日々の開発作業を効率化するためには、使い慣れたエディタの機能を最大限に活用することが欠かせません。今回は、多くの開発者に支持されているエディタ、VS Codeの重要な機能であるコマンドパレットの使い方について詳しく解説します。この記事を通して、VS Codeの更なる効率的な使用方法をマスターしましょう。

VS Codeのコマンドパレットとは
Visual Studio Code(VS Code)のコマンドパレットは、エディタの中核的な機能のひとつであり、VS Code内のほぼすべての機能を呼び出すことができます。たとえば、ファイルの検索、コードのフォーマット、拡張機能の管理など、一連の操作を単一の場所から行うことが可能です。
コマンドパレットの開き方
VS Codeのコマンドパレットを開くには、以下のショートカットキーを利用します。
| OS | ショートカットキー |
|---|---|
| Windows/Linux | Ctrl+Shift+P |
| macOS | Cmd+Shift+P |
コマンドパレットでできること
VS Codeのコマンドパレットでは、以下のような操作が可能です。
ファイルやシンボルへの移動
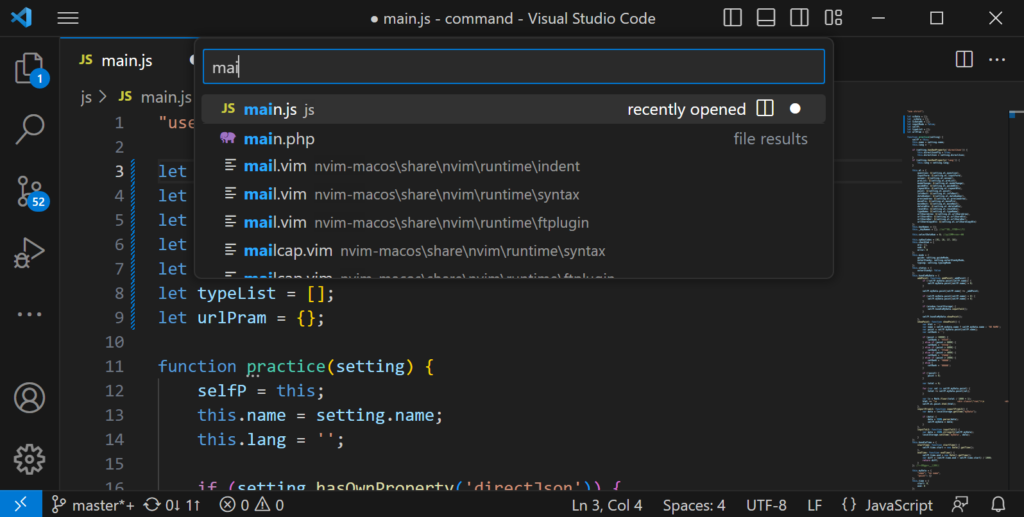
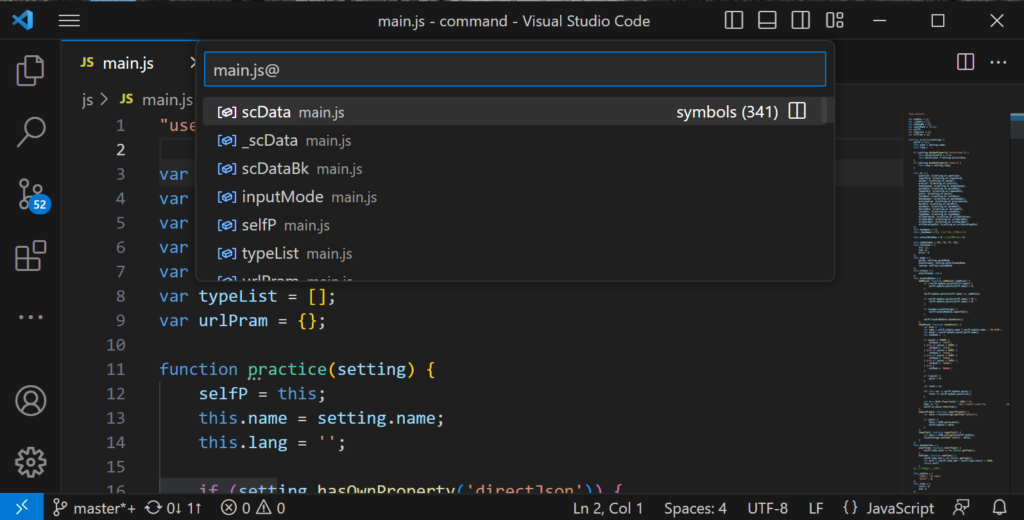
VS Codeでは、Ctrl+P (Cmd+P on Mac)を押すことで、ファイルへのナビゲーションが可能です。また、@記号を追加することで、特定のファイル内のシンボル(関数名や変数名など)へ直接ジャンプできます。

コードのフォーマット
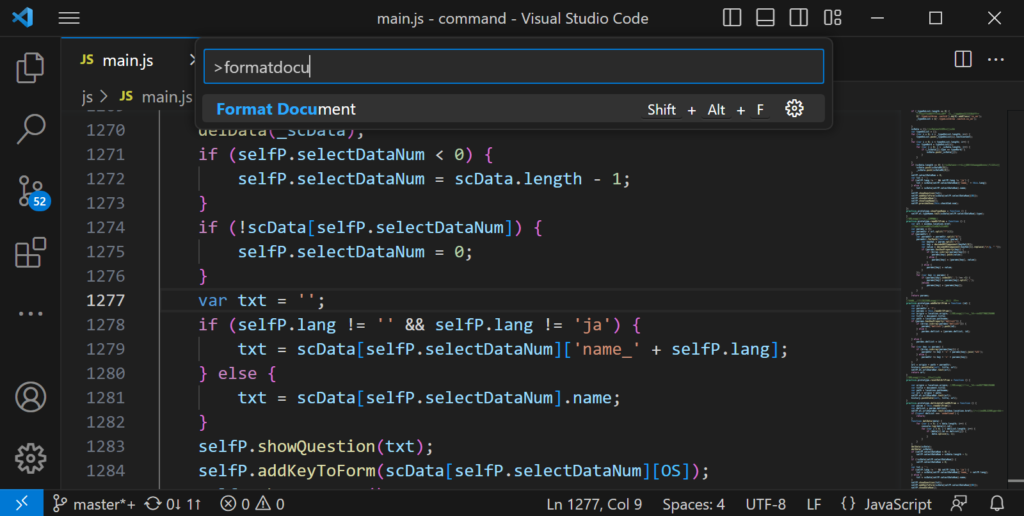
VS Codeのコマンドパレットからは、インストールされているコードフォーマッターを使って、コードを整形することが可能です。コマンドパレットを開いてFormat Documentを検索すれば、該当のコマンドが見つかります。

拡張機能の管理
VS Codeの強みのひとつは、多数の拡張機能を利用できることです。これらの拡張機能も、コマンドパレットから簡単に検索・インストール・アンインストールすることができます。
VS Codeのコマンドパレットの活用方法
さて、上記で述べた基本的な使い方を理解した上で、より深くコマンドパレットを活用する方法をいくつか紹介します。
コマンドパレットのオペレーター
コマンドパレットの使い方を理解するためには、それがいくつかの「オペレーター」を使用して、関連する一連のコマンドを指向するという概念を理解することが役立ちます。
以下に、よく使われるオペレーターをいくつか紹介します:
:: 現在フォーカスが当たっているエディタ内で指定した行番号にカーソルを移動します。>: Gitコマンドのリストを開きます。?: 利用可能なサブセット入口コマンドを表示します。@: 現在フォーカスが当たっているファイル内のすべてのシンボルを表示します。特定のシンボル名を入力すると、一覧からその名前を検索できます。
テキスト変換コマンド
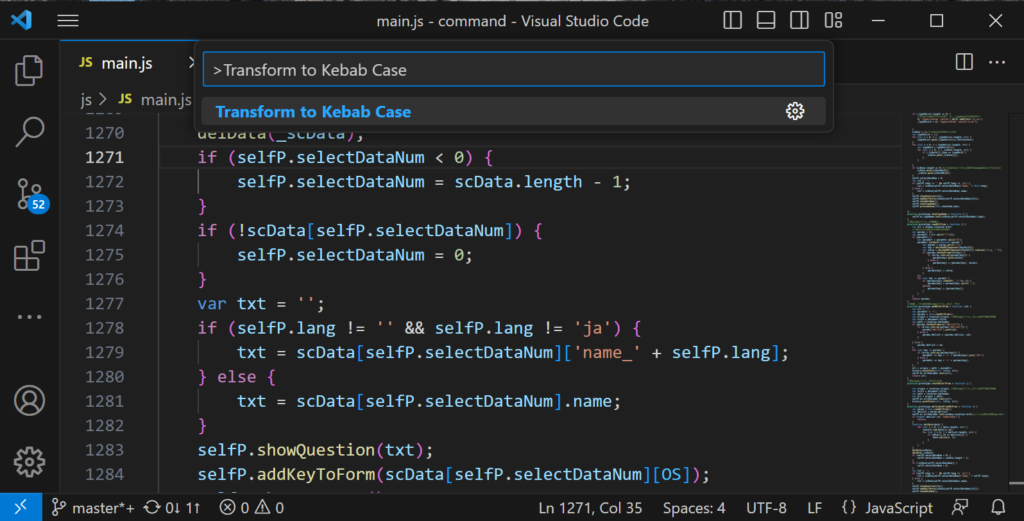
コマンドパレットからは、選択したテキストをケバブケース、スネークケース、大文字、小文字、タイトルケースなどに変換する「Transform」コマンドを使用することができます。例えば、選択したテキストをケバブケースに変換するには、コマンドパレットを開いて >Transform to Kebab Case と入力します。

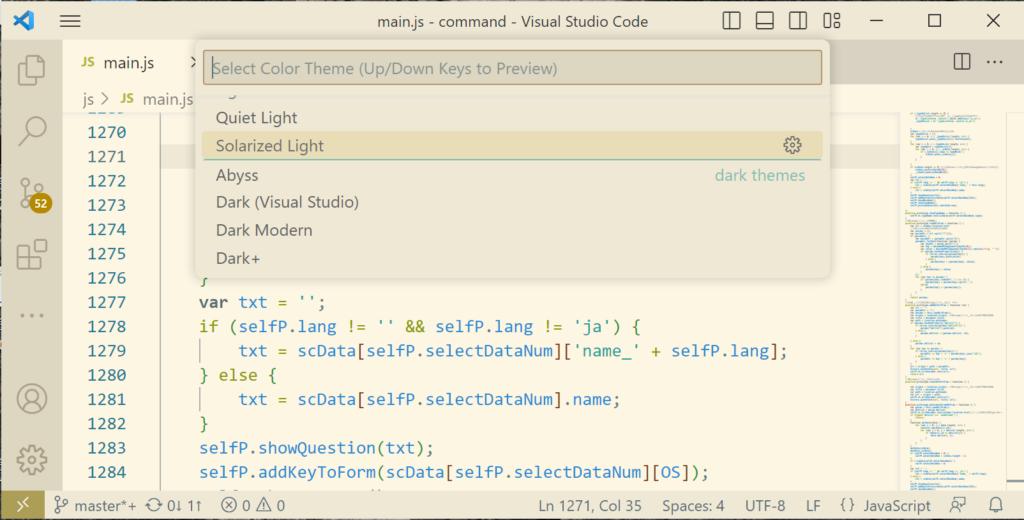
カラーテーマの迅速な変更
VS Codeのコマンドパレットからは、カラーテーマをライト、クワイトライト、ダークテーマのいくつかのスタイルにすばやく変更することが可能です。例えば、ダークテーマに変更するには、コマンドパレットを開いて >Preferences: Color Theme を選択し、次に表示されるテーマリストから選びます。

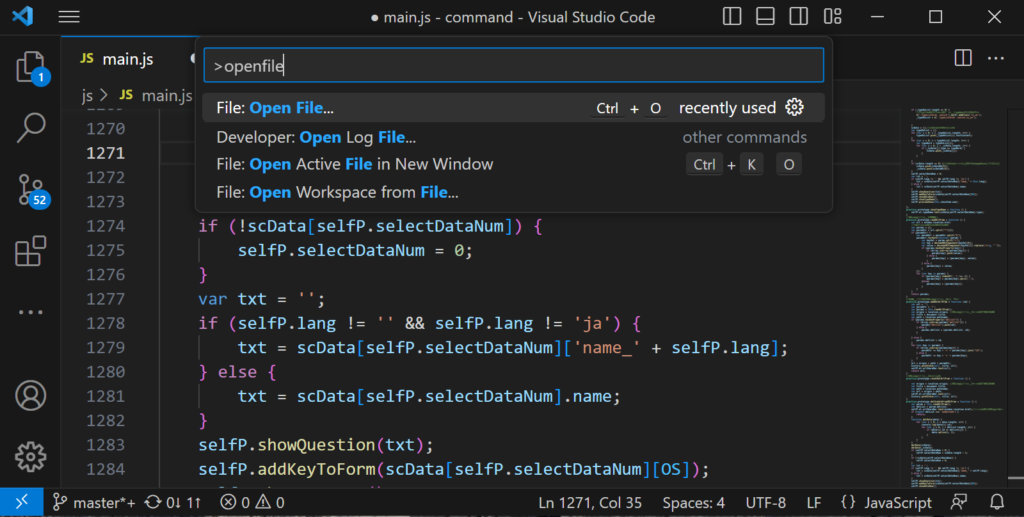
ファイルの即時オープン
コマンドパレットを使用して、直接ファイルにアクセスすることが可能です。これは、ツリービューを探し回るよりも簡単で速い方法です。例えば、特定のファイルを開くには、コマンドパレットを開いて >Open File を選択し、開きたいファイル名を入力します。

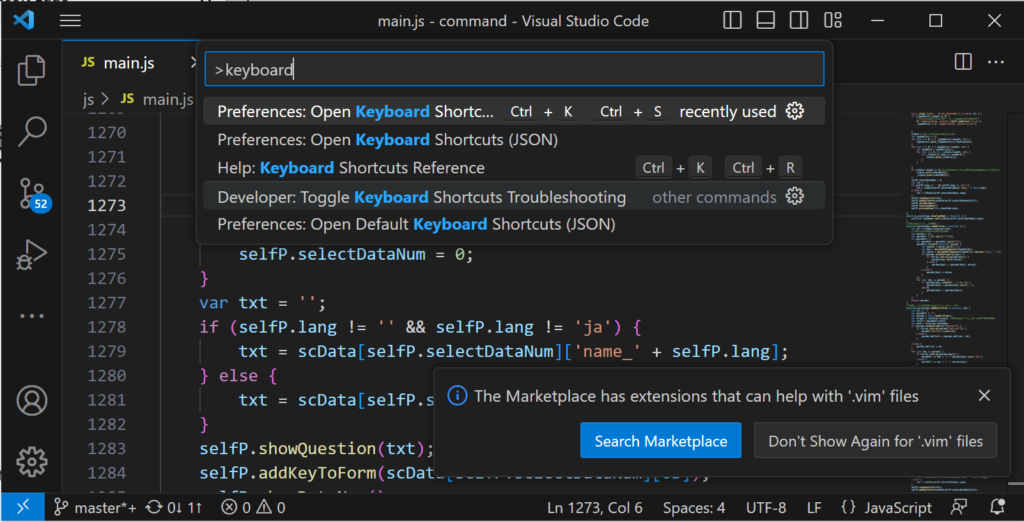
キーボードショートカットのカスタマイズ
コマンドパレットを開いて “keyboard shortcuts” と入力し、下記のように設定用のコマンドを選択すると、自分自身のキーバインディングを追加することができます。

コマンドパレットとGitの統合
VS CodeはGitと統合されており、コマンドパレットから “Git: Clone” コマンドを使用してGitHubからリポジトリをクローンすることが可能です。VS Codeのコマンドパレットで使用できる他のコマンドを見つけるためには、単に “Git” と入力するだけで、利用可能なオプションが表示されます。
関連動画
まとめ
VS Codeのコマンドパレットは、一見すると単なる機能呼び出しのツールに見えますが、その実態は、VS Codeの全ての機能を統合的に操作する強力なツールです。基本的な使い方から高度な使い方まで、さまざまな機能を活用することで、あなたのコーディング作業を大幅に効率化することができます。ぜひ、この記事を参考にコマンドパレットの使い方をマスターして、より効果的な開発作業を行ってください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








