いつも一からコードを書くのは時間がかかりますよね。特に、頻繁に使うコードや構造を毎回手打ちするのは効率的ではありません。ここでVS Codeの「スニペット」機能が役立ちます。スニペットは再利用可能なコード片を短縮形で呼び出すことができる機能で、これを用いることでコーディングの速度を大幅に向上させることができます。この記事では、VS Codeにスニペットを登録する具体的な手順を解説します。

目次
スニペットの登録方法
スニペットファイルの開き方

- VS Codeを開きます。
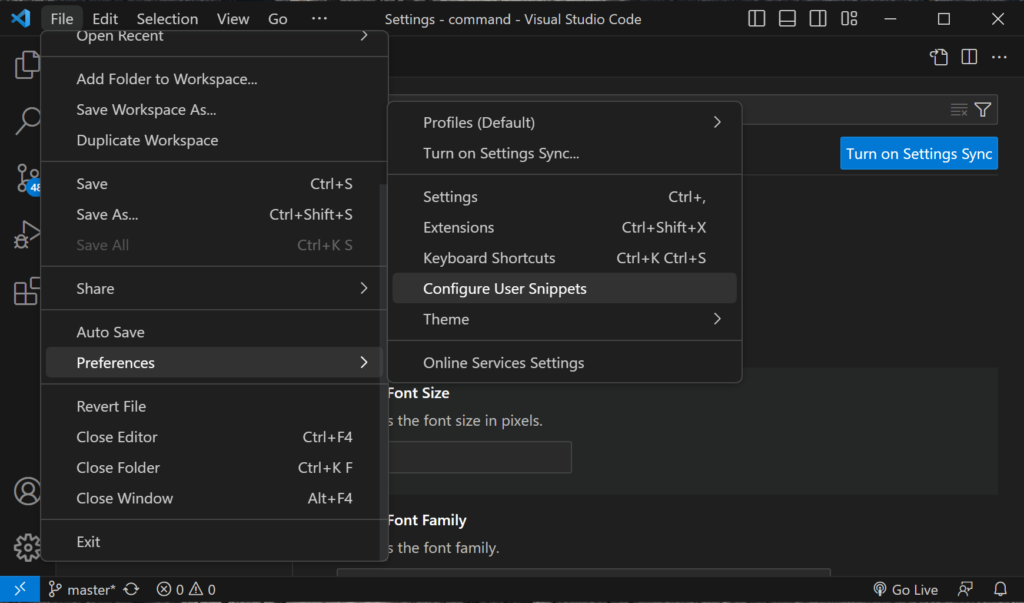
- メニューバーから
File > Preferences > Configure User Snippetsを選択します。 - 設定したい言語または
New Global Snippets fileを選択します。
スニペットの作成

スニペットは以下のようなJSON形式で記述します。
{
"スニペット名": {
"prefix": "呼び出し用の短縮形",
"body": [
"コードの内容"
],
"description": "スニペットの説明"
}
}以下に具体的な例を示します。
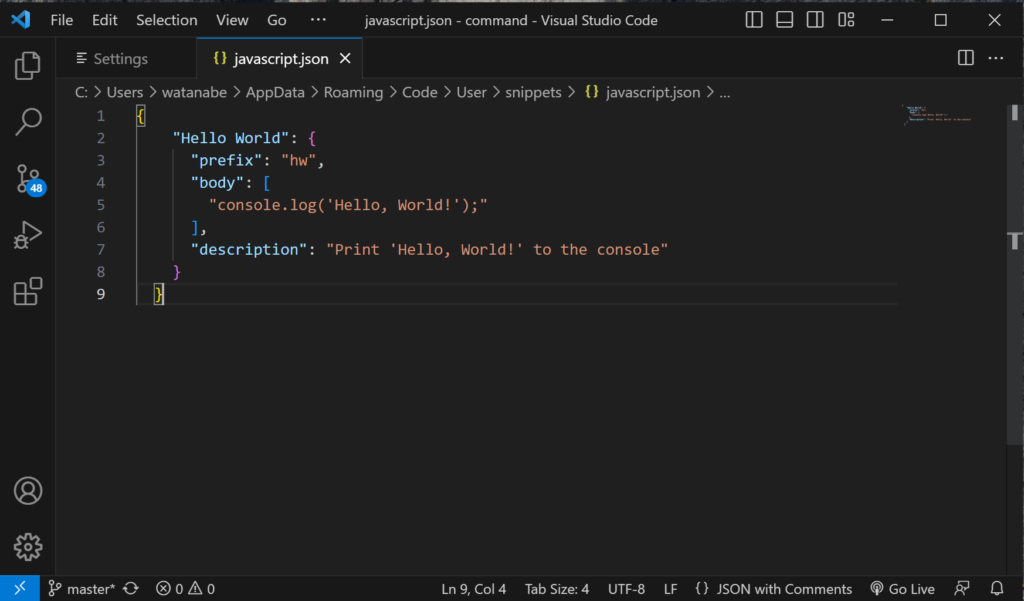
- “Hello World”というスニペットを作成します。
- “prefix”には”hw”を設定します。これがスニペットを呼び出すための短縮形になります。
- “body”には実際のコードを配列として設定します。この例ではJavaScriptのコンソールに”Hello, World!”と表示するコードを設定します。
- “description”にはスニペットの説明を書きます。ここでは”Print ‘Hello, World!’ to the console”としました。
{
"Hello World": {
"prefix": "hw",
"body": [
"console.log('Hello, World!');"
],
"description": "Print 'Hello, World!' to the console"
}
}スニペットの保存と使用
- 作成したスニペットはCtrl + S(Windows)またはCommand + S(Mac)で保存します。
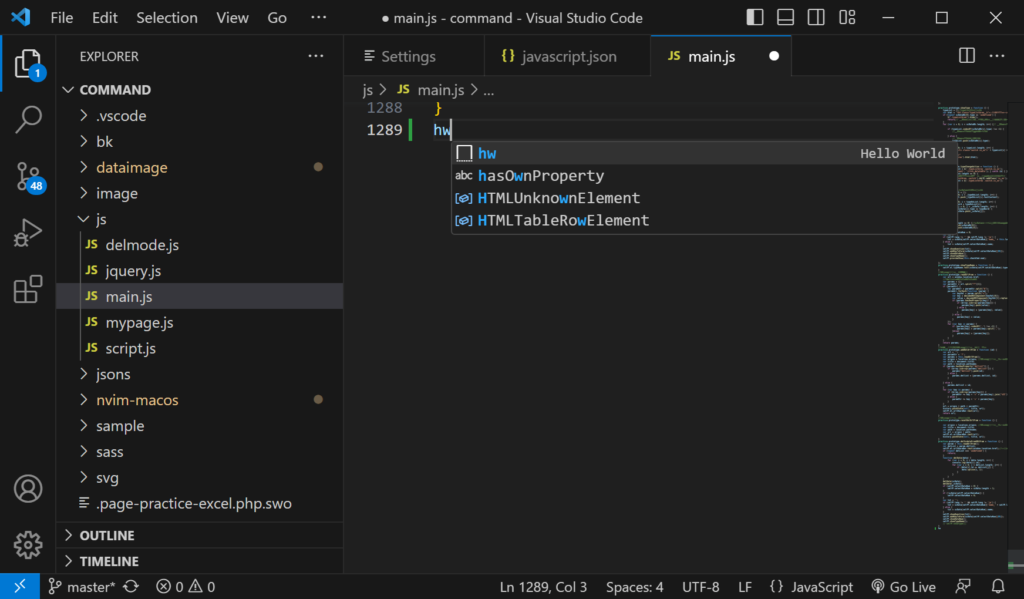
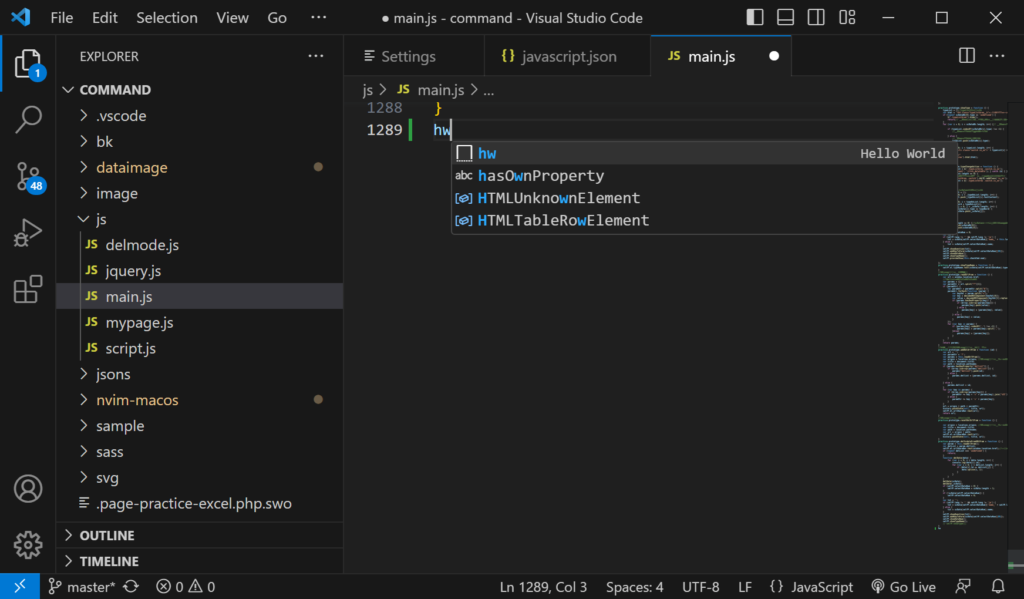
- 新しいファイルを開き、設定した”prefix”を入力してTabキーを押します。するとスニペットの”body”の内容が挿入されます。
以上で、VS Codeにスニペットを登録し、呼び出すことができます。

関連動画
まとめと次のステップ
この記事では、VS Codeにスニペットを登録し、呼び出す手順を学びました。スニペットを活用することで、頻繁に使用するコード片を短縮形で呼び出し、コーディングの速度を大幅に向上させることができます。次のステップとして、自身が頻繁に使用するコード片をスニペットとして登録し、日常の開発作業に活用してみてください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
下のスタートボタンを押して練習モードに入ります。
STARTSTOP
※入力モード切り替え ctrl + shift + alt + space
PRE
NEXT
現在の問題をリストから除外
除外したリストをリセット
ガイドモード
リピートモード
※推奨ブラウザ Google Chrome
PUSH ENTER








