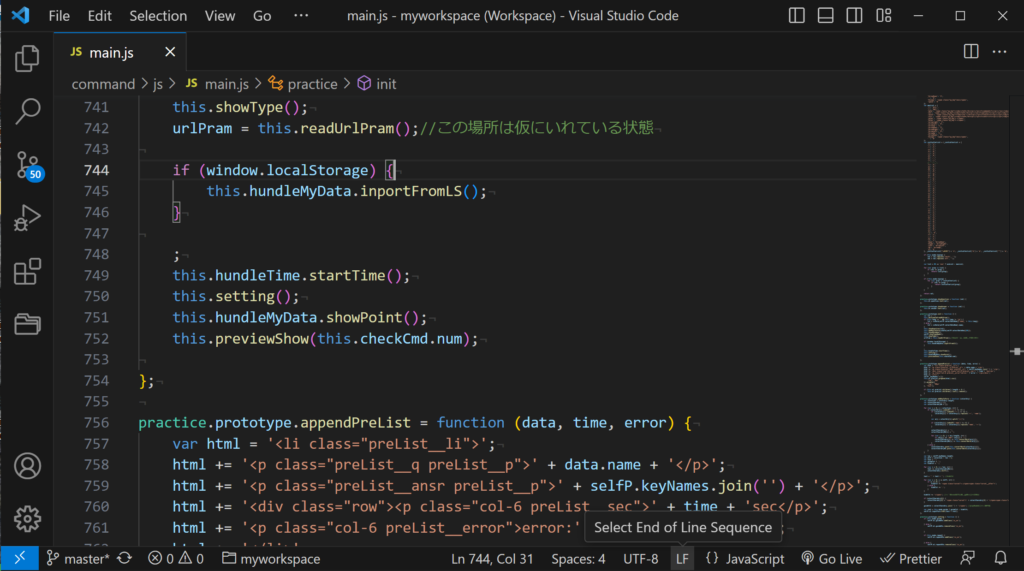
VS Codeのステータスバーを見ることで現在のファイルの改行コードを確認できます。具体的には次の手順で行います。
- VS Codeを開きます。
- 編集中のファイルを開きます。
- ステータスバーの右下を見ます。ここに「CRLF」や「LF」と表示されています。
3. VS Codeで改行コードを変更する方法

手順
- VS Codeを開きます。
- 編集中のファイルを開きます。
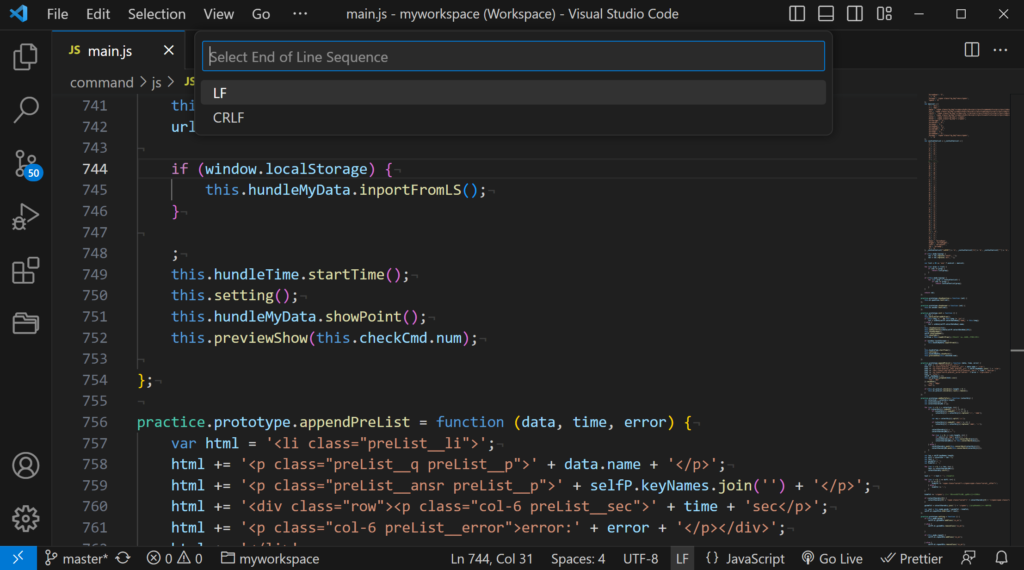
- ステータスバーの右下の改行コード部分をクリックします。すると改行コードの選択肢が表示されます。
- 必要な改行コード(
CRLFまたはLF)を選択します。
4. VS Codeでデフォルトの改行コードを変更する方法

手順
- VS Codeを開きます。
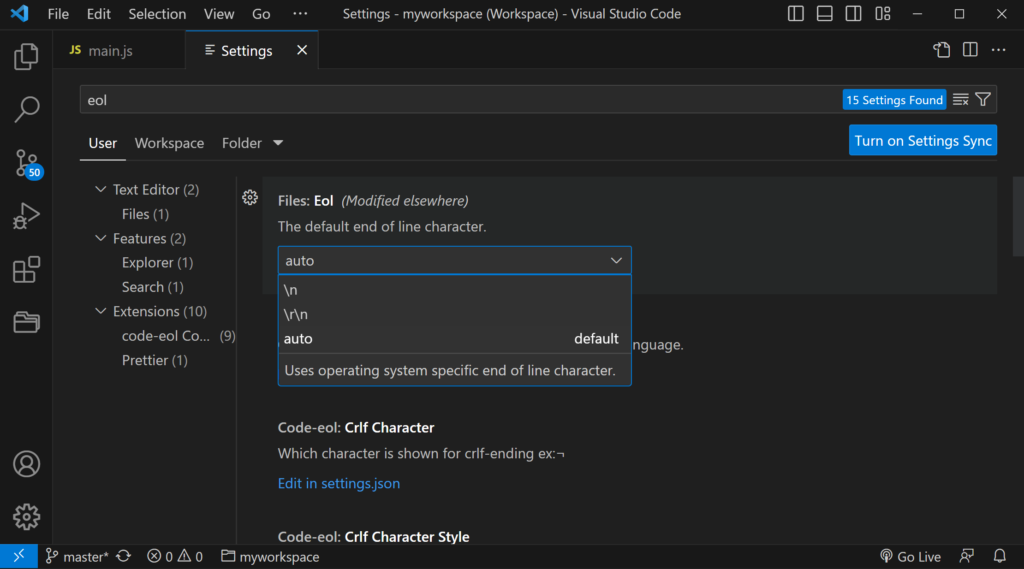
File>Preferences>Settingsを選択します。- 検索ボックスに
eolと入力します。 Files: Eolを見つけて、ドロップダウンメニューから希望の改行コードを選択します。- 選択した設定は自動的に保存されるため、そのままVS Codeを閉じても大丈夫です。
関連動画
まとめ
この記事を通じて、VS Codeでの改行コードの重要性と、その確認方法、変更方法、そしてデフォルト設定の変更方法について学びました。これらの知識を活かして、今後はコードの一貫性を保ちつつ、異なるプラットフォーム間でもスムーズにコードを共有できるようになります。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
下のスタートボタンを押して練習モードに入ります。
STARTSTOP
※入力モード切り替え ctrl + shift + alt + space
PRE
NEXT
現在の問題をリストから除外
除外したリストをリセット
ガイドモード
リピートモード
※推奨ブラウザ Google Chrome
PUSH ENTER








