この記事では、React開発のためのVS Codeの設定と、開発効率を向上させるための拡張機能について詳しく説明します。これを読むことで、React開発環境の構築と、VS Codeの拡張機能を活用した効率的な開発方法を理解できます。
目次
React開発環境の構築
Reactは、Webアプリケーションのユーザーインターフェースを構築するためのJavaScriptライブラリです。Reactを使用したWebアプリケーション開発には、テキストエディタとNode Package Manager(npm)が必要です。
VS Codeの設定
VS CodeはMicrosoftが開発したコードエディタで、Windows、macOS、Ubuntu、Red HatなどのLinuxシステムに対応しています。その高機能性と豊富な拡張機能から、React開発において非常に有用です。
VS Codeの設定手順

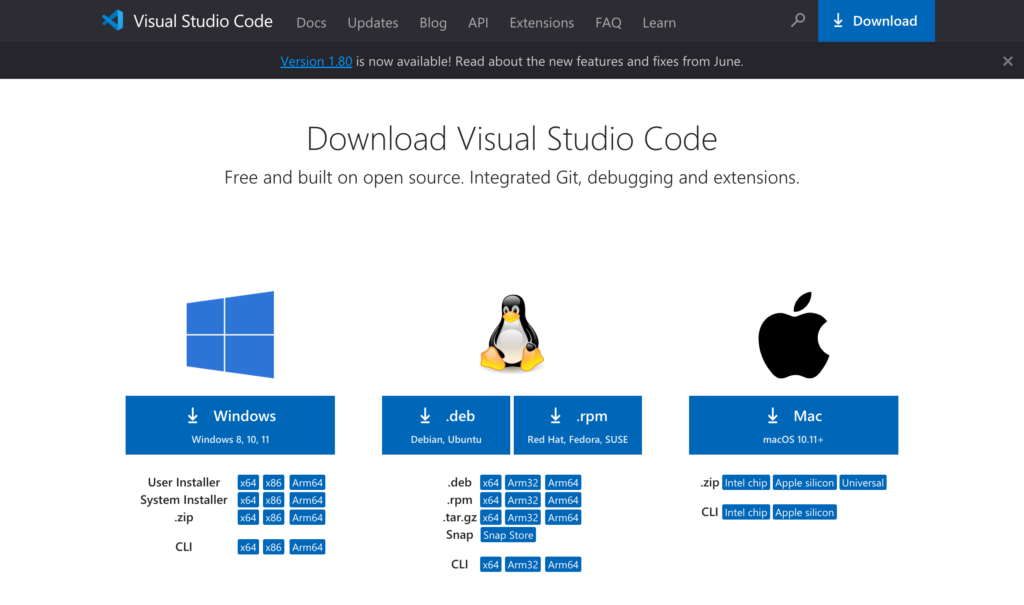
- VS Codeの公式ダウンロードページから、自身の環境に適したバージョンをダウンロードします。
- ダウンロードしたファイルを開き、指示に従ってインストールします。
- インストールが完了したら、VS Codeを起動して確認します。
Node.jsの設定

React開発にはNode Package Manager(npm)が必要なため、Node.jsをインストールします。
Node.jsの設定手順
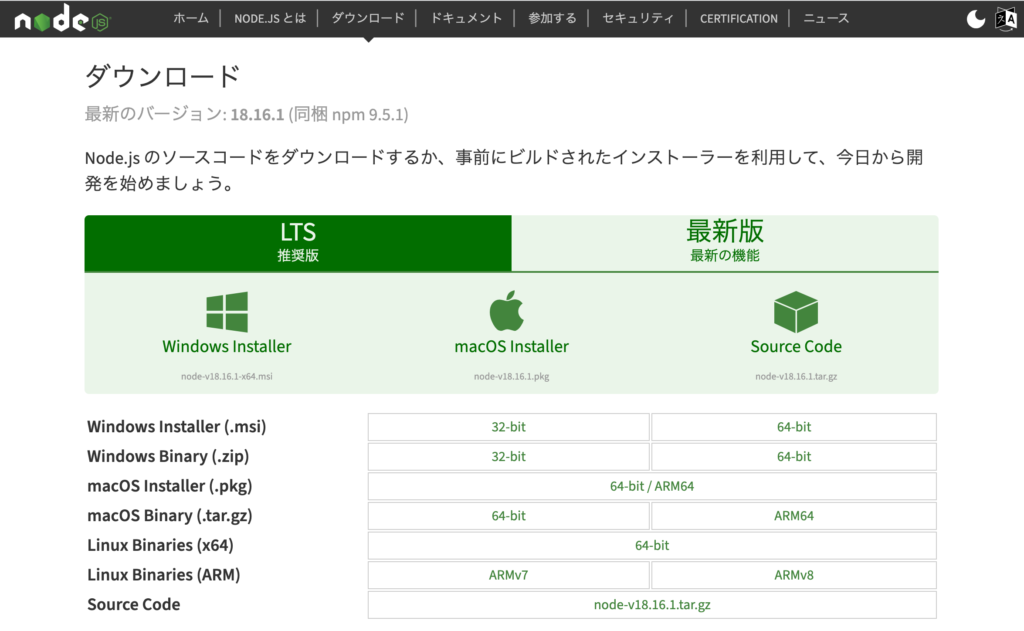
- Node.jsの公式ダウンロードページから、LTS(推奨版)をダウンロードします。
- ダウンロードしたファイルを開き、指示に従ってインストールします。
- インストールが完了したら、コマンドプロンプトを開き、「node –version」と「npm –version」を実行して、それぞれのバージョンが表示されることを確認します。
Reactのインストール
Node.jsをインストールしたら、次にReactをインストールします。以下に具体的な手順を示します。
- VSCodeを開きます。
- 【ファイル】タブ>【フォルダーを開く…】> 任意のフォルダを開く
- 【ターミナル】タブ>【新しいターミナル】を開く
- 画面の下側からターミナルが表示されます
- ターミナルに
npx create-react-app my-appを入力(my-appは作成するアプリの名前) - インストールが完了したら
cd my-appを入力して作成したアプリのディレクトリに移動
VS Codeの便利な拡張機能

VS Codeには、React開発を助ける多くの便利な拡張機能があります。ここでは、その中から特におすすめの4つを紹介します。
- Live Server: 簡易的なローカル上の開発サーバで、HTML、CSS、JavaScriptのコーディング作業の際に、表示を確認するのに便利です。
- ESLint: JavaScriptの検証ツールで、構文エラーや書き間違いを見つけたり、スタイルの統一、バグを見つける手助けをしてくれます。
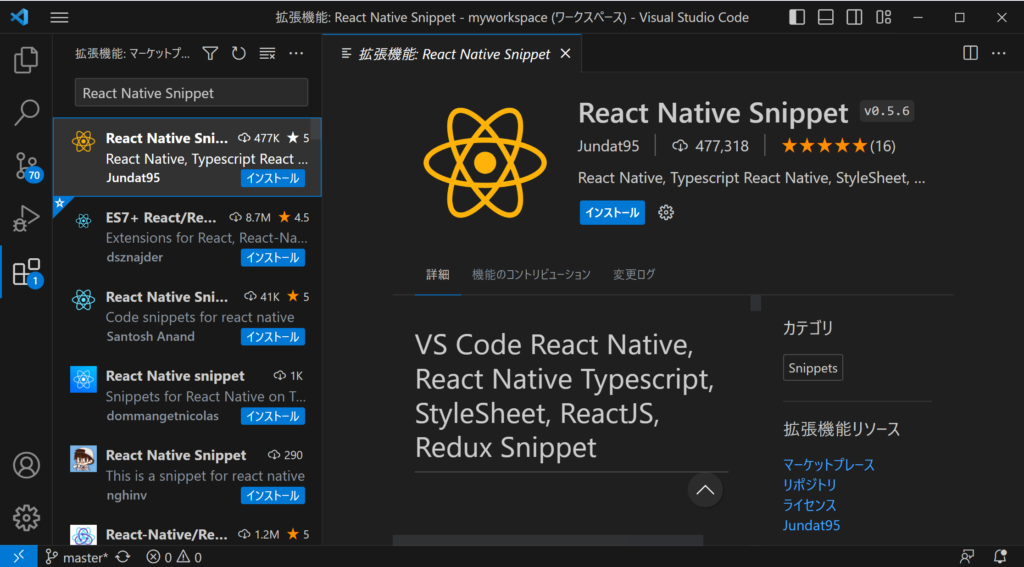
- React Native Snippet: これは、React関連の7つの言語に対応したスニペットを提供します。これにより、同じソースコードを何度も書く必要がなくなります。
- Node.js Modules Intellisense: Node.jsのimport文を書くときにコードを補完してくれる拡張機能です。
関連動画
まとめ
Reactの開発環境の構築は、一見難しそうに見えますが、実際にはそうではありません。アイデアと適切なツールがあれば、効率的に開発を進めることができます。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
下のスタートボタンを押して練習モードに入ります。
STARTSTOP
※入力モード切り替え ctrl + shift + alt + space
PRE
NEXT
現在の問題をリストから除外
除外したリストをリセット
ガイドモード
リピートモード
※推奨ブラウザ Google Chrome
PUSH ENTER








