この記事では、人気のコーディングツールであるVisual Studio Code(VS Code)のフォントを変更する手順を詳しく解説します。フォントの種類やサイズを自分好みに設定することで、長時間のコーディングでも疲れにくく、より効率的な作業を可能にします。

はじめに: VS Codeとフォント設定
VS Codeはマイクロソフトが開発した高機能なソースコードエディタで、多くのプログラマにとって欠かせないツールとなっています。その多機能性の一部として、VS Codeではフォントの種類やサイズを自由に設定することができます。
なぜフォント設定が重要なのか
フォント設定は、コーディングの効率や読みやすさに直結します。特に、長時間の作業になると、目の疲れを軽減するためにも、自分にとって読みやすいフォントとサイズに設定することが重要です。
フォント設定の手順
では、具体的な設定手順を見ていきましょう。
ステップ1: VS Codeを開く

- PCにインストールされているVS Codeを開きます。
ステップ2: 設定画面を開く

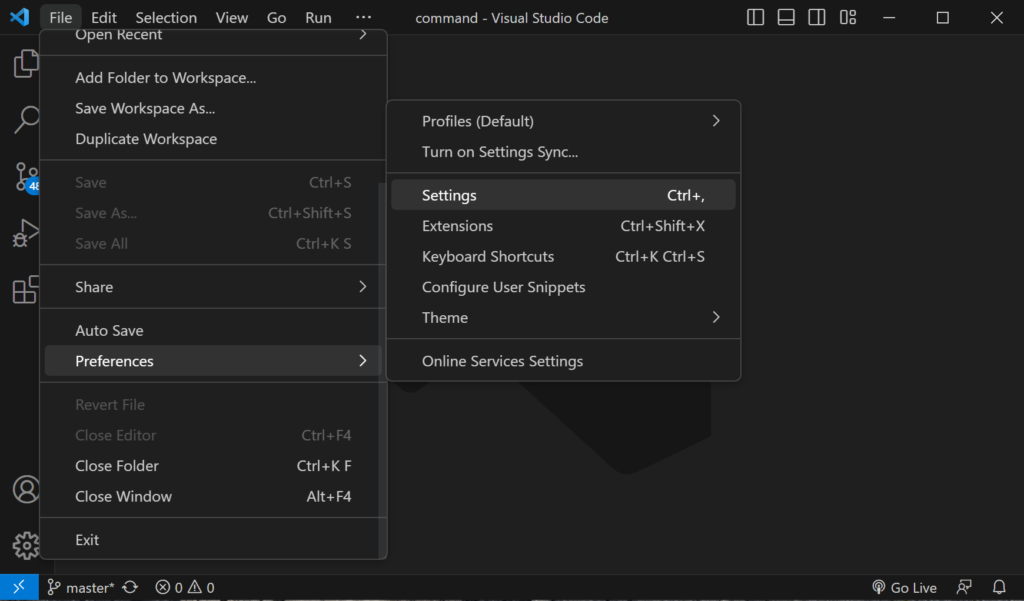
- 上部メニューから「File」を選択します。
- ドロップダウンメニューから「Preferences」を選択します。
- さらにそのサブメニューから「Settings」を選択します。
ステップ3: フォント設定を行う

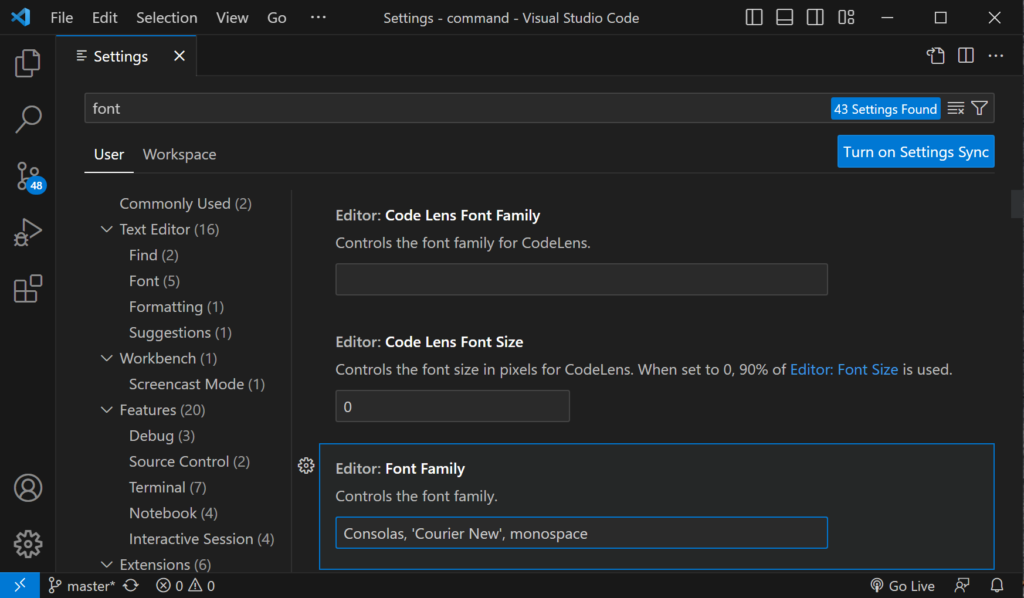
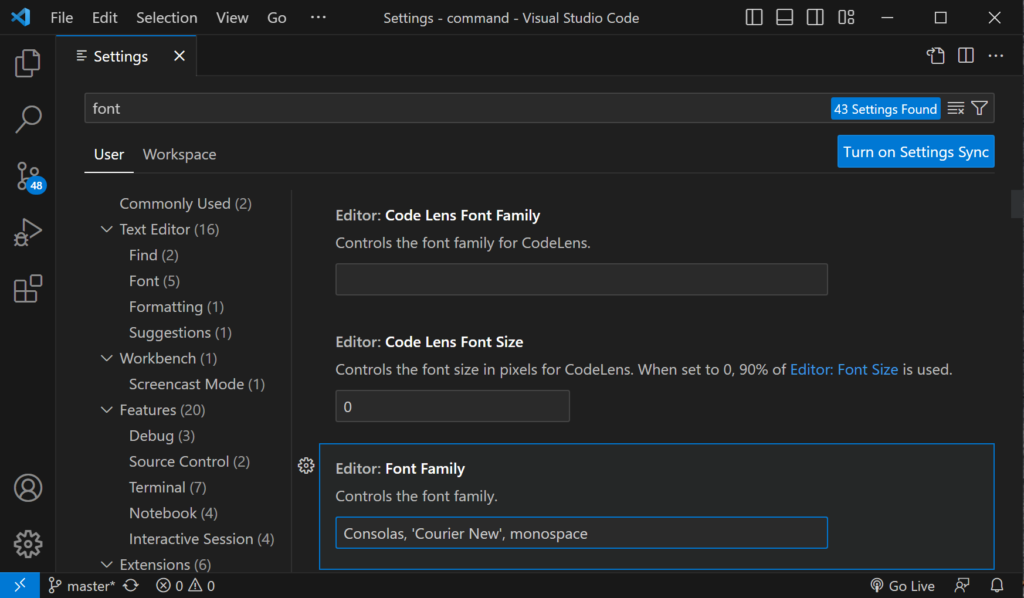
- 設定画面の左側にある検索ボックスに「font」と入力します。
- 右側のパネルに「エディタ: フォントファミリー」という項目が表示されます。そこに新しいフォントの名前を入力します。例えば、
Courier Newと入力すれば、VS CodeのフォントはCourier Newに変更されます。 - 「エディタ: フォントサイズ」の項目を見つけて、希望のサイズに変更します。
設定は自動的に保存されるので、新しいフォントとサイズでコーディングを始めることができます。
関連動画
まとめ
以上が、VS Codeでフォントの種類を変更する手順の全てです。この記事を読むことで、あなたはVS Codeのフォントを自由に設定し、自分だけの最適なコーディング環境を作り出すことができるようになったはずです。
次のステップとして、VS Codeのその他のカスタマイズ設定に挑戦してみることをおすすめします。テーマの変更や拡張機能の追加など、VS Codeは非常に高度なカスタマイズが可能です。自分だけの最適な開発環境を作り上げることで、より効率的で快適なコーディング体験を実現しましょう。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








