この記事では、Visual Studio Code(VS Code)の設定を削除または初期化する方法について、OS別(Windows、Mac、Linux)に詳しく解説します。VS Codeの設定が混乱してしまった時、または新たな環境を作りたい時に役立つ情報を提供します。具体的な手順を追っていけば、誰でも簡単にVS Codeの設定をリセットすることが可能です。

目次
WindowsでのVS Code設定の削除・初期化方法
ステップ1: VS Codeを閉じる
- VS Codeが開いている場合は、まずそれを閉じます。
ステップ2: ユーザー設定ファイルの場所を開く
- ファイルエクスプローラを開きます。
- アドレスバーに以下のパスを入力し、Enterキーを押します。
%APPDATA%\Code\User\ステップ3: 設定ファイルを削除する
- 開いたフォルダ内の
settings.jsonファイルを削除します。
これで、Windows上のVS Codeの設定が初期化されました。
MacでのVS Code設定の削除・初期化方法
ステップ1: VS Codeを閉じる
- VS Codeが開いている場合は、まずそれを閉じます。
ステップ2: ユーザー設定ファイルの場所を開く
- Finderを開きます。
- メニューバーの「移動」→「フォルダへ移動」を選択します。
- 開いたダイアログに以下のパスを入力し、Goボタンをクリックします。
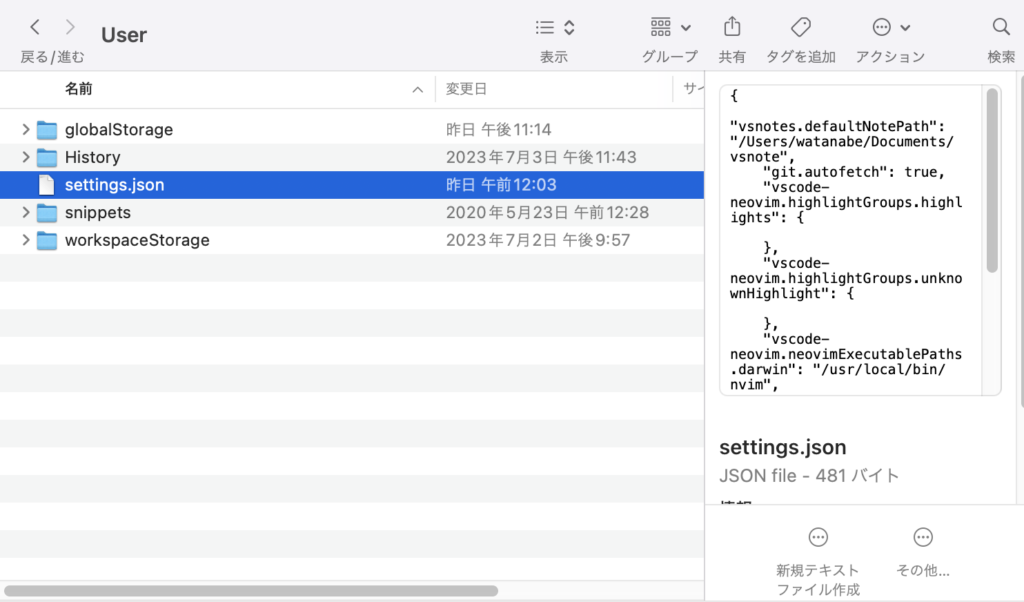
~/Library/Application Support/Code/User/ステップ3: 設定ファイルを削除する
- 開いたフォルダ内の
settings.jsonファイルを削除します。
これで、Mac上のVS Codeの設定が初期化されました。
LinuxでのVS Code設定の削除・初期化方法
ステップ1: VS Codeを閉じる
- VS Codeが開いている場合は、まずそれを閉じます。
ステップ2: ユーザー設定ファイルの場所を開く
- ファイルマネージャーを開きます。
- アドレスバーに以下のパスを入力し、Enterキーを押します。
~/.config/Code/User/ステップ3: 設定ファイルを削除する
- 開いたフォルダ内の
settings.jsonファイルを削除します。
これで、Linux上のVS Codeの設定が初期化されました。
関連動画
まとめ
以上が、Windows、Mac、LinuxそれぞれのOSでVS Codeの設定を削除・初期化する方法です。この記事を参考に、VS Codeの設定をリセットし、新たな開発環境を作り上げることができます。次のステップとして、VS Codeの設定をカスタマイズし、自分だけの最適な開発環境を作り上げてみてください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
下のスタートボタンを押して練習モードに入ります。
STARTSTOP
※入力モード切り替え ctrl + shift + alt + space
PRE
NEXT
現在の問題をリストから除外
除外したリストをリセット
ガイドモード
リピートモード
※推奨ブラウザ Google Chrome
PUSH ENTER








