VS Codeを快適に使いこなすための一歩として、今回はフォントの拡大・縮小方法について解説します。エディタの見た目をカスタマイズすることで、長時間のコーディングでも疲れにくくなるだけでなく、自分だけの最適な開発環境を手に入れることができます。特に、ショートカットキーCtrl++とCtrl+-を使えば瞬時にフォントサイズを調整することが可能です。

VS Codeとは
Visual Studio Code(通称:VS Code)は、Microsoftが開発したオープンソースのソースコードエディタです。シンタックスハイライトやスマートコンプリート、コードリファクタリングなど、多くの便利な機能を持つだけでなく、拡張機能によりさまざまな言語やフレームワークに対応しています。
フォントの重要性
フォントサイズは、長時間コードを書く際の可読性や疲労度に大きく影響します。自分にとって最適なフォントサイズを見つけ、快適なコーディング環境を整えることは重要です。
VS Codeでのフォント拡大・縮小ショートカット
VS Codeでは、ショートカットキーを使用して瞬時にフォントサイズを変更することができます。以下にその方法を示します。

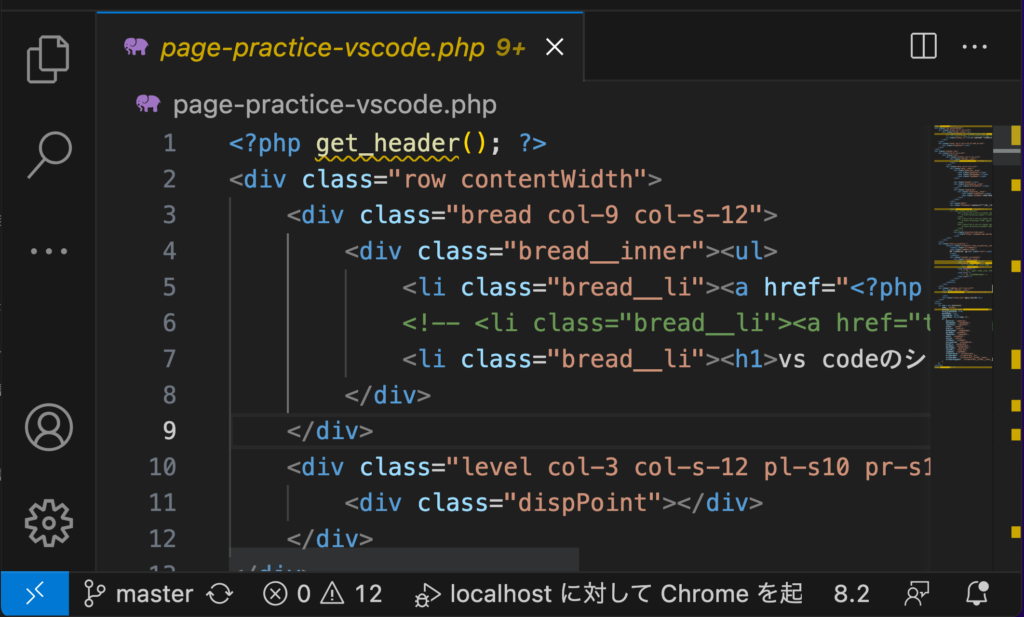
ステップ1:フォントを拡大
Ctrl++を押すことで、フォントサイズを一時的に拡大することができます。
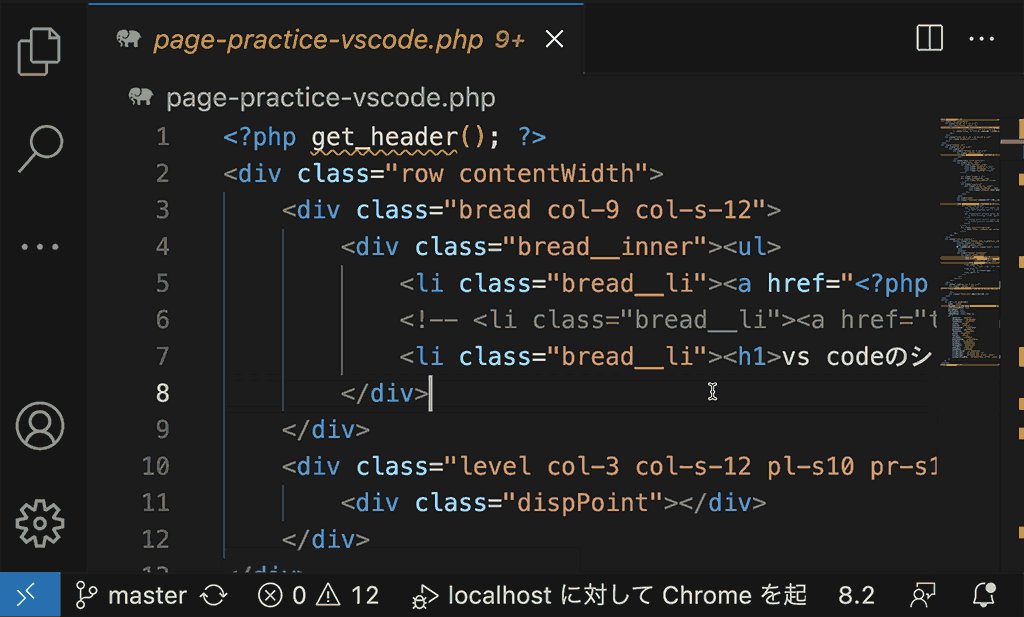
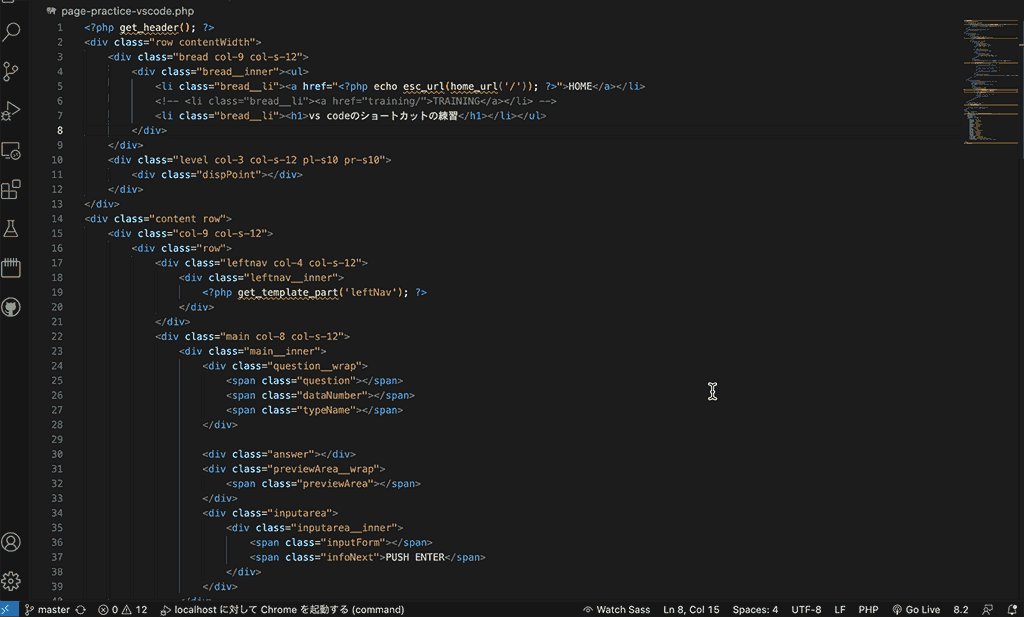
ステップ2:フォントを縮小
Ctrl+-を押すことで、フォントサイズを一時的に縮小することができます。
VS Codeでのフォントサイズ変更方法
VS Codeでは、設定から簡単にフォントサイズを変更することができます。以下に手順を示します。

ステップ1:設定を開く
VS Codeの画面上部にあるメニューバーから「ファイル(F)」->「基本設定(P)」->「設定(S)」を選択します。
ステップ2:フォントサイズを変更
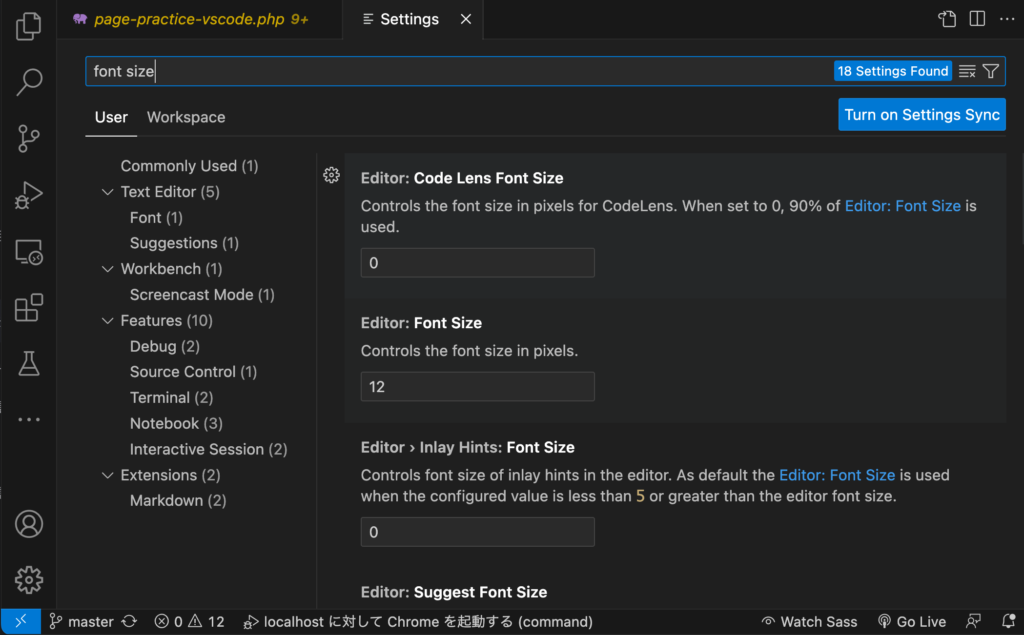
設定画面の左側にある検索ボックスに「font size」と入力します。すると、「Editor: Font Size」の設定が表示されます。ここに希望のフォントサイズを入力することで、フォントサイズを変更することができます。
関連動画
まとめ
以上、VS Codeでのフォントの拡大・縮小方法について詳しく説明しました。ショートカットキーを使用した一時的なフォントサイズの変更方法と、設定画面からフォントサイズを変更する方法を学びました。この知識を活用して、自分だけの最適なコーディング環境を作り上げてください。次のステップとして、VS Codeの他のカスタマイズ可能な設定を探してみるのも良いでしょう。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








