この記事では、Visual Studio Code(VS Code)でemacsのキーバインドを使用する方法を学びます。これにより、emacsに慣れ親しんでいる方でも、VS Codeの強力な機能をフルに活用しながら、おなじみのキーバインドで効率的にコーディングを行うことができます。
目次
1. VS CodeとEmacsキーバインドの導入
まずは、VS CodeとEmacsキーバインドを導入する方法を見ていきましょう。
1.1 VS Codeのインストール

- VS Codeの公式サイトにアクセスします。
- ダウンロードボタンをクリックし、お使いのOSに合わせたインストーラをダウンロードします。
- ダウンロードしたインストーラを実行し、指示に従ってインストールを完了します。
1.2 Emacsキーバインドのインストール

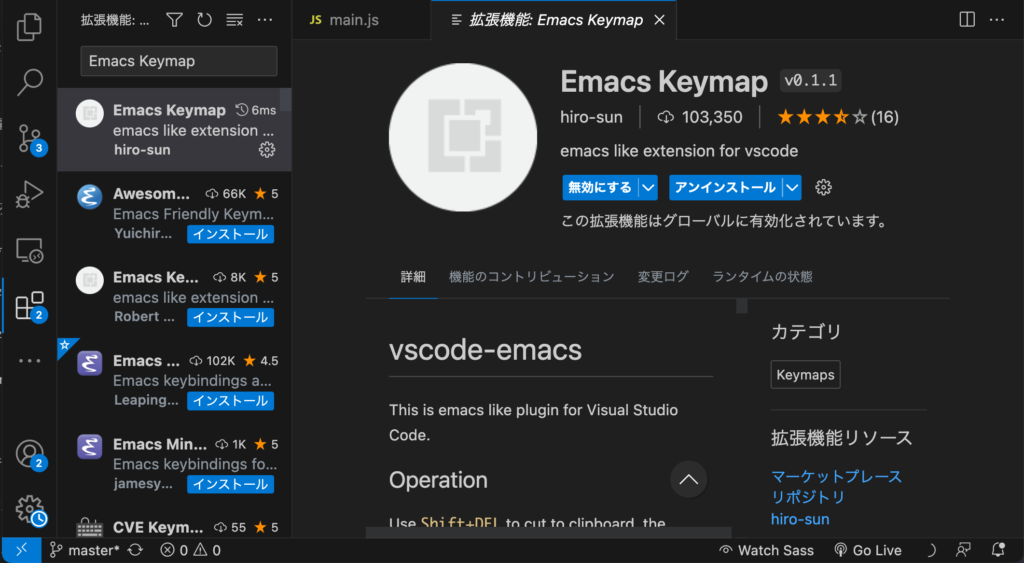
- VS Codeを開き、左側のアクティビティバーにある拡張機能アイコン(四角いボックスのアイコン)をクリックします。
- 検索ボックスに”Emacs Keymap”と入力し、検索結果から”Emacs Keymap”を選択します。
- “Install”ボタンをクリックしてインストールします。
2. Emacsキーバインドの基本的な使い方
Emacsキーバインドを導入したら、次に基本的な使い方を学びましょう。
2.1 移動コマンド

Emacsでは、以下のようなキーバインドでテキスト内を移動します。
| コマンド | 機能 |
|---|---|
Ctrl + p | 上に移動 |
Ctrl + n | 下に移動 |
Ctrl + f | 右に移動 |
Ctrl + b | 左に移動 |
2.2 編集コマンド

また、以下のようなキーバインドでテキストの編集が可能です。
| コマンド | 機能 |
|---|---|
Ctrl + d | 文字を削除 |
Ctrl + k | 行を削除 |
Ctrl + y | ペースト |
3. Emacsキーバインドのカスタマイズ
VS Codeでは、Emacsキーバインドをカスタマイズすることも可能です。以下にその手順を示します。
3.1 キーバインドのカスタマイズ
- VS Codeのメニューバーから”File” > “Preferences” > “Keyboard Shortcuts”を選択します。
- 右上のアイコンから”keybindings.json”を開きます。
- ここで、新たなキーバインドを追加することができます。例えば、”Ctrl + e”を”End of Line”に割り当てるには、以下のように記述します。
{
"key": "ctrl+e",
"command": "cursorEnd",
"when": "editorTextFocus"
}関連動画
まとめ
以上で、VS CodeでEmacsキーバインドを使う方法について学びました。まずは、VS CodeとEmacsキーバインドのインストールから始め、基本的な使い方とカスタマイズ方法を学びました。これにより、VS Codeの強力な機能を活用しながら、Emacsのキーバインドで効率的にコーディングを行うことができます。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
下のスタートボタンを押して練習モードに入ります。
STARTSTOP
※入力モード切り替え ctrl + shift + alt + space
PRE
NEXT
現在の問題をリストから除外
除外したリストをリセット
ガイドモード
リピートモード
※推奨ブラウザ Google Chrome
PUSH ENTER








