開発者にとって、コーディング環境はその生産性を大きく左右します。特に、HTML開発者は、さまざまな要素や属性を素早く書くために、効率的なコーディング環境が求められます。この記事では、VS Codeを使用して最適なHTML開発環境を構築する方法をステップバイステップで解説します。

HTML開発環境の構築
VS Codeのインストールが完了したら、次はHTMLの開発環境を整える必要があります。以下にその手順を示します。
拡張機能のインストール
VS Codeはそのままでも十分強力ですが、拡張機能を利用することでより強力な開発環境を構築できます。HTML開発におすすめの拡張機能は以下の通りです。
| 拡張機能 | 効果 |
|---|---|
Live Server | ローカルサーバを立ち上げ、ライブプレビューを可能にする |
Prettier | コードのフォーマットを自動で整形 |
これらの拡張機能はVS Codeの「拡張機能」パネルから検索し、インストールできます。
拡張機能のインストール方法
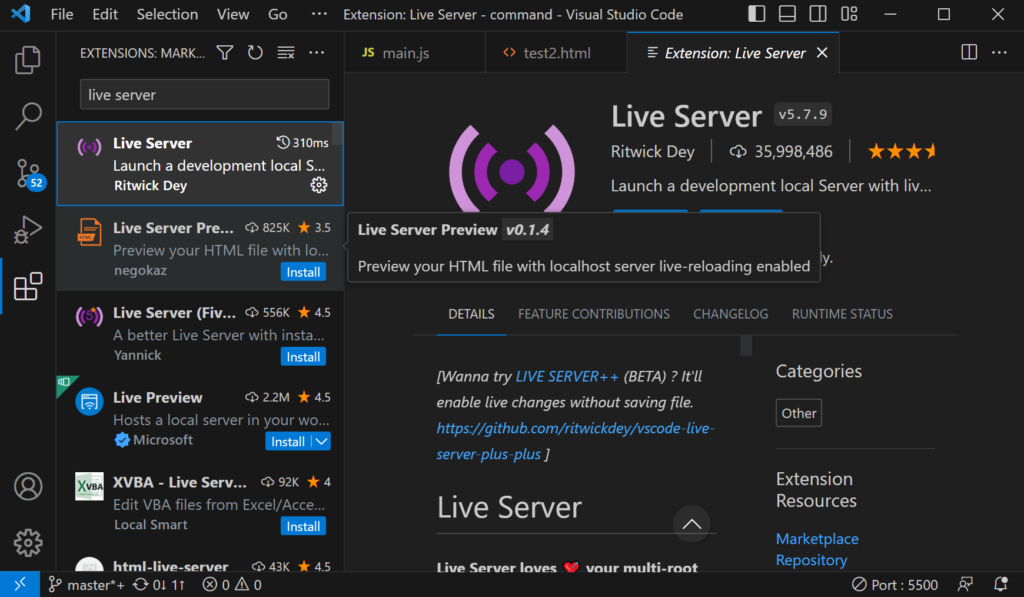
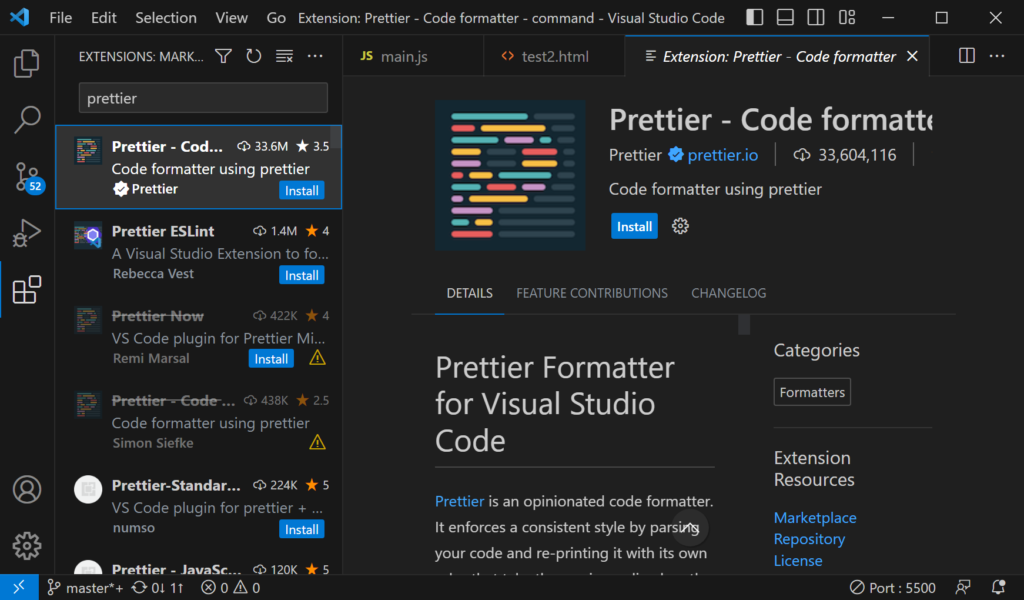
- VS Codeを開き、左側のバーの「拡張機能」(四角形のアイコン)をクリックします。
- 検索ボックスに拡張機能の名前を入力し、検索結果から該当する拡張機能を選択します。
- 「インストール」ボタンをクリックします。
下記でそれぞれの拡張機能について詳しく解説します。
Live Server
Live Serverは、ローカルサーバを簡単に立ち上げることができる拡張機能です。この拡張機能を使用すると、HTMLファイルを保存するたびにブラウザが自動的にリロードされ、変更結果をリアルタイムで確認することができます。これにより、コードを書きながら即座に結果を確認できるため、開発の効率を大幅に向上させることができます。

Prettier
Prettierは、コードフォーマッターとして広く使用されている拡張機能です。この拡張機能を使用すると、HTML、CSS、JavaScriptなどのファイルを保存する際に自動的にコードを整形します。これにより、コードの可読性を高めるとともに、一貫したコーディングスタイルを維持することができます。また、設定ファイルを通じて細かなフォーマットルールをカスタマイズすることも可能です。

関連動画
まとめ
VS Codeは、その拡張性と柔軟性から、HTML開発に最適なエディタです。本記事では、VS Codeを使って効率的なHTMLの開発環境を構築する手順を詳しく解説しました。適切な拡張機能をインストールすることで、より高度なコーディング体験を得ることができます。HTML開発の効率を上げるために、是非この環境構築を試してみてください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








