いつでも、どこでも、手軽に開発環境にアクセスできることは、多くの開発者にとって大きな利点です。今回は、Microsoftが開発したフリーのエディター、Visual Studio Code(以下、VS Code)を使用してサーバー環境にSSHリモート接続する手順を紹介します。これにより、ローカル環境だけでなく、リモートのサーバー環境でも手軽にコードの編集や実行が可能になります。

VS CodeとSSHリモート接続とは
VS Codeは、Microsoftが開発したフリーのコードエディターです。拡張性が高く、様々なプログラミング言語に対応しています。そして、VS Codeの強力な機能の一つに、SSHリモート接続があります。
SSHリモート接続とは、Secure Shell Protocol(SSH)を使用してリモートのサーバー環境に接続し、そのサーバー上で直接コードを編集したり実行したりすることができる機能です。これにより、自分のローカルマシンの性能に依存せず、サーバーのリソースをフルに活用しながら開発作業を進めることができます。
必要なもの
SSHリモート接続を利用するためには、以下のものが必要です。
- Visual Studio Code(最新版)
- Remote – SSH拡張機能
- SSH接続先のサーバー情報(IPアドレス、ユーザー名、パスワード等)
VS CodeでのSSHリモート接続手順
それでは、具体的な手順を見ていきましょう。以下に、VS CodeでSSHリモート接続を行う手順をまとめました。
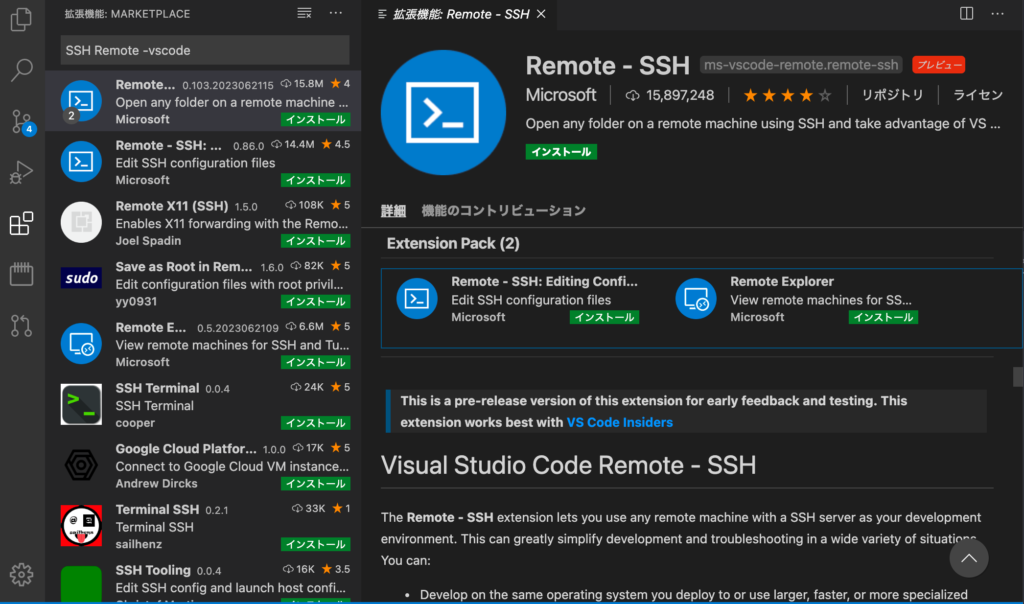
- VS Codeを開き、左側のアクティビティバーから「拡張機能」をクリックします。
- 検索バーに”Remote – SSH”と入力し、該当する拡張機能をインストールします。
- 左下の緑色の「><」アイコンをクリックし、「Remote-SSH: Connect to Host…」を選択します。
- 新規接続を作成するか、既存の接続を選択します。新規接続を作成する場合は、”ssh username@hostname”形式で接続情報を入力します(usernameとhostnameはそれぞれユーザー名とホスト名に置き換えてください)。
- 接続情報を入力したらEnterキーを押し、パスワードを求められたらパスワードを入力します。
- 正しく接続ができたら、VS Codeのウィンドウが新たに開き、選択したサーバー上のファイルシステムを表示します。
注意点とトラブルシューティング
ただし、SSHリモート接続にはいくつかの注意点があります。以下に、主な注意点とその解決策をまとめておきます。
- ネットワーク接続:SSHリモート接続を行うためには、インターネットに接続していることが必須です。また、接続先のサーバーが公開されていて、外部からアクセス可能であることも重要です。
- ファイアウォール:接続先のサーバーがファイアウォールによって保護されている場合、SSH接続がブロックされる可能性があります。この場合は、ファイアウォールの設定を確認し、必要に応じてSSH接続を許可するように設定変更を行う必要があります。
- 接続情報:接続情報(ユーザー名、パスワード、ホスト名)が間違っていると、当然ながら接続できません。接続情報を再度確認し、必要なら修正してください。
関連動画
まとめ
今回は、VS Codeを使用してサーバー環境にSSHリモート接続する手順を解説しました。VS CodeのSSHリモート接続機能を使えば、リモートのサーバー環境でも手軽にコードの編集や実行ができます。ただし、ネットワーク接続やファイアウォール、接続情報に注意しながら設定を行うことが重要です。この記事があなたの開発作業の一助となれば幸いです。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








