VS Codeはその高機能性から多くの開発者に愛用されていますが、マークしたところにジャンプするような「ブックマーク」機能は標準では搭載されていません。この記事では、VS Codeにブックマーク機能を追加する「Bookmarks」拡張機能の使い方を詳しく解説します。この記事を読むことで、あなたはコードの特定の部分に瞬時にアクセスできるようになり、より効率的なコーディングが可能となります。

Bookmarksのインストール

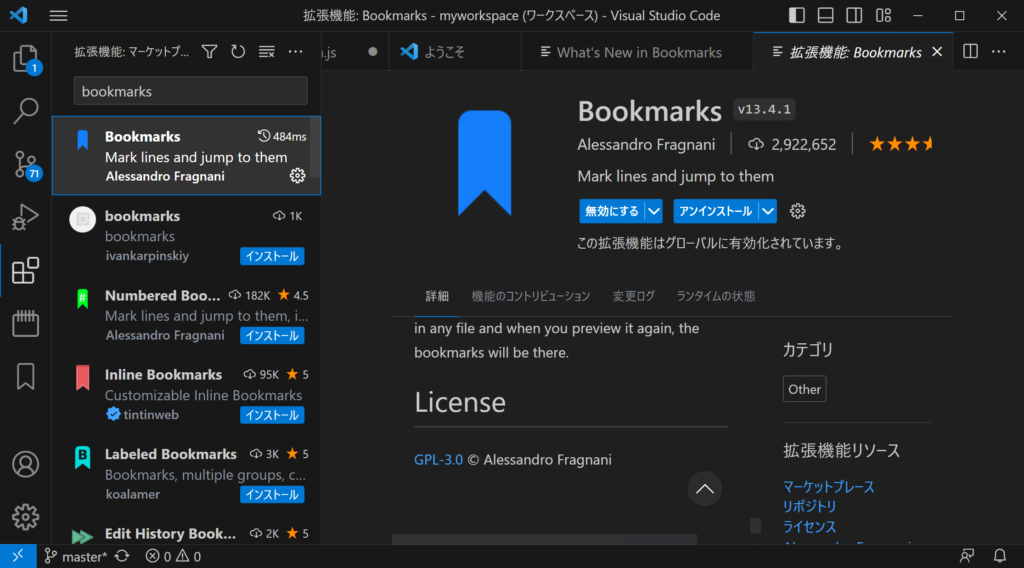
- VS Codeを開き、左側のアクティビティバーにある「Extensions」(四角形のアイコン)をクリックします。
- 検索ボックスに「Bookmarks」と入力し、検索結果から「Bookmarks」を選択します。
- 「Install」ボタンをクリックしてインストールします。
Bookmarksの使用方法
ブックマークの追加と削除

ブックマークの設定は非常に簡単で、以下の手順で行うことができます。
- ブックマークをつけたい行にカーソルを置きます。
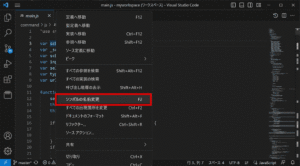
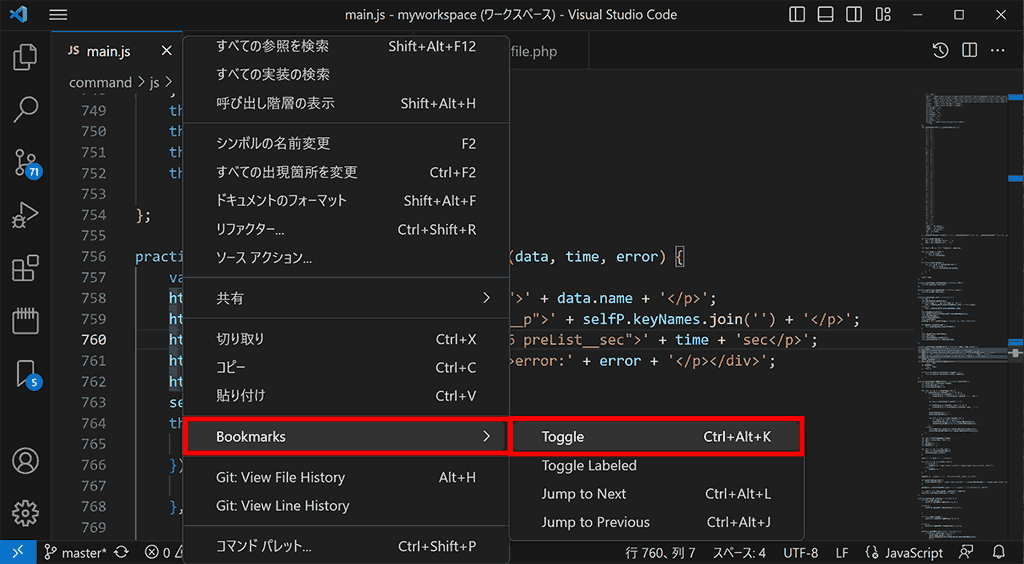
- 右クリックをして表示されるポップアップメニューから「Bookmarks」 > 「Toggle」を選択します。または、ショートカットキー「Ctrl+Alt+K」(Macの場合は「Cmd+Alt+K」)を使用します。これでカーソルのある行にブックマークが追加され、行番号の横に青いマークが表示されます。
- 同じ行で再度「Bookmarks」 > 「Toggle」を選択するか、ショートカットキー「Ctrl+Alt+K」(Macの場合は「Cmd+Alt+K」)を使用すると、ブックマークが削除されます。
ブックマーク間の移動

ブックマーク間の移動もシンプルで、以下の手順で行うことができます。
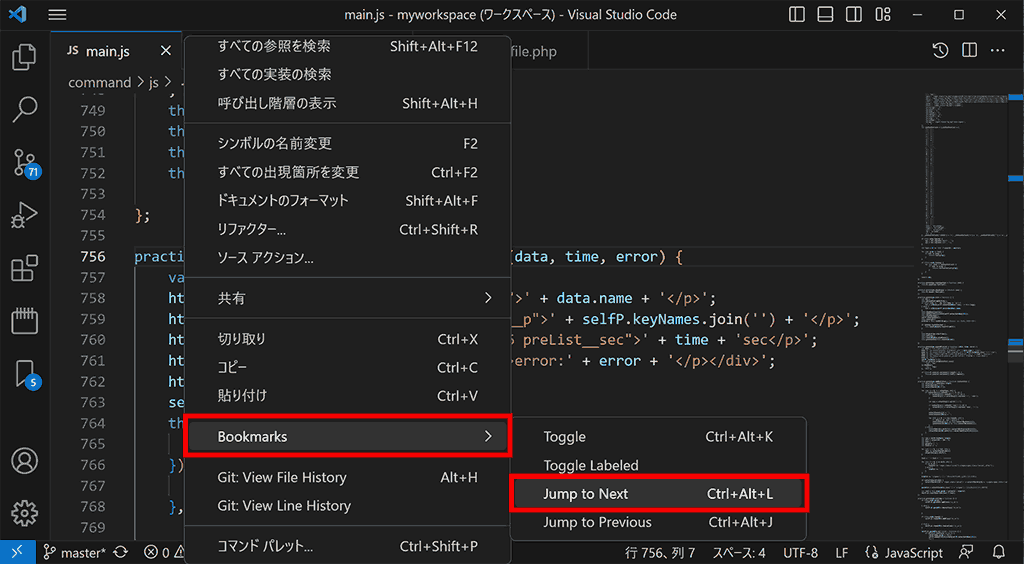
- 右クリックをして表示されるポップアップメニューから「Bookmarks」 > 「Jump to Next」を選択するか、ショートカットキー「Ctrl+Alt+L」(Macの場合は「Cmd+Alt+L」)を使用すると、次のブックマークに移動します。
- 右クリックをして表示されるポップアップメニューから「Bookmarks」 > 「Jump to Previous」「Bookmarks: Jump to Previous」を選択するか、ショートカットキー「Ctrl+Alt+J」(Macの場合は「Cmd+Alt+J」)を使用すると、前のブックマークに移動します。
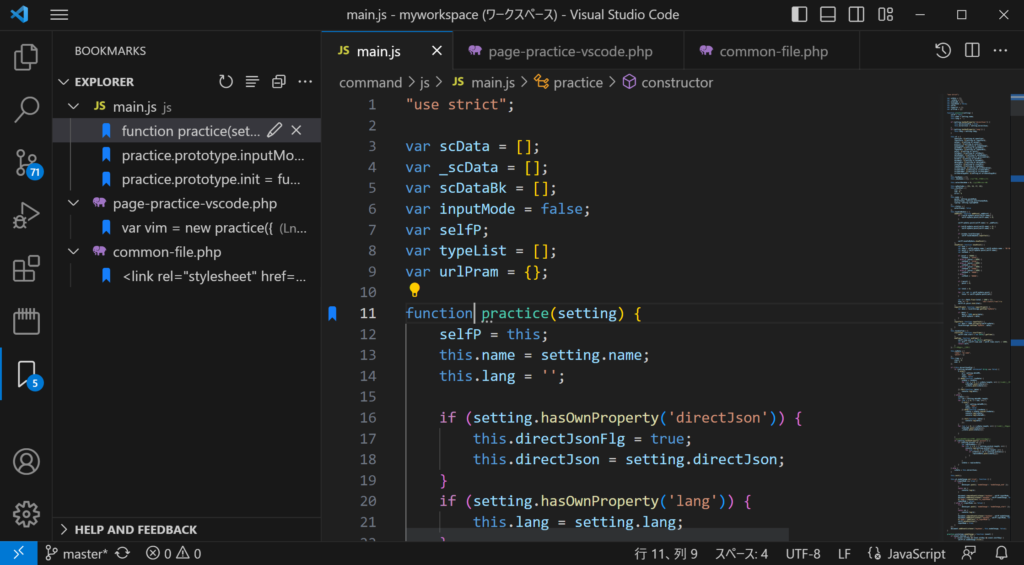
これらのショートカットキーを覚えておくと、右クリックして選択する手間が省けます。また、画面右側のスクロールバー部分にもブックマークが表示され、ファイル全体のどのあたりにブックマークがあるのかが一目でわかります。これにより、特定のブックマークへ素早くジャンプすることができます。
Bookmarks Explorerを使用したアウトライン機能
Bookmarks拡張機能には「Bookmarks Explorer」という機能も含まれており、これを使用することでブックマークの一覧を表示し、アウトライン機能としても活用することができます。VS Codeにデフォルトでついているアウトライン機能よりも便利に使える場合があります。
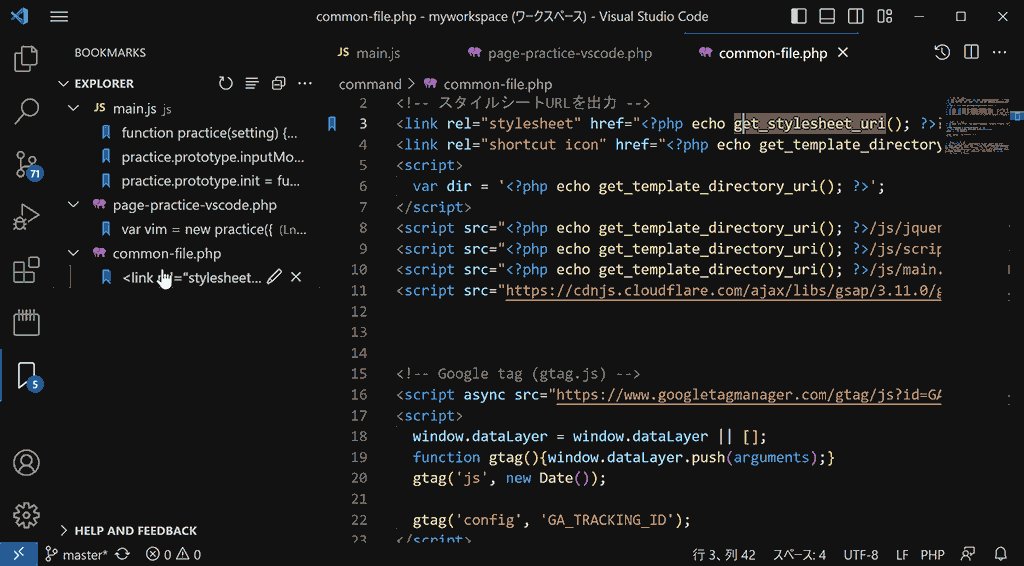
Bookmarks Explorerの表示方法

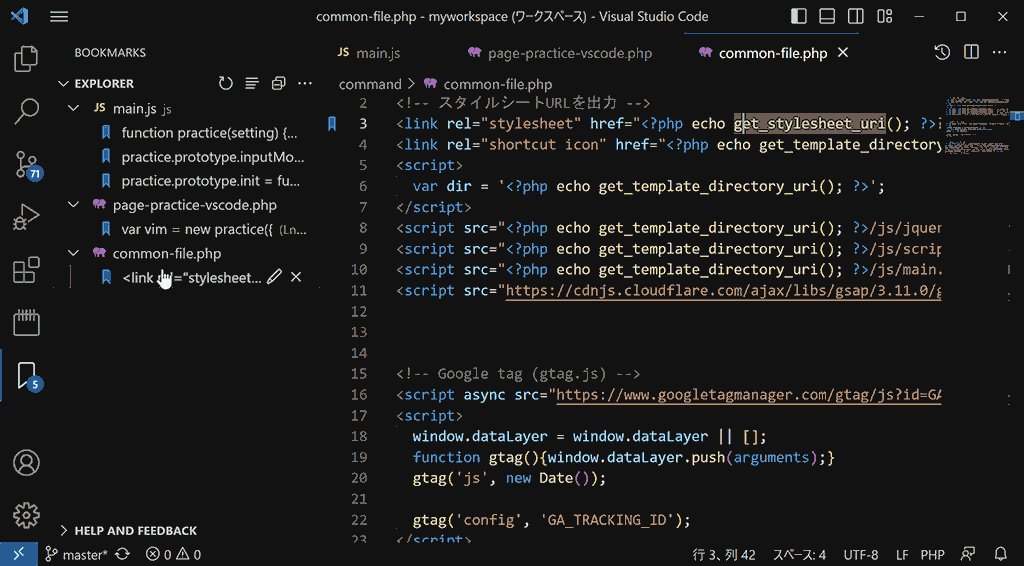
- VS Codeのサイドバーに表示されている「Bookmarks」のアイコンをクリックします。
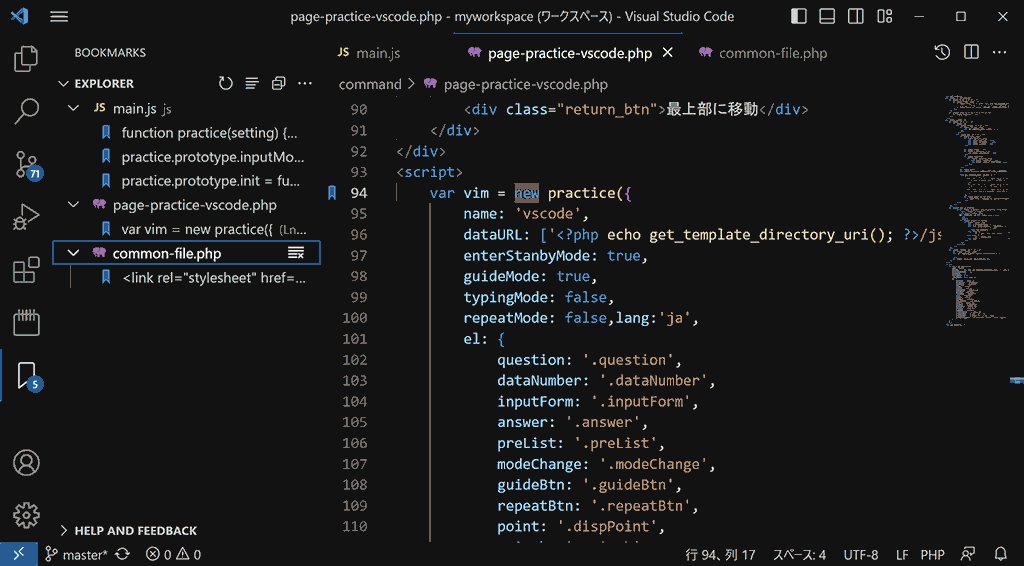
- 「Bookmarks Explorer」が表示され、ここにブックマークの一覧が表示されます。
Bookmarks Explorerの利用方法

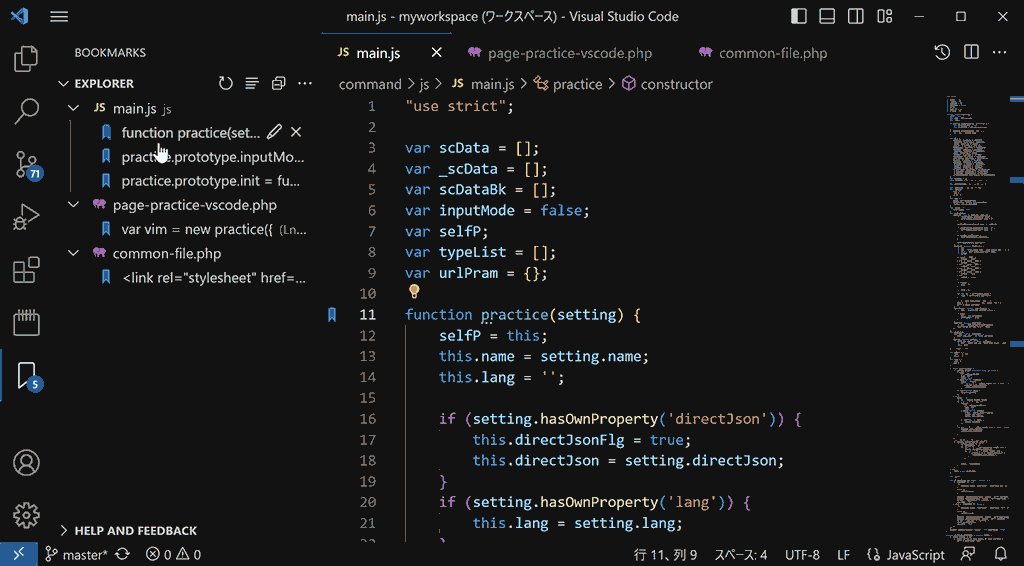
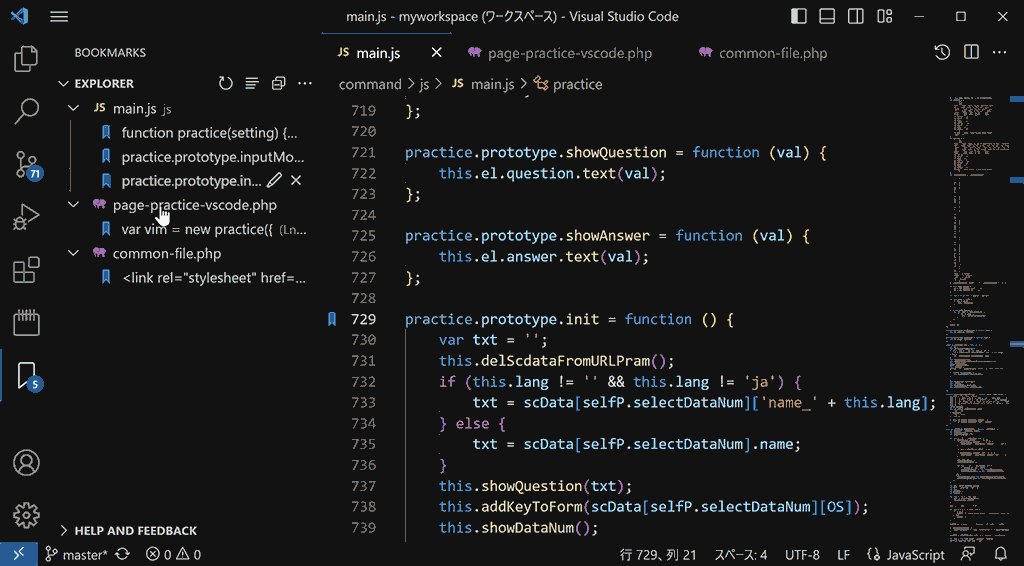
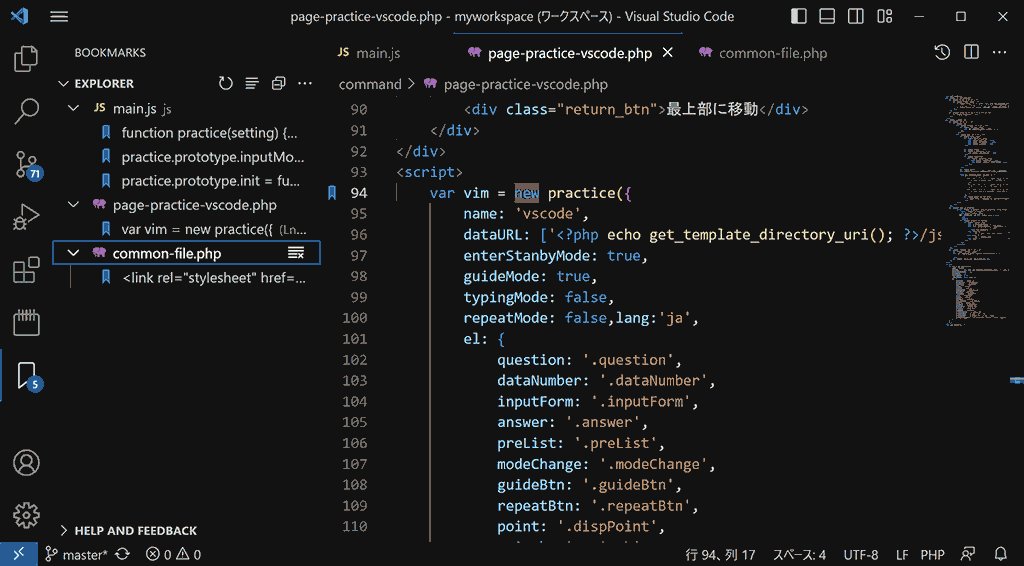
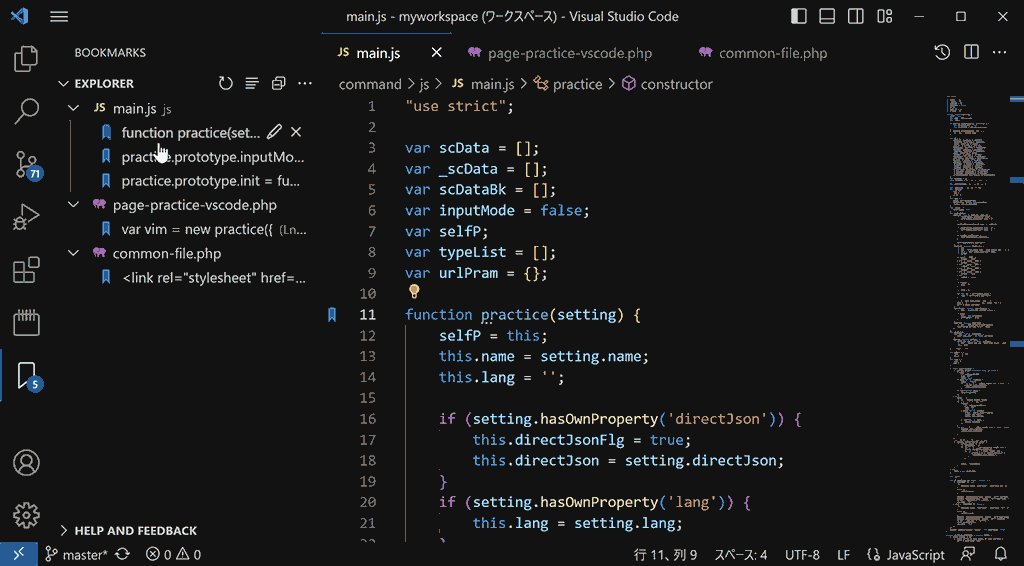
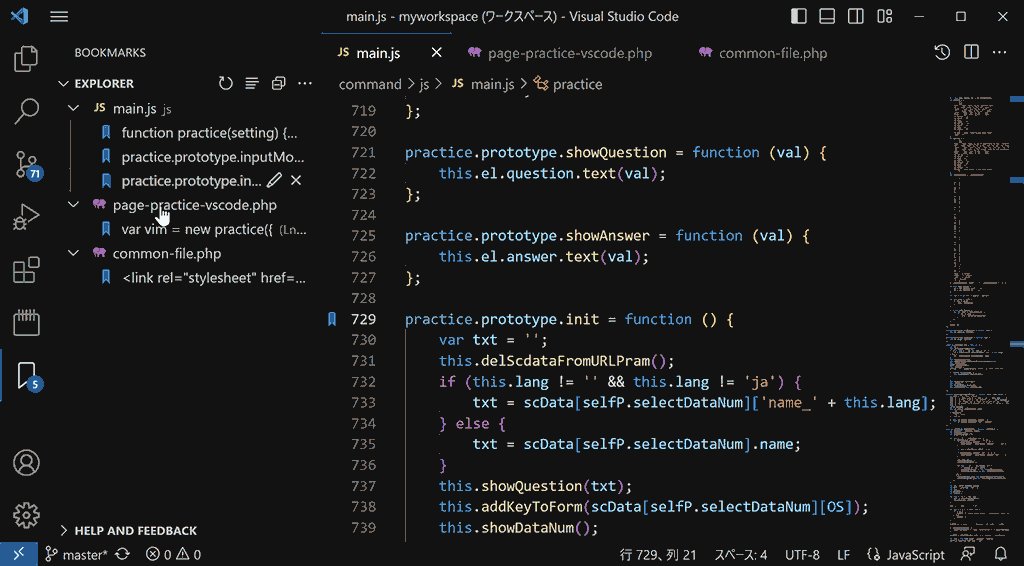
Bookmarks Explorerの便利な点は、ファイルごとにブックマークが表示されることです。そして、ブックマークをクリックすると、そのブックマークがつけられた箇所にジャンプしてくれます。
開発作業では、複数の大きなファイルを開いて作業することが一般的です。その際に、Bookmarks Explorerを使うことで、複数のファイルの中から表示したい箇所へ素早くジャンプすることができます。これにより、自分でファイルタブをクリックして該当箇所へスクロールして探すといった手間が大幅に削減できます。
このように、Bookmarks拡張機能はコードの特定の部分に素早くアクセスするための強力なツールです。ぜひ一度試してみてください。
Bookmarksに関するよくある質問(FAQ)
Q1. Bookmarks拡張機能はどのようにインストールできますか?
A1. VS Codeを開き、「Extensions」アイコンをクリックします。検索ボックスに「Bookmarks」と入力し、検索結果から「Bookmarks」を選択します。「Install」ボタンをクリックしてインストールします。
Q2. ブックマークを設定する方法は何ですか?
A2. ブックマークをつけたい行にカーソルを置き、右クリックして表示されるポップアップメニューから「Bookmarks: Toggle」を選択します。または、ショートカットキー「Ctrl+Alt+K」(Macの場合は「Cmd+Alt+K」)を使用します。
Q3. ブックマーク間を移動する方法は何ですか?
A3. 右クリックをして表示されるポップアップメニューから「Bookmarks: Jump to Next」を選択するか、ショートカットキー「Ctrl+Alt+L」(Macの場合は「Cmd+Alt+L」)を使用すると、次のブックマークに移動します。「Bookmarks: Jump to Previous」を選択するか、ショートカットキー「Ctrl+Alt+J」(Macの場合は「Cmd+Alt+J」)を使用すると、前のブックマークに移動します。
Q4. Bookmarks Explorerとは何ですか?
A4. Bookmarks ExplorerはBookmarks拡張機能の一部で、ブックマークの一覧を表示し、アウトライン機能としても活用することができます。VS Codeのサイドバーに表示されている「Bookmarks」のアイコンをクリックすると、「Bookmarks Explorer」が表示されます。
Q5. Bookmarksの設定を変更する方法は何ですか?
A5. VS Codeの設定画面を開き、「Bookmarks」と入力します。表示される設定項目から必要なものを選択し、値を変更します。例えば、「Bookmarks: Save Bookmarks between Sessions」を有効にすると、VS Codeを閉じてもブックマークが保存されます。
Q6. Bookmarks拡張機能は無料ですか?
A6. はい、Bookmarks拡張機能は無料で使用することができます。
関連動画
まとめ
VS Codeの「Bookmarks」拡張機能は、コードの特定の部分にブックマークをつけて素早くアクセスすることができる便利なツールです。本記事を通じて、そのインストール方法、設定方法、使用方法を学びました。これであなたも大規模なプロジェクトをより効率的に進めることができるでしょう。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome