VS Codeは開発者の生産性を高める機能が豊富に揃っています。その中でも、特定の短形領域を選択する短形選択はコードの編集を劇的に効率化します。今回はVS Codeで短形選択を行う方法を詳しく解説します。

VS Codeの短形選択とは?
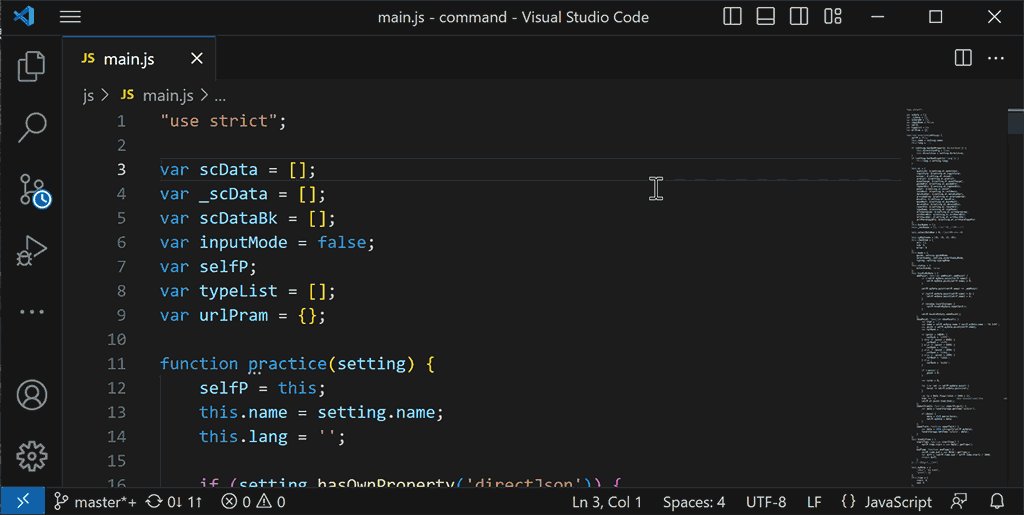
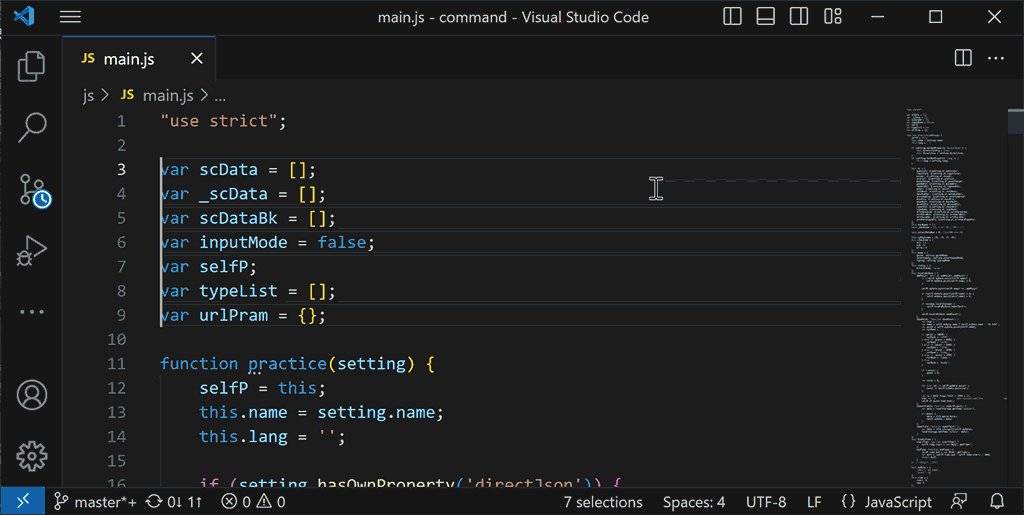
VS Codeの短形選択は、一度に複数の行の特定の列を選択する機能です。これにより、同じ列にある複数の文字列を一度に編集することが可能になります。例えば、以下のようなコードがあるとします。
let apple = 'apple';
let orange = 'orange';
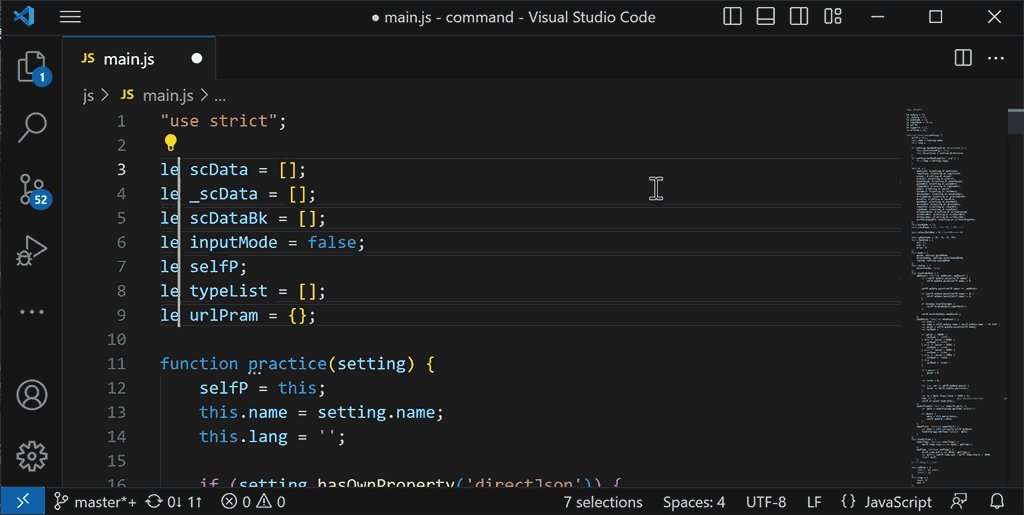
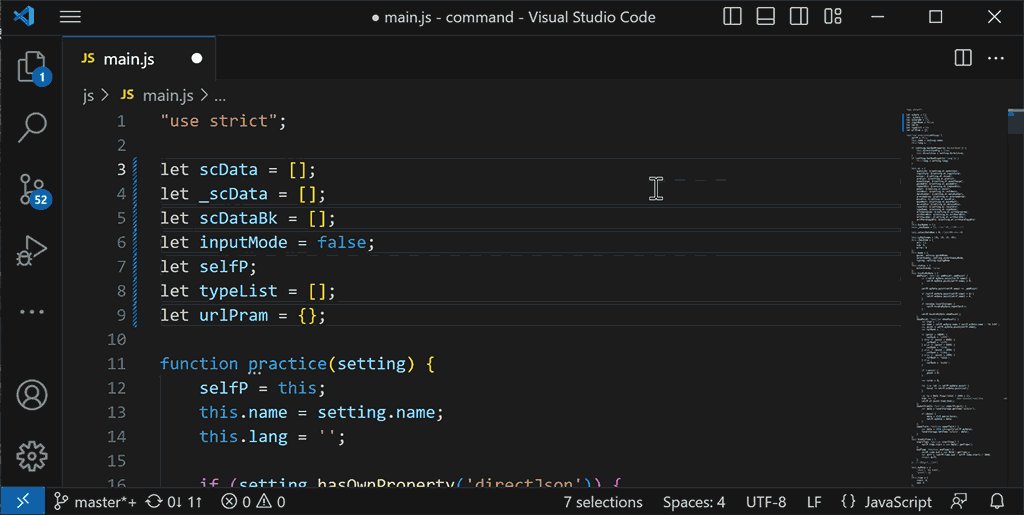
let banana = 'banana';ここで、すべての変数名を一度に変更したいとしましょう。短形選択を使えば、一度にすべてのletの後の変数名を選択し、一括で変更することができます。
短形選択のやり方
Windowsの場合
Windowsでは、Shift+Altキーを押しながらマウスでドラッグすることで短形選択を行うことができます。また、キーボードだけで短形選択を行う場合は、Ctrl+Shift+Alt+矢印キーを使います。
macOSの場合
macOSでは、Shift+Optionキーを押しながらマウスでドラッグすることで短形選択を行うことができます。キーボードだけで短形選択を行う場合は、Ctrl+Shift+Option+矢印キーを使います。
以下に、WindowsとmacOSでの短形選択の方法をまとめた表を示します。
| OS | マウスでの選択 | キーボードでの選択 |
|---|---|---|
| Windows | Shift+Alt+マウスドラッグ | Ctrl+Shift+Alt+矢印キー |
| macOS | Shift+Option+マウスドラッグ | Ctrl+Shift+Option+矢印キー |
関連動画
まとめ
VS Codeの短形選択機能は、一度に複数の行の特定の列を選択し、一括編集を行うことができる強力な機能です。WindowsではShift+Altキー、macOSではShift+Optionキーを使って操作します。この機能を活用すれば、コードの編集作業が劇的に効率化されるでしょう。一度試してみて、その便利さを実感してください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








