VS Codeは開発者にとって欠かせないツールの一つですが、時にはキャッシュの問題で正常に動作しないことがあります。本記事では、VS Codeのキャッシュをクリアする方法をステップバイステップで解説します。これにより、VS Codeのパフォーマンスを向上させ、問題のトラブルシューティングを助けることができます。

目次
1. VS Codeのキャッシュとは
1.1 キャッシュの役割
キャッシュは、一時的にデータを保存するためのもので、VS Codeでは、ファイルの読み込み速度を向上させるためや、以前のセッションの状態を保存するために使用されます。しかし、時にはキャッシュが原因でエラーが発生することもあります。
1.2 キャッシュの問題
キャッシュが古くなったり、破損したりすると、VS Codeの動作に影響を及ぼすことがあります。例えば、ファイルの読み込みエラーや、VS Codeのパフォーマンス低下などが起こり得ます。
2. VS Codeのキャッシュのクリア方法
2.1 VS Codeの終了
- 最初に、VS Codeを完全に終了します。これは、キャッシュをクリアする前に必要なステップです。
2.2 キャッシュフォルダの場所
- 次に、VS Codeのキャッシュフォルダを開きます。このフォルダは通常、以下の場所にあります。
- Windows:
C:\Users\{username}\AppData\Roaming\Code\Cache - macOS:
~/Library/Application Support/Code/Cache - Linux:
~/.config/Code/Cache
2.2.1 Windowsでのキャッシュフォルダへのアクセス
- ファイルエクスプローラを開きます。
- アドレスバーに
C:\Users\{username}\AppData\Roaming\Code\Cacheを入力し、Enterキーを押します。ここで、{username}はあなたのユーザー名に置き換えてください。
2.2.2 macOSでのキャッシュフォルダへのアクセス
- Finderを開きます。
- メニューバーから「移動」->「フォルダへ移動…」を選択します。
- ダイアログに
~/Library/Application Support/Code/Cacheを入力し、Goボタンをクリックします。
2.2.3 Linuxでのキャッシュフォルダへのアクセス
- ファイルマネージャを開きます。
- アドレスバーに
~/.config/Code/Cacheを入力し、Enterキーを押します。
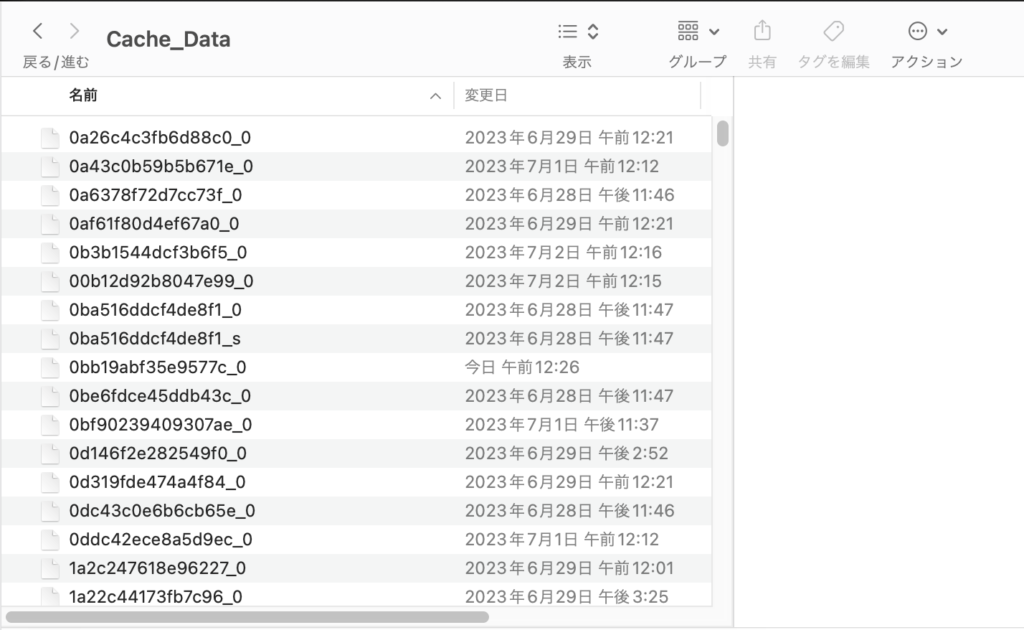
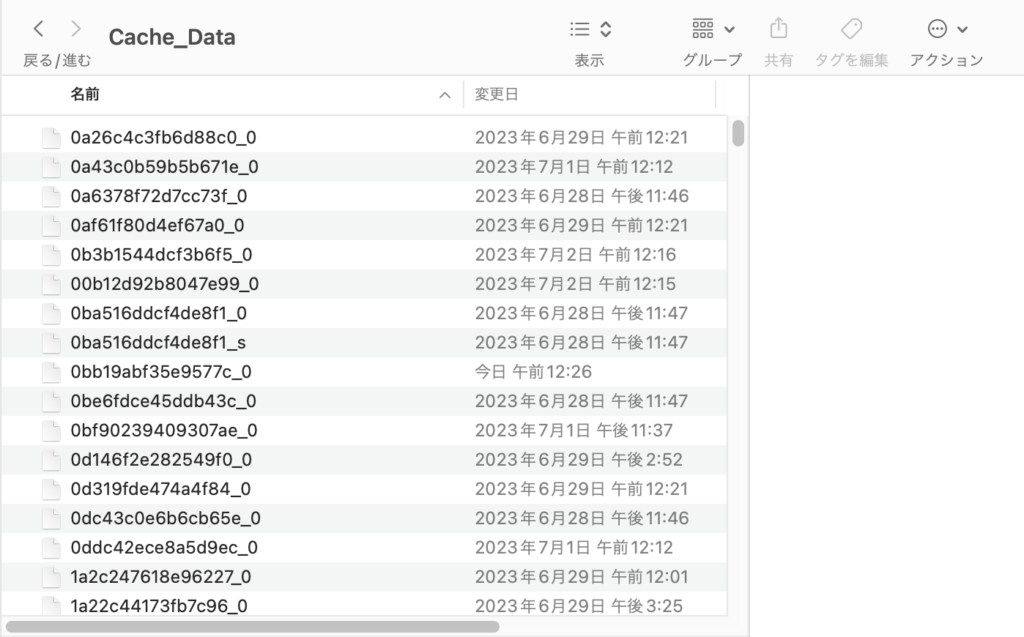
2.3 キャッシュの削除

- キャッシュフォルダを開いたら、その中のすべてのファイルを削除します。これにより、VS Codeのキャッシュがクリアされます。
2.4 VS Codeの再起動
- 最後に、VS Codeを再起動します。これにより、新たなキャッシュが生成され、VS Codeのパフォーマンスが改善されるはずです。
関連動画
3. まとめ
以上が、VS Codeのキャッシュをクリアする方法の全手順です。これにより、VS Codeの動作が改善され、開発作業がスムーズに進むことでしょう。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
下のスタートボタンを押して練習モードに入ります。
STARTSTOP
※入力モード切り替え ctrl + shift + alt + space
PRE
NEXT
現在の問題をリストから除外
除外したリストをリセット
ガイドモード
リピートモード
※推奨ブラウザ Google Chrome
PUSH ENTER








