この記事では、VS Codeの強力なメモ機能を活用するためのツール「VSnotes」の使い方を詳しく解説します。VSnotesは、プレーンテキストのメモ作成と管理を簡単に行うことができるツールで、VS Codeのコマンドパレットを通じてその力を発揮します。このガイドを通じて、VSnotesの設定方法から具体的な使い方までを学び、あなたのコーディング作業をより効率的に進めることができるようになるでしょう。
VSnotesのインストールと設定

まずはVSnotesのインストールと基本設定について説明します。
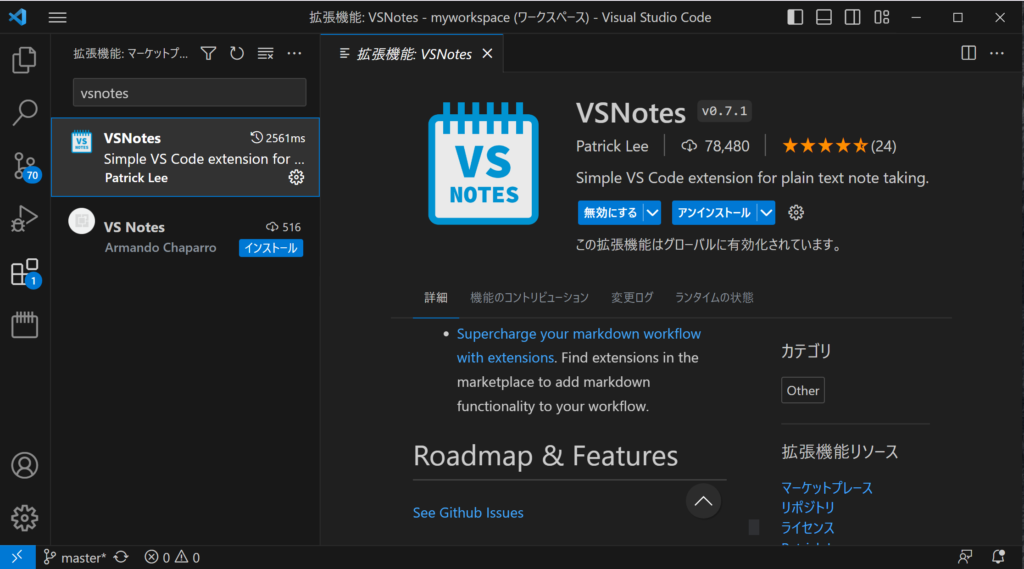
- VS Codeの拡張機能メニューからVSnotesをインストールします。または、VSnotesのページからインストールをクリックします。
- インストールが完了したら、コマンドパレットを開きます。ショートカットは
Ctrl/Cmd + Shift + pです。 - コマンドパレットで
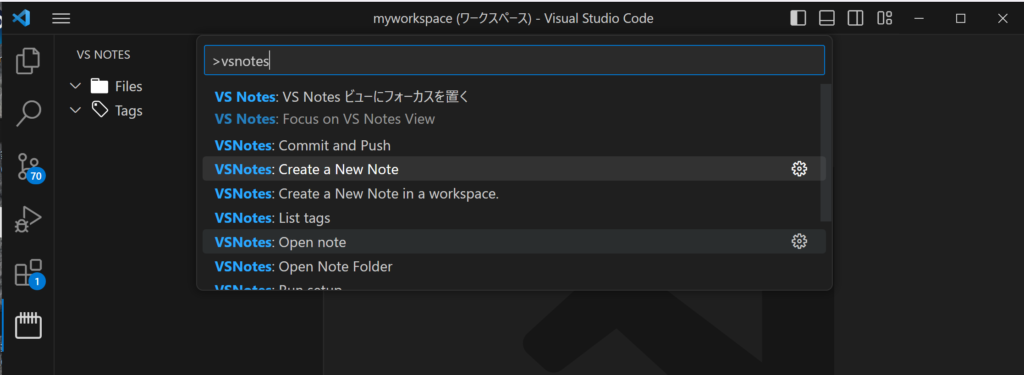
vsnotesと入力し、Run Setupを選択します。 Startをクリックし、メモを保存するディレクトリを選択します。- 他の設定を変更するには、VS Codeの設定を開きます。ショートカットは
Ctrl/Cmd + ,です。検索バーにvsnotesと入力し、必要な設定を変更します。
メモの作成と管理
次に、VSnotesを使ってメモを作成し、管理する方法について説明します。
メモの作成

- コマンドパレットを開きます。ショートカットは
Ctrl/Cmd + Shift + pです。 vsnotesと入力し、Create a New Noteを選択します。- 新しいメモのタイトルを入力します。VSnotesはファイルパスを認識し、必要に応じてサブフォルダを作成します。
メモの管理

- VSnotesでは、YAML形式のフロントマターを使用してメモにタグを付けることができます。タグを使用すると、特定のタグが付けられたメモを簡単に検索することができます。
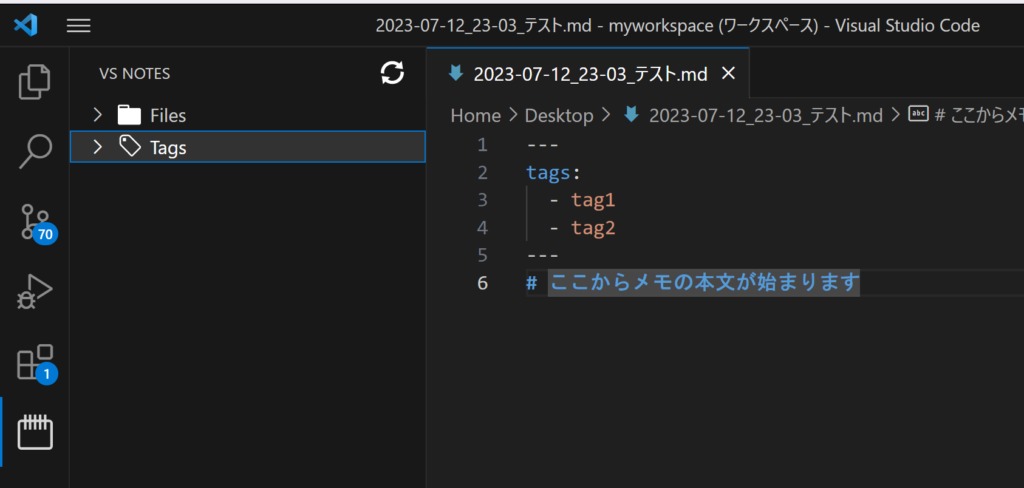
- また、VSnotesはカスタムアクティビティバーセクションとエクスプローラビューを提供しており、これを使用すると、メモやタグを簡単に表示できます。
タグの追加方法

- 新しいメモを作成するか、既存のメモを開きます。
- メモの先頭にYAML形式のフロントマターを追加します。フロントマターは
---で始まり、---で終わります。 - フロントマター内に
tags:を記述し、その下にタグをリスト形式で追加します。各タグはハイフン-で始まります。
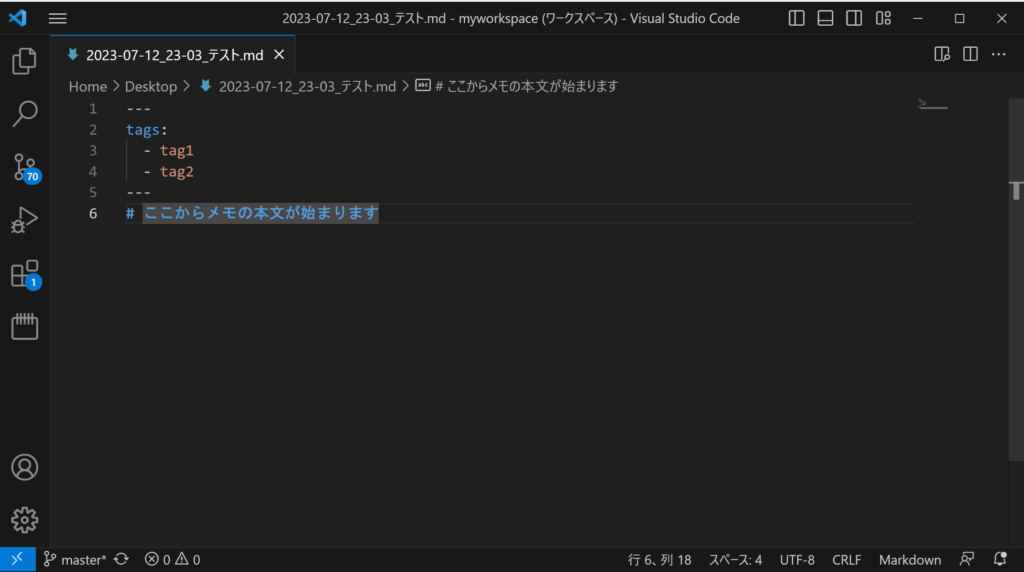
以下に具体的な例を示します。
---
tags:
- tag1
- tag2
---
# ここからメモの本文が始まります
この例では、メモにtag1とtag2の2つのタグが付けられています。
タグ付きメモの検索
- VSnotesのカスタムアクティビティバーセクションとエクスプローラビューを開きます。
- タグセクションに表示されているタグの一覧から、検索したいタグを選択します。
- 選択したタグが付けられたメモの一覧が表示されます。
以上がVSnotesでタグを使用する方法です。タグを活用することで、メモの管理と検索がより簡単になります。
VSnotesの設定
VSnotesには多くの設定オプションがあります。以下に主要な設定をいくつか紹介します。
vsnotes.defaultNoteTitle: 新しいメモのデフォルトのタイトルを設定します。{dt}_{title}.{ext}のようにトークンを使用することができます。vsnotes.defaultSnippet: 新しいメモを作成した後に自動的に実行するVS Codeのスニペットを設定します。vsnotes.templates: 新しいメモを作成するときに選択できるマークダウンテンプレートのリストを設定します。
| 設定項目 | 説明 | 例 |
|---|---|---|
vsnotes.defaultNoteTitle | 新しいメモのデフォルトのタイトルを設定します。{dt}_{title}.{ext}のようにトークンを使用することができます。 | {dt}_{title}.{ext} |
vsnotes.defaultSnippet | 新しいメモを作成した後に自動的に実行するVS Codeのスニペットを設定します。 | { "langId": "markdown", "name": "vsnotes" } |
vsnotes.templates | 新しいメモを作成するときに選択できるマークダウンテンプレートのリストを設定します。 | [ "meeting", "project" ] |
vsnotes.additionalNoteTitles | 新しいメモを作成するときに選択できる追加のノートタイトルのトークンのリスト。 | [ "{dt}_{title}_meeting.{ext}", "{dt}_{title}_project.{ext}" ] |
vsnotes.commitPushDefaultCommitMessage | Commit and Pushコマンドで提供されない場合のデフォルトのコミットメッセージ。 | "VS Notes Commit and Push" |
vsnotes.commitPushShellCommand | Commit and Pushコマンドが実行されたときにノートディレクトリで実行するシェルコマンド。 | "git add -A && git commit -m \"{msg}\" && git push" |
vsnotes.defaultNoteName | 新しいメモのデフォルトの名前。 | "New_Note" |
vsnotes.defaultNotePath | メモを保存するディレクトリのパス。ホームフォルダからの相対パスを示すには~/を使用します。 | "~/notes" |
vsnotes.ignorePatterns | ノートフォルダ内のドキュメントを解析するときに無視するファイル名の正規表現。 | ["^\\."] |
vsnotes.listRecentLimit | List Notesコマンドを実行するときに表示する最近のファイルの数。 | 15 |
vsnotes.noteTitleConvertSpaces | タイトル内の空白を自動的に特定の文字に変換します。無効にするにはnullを設定します。 | "_" |
vsnotes.treeviewHideFiles | サイドバーのファイルセクションを非表示にします。アプリケーションの再起動が必要です。 | false |
vsnotes.treeviewHideTags | サイドバーのタグセクションを非表示にします。アプリケーションの再起動が必要です。 | false |
これらの設定を適切に調整することで、VSnotesをより効果的に使用することができます。
関連動画
VS Notesのファイル拡張子はマークダウン方針となるので、マークダウンを学んでおくと非常に便利です。
まとめ
VSnotesは、VS Codeの強力なメモ機能を活用するための素晴らしいツールです。このガイドを通じて、VSnotesのインストールと設定方法、メモの作成と管理方法、そしてVSnotesの主要な設定について学びました。これらの知識を活用して、あなたのコーディング作業をより効率的に進めてください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








