この記事では、拡張機能を使ってGitLabとVScodeを連携させる手順について詳しく解説します。GitLabとVScodeを連携させることで、開発作業の効率化やコードの管理が一層容易になります。具体的な手順をステップバイステップで追っていきましょう。

GitLabとVScodeの連携のメリット
GitLabとVScodeを連携させることで、以下のような機能が利用可能になります。
- GitLabの課題やマージリクエストの表示
- マージリクエストの作成とレビュー
- GitLab CI/CDの設定のローカルでの検証
- パイプラインの管理
- ジョブの出力の表示
- スニペットの管理
- GitLabのリポジトリの直接閲覧(クローン不要)
- GitLab CI/CD変数の自動補完
- 複数のGitLabインスタンスのサポート
GitLabとVScodeの連携手順
GitLabとVScodeを連携させる手順は以下の通りです。
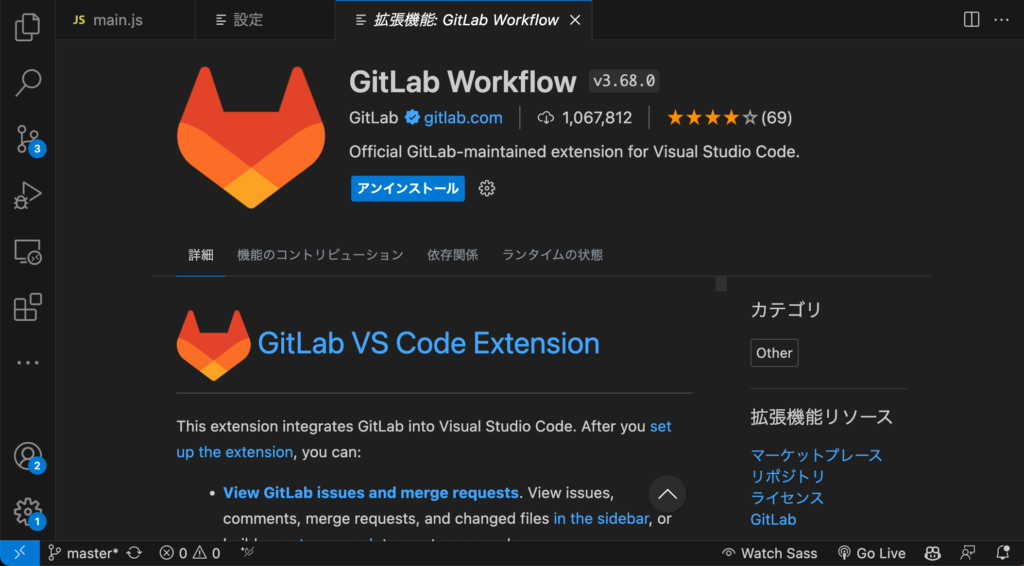
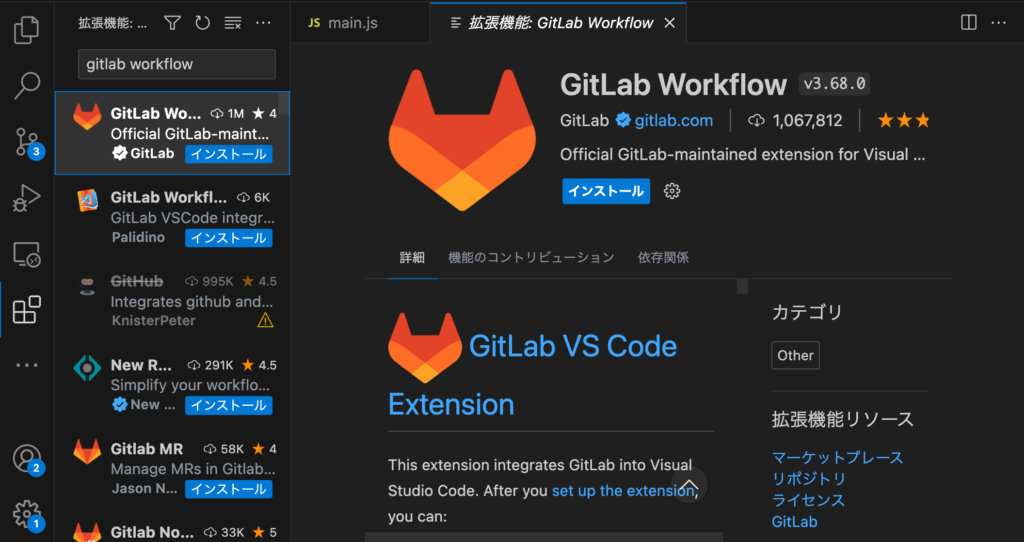
1:VScodeの拡張機能のインストール

VScodeの左側のバーにある拡張機能アイコンをクリックします。検索バーに「GitLab Workflow」と入力し、表示された拡張機能をインストールします。
2:GitLabのパーソナルアクセストークンの作成
- GitLabのウェブサイトにアクセスし、ログインします。ログインが完了したら、右上のユーザーアイコンをクリックします。
- ドロップダウンメニューから「設定」を選択します。
- 左側のメニューから「Access Tokens」(アクセストークン)を選択します。
- 「Name」フィールドに任意の名前を入力し、「Expires at」フィールドにはトークンの有効期限を設定します。期限は空欄にしておくと、トークンは無期限に有効となります。
- 「Scopes」セクションでは、「api」のチェックボックスを選択します。
- 「Create personal access token」ボタンをクリックします。
- 画面に表示されるトークンをコピーします。このトークンはページを離れると再表示されないので、安全な場所に保存しておいてください。
3:VScodeでのGitLabアカウントの追加
- VScodeを開きます。コマンドパレットを開くために、Cmd+Shift+P(Mac)またはCtrl+Shift+P(Windows)を押します。
- コマンドパレットに「GitLab: Add Account」と入力し、Enterキーを押します。
- GitLabのインスタンスURLを入力し、Enterキーを押します。GitLab.comを使用している場合は、「https://gitlab.com」を入力します。
- 次に、先ほどコピーしたAPIキーを貼り付け、Enterキーを押すことで設定が保存されます。
- これで、VScodeにGitLabのAPIキーの設定が完了し、VScodeからGitLabのプロジェクトを操作することが可能になります。
以上で、VScodeにGitLabのAPIキーの設定が完了します。これにより、VScodeからGitLabのプロジェクトを操作することが可能になります。
GitLabとVScodeの連携による機能
課題とマージリクエストの閲覧
VScodeのサイドバーには、GitLabの課題とマージリクエストが表示されます。これにより、VScodeから直接GitLabの課題やマージリクエストを確認することができます。
マージリクエストの作成とレビュー
VScodeから直接マージリクエストを作成したり、レビューを行うことができます。これにより、コードレビューの作業を効率的に行うことができます。
GitLab CI/CDの設定の検証
VScodeからGitLab CI/CDの設定を検証することができます。これにより、CI/CDの設定が正しく行われているかを確認することができます。
パイプラインの管理
VScodeから直接パイプラインの状態を確認したり、パイプラインの作成、再試行、キャンセルを行うことができます。
ジョブの出力の表示
VScodeから直接ジョブの出力を確認することができます。これにより、ジョブの進行状況をリアルタイムで確認することができます。
スニペットの管理
VScodeから直接スニペットの作成や挿入を行うことができます。また、スニペットのパッチを適用することも可能です。
GitLabリポジトリの直接閲覧
VScodeから直接GitLabのリポジトリを閲覧することができます。これにより、リポジトリをクローンすることなく、リポジトリのコードを確認することができます。
参考動画
まとめ
この記事では、GitLabとVScodeを連携させる手順について解説しました。これにより、VScodeから直接GitLabのプロジェクトを操作できるようになり、開発作業の効率化が期待できます。次のステップとして、実際に連携させてみて、その便利さを体感してみてください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








