Visual Studio Code(VSCode)は、その拡張性の高さから多くの開発者に支持されています。その中でも、「code-eol」は特に注目すべき拡張機能の一つです。本記事では、この「code-eol」拡張機能のインストール方法から使い方、さらにはカスタマイズ方法までを詳しく解説します。これを読むことで、VSCodeをより便利に、より効率的に使うための新たな道具を手に入れることができます。

code-eolとは
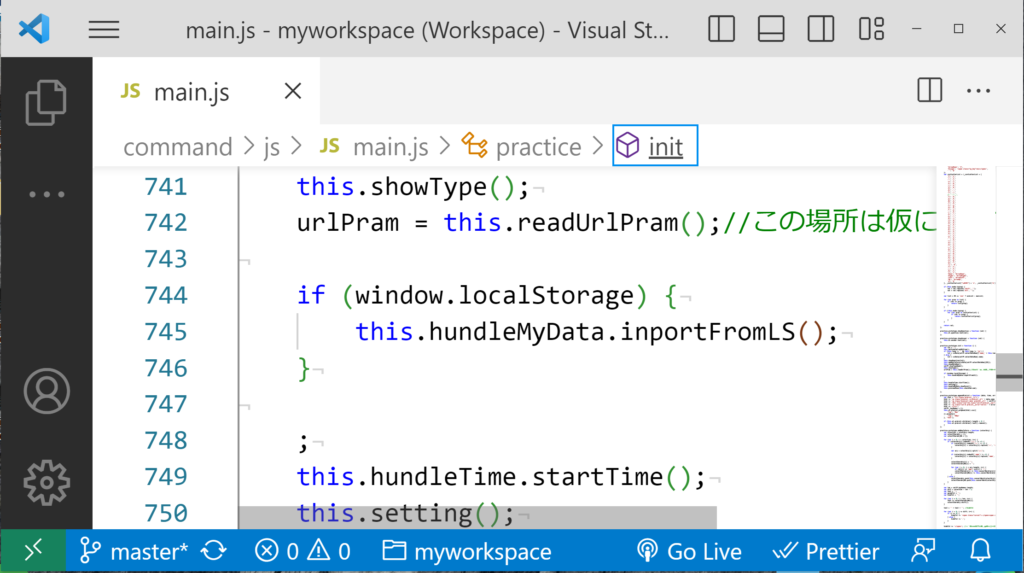
「code-eol」は、VSCodeの拡張機能で、AtomやNotepad++のように行末(End of Line, EOL)を表示する機能を提供します。さらに、特定の種類の行末を避けたい場合には、エラーカラーで表示するオプションもあります。
code-eolのインストール方法

VSCodeの拡張機能は、VSCodeのエディタ内から直接インストールすることができます。以下に、具体的な手順を示します。
- VSCodeを開き、左側のアクティビティバーにある「Extensions」(四角が重なっているアイコン)をクリックします。
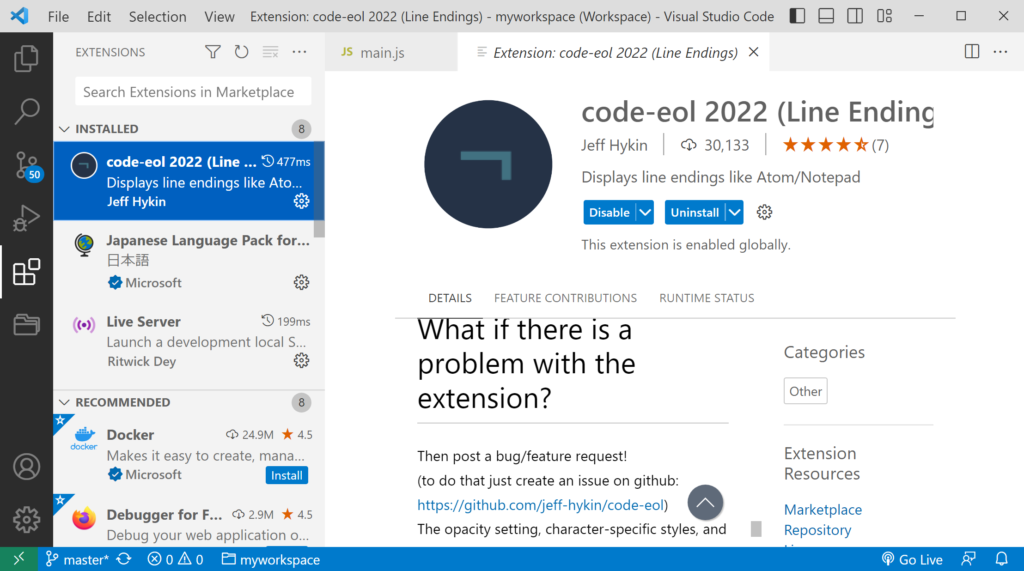
- 検索ボックスに「code-eol」と入力し、検索結果に表示された「code-eol」をクリックします。
- 「Install」ボタンをクリックしてインストールします。
これで、「code-eol」のインストールは完了です。
code-eolの使い方

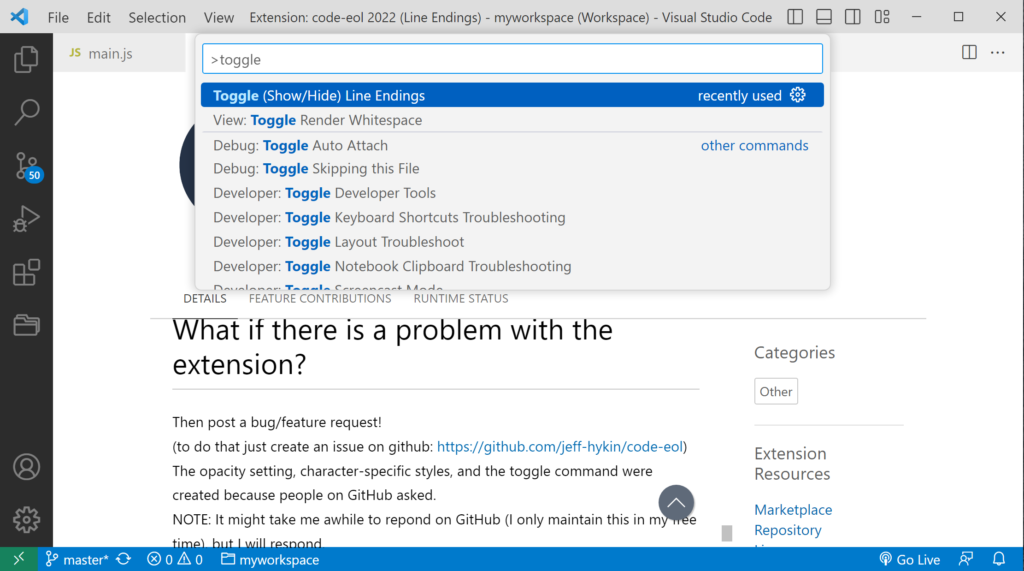
「code-eol」をインストールしたら、次にその使い方を学びましょう。基本的には、拡張機能をインストールしただけで自動的に機能します。ただし、VSCodeの設定で「renderWhitespace」が有効になっていることを確認してください。これはコマンドパレットの「Toggle Render Whitespace」コマンドで切り替えることができます。スペースを表示したくない場合は、「Toggle Render Whitespace」の代わりに「Toggle (Show/Hide) Line Endings」コマンドを使用します。
code-eolのカスタマイズ方法
「code-eol」は、色や透明度、各種行末に使用する文字など、多くの設定をカスタマイズすることができます。以下に、設定例を示します。
"code-eol.style": {
"color" : "#2a3f47",
"opacity" : 1.0
},
"code-eol.toggleWithWhiteSpace": true,
"code-eol.newlineCharacter":"¬",
"code-eol.returnCharacter" :"⇠",
"code-eol.crlfCharacter" :"↵",
"code-eol.newlineCharacterStyle" : {
"color": "#2a3f47",
"opacity": 0.9
},
"code-eol.returnCharacterStyle" : {
"color": "#2a3f47",
"opacity": 0.9
},
"code-eol.crlfCharacterStyle" : {
"color": "#2a3f47",
"opacity": 0.9
}関連動画
まとめ
以上が、「code-eol」の基本的な使い方とカスタマイズ方法となります。この拡張機能を活用することで、改行コードの違いによる問題を早期に発見し、解決することが可能となります。








