VS Codeを使ったPHPの開発環境の構築に興味はありますか?本記事では、その具体的な手順を分かりやすく解説します。PHPはWeb開発で広く使用される言語であり、VS Codeはその高機能性から開発者に広く利用されています。このガイドに従えば、VS Code上でPHPの開発環境をゼロから構築することができます。

VS CodeとPHPのダウンロードとインストール
まずは、VS CodeとPHPをそれぞれダウンロードしてインストールします。
VS Codeのダウンロードとインストール

- VS Codeの公式サイトを開き、「Download」ボタンをクリックします。
- お使いのOSに合わせたインストーラーがダウンロードされますので、それを開き、画面の指示に従ってインストールを進めます。
PHPのダウンロードとインストール

- PHPの公式サイトを開き、「Downloads」セクションから最新の安定版をダウンロードします。
- ダウンロードしたインストーラーを開き、画面の指示に従ってインストールを進めます。
VS CodeでPHPを使えるようにする
次に、VS Codeを設定してPHPのコードが書ける状態にします。
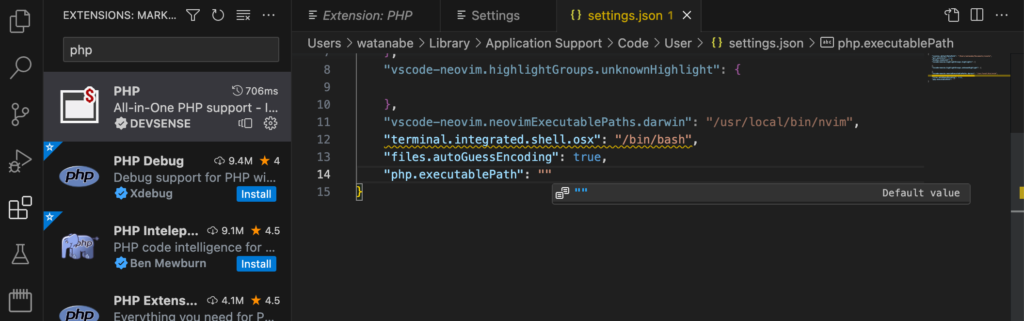
VS CodeでPHP拡張機能をインストール

- VS Codeを開き、左のメニューから「Extensions」をクリックします。
- 検索窓に「PHP」と入力し、出てきた結果から「PHP Intelephense」をクリックします。
- 「Install」ボタンをクリックします。
これにより、VS Code上でPHPのシンタックスハイライトが利用でき、コード補完、リファクタリング、記述エラーの即時検知などが可能となります。これらはコーディングの生産性を大幅に向上させます。
VS Codeの設定でPHPのパスを指定

- VS Codeの「File」メニューから「Preferences」、「Settings」を選択します。
- 検索窓に「PHP」と入力し、「PHP Executable Path」からsettings.jsonを開き、インストールしたPHPのパスを指定します。
これで、VS CodeでPHPのコーディングが可能になります。
テスト環境の構築
開発の進行に伴い、コードのテストは欠かせません。ここでは、PHPのローカルテスト環境を構築するための「XAMPP」と「MAMP」の設定方法を解説します。
XAMPPのダウンロードとインストール

- XAMPPの公式サイトを開き、「Download」ボタンをクリックします。
- お使いのOSに合わせたインストーラーがダウンロードされますので、それを開き、画面の指示に従ってインストールを進めます。
XAMPPはApache、MySQL、PHP、Perlを一つにまとめた無料のソフトウェアパッケージで、これによりローカルサーバー環境を簡単に構築することができます。
MAMPのダウンロードとインストール

- MAMPの公式サイトを開き、「Download」ボタンをクリックします。
- お使いのOSに合わせたインストーラーがダウンロードされますので、それを開き、画面の指示に従ってインストールを進めます。
MAMPもXAMPPと同じく、Apache、MySQL、PHPを一つにまとめた無料のソフトウェアパッケージで、ローカルサーバー環境を構築します。WindowsとMacの両方に対応しています。
関連動画
まとめと次のステップ
以上で、VS Code上でのPHPの開発環境の構築は完了です。シンタックスハイライトやコード補完など、VS Codeの便利な機能を活用しながら、より生産性の高い開発が可能となります。さらに、XAMPPまたはMAMPを使ってローカルでテスト環境を構築し、コードが期待通りの動作をするかを確認しながら開発を進めることができます。
今後のステップとしては、実際にPHPのコードを書き始めることです。今回構築した環境を活用し、まずは簡単なプログラムから作成してみてください。そして、段階を追って複雑なプログラムへと挑戦し、PHPのスキルを高めていきましょう。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








