本記事では、VS Code(Visual Studio Code)でPrettierを使ってコードを自動的にフォーマットする方法を詳しく解説します。Prettierを用いることで、コードの整形を自動化し、チーム全体でのコードの一貫性を保つことが可能となります。これにより、コードの読みやすさが向上し、開発効率が大幅に向上します。

前提条件
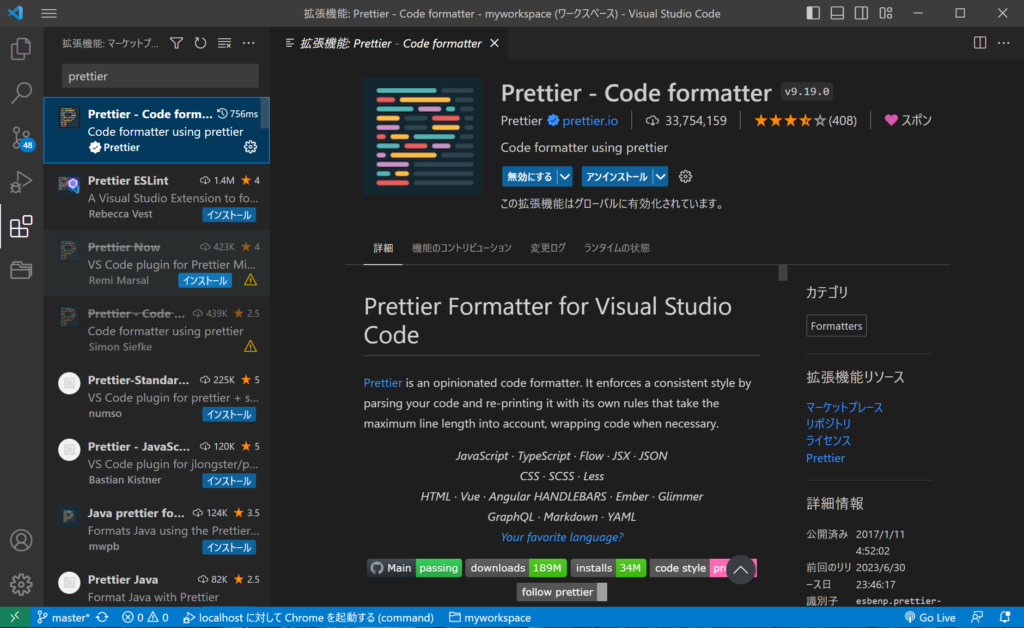
本チュートリアルを進めるためには、まずVisual Studio Codeをダウンロードしインストールする必要があります。また、VS CodeでPrettierを使用するためには、拡張機能としてPrettierをインストールする必要があります。VS Codeの拡張機能パネルで「Prettier – Code Formatter」を検索し、インストールしてください。
ステップ1 — ドキュメントのフォーマット
Prettier拡張機能をインストールしたら、コードのフォーマットに利用することができます。まずは、「Format Document」コマンドを使ってみましょう。このコマンドを使用すると、スペースの挿入、行の折り返し、引用符の一貫性など、コードのフォーマットを整えることができます。

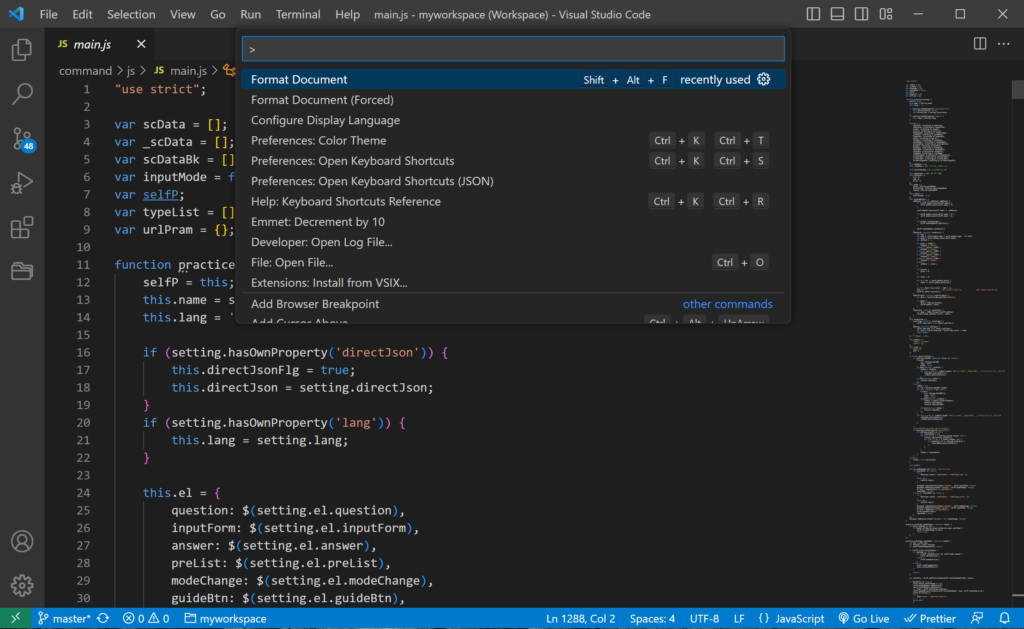
- コマンドパレットを開くには、macOSでは
COMMAND + SHIFT + P、WindowsではCTRL + SHIFT + Pを使用します。 - コマンドパレットで
formatと検索し、「Format Document」を選択します。 - どのフォーマットを使用するかを選択するように求められた場合は、「Configure」ボタンをクリックします。
- 「Prettier – Code Formatter」を選択します。
これで、コードがスペース、行の折り返し、引用符の一貫性を持つようにフォーマットされます。
ステップ2 — 保存時のコードフォーマット
これまでは、コードをフォーマットするために手動でコマンドを実行する必要がありました。このプロセスを自動化するために、VS Codeの設定を変更して、ファイルを保存するときに自動的にフォーマットされるように設定することができます。

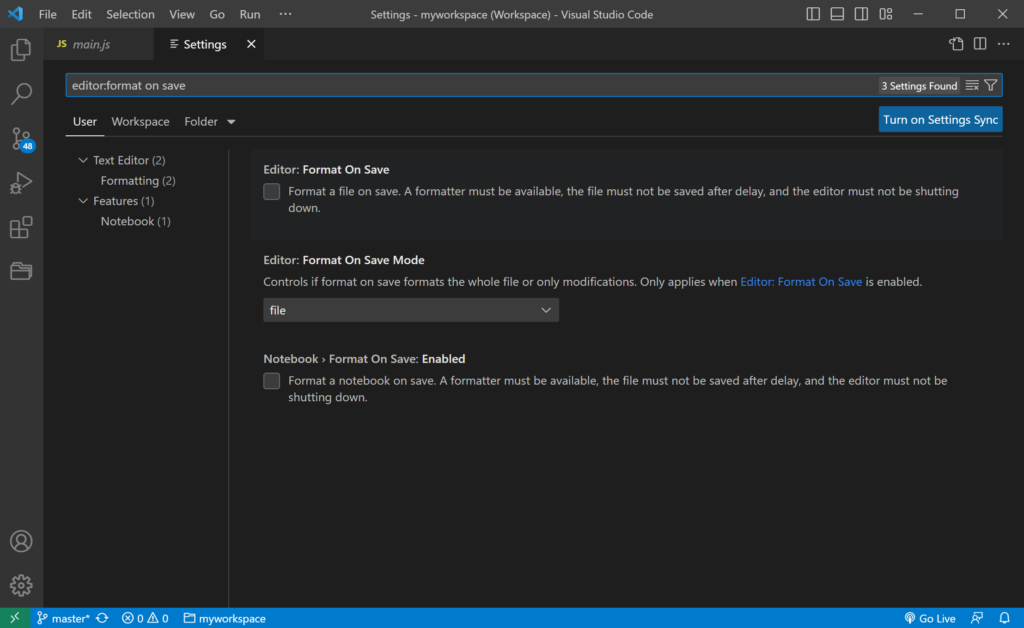
- 設定メニューを開くには、macOSでは
COMMAND + ,、WindowsではCTRL + ,を押します。 - メニューが開いたら、「Editor: Format On Save」を検索し、そのオプションがチェックされていることを確認します。
これで、ファイルを保存するときに自動的にコードがフォーマットされるようになります。
ステップ3 — Prettierの設定の変更
Prettierはデフォルトで多くのことを行ってくれますが、設定をカスタマイズすることも可能です。

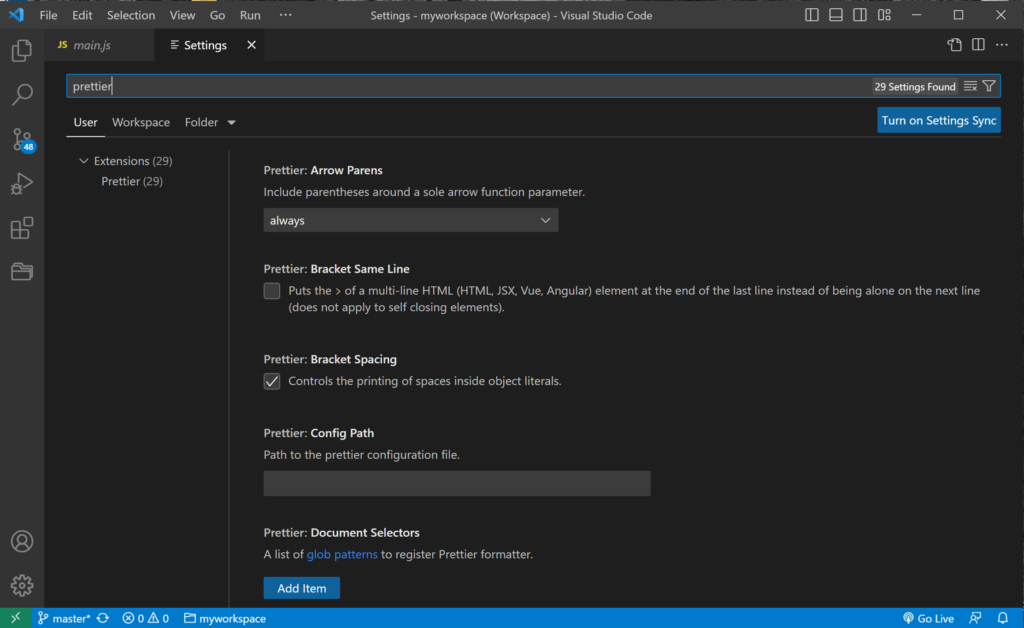
- 設定メニューを開きます。
- 「Prettier」を検索します。これにより、変更可能なすべての設定が表示されます。
以下は、最も一般的な設定のいくつかです:
- Single Quote – シングルクォートとダブルクォートを選択します。
- Semi – 行の末尾にセミコロンを含めるかどうかを選択します。
- Tab Width – タブが挿入するスペースの数を指定します。
ただし、VS Codeの組み込み設定メニューを使用すると、チームの開発者間で一貫性を保つことが難しくなるという欠点があります。
ステップ4 — Prettierの設定ファイルの作成

VS Codeで設定を変更すると、他の人が自分のマシンで全く異なる設定を持つ可能性があります。プロジェクトの設定ファイルを作成することで、チーム全体で一貫したフォーマットを確立することができます。
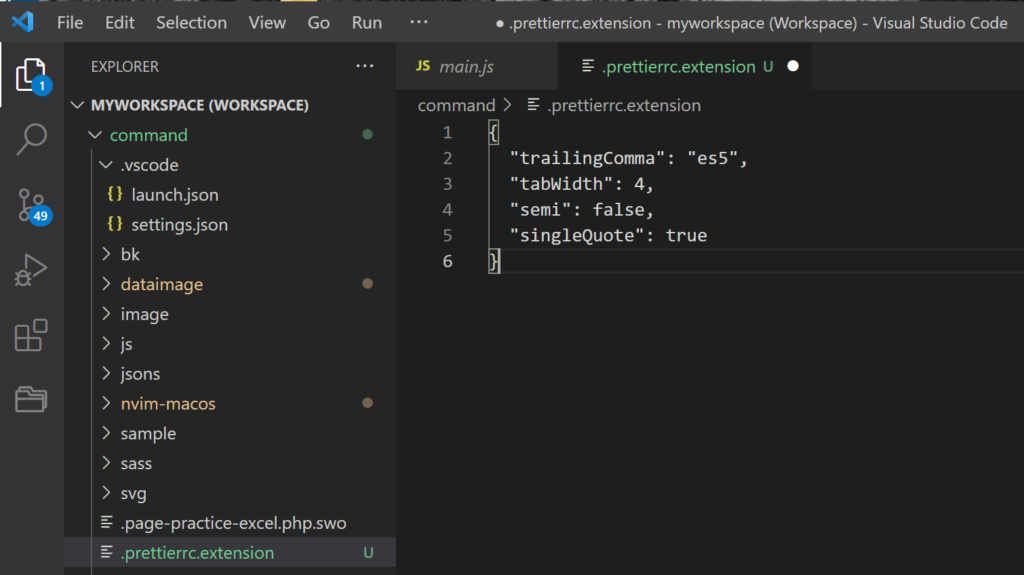
新しいファイル.prettierrc.extensionを作成し、以下の拡張子のいずれかを使用します:
- yml
- yaml
- json
- js
- toml
以下は、JSONを使用したシンプルな設定ファイルの例です:
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}関連動画
まとめ
一貫したコードは良い習慣です。特に、複数のコラボレーターが関与するプロジェクトでは、設定の一貫性がコードの可読性と理解を助けます。これにより、コードのインデントなどの解決済みの問題に時間を費やすことなく、技術的な問題の解決に時間を費やすことができます。Prettierは、コードのフォーマットの一貫性を保つとともに、そのプロセスを自動化します。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








