この記事では、Visual Studio Code(VS Code)でデフォルトの文字コードを指定する方法について詳しく解説します。これにより、VS Codeを使用する際の文字化け問題を解消し、より快適なコーディング環境を実現することが可能になります。

目次
デフォルトの文字コードとは何か?
文字コードの基本
文字コードは、文字や記号をコンピュータが理解できる数値に変換するための規則です。VS Codeでは、デフォルトの文字コードとしてUTF-8が使用されます。
デフォルトの文字コードの重要性
デフォルトの文字コードを設定することで、新規に作成するファイルの文字コードが自動的に指定されます。これにより、文字化けを防ぐことができます。
VS Codeでデフォルトの文字コードを指定する方法
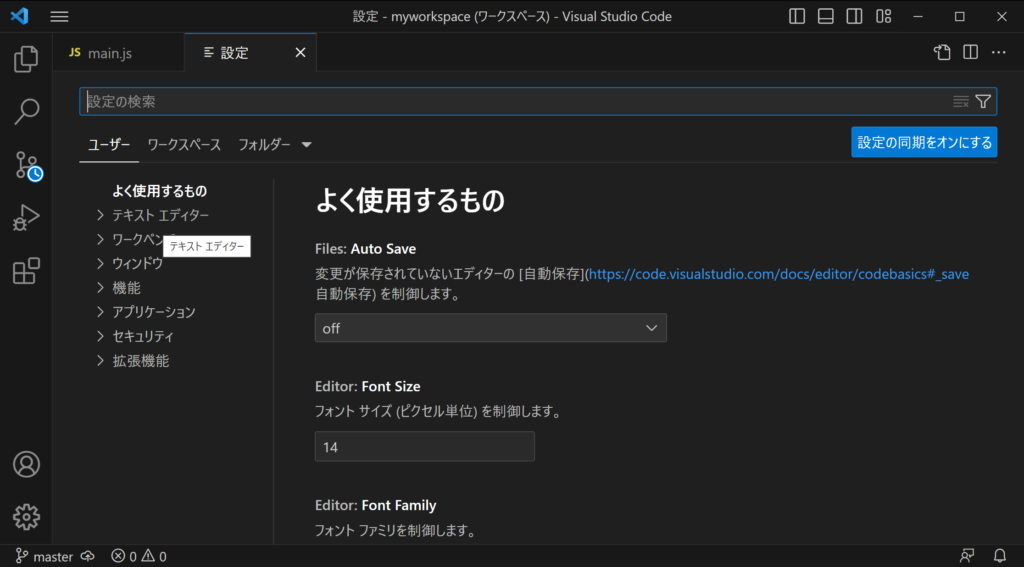
VS Codeの設定画面を開く

- VS Codeを開きます。
- 左側のメニューバーから「歯車アイコン」をクリックし、「設定」を選択します。
文字コードの設定を行う

- 設定画面の検索ボックスに「files.autoGuessEncoding」と入力します。
- 出てきた「Files: Auto Guess Encoding」のチェックボックスをオフにします。
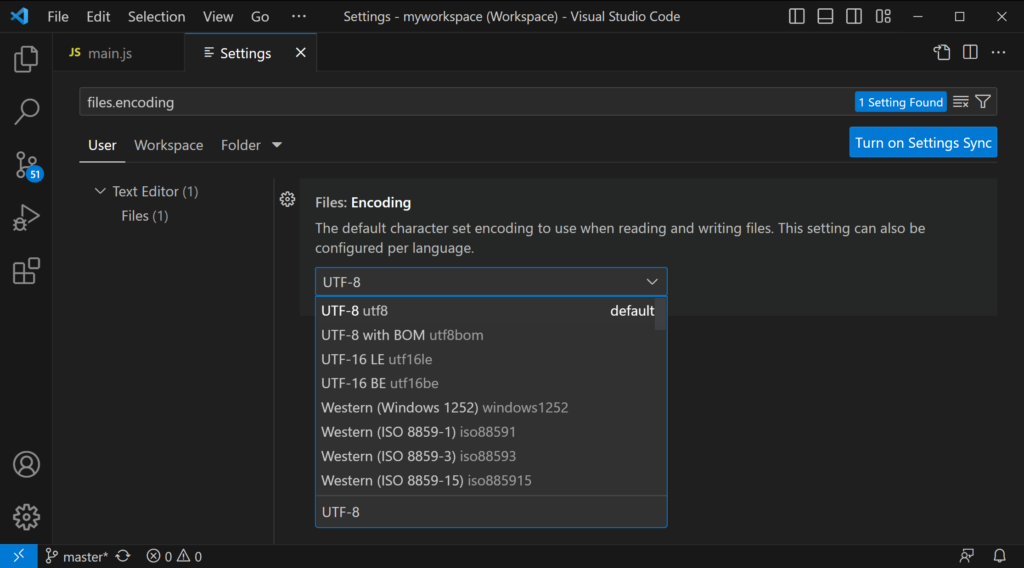
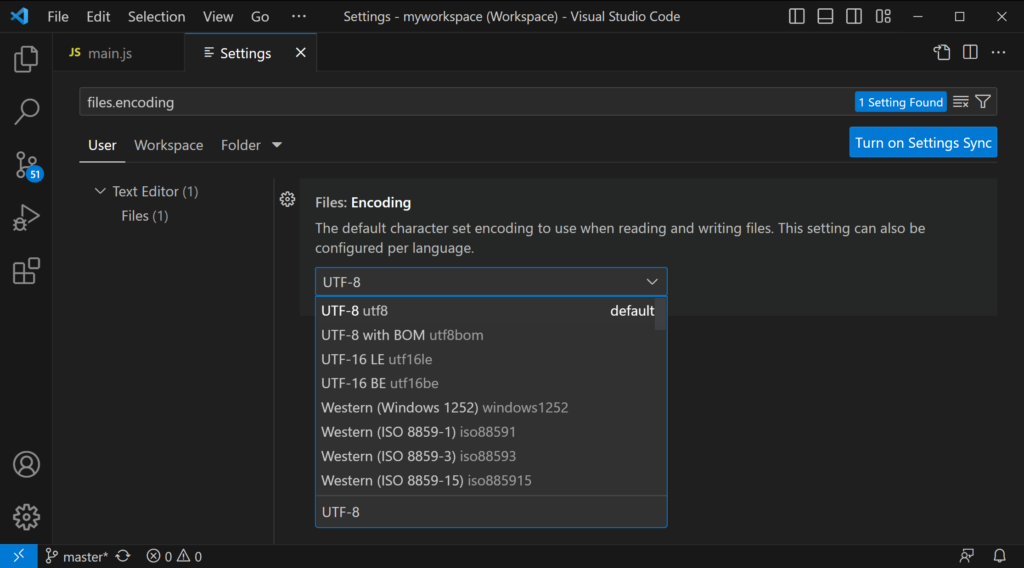
- 検索ボックスに「files.encoding」と入力します。
- 「Files: Encoding」のドロップダウンメニューから、使用したい文字コードを選択します。
関連動画
まとめ
以上が、VS Codeでデフォルトの文字コードを指定する方法の全てです。この設定により、新規に作成するファイルの文字コードが自動的に指定され、文字化けを防ぐことができます。








