VSCodeは、その高い拡張性とカスタマイズ性から多くの開発者に愛用されています。しかし、その全ての機能を活用している人は少ないかもしれません。今回は、VSCodeの画面分割機能を使って、より効率的にコードを書く方法をご紹介します。これにより、複数のファイルを同時に表示し、一つの画面で作業を進めることが可能になります。
画面を分割する方法
ステップ1: ファイルを開く
まずはVSCodeを開き、画面分割したいファイルを開きます。

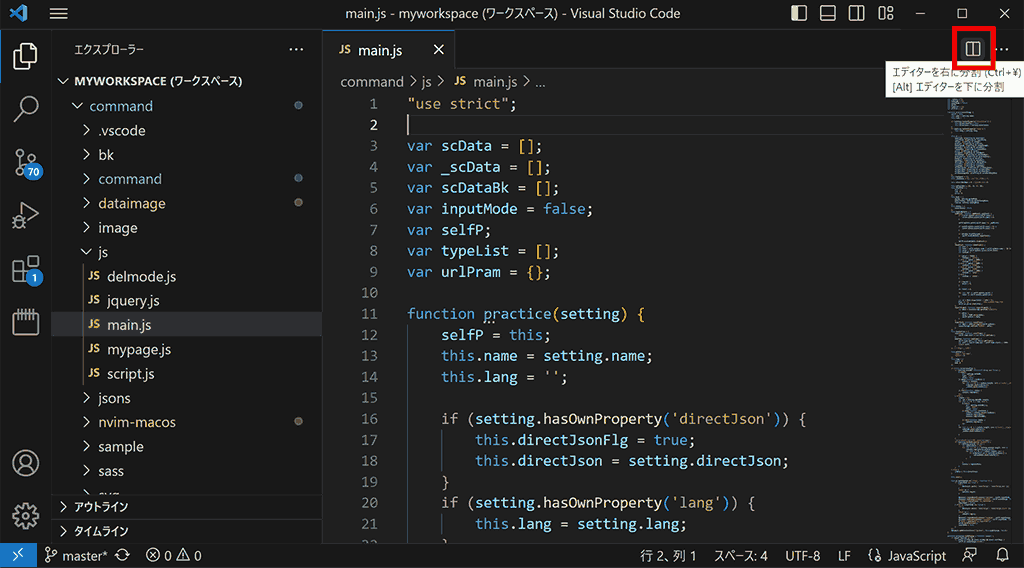
ステップ2: 画面分割ボタンをクリックする
次に、エディタの右上にある「画面分割」ボタン(四角が二つ並んだアイコン)をクリックします。

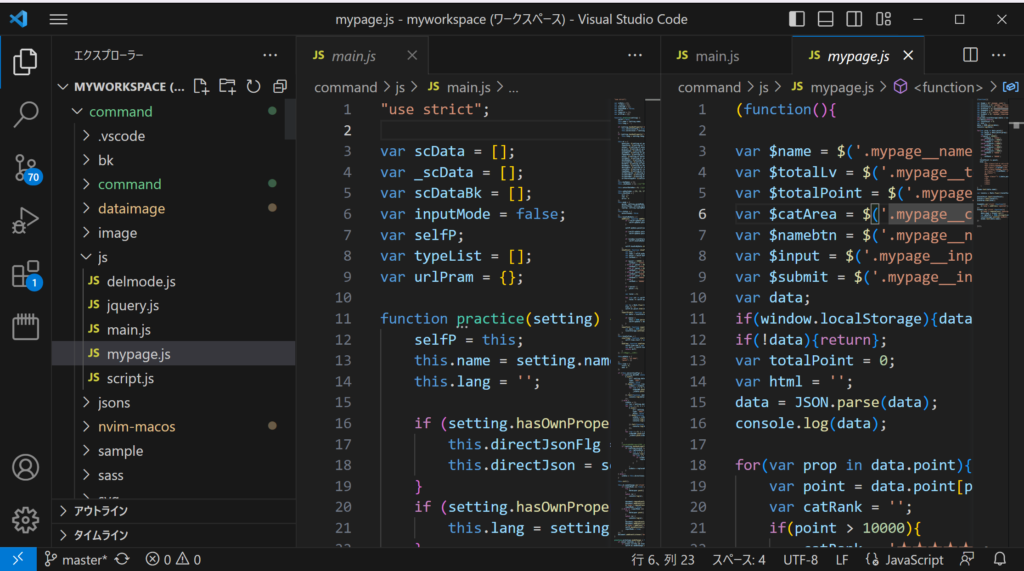
ステップ3: 新たに開くファイルを選択する
画面が分割されたら、新たに表示したいファイルを選択します。これで、2つのファイルを同時に見ることができます。

画面分割のカスタマイズ
VSCodeの画面分割は、上記の基本的な操作だけでなく、さまざまなカスタマイズが可能です。
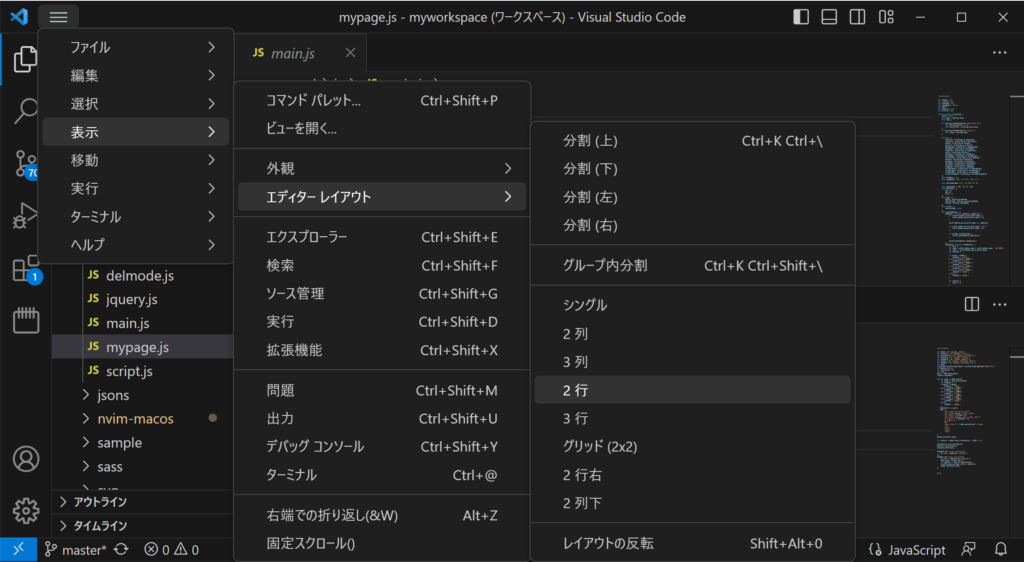
横分割と縦分割

VSCodeでは、画面を横に分割するだけでなく、縦に分割することも可能です。左上のメニューアイコンから表示を開き、エディターレイアウトをから様々なレイアウトが選べます。
分割数の調整
また、画面を2つに分割するだけでなく、3つ以上に分割することも可能です。これは、「画面分割」ボタンを何度もクリックすることで実現できます。
ショートカットキーを使った画面分割
VSCodeでは、マウス操作だけでなく、ショートカットキーを使っても画面分割を行うことができます。これにより、さらに素早く効率的に作業を進めることが可能になります。
分割のショートカットキー
横に画面を分割するには、以下のショートカットキーを使用します。
- Windows:
Ctrl + \ - Mac:
Cmd + \
関連動画
まとめ
VSCodeの画面分割機能を活用することで、複数のファイルを同時に表示し、一つの画面で作業を進めることが可能になります。これにより、コードの比較や参照が容易になり、開発効率が向上します。今回学んだことを活用して、より効率的なコーディングを目指しましょう。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








