VSCodeを使用していると、時折Emmetが効かないという問題に遭遇することがあります。EmmetはHTMLやCSSのコーディングを効率化するためのツールで、これが使えないと大幅に作業効率が下がってしまいます。本記事では、そんなVSCodeでEmmetが効かない時の対処方法を具体的なステップとともに解説します。これを読むことで、あなたはEmmetが効かない問題を自力で解決できるようになります。

1. VSCodeとEmmetのバージョンを最新に

まずは、VSCodeのバージョン最新にしましょう。最新のバージョンに更新することで問題が解決することがあります。
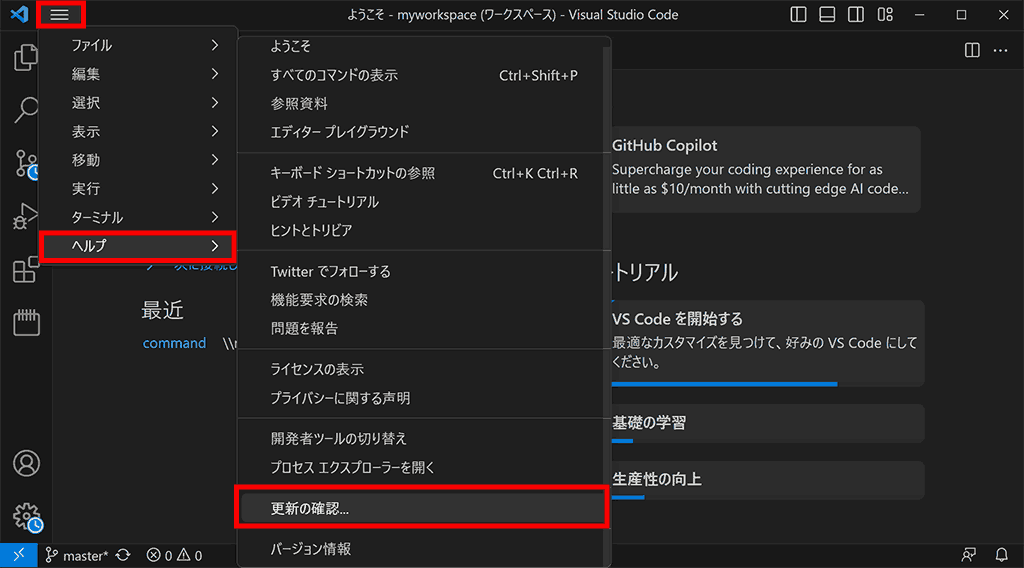
- VSCodeを開き、メニューバーの「ヘルプ」から「更新の確認」を選択します。
- 更新がある場合は、再度メニューバーの「ヘルプ」から「更新して再起動」を選択します。
2. VSCodeの設定を確認する

次に、VSCodeの設定が正しく行われているか確認します。Emmetが効かない原因は、設定の問題であることが多いです。
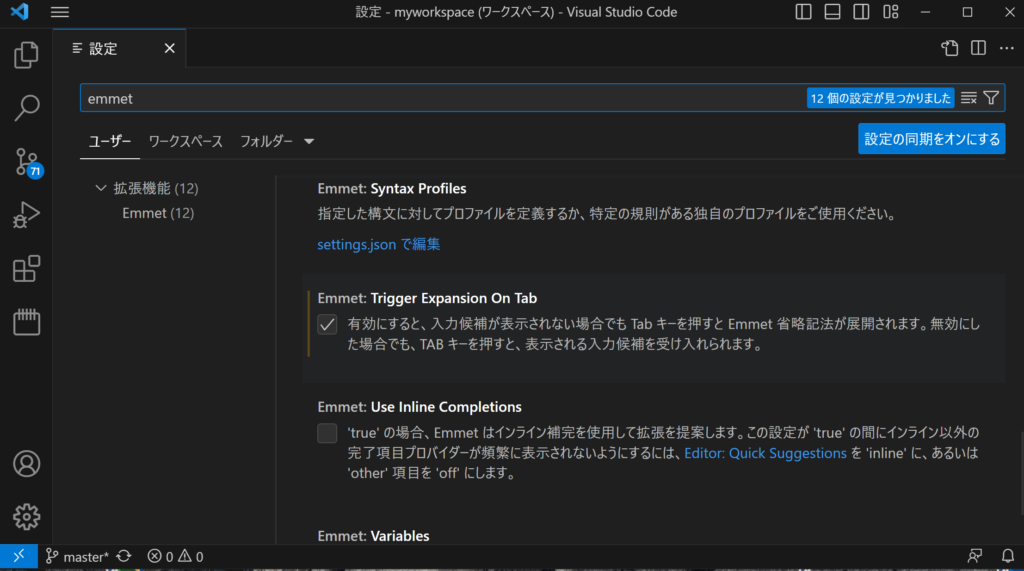
- VSCodeの設定を開く:VSCodeを開き、メニューバーの「ファイル」から「ユーザー設定」、そして「設定」を選択します。
- Emmetの設定を確認する:設定画面の検索ボックスに「Emmet」と入力し、Emmetに関する設定を表示します。特に、「Emmet: Include Languages」や「Emmet: Trigger Expansion On Tab」の設定が正しいか確認します。
3. VSCodeを再起動する
設定が正しく、最新バージョンに更新されているにも関わらずEmmetが効かない場合、VSCodeを再起動することで問題が解決することがあります。
- VSCodeを閉じる:現在開いているVSCodeを全て閉じます。
- VSCodeを開く:再度VSCodeを開き、Emmetが効くか確認します。
4. その他よくある質問とその解決策
Emmetが効かない時によくある質問とその解決策を以下にまとめます。これらの情報を参考に、問題解決に役立ててください。
Q1. 特定のファイルタイプでEmmetが効かない
解決策: VSCodeの設定で、Emmetが有効になる言語を追加することができます。設定画面で「Emmet: Include Languages」を検索し、該当の設定を開きます。ここで、Emmetを有効にしたい言語とそのファイルタイプを追加します。例えば、Vue.jsのファイルでEmmetを使いたい場合、以下のように設定します。
"emmet.includeLanguages": {
"vue-html": "html",
"javascript": "javascriptreact"
}Q2. TabキーでEmmetが展開されない
解決策: VSCodeの設定で、TabキーによるEmmetの展開を有効にすることができます。設定画面で「Emmet: Trigger Expansion On Tab」を検索し、該当の設定を開きます。ここで、この設定を有効(チェックを入れる)にします。
Q3. Emmetのショートカットが効かない
解決策: VSCodeのキーボードショートカット設定を確認しましょう。メニューバーの「ファイル」から「基本設定」、そして「キーボードショートカット」を選択します。ここで、Emmetに関するショートカットが正しく設定されているか確認します。
Q4. Emmetが全く効かない
解決策: VSCodeの再インストールを試してみてください。また、Emmet以外の拡張機能が原因である可能性もありますので、一度全ての拡張機能を無効にしてからEmmetが効くか試してみてください。
関連動画
まとめ
VSCodeでEmmetが効かない時の対処方法として、VSCodeとEmmetのバージョン確認、VSCodeの設定確認、VSCodeの再起動を試すことをおすすめします。これらの手順を踏むことで、ほとんどの場合でEmmetが再び使えるようになります。今後もVSCodeを使った開発作業をスムーズに進めるために、本記事を参考に問題解決に取り組んでみてください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








