Web開発者にとって、作成中のHTMLファイルをリアルタイムでプレビューする能力は、効率的でエラーを即座に修正できる開発フローを実現します。VS Codeはそのような機能を提供していますが、設定方法がわからないという方もいるかもしれません。そこで、今回はVS CodeでHTMLをリアルタイムでプレビューする方法を解説します。

目次
VS Codeとは?
Visual Studio Code(VS Code)は、Microsoftが提供する無料のソースコードエディターです。機能性と拡張性に優れており、HTML、CSS、JavaScriptなどの多くのプログラミング言語に対応しています。
リアルタイムプレビューに必要な拡張機能
VS CodeでHTMLをリアルタイムでプレビューするには、「Live Server」という拡張機能をインストールする必要があります。
Live Serverとは?
Live ServerはVS Codeの拡張機能で、ローカル開発サーバーを立ち上げ、コード変更をリアルタイムでブラウザに反映することができます。
Live Serverのインストール方法
以下に、Live Serverのインストール方法を手順ごとに説明します。
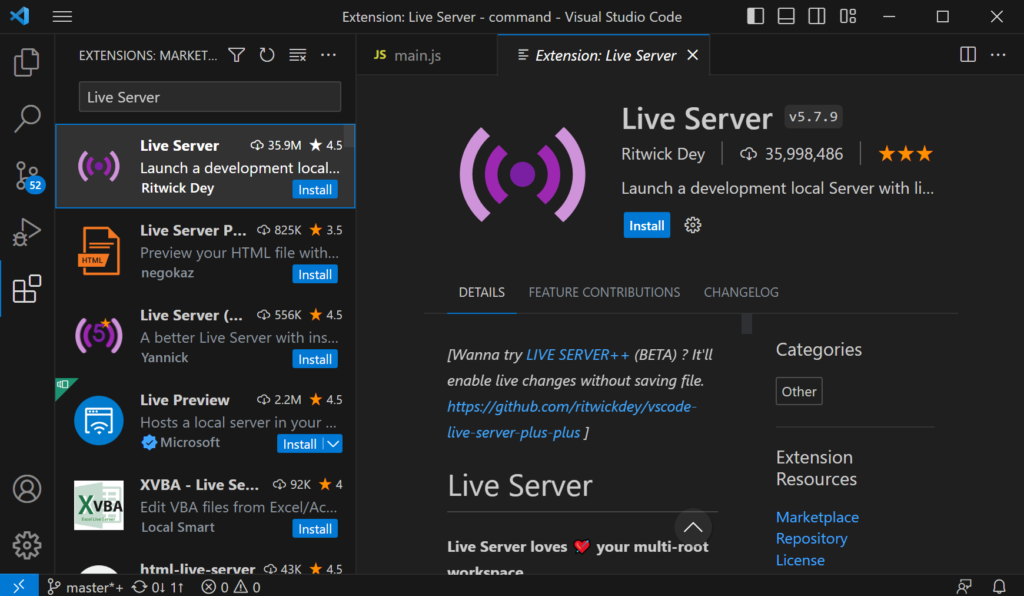
- VS Codeを開き、左サイドバーの「Extensions」アイコン(四角いボックスのスーパーインポーズされた四つの小さい四角)をクリックします。
- 検索ボックスに「Live Server」と入力し、検索結果に表示される「Live Server」をクリックします。
- 「Install」ボタンをクリックしてインストールを開始します。
HTMLのリアルタイムプレビューの方法
Live Serverをインストールしたら、次にHTMLのリアルタイムプレビューを行う方法を説明します。
- VS CodeでHTMLファイルを開きます。
- 右下の「Go Live」ボタンをクリックします。すると、新しいブラウザタブが開き、HTMLファイルが表示されます。
- これで設定は完了です。HTMLファイルを編集すると、その変更がリアルタイムでブラウザに反映されます。
関連動画
まとめ
この記事では、VS CodeでHTMLをリアルタイムでプレビューする方法について解説しました。まず、「Live Server」という拡張機能をインストールし、その後でHTMLファタイトル: VS CodeでHTMLをリアルタイムでプレビューできるようにする方法








