あなたは開発者として、あるいはプロジェクトの一部として作業をしていると、ファイルの変更点を追跡することが必要になることでしょう。そのような状況に対処する一つの手段が、ソースコードエディターの一つである「VS Code」を用いてファイルの差分(diff)を表示することです。この記事では、VS Codeでファイルの差分を見るための手順をわかりやすく説明します。

VS Codeとは
Visual Studio Code(VS Code)は、Microsoftが開発した無料のソースコードエディタです。多数のプログラミング言語をサポートし、便利な機能の一つにファイルの差分表示があります。
ファイルの差分表示とは
ファイルの差分表示とは、二つのファイルの内容がどのように異なるのかを視覚的に示すことです。これにより、ファイルの変更を一目で確認することが可能となります。
VS Codeでのファイル差分表示の手順
それでは、具体的な手順について説明します。以下の手順に従って、VS Codeでファイルの差分を表示する方法を学んでいきましょう。
1. VS Codeを開く
まず、VS Codeを開きます。アイコンをクリックするか、ターミナルからcodeと入力して起動します。

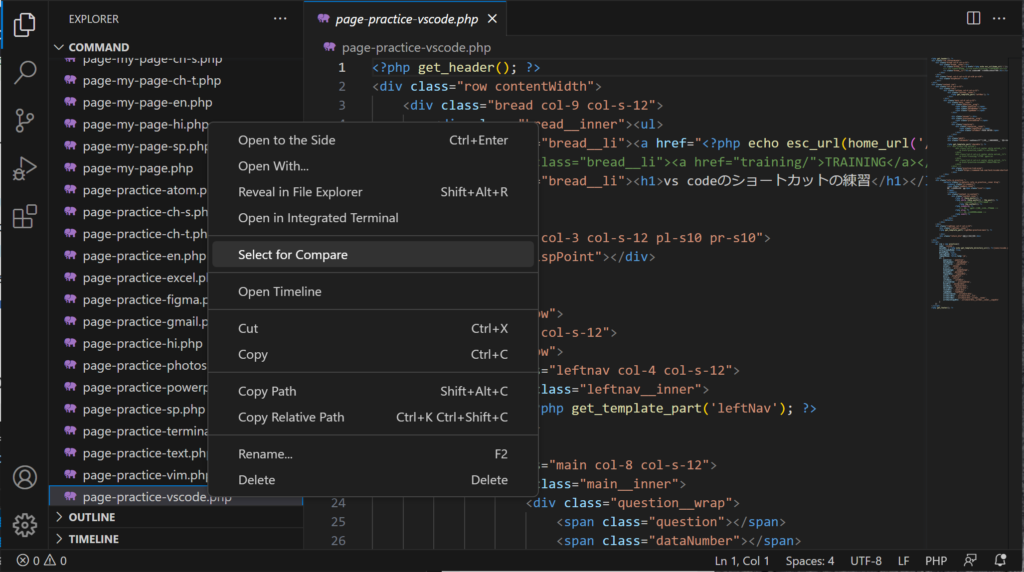
2. 差分表示モードに移行
比較したい1つ目のファイルをエクスプローラーから右クリックし、コンテキストメニューからSelect for Compareを選択します。

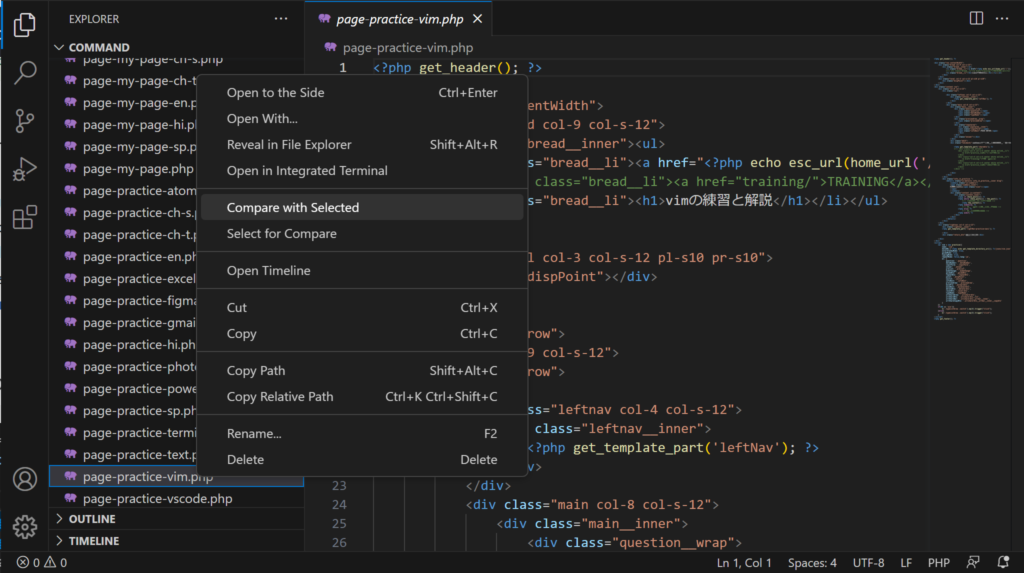
4. 比較したいファイルを選択
次に、比較したい別のファイルを開き、右クリックメニューからCompare with Selectedを選択します。

これにより、選択した二つのファイルの差分が表示されます。
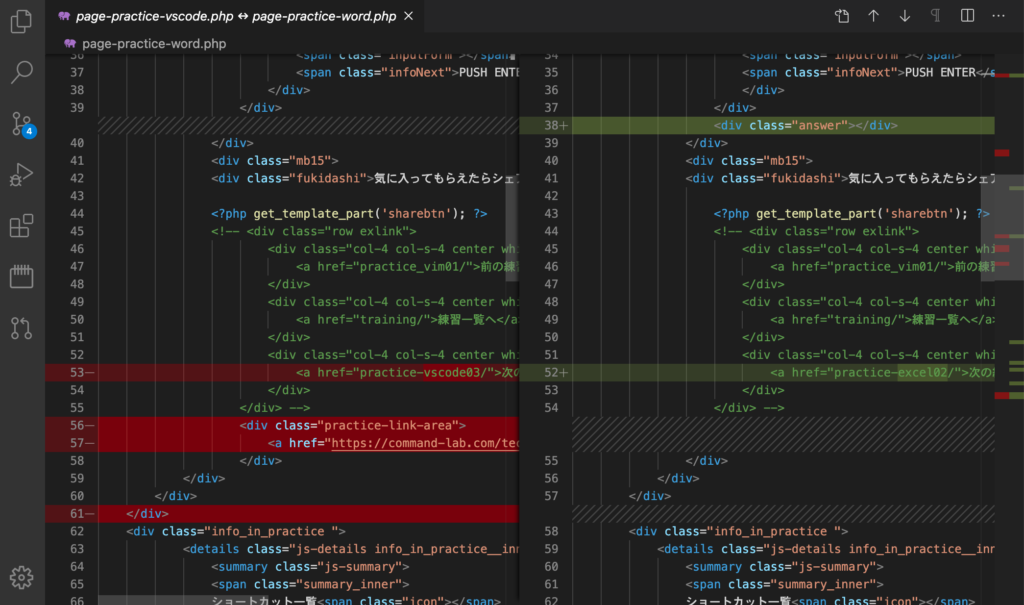
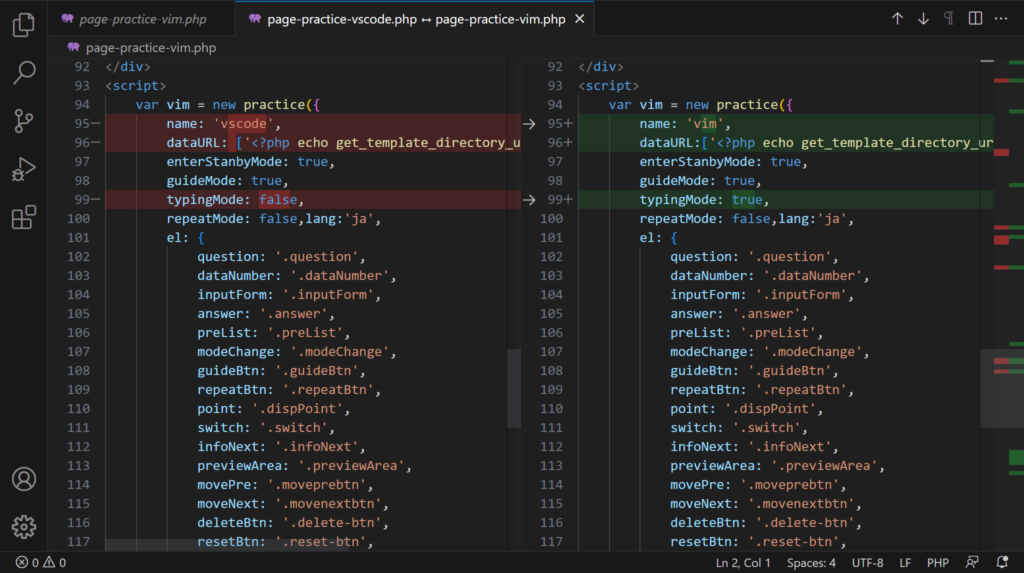
差分表示の見方

変更された行の色の意味
VS Codeでは、差分表示に色が使われています。これらの色は以下のような意味を持ちます。
| 色 | 意味 |
|---|---|
| 緑 | 追加された行 |
| 赤 | 削除された行 |
| 青 | 変更された行 |
これにより、一目でどの行が追加、削除、または変更されたのかを把握することができます。
差分をより詳細に表示する方法
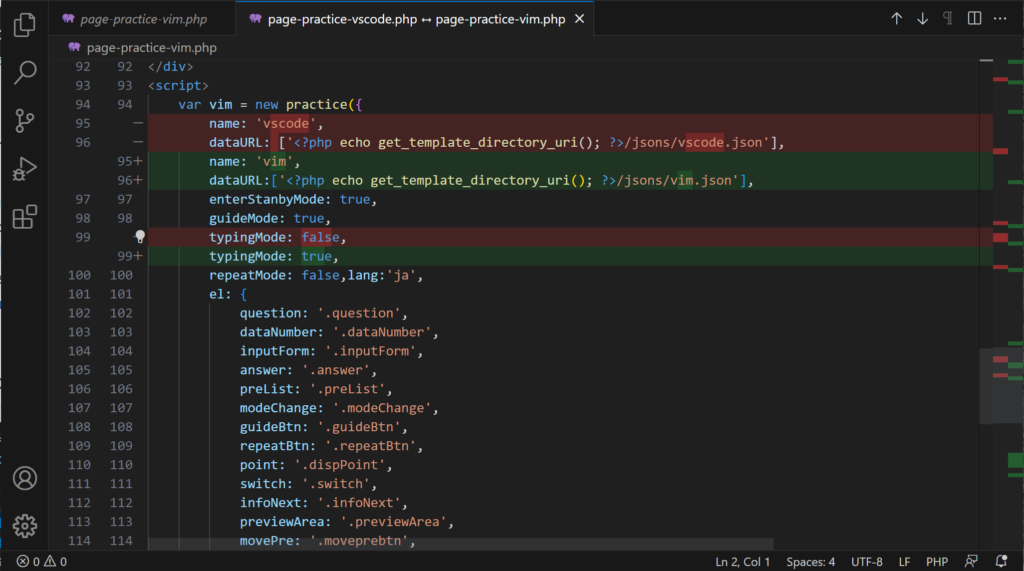
差分のインライン表示
VS Codeには、「インライン表示」機能があります。これは、変更箇所をより明確に見るための機能で、削除された行と追加された行を直接比較することができます。

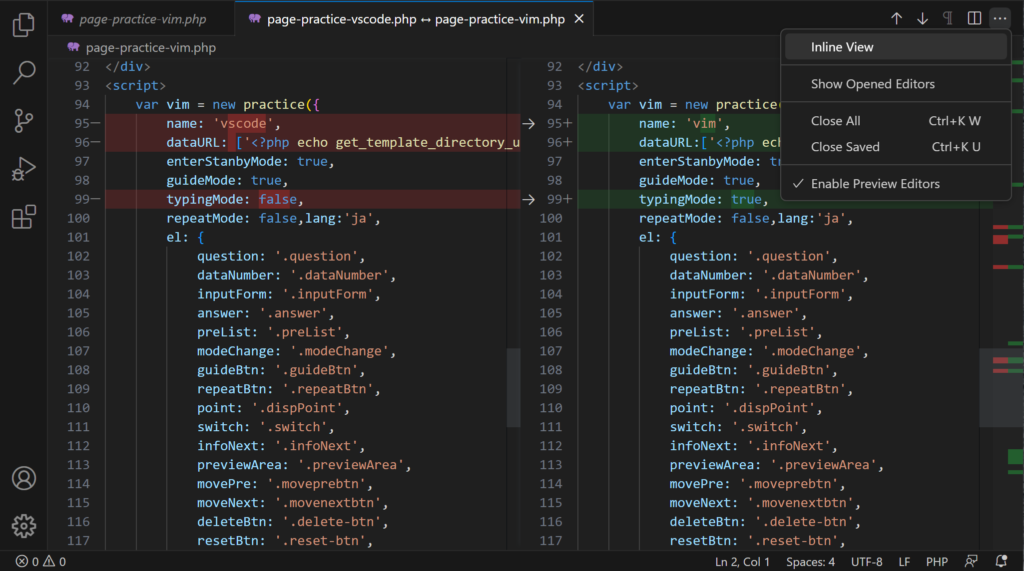
- VS Codeの差分表示画面で、右上の「…」メニューをクリックします。
- ドロップダウンメニューから「Inline View」(インライン表示)を選択します。

これにより、削除と追加の行が同じ場所に表示され、直接比較することができます。
関連動画
まとめ
VS Codeの「差分表示」機能は、ファイルの変更を把握し、コードのバージョン管理を効率的に行うための重要なツールです。基本的な差分表示から、色による変更箇所の識別、さらに詳細なインライン表示まで、この機能を活用することでコードの変更を容易に追跡することができます。VS Codeを使ってコードを書く際は、ぜひこの機能を活用してみてください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








